Создаём шаблон web-сайта в Фотошоп
Создаём шаблон web-сайта в Фотошоп
Сложность урока: Средний

Материалы для урока:
Гранж кисти
Шрифт
Начало…
Создадим новый документ. Для этого урока я использовал маленький размер 760 x 760 пикселей, Вы можете сделать его больше. Теперь зальём фон тёмным цветом, Я использовал серо-коричневый. (#47433a).
Добавляем текстуру для фона.
Текстуру фону можно добавить несколькими способами. Можно использовать фильтры или наложить поверх фото и поменять режим наложения слоя. Я добавил фильтр Noise (Шум) Filter > Noise >Add Noise (Фильтр >Шум >Добавить шум) с такими настройками:

Теперь нам нужно некоторым местам фона добавить деталей. Во-первых, добавим кистей гранж стиля. Вы можете их найти в архиве или на сайте Photoshop-master. Теперь после того, как Вы установили кисти, на новом слое кликаем несколько раз. Меняем режим наложения для слоя с кистями на Soft Light (Мягкий свет) или Overlay (Перекрытие) и можно снизить прозрачность (20 – 50 %). Начинаем полупрозрачными, малозаметными кистями:

Сделаем немножко больше (помните, используйте разные кисти):

Красим в разных местах фона:

Помните, используйте кисти с маленькой непрозрачностью или поменяйте режем наложения слоя на Overlay (Перекрытие) или Soft Light (Мягкий свет), чтобы получить хороший эффект смешения.

На этом этапе фон выглядит где то так:

Доделаем фон – Добавляем несколько деталей.
Теперь к фону я добавил кисть штампа (его можно сделать самому или скачать):

Слою со штампом ставим непрозрачность 30% или режим наложения Soft Light (Мягкий свет)
Сливаем все слои в один Layer > Flatten Image (Слой > Выполнить сведение). После применяем фильтр Эффект освещения Filter > Render > Lighting Effects (Фильтр > Рендеринг > Эффект освещения).

И теперь мы должны получить фон вроде этого:

Секция для контента.
Каждому сайту нужна секция для контента, сделаем нашу. Сделаем прямоугольное выделение в центре документа. Заливаем его цветом немного светлее фона. Цвет, который использовал я, #716a5d. Я понизил заливку для слоя с секцией для контента до 40% и добавил такие стили слоя:
Outer Glow (Внешнее свечение)

Inner Glow (Внутреннее свечение)

У нас получится что-то вроде этого:

Добавляем маску слоя  для нашего слоя с секцией для контента: Layer > Layer Mask > Reveal All (Слой >Слой-маска>Показать все) и используйте гранж кисти чёрного цвета. Это удалит части нашего слоя, но не пользуйтесь ластиком, так как вы не сможете отредактировать или изменить сделанное.
для нашего слоя с секцией для контента: Layer > Layer Mask > Reveal All (Слой >Слой-маска>Показать все) и используйте гранж кисти чёрного цвета. Это удалит части нашего слоя, но не пользуйтесь ластиком, так как вы не сможете отредактировать или изменить сделанное.

Делаем текстовый логотип
Придадим нашему сайту жизни, добавим ему текст. Начнём с добавления главного лого, текст: «Название группы» вверху слева. Я использовал шрифт 4990810, и размер букв 48pt. Это бесплатный шрифт, его можно взять в архиве. Для текста применяем цвет #c9c4b8. И добавим слою два эффекта:
Drop Shadow (Тень)

Gradient Overlay ( Наложение градиента)

И теперь мы имеем такое:

Неплохо выглядит, не так ли?
Сейчас вы можете добавить ненужный, но вероятный текст авторского права под областью с контентом. Я использовал шрифт Tahoma, 11pt, #5c584e. Ещё сюда подойдёт Arial.

Что ещё нужно для сайта? Навигация конечно!
Время добавить навигационный текст или кнопки.
Шрифт, который использовал я называется Cornet, но я точно не помню бесплатный ли он, Вы можете найти любой каллиграфический шрифт на Photoshop-master. Пишем наш навигационный текст (News, Tours, Discography, Biography, Gallery,), применяем следуйщие стили слоя к слоям из текстом:
Drop Shadow (Тень)

Gradient Overlay (Hаложение градиента)

Для каждого текстового слоя можно поменять немножко заливку

И наконец я добавил линии под каждый навигационный рядок, используя line tool  (Инструмент линия).
(Инструмент линия).
Примечание переводчика: этот инструмент находится в том же окошке где и инструмент Фигуры.
Добавим линиям такой же стиль как и тексту.

Добавление контента
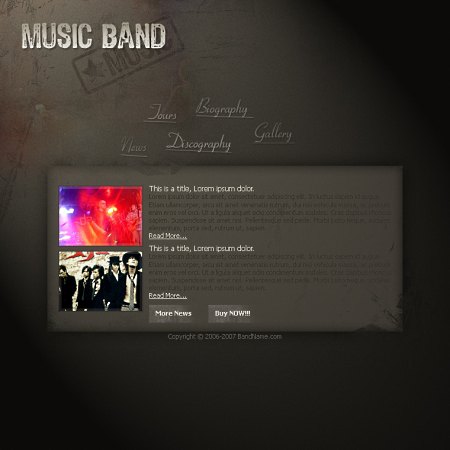
Мы хорошо поработали, и у нас получилось где то так.

Итак, давайте добавим немного контента. Находим пару фото и добавляем к «нам», меняем их размер и размещаем на месте, предназначенном для контента.

Я уменьшил мои картинки до 140 x 100 пикселей, и добавил по две рамочки, 4 пикселя внутри (светлая) и 2 пикселя на внешней стороне (тёмная). И напоследок я добавил некий текст справа от картинок. Я использовал шрифт Tahoma, 11pt/12pt, и светлые/тёмные коричневые цвета.

Ещё я добавил несколько кнопок в гранж стиле под текстом. Все что нужно сделать, это нарисовать белый прямоугольник, снизить его прозрачность и поработать ластиком.

Финиш! Мои поздравления.
Итак мы закончили. Ну и на завершение можно добавить некоторые фото вверху слева, поменять им режим наложения и снизить прозрачность, поработать ластиком.

Огромное спасибо за чтения урока парни (и девушки конечно), я надеюсь Вам понравился этот урок. Посмотреть результат урока в реальном размере можно здесь
Автор: photoshopstar
Источник: www.photoshopstar.com
Комментарии 79
Спасибо
Спасибо за урок!)
Спасибо за урок:)
Спасибо=)
Спасибо за урок
Интересный урок.Спасибо.
Благодарю вас! Вот моя работа на 8 Марта)
Спасибо
понравилось)
Спасибо за урок... очень полезен...
Спасибо ) !
А как его разрезать правильно?)
Спасибо за урок!
Чтож, собрав опыт нескольких уроков сделал вот что...
...единственная причина, по которой я предложил свою работу здесь - это "родство" стилей, на мой взгляд.
Урок хороший - спасибо!
Спасибо очень хороший урок.
Спасибо за урок!
отличный урок,спасибо!
У меня получился сайт любимой группы. Спасибо за урок.
Стильный урок. Автору спасибо!!! =)
Спасибо !!!
Автору спс
Текст влом было писать))))
Отличный урок!
Респект автору!
Огромное спасибо за урок!
А вот другой вариант
Делал не для сайта, а для меню вконтакте
Спасибо за урок!
Помогите плиз! Кароче я создал шаблон в фотошопе и imageready, ставлю его на сайт, захожу и вижу что страница смещена влево. Как сместить её на середину?
Как сделать сайт из этого шаблона?
Отличный урок...Спасибо большое!