Делаем макет для портфолио в Фотошоп
Делаем макет для портфолио в Фотошоп
Сложность урока: Средний
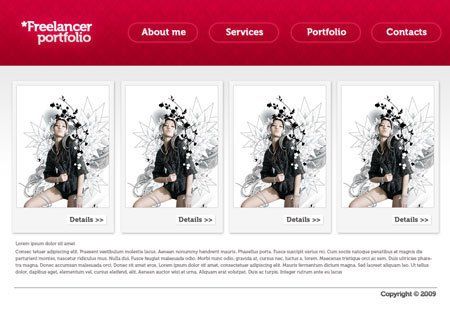
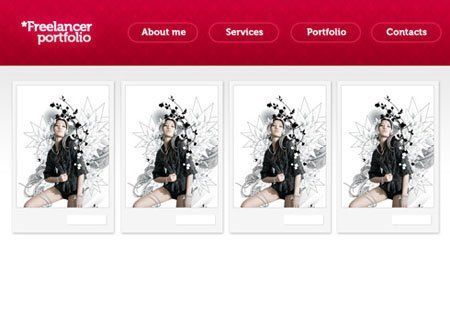
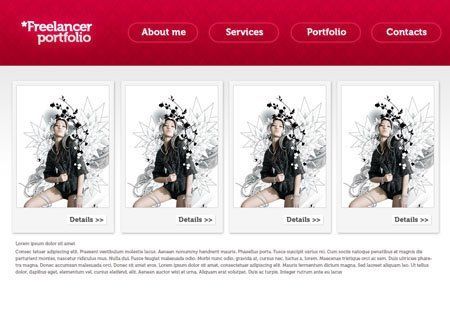
Этот урок посвящён тому, как с помощью Adobe Photoshop CS3 создать шаблон портфолио.

Материалы для урока:
Шаг 1. Создадим новый файл File>New (Файл> Новый(Cntr+N)) размером 1000х700 пикселей. Выберите Инструмент Прямоугольник  (Rectangle Tool (U)), чтобы определить расположение фона
(Rectangle Tool (U)), чтобы определить расположение фона

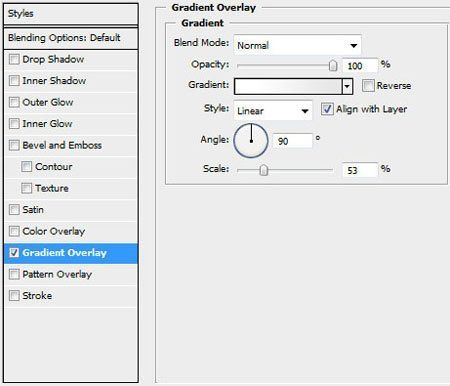
Шаг 2. Примените к слою с фоном следующий стиль слоя, делая двойной щелчок на слое, с которым Вы работаете на палитре слоёв: Параметры наложения>Наложение Градиента (Blending Options>Gradient Overlay)

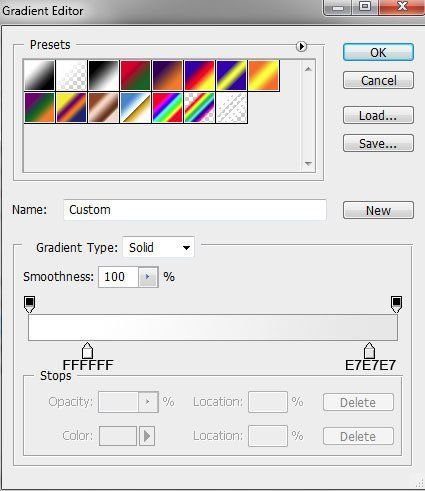
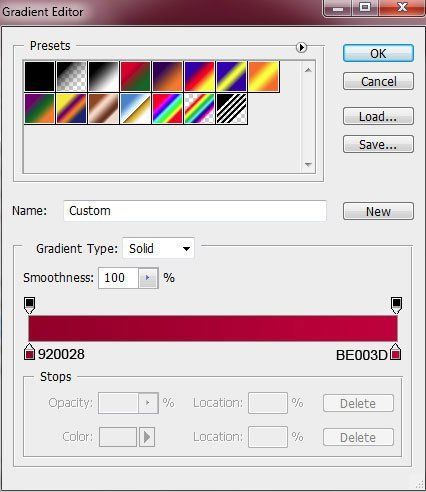
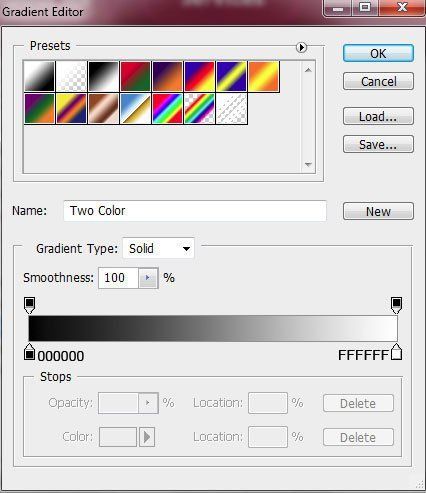
Редактор Градиентов (Gradient Editor):

Вот что должно получиться у Вас:

Шаг 3. Затем мы сделаем "шапку" вебсайта, применяя ранее используемый Инструмент Прямоугольник  (Rectangle Tool (U)).
(Rectangle Tool (U)).

Выбираем Стиль слоя: Параметры наложения>Наложение Градиента (Blending Options>Gradient Overlay)

Редактор Градиентов (Gradient Editor):

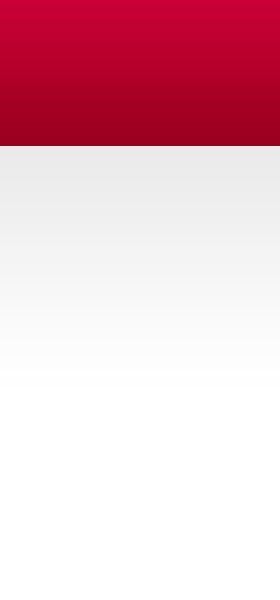
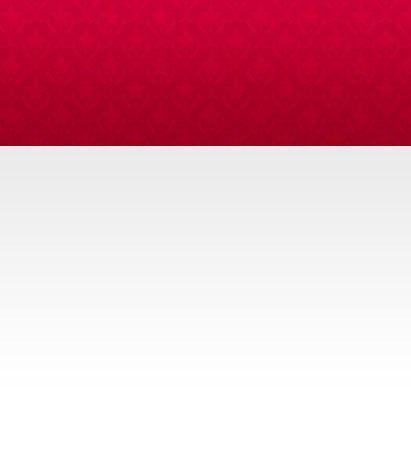
Результат должен быть таким:

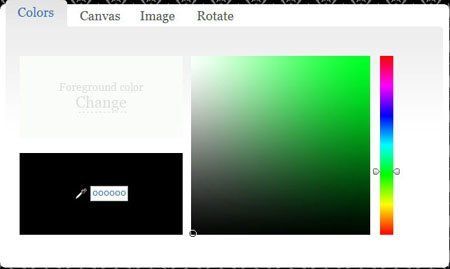
Шаг 4. Теперь мы должны создать текстуру фона, используя для этого полезный инструмент, расположенный на BGPatterns. Устанавливайте параметры по очереди, как показано на рисунках.



Загрузите новый образец и пройдите Редактирование>Определить Узор (Edit>Define Pattern). На новом слое мы выберем, Редактирование>Выполнить Заливку (Edit>Fill (Shft+F5)), применив сохранённый узор.

Для данного слоя применим: Заливка (Fill) 0 %, Режим наложения>Осветление основы (Blending mode>Color Dodge)

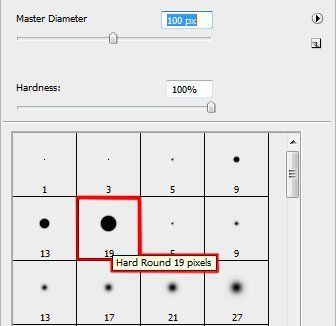
К этому слою примените Добавить слой-маску (Add a Mask), выберите Инструмент Кисть (B) чёрного цвета, чтобы стереть части текстуры, выходящие за края "шапки":
(B) чёрного цвета, чтобы стереть части текстуры, выходящие за края "шапки":


Шаг 5. Напишите теперь название сайта, использую следующие параметры шрифта (используемый шрифт):


Итог данного шага:

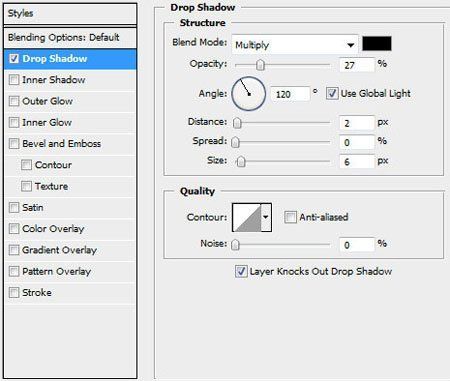
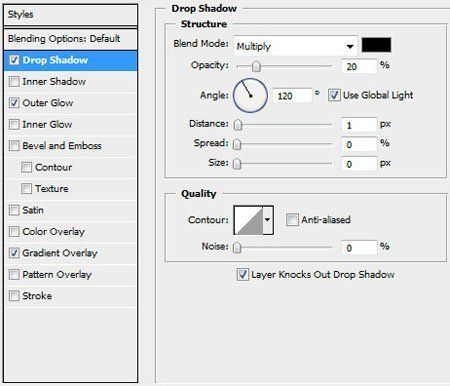
Далее выбираем Стиль слоя: Параметры наложения>Тень (Blending Options>Drop Shadow)

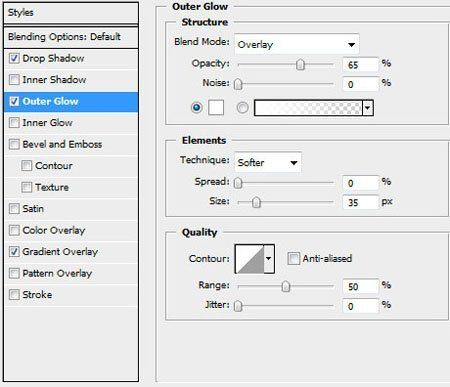
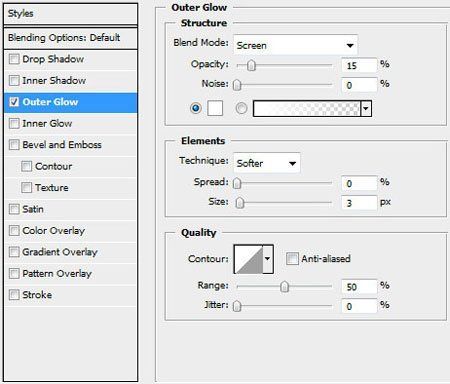
Параметры наложения>Внешнее свечение (Blending Options>Outer Glow)

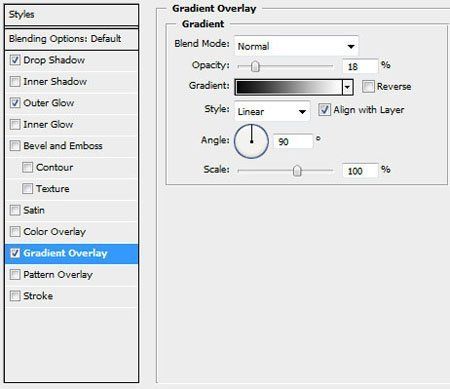
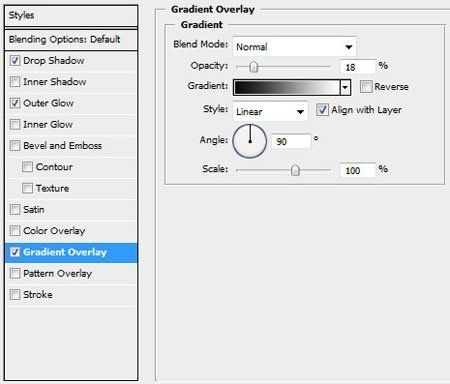
Параметры наложения>Наложение градиента (Blending Options>Gradient Overlay)

Редактор Градиентов:

Примерно такого результата Вы должны добиться:

Шаг 6. Используя Инструмент Прямоугольник со скругленными углами  (U) (радиус 20), сделайте кнопку меню:
(U) (радиус 20), сделайте кнопку меню:

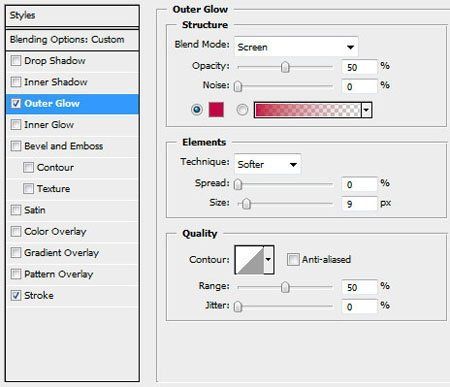
Для слоя с кнопкой выберите следующие параметры: Заливка (Fill) 0 %, Параметры наложения>Внешнее свечение (Blending Options>Outer Glow)

Параметры наложения>Обводка (Blending Options>Stroke)

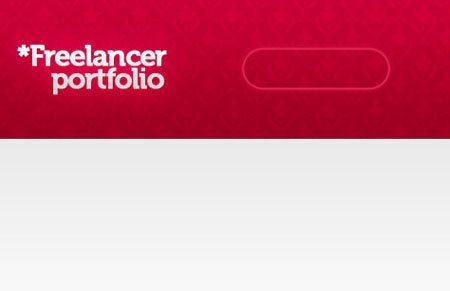
Результат:

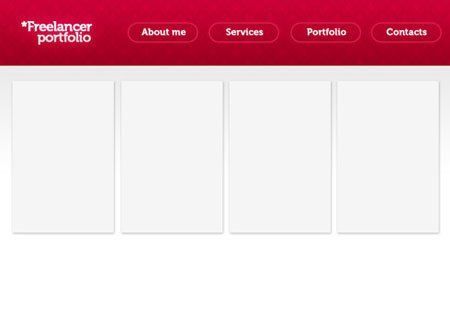
Шаг 7. Сделайте три копии слоя с кнопкой (Ctrl+J) и выберите Редактирование>Свободное трансформирование (Free Transform). Разместите копии слоёв так, как показано ниже:

Шаг 8. Напишите названия для кнопок меню, помещая каждое слово на отдельный слой, используя следующие параметры:


Примените к слоям, содержащих названия кнопок стиль, представленный ниже: Параметры наложения>Внешнее свечение (Blending Options>Outer Glow)


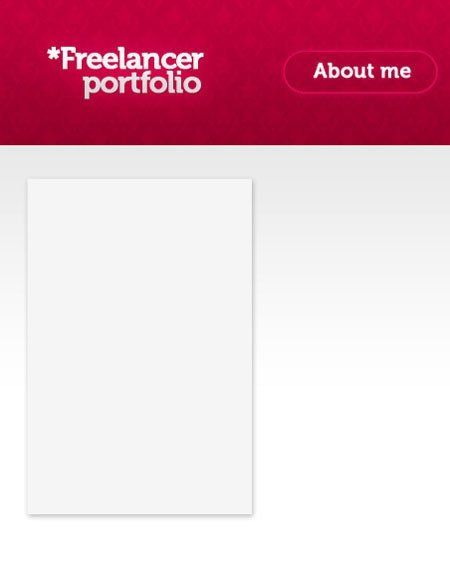
Шаг 9. Затем мы выберем Инструмент Прямоугольник  (U), выделяем прямоугольную область, где и будут располагаться наши изображения, зальём участок, используя цвет #F5F5F5
(U), выделяем прямоугольную область, где и будут располагаться наши изображения, зальём участок, используя цвет #F5F5F5

Применим Стиль слоя: Параметры наложения>Тень (Blending Options>Drop Shadow) со следующими настройками:


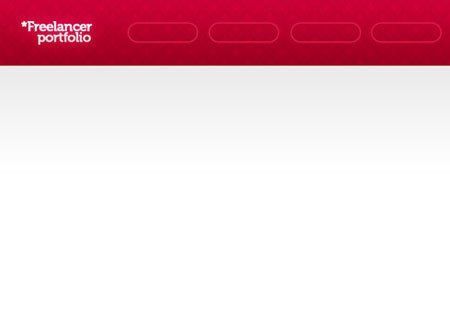
Сделайте ещё три копии слоя с прямоугольной областью (Ctrl+J) и выберите Редактирование>Свободное трансформирование (Free Transform), разместите копии как показано ниже:

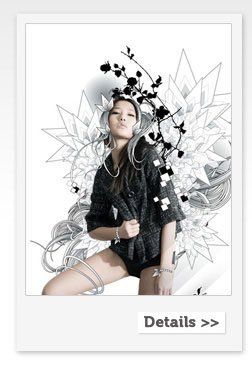
Шаг 10. Вставьте картины на сделанных слоях, я использовал фото девушки от deviantart. Я хотел бы поблагодарить автора этих художественных работ:

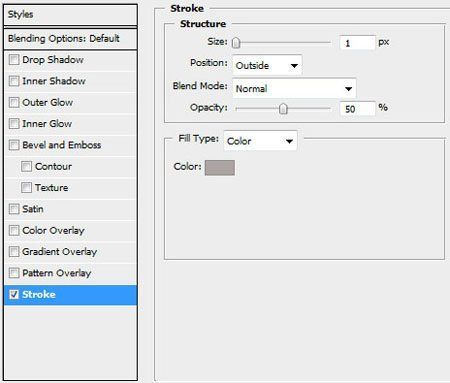
Выберите аналогичный стиль для слоев с картинами: Параметры наложения>Обводка (Blending Options>Stroke), со следующими настройками:


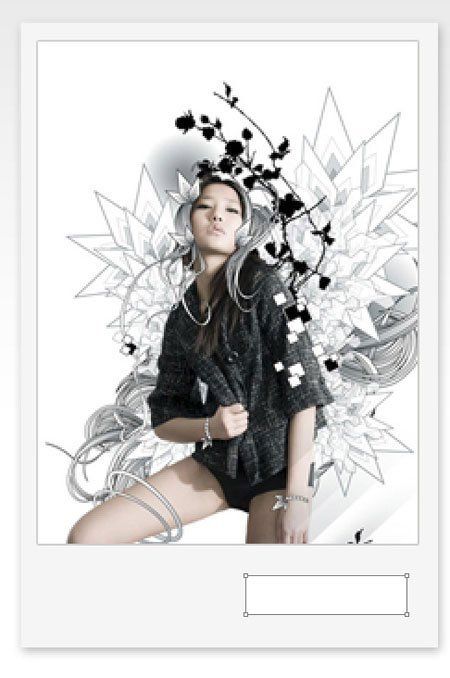
Шаг 11. Используя Инструмент Прямоугольник  (U) с заливкой белого цвета, разместите кнопку под картиной.
(U) с заливкой белого цвета, разместите кнопку под картиной.

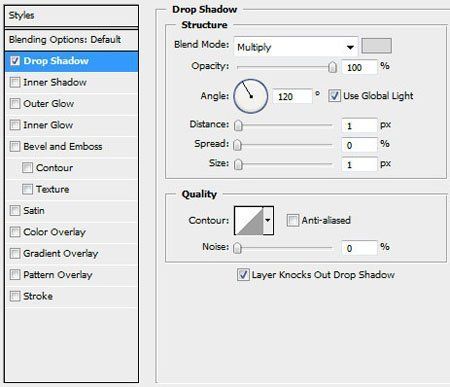
Примените к слою с кнопкой Стиль слоя: Параметры наложения>Тень (Blending Options>Drop Shadow)


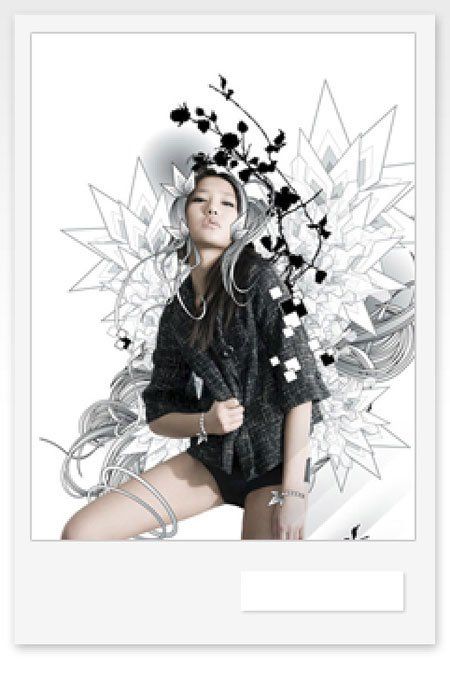
Сделайте три копии слоя, содержащего кнопку (Ctrl+J), выберите Редактирование>Свободное трансформирование (Free Transform), разместите копии как показано ниже:

Шаг 12. Напишите названия для сделанных кнопок со следующими настройками:


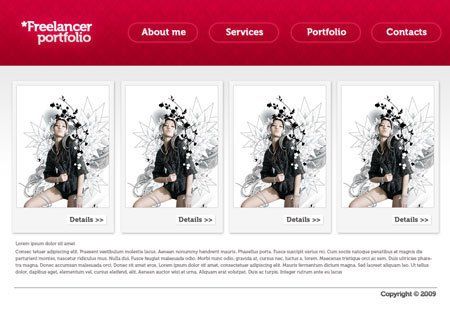
Ну вот, мы почти у цели.
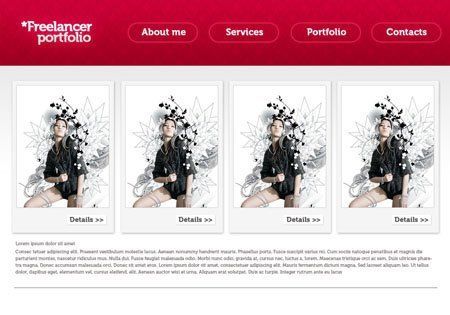
Теперь осталось ввести основной текст сайта:


Шаг 13. Что бы придать законченный вид, сделаем следующее: используя Инструмент Линия  (U), мы проведём линию под текстом, задав цвет #6E6969.
(U), мы проведём линию под текстом, задав цвет #6E6969.

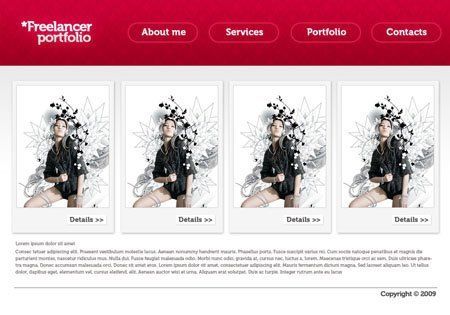
Шаг 14. На последней стадии мы вставим текст, подтверждающий авторское право, используя следующие настройки шрифта:


Стиль слоя: Параметры наложения>Тень (Blending Options>Drop Shadow)

Параметры наложения>Внешнее свечение (Blending Options>Outer Glow)

Параметры наложения>Наложение градиента (Blending Options>Gradient Overlay)

Редактор Градиентов:



Вот и всё!
Автор: designstacks
Источник: designstacks.net
Комментарии 26
СПАСИБО БОЛЬШОЕ ЗА УРОК. НЕ ВСЕ ПОЛУЧИЛОСЬ КАК НАДО С УЗОРАМИ.
На самой левой фотографии у девушки лицо как то трансформировано.
спасибо
Спасибо за урок и перевод.
Спасибо
Спасибо!
Классный урок, но несколько вещей так и не получилось грамотно делать.
Очень понравился урок, спасибо большое! И делается очень быстро и с большим удовольствием!
Спасибо,урок очень понравился!все просто и со вкусом,как говорится!Побольше бы таких вот уроков!
По 4п. фш6 - щёлкаем по пустому слою -параметры наложения - наложения узора, выбираем нужный (его мы не увидим пока не зальем слой) -нажимаем ок. потом уже заливка слоя 50% серым и снова заходим в наложение узоров и там регулируем размер узора, потом применяем для слоя - осветление основы -заливка 0, прозрачность 9 ( тут уже сами выберите ).
У меня по другому узор не видно- в заливке слоя он не определяется.
Спасибо за урок!
Простенько, но со вкусом, спасибо
Шаг 4. Теперь мы должны создать текстуру фона, используя для этого полезный инструмент, расположенный на BGPatterns. Устанавливайте параметры по очереди, как показано на рисунках.
Вопрос: Почему предлагается сохранить в броузере, а не сразу в "My patterns". И когда я сохраняю, то не могу определить в узорах, поскольку формат .png вместо .pat
Спасибо! Нужный урок!
Спасибо за урок!
спасибо, мне понравилось)
Спасибо за урок!
Спасибо, очень хороший и полезный урок!
Спасибо!
Спасибо. Мне очень понравился урок.
правда не доконца
ап.спасибо
вот моя работа
спасибо за урок
Спасибо
очень занимательный урок
Спасибо, очень понравился урок!
Отличный урок! И совсем не сложный. Спасибо!
Классный урок +++++
ы