Яркий макет для сайта
Яркий макет для сайта
Сложность урока: Средний
В данном уроке описывается метод создания красочного и яркого макета для сайта.

Материалы для урока:
Закат
Векторы
Часть 1
Шаг 1. В этом довольно коротком уроке, состоящем всего из 18 шагов, мы создадим красивый, яркий макет. Начнём с создания панели меню и поля для содержания. И так, создаём новый документ в Photoshop размером 800х600 пикс., делаем чёрный фон. Выбираем Rectangle Tool  (инструмент Прямоугольник) и создаём серый (191b1b) прямоугольник.
(инструмент Прямоугольник) и создаём серый (191b1b) прямоугольник.

Секция для содержания будет разделена на два главных сегмента. Выбираем Rounded rectangle Tool  (инструмент Прямоугольник со скруглёнными краями), устанавливаем радиус, равный 12 и создаём два тёмно-серых (080808) прямоугольника со скруглёнными краями.
(инструмент Прямоугольник со скруглёнными краями), устанавливаем радиус, равный 12 и создаём два тёмно-серых (080808) прямоугольника со скруглёнными краями.

Шаг 2. Теперь мы создадим панель меню. На палитре Foreground (палитра переднего плана) меняем цвет на коричневый/оранжевый (b21e00) и создаём более узкий прямоугольник со скруглёнными краями.

Растрируем этот прямоугольник, нажав правой кнопкой мыши на этот элемент в панели слоёв и выбрав «Rasterize layer» (растрировать слой). Это добавит гибкость в работе с формой прямоугольника. Выделяем созданный прямоугольник, нажав на него на панели слоёв и в меню Select (Выбрать), выбрав Load Selection (Загрузить выделение).

Шаг 3. Устанавливаем оранжевый цвет (ff4a00) заднего фона, выбираем Gradient Tool  (инструмент Градиент) (ii) и нажимаем на Linear gradient (Линейный градиент) (iii).
(инструмент Градиент) (ii) и нажимаем на Linear gradient (Линейный градиент) (iii).

Создаём эффект градиента в прямоугольнике, проведя вертикальную линию от верхней границы прямоугольника к нижней.

Шаг 4. Создаём новую группу (в более старых версиях Photoshop набор слоёв), назвав её «Меню» и помещаем прямоугольник со скруглёнными краями в неё. Создаём персиковый (ffc981) прямоугольник со скруглёнными краями на прежнем прямоугольнике, растрируем его и делаем выделение при помощи меню Select > Load Selection (Выбрать > Загрузить выделение).


Шаг 5. Устанавливаем оранжевый цвет (ff5e00) заднего фона, создаём Linear gradient (линейный градиент) во втором прямоугольнике со скруглёнными краями.

Для текста в данном примере используются параметры, указанные ниже.

Часть 2.
Шаг 5. Это вторая часть нашего урока, в котором мы создаём современный макет сайта. В этой части мы будем создавать шапку сайта. Мы используем замечательную картинку заката, которая была уменьшена до размера 900х675 пикс. Как показано ниже, уменьшенная картинка заката была помещена прямо над панелью меню.


Шаг 6. Теперь мы немного украсим нашу шапку, чтобы она смотрелась интересней. Начнём с узора обесцвеченных квадратов. Создаём новую группу, называем её «Квадраты слева» и создаём в ней белый квадрат.


Шаг 7. В панели слоёв уменьшаем Opacity (Непрозрачность) созданного квадрата до 60%. Теперь, когда у нас есть один квадрат, мы можем создать дубликат этого слоя, кликнув правой кнопкой мыши на данный элемент в панели слоёв и выбрав Duplicate layer (создать дубликат слоя). В дубликате выбираем другой уровень Opacity (Непрозрачности), например, ставим 40%.


Шаг 8. Продолжаем создавать дубликаты квадрата, выбирая разные уровни Opacity (непрозрачности) для каждого квадрата, размещая квадраты в сетку ниже.

Окончив заполнение сетки слева, делаем дубликат группы «Квадраты Слева», перемещаем её в левую часть и отражаем по горизонтали – Edit > Transform > Flip Horizontal (Редактировать > Трансформировать > Отразить по горизонтали).

Часть 3.
Шаг 9. Это третья часть нашего урока, в котором мы создаём яркий современный макет сайта. В этой части урока мы закончим графическую работу с шапкой нашего макета. Фигуры, использованные в шапке, могут запросто быть созданы самостоятельно в программе Photoshop. Однако, для того, чтобы не тратить много времени, мы используем замечательную бесплатную графику , которая поможет нам получить прекрасный результат. Вы, конечно же, можете использовать любые другие элементы графики, возможно даже один из замечательных Vector Packs for Designers, созданных компанией “Go media”. Открываем Image (Изображение) в Photoshop и перемещаем его прямо над левыми квадратами. В панели слоёв меняем Blending mode (Режим наложения) изображения на «Screen» (осветление). Таким образом, мы уберём чёрный цвет, но оставим контур фигуры.


Шаг 10. Перемещаем изображение в верхний левый угол.

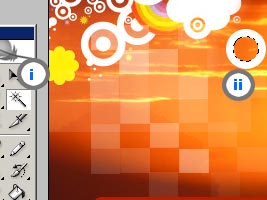
Как видите, наше изображение не очень хорошо выглядит на фоне заката, так как часть круга получилась отрезанной. Мы можем это исправить, используя Eraser Tool  (инструмент Ластик) (i) и Soft Brush Tool (инструмент Мягкая кисть) (ii) размером примерно 35, для того, чтобы стереть отрезанные части.
(инструмент Ластик) (i) и Soft Brush Tool (инструмент Мягкая кисть) (ii) размером примерно 35, для того, чтобы стереть отрезанные части.

Шаг 11. Будьте осторожны, стирая эти части, чтобы не стереть соседние части фигур. После этого, создаём дубликат фигурной графики и перемещаем его в верхний правый угол шапки. Используем Eraser Tool  (инструмент Ластик), чтобы стереть отрезанные части.
(инструмент Ластик), чтобы стереть отрезанные части.


Шаг 12. Теперь мы создадим ещё немного кругов, которые в основном будут использоваться в заголовках содержимого. В панели инструментов выбираем Custom Shape Tool  (инструмент Произвольной фигуры). На верхней панели нажимаем на стрелочку вниз (i), чтобы увидеть выбранную группу фигур. Теперь нажимаем на стрелочку вправо (ii), чтобы увидеть список таких фигур, как стрелки, орнаменты и др. Выбираем «Shapes» (Фигуры). Сейчас перед Вами должна быть группа «фигур». Выбираем «Circle frame» (Окружность) (iii).
(инструмент Произвольной фигуры). На верхней панели нажимаем на стрелочку вниз (i), чтобы увидеть выбранную группу фигур. Теперь нажимаем на стрелочку вправо (ii), чтобы увидеть список таких фигур, как стрелки, орнаменты и др. Выбираем «Shapes» (Фигуры). Сейчас перед Вами должна быть группа «фигур». Выбираем «Circle frame» (Окружность) (iii).

Создаём белую окружность на том месте, где была старая.

Шаг 13. Используя Magic Wand Tool  (инструмент Волшебная палочка) (i), делаем выделение (ii) внутри окружности.
(инструмент Волшебная палочка) (i), делаем выделение (ii) внутри окружности.

Сжимаем выделение при помощи меню Select > Modify > Contract (Выбрать > Модифицировать > Сжать) на 4 пикс., заливаем его белым цветом, используя Bucket tool (инструмент Заливка).

Шаг 14. Копируем новую фигуру и перемещаем на правую сторону.

Часть 4.
Шаг 15. Это последняя часть нашего урока, в котором мы создаём яркий современный макет сайта. В этой части урока мы добавим заголовки содержимого и внесём последние штрихи в панель меню. В данном примере для заголовков были использованы параметры, указанные ниже:

Для создания рамки, делаем выделение, используя текст при помощи меню Select > Load selection (Выбрать > Загрузить Выделение). Увеличиваем выделение при помощи меню Select > Modify > Expand (Выбрать > Модифицировать > Расширить) на 3 пикс. и заливаем новый слой серым цветом.

Шаг 16. Делаем дубликат нашей круглой фигуры и перемещаем её под заголовок. Изменяем её размер при помощи меню Edit > Transform > Scale (Редактировать > Трансформировать > Масштабировать), делаем ещё несколько дубликатов, также изменяем их размер, для того, чтобы создать узор.


Шаг 17. Создаём ещё несколько заголовков, немного изменяя узор. Для основного текста в данном примере используются параметры, указанные ниже.

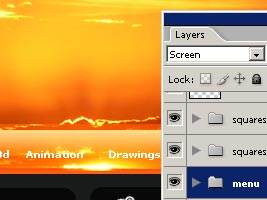
Теперь добавим последние штрихи в панели меню, чтобы меню гармонировало с графикой шапки нашего сайта. Нажимаем на группу меню в панели слоёв и меняем Blending mode (режим наложения) на «Screen» (Осветление).


Шаг 18. Меню слишком сильно сливается с шапкой, поэтому делаем дубликат группы меню

меняем Blending mode (Режим наложения) на «Normal» («Нормальный») и уменьшаем его Opacity (непрозрачность) до 25%

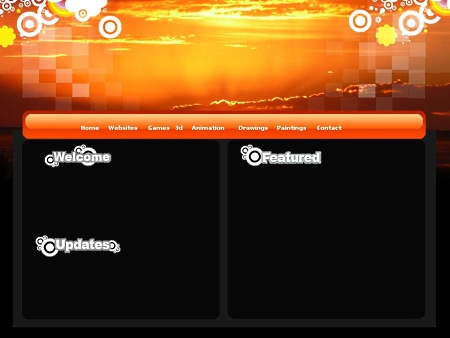
Шаг 19. Теперь у Вас на экране должно получиться следующее:

Автор: webdesign-tutorials
Источник: www.webdesign-tutorials.com
Комментарии 106
Как-то так.
Спасибо!
спасибо
Большое спасибо за урок :)
Благодарю.
Спасибо.
Спасибо, как раз то что искала)
Спасибо за урок!
Я в восхищении, спасибо вам огромное за перевод этого чудесного урока!
Спасибо за полезный и интересный урок!
Спасибо за урок
НЕМНОГО ПЕРЕДЕЛАЛА. СПАСИБО ЗА УРОК.
Спасибо! Урок очень понравился!
спасибо за урок!
спасибо за понятный урок
Спасибо за урок!
Очень понравился урок. Спасибо!!!
Отличный урок! Спасибо огромное.
Мой вариант пока без текста.
Хороший урок!
Спасибо за яркий урок!
Спасибо за урок!
Понравилось, не знаю на сколько справилась конечно, но как есть:) Спасибо!:)
Спасибо за очень интересный урок!
Большое спасибо за урок
благодарю
спасибо вам
спасибо
Спасибо за урок!
хм
Спасибо за урок