Яркая кнопка для сайта
Яркая кнопка для сайта
Сложность урока: Легкий
Здравствуйте, в этом уроке мы будем создавать чистую и яркую кнопку для вашего сайта/блога.

Шаг 1. Создайте новый документ (Ctrl+N) шириной 640 рх и высотой 480 рх, залейте получившийся слой «Задний план» черным цветом.
Причина, по которой мы не создали документ размером с саму кнопку, состоит в том, что в последствие наша кнопка будет размещена на Веб - странице. Поэтому, я думаю, работая на большом холсте, у нас будет лучший обзор конечного результата.
Теперь добавьте новый слой, выше слоя «Задний план» и назовите его «Освещение фона», выберите большую, мягкую, круглую кисть (B) серого цвета и сделайте один клик в положении, указанном ниже:

Шаг 2. Теперь выберите инструмент «Прямоугольник со скругленными углами»  (U) и поставьте настройки, как показано:
(U) и поставьте настройки, как показано:

Теперь нарисуйте прямоугольник в центре холста, как показано ниже: (не волнуйтесь о расположение, главное, что вы нарисовали прямоугольник)

К этому слою примените следующие «Стили слоя», сделать это вы сможете, нажав на иконку «Добавить стиль слоя»  на панели слоев:
на панели слоев:
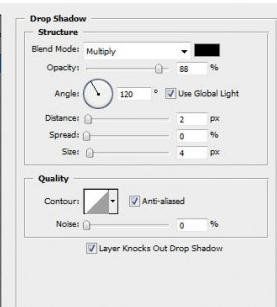
Тень

Внутренняя тень

Наложение градиента

У вас должен получиться следующий результат:

Шаг 3. Теперь загрузим выделение, получившегося прямоугольника, для этого нажмите на миниатюру слоя с прямоугольником, удерживая клавишу Ctrl.
Создайте новый слой над слоем с прямоугольником, выберите мягкую круглую кисть  (B) белого цвета и сделайте одиночный клик в месте, показанном ниже:
(B) белого цвета и сделайте одиночный клик в месте, показанном ниже:

У вас должно получиться следующее:

К этому слою примените следующие стили слоя:
Тень

Тиснение

Наложение градиента

У вас должен получиться следующий эффект:

По вашему желанию, вы можете продублировать этот слой, чтобы получить более яркий и сочный цвет.
Шаг 4. Теперь продублируйте этот слой еще раз и поместите его выше всех остальных слоев. Теперь примените Редактирование -> Трансформирование -> Отразить по вертикали.
Переместите этот слой при помощи инструмента «Перемещение» (V) немного вниз, чтобы внизу прямоугольника получилась такая же яркая линия края как и сверху.

Шаг 5. Теперь напечатаем текст на нашей кнопке. Выбор шрифта здесь очень важен, потому что мы хотим сделать нашу кнопку максимально «привлекательной».

К слою с текстом примените следующие стили слоя:
Тень

Тиснение

Наложение градиента

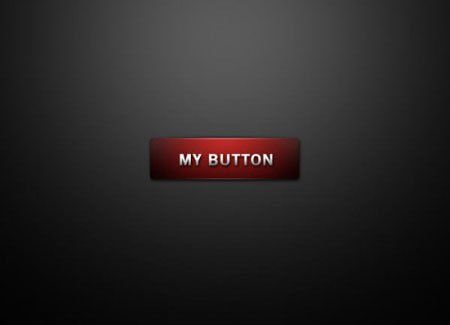
У вас должен получиться следующий результат:

Чтобы добавить больше «силы» вашему тексту, просто продублируйте слой с текстом и у вас получится очень элегантная, чистая и яркая кнопка:

Автор: myfreetutorials
Источник: www.myfreetutorials.com
Комментарии 38
Спасибо за урок!
Спасибо за урок!
спасибо!
спасибо
Спасибо!
Спасибо за урок.
Спасибо!
Полезный урок.
спасибо)
Сложно но можно
Спасибо за урок
Спасибо.
Спасибо за урок!!!
Спасибо
Благодарю :)
Спасибо!
Спасибо!
спасибо
Это моя шестая работа, попробовал выполнить самостоятельно, не подглядывая в урок, полагаясь на уже полученные знания. Рановато еще, так сразу не получается определить какие эффекты применены. В итоге выполнил по уроку.
Спасибо. Кнопка симпатичная.
БЛАГОДАРЮ!
спасибо..
сп
Красивая кнопка.Спасибо.
Спасибо)
Спасибо за урок!
Я еще учусь.
Классный Урок)
Спасибо за урок!
Спасибо!