Создаём веб-страничку для портфолио в Фотошоп
Создаём веб-страничку для портфолио в Фотошоп
Сложность урока: Сложный
В этом уроке мы создадим замечательную веб-страничку для портфолио, используя текстуру фабричного материала. Создадим для него логотип, а также интересный эффект освещения для раздела "Сервис", и разберем, как накладывать текстуру чтобы повысить качество конечного результата.
Необходимые дополнения
Сетка для макета
Текстура ткани
Кисти для работы
Шрифт Oswald
Птичка Twitter (платно)
Введение
Зайдите на сайт 960.gs, на главной странице будет кнопка "Big ol' DOWNLOAD button :)" для скачивания архива. Загрузите архив, распакуйте в любом удобном для вас места на компьютере, необходимый файл располагается по адресу "\nathansmith-960-Grid-System-b0c5b98\templates\photoshop", называется “960_grid_12_col.psd”. Откройте данный файл в программе Adobe Photoshop.
Перед вами 12 алых колонок, которые помогут нам в разметке макета. Чтобы скрыть красные полосы, нажмите на изображение глаза слоя “12 Col Grid” в Палитре слоев. Данный файл содержит направляющие, чтобы их показать или скрыть, используйте команду Ctrl + ;. Кроме того, так же существуют быстрые направляющие, активация или деактивация происходит через меню View - Show - Smart Guides (Просмотр - Показать - Быстрые направляющие).
Данные направляющие смогут быстро разместить слой по отношению к близ лежащим. По ходу урока мы будем создавать объекты различной высоты и ширины, данные параметры величин вы сможете увидеть в Палитре Инфо. Теперь, после разборки основных моментов, мы можем начинать создавать современный веб-сайт.
Шаг 1 - Настройка документа
При открытом документе “960_grid_12_col.psd” перейдите в меню Image - Canvas Size (Изображение - Размер холста), измените параметры ширины на 1200 пикселей, высоты 2400 пикселей, расположение относительно верхнего среднего квадрата. Такая площадь позволит легко развернуться для работы.

Шаг 2 - Создание шапки
В Палитре слоев создайте новую группу слоев, назовите ее "Header". Выберите инструмент Rectangle Tool  (U) (Инструмент "Прямоугольник") и создайте прямоугольник со сторонами 1200х520 пикселей, цвет #595e61. Назовите данный слой "header bg". Кликните по слою правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект).
(U) (Инструмент "Прямоугольник") и создайте прямоугольник со сторонами 1200х520 пикселей, цвет #595e61. Назовите данный слой "header bg". Кликните по слою правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект).
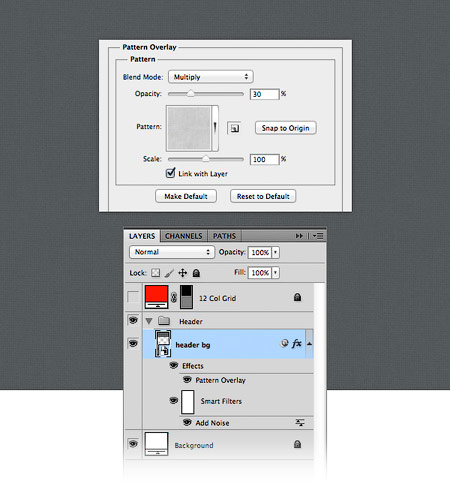
Далее примените фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), настройки смотрите на изображении ниже. Таким образом, мы, во-первых сохраним настройки фильтра, которые сможем изменить в любой момент, а во-вторых создадим привлекательную текстуру для шапки.

Загрузите из интернета архив с текстурой фабричной ткани. По инструкции добавьте файл Tileables Pack #4 - Fabric.pat в набор узоров Adobe Photoshop. Дважды кликните по слою "header bg" для открытия настроек Стиль слоя, выберите эффект Наложение узора, настройте соответственно изображению ниже, выбрав текстуру из загруженного архива.

Шаг 3 - Создаем задний фон для навигации
Выберите инструмент Rectangle Tool  (U) (Инструмент "Прямоугольник"), создайте прямоугольник в верху документа высотой 120 пикселей, цвет #000000. Назовите его "navigation bg". Заливку слоя установите на 20%, дважды щелкните по слою для настроек стиля, параметры Внутренней тени смотрите ниже.
(U) (Инструмент "Прямоугольник"), создайте прямоугольник в верху документа высотой 120 пикселей, цвет #000000. Назовите его "navigation bg". Заливку слоя установите на 20%, дважды щелкните по слою для настроек стиля, параметры Внутренней тени смотрите ниже.

Далее мы добавим окружность на слое "navigation bg", подготовим место для будущего логотипа. Выберите инструмент Ellipse Tool  (U) (Инструмент "Эллипс"), кликните в настройках инструмента на Add to shape area (+) (Добавить к области фигуры (+)). Кликните по векторной маски слоя "navigation bg", для активации векторов. Зажмите клавишу Shift, с помощью инструмента Ellipse Tool (U) (Инструмент "Эллипс") нарисуйте окружность в середине поля будущей навигации. При выполнении шага руководствуйтесь ниже расположенным изображением.
(U) (Инструмент "Эллипс"), кликните в настройках инструмента на Add to shape area (+) (Добавить к области фигуры (+)). Кликните по векторной маски слоя "navigation bg", для активации векторов. Зажмите клавишу Shift, с помощью инструмента Ellipse Tool (U) (Инструмент "Эллипс") нарисуйте окружность в середине поля будущей навигации. При выполнении шага руководствуйтесь ниже расположенным изображением.

Шаг 4 - Создание прерывистой линии
Для создания необходимого узора понадобиться новый документ, нажмите Ctrl + N, размер 3х1 пикселей. Сделайте максимальное увеличение. Выберите инструмент Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область"), создайте квадратное выделение как на изображении ниже. Создайте новый слой, залейте выделение белым цветом. Если вы создали документ с белым задним фоном, сделайте задний слой невидимым.
(M) (Инструмент "Прямоугольная область"), создайте квадратное выделение как на изображении ниже. Создайте новый слой, залейте выделение белым цветом. Если вы создали документ с белым задним фоном, сделайте задний слой невидимым.
Таким образом, на холсте останется белый квадрат в левом углу, остальные два пикселя будут прозрачными. Ctrl + D для отмены выделения. Сохраните новый узор в набор Adobe Photoshop через меню Edit - Define Pattern (Редактирование - Определить узор), назовите новый узор, нажмите "Ок".

Вернитесь к основному документу. Выберите инструмент Line Tool  (U) (Инструмент "Линия"), установите размер в 1 пикселя. Зажмите клавишу Shift и нарисуйте ровную линию чуть ниже навигационной панели. Установите Fill (Заливку) слоя на 0%, Opacity (Непрозрачность) на 20%. Дважды кликните по слою для открытия настроек стиля. Выберите Pattern Overlay (Наложение узора), добавьте новый узор, ранее созданный из нового документа.
(U) (Инструмент "Линия"), установите размер в 1 пикселя. Зажмите клавишу Shift и нарисуйте ровную линию чуть ниже навигационной панели. Установите Fill (Заливку) слоя на 0%, Opacity (Непрозрачность) на 20%. Дважды кликните по слою для открытия настроек стиля. Выберите Pattern Overlay (Наложение узора), добавьте новый узор, ранее созданный из нового документа.
Далее следует удалить линию в области будущего логотипа. Выберите инструмент Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область"), выделите необходимую зону, смотрите на изображение ниже, далее создайте маску Layer - Layer Mask - Hide Selection (Слой - Слой-маска - Спрятать выделенную область).
(M) (Инструмент "Прямоугольная область"), выделите необходимую зону, смотрите на изображение ниже, далее создайте маску Layer - Layer Mask - Hide Selection (Слой - Слой-маска - Спрятать выделенную область).

Шаг 5 -Наложение градиента на задний фон шапки
С помощью Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область") создайте выделение, как показано на изображении ниже (1). Далее наложите градиент Layer - New Fill Layer - Gradient (Слой - Новый слой-заливка - Градиент) (2). В Палитре слоев нажмите на маску слоя с новым градиентом, выберите инструмент Brush Tool
(M) (Инструмент "Прямоугольная область") создайте выделение, как показано на изображении ниже (1). Далее наложите градиент Layer - New Fill Layer - Gradient (Слой - Новый слой-заливка - Градиент) (2). В Палитре слоев нажмите на маску слоя с новым градиентом, выберите инструмент Brush Tool  (B) (Инструмент "Кисть") черного цвета, закрасьте область приготовленную для логотипа (3). Установите Opacity (Непрозрачность) на 3% (4).
(B) (Инструмент "Кисть") черного цвета, закрасьте область приготовленную для логотипа (3). Установите Opacity (Непрозрачность) на 3% (4).

Создаем новый градиент, ниже навигационной панели. Зажмите клавише Ctrl, кликните по миниатюре слоя "header bg", образовав выделение. Нанесите градиент Layer - New Fill Layer - Gradient (Слой - Новый слой-заливка - Градиент) (1), смотрите изображение ниже. При открытом окне настройки градиента кликните по холсту и опустите белое пятно вниз. Измените режим наложения на Soft Light (Мягкий свет), Opacity (Непрозрачность) на 40%.

Шаг 6. Обработка заднего фона шапки макета
Загрузите новые кисти, затем добавьте в набор программы Adobe Photoshop.
Примечание переводчика: оригинальная ссылка на страничку с архивом была битая. Хитрым способом я нашел на другом сайте, ссылку на который я дал в описании необходимых дополнений вначале урока и вначале данного шага. Еще один момент, я пользуюсь Opera 12, нажав на кнопку "Download" браузер долго думал, но так ничего и не выдал. Зато Google Chrome спокойно скачал архив. Удачи!
Создайте новую группу слоев "brushes". На основе действий, выполняемых в прошлом шаге, создайте выделение слоя "header bg". В Палитре слоев на данный момент должна быть выделена группа "brushes", создайте для нее маску Layer - Layer Mask - Reveal Selection (Слой - Слой-маска - Показать выделенную область), таким образом, все, что вы поместите в данную группу, будет видно в пределах области слоя "header bg".
Создайте новый слой в группе "brushes", основной цвет белый. Выберите инструмент Brush Tool  (B) (Инструмент "Кисть"), используя загруженные кисти "расцарапайте" поверхность заднего фона шапки. Для каждого мазка кисти создавайте новый слой, регулируйте уровень Opacity (Непрозрачность). После того как закончите, измените режим наложения группы "brushes" на Soft Light (Мягкий свет). Для примера смотрите на изображение ниже.
(B) (Инструмент "Кисть"), используя загруженные кисти "расцарапайте" поверхность заднего фона шапки. Для каждого мазка кисти создавайте новый слой, регулируйте уровень Opacity (Непрозрачность). После того как закончите, измените режим наложения группы "brushes" на Soft Light (Мягкий свет). Для примера смотрите на изображение ниже.

Шаг 7
Выберите Line Tool  (U) (Инструмент "Линия"), зажмите клавишу Shift и создайте линию шириной в 1 пиксель, цвет #50565a. Назовите данный слой "1px line". Расположите данную линию в самом низу шапки (слой "header bg"). Дублируйте слой (Ctrl + J), с помощью инструмента Move Tool
(U) (Инструмент "Линия"), зажмите клавишу Shift и создайте линию шириной в 1 пиксель, цвет #50565a. Назовите данный слой "1px line". Расположите данную линию в самом низу шапки (слой "header bg"). Дублируйте слой (Ctrl + J), с помощью инструмента Move Tool  (V) (Инструмент "Перемещение") переместите дубликат на один пиксель вверх, просто нажмите стрелочку вверх на клавиатуре. Измените цвет дублированного слоя с линией на #8e9496.
(V) (Инструмент "Перемещение") переместите дубликат на один пиксель вверх, просто нажмите стрелочку вверх на клавиатуре. Измените цвет дублированного слоя с линией на #8e9496.

Шаг 8. Создание логотипа
Примечание переводчика: в данном уроке автор использовал сторонний редактор Adobe Illustrator, если у вас не имеется таковой, или нет навыков работы с ним, позвольте пояснить выполнение ниже указанных шагов с помощью Adobe Photoshop. Для начала ознакомимся с версией от автора.
Для создания логотипа мы воспользуемся Adobe Illustrator, создадим текст, затем пунктирную круглую лини. Финальные штрихи добавим в Adobe Photoshop.
Запустите Illustrator, создайте новый документ, выберите инструмент Type Tool  (T) и напишите "My Folio", используя шрифт Akzidenz-Grotesk Condensed Medium Italic. Каждое слово должно быть отдельным объектом, то есть написали "My" нажмите Esc, ниже напишите следующее слово "Folio".
(T) и напишите "My Folio", используя шрифт Akzidenz-Grotesk Condensed Medium Italic. Каждое слово должно быть отдельным объектом, то есть написали "My" нажмите Esc, ниже напишите следующее слово "Folio".

Выделите оба объекта (слова) с помощью Selection Tool (V), далее преобразуйте текст в вектор с помощью команды Object - Expand.

Выделите слово "My" и перемесите его чуть ниже так, чтобы нижний усик буквы "Y" касался верхней части "F" в слове "Folio".

С помощью инструмента Direct Selection Tool (A) выделите опорные точки в нижней части буквы "Y", как показано на изображении ниже, затем нажмите клавишу Backspace, чтобы их удалить.

Выберите инструмент Pen Tool (P), добавьте дополнительные опорные точки букве "Y", чтобы она полностью соединялась с буквой "F", не забудьте закрыть кривую. Как должно получиться, смотрите ниже.

Для создания пунктирной окружности выберите инструмент Ellipse Tool (L), зажмите клавишу Shift и нарисуйте круг, уберите заливку, толщина обводки Stroke 1pt. Откройте Палитру Window - Stroke, измените настройки, как показано на изображении ниже. Цвет текста и окружности измените на белый. Чтобы увидеть результат, добавьте серый прямоугольник ниже всех созданных объектов.

Примечание переводчика: в принципе, зная основы Photoshop ничего сложного нет, если затрудняетесь, тогда вперед. Напишите слова "My" и "Folio" на двух разных слоях. Разместите слова, как размещал их ранее автор, друг над другом. Кликните правой кнопкой мыши по слою "My" и выберите Создать рабочий контур.
С помощью инструмента Direct Selection Tool  (A) (Инструмент "Стрелка") выделите те же опорные точки, что и в версии автора, удалите их нажатием клавиши Delete. Выберите инструмент Pen Tool
(A) (Инструмент "Стрелка") выделите те же опорные точки, что и в версии автора, удалите их нажатием клавиши Delete. Выберите инструмент Pen Tool  (P) (Инструмент "Перо"), добавьте новые опорные точки, соединив визуально слова. Для создания пунктирной окружности я вспомнил один интересный вариант.
(P) (Инструмент "Перо"), добавьте новые опорные точки, соединив визуально слова. Для создания пунктирной окружности я вспомнил один интересный вариант.
С помощью инструмента Ellipse Tool  (U) (Инструмент "Эллипс") нарисуйте окружность, выберите Type Tool
(U) (Инструмент "Эллипс") нарисуйте окружность, выберите Type Tool  (T) (Инструмент "Горизонтальный текст") и кликните сверху окружности, чтобы появился мигающий курсор (более подробную информацию найдете здесь в разделе "Текст по Контуру (Type on a Path)"), затем введите необходимое количество символа "-". Слой с векторной окружностью можно просто скрыть.
(T) (Инструмент "Горизонтальный текст") и кликните сверху окружности, чтобы появился мигающий курсор (более подробную информацию найдете здесь в разделе "Текст по Контуру (Type on a Path)"), затем введите необходимое количество символа "-". Слой с векторной окружностью можно просто скрыть.
Такой способ легко редактировать, если понадобиться изменить размер, например. Может вы знаете более легкий способ, тогда буду рад видеть описание в комментариях. Если что то осталось непонятно - тоже пишите ;).
Заключительная обработка посредством Adobe Photoshop
Вернитесь в Photoshop, создайте новую группу "Logo". Выберите инструмент Ellipse Tool  (U) (Инструмент "Эллипс"), создайте окружность 125х125 пикселей, цвет #2e3134. Переименуйте слой на "circle", затем дважды кликните по слою, для вызова окна Стиль слоя, добавьте Pattern Overlay (Наложение узора), настройки смотрите на изображении ниже. Текстура (узор) кожи лежит в архиве, который вы загрузили ранее из интернета и добавили в Adobe Photoshop.
(U) (Инструмент "Эллипс"), создайте окружность 125х125 пикселей, цвет #2e3134. Переименуйте слой на "circle", затем дважды кликните по слою, для вызова окна Стиль слоя, добавьте Pattern Overlay (Наложение узора), настройки смотрите на изображении ниже. Текстура (узор) кожи лежит в архиве, который вы загрузили ранее из интернета и добавили в Adobe Photoshop.

Скопируйте текст из Adobe Illustrator и вставьте его в Adobe Photoshop как смарт-объект. С помощью Свободной трансформации (Ctrl + T) измените размер и расположите текст внутри ранее созданной окружности с кожаной текстурой. Добавьте Стиль слоя Color Overlay (Наложение цвета), цвет #f4f4f4.

Так же скопируйте пунктирную окружность, измените размер, разместите в окружности как и текст. Переименуйте данный слой на "dashed circle", Непрозрачность измените на 60%.

Дублируйте слой с пунктирной окружностью (Ctrl + J). Увеличьте размер, чтобы края касались нижней горизонтальной линии, переименуйте слой на "bottom border". Выберите инструмент Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область"), выделите верхнюю часть окружности, как показано на изображении ниже. Скройте лишнее с помощью маски Layer - Layer Mask - Hide Selection (Слой - Слой-маска - Спрятать выделенную область).
(M) (Инструмент "Прямоугольная область"), выделите верхнюю часть окружности, как показано на изображении ниже. Скройте лишнее с помощью маски Layer - Layer Mask - Hide Selection (Слой - Слой-маска - Спрятать выделенную область).

Шаг 9 - Создаем меню сайта
Создайте новую группу "Navigation". С помощью инструмента Type Tool (T) (Инструмент "Горизонтальный текст") напишите разделы меню, шрифт Oswald (переходим по ссылке, указанной в начале урока, кликаем на Open Oswald in Google Web Fonts, далее слева на Download your Collection, выбираем Download the font families in your Collection as a zip-file, сохраняем архив, устанавливаем шрифт), цвет белый. Разделите пункты меню равномерно слева и справа от логотипа.
(T) (Инструмент "Горизонтальный текст") напишите разделы меню, шрифт Oswald (переходим по ссылке, указанной в начале урока, кликаем на Open Oswald in Google Web Fonts, далее слева на Download your Collection, выбираем Download the font families in your Collection as a zip-file, сохраняем архив, устанавливаем шрифт), цвет белый. Разделите пункты меню равномерно слева и справа от логотипа.

Создание стиля для активного элемента раздела меню
Нарисуйте прямоугольник с помощью инструмента Rounded Rectangle Tool  (U) (Инструмент "Прямоугольник со скругленными углами"), радиус 4 пикселя, высота 32 пикселя, цвет черный. Измените параметр Заливки слоя на 25%. Дважды кликните по слою для открытия Стиля слоя, используйте настройки стиля, как показано на изображении ниже.
(U) (Инструмент "Прямоугольник со скругленными углами"), радиус 4 пикселя, высота 32 пикселя, цвет черный. Измените параметр Заливки слоя на 25%. Дважды кликните по слою для открытия Стиля слоя, используйте настройки стиля, как показано на изображении ниже.

Шаг 10 - Создание области популярного контента
Создайте новую группу с названием "Featured". Выберите инструмент Type Tool  (T) (Инструмент "Горизонтальный текст"), напишите имя своего проекта используя шрифт Oswald, размер 22пт, белого цвета. Поместите этот слой в левой части макета сайта, на 50 пикселей ниже меню сайта.
(T) (Инструмент "Горизонтальный текст"), напишите имя своего проекта используя шрифт Oswald, размер 22пт, белого цвета. Поместите этот слой в левой части макета сайта, на 50 пикселей ниже меню сайта.

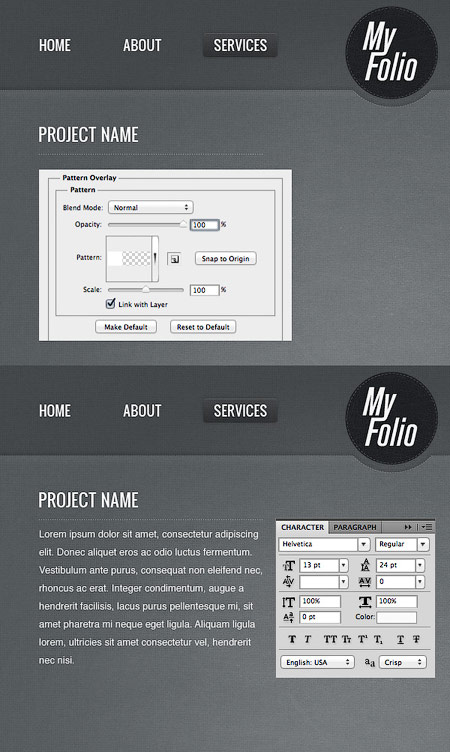
С помощью инструмента Line Tool  (U) (Инструмент "Линия") нарисуйте ровную горизонтальную линию шириной 300 пикселей. Измените Заливку слоя на 0%, Непрозрачность на 50%. Дважды щелкните по слою для открытия окна Стиль слоя, добавьте узор, ранее созданный нами, как показано на изображении ниже.
(U) (Инструмент "Линия") нарисуйте ровную горизонтальную линию шириной 300 пикселей. Измените Заливку слоя на 0%, Непрозрачность на 50%. Дважды щелкните по слою для открытия окна Стиль слоя, добавьте узор, ранее созданный нами, как показано на изображении ниже.
Снова выберите инструмент Type Tool  (T) (Инструмент "Горизонтальный текст") и создайте текстовой блок ниже пунктирной линии, имя шрифта Helvetica, цвет белый, размер 13пт. Откройте палитру Символ, Window - Character (Окно - Символ), параметр leading (интерлиньяж), вертикальный интервал между строками текста, установите на 24пт, для читабельности текста.
(T) (Инструмент "Горизонтальный текст") и создайте текстовой блок ниже пунктирной линии, имя шрифта Helvetica, цвет белый, размер 13пт. Откройте палитру Символ, Window - Character (Окно - Символ), параметр leading (интерлиньяж), вертикальный интервал между строками текста, установите на 24пт, для читабельности текста.

Создание кнопки "Read More"
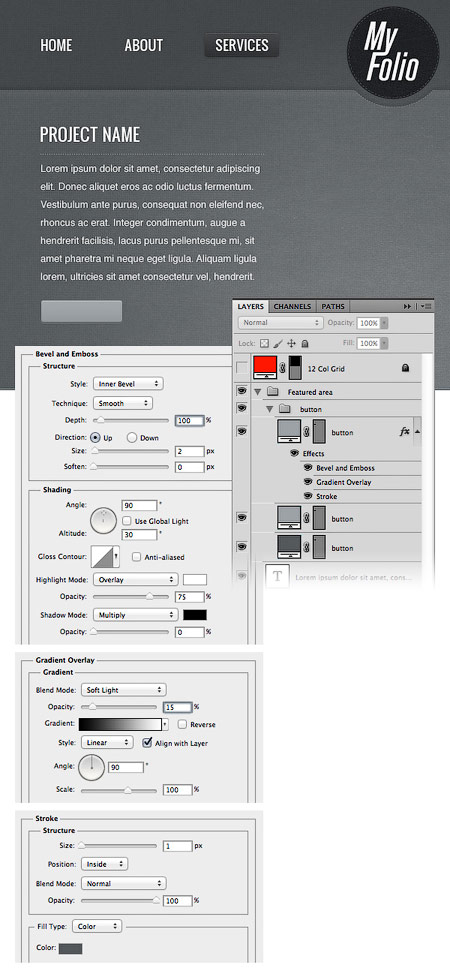
Создайте внутреннюю группу "button". Выберите инструмент Rounded Rectangle Tool  (U) (Инструмент "Прямоугольник со скругленными углами"), радиус 4 пикселя. Под текстовым блоком создайте прямоугольник, размером 110х30 пикселей, цвет #9ca2a6.
(U) (Инструмент "Прямоугольник со скругленными углами"), радиус 4 пикселя. Под текстовым блоком создайте прямоугольник, размером 110х30 пикселей, цвет #9ca2a6.
Переименуйте слой на "button". Дублируйте слой (Ctrl + J), затем передвиньте слой ниже оригинала, выберите инструмент Move Tool  (V) (Инструмент "Перемещение"), нажмите на клавиатуре клавишу "Стрелка вниз", чтобы сдвинуть слой на один пиксель вниз.
(V) (Инструмент "Перемещение"), нажмите на клавиатуре клавишу "Стрелка вниз", чтобы сдвинуть слой на один пиксель вниз.
Измените Непрозрачность слоя на 50%. Создайте дубликат предыдущего слоя, измените цвет на #54585b, затем, сдвиньте на один пиксель вниз, верните Непрозрачность на 100%. У вас должно получится три слоя группы "button", первый - оригинал, второй (ниже) -дубликат с Непрозрачностью 50%, третий (ниже второго) - второй дубликат с Непрозрачностью 100%. Дважды кликните по оригиналу, для открытия Стиля слоя, настройте его используя изображение ниже. Цвет обводки используйте #54585b.

Зажмите клавишу Ctrl и выделите два нижних дублированных слоя. Кликните по ним правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Откройте окно Стиль слоя, добавьте Наложение градиента, как показано на изображении ниже, получится ненавязчивый 3D эффект.

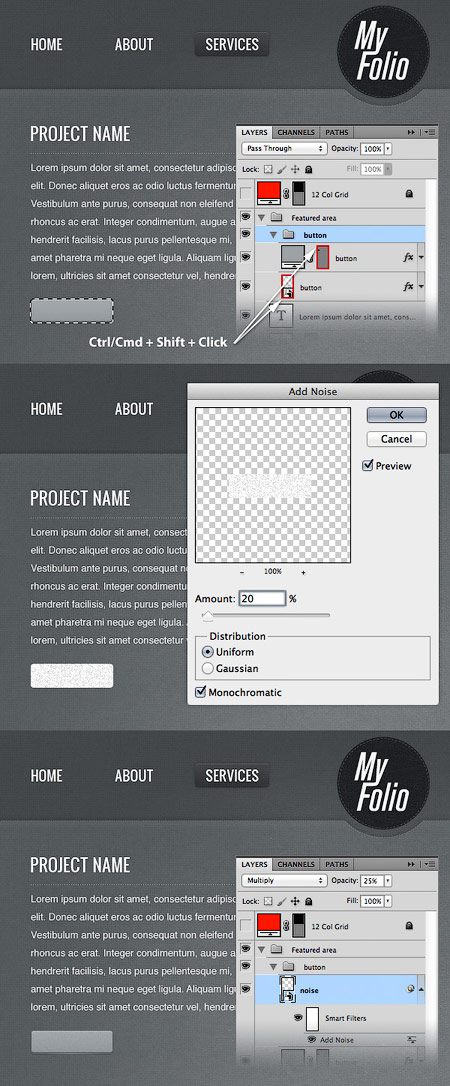
Зажмите вместе клавиши Ctrl + Shift, затем кликните по миниатюре слоя смарт-объект "button", затем, не отпуская клавиш, на векторную маску слоя "button", таким образом мы создадим выделение всей кнопки. Создайте новый слой, залейте выделение белым цветом. Уберите выделение Ctrl + D. Преобразуйте данный слой в смарт-объект. С помощью фильтра добавьте Шума Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), используйте настройки изображенные ниже. Режим наложения слоя измените на Multiply (Умножение), Непрозрачность на 25%.

С помощью инструмента Type Tool  (T) (Инструмент "Горизонтальный текст") напишите на кнопке "Read More", шрифт Oswald, размер 15пт, цвет белый. Добавьте тень для текста, настройки стиля смотрите ниже.
(T) (Инструмент "Горизонтальный текст") напишите на кнопке "Read More", шрифт Oswald, размер 15пт, цвет белый. Добавьте тень для текста, настройки стиля смотрите ниже.

Шаг 11 - Создание слайдер изображений
Для начала, при создании макетов сайта приучите себя в этом, создайте новую группу, назовите ее "image slider". Выберите инструмент Rectangle Tool  (U) (Инструмент "Прямоугольник"), нарисуйте прямоугольник размером 620х300 пикселей, переименуйте слой на "image_holder". Откройте окно Стиль слоя и добавьте Внешнее свечение, настройки смотрите ниже.
(U) (Инструмент "Прямоугольник"), нарисуйте прямоугольник размером 620х300 пикселей, переименуйте слой на "image_holder". Откройте окно Стиль слоя и добавьте Внешнее свечение, настройки смотрите ниже.
Откройте любое изображение в Adobe Photoshop, переместите его в основной документ с макетом сайта, переименуйте слой на "image" и разместите его над слоем "image_holder". Кликните правой кнопкой мыши по слою с изображением и выберите Create a Clipping Mask (Создать обтравочную маску), после этого добавленное изображение будет видно в пределах нижнего слоя "image_holder".

Создание стрелок для управления слайдером
Выберите инструмент Custom Shape Tool  (U) (Инструмент "Произвольная фигура"), кликните правой кнопкой мыши в любом месте холста и в меню произвольных фигур выберите стрелочку, как на изображении ниже, затем создайте стрелку справа от слайдера, цвет #e2e6e8.
(U) (Инструмент "Произвольная фигура"), кликните правой кнопкой мыши в любом месте холста и в меню произвольных фигур выберите стрелочку, как на изображении ниже, затем создайте стрелку справа от слайдера, цвет #e2e6e8.
Переименуйте слой на "right arrow", наложите Стиль слоя, как показано на изображении ниже. Конвертируйте данный слой в смарт-объект, измените Непрозрачность на 40%. Дублируйте данный слой, измените имя на "left arrow". Затем разверните фигуру, Edit - Transform - Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Переместите новую стрелку левее слайдера. Сравните свою работу с изображением ниже.

Создание кнопок навигации слайдера
Создайте новую группа "navigation bullets". Выберите инструмент Ellipse Tool  (U) (Инструмент "Эллипс"), зажмите клавишу Shift и создайте окружность размером 10х10 пикселей, цвет #4d5357, назовите слой "navigation bullet". Дублируйте слой с окружностью несколько раз и разместите его как показано на изображении ниже. С помощью того же Ellipse Tool (U) (Инструмент "Эллипс") создайте одну окружность немного меньше в центре предыдущей, которая будет служить индикатором активной страницы слайдера, цвет используйте #9ca2a4.
(U) (Инструмент "Эллипс"), зажмите клавишу Shift и создайте окружность размером 10х10 пикселей, цвет #4d5357, назовите слой "navigation bullet". Дублируйте слой с окружностью несколько раз и разместите его как показано на изображении ниже. С помощью того же Ellipse Tool (U) (Инструмент "Эллипс") создайте одну окружность немного меньше в центре предыдущей, которая будет служить индикатором активной страницы слайдера, цвет используйте #9ca2a4.

Шаг 12 - Создание области "Сервис"
Создайте новую группу слоев под названием "Services". С помощью инструмента Rectangle Tool  (U) (Инструмент "Прямоугольник") нарисуйте прямоугольник высотой 450 пикселей, цвет #fafafa. Переименуйте слой в "services bg", затем конвертируйте его в смарт-объект. Добавьте Шума, Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), настройки фильтра смотрите на изображении ниже. Откройте Стиль слоя, добавьте Внутреннюю тень и Внешнее свечение, настройки смотрите ниже.
(U) (Инструмент "Прямоугольник") нарисуйте прямоугольник высотой 450 пикселей, цвет #fafafa. Переименуйте слой в "services bg", затем конвертируйте его в смарт-объект. Добавьте Шума, Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), настройки фильтра смотрите на изображении ниже. Откройте Стиль слоя, добавьте Внутреннюю тень и Внешнее свечение, настройки смотрите ниже.

Выберите инструмент Line Tool  (U) (Инструмент "Линия"), создайте горизонтальную линию в нижней части области "services", цвет #d2d2d2. Переименуйте слой в "1px line". Дублируйте слой Ctrl + J, цвет дубликата измените на белый, далее переместите на 1 пиксель вверх.
(U) (Инструмент "Линия"), создайте горизонтальную линию в нижней части области "services", цвет #d2d2d2. Переименуйте слой в "1px line". Дублируйте слой Ctrl + J, цвет дубликата измените на белый, далее переместите на 1 пиксель вверх.

Шаг 13 - Добавление контента для области "Сервис"
Выберите инструмент Type Tool  (T) (Инструмент "Горизонтальный текст"), сделайте надпись "Services", размер 38пт, цвет #5b656a. Расположите в левой части области, и на 40 пикселей ниже предыдущей области.
(T) (Инструмент "Горизонтальный текст"), сделайте надпись "Services", размер 38пт, цвет #5b656a. Расположите в левой части области, и на 40 пикселей ниже предыдущей области.

Создайте новую группу "web design". В ней же другую группу "spotlights". Далее мы создадим эффект 3D комнаты с освещением. Выберите инструмент Rectangle Tool  (U) (Инструмент "Прямоугольник") и создайте прямоугольник размером 300х100 пикселей, цвет #3b444a. Переименуйте слой на "border", конвертируйте в смарт-объект. Добавьте Шума, Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), и Наложение градиента, Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Наложение градиента), настройки фильтра и стиля слоя смотрите на изображении ниже.
(U) (Инструмент "Прямоугольник") и создайте прямоугольник размером 300х100 пикселей, цвет #3b444a. Переименуйте слой на "border", конвертируйте в смарт-объект. Добавьте Шума, Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), и Наложение градиента, Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Наложение градиента), настройки фильтра и стиля слоя смотрите на изображении ниже.

Для начала с помощью Rectangle Tool  (U) (Инструмент "Прямоугольник") создайте прямоугольник, серого цвета, размером 286х86 пикселей, разместите его по центру в прямоугольнике "border". Он поможет создать стены комнаты.
(U) (Инструмент "Прямоугольник") создайте прямоугольник, серого цвета, размером 286х86 пикселей, разместите его по центру в прямоугольнике "border". Он поможет создать стены комнаты.

На отдельном слое нарисуйте следующий прямоугольник, высотой 22 пикселя, цвет #434f57. Назовите его "floor", откройте окно Стиль слоя и наложите градиент, как показано на изображении ниже.

Следующий отдельный прямоугольник создайте размером 240х64 пикселя, цвет #3b4851, назовите его "front wall". Так же добавьте Наложение градиента.

С помощью инструмента Direct Selection Tool  (A) (Инструмент "Стрелка") выделите верхнюю правую опорную точку слоя "floor" и переместите ее влево, левую верхнюю опорную точку переместите вправо. Для примера посмотрите на изображение ниже.
(A) (Инструмент "Стрелка") выделите верхнюю правую опорную точку слоя "floor" и переместите ее влево, левую верхнюю опорную точку переместите вправо. Для примера посмотрите на изображение ниже.

Создайте очередной прямоугольник в левой части комнаты, цвет #39444b. Переместите нижнюю правую опорную точку вверх, как показано на изображении ниже, в окне Стиль слоя наложите градиент, настройки продемонстрированы ниже. Дублируйте слой, переместите дубликат в правую часть комнаты, разверните слой Edit - Transform - Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Измените угол на 0° в настройках Наложения градиента.

Создайте следующий прямоугольник, цвет #505e67, назовите его "ceiling". На основе работы со слоем "floor" переместите нижние опорные точки, соединив их с краями слоя "front wall". настройки Наложения градиента смотрите ниже.

Теперь можно удалить первый серый прямоугольник, созданный в начале шага. На изображении ниже показано расположение слоев в группе "3d room".
13i
Кликните правой кнопкой мыши по группе "3d room" и выберите Convert to Smart Object (Преобразовать в смарт-объект). Добавьте Шума, Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), настройки смотрите на изображении ниже. Откройте, двойным щелчком мыши по слою, окно Стиль слоя и добавьте Inner Glow (Внутреннее свечение).

Шаг 14 - Создание освещения
Создайте новую группу под именем "top lights". Выберите инструмент Ellipse Tool  (U) (Инструмент "Эллипс") и создайте белую окружность, как показано на изображении ниже. Конвертируйте слой в смарт-объект, примените фильтр Filter - Blur - Radial Bur (Фильтр - Размытие - Радиальное размытие), все настройки как всегда представлены ниже.
(U) (Инструмент "Эллипс") и создайте белую окружность, как показано на изображении ниже. Конвертируйте слой в смарт-объект, примените фильтр Filter - Blur - Radial Bur (Фильтр - Размытие - Радиальное размытие), все настройки как всегда представлены ниже.
Переименуйте слой в "light 1". Создайте еще одну окружность, "light 2", чуть больше предыдущей, конвертируйте в смарт-объект, примените фильтр Радиальное размытие. Повторите предыдущее действие, создав третий, еще больше белый круг "light 3". На изображении ниже наглядно представлен данный шаг. Объедините получившихся три слоя в одну группу, и для каждого установите индивидуальную Непрозрачность слоя: "light 1" – 70%, "light 2" – 50%, "light 3" – Blending mode - Soft Light (Режим наложения - Мягкий свет) 40%.
Дублируйте группу два раза и расположите по краям комнаты, как показано на изображении ниже. Зажмите клавиши Ctrl + Shift и кликните поочередно на миниатюры каждого из слоев "light", затем добавьте корректирующий слой Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность), благодаря ему свет получит легкий синеватый оттенок. Теперь уберем лишний свет, выходящий за пределы комнаты.
Зажав клавишу Ctrl кликните по миниатюре слоя "3d room", затем кликните для выделения группы в Палитре Слоев "top lights", затем скройте лишнее Layer - Layer Mask - Reveal Selection (Слой - Слой-маска - Показать выделенную область).

Создайте следующую группу "floor lights". Выберите Ellipse Tool  (U) (Инструмент "Эллипс") и создайте три овала, как показано на изображении ниже. Конвертируйте каждый в смарт-объект. Добавьте фильтры Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу) и Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) каждому, Непрозрачность установите на 40%. 3D комната готова, теперь в ней вы можете расположить любое изображение подходящее для раздела "Сервис", автор использовал логотип портала Webdesign Tuts+ http://webdesign.tutsplus.com/
(U) (Инструмент "Эллипс") и создайте три овала, как показано на изображении ниже. Конвертируйте каждый в смарт-объект. Добавьте фильтры Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу) и Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) каждому, Непрозрачность установите на 40%. 3D комната готова, теперь в ней вы можете расположить любое изображение подходящее для раздела "Сервис", автор использовал логотип портала Webdesign Tuts+ http://webdesign.tutsplus.com/

Шаг 15
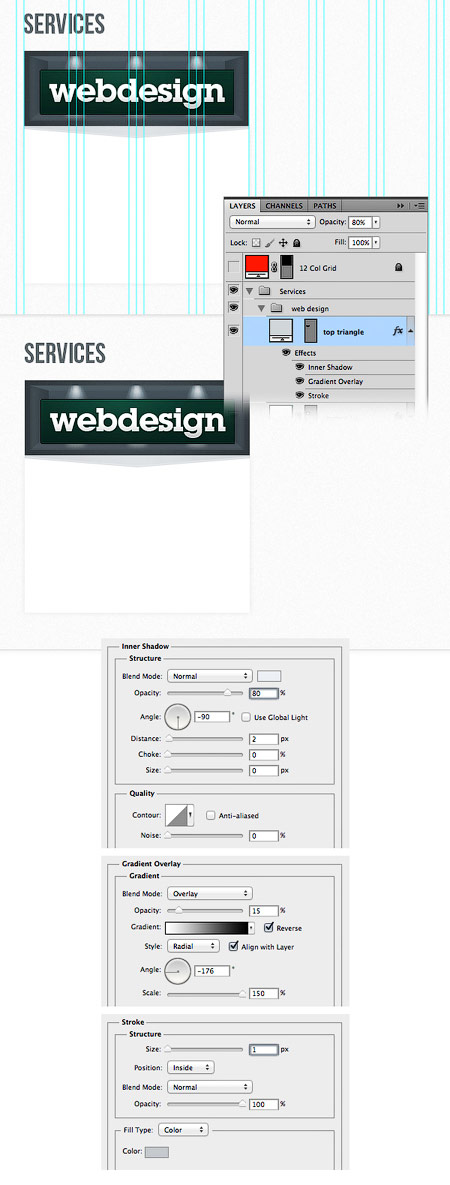
Выберите инструмент Rectangle Tool  (U) (Инструмент "Прямоугольник") и создайте прямоугольник размером 300х210 пикселей под 3D комнатой. Переименуйте слой в "content bg", откройте окно Стиль слоя и добавьте Внешнее свечение, настройки смотрите ниже.
(U) (Инструмент "Прямоугольник") и создайте прямоугольник размером 300х210 пикселей под 3D комнатой. Переименуйте слой в "content bg", откройте окно Стиль слоя и добавьте Внешнее свечение, настройки смотрите ниже.

С помощью инструмента Pen Tool (P)  (Инструмент "Перо") создайте треугольник, цвет #d1d6da, для примера посмотрите на следующее изображение. Для облегчения работы активируйте направляющие. Переименуйте слой в "top triangle", в окне Стиль слоя добавьте Внутренне свечение, Наложение градиента, Обводку, цвет #c5cace.
(Инструмент "Перо") создайте треугольник, цвет #d1d6da, для примера посмотрите на следующее изображение. Для облегчения работы активируйте направляющие. Переименуйте слой в "top triangle", в окне Стиль слоя добавьте Внутренне свечение, Наложение градиента, Обводку, цвет #c5cace.

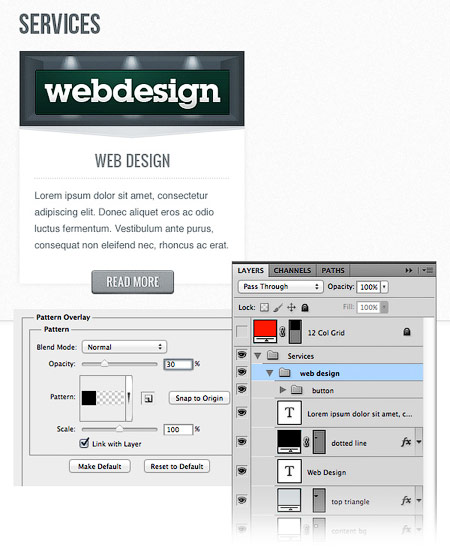
Выберите инструмент Type Tool  (T) (Инструмент "Горизонтальный текст"), создайте текстовое поле, вставьте любой текст. Для оглавления используйте шрифт Oswald, размер 20пт, цвет #747d82. Для текстового поля Helvetica Regular, 13пт, #5f6c74. В Палитре Символ, параметр leading (интерлиньяж) установите на 24пт.
(T) (Инструмент "Горизонтальный текст"), создайте текстовое поле, вставьте любой текст. Для оглавления используйте шрифт Oswald, размер 20пт, цвет #747d82. Для текстового поля Helvetica Regular, 13пт, #5f6c74. В Палитре Символ, параметр leading (интерлиньяж) установите на 24пт.
Создайте горизонтальную пунктирную линию, как это мы делали ранее. Скопируйте кнопку "Read more" из области популярного контента, кнопка должна находится в соответствующей группе слоев, дублируйте группу и перенесите ее в "web design". Разместите кнопку ниже текстового поля, для примера смотрите изображение ниже.

Шаг 16
Дублируйте группу "web design" два раза, измените заголовки текста и изображения в 3D комнате, как показано ниже.

Шаг 17 - Создание области для Портфолио
Создайте новую группу "Portfolio" в Палитре Слоев под группой "Services". Выберите инструмент Rectangle Tool  (U) (Инструмент "Прямоугольник"), создайте прямоугольник высотой 590 пикселей, цвет #f1f1f1, под областью "Сервис".
(U) (Инструмент "Прямоугольник"), создайте прямоугольник высотой 590 пикселей, цвет #f1f1f1, под областью "Сервис".
Переименуйте слой в "portfolio bg", конвертируйте в смарт-объект. Добавьте Шума Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), настройки смотрите ниже. В окне Стиль слоя выберите Наложение узора, используйте один из загруженных ранее узоров фабричной ткани.

С помощью Type Tool  (T) (Инструмент "Горизонтальный текст") создайте надпись "Portfolio" в верхней части области. Шрифт Oswald, размер 38пт. цвет #5b656a.
(T) (Инструмент "Горизонтальный текст") создайте надпись "Portfolio" в верхней части области. Шрифт Oswald, размер 38пт. цвет #5b656a.

Шаг 18 - Наполнение раздела Портфолио
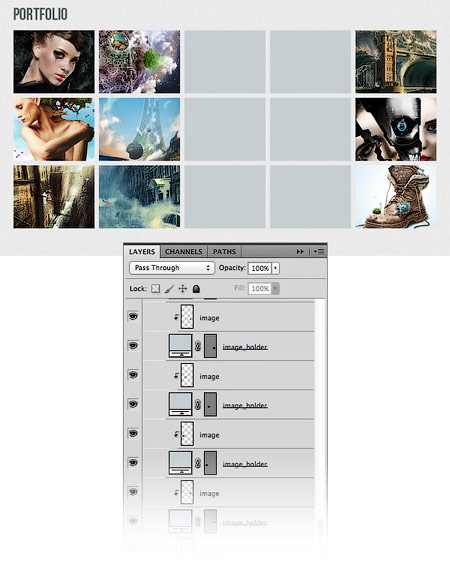
Создайте группу слоев под названием "images". Создайте прямоугольник 180х140 пикселей с помощью инструмента Rectangle Tool (U)  (Инструмент "Прямоугольник"), переименуйте слой в "image_holder". Дублируйте фигуру и переместите на 10 пикселей вправо от оригинала, дублируйте и перемещайте, пока у вас не получится, как показано на изображении ниже.
(Инструмент "Прямоугольник"), переименуйте слой в "image_holder". Дублируйте фигуру и переместите на 10 пикселей вправо от оригинала, дублируйте и перемещайте, пока у вас не получится, как показано на изображении ниже.

Откройте любые изображения имеющиеся на вашем компьютере, переместите слои с изображениями над каждым прямоугольником в Палитре Слоев, затем для каждого создайте обтравочную маску. Третью и четвертую колонки оставьте не заполненными, для них мы создадим другой эффект.

Шаг 19 - Иной способ демонстрации работ
Создайте группу под названием "active project". Создайте прямоугольник шириной занимающей две пустые колонки, цвет #595e61. Внутри создайте еще один прямоугольник, поверх предыдущего, размером 330х160 пикселей, переименуйте его в "image_holder". Откройте любое изображение, переместите его выше прямоугольника "image_holder", создайте обтравочную маску. С помощью Type Tool  (T) (Инструмент "Горизонтальный текст") напишите оглавление, Oswald, 22пт, цвет белый. Так же создайте текстовое поле, Helvetica Regular, 13пт, цвет #fafafa.
(T) (Инструмент "Горизонтальный текст") напишите оглавление, Oswald, 22пт, цвет белый. Так же создайте текстовое поле, Helvetica Regular, 13пт, цвет #fafafa.

Снова дублируйте кнопку "Read more" и разместите ее ниже текстового поля. Создайте группу слоев и назовите ее "close button". Выберите инструмент Rectangle Tool  (U) (Инструмент "Прямоугольник"), зажмите клавишу Shift для создания квадрата размером 20х20 пикселей, цвет #484c4f.
(U) (Инструмент "Прямоугольник"), зажмите клавишу Shift для создания квадрата размером 20х20 пикселей, цвет #484c4f.
Переместите его в правый верхний угол области "active project", как показано на изображении ниже. С помощью инструмента Line Tool  (U) (Инструмент "Линия") создайте две пересекающиеся линии под прямым углом в форме буквы "Х". Для удобства зажмите Shift, линия наклонится на 45°.
(U) (Инструмент "Линия") создайте две пересекающиеся линии под прямым углом в форме буквы "Х". Для удобства зажмите Shift, линия наклонится на 45°.

Шаг 20 - Создание области для Блога
Создайте группу под названием "blog". Под областью выделенной под Портфолио создайте прямоугольник высотой 340 пикселей, цвет #fafafa, имя "portfolio". Конвертируйте в смарт-объект, добавьте фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), настройки смотрите ниже. Выберите инструмент Line Tool  (U) (Инструмент "Линия"), создайте горизонтальную линию цвета #d2d2d2. Дублируйте слой и переместите на один пиксель вниз, цвет измените на белый.
(U) (Инструмент "Линия"), создайте горизонтальную линию цвета #d2d2d2. Дублируйте слой и переместите на один пиксель вниз, цвет измените на белый.

Шаг 21 - Добавление статьи
Выберите инструмент Type Tool  (T) (Инструмент "Горизонтальный текст") и напишите "Blog" в верхнем левом углу области, шрифт Oswald, 38пт, #5b656a. Создайте новую группу "post #1". Создайте прямоугольник размером 180х140 пикселей, откройте любое изображение для иллюстрации статьи, наложите его на созданный прямоугольник создав обтравочную маску.
(T) (Инструмент "Горизонтальный текст") и напишите "Blog" в верхнем левом углу области, шрифт Oswald, 38пт, #5b656a. Создайте новую группу "post #1". Создайте прямоугольник размером 180х140 пикселей, откройте любое изображение для иллюстрации статьи, наложите его на созданный прямоугольник создав обтравочную маску.
С помощью Type Tool  (T) (Инструмент "Горизонтальный текст") напишите заголовок, Oswald, 22пт, #747d82. Создайте текстовое поле, Helvetica Regular, 13пт, #5f6c74, параметр leading (интерлиньяж) 24пт. Добавьте кнопку "Read more" под текстовое поле. Дублируйте группу слоев "post #1", переместите вправо, измените изображение, текст заголовка и статьи.
(T) (Инструмент "Горизонтальный текст") напишите заголовок, Oswald, 22пт, #747d82. Создайте текстовое поле, Helvetica Regular, 13пт, #5f6c74, параметр leading (интерлиньяж) 24пт. Добавьте кнопку "Read more" под текстовое поле. Дублируйте группу слоев "post #1", переместите вправо, измените изображение, текст заголовка и статьи.

Шаг 22 - Создание области Футер
Создайте новую группу "footer". Дублируйте слой "header bg", созданный во втором шаге. Переместите в новую группу и переименуйте в "footer bg".

Зажмите клавишу Ctrl и кликните по миниатюре слоя "footer bg" для создания выделения. Наложите градиент с помощью нового слоя Layer - New Fill Layer - Gradient (Слой - Новый слой-заливка - Градиент). При открытом окне Градиентная заливка кликните по изображению и переместите градиент, как показано на изображении ниже. Измените режим наложения на Soft Light (Мягкий свет), Непрозрачность на 40%.

С помощью Line Tool  (U) (Инструмент "Линия") создайте горизонтальную линию вверху области Футер, цвет #50565a. Назовите данный слой "1px line". Дублируйте и переместите на один пиксель вниз, измените цвет на #8e9496.
(U) (Инструмент "Линия") создайте горизонтальную линию вверху области Футер, цвет #50565a. Назовите данный слой "1px line". Дублируйте и переместите на один пиксель вниз, измените цвет на #8e9496.

Шаг 23 - Создание области "О Нас"
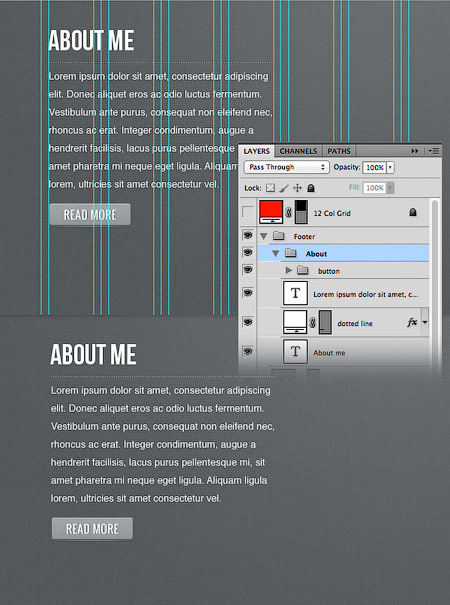
Разобьём Футер на три части: "About", "Twitter" и "Contact". Создайте первую группу "about". С помощью инструмента Type Tool  (T) (Инструмент "Горизонтальный текст") напишите "About me", на 40 пикселей ниже верхней части Футера. Под заголовком создайте пунктирную линию, либо дублируйте ранее созданный и переместите в Футер. Ниже создайте текстовое поле, шрифт Helvetica Regular, цвет #fafafa, leading (интерлиньяж) 24пт. Добавьте кнопку "Read more" под текстовое поле.
(T) (Инструмент "Горизонтальный текст") напишите "About me", на 40 пикселей ниже верхней части Футера. Под заголовком создайте пунктирную линию, либо дублируйте ранее созданный и переместите в Футер. Ниже создайте текстовое поле, шрифт Helvetica Regular, цвет #fafafa, leading (интерлиньяж) 24пт. Добавьте кнопку "Read more" под текстовое поле.

Шаг 24 - Создание области "Следуй за мной"
Вторая группа слоев будет называться "follow me". Дублируйте содержимое первой группы, переместите правее, измените заголовок на "Follow me", текстовое поле разделите на две части, между ними создайте пунктирную горизонтальную линию, как показано на изображении ниже.
Загрузите из интернета птичку Twitter http://graphicriver.net/item/cute-twitter-birds-11/84689, откройте ее в Adobe Photoshop, переместите в рабочий документ. Расположите ниже области "follow me". Откройте окно Стиль слоя, добавьте Тень, настройки смотрите ниже.

Шаг 25 - Создание области "Контакты"
Создайте последнюю группу "Contact". Напишите заголовок, ниже разместите пунктирную линию. С помощью инструмента Rectangle Tool  (U) (Инструмент "Прямоугольник") создайте контактные формы (смотрите изображение ниже), цвет #eff0f0. Откройте окно Стиль слоя, добавьте Внутреннее свечение и Обводку цвета #4d5254. В каждой форме напишите соответствующий текст (Name, Subject, E-mail, Message). Ниже добавьте кнопку "Read more", измените текст кнопки на "Send".
(U) (Инструмент "Прямоугольник") создайте контактные формы (смотрите изображение ниже), цвет #eff0f0. Откройте окно Стиль слоя, добавьте Внутреннее свечение и Обводку цвета #4d5254. В каждой форме напишите соответствующий текст (Name, Subject, E-mail, Message). Ниже добавьте кнопку "Read more", измените текст кнопки на "Send".

Шаг 26 - Добавление копирайта
Создайте группу "Copyright". Создайте прямоугольник, как показано на изображении ниже, черного цвета, назовите его "copyright bg". Измените режим наложения на Overlay (Перекрытие), Непрозрачность на 20%.

Над предыдущим прямоугольником "copyright bg" создайте пунктирную линию. С помощью инструмента Type Tool  (T) (Инструмент "Горизонтальный текст") напишите надпись утверждающую ваши авторские права, шрифт Helvetica Regular, размер 12пт, цвет #b1b5b7.
(T) (Инструмент "Горизонтальный текст") напишите надпись утверждающую ваши авторские права, шрифт Helvetica Regular, размер 12пт, цвет #b1b5b7.

Заключение
Ниже изображен финальный результат данного урока. Надеемся, вам понравилось работать над макетом сайта. Обязательно постарайтесь выполнить урок, ждем комментарии и вопросы. Удачи!

Автор: Constantin Potorac
Источник: psd.tutsplus.com
Комментарии 38
Спасибо за интересный урок!
Тысяча благодарностей!
спасибо было интересно!!!
спс)
Прекрасный урок, и опять всё понятно.
Спасибо переводчику!
Отличный урок! Подчищаю хвосты...
great stories немного ушел от темы портфолио. за урок спасибо!
Спасибо за урок.
Спасибо за урок)
Спасибо!
спасибо!
А вот моя работа :)
Большое спасибо за урок!!
Спасибо за урок)))
Урок очень понравился все вышло довольно неплохо.Спасибо большое.
Вообщем вот. Стремные лампочки правда, они у меня так и не получились
У меня радиальное размытие не выходит(( бред какой то получается, какие то странные белые размытые полоски, и то когда я выставляю радиус не больше 10, а если 100 как надо будущая лампочка вообще исчезает... я прикреплю скрин, может кто поможет, а то так интересно и здорово все шло до этого. очень хотелось б закончить!
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Будьте добры, перезалейте текстуры.
Администратор
Урок переводной и текстуры лежали на стороннем иностранном сайте, к сожалению мы не имеем возможности их перезалить. Попробуйте найти похожие в интернете.
Автор, перезалейте текстуры т.к выдает ошибку, что такого файла нету на сайте.
Как то так
Выложите готовый PSD, пожалуйста.
Очень, очень полезный урок!
Работа выполнена хорошо, но впредь со шрифтами поработай те, что ты выбрала не совсем подходят, а так все очень даже хорошо:)
Отличный урок! Много интересных моментов! Спасибо!
Спасибо! Урок долгий, но познавательный! Свои тут хоть фотографии, видимо, по ним и оценивается работа - уж очень она тут сжатая (
Спасибо за полезный урок! Очень понравился!!!))) Жаль пришлось так сильно уменьшить, что ничего теперь не видно.(
уффф..наконец-то закончила!
Вот моё творение сам рисую без уроков. Для варез портала
Портал с таким колвом графики умрет
Спасибо за урок! Здорово!
Какие то направляющие чужие. Часто мешали, чем помогали. Спасибо за урок. Бросала 3 раза, но всё же закончила.
Еще такой стиль. :)