Создаём простую таблицу цен в Фотошоп
Создаём простую таблицу цен в Фотошоп
Сложность урока: Легкий
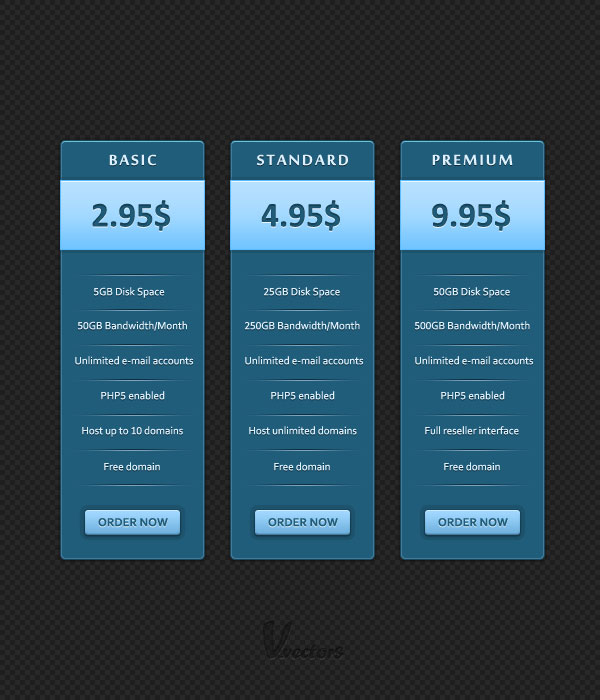
Финальное изображение, которое мы будем создавать.

Ресурсы:
- Шрифт Sakkal Majalla
- Шрифт Calibri
- Шрифт Corbel
Примечание переводчика: шрифты Calibri и Сorbel - системные. Если этих шрифтов в вашей системе нет, то можете их взять из архива.
Шаг 1
Создайте новый документ Ctrl+N со следующими данными, которые показаны на скриншоте ниже. Включите сетку View > Show > Grid (Просмотр-Показать-Сетка), а так же включите привязку к сетке View > Snap To > Grid (Просмотр-Привязать к-Сетка).
Нам нужна сетка в 5 рх. Для этого пройдите в Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты). В пункте Grid (Сетка) в поле Gridline Every (Линия через каждые) введите значение 5 и в поле Subdivision (Внутреннее деление) введите 1. Установите цвет сетки #a7a7a7.

Шаг 2
Установите цвет переднего плана на #205d7a. Выберите инструмент Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами) радиус скругления угла 5 рх и нарисуйте фигуру размером 145 х 420 рх. На панели слоёв щёлкните два раза по слою с фигурой, чтобы открыть окно Стилей Слоя.
(Прямоугольник со скруглёнными углами) радиус скругления угла 5 рх и нарисуйте фигуру размером 145 х 420 рх. На панели слоёв щёлкните два раза по слою с фигурой, чтобы открыть окно Стилей Слоя.
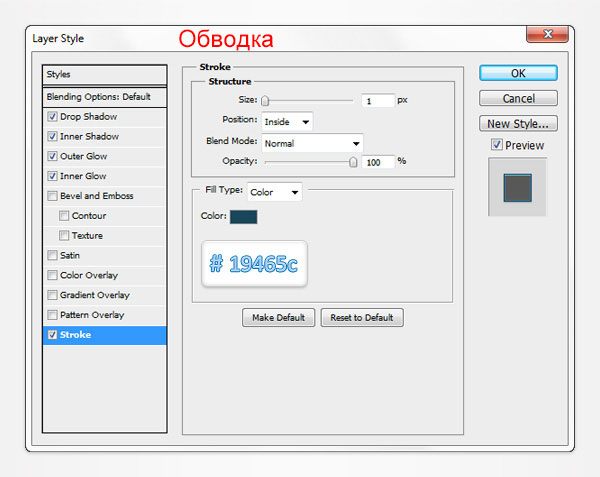
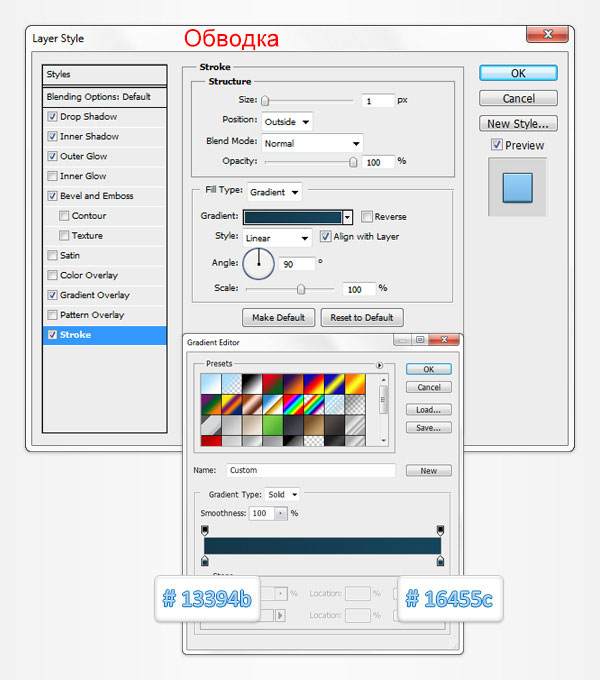
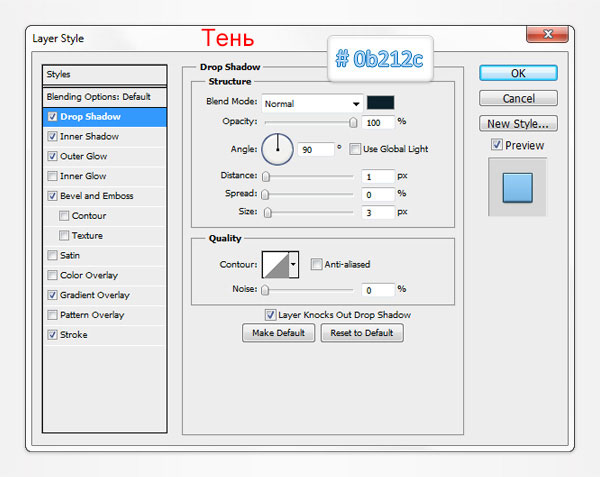
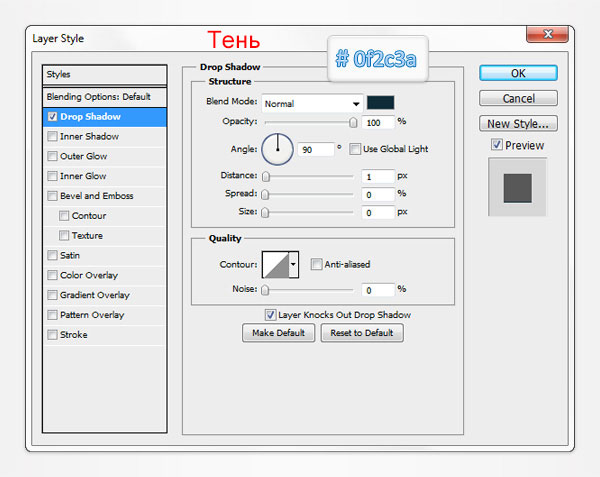
Активируйте Drop Shadow (Тень), Inner Shadow (Внутренняя Тень), Outer Glow (Внешнее Свечение), Inner Glow (Внутреннее Свечение) и Stroke (Обводка). Установите для этих стилей параметры, показанные ниже.В итоге должна получиться фигура, как на втором изображении. Вы можете временно отключить сетку, чтобы посмотреть, как выглядит фигура на данном этапе.






Шаг 3
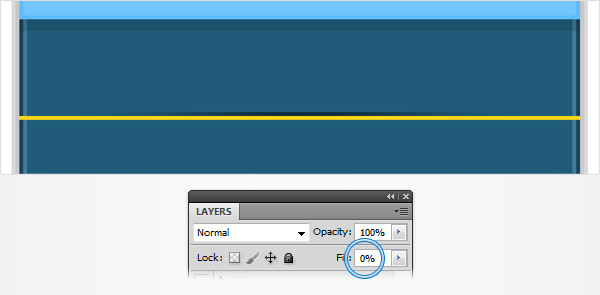
Установите цвет переднего плана на чёрный. Выберите инструмент Rectangle Tool  (Прямоугольник). Создайте фигуру с размером 145 х 70 рх и поместите её, как показано на первом изображении.
(Прямоугольник). Создайте фигуру с размером 145 х 70 рх и поместите её, как показано на первом изображении.
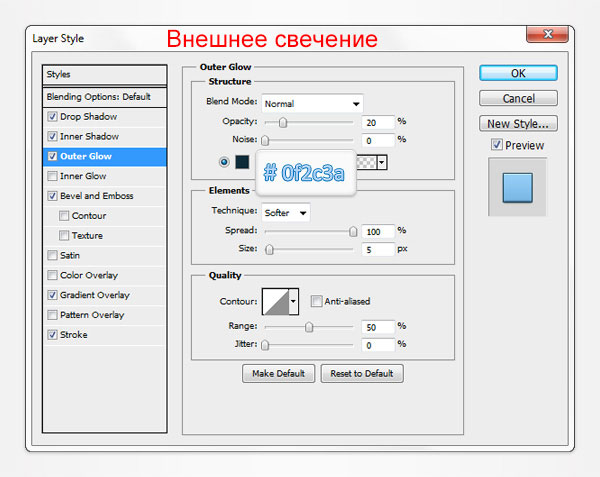
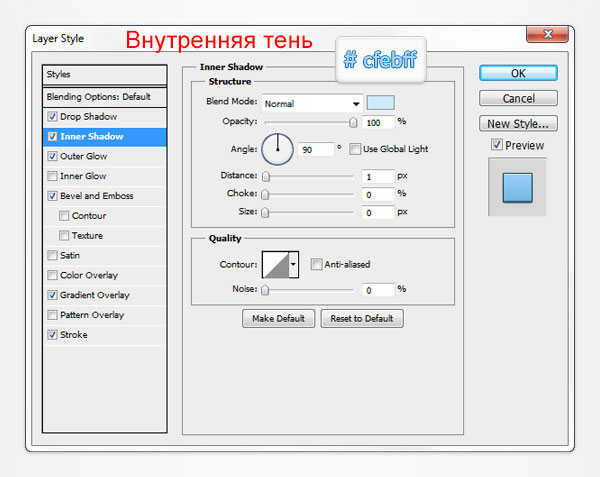
На панели слоёв откройте Окно Стилей для этой фигуры и введите параметры, показанные ниже.







Примечание переводчика: некоторые поправки в стилях – Стиль Inner Shadow (Внутренняя Тень)-Distanse (Дистанция)-2 рх., Стиль Stroke (Обводка)-Position (Позиция)-Inside (Внутри), Fill Type (Тип)-Color (Цвет)- примерный цвет- #60b9fb. Стили Тиснение и Внешнее Свечение – не нужно.
Шаг 4
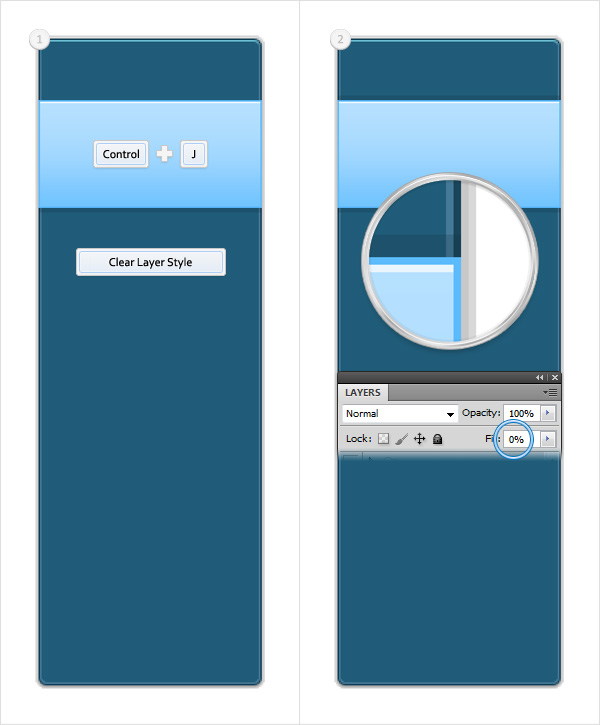
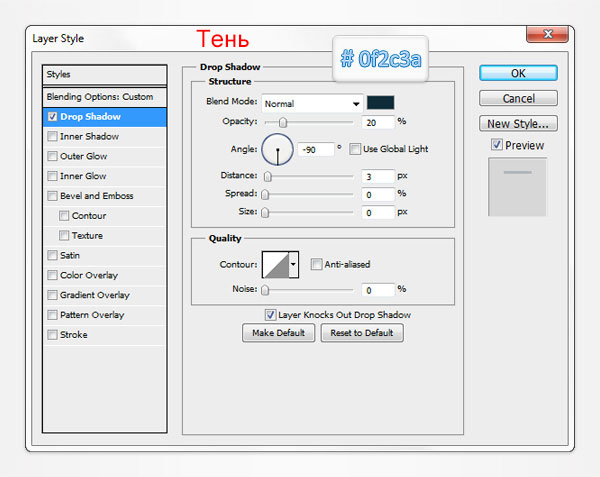
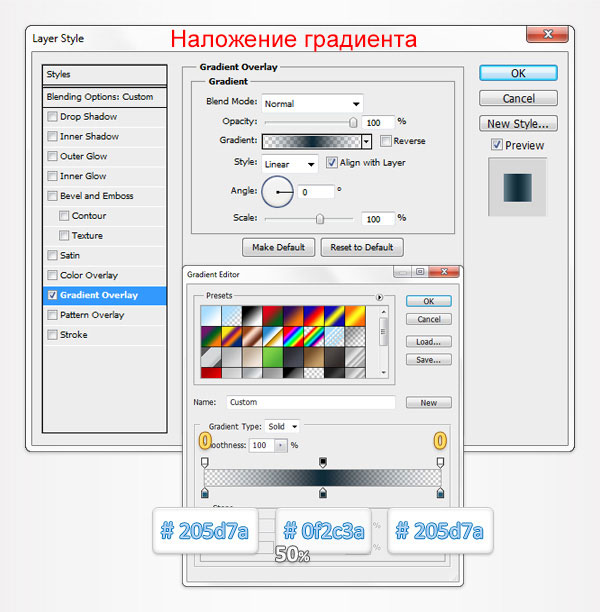
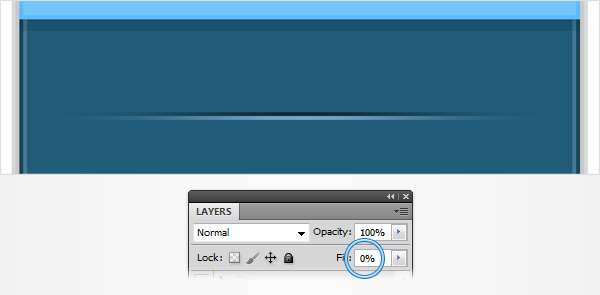
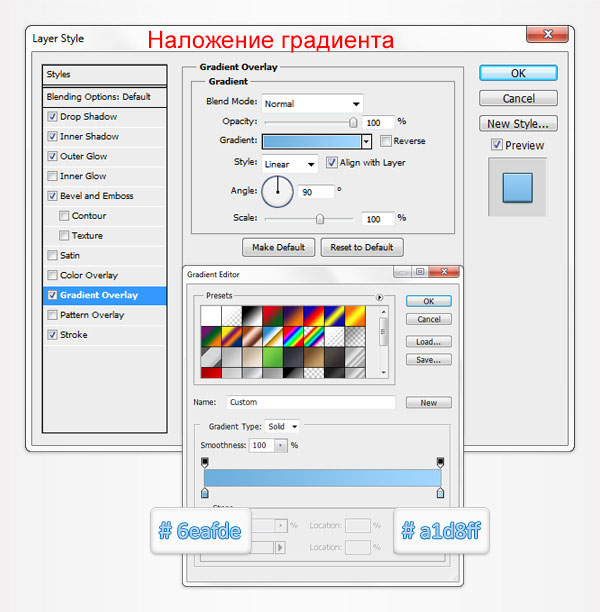
Дублируйте слой с прямоугольником, созданным в предыдущем шаге (Ctrl+J). Щёлкните правой кнопкой мыши по дубликату и выберите Clear Layer Style (Очистить Стили Слоя). Установите Fill (Заливка) на 0%. Откройте Окно Стилей и введите параметры, показанные ниже.


Шаг 5
Для этого шага нам понадобится сетка в 1 рх. Пройдите в Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и введите 1 в поле Gridline Every (Линия через каждые).
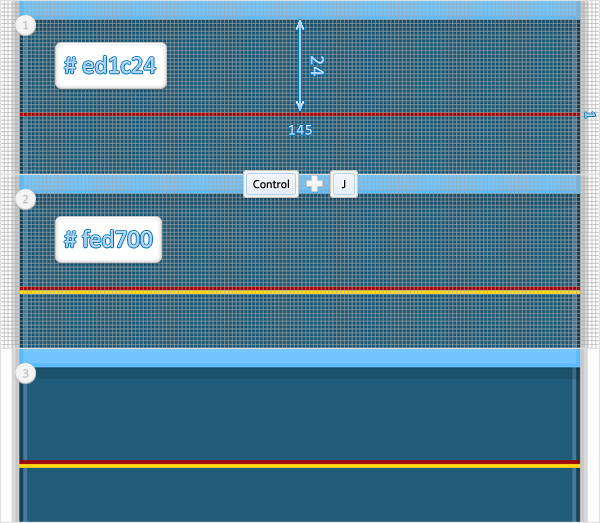
Установите цвет переднего плана на #ed1c24 и выберите инструмент Rectangle Tool  (Прямоугольник). Создайте фигуру с размером 145 х 1 рх. Поместите фигуру, как показано на первом изображении. Дублируйте фигуру (Ctrl+J).
(Прямоугольник). Создайте фигуру с размером 145 х 1 рх. Поместите фигуру, как показано на первом изображении. Дублируйте фигуру (Ctrl+J).
Сдвиньте копию на 1 рх вниз и смените её цвет на #fed700.

Шаг 6
Выберите слой с красной фигурой. Уменьшите Fill (Заливка) до 0%. Откройте окно Стилей и введите параметры, показанные ниже.


Шаг 7
Выберите слой с жёлтой фигурой. Уменьшите Fill (Заливка) до 0%. Добавьте стиль с параметрами, показанными ниже.


Шаг 8
Снова пройдите в Edit > Preferences > Guides, Grid & (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и в поле Gridline Every (Линия через каждые) установите значение 5.
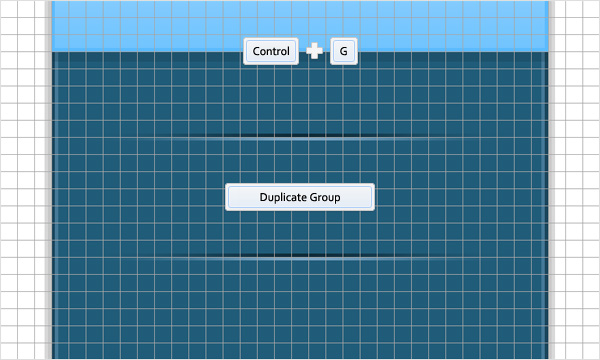
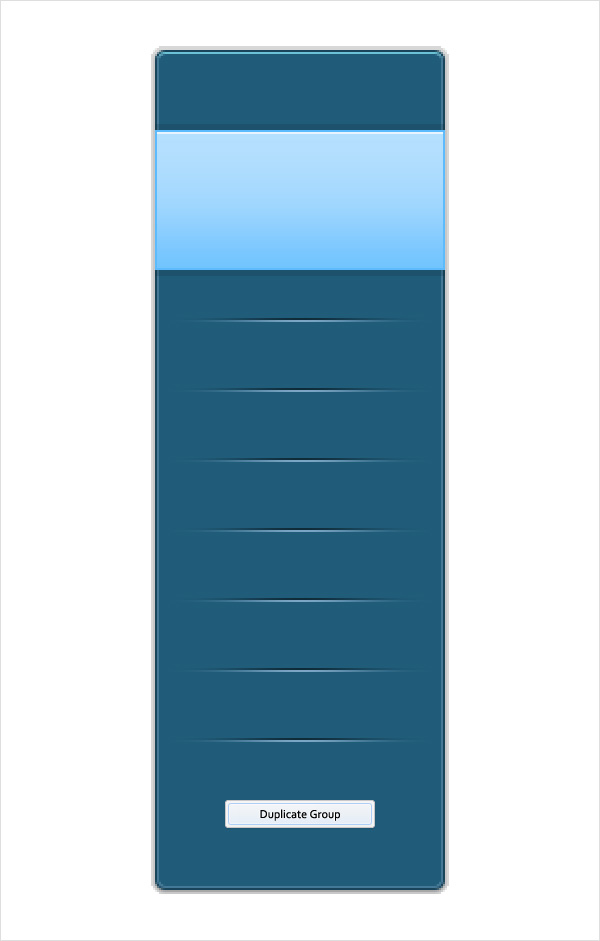
Выделите слои с тонкими прямоугольниками и сгруппируйте их (Ctrl + G). Дублируйте созданную группу и переместите её вниз, как показано на изображении ниже.

Шаг 9
Создайте ещё пять копий группы и поместите дубликаты, как показано на изображении ниже.

Шаг 10
Установите цвет переднего плана на #a1d8ff. Выберите Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами) радиус 3 рх. Создайте фигуру с размером 95 х 25 рх и поместите её, как на изображении ниже.
(Прямоугольник со скруглёнными углами) радиус 3 рх. Создайте фигуру с размером 95 х 25 рх и поместите её, как на изображении ниже.
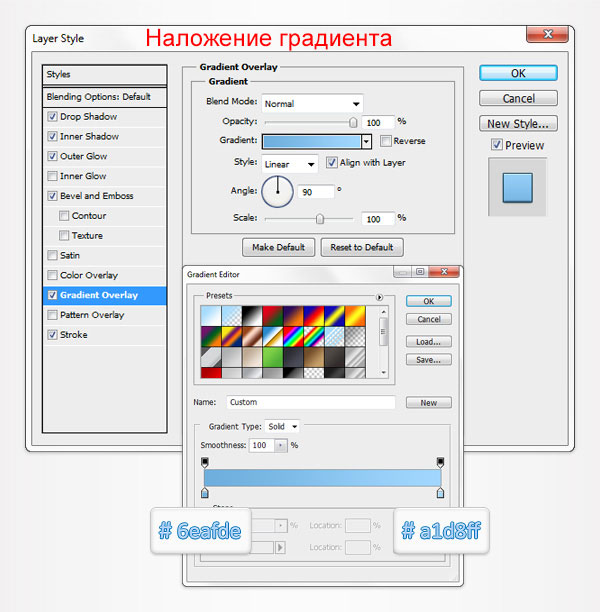
Откройте окно Стилей и введите параметры, показанные ниже.







Шаг 11
Отключите сетку View > Show > Grid (Просмотр-Показать-Сетка).
Откройте панель Символ (Window – Character). Выберите инструмент Текст, установите цвет на #ddf1ff и напишите слово BASIC. Используйте шрифт Sakkal Majalla Bold с размером в 20 пт. Добавьте для текста стиль с параметрами, показанными ниже.


Шаг 12
Выберите шрифт Calibry Вold размер 35 пт цвет #205d7a и напишите цену. Для этого текста добавьте стили с параметрами, указанными ниже.




Шаг 13
Шрифтом Corbel Regular размером в 11 пт и цветом #ddf1ff добавьте другой текст, как показано на изображении ниже. Добавьте для этого текста стиль слоя с параметрами, показанными ниже.


Шаг 14
Выберите шрифт Corbel Вold с размером в 12 пт цвет #205d7a и напишите ORDER NOW. Для этого текста так же добавьте стиль с параметрами, указанными ниже.


Шаг 15
Выделите все слои в панели слоёв кроме фонового и сгруппируйте в одну группу (Ctrl+G). Продублируйте группу два раза и поместите дубликаты, как показано ниже. Отредактируйте текст в новых группах.

Шаг 16
Создайте новый документ 10 рх на 10 рх с прозрачным фоном. Установите цвет переднего плана на чёрный. Включите сетку View > Show > Grid (Просмотр-Показать-Сетка). Выберите инструмент Rectangle Tool (Прямоугольник). Создайте два квадрата с размером 5 х 5 рх и поместите их, как показано ниже.
Далее пройдите в меню Edit – Define Pattern (Редактирование-Определить Узор). Задайте своё имя узору и нажмите ОК. Закройте этот документ и вернитесь в рабочий.

Шаг 17
Установите цвет переднего плана на #282828. Выберите инструмент Rectangle Tool  (Прямоугольник) и создайте фигуру с размером 600 х 600 рх. Поместите слой с этой фигурой ниже всех групп в панели слоёв (Shift + Ctrl + [). Примените к фигуре стиль слоя с параметрами, показанными ниже. Выберите узор, созданный ранее.
(Прямоугольник) и создайте фигуру с размером 600 х 600 рх. Поместите слой с этой фигурой ниже всех групп в панели слоёв (Shift + Ctrl + [). Примените к фигуре стиль слоя с параметрами, показанными ниже. Выберите узор, созданный ранее.


Финальный результат.

Автор: Andrei Marius
Источник: photoshopstar.com
Комментарии 78
Спасибо за урок
Отлично!
Спасибо!)
Спасибо за урок и перевод!
Отличный урок. Спасибо!
Спасибо большое за урок.
Спасибо
Спасибо за урок и перевод.
Спасибо!
Сможет-ли новичок справиться с такой работой?
Добрый день. Подскажите, сложно или нет создать таблицу цен в фотошопе?
Спасибо за урок!
Получилось вот так:
Подскажите, как отступить сверху ровно 40 пикселей? И почему у меня не привязываются прямоугольники точно к сетке?
Спасибо!
Спасибо)
Спасибо
спс)))
ПСБ)
Спасибо!
спасибо)
спасибо
с
Отличный урок
Дякую за урок. Це урок, я запам"ятав на все життя ! Колись ,внукам розкажу!
Спасибо)))
Спс
Спасибо за полезный урок!
Спасибо за урок!!!