Строгий дизайн для портфолио в Фотошоп
Строгий дизайн для портфолио в Фотошоп
Сложность урока: Средний
- #Шаг 1. Создание структуры сайта
- #Шаг 2. Создание шапки сайта
- #Шаг 3. Создание логотипа
- #Шаг 4. Создание навигации
- #Шаг 5. Создание слайд-шоу
- #Шаг 6. Создание блока "What I Do"
- #Шаг 7. Создание разделителя
- #Шаг 8. Создание блока "About Me"
- #Шаг 9. Создание блока "My Portfolio"
- #Шаг 10. Создание футера
- #Шаг 11. Добавление фонового свечения
- # Комментарии
Итоговый результат:
Исходники к уроку:
- Иконки
- 960 Grid System
Шаг 1. Создание структуры сайта
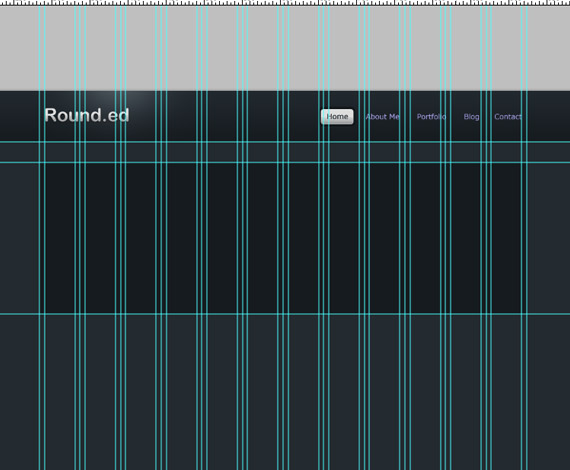
Для начала скачайте 960 grid system. Откройте файл "960_download\templates\photoshop\960_grid_12_col.psd". Нажмите Ctrl+Shift+C, чтобы изменить размер холста.

Используя инструмент Заливка  (Paint Bucket Tool) залейте фоновый слой цветом #242b30. Теперь Вам нужно создать папки для каждой части сайта.
(Paint Bucket Tool) залейте фоновый слой цветом #242b30. Теперь Вам нужно создать папки для каждой части сайта.

Шаг 2. Создание шапки сайта
Создайте новую папку и назовите её "Header". Перейдите в Вид > Новая направляющая (View > New Guide), в появившемся окне выберите Ориентация (Orientation) - Горизонтальная (Horizontal), и в поле Позиция (Position) введите 100px.

Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool), создайте выделение, как показано на скриншоте ниже, и залейте его белым (#FFFFFF) цветом.
(Rectangular Marquee Tool), создайте выделение, как показано на скриншоте ниже, и залейте его белым (#FFFFFF) цветом.

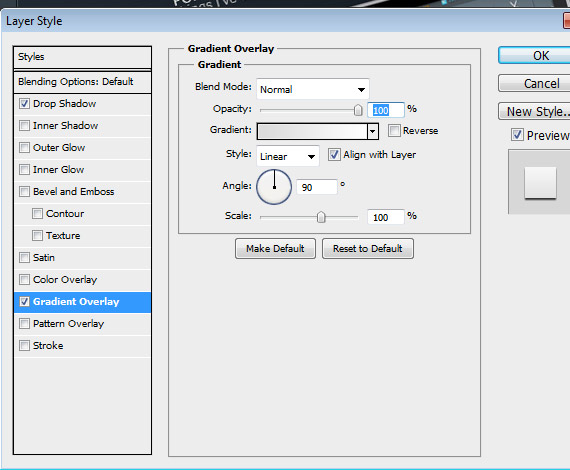
Добавьте стили слоя:

Наложение градиента (Gradient Overlay):
- линейный градиент;
- угол 90;
- #171c20;
- #22292f;

Обводка (Stroke):
- #0d1012;


Шаг 3. Создание логотипа
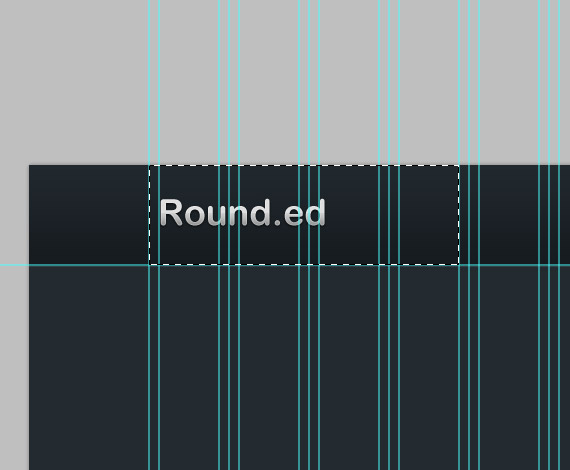
Создайте папку "Logo", внутри папки "Header". Выберите инструмент Текст  (Type Tool) и напишите своё название сайта, с теми же настройками, что и на скриншоте ниже.
(Type Tool) и напишите своё название сайта, с теми же настройками, что и на скриншоте ниже.

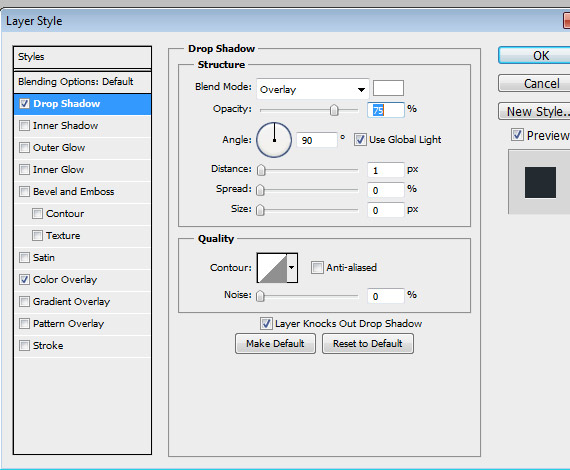
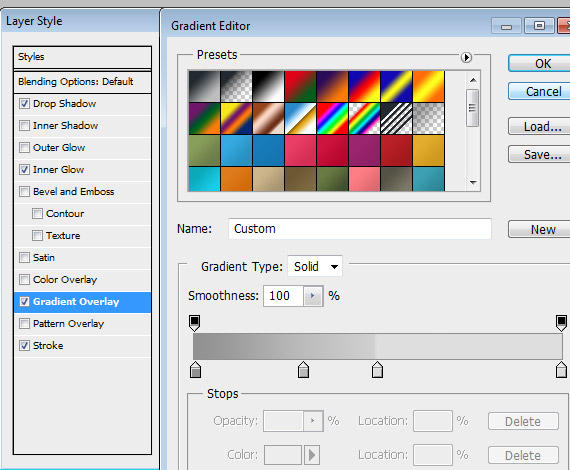
Добавьте стили слоя:


Наложение градиента (Gradient Overlay):
- линейный градиент;
- угол: 90;
- #929292;
- #bcbdbd, Позиция (Location): 30%;
- #dfdfdf, Позиция (Location): 50%;
- #dfdfdf, Позиция (Location): 100%;


Теперь создайте новый слой, назовите его "Light " и поместите его под текстовым слоем. Создайте выделение, как показано на скриншоте ниже.

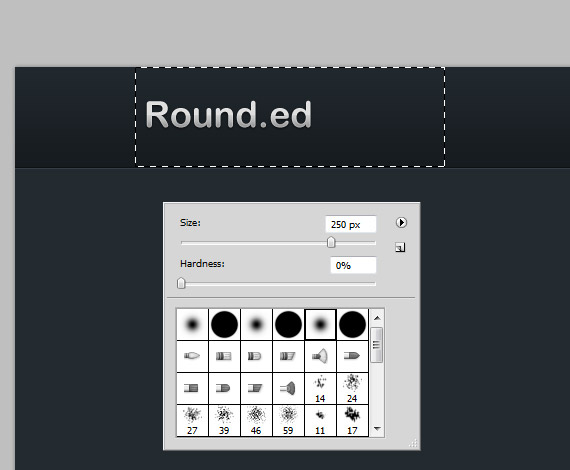
Установите цвет переднего плана на белый (#FFFFFF). Выберите инструмент Кисть  (Brush Tool), в параметрах кисти выберите кисть с теми же параметрами, что и на скриншоте ниже.
(Brush Tool), в параметрах кисти выберите кисть с теми же параметрами, что и на скриншоте ниже.

Создайте такое же осветление, как и на скриншоте.

Установите Непрозрачность (Оpacity) на 80% и режим наложения измените на Мягкий свет (Soft Light).

Шаг 4. Создание навигации
Создайте папку "Navigation" внутри папки "Header". Выберите инструмент Текст  (Type Tool) и создайте несколько пунктов меню, со следующими настройками:
(Type Tool) и создайте несколько пунктов меню, со следующими настройками:

Я выделил ссылку "Home", потому что это активная ссылка. Для остальных ссылок я использовал цвет #b6aefd. Для активной ссылки добавьте следующие стили:

Наложение цвета (Color Overlay):
- #232a2f;

Создайте новый слой и поместите его под слой с активной ссылкой. Возьмите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool) и установите радиус скругления в 5px.
(Rounded Rectangle Tool) и установите радиус скругления в 5px.

Добавьте следующие стили:


Наложение градиента (Gradient Overlay):
- линейный градиент;
- угол: 90;
- #929292;
- #bcbdbd, Позиция (Location): 30%;
- #dfdfdf, Позиция (Location): 50%;
- #dfdfdf, Позиция (Location): 100%;

Обводка (Stroke):
- #13181b;

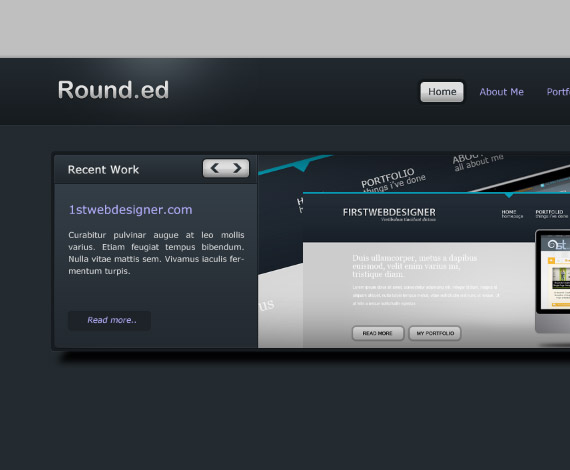
Шаг 5. Создание слайд-шоу
Создайте новую направляющую (Вид > Новая направляющая (View > New Guide)). Ориентация (Orientation) - Горизонтальная (Horizontal), Позиция (Position) - 140px. Повторите действия и создайте ещё одну направляющую, позиция - 440px.
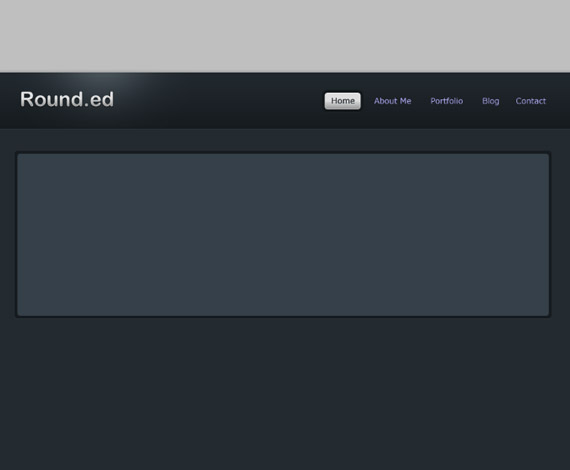
Создайте новую папку - "Slideshow". Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), радиус - 5px, и создайте прямоугольник, как на скриншоте ниже, залейте цветом - #171c20.
(Rounded Rectangle Tool), радиус - 5px, и создайте прямоугольник, как на скриншоте ниже, залейте цветом - #171c20.

Добавьте стили слоя:

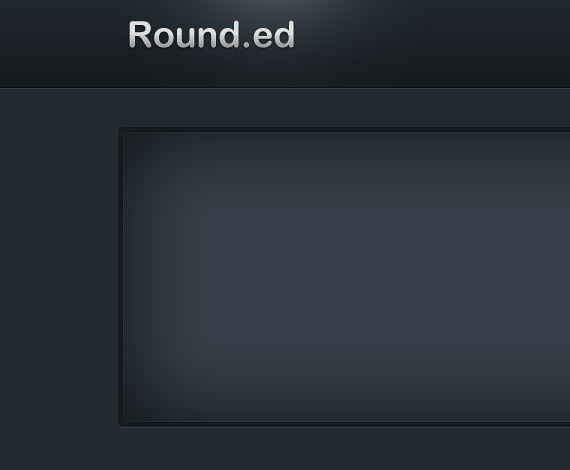
Создайте выделение для слоя, перейдите в Выделение > Модификация > Сжать (Selection > Modify > Contract) и сожмите выделение на 5px. Создайте 4 новых направляющих и перетащите к краям выделения.

Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool) с радиусом в 5px. Цвет я выбрал - #36414a. На самом деле, цвет для этой формы не имеет значения, т.к. это будет подложка для изображений.
(Rounded Rectangle Tool) с радиусом в 5px. Цвет я выбрал - #36414a. На самом деле, цвет для этой формы не имеет значения, т.к. это будет подложка для изображений.

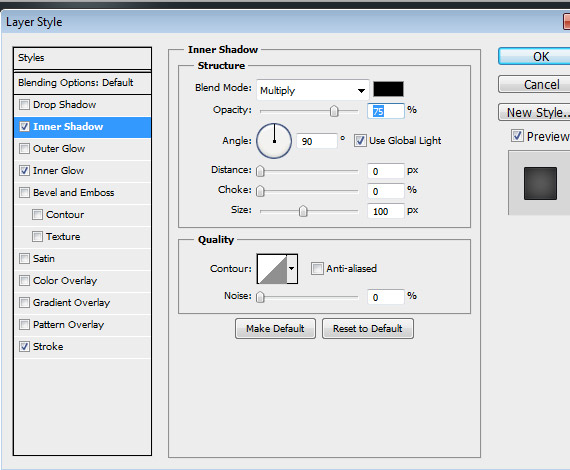
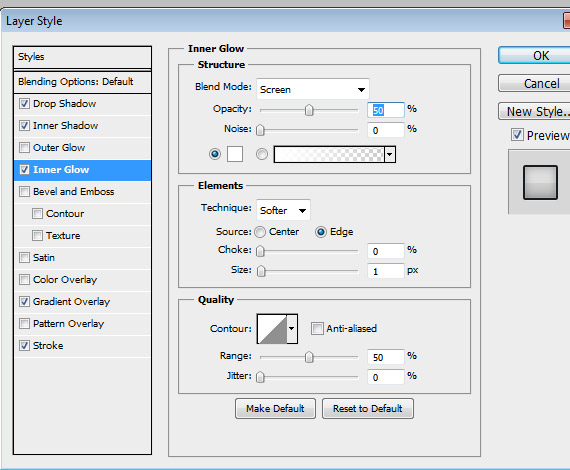
Добавьте стили слоя:

Внутреннее свечение (Inner Glow):
- #424f5a;

Обводка (Stroke):
- #111417;


Внутри папки "Slideshow" создайте папку "divider". Выберите инструмент Прямоугольное выделение ( Rectangular Marquee Tool). Создайте две 1 пиксельные вертикальные линии. Цвет первой - #111417. Цвет второй - #424f5a.
Rectangular Marquee Tool). Создайте две 1 пиксельные вертикальные линии. Цвет первой - #111417. Цвет второй - #424f5a.

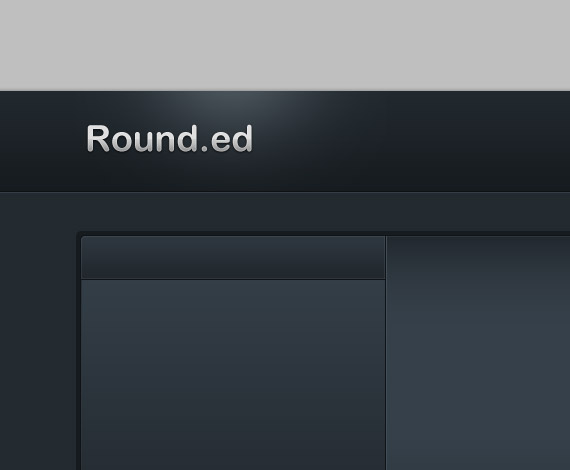
Мы разделим слайд-шоу на 2 части. В левую часть мы поместим описание к картинке, из правой части, и две кнопки. Внутри папки "Slideshow" создайте папку "left". Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), радиус - 5px. Создайте прямоугольник внутри подложки.
(Rounded Rectangle Tool), радиус - 5px. Создайте прямоугольник внутри подложки.

Добавьте стили слоя:
Наложение градиента (Gradient Overlay):
- Стиль: линейный;
- #242b31;
- #36414a;


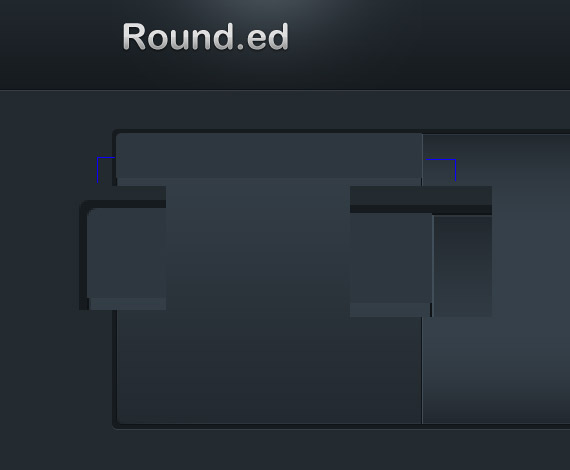
Создайте новый слой "header". Возьмите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), создайте прямоугольник и поместите его так же, как на скриншоте ниже.
(Rounded Rectangle Tool), создайте прямоугольник и поместите его так же, как на скриншоте ниже.

Добавьте следующие стили слоя:
Внутреннее свечение (Inner Glow):
- #424f5a;

Наложение градиента (Gradient Overlay):
- Стиль: линейный;
- #21282d;
- #2f3840;

Обводка (Stroke):
- #111417;


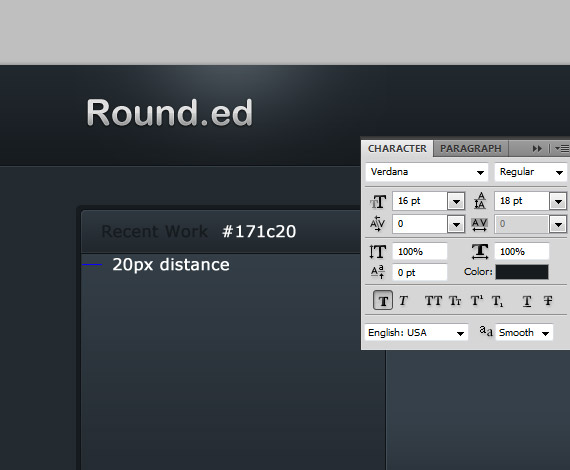
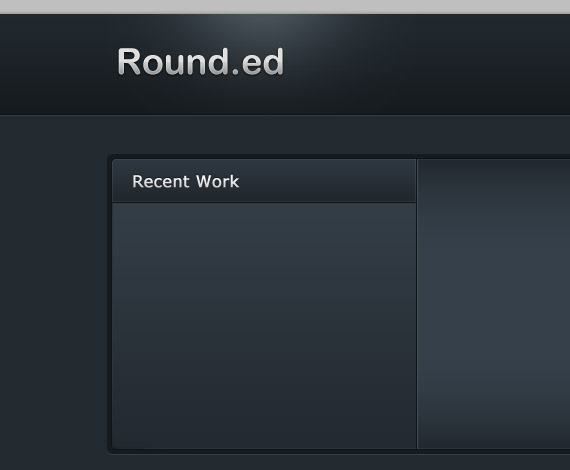
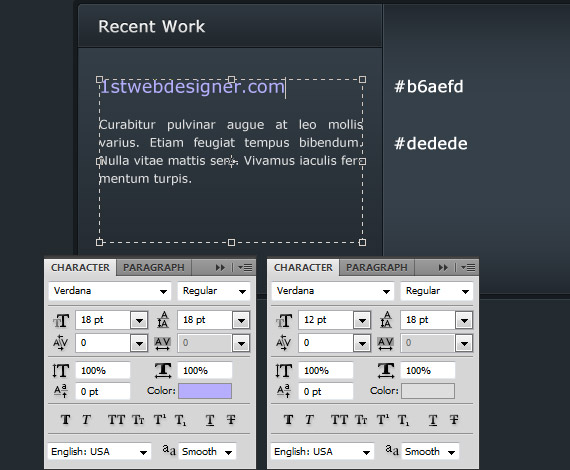
Теперь добавьте свой заголовок, используя инструмент Текст  (Type Tool). (Цвет - #171c20; Отступ - 20px)
(Type Tool). (Цвет - #171c20; Отступ - 20px)

Дублируйте слой с текстом и сместите на 1 пиксель вниз. Добавьте стили слоя:
Наложение градиента (Gradient Overlay):
- Стиль: линейный;
- #d4d4d4;
- #ffffff;


С помощью инструмента Текст  (Type Tool) добавьте описание.
(Type Tool) добавьте описание.

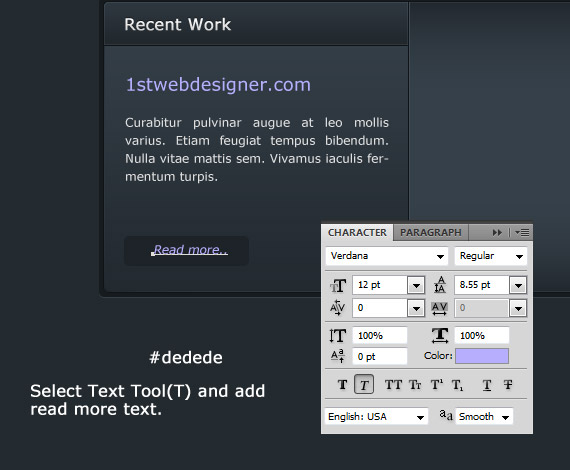
Внутри папки "Slideshow" создайте папку "Read more". Возьмите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool). Создайте прямоугольник и поместите так же, как на скриншоте ниже. Выберите инструмент Текст
(Rounded Rectangle Tool). Создайте прямоугольник и поместите так же, как на скриншоте ниже. Выберите инструмент Текст  (Type Tool) и напишите "Read more", цвет - #dedede.
(Type Tool) и напишите "Read more", цвет - #dedede.

Создайте папку "prev_next". Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool). Создайте и поместите прямоугольник так же, как и на скриншоте ниже.
(Rounded Rectangle Tool). Создайте и поместите прямоугольник так же, как и на скриншоте ниже.

Добавьте стили слоя:



Наложение градиента (Gradient Overlay)::
- Стиль: линейный градиент;
- угол: 90;
- #929292;
- #bcbdbd, Позиция (Location): 30%;
- #dfdfdf, Позиция (Location): 50%;
- #dfdfdf, Позиция (Location): 100%;

Обводка (Stroke):
- #161b1f;


Выберите инструмент Произвольная фигура  (Custom Shape Tool) и выберите такую же стрелку, как и на скриншоте ниже.
(Custom Shape Tool) и выберите такую же стрелку, как и на скриншоте ниже.

Поместите её, как на скриншоте ниже:

Добавьте стили слоя:

Наложение градиента (Gradient Overlay)::
- Стиль: линейный градиент;
- угол: 90;
- #21282d;
- #2f3840, Позиция (Location): 50% и 100%;


Теперь возьмите какую-нибудь картинку и поместите её в правую часть слайд-шоу.

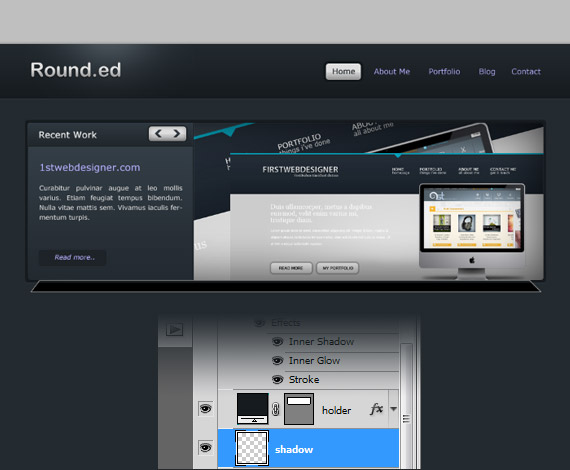
Выберите инструмент Перо  (Pen Tool) и создайте такую же форму, как на рисунке ниже, залейте её чёрным (#000000) цветом.
(Pen Tool) и создайте такую же форму, как на рисунке ниже, залейте её чёрным (#000000) цветом.

Перейдите в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) радиус размытия установите 5px. Непрозрачность (Оpacity) установите на 80%.

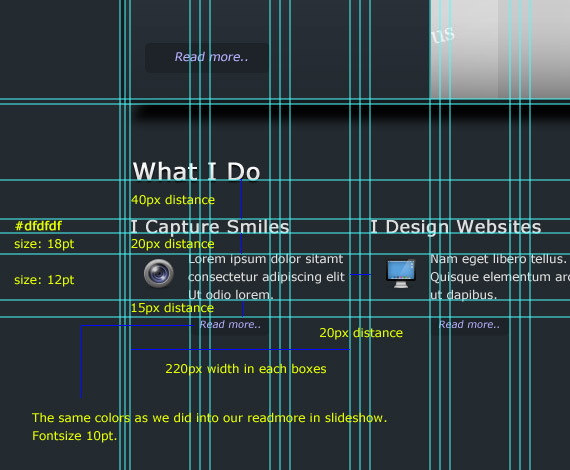
Шаг 6. Создание блока "What I Do"
Выберите инструмент Текст  (Type Tool), напишите свой заголовок и поместите так же, как и на скриншоте ниже.
(Type Tool), напишите свой заголовок и поместите так же, как и на скриншоте ниже.

Добавьте стили слоя:

Наложение градиента (Gradient Overlay):
- Стиль: линейный градиент;
- #d4d4d4;
- #ffffff;

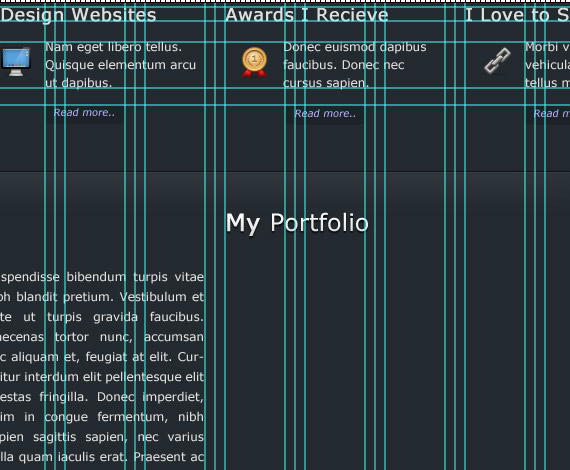
Внутри папки "What I Do" создайте 4 папки: "I Capture Smiles", "I Design Websites", "Awards I Receive" и "I love to Socialize". С помощью инструмента Текст (Type Tool) напишите какой-нибудь текст для каждого блока. Для заголовков я использовал следующие настройки: Цвет - #dfdfdf; Размер - 18pt. Для описания: Цвет - #dfdfdf; Размер - 12pt. Стили для кнопки "Read more" те же, что и у кнопки в Слайд-шоу. Размер блока - 220px.

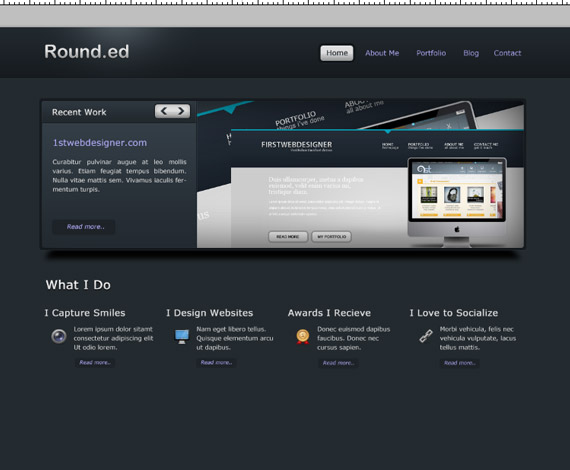
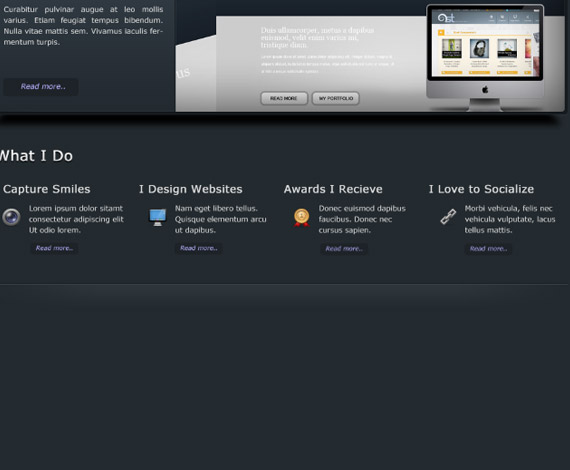
Если Вы выполнили предыдущий шаг, то у Вас должно уже получится что-то вроде этого:

Шаг 7. Создание разделителя
Внутри папки "Divider" создайте новую папку "lines". Чтобы сделать разделитель воспользуйтесь инструментом Линия  (Line Tool). Цвет первой линии - #111417. Цвет второй - #364148.
(Line Tool). Цвет первой линии - #111417. Цвет второй - #364148.

Выберите инструмент Прямоугольник  (Rectangle Tool), создайте и поместите прямоугольник так же, как на скриншоте ниже. Заливку (Fill) уменьшите до 0%.
(Rectangle Tool), создайте и поместите прямоугольник так же, как на скриншоте ниже. Заливку (Fill) уменьшите до 0%.

Добавьте стили слоя:


Дублируйте слой и измените стиль Наложение градиента (Gradient Overlay).

Цвет градиента - #242b30;


Шаг 8. Создание блока "About Me"
Внутри папки "About Me" создайте новый слой, выберите инструмент Текст  (Type Tool) и добавьте заголовок и описание. Используйте те же настройки, что и в блоке "What I Do".
(Type Tool) и добавьте заголовок и описание. Используйте те же настройки, что и в блоке "What I Do".

Шаг 9. Создание блока "My Portfolio"
Внутри папки "My Portfolio" создайте новый слой, и с помощью инструмента Текст  (Type Tool) напишите свой заголовок.
(Type Tool) напишите свой заголовок.

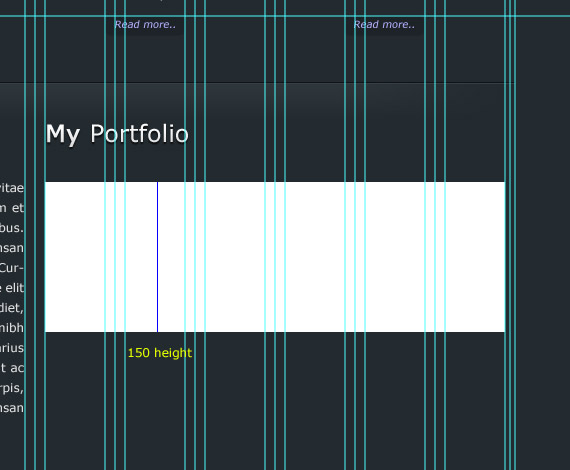
Выберите инструмент Прямоугольник ( Rectangle Tool) и поместите прямоугольник, как показано на скриншоте ниже.
Rectangle Tool) и поместите прямоугольник, как показано на скриншоте ниже.

Добавьте стили слоя:

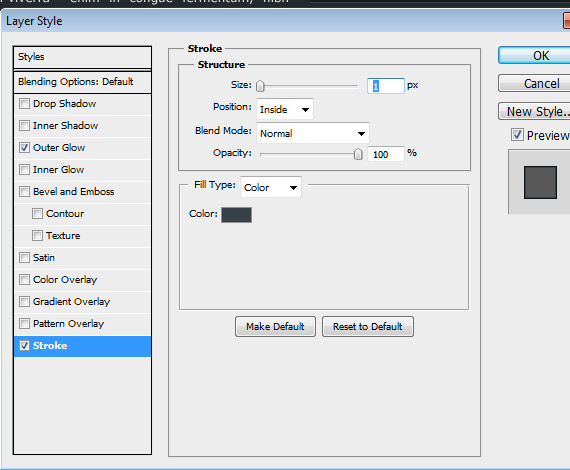
Обводка (Stroke):
- #161b1f;

Поместите своё изображение тем же способом, что и в слайд-шоу.

Теперь, добавьте описание, для этого возьмите инструмент Текст  (Type Tool) и напишите описание так, как показано на скриншоте ниже.
(Type Tool) и напишите описание так, как показано на скриншоте ниже.

Шаг 10. Создание футера
Создайте новый слой, внутри папки "Footer". Выберите инструмент Прямоугольник  (Rectangle Tool), цвет - #171c20, создайте прямоугольник (Высота - 50px) и поместите так же, как на скриншоте.
(Rectangle Tool), цвет - #171c20, создайте прямоугольник (Высота - 50px) и поместите так же, как на скриншоте.

Добавьте стили слоя:
Внешнее свечение (Outer Glow):
- #111417;

Обводка (Stroke):
- #364148;

Добавьте свои копирайты в левой части футера и несколько ссылок в правой.

Шаг 11. Добавление фонового свечения
Выберите папку "Background" и внутри неё создайте 2 слоя и назовите их "Slideshow_light" и "whatido_light". Выберите слой "Slideshow_light", возьмите инструмент Прямоугольная область ( Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.
Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.
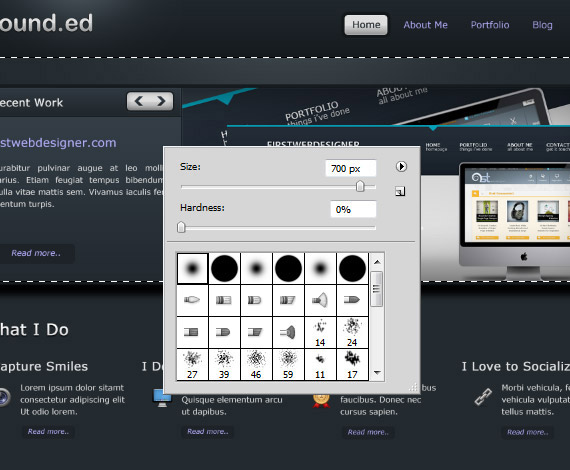
Чтобы создать свечение выберите инструмент Кисть  (Brush Tool), размер - 700, жёсткость (hardness ) 0%. Создайте свечение, как показано на скриншоте ниже. В режиме наложения выберите Мягкий свет (Soft Light), Непрозрачность (Оpacity) 70%.
(Brush Tool), размер - 700, жёсткость (hardness ) 0%. Создайте свечение, как показано на скриншоте ниже. В режиме наложения выберите Мягкий свет (Soft Light), Непрозрачность (Оpacity) 70%.


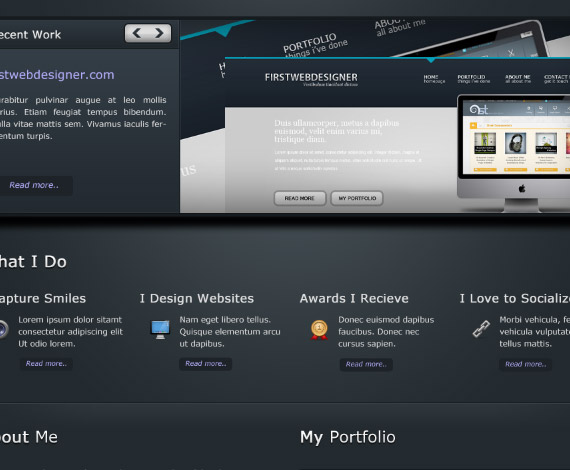
У Вас должен будет получится такой же эффект:

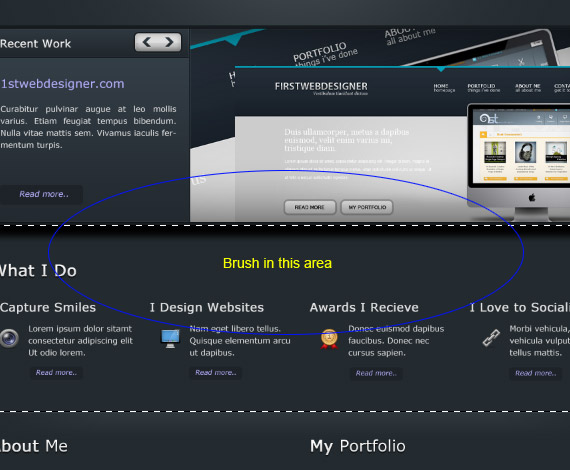
Выберите слой "whatido_light". Возьмите инструмент Прямоугольная область  (Rectangular Marquee Tool) и создайте выделение, как на скриншоте ниже.
(Rectangular Marquee Tool) и создайте выделение, как на скриншоте ниже.


Режим наложения измените на Мягкий свет (Soft Light) и Непрозрачность (Оpacity) уменьшите до 70%. Создайте свечение, как на скриншоте ниже.

Вот и всё! Надеюсь, Вы узнали что-то новое в этом уроке, и, надеюсь, Вам понравился этот урок!
Итоговый результат:

Автор: Michael John Burns
Источник: 1stwebdesigner.com
Комментарии 28
Спасибо за урок!
Получилось и по размерам тоже
Большое спасибо за полезный урок
сделано!!
Спасибо большое за урок :)
Благодарю!
Спасибо большое за урок ^_^
Здравствуйте, объясните, пожалуйста, зачем мы открывает grid960.А точнее зачем нам это линии линейки. Не могу понять их значение в данной работе. Вообще это мой первый контакт с фотошопом, поэтому такие дурацские вопросы. В дальнейшим пользоваться этой заготовкой(считай как шаблон) или все же это индивидуально для данного макета???
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо большое
Отличный урок. Спасибо.
Вот такой вот у меня получился шаблон портфолио
Спасибо большое за урок !)
Получилось отлично))) Всем спасибо большое
Ну, надо было исправить. Только на второй день обратил внимание на не ровные тексты. Надеюсь получилось.
ПОЛЕЗНЫЙ!!! И очень интересный урок:) Спасибо большое:)
спасибо)
ну как то так )
Спасибо, рисовала давно)
Спасибо
Добрый день, спасибо за очень подробный урок.
Спасибо за урок. Было интересно.
Интересно) Дальше терпения не хватило заполнять)
Спасибо за урок, понравился!
Спасибо большое за урок)
Спасибо за урок! Жаль что качество теряется, при уменьшении разрешения до допустимых размеров.