Создаём иконку карты в Фотошоп
Создаём иконку карты в Фотошоп
Сложность урока: Легкий
Вам не обязательно использовать программу 3D, чтобы создать простую трёхмерную иконку. Программа Photoshop также может с этим справиться, используя простые трюки с цветами градиента и светотенями. В этом уроке мы используем эти трюки, чтобы создать иконку карты. Итак, давайте приступим!
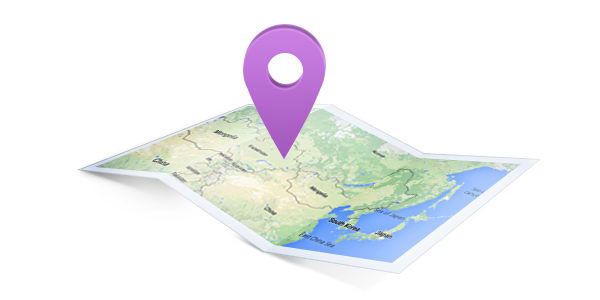
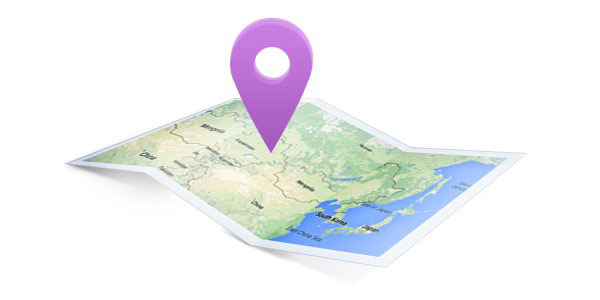
Итоговый результат

1. Нарисуйте Карту
Шаг 1
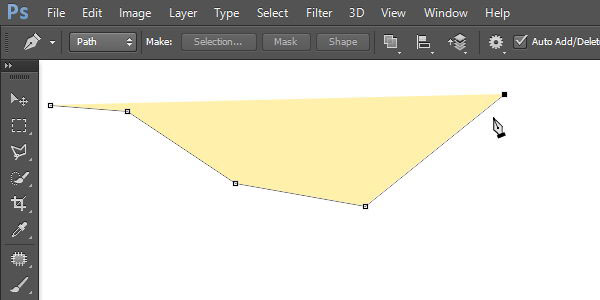
С помощью инструмента Перо  (Pen Tool), начните создавать основу для нашей карты, добавляя опорные точки.
(Pen Tool), начните создавать основу для нашей карты, добавляя опорные точки.

Замкните контур, щёлкнув по исходной точке, чтобы создать основу для карты. Не забудьте, что основа карты должна быть выполнена в перспективе.

Шаг 2
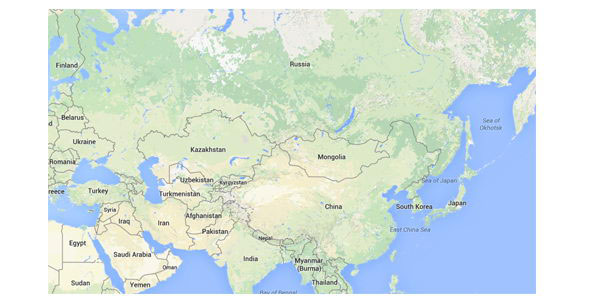
Зайдите на сайт Google Maps. Выберите карту. Добавьте карту в наш рабочий документ.

Шаг 3
Мы создали три изгиба в основании карты, теперь нам нужно расположить карту на каждый сегмент изгиба основания. Поэтому продублируйте слой с картой трижды (Ctrl+J). Нажмите клавиши (Ctrl+T) для активации трансформации.

Шаг 4
Удерживая клавишу (Ctrl), переместите каждую опорную точку по контуру выделенной области по отдельности, пока вы не получите соответствующую перспективу основы карты.


Шаг 5
Отключите видимость слоя с картой. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с основанием карты, чтобы загрузить активное выделение.

Шаг 6
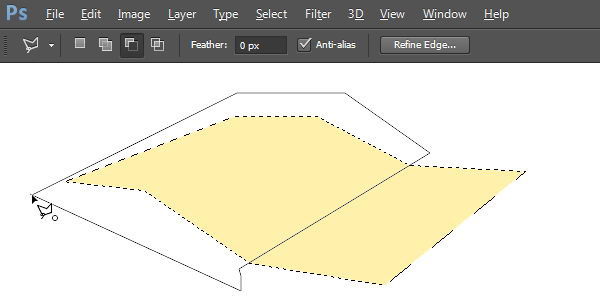
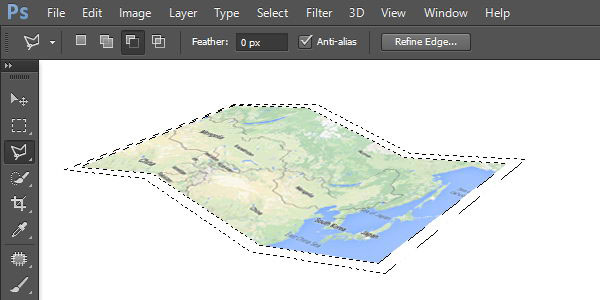
Далее, выберите инструмент Прямолинейное Лассо  (Poligonal Lasso Tool). При выделении удерживайте клавишу (Alt), чтобы вычесть из выделенной области наше прошлое выделение. Выделите второй и третий сегмент, чтобы удалить их из активной области выделения.
(Poligonal Lasso Tool). При выделении удерживайте клавишу (Alt), чтобы вычесть из выделенной области наше прошлое выделение. Выделите второй и третий сегмент, чтобы удалить их из активной области выделения.

Включите видимость слоя с картой.

Шаг 7
К слою с картой добавьте слой-маску, нажав кнопку Добавить слой-маску  (Add layer mask) в нижней части панели слоев.
(Add layer mask) в нижней части панели слоев.

Шаг 8
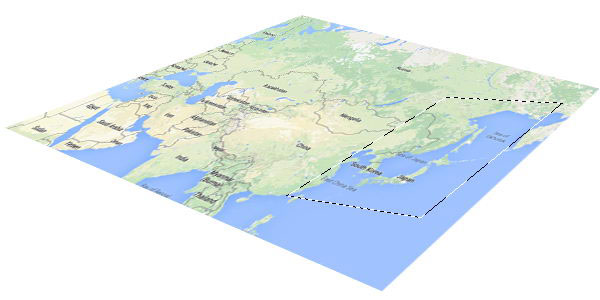
Продолжайте повторять те же самые действия - трансформация карты, выделение сегмента карты, а затем, добавление слой-маски - к следующему сегменту карты.

Шаг 9
Как только вы закрыли все сегменты и создали карту, перейдите со слой-маски на слой с картой, а затем, нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать данный слой в обтравочную маску. Преобразуйте каждый слой с картой в обтравочную маску. Теперь любой пиксель, который вы добавите на изображение, будет в пределах контура сегментов карты.
Примечание переводчика: чтобы перейти со слой-маски на слой с картой, прото щёлкните по миниатюре слоя с картой, чтобы она была активной.

Шаг 10
Далее, мы добавим поля на карту. Не забывайте, что карта у нас расположена в перспективе. Основной принцип - чем ближе обводка расположена к наблюдателю, тем она крупнее. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с основанием карты, чтобы загрузить активное выделение. Выберите инструмент Прямоугольное Лассо  (Poligonal Lasso Tool), далее, в настройках данного инструмента, установите режим Вычесть из выделенной области (Subtract). Щёлкните внутри выделенной области.
(Poligonal Lasso Tool), далее, в настройках данного инструмента, установите режим Вычесть из выделенной области (Subtract). Щёлкните внутри выделенной области.
Примечание переводчика: для создания полей карты, вы можете воспользоваться опцией Модификация (Modify), идём Выделение - Модификация – Сжать (Select - Modify - Contract), а затем удалить выделенную область.

Шаг 11
Создайте новый слой, не снимая активного выделения, залейте выделение белым цветом.

Шаг 12
Создайте новый слой, преобразуйте данный слой в обтравочную маску к слою с полями карты. Выберите инструмент Кисть  (Brush Tool) с низкой Непрозрачностью (Opacity) 5%, цвет кисти чёрный. Прокрасьте по краям карты.
(Brush Tool) с низкой Непрозрачностью (Opacity) 5%, цвет кисти чёрный. Прокрасьте по краям карты.

Шаг 13
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с основанием карты, чтобы загрузить активное выделение. Далее идём Редактирование – Выполнить обводку (Edit > Stroke). Установите цвет обводки чёрный, ширина обводки 1 px, Позиция относительно границы (Location): Внутри (Inside).


Шаг 14
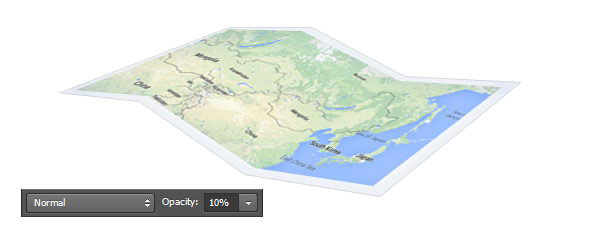
Уменьшите непрозрачность (Opacity) слоя с обводкой до 10%.

Шаг 15
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с первой частью карты. Создайте новый слой поверх всех остальных слоёв, а затем с помощью мягкой чёрной кисти, прокрасьте выделенную часть карты. Уменьшите непрозрачность (Opacity) данного слоя до 30%, а также поменяйте режим наложения на Перекрытие (Overlay).
Примечание: автор не указывает в тексте, но на изображении видно, что закрашивать большой мягкой кистью нужно вдоль левой стороны выделения, чтобы создать эффект сгиба на бумаге.

Шаг 16
Проделайте то же самое для остальных частей карты.
Примечание: автор не указывает в тексте, но на изображении видно, что для средней выделенной области нужно закрашивать большой мягкой кистью нужно вдоль правой стороны выделения для создания эффекта сгиба на бумаге (по желанию. среднюю выделенную область можно не прорабатывать). Для левой выделенной области прокрашивать мягкой кистью нужно вдоль левой стороны выделения (по желанию, можно немного пройтись вдоль правой границы выделения).


2. Добавьте Тени к Карте
Шаг 1
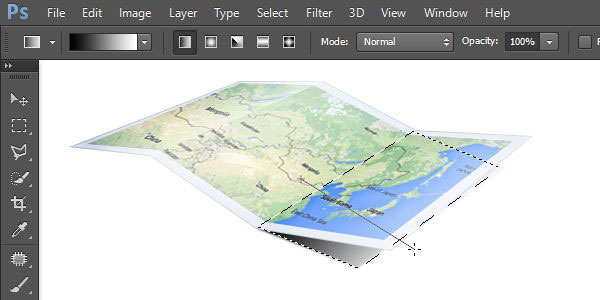
С помощью инструмента Прямолинейное Лассо  (Poligonal Lasso Tool), создайте выделение под картой. Залейте выделенную область линейным градиентом (linear gradient), цвет градиента от чёрного к прозрачному.
(Poligonal Lasso Tool), создайте выделение под картой. Залейте выделенную область линейным градиентом (linear gradient), цвет градиента от чёрного к прозрачному.
Примечание переводчика: не забудьте создать новый слой ниже слоя с картой.

Шаг 2
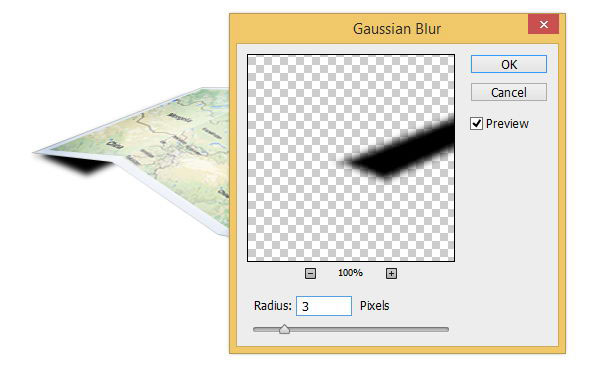
Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur). Это будет тень от карты на поверхности.

Шаг 3
Уменьшите непрозрачность (Opacity) слоя с тенью до 10%, чтобы сделать тень едва заметной.

Шаг 4
Создайте ещё одно прямолинейное выделение под третьей частью карты. Залейте выделенную область чёрным цветом.

Шаг 5
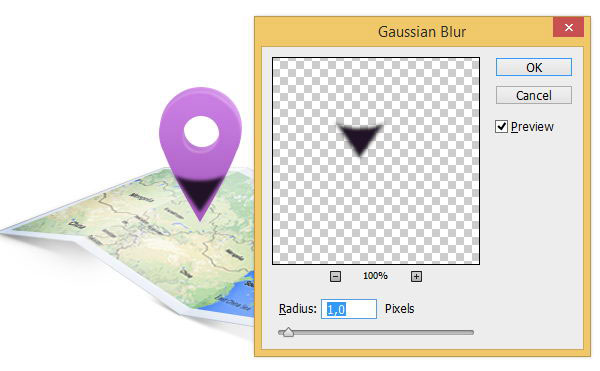
Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur).

Шаг 6
К слою с тенью под третьей частью карты, добавьте слой-маску и с помощью мягкой чёрной кисти  (Brush Tool) скройте лишние участки тени.
(Brush Tool) скройте лишние участки тени.

Шаг 7
Давайте добавим ещё одну тень, чтобы сделать вид карты более реалистичным. С помощью инструмента Прямолинейное Лассо  (Poligonal Lasso Tool), создайте новое выделение, закрасьте выделенную область чёрным цветом.
(Poligonal Lasso Tool), создайте новое выделение, закрасьте выделенную область чёрным цветом.
Примечание: обратите внимание, что выделение закрашивается неполностью и мягкой кистью для создания эффекта градиента от чёрного к прозрачному.

Шаг 8
Отмените активное выделение (Ctrl+D), а затем примените фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить тень.

Шаг 9
Уменьшите непрозрачность (Opacity) слоя с тенью до 30%, чтобы сделать тень менее заметной.

Шаг 10
Нам всё ещё нужно добавить тени за изображением карты. Добавьте новый слой поверх слоя с тенью, а затем с помощью мягкой чёрной кисти с низкой непрозрачностью прокрасьте по краю карты.

Шаг 11
Как вы можете заметить на скриншоте ниже, тень залезла за края контура карты. Это легко исправить.

Шаг 12
Просто выберите инструмент Ластик  (Eraser Tool), а затем с помощью данного инструмента удалите лишние пиксели.
(Eraser Tool), а затем с помощью данного инструмента удалите лишние пиксели.

Шаг 13
Уменьшите непрозрачность (Opacity) данного слоя с тенью до 20%.

3. Нарисуйте Иконку Карты
Шаг 1
Вначале нарисуйте фигуру круга. Выберите инструмент Эллипс  (Elliptical Shape Tool). Для цвета фигуры я выбрал розовый оттенок (#d27eee). Вы можете выбрать любой цветовой оттенок на свой вкус. Удерживая клавишу (Shift) нажатой, потяните мышкой, чтобы создать ровную фигуру круга.
(Elliptical Shape Tool). Для цвета фигуры я выбрал розовый оттенок (#d27eee). Вы можете выбрать любой цветовой оттенок на свой вкус. Удерживая клавишу (Shift) нажатой, потяните мышкой, чтобы создать ровную фигуру круга.

Шаг 2
Далее, продублируйте фигуру с помощью инструмента Выделение контура (Path Selection Tool), как только вы выбрали данный инструмент, щёлкните по окружности, чтобы появились опорные точки по контуру окружности, далее нажмите клавиши (Ctrl+C), чтобы скопировать, а затем нажмите (Ctrl+V), чтобы вклеить. Далее, нажмите клавиши (Ctrl+T) для трансформации и потяните за опорные точки, чтобы уменьшить дубликат окружности.
(Path Selection Tool), как только вы выбрали данный инструмент, щёлкните по окружности, чтобы появились опорные точки по контуру окружности, далее нажмите клавиши (Ctrl+C), чтобы скопировать, а затем нажмите (Ctrl+V), чтобы вклеить. Далее, нажмите клавиши (Ctrl+T) для трансформации и потяните за опорные точки, чтобы уменьшить дубликат окружности.

Шаг 3
Для получения формы пончика убедитесь, чтобы режим инструмента Выделение контура (Path Selection Tool) был установлен на Вычесть из области фигуры (Subtract Front Shape).
Примечание переводчика: как только вы уменьшили размер дубликата окружности, переключитесь на режим Вычесть из области фигуры (Subtract Front Shape).

Шаг 4
Выберите инструмент Стрелка  (Direct Selection Tool). Данный инструмент позволяет выделять каждую опорную точку фигуры по отдельности. Выберите нижнюю опорную точку, а затем сместите её вертикально вниз, нажав клавишу "Стрелка вниз" несколько раз. Возможно, на экране появится предупреждение программы Photoshop, информирующее, что вы преобразуете фигуру. Если такое предупреждение появится, просто подтвердите операцию.
(Direct Selection Tool). Данный инструмент позволяет выделять каждую опорную точку фигуры по отдельности. Выберите нижнюю опорную точку, а затем сместите её вертикально вниз, нажав клавишу "Стрелка вниз" несколько раз. Возможно, на экране появится предупреждение программы Photoshop, информирующее, что вы преобразуете фигуру. Если такое предупреждение появится, просто подтвердите операцию.
Примечание переводчика: при вытягивании, удерживая клавишу (Ctrl), потяните мышкой за нижнюю опорную точку, обязательно попадите курсором точно по опорной точке.

Шаг 5
Выберите инструмент Угол  (Convert Point Tool), далее щёлкните по опорной точке.
(Convert Point Tool), далее щёлкните по опорной точке.
Примечание: это делается для того, что вместо криволинейного сигмента получить прямолинейный. Простыми словами, чтобы вместо кривой получить ломаную линию.


Шаг 6
Иконка, которую мы создали на данный момент урока.

Шаг 7
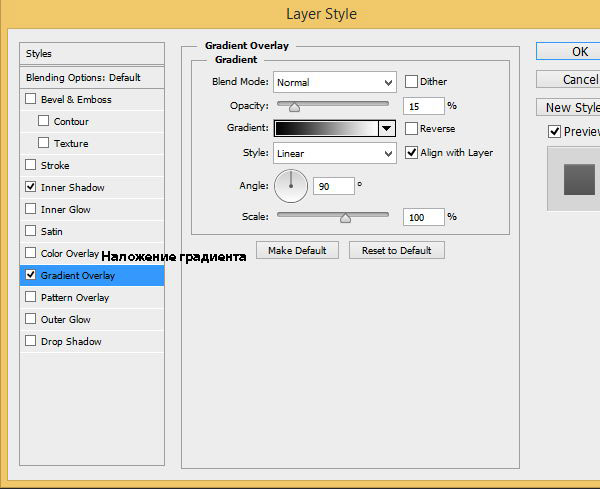
Дважды щёлкните мышкой по слою с фигурой, а затем примените стили слоя Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).Установите следующие настройки для стилей слоя.


Шаг 8
Продублируйте слой с фигурой иконки (Ctrl+J). Нажмите клавиши (Ctrl+T), далее, потяните за верхнюю опорную точку вниз, чтобы уменьшить дубликат фигуры.

Шаг 9
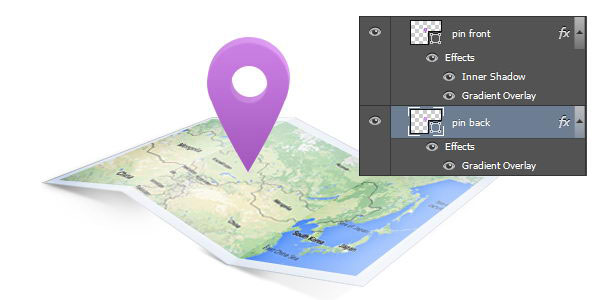
Дважды щёлкните по слою с частью фигуры иконки, расположенной на заднем плане. Примените настройки для стиля слоя Наложения градиента (Gradient Overlay), а также отключите стиль слоя Внутренняя тень (Inner Shadow).

Шаг 10
Результат, который у нас получился. Внутренняя часть иконки стала теперь темнее. Нам всё ещё надо исправить светотени на иконке, чтобы вид был более реалистичным.

Шаг 11
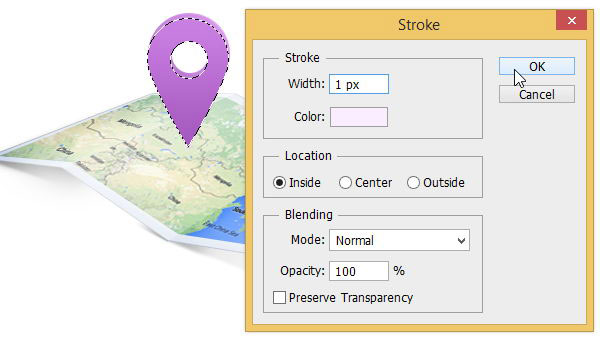
Удерживая клавишу (Ctrl), щёлкните по слою с частью фигуры иконки, расположенной на заднем плане, чтобы загрузить активное выделение этой части иконки. Далее, идём Редактирование – Выполнить обводку (Edit > Stroke). Установите Ширину (Width) обводки 1 px, цвет обводки #faedff. Я выбрал светло-розовый оттенок, потому что сама иконка розового цвета. Вы можете выбрать другой цветовой оттенок, всё будет зависеть от цвета вашей иконки.

Шаг 12
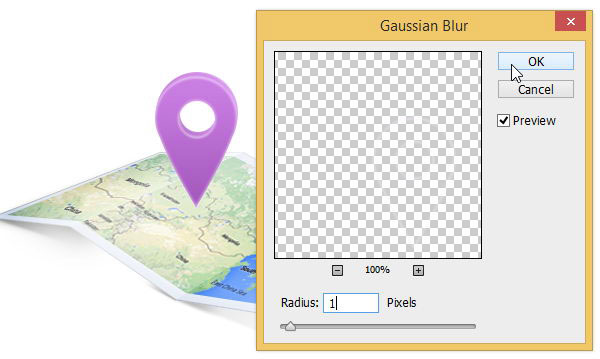
Далее, к слою с обводкой примените фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите небольшой радиус размытия, чтобы смягчить линию обводки. Теперь, мы у нас есть очень мягкая обводка по краю нашей фигуры иконки. Это будет световой блик нашей фигуры.


Шаг 13
Далее, мы добавим ещё одну линию обводки на контур лицевой части фигуры иконки. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с передней частью фигуры иконки, чтобы загрузить активное выделение, а затем примените опцию Выполнить обводку контура (Stroke).

Шаг 14
Далее, смягчите линию обводки, применив фильтр Размытие по Гауссу (Gaussian Blur).

Шаг 15
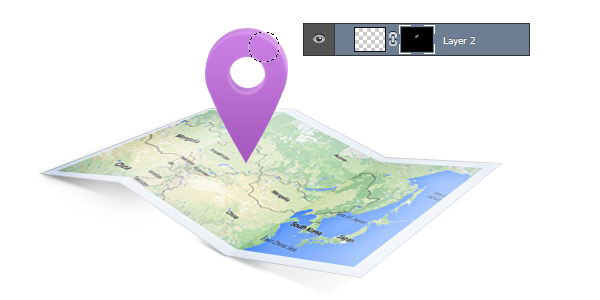
К слою добавьте слой-маску. Нажмите клавишу (D), а затем нажмите клавиши (Ctrl+Delete), чтобы залить слой-маску чёрным цветом. Тонкая светлая линия исчезнет. Выберите инструмент Кисть  (Brush Tool) и с помощью данной кисти прокрасьте отдельный участок белой линии, чтобы этот участок блика вновь стал виден.
(Brush Tool) и с помощью данной кисти прокрасьте отдельный участок белой линии, чтобы этот участок блика вновь стал виден.
Примечание переводчика: цвет кисти белый, кисть мягкая с низкой непрозрачностью.

Шаг 16
С помощью инструмента Лассо  (Lasso Tool) создайте выделение в нижней части иконки.
(Lasso Tool) создайте выделение в нижней части иконки.

Шаг 17
Создайте новый слой. Залейте активное выделение чёрным цветом, а затем примените фильтр Размытие по Гауссу (Gaussian Blur).

Шаг 18
Уменьшите непрозрачность (Opacity) слоя тенью до 20%.

Шаг 19
Создайте новый слой. С помощью мягкой чёрной кисти прокрасьте нижнюю часть иконки, а также края, как показано на скриншоте ниже.

Шаг 20
Уменьшите непрозрачность слоя.
Примечание переводчика: автор уменьшает непрозрачность слоя до 10%.

4. Добавьте Тень от Иконки на Карту
Шаг 1
Давайте нарисуем тень от иконки. Здесь придётся очень много поработать кистью. Выберите инструмент Кисть  (Brush Tool), цвет кисти чёрный. Прокрасьте кистью участок там, где иконка соприкасается с поверхностью карты.
(Brush Tool), цвет кисти чёрный. Прокрасьте кистью участок там, где иконка соприкасается с поверхностью карты.

Шаг 2
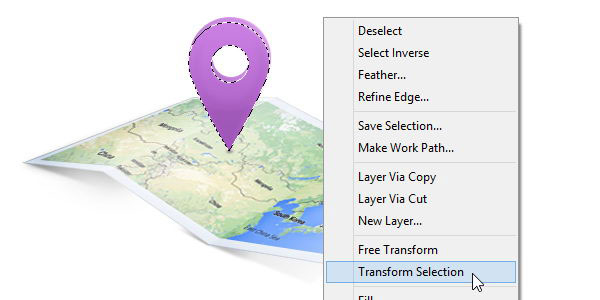
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с передней частью фигуры иконки, чтобы загрузить активное выделение. Далее, щёлкните правой кнопкой мыши по активной области и в появившемся окне выберите опцию Трансформировать выделенную область (Transform Selection).

Шаг 3
Удерживая клавишу (Ctrl), потяните за опорную точку, пока выделение полностью не окажется на карте. Убедитесь, чтобы выделенная область соответствовала перспективе карты.

Шаг 4
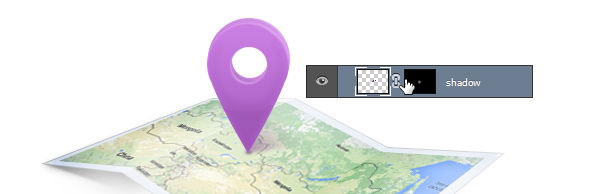
Создайте новый слой. Залейте этот слой #652b78. Смягчите созданную тень, применив фильтр Размытие по Гауссу (Gaussian Blur).

Шаг 5
К слою с тенью добавьте слой-маску. Далее, залейте слой-маску чёрным цветом. С помощью мягкой кисти белого цвета прокрасьте поверх участка тени, чтобы тень вновь стала видимой.
Примечание переводчика: с помощью кисти создайте плавный переход тени, чтобы тень выглядела более реалистичной.

5. Задний Фон
Шаг 1
Далее, мы создадим задний фон, для этого создайте новый слой. Залейте этот слой нежным градиентом от серого оттенка до тёмно-серого оттенка.

Шаг 2
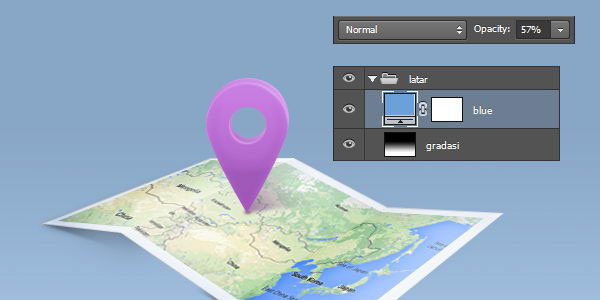
Далее, добавьте корректирующий слой Цвет (Solid Color), цвет заливки голубой. А также уменьшите непрозрачность данного корректирующего слоя.


Надеюсь, что вы узнали сегодня что-то новое. Как вы видите, создать трёхмерный объект из обычной фигуры в программе Photoshop очень легко. Просто не забывайте соответствующим образом добавлять блики, а также светотени.
Итоговый результат

Автор: Mohammad Jeprie
Источник: design.tutsplus.com
Комментарии 33
конечно, "создать трёхмерный объект из обычной фигуры в программе Photoshop очень легко", но точно не мне)))))
Спасибо за перевод!
большое спасибо за урок ♥
спасибо
Спасибо
Вот, что получилось=)
Спасибо:)
Это моя работа
Спасибо за урок
Хороший урок
Спасибо за урок!!!
спасибо)
Спасибо!
Спасибо за урок
спс за урок
Спасибо за урок и перевод!!
Спасибо за перевод!))
Спасибо за урок, теперь есть еще один вариант обозначить себя на местности
Спасибо. Хорошая практика и интересный урок
Спасибо! =)
Спасибо за урок! Было интересно!
Как вы это делаете?
хороший и полезный урок. спасибо!
получилось как-то так)
Карта моего города. Спасибо!
Марат, спасибо за перевод! Очень редко в этой рубрике появляются новые уроки...