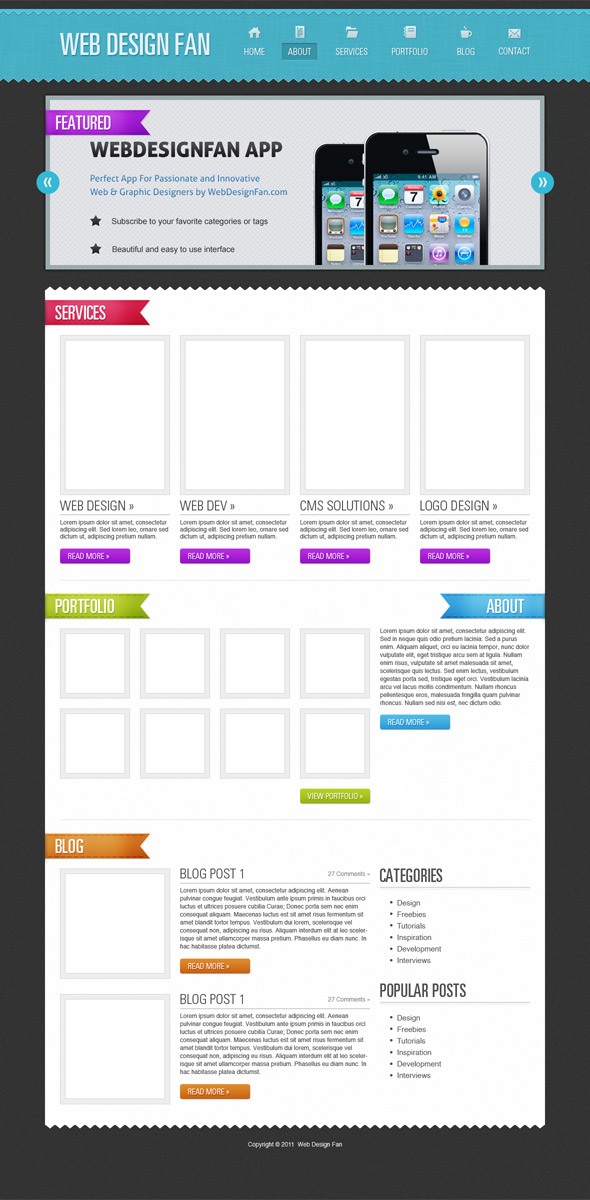
Создаём в Фотошоп макет для портфолио
Создаём в Фотошоп макет для портфолио
Сложность урока: Средний
- #Вступление
- #Шаг 1. Настройка документа
- #Шаг 2. Создание фона шапки сайта
- #Шаг 3
- #Шаг 4. Создание треугольного узора
- #Шаг 5. Применение узора
- #Шаг 6. Изменение цвета узора
- #Шаг 7. Дублирование слоя с узором
- #Шаг 8. Создание текстуры для шапки
- #Шаг 9. Добавление логотипа
- #Шаг 10. Создание навигационной панели
- #Шаг 11. Создание активного элемента меню
- #Шаг 12. Создание диагонального узора
- #Шаг 13. Создание слайдера
- #Шаг 14
- #Шаг 15. Создание переключателей
- #Шаг 16. Создание ленты для заголовка
- #Шаг 17. Добавление тени к ленте
- #Шаг 19
- #Шаг 20
- #Шаг 21. Создание фона для контента
- #Шаг 22. Создание белых треугольных узоров
- #Шаг 23. Применение треугольных узоров
- #Шаг 24. Создание области “Services”
- #Шаг 25. Добавление описания сервисов
- #Шаг 26
- #Шаг 27
- #Шаг 28. Создание кнопки “Read More”
- #Шаг 29
- #Шаг 30. Создание области "Portfolio"
- #Шаг 31. Создание области “About”
- #Шаг 32. Создание области “Blog”
- #Шаг 33. Создание сайдбара
- #Шаг 34. Добавление разделителей между областями контента
- #Шаг 35. Создание футера
- # Комментарии
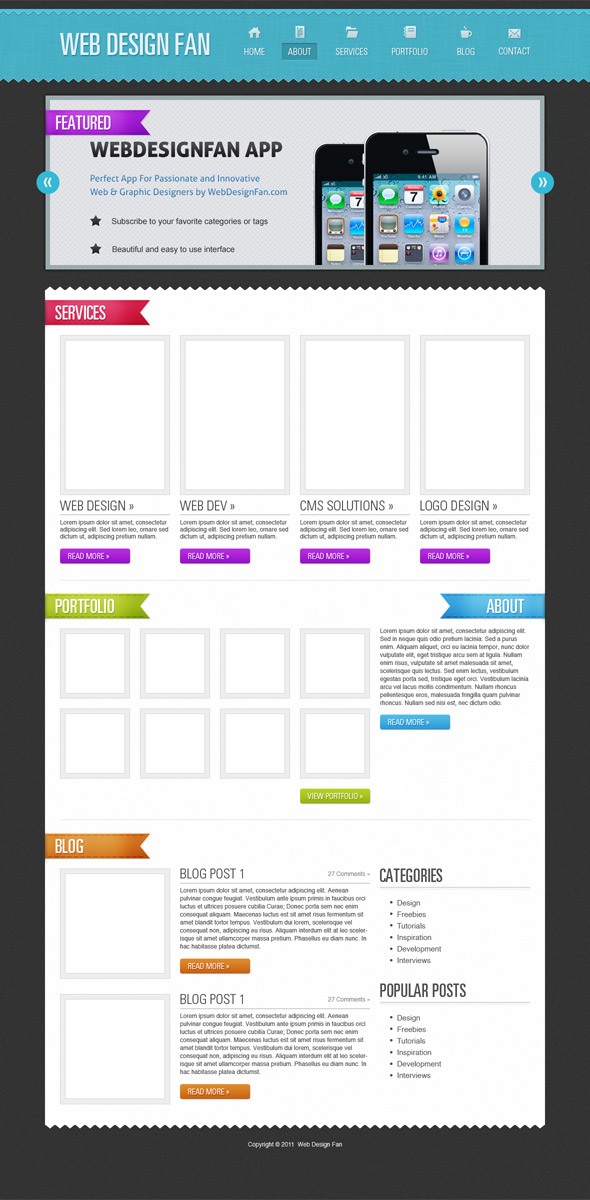
Финальный результат:

Исходники к уроку:
- Узоры
- Иконки
- Шрифт Univers Ultra Condensed
- Шрифт Univers Light Condensed
- Шрифт Helvetica
- 960 Grid System
Вступление
В этом уроке мы будем использовать 960 Grid System. Скачайте и разархивируйте архив. Откройте файл “960_grid_12_col.psd” в Фотошопе (вы найдете его внутри папки "photoshop", которая находится в папке "templates").
После того как откроете .psd файл в Фотошопе Вы увидите 12 красных полос. Эту сетку мы и будем использовать в течении всего урока. Вы можете скрыть эту сетку кликнув по иконке глаза у слоя "12 Col Grid".
В течении урока Вам нужно будет создавать фигуры с определенными размерами. Поэтому откройте Инфо панель (Окно > Инфо (Window > Info)) и теперь когда будете создавать фигуру Вы сможете видеть в инфо панели её точную ширину и высоту.
Также .psd файл содержит направляющие. Чтобы скрыть их, перейдите в меню Просмотр > Показать > Направляющие (View > Show > Guides), или нажмите клавиши Ctrl + ;. Обычно я скрываю красные полосы и активирую направляющие только тогда, когда они мне нужны.
Теперь, когда мы разобрались с основами использования 960 Grid System, мы можем начинать создавать наш макет. Давайте начнём!
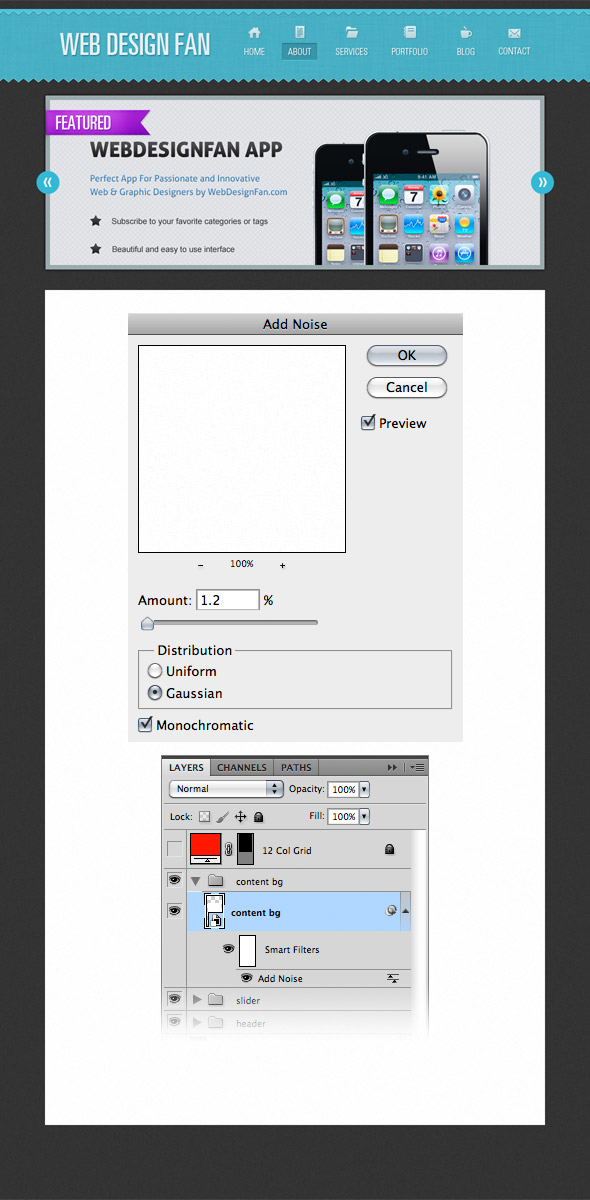
Шаг 1. Настройка документа
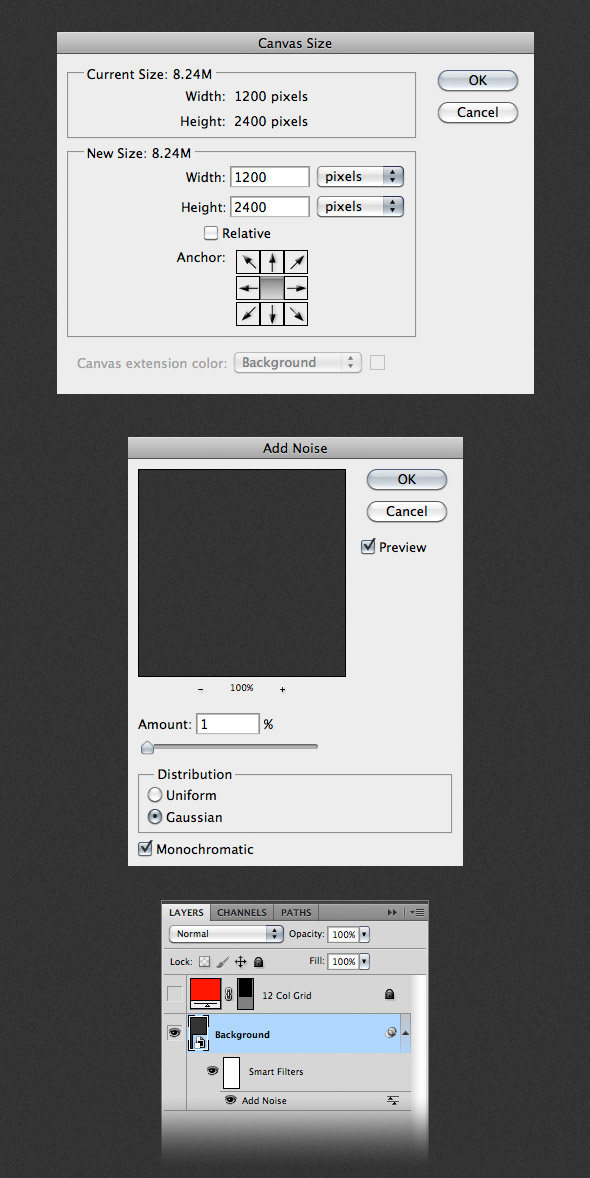
Откройте файл “960_grid_12_col.psd” в Фотошопе. Перейдите в меню Изображение > Размер холста (Image > Canvas Size) и измените ширину на 1200px, а высоту на 2400px.
Фоновый слой залейте цветом #333333. Кликните правой кнопкой мыши по фоновому слою и выберите Преобразовать в Смарт Объект (Convert to Smart Object). Перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и используйте параметры из скриншота ниже.

Шаг 2. Создание фона шапки сайта
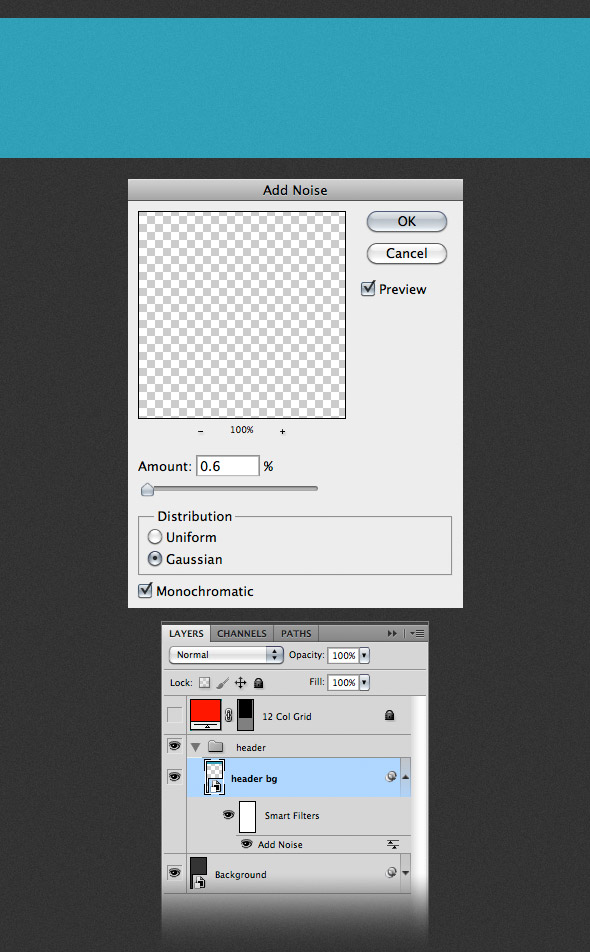
Создайте новую группу и назовите её “header”. Выберите инструмент Прямоугольник ( Rectangle Tool) и создайте фигуру 1200х140px и цветом #30a0b8. Назовите этот слой "header bg". Правый клик по слою и выберите Преобразовать в Смарт Объект (Convert to Smart Object). Примените фильтр Шум к слою используя параметры ниже.
Rectangle Tool) и создайте фигуру 1200х140px и цветом #30a0b8. Назовите этот слой "header bg". Правый клик по слою и выберите Преобразовать в Смарт Объект (Convert to Smart Object). Примените фильтр Шум к слою используя параметры ниже.

Шаг 3
Инструментом Прямоугольник  (Rectangle Tool) создайте прямоугольник высотой в 4px и цветом #33b9d6. Назовите слой "top bar" и переместите его к верху большего прямоугольника.
(Rectangle Tool) создайте прямоугольник высотой в 4px и цветом #33b9d6. Назовите слой "top bar" и переместите его к верху большего прямоугольника.

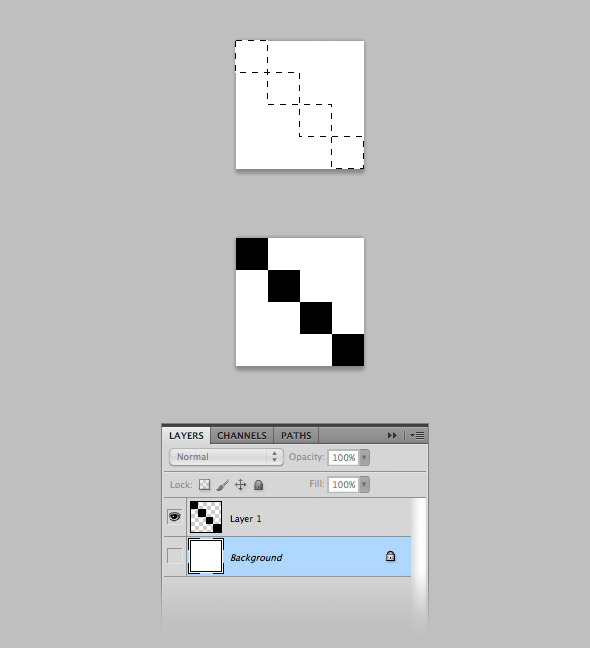
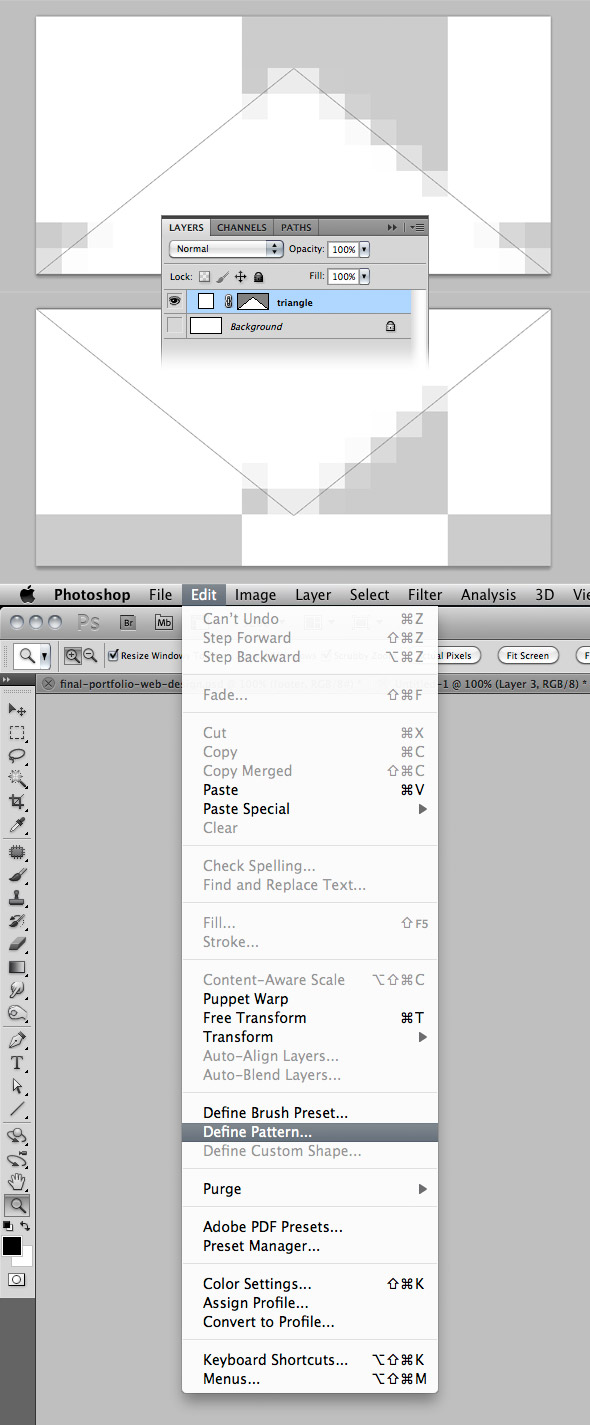
Шаг 4. Создание треугольного узора
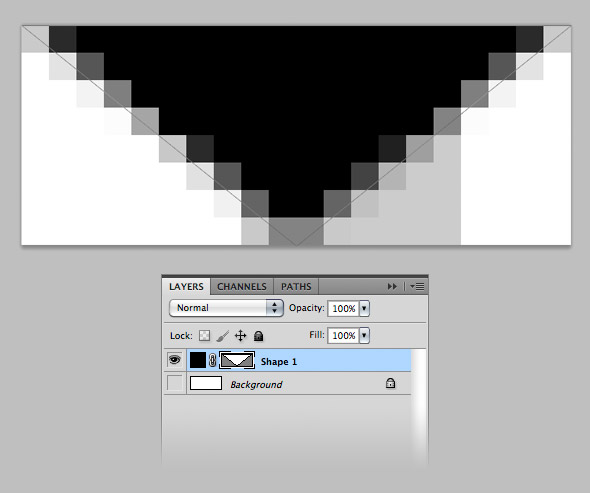
Сейчас мы создадим узор, который будем использовать в шапке сайта. Создайте новый документ 20х8px. Увеличьте изображение, выберите инструмент Перо  (Pen Tool) и создайте чёрный треугольник. Скройте фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), назовите как-нибудь узор и нажмите OK. Закройте этот документ.
(Pen Tool) и создайте чёрный треугольник. Скройте фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), назовите как-нибудь узор и нажмите OK. Закройте этот документ.

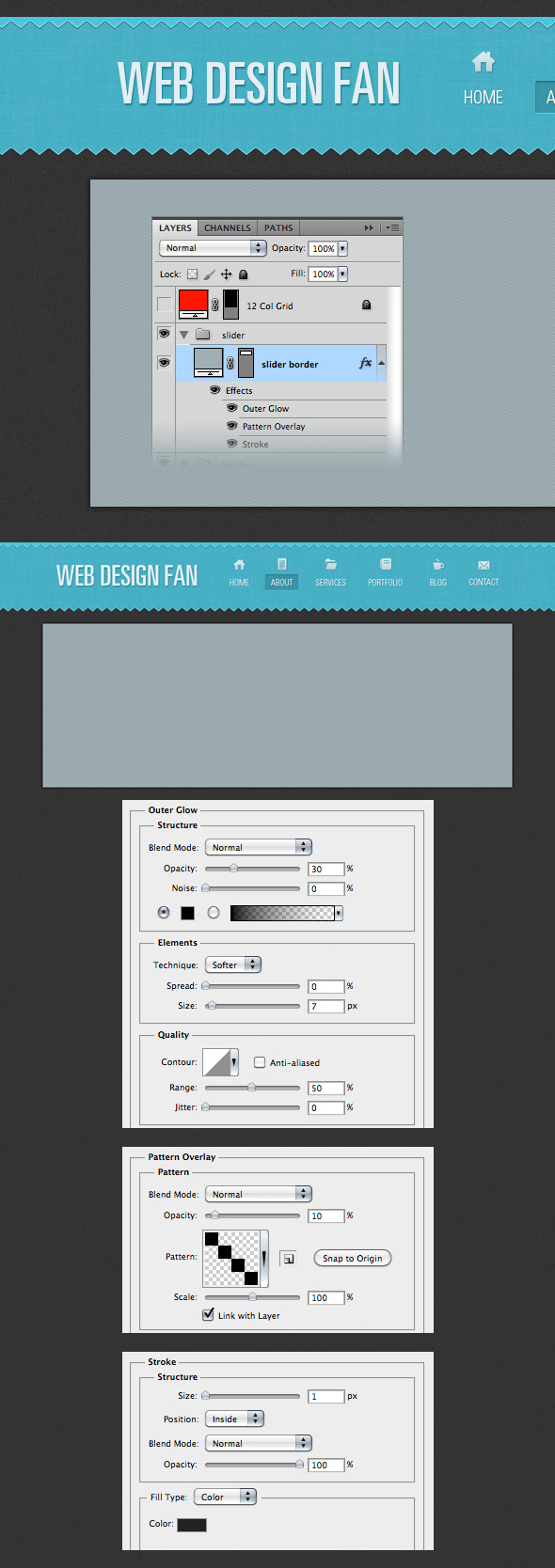
Шаг 5. Применение узора
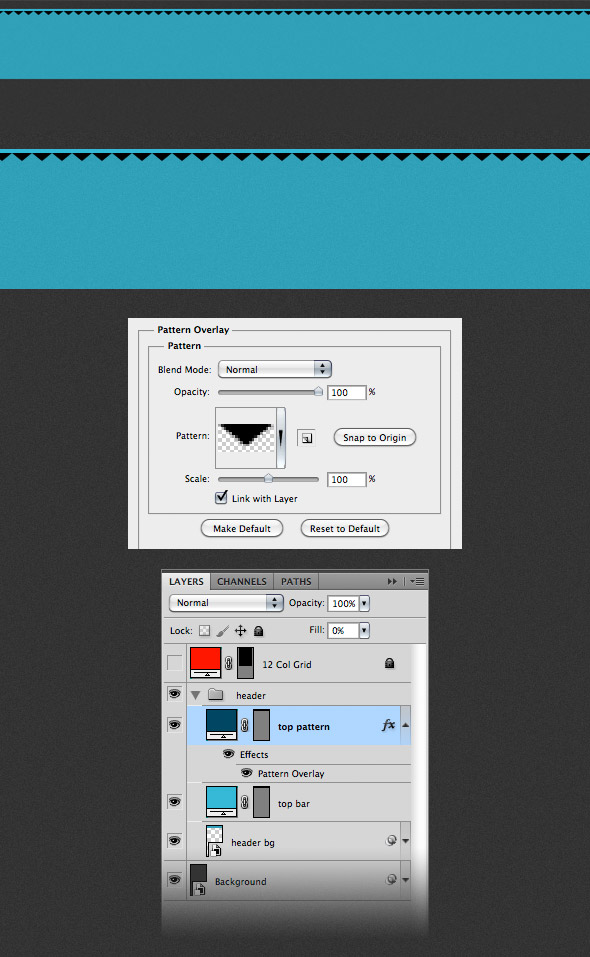
Инструментом Прямоугольник  (Rectangle Tool) создайте фигуру 1200х10px. Установите Заливку (Fill) слоя на 0%. Назовите слой “top pattern”. Дважды кликните по слою, чтобы открыть окно Стили слоя и используйте параметры из скриншота ниже.
(Rectangle Tool) создайте фигуру 1200х10px. Установите Заливку (Fill) слоя на 0%. Назовите слой “top pattern”. Дважды кликните по слою, чтобы открыть окно Стили слоя и используйте параметры из скриншота ниже.

Шаг 6. Изменение цвета узора
Теперь нам нужно изменить цвет треугольников и применить ещё несколько стилей слоя. Правый клик по слою “top pattern” и выберите Преобразовать в Смарт Объект (Convert to Smart Object). Откройте окно Стили слоя и используйте параметры из скриншота ниже. Для стиля Наложение цвета (Color Overlay) я использовал цвет #33b9d6.

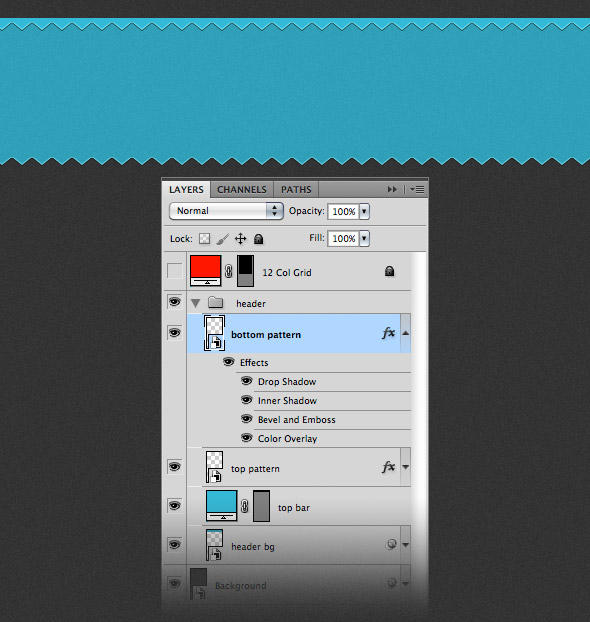
Шаг 7. Дублирование слоя с узором
Дублируйте слой с узором и переименуйте его на “bottom pattern”. Переместите его вниз шапки. Измените цвет в стиле Наложение цвета (Color Overlay) на #30a0b8.

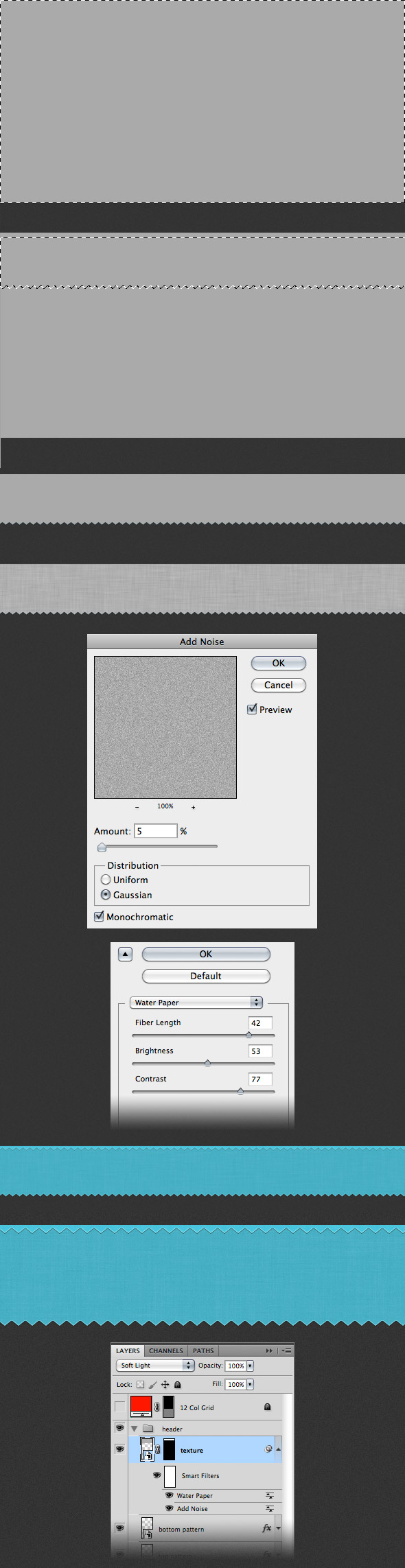
Шаг 8. Создание текстуры для шапки
С помощью инструмента Прямоугольное выделение  (Rectangular Marquee Tool) создайте выделение над шапкой сайта. Создайте новый слой и залейте выделение цветом #aaaaaa. Нажмите Ctrl+D чтобы убрать выделение. Назовите этот слой “texture” и преобразуйте его в смарт-объект.
(Rectangular Marquee Tool) создайте выделение над шапкой сайта. Создайте новый слой и залейте выделение цветом #aaaaaa. Нажмите Ctrl+D чтобы убрать выделение. Назовите этот слой “texture” и преобразуйте его в смарт-объект.
Нам нужно чтобы текстура была только в области шапки. Для этого зажмите клавишу Ctrl и кликните по иконкам слоёв “header bg” и “bottom pattern”. Убедитесь что слой “texture” активен и перейдите в меню Слой > Слой-маска > Показать выделенную область (Layer > Layer Mask > Reveal Selection).
Перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и используйте параметры из скриншота ниже. Затем перейдите в Фильтр > Эскиз > Мокрая бумага (Filter > Sketch > Water Paper). Измените режим наложения на Мягкий свет (Soft Light).

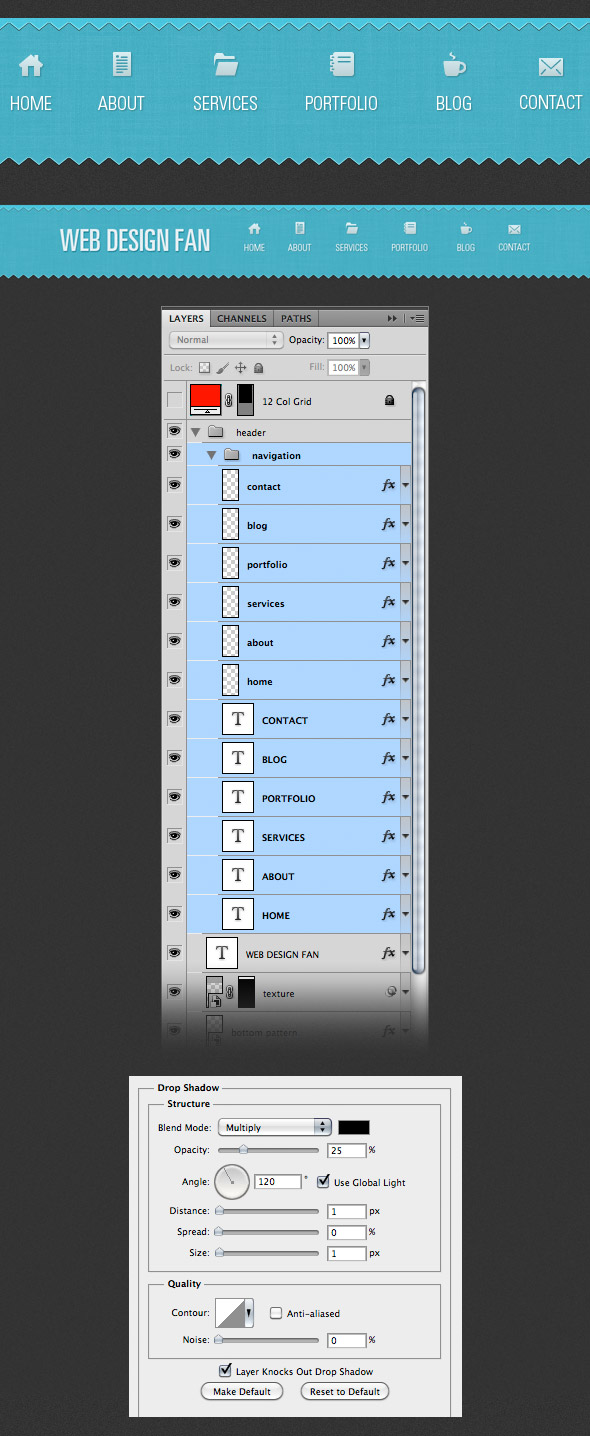
Шаг 9. Добавление логотипа
Выберите инструмент Текст  (Type Tool) и добавьте название сайта в левой части шапки. Активируйте направляющие, чтобы было удобнее его разместить. Я использовал цвет #e3eef2 и шрифт Univers Ultra Condensed. Добавьте стиль Тень (Drop Shadow) со следующими параметрами:
(Type Tool) и добавьте название сайта в левой части шапки. Активируйте направляющие, чтобы было удобнее его разместить. Я использовал цвет #e3eef2 и шрифт Univers Ultra Condensed. Добавьте стиль Тень (Drop Shadow) со следующими параметрами:

Шаг 10. Создание навигационной панели
Создайте новую группу и назовите её “navigation”. Выберите инструмент Текст  (Type Tool) и добавьте свои пункты меню. Я использовал белый цвет и шрифт Univers Light Condensed размером 18pt. Для лучшего расположения пунктов меню используйте направляющие. Добавьте стиль Тень (Drop Shadow) используя параметры из скриншота ниже.
(Type Tool) и добавьте свои пункты меню. Я использовал белый цвет и шрифт Univers Light Condensed размером 18pt. Для лучшего расположения пунктов меню используйте направляющие. Добавьте стиль Тень (Drop Shadow) используя параметры из скриншота ниже.
Скачайте набор иконок и выберите иконки для Вашего меню. Откройте эти иконки в Фотошопе и разместите их над меню, как показано на скриншоте ниже.

Шаг 11. Создание активного элемента меню
Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), установите радиус на 2px и создайте фигуру используя цвет #3895a8. Переместите этот слой под слой с навигацией. Назовите его “active” и в окне Стили слоя примените следующие стили:
(Rounded Rectangle Tool), установите радиус на 2px и создайте фигуру используя цвет #3895a8. Переместите этот слой под слой с навигацией. Назовите его “active” и в окне Стили слоя примените следующие стили:

Шаг 12. Создание диагонального узора
Создайте новый документ 4х4px. Увеличьте его, выберите инструмент Прямоугольное выделение  (Rectangular Marquee Tool), зажмите клавишу Shift и создайте четыре квадратных выделения. Создайте новый слой и залейте выделение чёрным цветом. Уберите выделение. Скройте фоновый слой и перейдите в меню Редактирование > Определить узор. Закройте документ.
(Rectangular Marquee Tool), зажмите клавишу Shift и создайте четыре квадратных выделения. Создайте новый слой и залейте выделение чёрным цветом. Уберите выделение. Скройте фоновый слой и перейдите в меню Редактирование > Определить узор. Закройте документ.

Шаг 13. Создание слайдера
Создайте новую группу и назовите её “slider”. Инструментом Прямоугольник  (Rectangle Tool) создайте фигуру 1000х350px цветом #9eafb2. Назовите этот слой “slider border”. Откройте окно Стили слоя и используйте параметры указанные на скриншоте ниже. Расположите прямоугольник в центре документа.
(Rectangle Tool) создайте фигуру 1000х350px цветом #9eafb2. Назовите этот слой “slider border”. Откройте окно Стили слоя и используйте параметры указанные на скриншоте ниже. Расположите прямоугольник в центре документа.

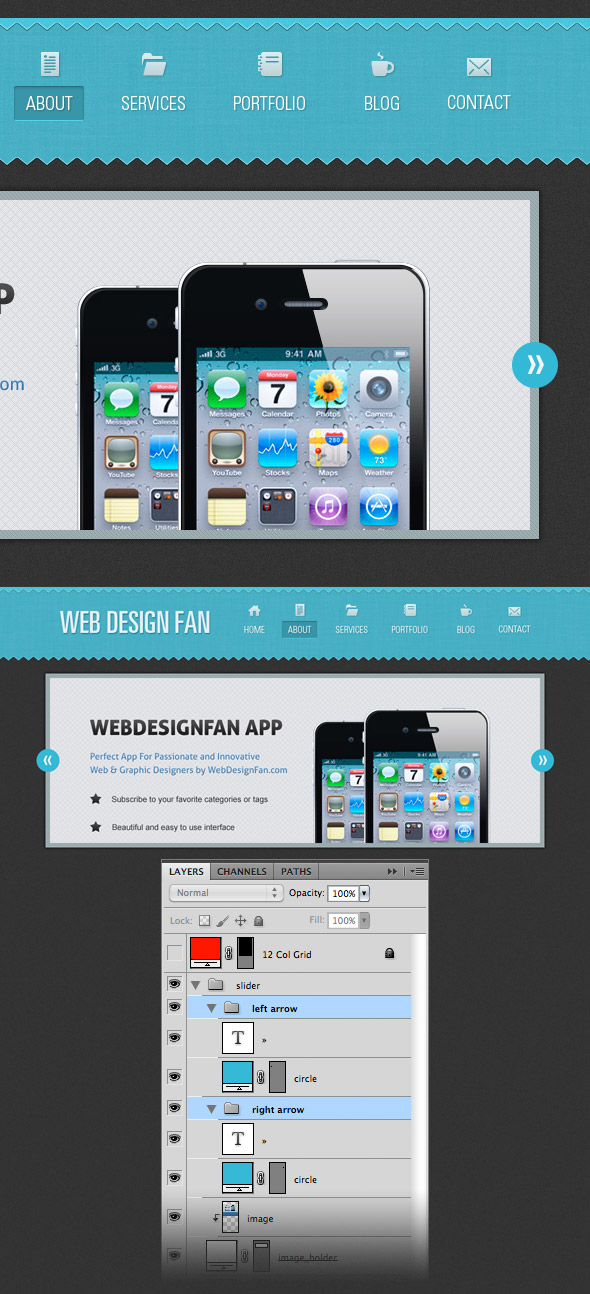
Шаг 14
Создайте ещё один прямоугольник 980х330px белого цвета. Назовите этот слой “image_holder” и расположите прямоугольник в центре предыдущего. В этой области будут показываться изображения. Откройте какое-нибудь изображение в Фотошопе и переместите его в свой документ, поверх слоя “image_holder”. Назовите этот слой “image”, правый клик по нему и выберите Создать обтравочную маску (Create Clipping Mask).

Шаг 15. Создание переключателей
Создайте новую группу и назовите её “right arrow”. Выберите инструмент Эллипс  (Ellipse Tool) и создайте круг 45х45px цветом #33b9d6. Назовите слой “circle”. Скопируйте этот символ - “»”, выберите инструмент Текст
(Ellipse Tool) и создайте круг 45х45px цветом #33b9d6. Назовите слой “circle”. Скопируйте этот символ - “»”, выберите инструмент Текст  (Type Tool) и нажмите Ctrl+V, разместите символ в центре круга. Для символа стрелки я использовал шрифт Univers Condensed с цветом #f4f4f4.
(Type Tool) и нажмите Ctrl+V, разместите символ в центре круга. Для символа стрелки я использовал шрифт Univers Condensed с цветом #f4f4f4.
Дублируйте группу “right arrow” и перейдите в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Переименуйте группу на “left arrow” и переместите её в левую часть слайдера.

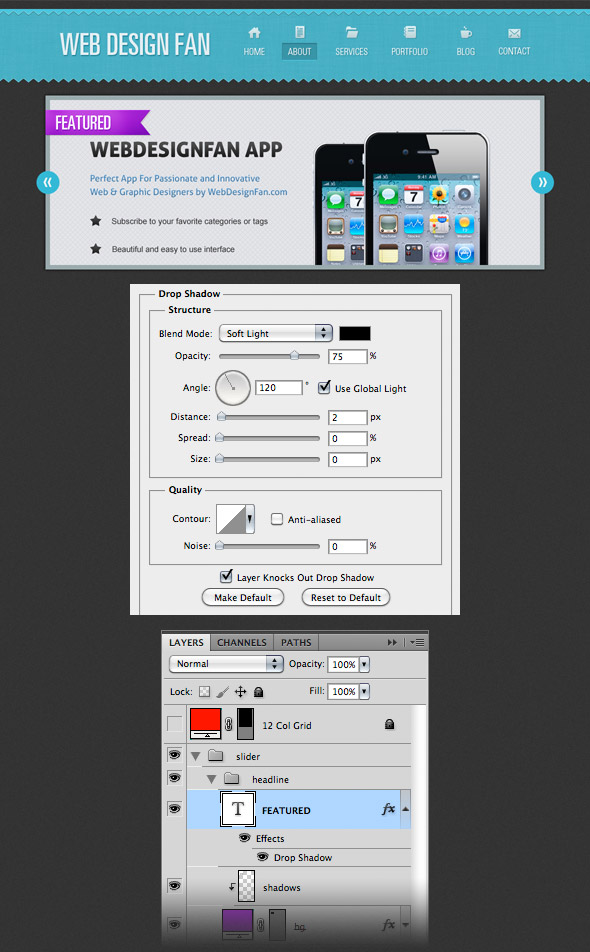
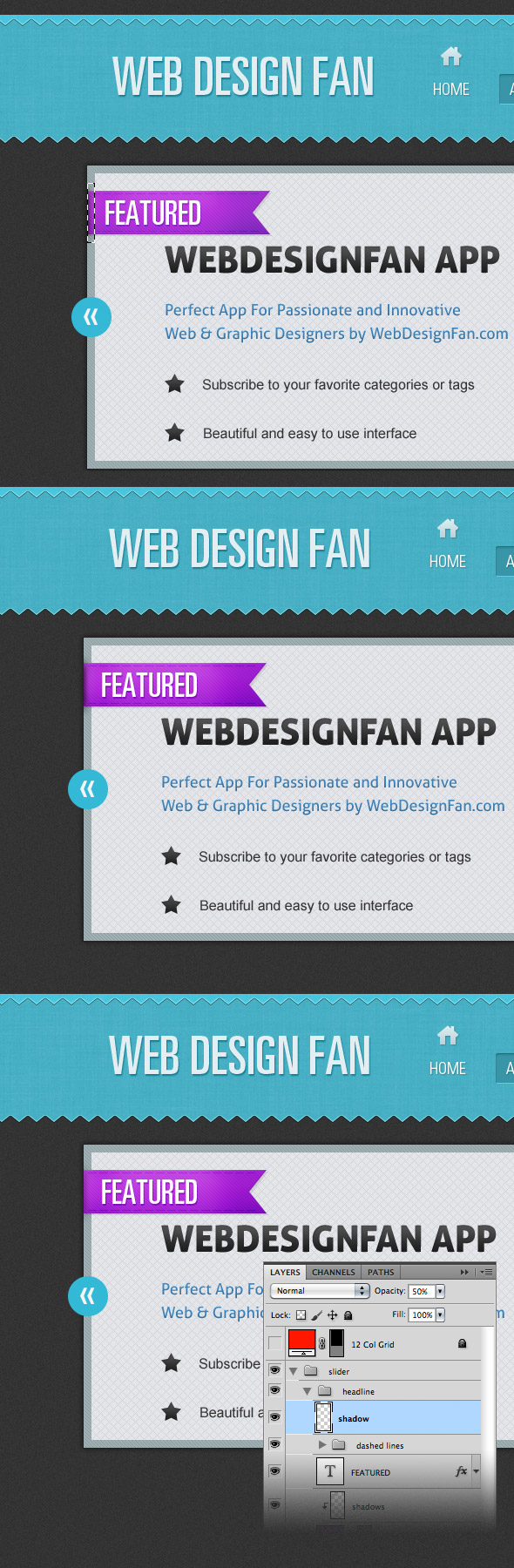
Шаг 16. Создание ленты для заголовка
Сейчас мы создадим ленту для заголовка. Позже мы будем использовать такие ленты и в других областях нашего шаблона.
Создайте новую группу и назовите её “headline”. Выберите инструмент Перо  (Pen Tool) и нарисуйте фигуру, как на скриншоте ниже, цвет - #ac1eda. Назовите этот слой “bg” и добавьте следующие стили слоя:
(Pen Tool) и нарисуйте фигуру, как на скриншоте ниже, цвет - #ac1eda. Назовите этот слой “bg” и добавьте следующие стили слоя:

Шаг 17. Добавление тени к ленте
Над слоём "bg" создайте новый слой и назовите его “shadows”. Правый клик по слою и выберите Создать обтравочную маску (Create Clipping Mask).
Выберите инструмент Кисть  (Brush Tool) и мягкой, чёрной кистью с Непрозрачностью (Оpacity) 60% добавьте тени на ленту. Измените цвет кисти на белый и добавьте блики. Установите режим наложения для слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 70%.
(Brush Tool) и мягкой, чёрной кистью с Непрозрачностью (Оpacity) 60% добавьте тени на ленту. Измените цвет кисти на белый и добавьте блики. Установите режим наложения для слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 70%.

Выберите инструмент Текст  (Type Tool) и на ленте напишите слово “Featured”. Я использовал белый цвет и шрифт Univers Ultra Condensed. Добавьте тень к текстовому слою используя параметры из скриншота ниже.
(Type Tool) и на ленте напишите слово “Featured”. Я использовал белый цвет и шрифт Univers Ultra Condensed. Добавьте тень к текстовому слою используя параметры из скриншота ниже.

Шаг 19
Выберите инструмент Линия (Line Tool) толщиной 1px и создайте чёрную горизонтальную линию шириной в 10px. Поместите эту линию в верхний левый угол ленты.
Дублируйте линию и передвиньте вправо. Повторяйте это действие до тех пор, пока не дойдете до правого угла. Поместите все слои с линиями в группу и назовите её “top”. Поместите группу внутрь ещё одной и назовите её “dashed lines”.
Дублируйте группу “top” и передвиньте вниз ленты. Переименуйте группу на “bottom”. Установите режим наложения для группы “dashed lines” на Мягкий свет (Soft Light), Непрозрачность (Opacity) уменьшите до 50%.

Шаг 20
Возьмите инструмент Прямоугольная область  (Rectangular Marquee Tool) и создайте выделение, как на скриншоте ниже. Создайте новый слой и чёрной мягкой кистью добавьте тень в левой части ленты. Уберите выделение (Ctrl+D). Назовите этот слой “shadow” и уменьшите Непрозрачность (Opacity) до 50%.
(Rectangular Marquee Tool) и создайте выделение, как на скриншоте ниже. Создайте новый слой и чёрной мягкой кистью добавьте тень в левой части ленты. Уберите выделение (Ctrl+D). Назовите этот слой “shadow” и уменьшите Непрозрачность (Opacity) до 50%.

Шаг 21. Создание фона для контента
Создайте новую группу и назовите её “content bg”. Инструментом Прямоугольник  (Rectangle Tool) создайте фигуру 1000х1670px. Высота зависит от того, как Вы будете выравнивать элементы в шаблоне. Если Вам нужна другая высота у фонового слоя, Вы сможете изменить её, после того, как добавите контент.
(Rectangle Tool) создайте фигуру 1000х1670px. Высота зависит от того, как Вы будете выравнивать элементы в шаблоне. Если Вам нужна другая высота у фонового слоя, Вы сможете изменить её, после того, как добавите контент.
Преобразуйте слой в смарт-объект. Перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и используйте параметры указанные ниже.

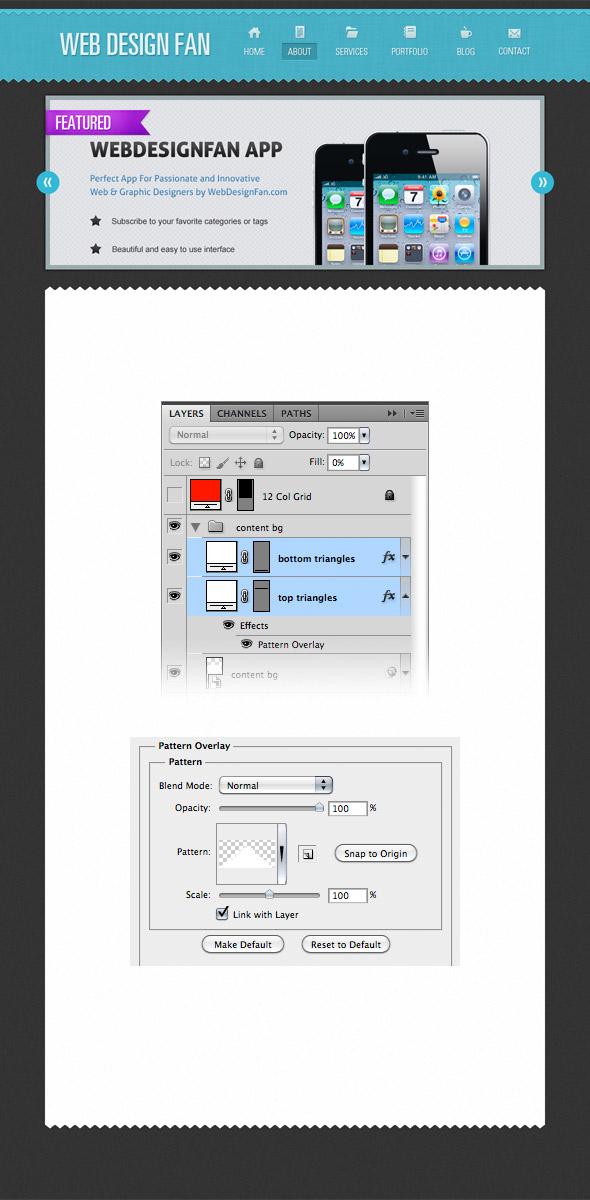
Шаг 22. Создание белых треугольных узоров
Создайте новый документ 20х10px. Увеличьте его и возьмите инструмент Перо  (Pen Tool). Создайте белую треугольную фигуру, как на скриншоте ниже. Скройте фоновый слой и перейдите в меню Редактирование > Определить узор (Edit > Define Pattern).
(Pen Tool). Создайте белую треугольную фигуру, как на скриншоте ниже. Скройте фоновый слой и перейдите в меню Редактирование > Определить узор (Edit > Define Pattern).
Перейдите в меню Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical) и инструментом Перемещение (Move Tool) переместите фигуру в нижнюю часть документа. Сохраните этот узор и закройте документ.

Шаг 23. Применение треугольных узоров
Инструментом Прямоугольник  (Rectangle Tool) создайте фигуру 1000х10px и разместите её в верхней части области контента. Назовите этот слой “top triangles” и уменьшите Заливку (Fill) до 0%. Откройте окно Стили слоя и примените узор, который Вы создали в предыдущем шаге.
(Rectangle Tool) создайте фигуру 1000х10px и разместите её в верхней части области контента. Назовите этот слой “top triangles” и уменьшите Заливку (Fill) до 0%. Откройте окно Стили слоя и примените узор, который Вы создали в предыдущем шаге.
Дублируйте этот слой и переместите фигуру вниз. Назовите слой “bottom triangles” и измените узор.

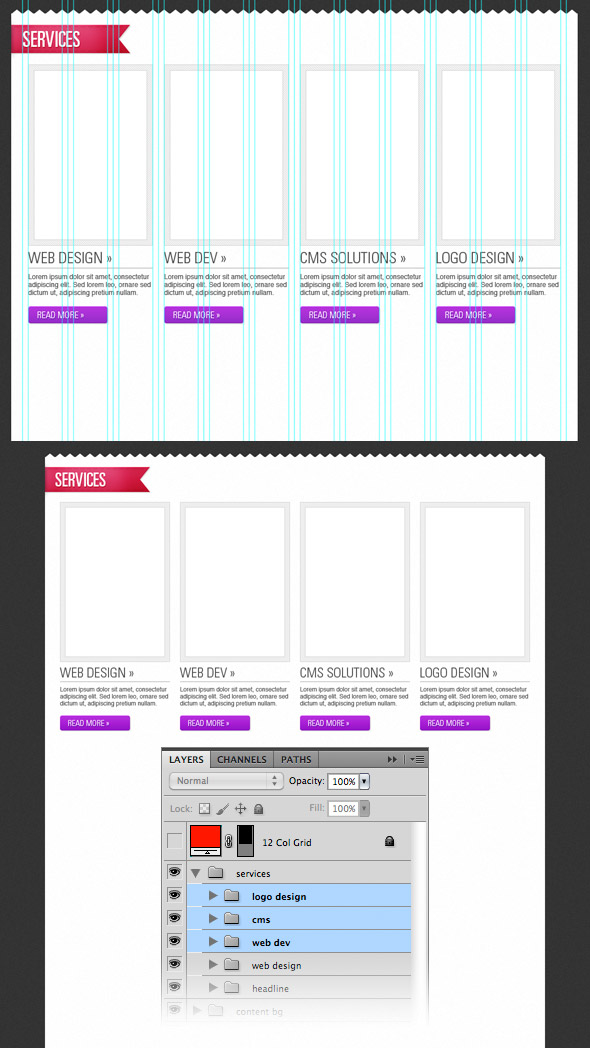
Шаг 24. Создание области “Services”
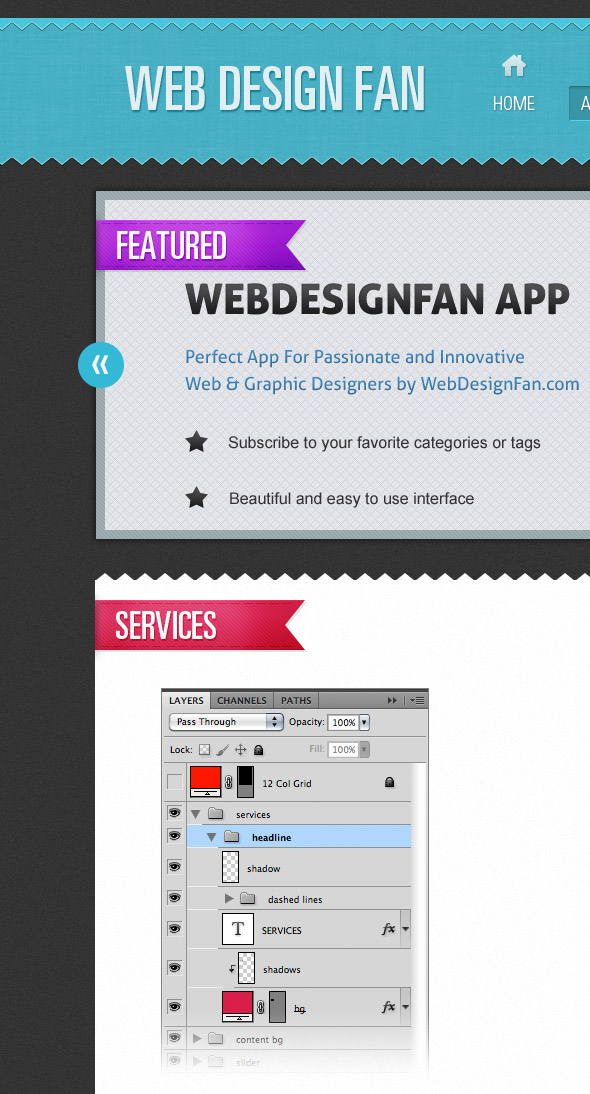
Создайте новую группу и назовите её “services”. Дублируйте группу “headline” и переместите её в левый верхний угол фона контента. Измените цвет ленты (в слое “bg”) на #da1e4a. Инструментом Текст  (Type Tool) измените текст на “Services”.
(Type Tool) измените текст на “Services”.

Шаг 25. Добавление описания сервисов
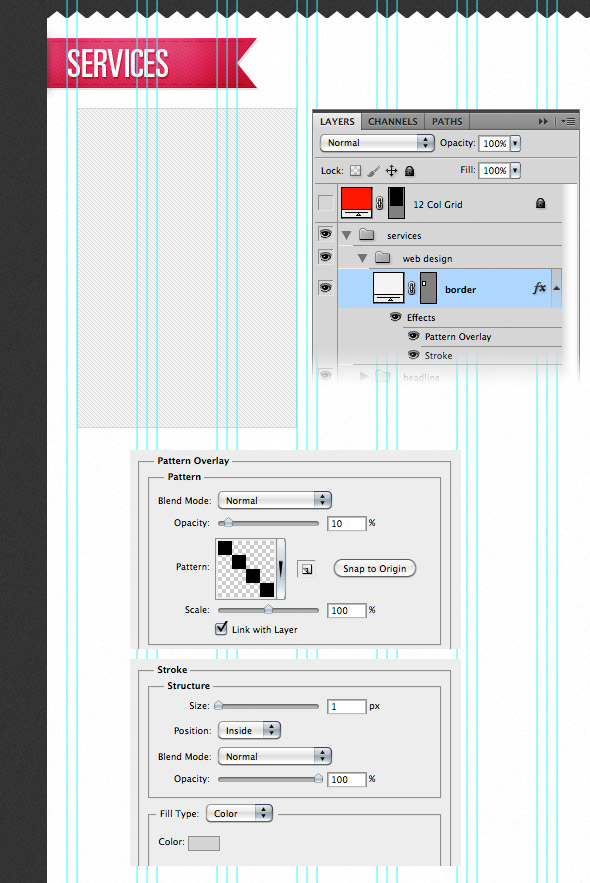
Создайте новую группу и назовите её “web design”. Активируйте направляющие (Ctrl + ;). Инструментом Прямоугольник  (Rectangle Tool) создайте фигуру 220х320px цветом #f4f4f4. Назовите этот слой “border”. Откройте окно Стили слоя и используйте параметры указанные ниже. Для Обводки (Stroke) я использовал цвет #d4d4d4.
(Rectangle Tool) создайте фигуру 220х320px цветом #f4f4f4. Назовите этот слой “border”. Откройте окно Стили слоя и используйте параметры указанные ниже. Для Обводки (Stroke) я использовал цвет #d4d4d4.

Шаг 26
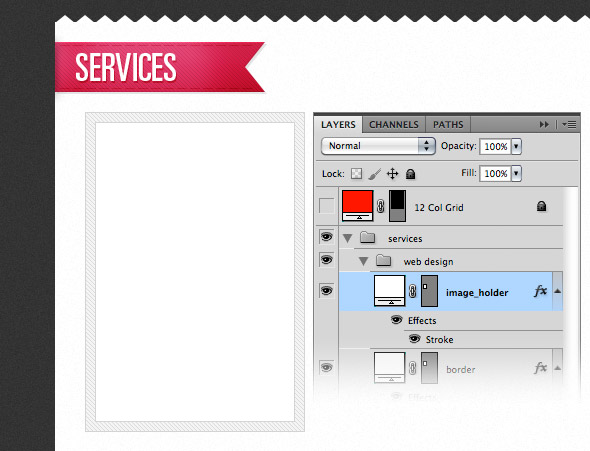
Создайте ещё один прямоугольник белого цвета размером 200х300px. Назовите этот слой “image_holder” и разместите его в центре слоя “border”. Добавьте 1px Обводку (Stroke) используя цвет #d4d4d4.

Шаг 27
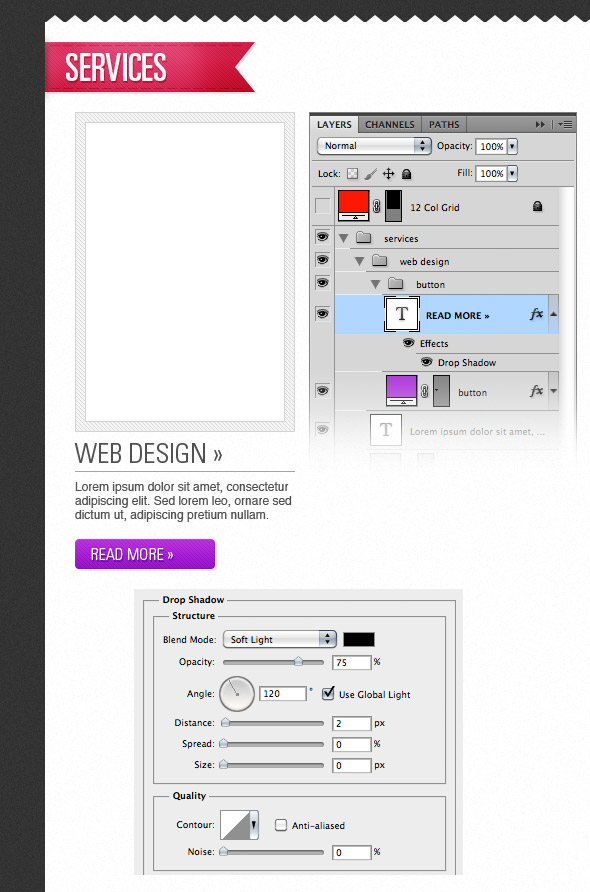
Инструментом Текст  (Type Tool) добавьте какой-нибудь контент, как на скриншоте ниже.
(Type Tool) добавьте какой-нибудь контент, как на скриншоте ниже.

Шаг 28. Создание кнопки “Read More”
Создайте новую группу и назовите её “button”. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), установите Радиус на 4px и создайте фигуру 140х30px, цвет - #ac1eda. Назовите этот слой “button” и примените следующие стили слоя:
(Rounded Rectangle Tool), установите Радиус на 4px и создайте фигуру 140х30px, цвет - #ac1eda. Назовите этот слой “button” и примените следующие стили слоя:

Инструментом Текст  (Type Tool) напишите “Read More »” на своей кнопке. Я использовал белый цвет и шрифт Univers Light Condensed размером 16pt. Добавьте тень к слою используя параметры на скриншоте ниже.
(Type Tool) напишите “Read More »” на своей кнопке. Я использовал белый цвет и шрифт Univers Light Condensed размером 16pt. Добавьте тень к слою используя параметры на скриншоте ниже.

Шаг 29
Дублируйте группу “web design” три раза. Активируйте направляющие и разместите элементы так же, как на скриншоте ниже. Инструментом Текст  (Type Tool) измените названия сервисов.
(Type Tool) измените названия сервисов.

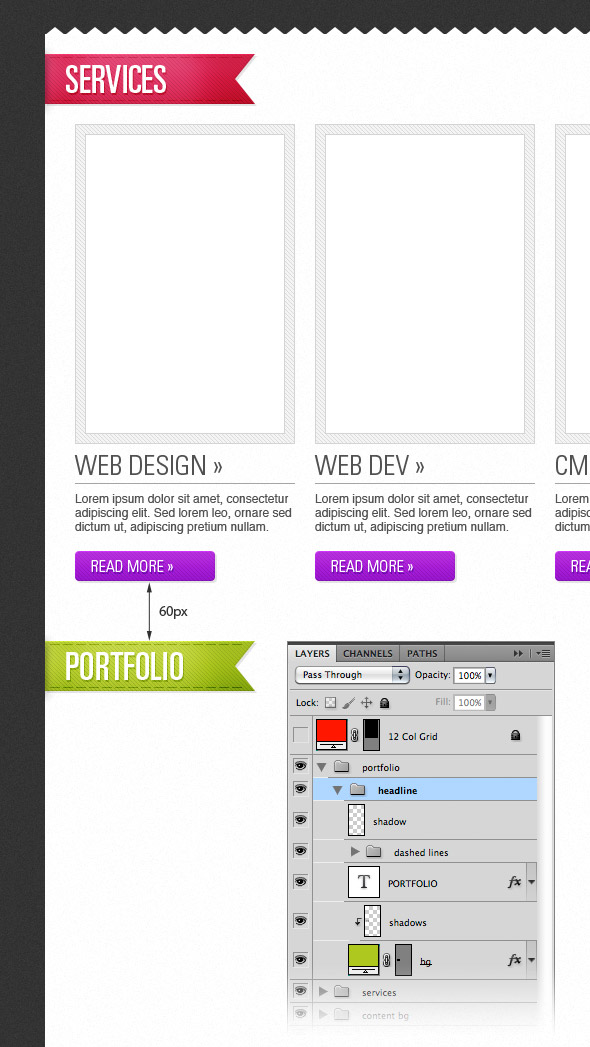
Шаг 30. Создание области "Portfolio"
Следующие разделы шаблона будет легче создать, т.к. мы будем просто копировать элементы созданные в предыдущих шагах и немного редактировать их.
Создайте новую группу и назовите её “portfolio”. Дублируйте группу “headline” и переместите в группу “portfolio”. Измените цвет у слоя “bg” на #aec81e и инструментом Текст  (Type Tool) напишите на ленте слово “Portfolio”. Расстояние между областью “services” и “portfolio” должно быть 60px.
(Type Tool) напишите на ленте слово “Portfolio”. Расстояние между областью “services” и “portfolio” должно быть 60px.

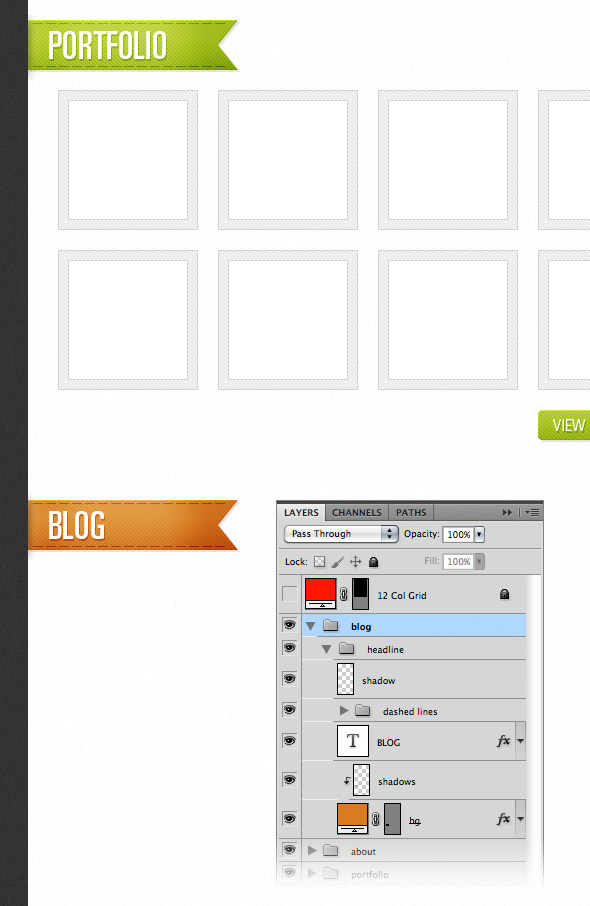
Сейчас мы создадим несколько рамок для изображений. Создайте новую группу и назовите её "#1". Активируйте направляющие (Ctrl + ;). Выберите инструмент Прямоугольник  (Rectangle Tool), зажмите клавишу Shift и создайте квадрат 140х140px цветом #f4f4f4. Назовите этот слой “border”. Затем скопируйте стили слоя у какого-нибудь слоя “border” из области “services” и вставьте в этот слой.
(Rectangle Tool), зажмите клавишу Shift и создайте квадрат 140х140px цветом #f4f4f4. Назовите этот слой “border”. Затем скопируйте стили слоя у какого-нибудь слоя “border” из области “services” и вставьте в этот слой.
Создайте ещё один квадрат 120х120px белого цвета. Назовите этот слой “image_holder” и разместите его в центре предыдущего. Добавьте 1px обводку, цвет #d4d4d4.
Дублируйте группу "#1" семь раз и разместите их так же, как на скриншоте ниже.

Дублируйте группу “button”, измените цвет кнопки на #aec81e и переместите её в нижний правый угол области “portfolio”. Измените текст на “View Portfolio »”.

Шаг 31. Создание области “About”
Создайте область “About” просто скопировав элементы из предыдущих областей и изменив их цвета. Цвет ленты и кнопки - #40b1e6. Выберите группу “ribbon” и перейдите в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal) и передвиньте ленту в правый угол.
Также, я добавил текст используя шрифт Helvetica Regular размером 12pt и цветом #515151.

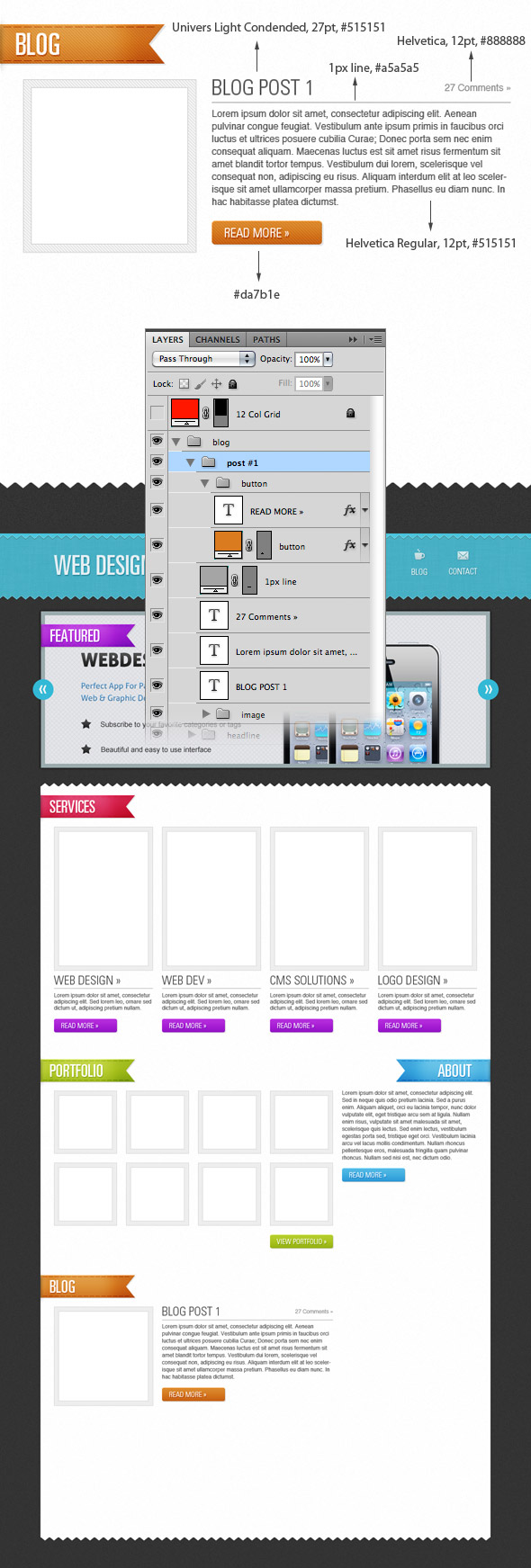
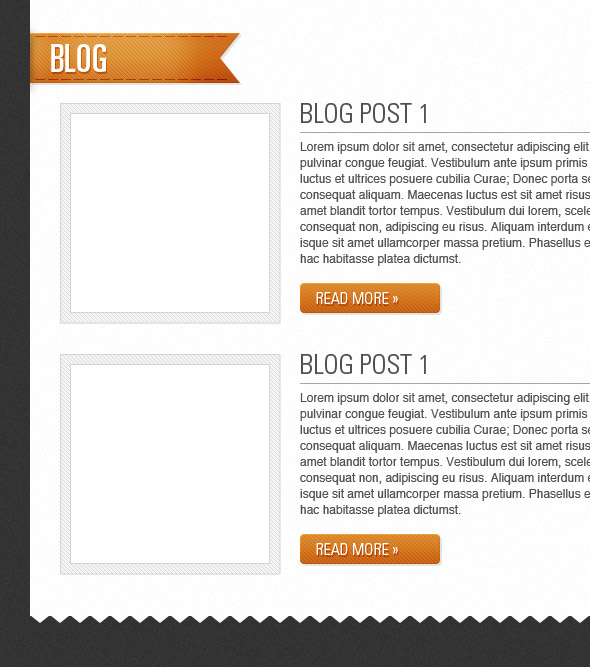
Шаг 32. Создание области “Blog”
Добавьте группу “ribbon” внутрь группы “blog”. Измените цвет ленты на #da7b1e и отредактируйте текст на “Blog”. Сместите ленту на 60px вниз от области “portfolio”.

Создайте новую группу и назовите её "post #1". Затем создайте рамку для картинки. Размер рамки - 220х220px, размер внутреннего квадрата - 200х200px. Добавьте какой-нибудь текст к этому изображению и кнопку “Read More”. На скриншоте ниже указаны параметры шрифта.

Дублируйте группу "post #1" и поместите её под предыдущей. Переименуйте группу на "post #2".

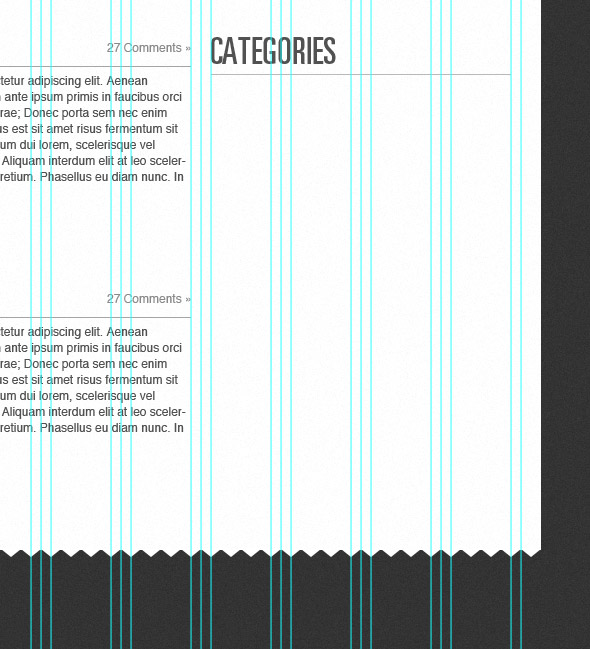
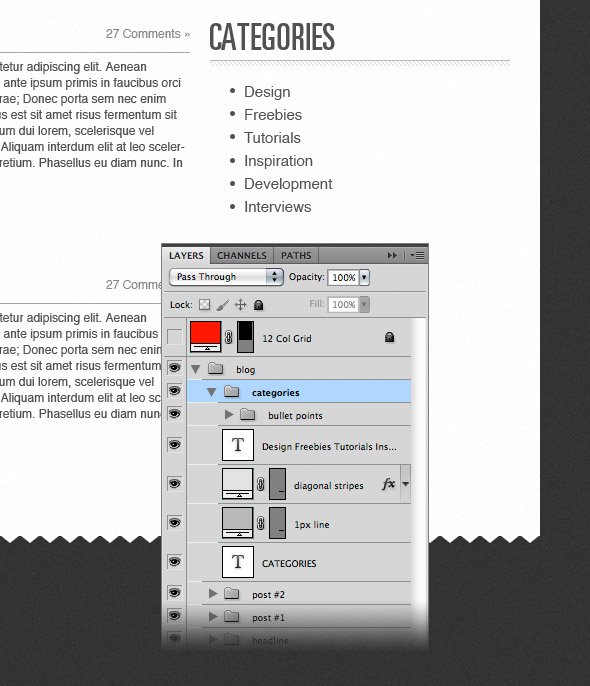
Шаг 33. Создание сайдбара
Создайте новую группу и назовите её “categories”. Выберите инструмент Текст  (Type Tool) и напишите слово “Categories”. Я использовал шрифт Univers Ultra Condensed, размер 36pt и цвет #515151. Выберите инструмент Линия
(Type Tool) и напишите слово “Categories”. Я использовал шрифт Univers Ultra Condensed, размер 36pt и цвет #515151. Выберите инструмент Линия  (Line Tool) и создайте горизонтальную линию толщиной 1px и цветом #b9b9b9.
(Line Tool) и создайте горизонтальную линию толщиной 1px и цветом #b9b9b9.

Возьмите инструмент Прямоугольник  (Rectangle Tool) и создайте фигуру 300х5px и поместите её под 1px линией. Назовите этот слой “diagonal lines” и уменьшите Заливку (Fill) до 0%. Добавьте стиль Наложение узора (Pattern Overlay) со следующими параметрами:
(Rectangle Tool) и создайте фигуру 300х5px и поместите её под 1px линией. Назовите этот слой “diagonal lines” и уменьшите Заливку (Fill) до 0%. Добавьте стиль Наложение узора (Pattern Overlay) со следующими параметрами:

Инструментом Текст  (Type Tool) добавьте список категорий. Я использовал шрифт Helvetica Regular, размер 12pt и цветом #515151.
(Type Tool) добавьте список категорий. Я использовал шрифт Helvetica Regular, размер 12pt и цветом #515151.
Чтобы создать маркеры возле категорий, возьмите инструмент Эллипс  (Ellipse Tool), зажмите клавишу Shift и создайте круг 5х5px цветом #515151. Дублируйте этот слой столько раз, сколько нужно и инструментом Перемещение
(Ellipse Tool), зажмите клавишу Shift и создайте круг 5х5px цветом #515151. Дублируйте этот слой столько раз, сколько нужно и инструментом Перемещение  (Move Tool) расположите их возле категорий. Добавьте все слои с кругами в группу и назовите её “bullet points”.
(Move Tool) расположите их возле категорий. Добавьте все слои с кругами в группу и назовите её “bullet points”.

Ниже создайте ещё один список, тем же способом, что и категории.

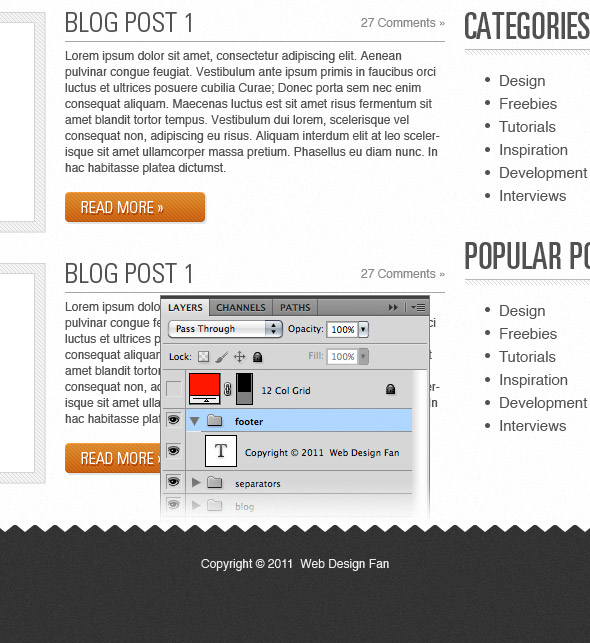
Шаг 34. Добавление разделителей между областями контента
Создайте новую группу и назовите её “separators”. Выберите инструмент Линия  (Line Tool) и создайте горизонтальную линию шириной 940px и цветом #dbdbdb. Назовите этот слой “1px line” и поместите её между областью “services” и “portfolio”.
(Line Tool) и создайте горизонтальную линию шириной 940px и цветом #dbdbdb. Назовите этот слой “1px line” и поместите её между областью “services” и “portfolio”.
Дублируйте этот слой и разместите его между областью “portfolio” и “blog”.

Шаг 35. Создание футера
Создайте новую группу и назовите её “footer”. Инструментом Текст  (Type Tool) добавьте свои копирайты. Я использовал шрифт Helvetica Regular размером 12pt и цветом #ebebeb.
(Type Tool) добавьте свои копирайты. Я использовал шрифт Helvetica Regular размером 12pt и цветом #ebebeb.

Финальный результат:

Автор: Ionut Ciursa
Источник: webdesignfan.com
Комментарии 24
Спасибо за урок!
Спасибо за урок и перевод.
Спасибо за урок!
Спасибо
Спасибо большое
Спасибо за урок, узнал много нового.
Хороший урок. Спасибо.
Скиньте исходник пожалуйста, кому не жаль. Спасибо. Урок полезный.
Загружала этот же шаблон по частям, а теперь в новом формате можно и полностью...
Кому не жалко скиньте исходник,
Отличный урок! все по полочкам.
Мучилась в шаге 8 - спасибо murrmarrik ))
В шаге 29, если делать фигуру 220х320рх, то 4 штуки их потом не помещаются.
И еще линейки из файла Grid у меня почему-то не соответствуют.
Спасибо автору и переводчику!
Спасибо! Вот что получилось у меня!
Спасибо за урок
Спасибо за урок
Как заливать фигуру цветов не растрируя её?!
Вторая часть.
Замечательный урок! Из тех, которые я очень люблю делать.
Решила разбить на 2 части, чтобы было меньше потерь при уменьшении...
Спасибо большое за урок! Макет такой красивый, что очень приятно выполнять работу!
Над 8 шагом долго билась, эффект получился в такой последовательности:
- создаем новый слой над нашими и заливаем кусок серым цветом, отменяем выделение;
- кликаем Ctrl на первой иконке, Ctrl+Shift на второй - загружаем выделение с двух слоев. Активным при этом остается новый верхний слой;
- применяем к верхнему слою все нужные фильтры (в данном случае шум и мокрую бумагу), потом слои/слой маска/показать выделенную область - добавляется слой-маска;
- меняем режим наложения верхнего слоя на мягкий свет.
Спасибо Photoshop Master за урок!
Bысокое качество скриншотa http://savepic.ru/5939916.htm
А я немного видоизменила шаблончик. Получилось вот такое. Спасибо за урок.
Спасибо. Первый урок готов =)
Спасибо, справилась за пару дней!
Спасибо за урок трудно было
Понравился урок. Хорошая тренировка приведения в порядок огромного количества слоев. Всегда забываю на них обращать внимание. В итоге получается каша, в которой ничего не могу найти. Здесь же наконец-то получился порядок.