Яркий шаблон для портфолио в Фотошоп
Яркий шаблон для портфолио в Фотошоп
Сложность урока: Средний
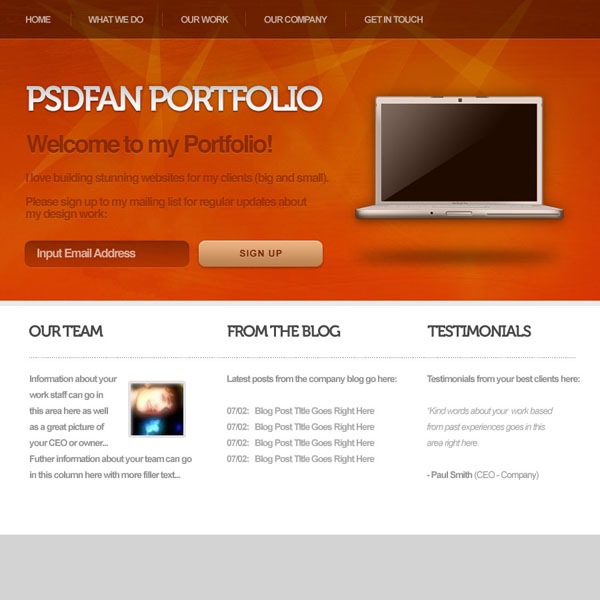
Как всегда, вот то, что мы получим в итоге:

Материалы для урока:
Текстуры
Макбук
Шаг 1
Создаем новый документ 900 на 900 пикселей.
Создадим слой “orange header”. Далее создаем выделение 900 на 450 пикселей и заливаем его оранжевым градиентом.

Шаг 2
Оставив выделение активным, создадим слой “header clouds”. Жмем Filter – Render – Clouds (Фильтры – Рендеринг - Облака). Далее устанавливаем режим наложения на Color Dodge (Осветление основы) и ставим непрозрачность на 10%.


Шаг 3
Теперь откроем вот эту прекрасную текстуру. Помещаем одну из текстур поверх выделения шапки и называем слой “header texture”.
Устанавливаем режим наложения на Overlay (Перекрытие) и ставим непрозрачность на 20%.


Шаг 4
Далее с помощью радиального градиента от белого к прозрачному создаем вот такое пятно справа.
Ставим режим наложения на Color Dodge (Осветление основы) и устанавливаем значение непрозрачности на 10%.


Шаг 5
Создаем слой “lighting 1”. С помощью лассо (Lasso) выделяем треугольник, как показано ниже, и заливаем его градиентом от белого к прозрачному.
выделяем треугольник, как показано ниже, и заливаем его градиентом от белого к прозрачному.
Далее устанавливаем режим наложения на Color Dodge (Осветление основы) и ставим непрозрачность на 10%.


Шаг 6
Повторяем предыдущий шаг несколько раз, пока не получим что-то подобное:

Шаг 7
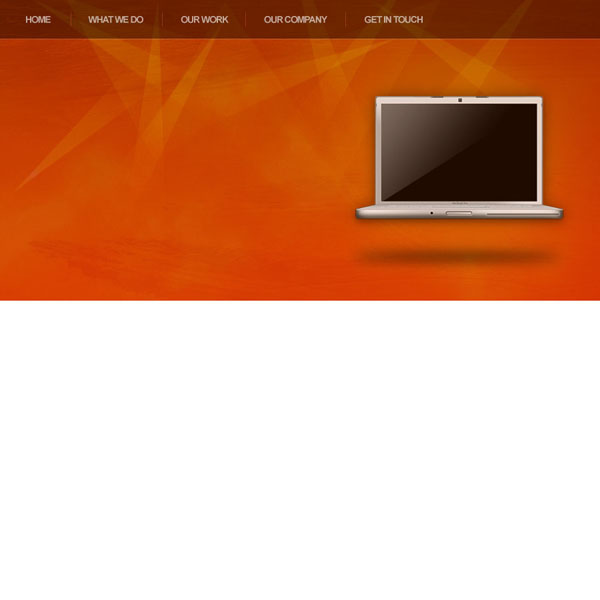
Создаем новый слой “menu”. Создаем выделение высотой 60 пикселей во всю ширину в самом верху шаблона. Заливаем его черным и понижаем непрозрачность до 40%.
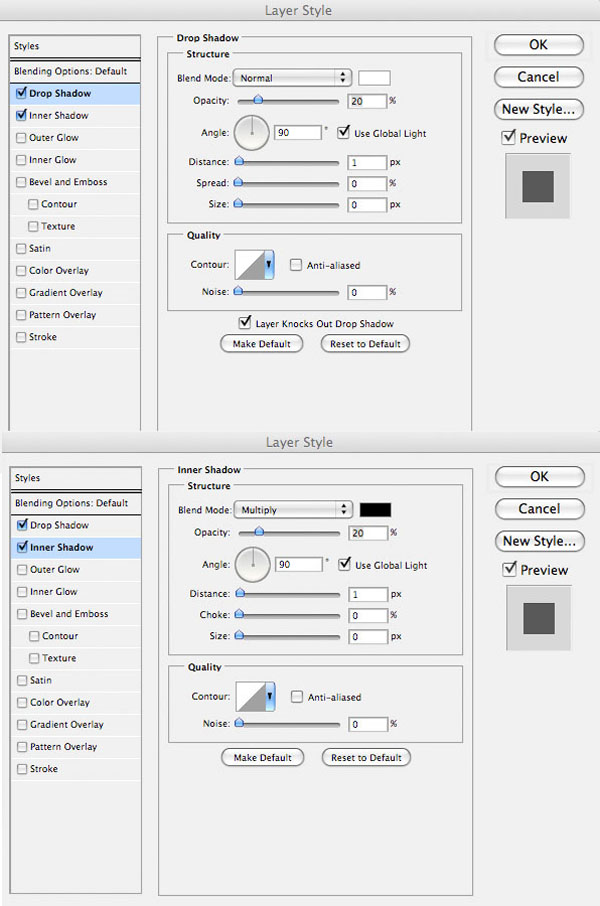
Далее применяем к слою следующие стили: Drop Shadow (Тень).


Шаг 8
Добавим текст, а также разделители между пунктами меню.

Шаг 9
Открываем изображение Макбук. Размещаем изображение MacBook в правой части.

Применяем к слою следующие стили: Drop Shadow (Тень), Outer Glow (Внешнее свечение), Color Overlay (Наложение цвета).


Шаг 10
Создаем слой “macbook shadow”. Создаем выделение овала под Mac Book’ом и заливаем выделение черным. Применим для овала Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Это должно дать ощущение, будто Mac Book отбрасывает тень.

Шаг 11
Добавляем текст заголовка, я использовал шрифт Museo.
Применяем для слоя с заголовком следующие стили: Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение, Gradient Overlay (Наложение градиента).


Шаг 12
Добавим текст подзаголовка, на этот раз я использовал Arial. Цвет выбираем такой же, как на фоне шапки, только темнее.
Drop Shadow (Тень), Inner Shadow (Внутренняя тень).


Шаг 13
Теперь поработаем над формой. Создадим прямоугольник со скругленными углами для поля ввода. Применяем стили: Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента).

Шаг 14

Добавляем еще одну кнопку справа от первой. На этот раз применим другие стили:
Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента).


Шаг 15
Получится такая симпатичная форма.

Примечание переводчика: шаги 15-й и 16-й по сути одно и то же, видимо, ошибка автора. На всякий случай оставил также, чтобы не возникло путаницы.
Шаг 16
Добавим текст.

Шаг 17
Добавим контент в основной контейнер под шапкой. Я сделал так:

Шаг 18
Создаем новый слой “footer”. Создадим выделение в самом низу шаблона, показано ниже, и зальем выделение светло-серым.

Шаг 19
На новом слое создаем круглое выделение так, чтобы оно ровно наполовину заходило на футер. Заливаем выделение тем же цветом, что и футер, объединяем их в один слой и применяем следующий градиент в стилях новоиспеченного слоя.


Шаг 20
Последний штрих – добавляем в футер текст, не забывая о тенях.

И… Готово!
Я действительно надеюсь, что вам этот урок помог и хоть чему-нибудь научил. Спасибо за внимание!

Автор: Tom Ross
Источник: psd.fanextra.com
Комментарии 8
Спасибо
спасибо
Спасибо за урок!
Хороший урок и результат. Такой макет реально пригоден для портфолио.
Спасибо, рисовала давно)
Спасибо за урок. Думаю, новичкам лучше его не брать, т.к. я сам провозился с ним долго, а я самый начинающий новичок. Не все сказано, как линию из точек делать, как текст разбивать по колонкам ну и т.д.
Огромное спасибо за перевод!
А вот урок ничему новому не научил, к сожалению. Очень много недосказанного.
Благодарю за урок!
Спасибо за урок!