Создаем детеныша дракона в Фотошоп
Создаем детеныша дракона в Фотошоп
 В этом уроке вы узнаете, как создать детеныша дракона, используя стоковые фото; как разместить его на руке и настроить цвета, чтобы картинка смотрелась целостной.
В этом уроке вы узнаете, как создать детеныша дракона, используя стоковые фото; как разместить его на руке и настроить цвета, чтобы картинка смотрелась целостной.
Сложность урока: Средний
Вам когда-нибудь хотелось, чтобы драконы были реальностью? К сожалению, это сказки, но с помощью Photoshop мы можем превратить любую сказку в явь! И в этом уроке я покажу вам, как создать детеныша дракона, используя стоковые фото. Также вы узнаете, как разместить его на руке и настроить цвета, чтобы картинка смотрелась целостной.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка дополнительных материалов
Перед тем, как начать, вы должны подобрать подходящие снимки. Учтите, что они должны иметь одинаковый ракурс и перспективу. Также выбирайте большие и качественные фотографии, так как все картинки мы будем подгонять под фото с наиболее низким качеством.
Шаг 1
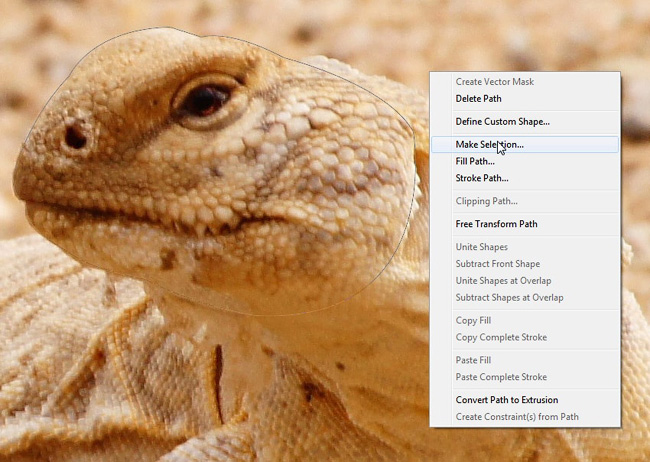
На данный момент у нас имеется много картинок, но нам понадобятся только их определенные части. Например, на фото ниже мне нужна только голова и ничего больше. Для начала мы должны выделить необходимую область. К сожалению, у меня в арсенале нет магических приемов, которые позволят сделать работу быстрее и качественнее, поэтому работаем вручную, используя инструмент Pen Tool  (P) (Перо), которым мы рисуем контур вокруг головы. Если у вас есть трудности при работе с этим инструментом, потратьте минуту, чтобы посмотреть видео по работе с ним.
(P) (Перо), которым мы рисуем контур вокруг головы. Если у вас есть трудности при работе с этим инструментом, потратьте минуту, чтобы посмотреть видео по работе с ним.
Примечание. Уроки по работе с пером на нашем сайте:
Шаг 2
Закончив с контуром, кликаем по нему правой кнопкой мыши и выбираем Make Selection (Создать выделение).
Шаг 3
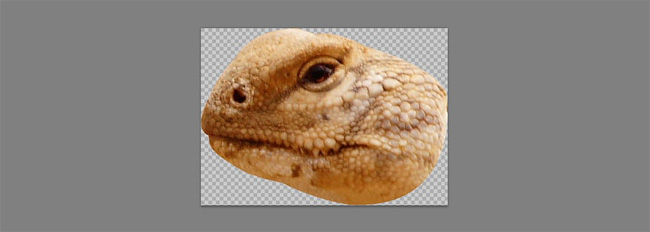
Переходим Select – Inverse (Выделение – Инвертировать) (Ctrl+Shift+I) и жмем клавишу Delete, чтобы удалить фон. Затем обрезаем инструментом Crop Tool (С) (Кадрирование) лишнее и сохраняем в формате png или psd с прозрачным фоном.
Шаг 4
Повторяем процесс, чтобы вырезать другие части тела для будущего дракона. Нам нужно:
- Левое крыло
- Правое крыло
- Тело
- Голова
- Рога
- Глаз
- Хвост
Пока что оставляем все отдельно.
2. Создаем основу
Конечно, у вас в голове может быть определенная картинка, но вряд ли у вас получится представить все в мельчайших деталях, пока вы не соберете все части коллажа вместе. Этим мы и будем заниматься в этой части урока.
Шаг 1
Открываем фото с девушкой и сохраняем его, как новый файл, который будет основным рабочим документом. Размер берите достаточно большой (у меня 3840 х 7560 пикселей).
Шаг 2
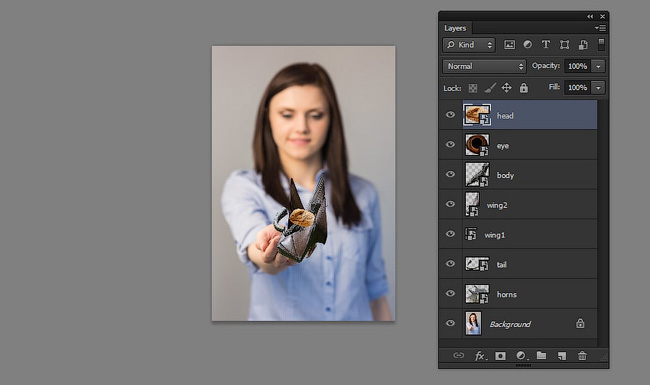
Перемещаем все части дракона на этот документ.
Шаг 3
Размещаем тело ящерицы так, чтобы оно выглядело сидящим на руке. Уменьшаем Opacity (непрозрачность) слоя с телом, чтобы было удобнее работать. Активируем свободную трансформацию (Ctrl+T), чтобы подкорректировать размер и поворот картинки.
Шаг 4
Далее, не обращая внимание на положение шеи, размещаем голову именно в том месте, где вы хотите ее видеть. Снова используем свободную трансформацию, чтобы подкорректировать размер и поворот.
Шаг 5
Давайте исправим положение шеи. Выбираем слой с телом и переходим Edit – Puppet Warp (Редактирование – Марионеточная деформация). По телу ставим метки, как показано ниже.
Шаг 6
Теперь тянем за метку, чтобы переместить область, которая привязана к этой метке. Таким образом, можно легко изменить форму тела. Закончив, жмем Enter, чтобы применить изменения.
Шаг 7
Далее размещаем хвост и подгоняем его к пропорциям тела.
Шаг 8
Снова используем Puppet Warp (Марионеточная деформация), чтобы обернуть хвост вокруг пальцев.
Шаг 9
На спине размещаем оба крыла.
Шаг 10
Давайте увеличим глаз ящерицы, чтобы дракон получился более симпатичным. Выбираем слой с головой и переходим Filter – Liquify (Фильтр – Пластика). Используем Forward Warp Tool (Деформация) и Bloat Tool (Вздутие), чтобы изменить форму глаза. Но вы можете оставить глаз маленьким, если хотите, чтобы это был не детеныш дракона, а просто как-нибудь миниатюрный вид этого существа.
Шаг 11
Размещаем вырезанный глаз на голове.
Шаг 12
Используя описанные выше методы, добавляем рога.
3. Подгоняем элементы коллажа
На данном этапе мы уже можем увидеть грубые очертания будущего дракона, но они не выглядят целостно. Давайте это исправим!
Шаг 1
Уменьшаем непрозрачность всех деталей дракона (для этого удобно добавить их в отдельную группу и уже регулировать непрозрачность самой группы), чтобы четко видеть руку.
Шаг 2
Берем Pen Tool  (P) (Перо) и выделяем ту часть руки, которая закрывает дракона.
(P) (Перо) и выделяем ту часть руки, которая закрывает дракона.
Главное - выделить кончики пальцев, с формой нижней части выделения можете не мучиться.
Шаг 3
Создаем выделение (Ctrl+Enter) и переходим Select – Modify – Feather (Выделение – Модификация – Растушевка). Устанавливаем очень маленький радиус, например, на 3 пикселя. Благодаря этому, выделение будет сглаженным и четко впишется в уровень размытия самой фотографии.
Шаг 4
Переходим Select – Inverse (Ctrl+Shift+I) (Выделение – Инвертировать). Создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заполняем выделение любым цветом. Называем этот слой «Маска» и скрываем его, кликнув на значок глаза на панели слоев.
Шаг 5
Такую маску очень легко и удобно использовать. Нажимаем клавишу Ctrl и кликаем по миниатюре слоя с маской, чтобы создать выделение. Затем выбираем слой с телом и жмем кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев.
И происходит волшебство!
Шаг 6
Чтобы быстро применить эту маску к другим слоям с частями тела дракона, переходим на панель слоев, зажимаем клавишу Alt, левой кнопкой мышки хватаем миниатюру маски и перетаскиваем ее на нужный слой.
Шаг 7
Теперь большинство деталей смотрится гораздо лучше, но мы еще должны отредактировать хвост, кончик которого оборачивается вокруг пальцев.
Кликаем по миниатюре маски, чтобы выбрать ее. Затем берем жесткую круглую кисть (В) и белым цветом закрашиваем ту часть хвоста, которая должна находиться перед рукой. Во время работы регулируем размер кисточки с помощью клавиш [ и ], чтобы было удобнее работать. Если вам интересно больше узнать о работе с маской, посмотрите этот урок.
Уроки на работе с Blend If (Наложить, если...) на нашем сайте:
- Что такое «Наложение, если»?
- Параметр Blend If (Наложить, если...)
- Использование Blend IF для текстуры
Шаг 8
С помощью маски можно качественно объединить все элементы композиции. Теперь берем мягкую кисть и дорабатываем края хвоста, где это необходимо. Чтобы мазки были более аккуратными, уменьшаем параметр Flow (Нажим), который можно найти на верхней панели при активации кисти.
Шаг 9
Коллаж начинает обретать более четкие формы, и сейчас нам проще увидеть, чего не хватает. В моем случае я хочу добавить переднюю лапу, чтобы тело выглядело завершенным. Вы можете использовать те же стоковые фото, чтобы вырезать лапу.
Шаг 10
Внимательно смотрим на текущий результат и пытаемся проанализировать его. Возможно, что-то нужно добавить или убрать, где-то подправить форму элемента. Это последняя возможность сделать это без последствий и лишних действий!
4. Настраиваем цвета
При выборе стоковых снимков мы не обращали внимание на цвет, так как его легко можно подкорректировать. И в этом разделе мы этим займемся!
Шаг 1
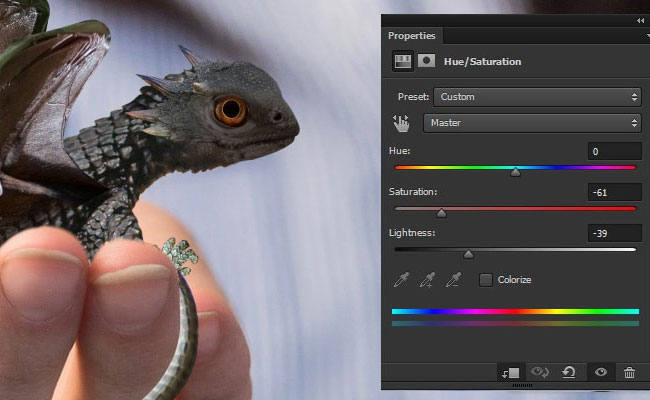
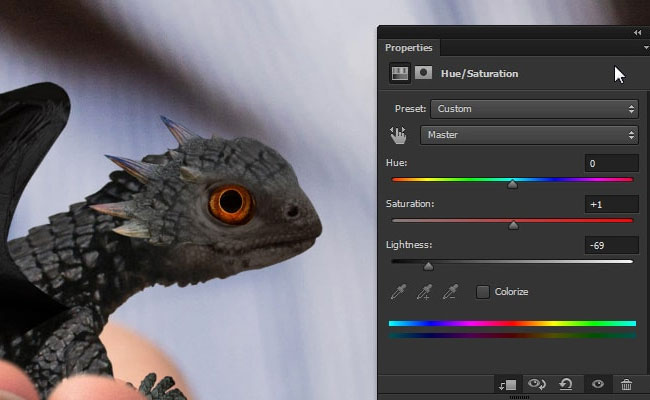
Выбираем слой с головой и открываем Window – Adjustments (Окно – Коррекция). В появившемся меню находим Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем созданный корректирующий слой в обтравочную маску (Ctrl+Alt+G) для слоя с головой. Двигаем ползунки, чтобы подобрать подходящий для тела цвет.
Шаг 2
Повторяем эти действия с другими элементами дракона. Возможно, вы захотите оставить некоторые места без изменений. В этом случае, закрашиваем маску черным цветом, чтобы в нужном месте скрыть эффект от корректирующего слоя.
Также с помощью корректирующих слоев мы можем сделать глаз ярче.
Шаг 3
Из-за детализированной текстуры голова немного выбивается из общей картины. Чтобы это исправить, выделяем часть чешуи на теле с помощью Lasso Tool  (L) (Лассо), копируем (Ctrl+Shift+C) и переносим ее на рога.
(L) (Лассо), копируем (Ctrl+Shift+C) и переносим ее на рога.
Шаг 4
С помощью маски создаем плавный переход между чешуей и головой.
5. Объединяем дракона с окружением
С положением и формой все хорошо, цвета подходят, но дракон все еще не выглядит полноценным элементом коллажа. Все потому, что каждая деталь имеет свой собственный источник света. Мы должны подогнать светотени под один источник света – на фоновом фото.
Шаг 1
У нас есть много обычных и корректирующих слоев, масок, которые затрудняют работу. Сохраните работу как новый файл, чтобы у вас всегда была под рукой резервная копия текущего результата. Затем объединяем отдельные группы слоев и объединяем их вместе (Ctrl+E), чтобы получить примерно ту структуру слоев, которая была в начале урока.
Шаг 2
Для крыла, которое ближе к зрителю, применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Трансформируем его в обтравочную маску и уменьшаем яркость так, чтобы создать затенение.
Шаг 3
Корректируем маску корректирующего слоя, чтобы удалить эффект в освещенных местах. Не забывайте сверяться с основным источником света на фоне!
Шаг 4
Повторяем действия с другим деталями дракона.
Шаг 5
На некоторых элементах все еще осталась неправильная тень, от которой мы должны избавиться. Добавляем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), активируем параметр Colorize (Тонирование) и увеличиваем яркость крыла, затонировав его в цвет окружающего света.
Шаг 6
Корректируем эффект с помощью маски.
Шаг 7
В некоторых ситуациях такой эффект может уменьшить контрастность на освещенных участках, как здесь:
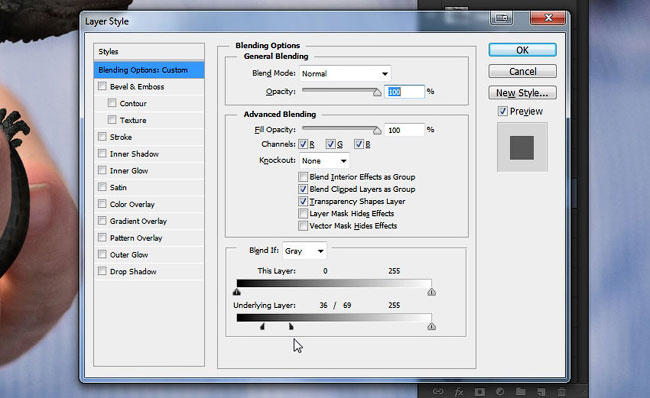
В таком случае дважды кликаем по корректирующему слою и экспериментируем с настройками Blend If (Наложение, если). Зажимаем клавишу Alt и кликаем по ползунку, чтобы разделить его на две части и создать более плавный переход. Больше о параметре Blend If (Наложение, если) вы можете узнать из этого и этого уроков.
Шаг 8
Таким образом, корректируем освещение на всех участках.
Шаг 9
Теперь мы должны объединить дракона с рукой. Для этого добавляем к фоновому слою корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Затемняем руку, сохранив при этом высокий уровень насыщенности, затем заливаем маску черным цветом и белой кистью (В) восстанавливаем эффект от корректирующего слоя в тех местах, где дракон соприкасается с рукой, создав мягкую тень.
Шаг 10
Применяем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и создаем тонкую полоску более насыщенной тени между рукой и драконом.
Шаг 11
Снова анализируем композицию и пытаемся увидеть места, которые нуждаются в доработке. Что на картинке убивает всю иллюзию? Находим это и исправляем!
Шаг 12
Используем изученные выше приемы, чтобы добавить отраженный свет на освещенных участках дракона. Это лучше объединит дракона с фоном.
6. Добавляем финальные штрихи
Дракон уже выглядит реалистично! Но, чтобы сделать его еще привлекательнее, мы можем воспользоваться несколькими хитростями.
Шаг 1
Выбираем слой с хвостом и активируем режим быстрой маски (Q). Берем мягкую кисть (В) и проводим по краям хвоста.
Шаг 2
Выходим из режима быстрой маски (Q) и инвертируем выделение (Ctrl+Shift+I). Временно скрываем выделение комбинацией клавиш Ctrl+H.
Шаг 3
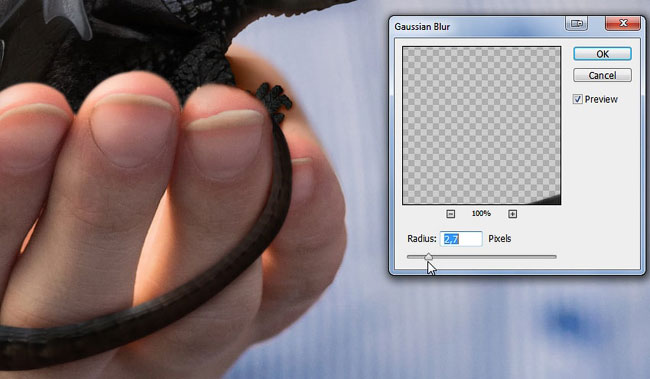
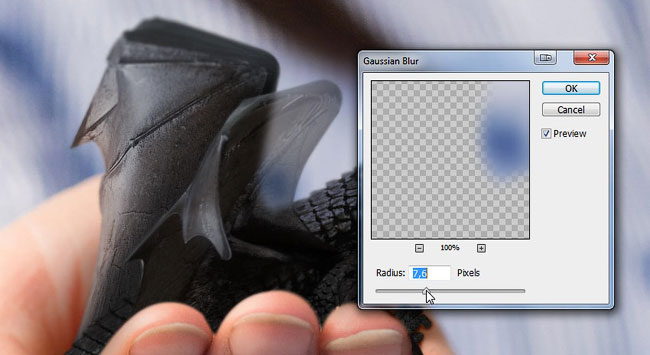
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и применяем фильтр, чтобы подогнать хвост под общее размытие на изображении.
Шаг 4
Повторяем процесс с другими элементами, чтобы смягчить края.
Шаг 5
Одно крыло находится дальше от зрителя, поэтому мы должны применить к нему расфокусировку. Для этого применяем фильтр Filter – Blur – Tilt Shift (Фильтр – Размытие – Наклон-смещение). Экспериментируем со значением, чтобы получить наиболее подходящий результат.
Шаг 6
Давайте сделаем второе крыло чуть более прозрачным. Скрываем его и выделяем часть фона за этим крылом. Копируем выделение на новый слой (Ctrl+J) и размещаем его над крылом.
Шаг 7
Слегка размываем скопированную область.
Шаг 8
Применяем маску, чтобы создать плавный переход.
Шаг 9
Давайте сделаем глаза живыми. С помощью Elliptical Marquee Tool (M) (Овальное выделение) создаем выделение на глазу.
Мягкой кисточкой внутри выделения рисуем синий блик.
Жесткой кисточкой добавляем маленький белый блик.
Шаг 10
Дракон закончен. Теперь вы можете добавить каких-нибудь мелочей при необходимости. Чтобы дракон соответствовал качеству фона, объединяем все слои в один и применяем к нему фильтр Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум).
Отразите картинку по горизонтали, чтобы «незамыленным» взглядом оценить работу и выявить недостатки, если они есть.
Теперь у вас есть свой собственный мини-дракон! Кроме того, вы узнали много полезных мелочей по работе в Фотошоп, которые можете использовать в своих будущих проектах.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com





































































Комментарии 86
Вот такой дракончик:
получилось как то так.. так и не разобралась с цветокоррекцией и тенями..(
Спасибо)
Трудоемкий, но отличный урок! Спасибо!
По своему. Думаю норм получилось
Немного света
спасибо
Спасибо! Давно хотела дракона сфотошопить, но не знала как
спасибо
Интересная работа!
Спасибо огромное за урок!!! Вы такие молодцы! У меня не всё, конечно, получилось, и тени вообще не получались, не стала их делать, в моей работе реалистичности не хватает, но всё же это супер!!!
Спасибо за предложенный урок. Объединила два урока про дракончиков в одном. Было интересно.
Спасибо за урок
Спасибо!
Очень понравился урок, интересно было, спасибо!
Отдельное спасибо, что не видео, а pdf-ка.
З.Ы. Костёр сама фотографировала.))
Спасибо, Друзья!)
Спасибо.
Большое спасибо за урок.
класс, мне понравилось
Замечательный урок! :)
Спасибо за урок. Не все конечно получилось
Чтобы очистить модель, тоже пришлось со штампиками и кисточками поупражняться:) Урок очень хороший спасибо.
Замечательный урок!Спасибо!
спасибо большое)))
спасибо.
Рука не очень подходит
Спасибо за урок.