Винтажный стиль для темы Wordpress
Винтажный стиль для темы Wordpress
Сложность урока: Средний
В этом уроке Вы узнаете, как создать винтажный дизайн для шаблона Wordpress в Фотошоп.
Финальное изображение

Увеличенное изображение можете посмотреть здесь.
Использованные материалы:
- Узор
- Лупа
- Стили слоя
1. Фон
Создайте новый документ Photoshop 1152px * 700px, Resolution (Разрешение) 72px/inch.
Заполните фоновый слой цветом # bdae87.

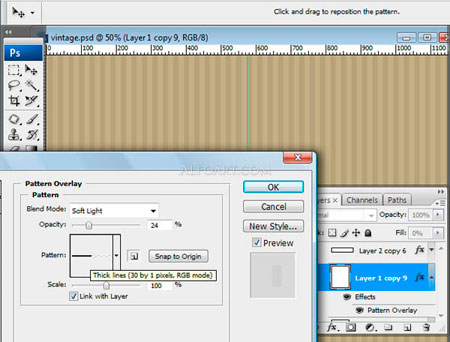
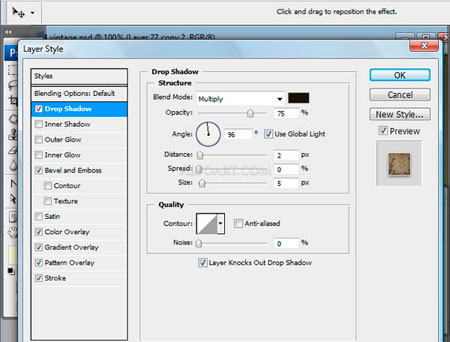
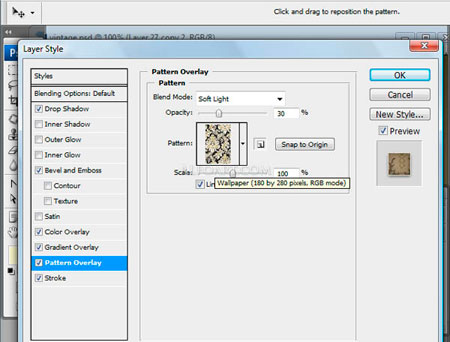
Дублируйте фоновый слой и примените стиль слоя "background_pattern". Отрегулируйте Fill(Заливка) 0%. Примените параметр наложения Pattern Overlay(Наложение узора).
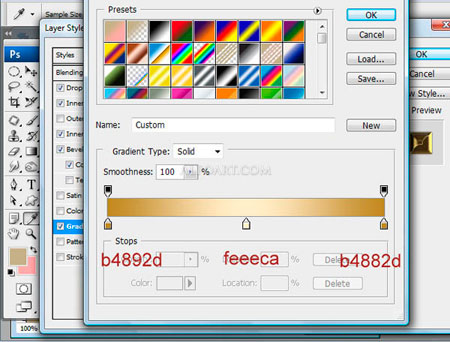
Создайте прямоугольник в новом слое размером 1152px * 187px. Переместите его в верхнюю часть слоя. Примените параметр наложения Gradient Overlay (Наложение градиента).

Дублируйте эту форму и примените параметр стиль слоя "background_pattern" так же, как в предыдущем шаге.

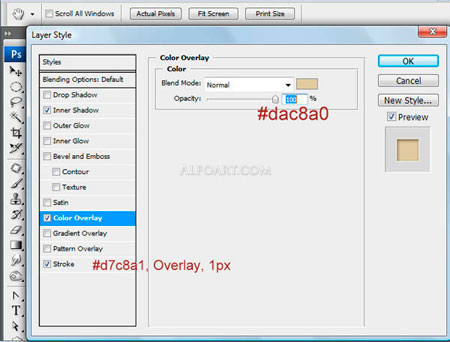
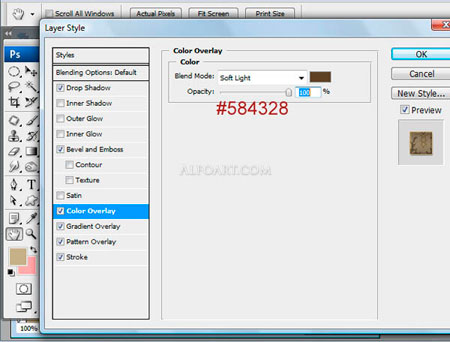
Создайте новый слой, Fill(Заливка) 0%. Примените параметр наложения Color Overlay(Наложения цвета):

Создайте выделение 1016px * 188px (Выберите Rectangular Marquee Tool  (Прямоугольная область), Style(Стиль): Fixed size(Заданный размер), установите ширину и высоту). Заполните выделенную область радиальным градиентом от светлого цвета к прозрачному.
(Прямоугольная область), Style(Стиль): Fixed size(Заданный размер), установите ширину и высоту). Заполните выделенную область радиальным градиентом от светлого цвета к прозрачному.

Создайте новый слой и новую форму, используя Rounded Rectangle Tool  (Прямоугольник со скругленными углами) Radius(Радиус) 12px.
(Прямоугольник со скругленными углами) Radius(Радиус) 12px.

Примените следующие настройки для созданного слоя.

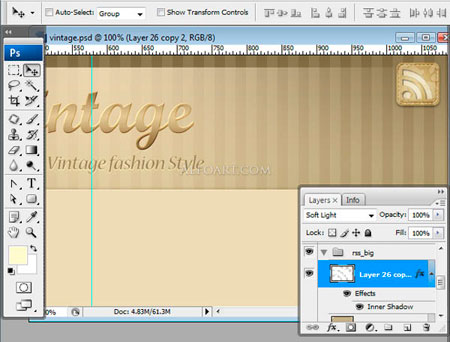
Введите название блога с помощью шрифта Script MT Bold Regular.

Примените следующие параметры наложения слоя.

Примените шрифт Nueva Std Italic для подзаголовка.

Используйте следующие настройки для подзаголовка.

2. RSS иконка
Создайте новый слой и новую округлую форму 60px * 60px, цвет # beaf88, используя Rounded Rectangle Tool  (Прямоугольник со скругленными углами) Radius(Радиус) 10px.
(Прямоугольник со скругленными углами) Radius(Радиус) 10px.

Примените стиль слоя "rss_pattern" к созданной форме. Следующие настройки, используемые в этом стиле:
Загрузите выделение (Ctrl + Enter) для слоя с RSS формой. Перейдите Select->Modify->Contract (Выделение->Модификаия->Сжать) 3px. Создайте новый слой. Заполните выделенную область любым цветом, установите Fill(Заливка) 0%.
Примените режим наложения Soft Light (Мягкий свет) и параметры наложения: Bevel and Emboss (Тиснение) и Stroke (Обводка)
Поместите RSS иконку на форму, примените параметр наложения Inner Shadow (Внутренняя
тень).

3. Верхняя линия
Создайте новый прямоугольник 1152px * 50px, цвет # beaf88.

Примените стиль слоя "top_line_pattern" к созданной форме или используйте следующие параметры наложения.


Создайте тонкую линию в 1px, используя Line Tool  (Линия), длина 1152px. Примените стиль слоя "dots_line_style".
(Линия), длина 1152px. Примените стиль слоя "dots_line_style".
Дублируйте линию и переместите копию на самый верх.

Примените шрифт Chaparral Pro для названий страниц.

Сделайте две пунктирные вертикальные линии, первая линия должна быть светлого цвета, а вто
рая темной.

4. Поиск
Создайте область поиска 170px * 25px, используя Rounded Rectangle Tool  (Прямоугольник со скругленными углами) Radius(Радиус) 12px. Примените следующие параметры наложения.
(Прямоугольник со скругленными углами) Radius(Радиус) 12px. Примените следующие параметры наложения.

Для того, чтобы создать значок поиска, я использовал изображение Лупа с небольшой ретушью. Создайте форму круга для стекла и примените следующий градиент.

Чтобы сделать стекло прозрачным, вырежьте область остекления и поместите на новый слой, примените Auto Contrast (Автоконтраст) и режим наложения Overlay (Перекрытие).

Настройте боковую панель. Поместите аватар, RSS иконку, напишите информацию о вас.

5. Декоративный элемент для даты

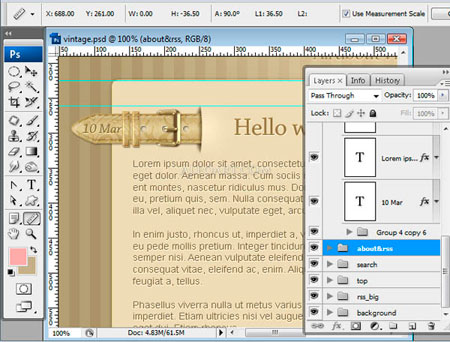
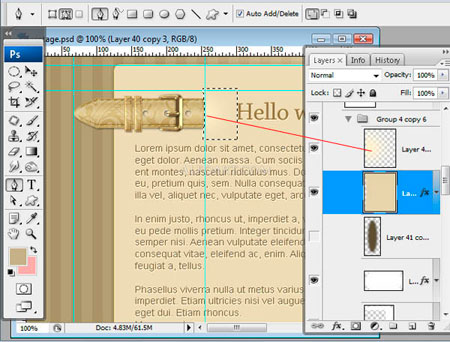
Создайте форму ремешка с помощью Pen Tool  (Перо), ширина - 187px, высота - 42px. Используйте тот же цвет, что и для верхней линии и RSS формы.
(Перо), ширина - 187px, высота - 42px. Используйте тот же цвет, что и для верхней линии и RSS формы.

Примените параметры наложения. Используйте такие же узоры и настройки, как для верхней линии и RSS формы
Загрузите выделение формы, Select->Modify->Contract(Выделение->Модификация->Сжать) 3px. Заполните его любым цветом в новом слое, установите Fill (Заливка) 0%. Примените параметр наложения Bevel and Emboss (Тиснение)

Дублируйте созданный слой и примените стиль слоя "dots_pattern_style" к нему. Вы можете добавить небольшой эффект тени для «швов».

Сделайте две маленьких фигуры такие же, как на изображении ниже. Примените следующие параметры наложения.



Нарисуйте маленькие круги, цвет # e9dbb6.

Примените параметры наложения Inner Shadow(Внутрення тень) и Stroke(Обводка).
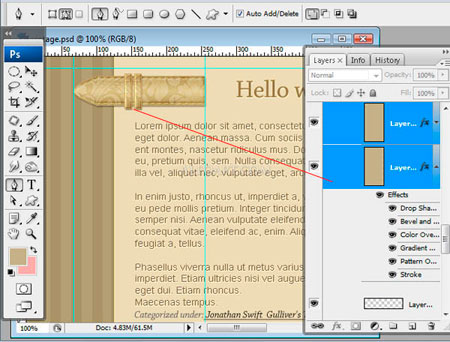
Нарисуйте золотую застежку с помощью Pen Tool  (Перо). Примените тиль слоя "gold_style" к ней.
(Перо). Примените тиль слоя "gold_style" к ней.




Сделайте небольшой закругленный прямоугольник для язычка и примените тот же золотой эффект.

Нарисуйте следующую форму для вмятины, цвет # e9dbb6.

Загрузите выделение вмятины и добавьте светлое пятно в выделенной области с помощью мягкой круглой кисти.

Нарисуйте темное размытое пятно ниже созданной формы, но выше элементов ремешка.

Продублируйте его и поместите копию слоя чуть ниже.

Напишите заголовок поста. Используйте тот же шрифт, как для ссылок на страницы.

Создайте небольшой значок пера, используя много небольших прямоугольников и Reflected Gradient (Зеркальный градиент)

В конце добавьте боковую панель и разделяющую линию.


Автор: Alexandra Fomicheva
Источник: lessons































Комментарии 10
Спасибо за урок
Спасибо за урок, в нем очень много деталей,и перевод тяжеловат для новичка.
Отличный урок) Спасибо)
Не совсем понятен пункт
"Дублируйте фоновый слой и примените стиль слоя "background_pattern". Отрегулируйте Fill(Заливка) 0%. Примените параметр наложения Pattern Overlay(Наложение узора)."
Подскажите, что имеется в виду? У меня русскоязычный фотошоп. Спасибо!
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Отличный урок! Виктория, спасибо за перевод!
Как всегда, при уменьшении – качество падает...
спасибо
Неплохой урок, спасибо!
Спасибо за урок.)
Люблю винтажный стиль, получилось вроде хорошо
спасибо за урок) вот мой макет) только не знал что написать)