Создаём интерфейс приложения для iPhone в Фотошоп
Создаём интерфейс приложения для iPhone в Фотошоп
Сложность урока: Средний
Photoshop CS6 наиболее мощный инструмент для редактирования, чем его предшественники. В этом уроке я покажу, как создать интерфейс приложения iPhone с оригинальным разрешением iPhone.
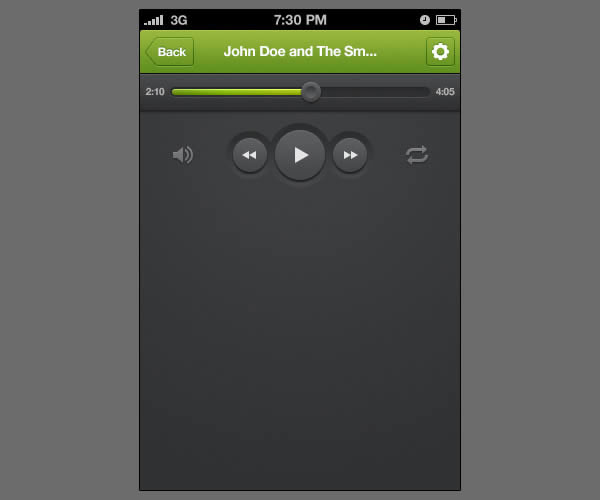
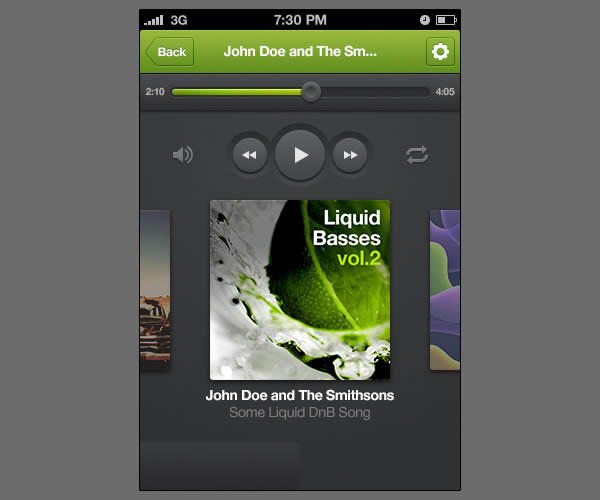
Финальное изображение:

Ресурсы урока:
Шаг 1
Создайте новый документ размером 320х480 пикселов.

Шаг 2
В этом шаге мы будем создавать фон. В Photoshop CS6 существует простой способ создания векторных фигур – мы будем использовать именно его.
Создайте новый слой с названием «Background» (Shift + Ctrl + N) и инструментом Прямоугольник  (Rectangle Tool) (R) и на панели свойств в верхней части экрана выберите режим фигура (Shape).
(Rectangle Tool) (R) и на панели свойств в верхней части экрана выберите режим фигура (Shape).
Теперь кликните по кнопке рядом с кнопкой Фигуры, чтобы открыть окно Тип заливки фигуры (Shape Fill Type). В открывшемся списке выберите Градиент (Gradient ), установите параметры, как показано на скриншоте . Для градиента используйте цвета #3F4042 и #303133 .

Кликните мышкой в любом месте документа для того, чтобы появилось окошко, в котором можно задать параметры будущего прямоугольника. Установите в нем значения 00x700px и нажмите ОК.


Выделите весь документ (Ctrl + A), выберите инструмент Перемещение (Мove Tool) (V) и в панели свойств в верхней части экрана нажмите кнопку Выполнить центровку по горизонтали (Align Horizontal Centers), а затем нажмите кнопку Выровнять нижний край (Align Bottom Edges).

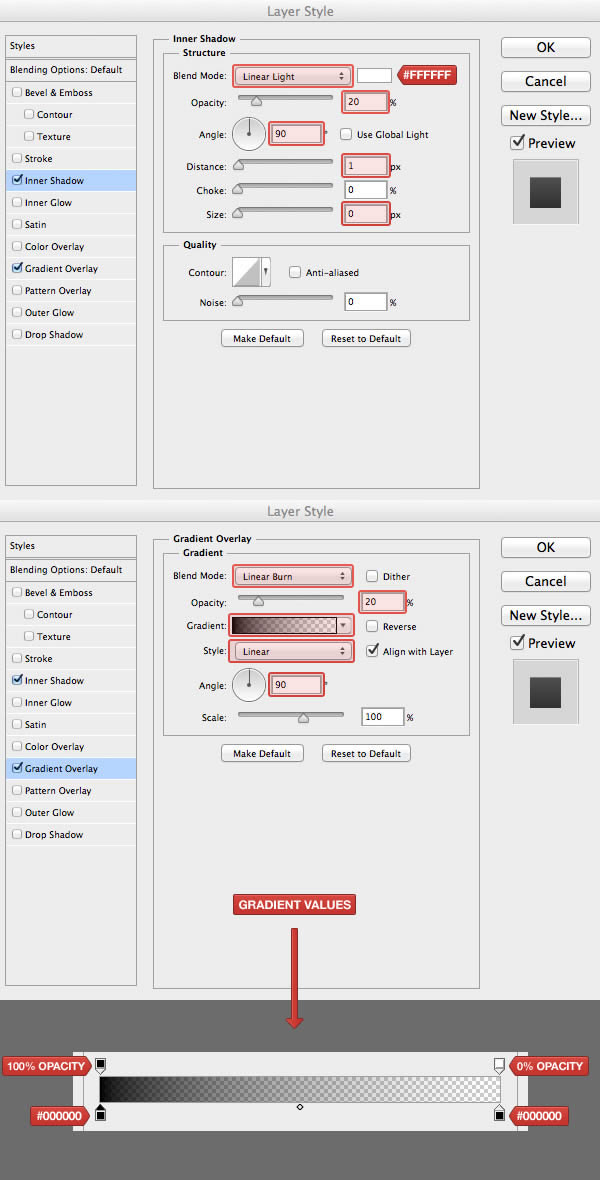
Дважды кликните по слою «Background» и примените корректирующий слой Градиентная заливка. Убедитесь, что включен параметр Колебание (Dither).

Шаг 3
Откройте файл statusbar.psd и импортируйте его в Вашу рабочую группу «Status Bar». Используя предыдущий способ выравнивания: выделите весь документ (Ctrl + A), выберите инструмент Перемещение (Мove Tool) (V) и в панели свойств в верхней части экрана нажмите кнопку Выполнить центровку по горизонтали (Align Horizontal Centers), а затем нажмите кнопку Выровнять нижний край (Align Bottom Edges).

Шаг 4
Под группой «Status Bar» создайте группу с названием «Navigation Bar». Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) и на панели свойств выберите те параметры, которые показаны на скриншоте.
(Rounded Rectangle Tool) (U) и на панели свойств выберите те параметры, которые показаны на скриншоте.
Для градиента используйте цвета #5F8F1D и #99B83D. Кликните в любом месте документа, чтобы открыть всплывающее окно настройки будущего прямоугольника.

Выровняйте центр слоя по горизонтали и вертикали:

Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте прямоугольную фигуру. Для заливки используйте параметр Нет цвета (No color) из панели Тип заливки фигуры (Shape Fill Type).
(Rectangle Tool) (U) нарисуйте прямоугольную фигуру. Для заливки используйте параметр Нет цвета (No color) из панели Тип заливки фигуры (Shape Fill Type).

Инструментом Выделение контура  (Path Selection Tool) (A) сформируйте фигуру из только что нарисованного прямоугольника. Скопируйте фигуру (Ctrl + C), перейдите на слой «Navigation Bar» и вставьте ее (Ctrl + V). Теперь эта фигура наложена на слой «Navigation Bar».
(Path Selection Tool) (A) сформируйте фигуру из только что нарисованного прямоугольника. Скопируйте фигуру (Ctrl + C), перейдите на слой «Navigation Bar» и вставьте ее (Ctrl + V). Теперь эта фигура наложена на слой «Navigation Bar».

Не меняя инструмента Выделение контура  (Path Selection Tool) (A) на панели свойств выберите параметр Вычитание передней фигуры (Subtract Front Shape).
(Path Selection Tool) (A) на панели свойств выберите параметр Вычитание передней фигуры (Subtract Front Shape).

Снова кликните по кнопке Параметры контура (Path Operations) на панели свойств и выберите пункт Объединить фигуры (Merge Shape Components).

Используя инструмент Стрелка  (Direct Selection Tool) (A) выделите две нижние точки и перемещайте их до тех пор, пока их высота фигуры не составит 43 пиксела.
(Direct Selection Tool) (A) выделите две нижние точки и перемещайте их до тех пор, пока их высота фигуры не составит 43 пиксела.

К слою «Navigation Bar» примените некоторые стили слоя:

Шаг 5
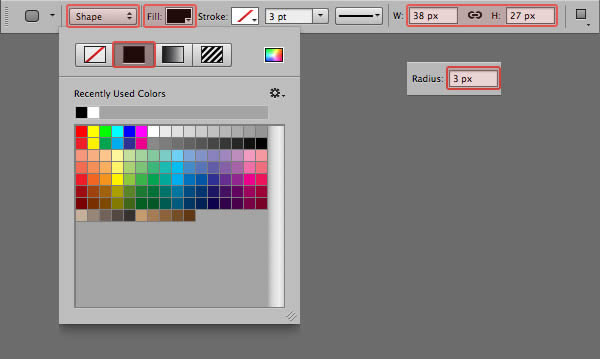
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) нарисуйте фигуру, используя настройки, которые Вы видите на скриншоте. Для заливки фигуры используйте параметр Однородная заливка (Solid Color) из параметра Тип заливки фигуры (Shape Fill Type). Назовите этот слой «Settings Bg».
(Rounded Rectangle Tool) (U) нарисуйте фигуру, используя настройки, которые Вы видите на скриншоте. Для заливки фигуры используйте параметр Однородная заливка (Solid Color) из параметра Тип заливки фигуры (Shape Fill Type). Назовите этот слой «Settings Bg».


Примените некоторые стили слоя:

Перейдите к слою «Settings Bg» и выровняйте его по вертикали относительно центральной части слоя «Nav Bg», а горизонталь выровняйте на 6 пикселов от правого края документа.

Откройте файл icons.psd и перенесите слой «Settings» в рабочий документ. Выровняйте иконку по горизонтали и вертикали относительно центра слоя
«Settings Bg».
Примечание переводчика: Вы можете использовать любую понравившуюся иконку.

Примените стиль слоя Тень (Drop Shadow):

Шаг 6
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) нарисуйте фигуру с такими параметрами, которые показаны на скриншоте. Для заливки фигуры используйте однородную заливку (Solid Color) из окна настройки Тип заливки фигуры (Shape Fill Type). Назовите этот слой «Back Bg».
(Rounded Rectangle Tool) (U) нарисуйте фигуру с такими параметрами, которые показаны на скриншоте. Для заливки фигуры используйте однородную заливку (Solid Color) из окна настройки Тип заливки фигуры (Shape Fill Type). Назовите этот слой «Back Bg».


Инструментом Добавить опорную точку (Аdd Anchor Point Tool) добавьте одну контрольную точку на левой стороне прямоугольника и на уровне 14 пикселов от края.

Инструментом Преобразовать контрольную точку (Convert Point Tool) кликните по любой контрольной точке.

Инструментом Стрелка  (Direct Selection Tool) (A) сдвиньте контрольную точку на 10 пикселов влево.
(Direct Selection Tool) (A) сдвиньте контрольную точку на 10 пикселов влево.


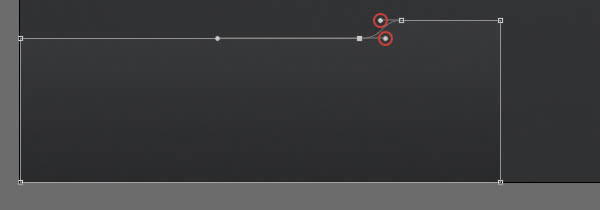
Инструментом Стрелка (Direct Selection Tool) (A) выделите две опорные точки, которые выделены красным цветом на скриншоте и сдвиньте их на 1 пиксел влево. Инструментом Преобразовать контрольную точку (Convert Point Tool) кликните по каждой из двух контрольных точек.

Выровняйте фигуру вертикально относительно центра слоя «Nav Bg» и также выровняйте по горизонтали на 6 пикселов от левого края.

Шаг 7
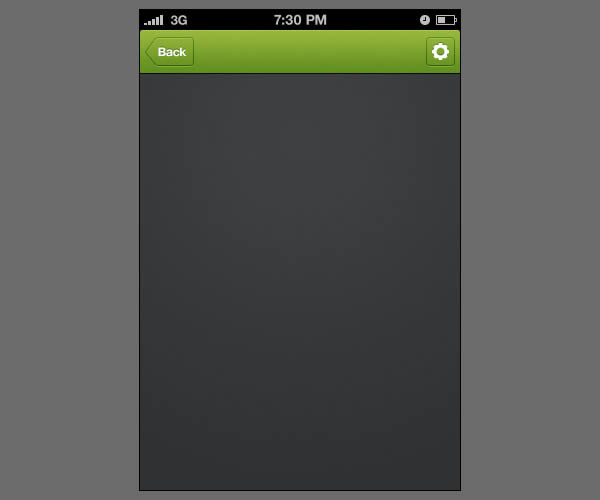
Кликните правой кнопкой мыши по слою «Settings Bg» и выберите пункт Скопировать стили слоя (Copy Layer Style). Теперь кликните правой кнопкой мыши по слою «Back Bg» и выберите пункт Вклеить стили слоя (Paste Layer Style).

Добавьте на кнопку текст, используя параметры, указанные на скриншоте. Я использовал шрифт Helvetica Neue. Выровняйте текст по центру фигуры и скопируйте на него стили слоя со слоя «Settings».

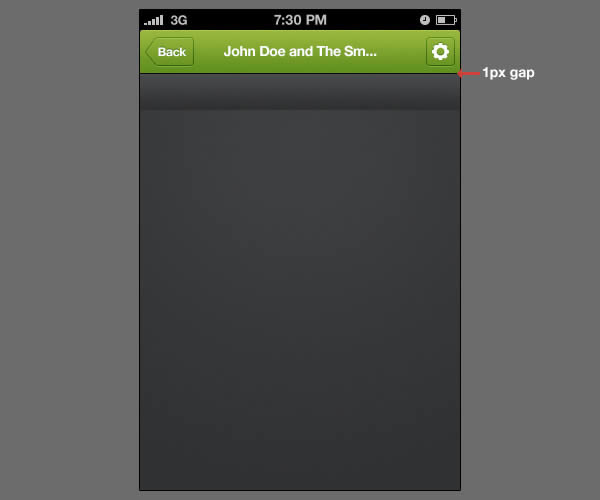
На навигационный бар также добавьте текст, используя параметры со скриншота. Выровняйте текст по центру навигационного бара.

Шаг 8
Создайте новую группу (Ctrl + G) под группой «Navigation Bar» и назовите ее «Position». Выберите инструмент Прямоугольник  (Rectangle Tool) (U), установите для него параметры, как показано на скриншоте и кликните в любом месте документа. Используйте цвета #2E2F30 и #494A4C . Назовите этот слой «Position Bg».
(Rectangle Tool) (U), установите для него параметры, как показано на скриншоте и кликните в любом месте документа. Используйте цвета #2E2F30 и #494A4C . Назовите этот слой «Position Bg».

Поместите эту фигуру под слоем с навигационным баром. Убедитесь в том, что между ними есть разрыв в 1 пиксел. Выровняйте фигуру по центру документа.

К слою с фигурой примените стили слоя:


Шаг 9
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) со значениями, которые показаны на скриншоте. Значение радиуса 50 пикселов.
(Rounded Rectangle Tool) (U) со значениями, которые показаны на скриншоте. Значение радиуса 50 пикселов.

Назовите слой «Position Empty» и выровняйте его по горизонтали и вертикали относительно центра слоя «Position Bg».

Примените стили слоя:

Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) и установите для него значения, которые показаны на скриншоте. Кликните в любом месте документа. Для градиента используйте цвета #85AD2A, #A0D028 и #B6D028 .
(Rounded Rectangle Tool) (U) и установите для него значения, которые показаны на скриншоте. Кликните в любом месте документа. Для градиента используйте цвета #85AD2A, #A0D028 и #B6D028 .
Для радиуса установите значение в 50 пикселов. Этот слой назовите «Position Full».

Выровняйте фигуру, как показано на скриншоте и убедитесь в том, что существует разрыв в 2 пиксела со всех сторон между фигурой и слоем «Position Empty».


К фигуре примените стили слоя:

Шаг 10
Выберите инструмент Эллипс ( Ellipse Tool) (U), установите для него параметры, как показано на скриншоте и кликните в любом месте документа. Для градиента используйте цвета #444547 и #5C5E61. Назовите этот слой «Handle».
Ellipse Tool) (U), установите для него параметры, как показано на скриншоте и кликните в любом месте документа. Для градиента используйте цвета #444547 и #5C5E61. Назовите этот слой «Handle».

Выровняйте фигуру по правому краю слоя «Position Full».

Примените стили слоя:

Снова выберите инструмент Эллипс  (Еllipse Tool) (U), установите для него параметры, как показано на скриншоте и кликните в любом месте документа. Для градиента используйте цвета #636669 и #38393B. Этот слой назовите «Handle Circle».
(Еllipse Tool) (U), установите для него параметры, как показано на скриншоте и кликните в любом месте документа. Для градиента используйте цвета #636669 и #38393B. Этот слой назовите «Handle Circle».

Выровняйте фигуру по центру слоя «Handle».

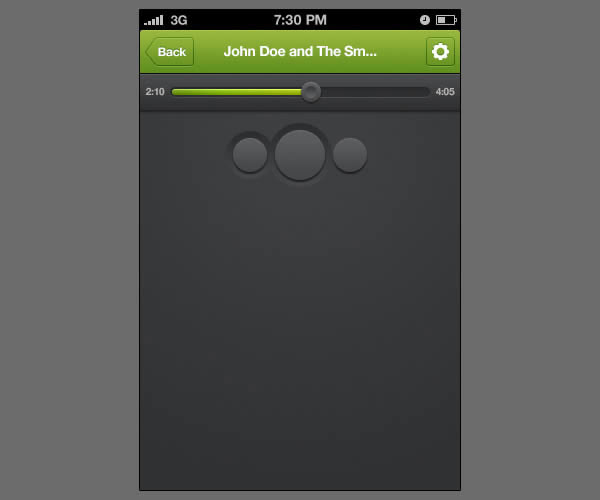
С обеих сторон от слайдера напишите время. Для написания текста используйте шрифт Helvetica Neue, Bold, размер 10 пунктов и цвет #B2B2B2. Разместите текст, как показано на скриншоте:

Шаг 11
Создайте новую группу и назовите ее «Playback Controls». Инструментом Эллипс  (Ellipse Tool) (U) нарисуйте круг диаметром 50x50 пикселов. Назовите этот слой «Play Bg».
(Ellipse Tool) (U) нарисуйте круг диаметром 50x50 пикселов. Назовите этот слой «Play Bg».

Откройте группу «Position», кликните правой кнопкой мыши по слою «Handle» и из меню выберите пункт Скопировать атрибуты фигуры (Copy Shape Attributes).

Вернитесь к группе «Playback Controls», кликните правой кнопкой мыши по слою «Play Bg» и из меню выберите пункт Вклеить атрибуты фигуры (Paste Shape Attributes) – это новая функция в Photoshop CS6.Таким образом, вместо того, чтобы выставлять одни и те же атрибуты несколько раз, можно их скопировать, а потом вклеить на любую фигуру.

Выровняйте слой по центру документа, а по вертикали на 20 пикселов ниже слоя «Position Bg».

Примените стили слоя:


Шаг 12
Кликните правой кнопкой мыши по слою «Play Bg» и выберите пункт Создать дубликат слоя (Duplicate Layer). Новый слой назовите «Fast Backward Bg».

Инструментом Выделение контура  (Path Selection Tool) (A) кликните по слою «Fast Backward Bg» и измените значения ширины и высоты на 34x34 пиксела.
(Path Selection Tool) (A) кликните по слою «Fast Backward Bg» и измените значения ширины и высоты на 34x34 пиксела.

Выровняйте этот слой по центру слоя «Play Bg», а по горизонтали выровняйте на 8 пикселов левее.

Дублируйте слой «Fast Backward Bg» (Ctrl + J) и назовите дубликат «Fast Forward Bg». Выровняйте слой по центру слоя «Play Bg», а по горизонтали выровняйте по правой стороне.

Шаг 13
Нарисуйте круглую фигуру с параметрами, которые показаны на скриншоте. Для градиента используйте цвета 46484A и #2C2D2E. Убедитесь, что вновь созданный слой находится ниже всех слоев в группе «Playback Controls».

Назовите слой «Playback Bg» и выровняйте его по горизонтали и вертикали слоя «Play Bg».

Дублируйте слой «Playback Bg» (Ctrl + J) и уменьшите размер до 48x48 пикселов. Для этого используйте способ, который использовали в шаге 12. Выровняйте слой по центру слоя «Fast Backward Bg».

Снова дублируйте слой (Ctrl + J) и выровняйте его по центру слоя «Fast Forward Bg».

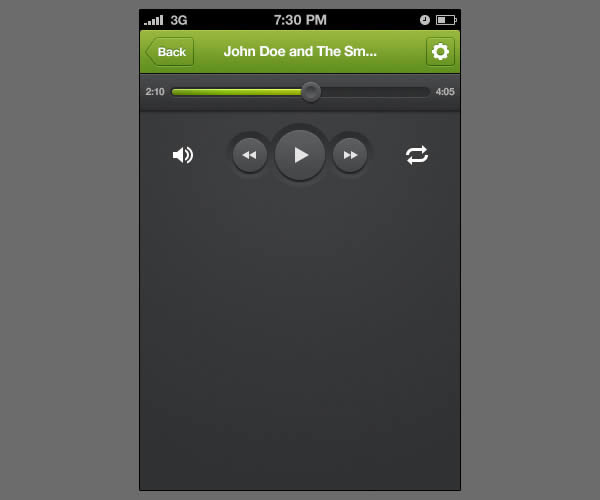
Импортируйте слои «Fast Backward», «Play» and «Fast Forward» из файла icons.psd (или найдите эти иконки самостоятельно). Поместите иконки на кнопки, как показано на скриншоте:

Выделите три слоя с иконками: удерживая клавишу Ctrl, кликните по каждому из этих слоев. Уменьшите непрозрачносто этих слоев до 85%.

Импортируйте слои «Speaker» и «Repeat» из файла icons.psd или найдите похожие иконки самостоятельно. Поместите иконки, как показано на скриншоте:

К импортируемым иконкам примените градиент. Инструментом Выделение контура  (Path Selection Tool) (A) выделите слой «Speaker» и установите параметры, как на скриншоте. Для градиента используйте цвета #6B6C70 и #797B80.
(Path Selection Tool) (A) выделите слой «Speaker» и установите параметры, как на скриншоте. Для градиента используйте цвета #6B6C70 и #797B80.

Скопируйте атрибуты со слоя «Speaker», а затем вклейте их на иконку «Repeat».

К слоям с иконками «Speaker» и «Repeat» добавьте стили слоя:


Шаг 14
В этом шаге мы поместим в наш дизайн обложку альбома. После, мы ее конвертируем ее в смарт-объект и уменьшим размер смарт-объекта до 50%. Это нужно сделать, потому, что в финальном шаге этого урока мы будем изменять разрешение файла. Таким образом, мы не потеряем качество растрового изображения после уменьшения размера.
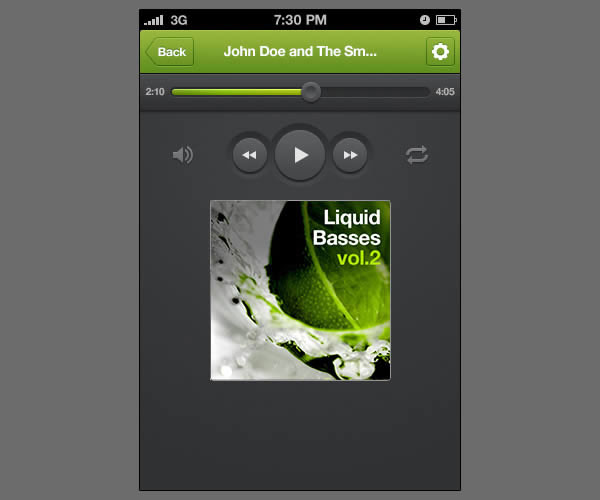
Откройте изображение albumcover-02.jpg и поместите его в наш документ.

Преобразуйте слой в смарт-объект (Слой - Смарт-объекты - Преобразовать в смарт-объект) ( Layer > Smart Objects > Convert to Smart Object). Теперь трансформируйте слой (Ctrl + T). Уменьшите его размер до 50% и назовите этот слой "Album Cover Center".


Выровняйте горизонталь слоя по центру документа и по вертикали опустите его ниже слоя "Play Bg" на 20 пикселов.

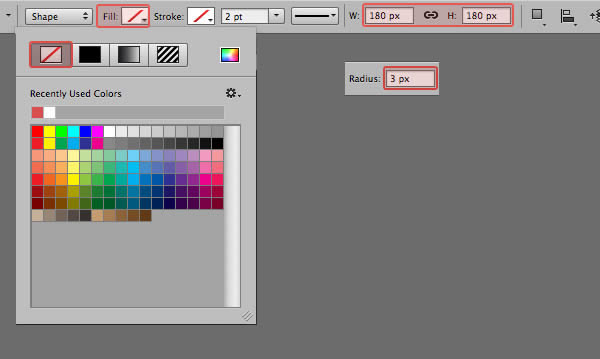
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на скриншоте. Установите размер 180х180 пикселов. В окне Тип заливки фигуры (Shape Fill Type) установите параметр Нет цвета (No Color) и установите радиус в 3 пиксела.
(Rounded Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на скриншоте. Установите размер 180х180 пикселов. В окне Тип заливки фигуры (Shape Fill Type) установите параметр Нет цвета (No Color) и установите радиус в 3 пиксела.

Выровняйте фигуру по центру изображения обложки альбома.

Теперь примените фигуру к изображению обложки альбома, перетащив курсор мыши с миниатюры слоя с прямоугольником со скругленными углами на миниатюру слоя с обложкой, удерживая клавиши Ctrl + Alt. После того, как копирование создано, удалите слой с прямоугольником со скругленными углами, так как он больше не нужен.

Шаг 15
Откройте изображение albumcover-01.jpg и перенесите его в наш документ. Преобразуйте этот слой в смарт-объект и уменьшите его размер до 50%. Выровняйте этот слой по вертикали относительно слоя "Album Cover Center" и по горизонтали на 40 пикселов влево. Назовите этот слой "Album Cover Left".

Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на скриншоте. Установите размер фигуры 160х160 пикселов. В окне Тип заливки фигуры (Shape Fill Type) установите параметр Нет цвета (No Color) и установите радиус в 3 пиксела.
(Rounded Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на скриншоте. Установите размер фигуры 160х160 пикселов. В окне Тип заливки фигуры (Shape Fill Type) установите параметр Нет цвета (No Color) и установите радиус в 3 пиксела.

Скопируйте фигуру прямоугольника со скругленными углами на слой "Album Cover Left" вышеописанным способом и расположите ее по центру слоя. После этого, удалите слой с фигурой.

Откройте изображение albumcover-03.jpg и поместите его в наш документ. Скопируйте его вышеописанным способом, но на этот раз выровняйте изображение по правой стороне.

Шаг 16
Ц центру обложки примените стили слоя:


Скопируйте стили слоя с центра обложки и вставьте их на две другие обложки. Теперь, выделите при нажатой клавише Shift слои с левой и правой частями обложки и установите параметр Заливка (Fill) 50%.


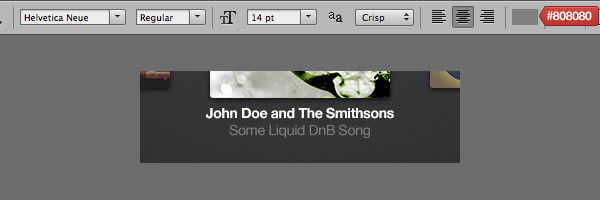
Инструментом Текст  (Т) напишите название проигрываемой песни. Поместите текст на несколько пикселов ниже центральной части обложки.
(Т) напишите название проигрываемой песни. Поместите текст на несколько пикселов ниже центральной части обложки.

Добавьте еще одну строку с текстом, в которой будет указан автор песни. Обе строки с текстом выровняйте по центру.

Шаг 18
Используя инструмент Прямоугольник со скругленными углами  (Rectangle Tool) (U) нарисуйте фигуру с параметрами, котоыре показаны на скриншоте. Для градиента используйте цвета #292A2B и #38393B.
(Rectangle Tool) (U) нарисуйте фигуру с параметрами, котоыре показаны на скриншоте. Для градиента используйте цвета #292A2B и #38393B.

Выровняйте фигуру по левой нижней части документа.

Инструментом Добавить опорную точку (Add Anchor Point Tool) добавьте
две точки с небольшим расстоянием друг от друга, как показано на скриншоте.

Выделите две опорные точки и сдвиньте их вверх на 6 пикселов.

Инструментом Стрелка  ( Direct Selection Tool) (A) сдвиньте точки, как показано на скриншоте:
( Direct Selection Tool) (A) сдвиньте точки, как показано на скриншоте:

Шаг 19
Дублируйте слой с панелью для вкладок (Ctrl + J) и отразите его по горизонтали (Редактирование - Трансформирование - Отразить по горизонтали / Edit > Transform Path > Flip Horizontal).

Сдвиньте дубликат в нижний правый угол документа. Убедитесь в том, что между двумя фигурами нет зазора.

Выделите оба слоя, кликните по ним правой кнопкой мыши и выберите пункт Объединить фигуры (Merge Shapes).

В результате, вот такая фигура должна получиться. Как видите, по центру фигуры проходит вертикальная линия. Это означает, что две фигуры на одном слое не полностью объединены.

Инструментом Выделение контура  (Path Selection Tool) (A) кликните по слою с фигурой, затем кликните по кнопке Операции с контуром (Path Operations) на панели свойств инструмента и выберите пункт Объединить компоненты фигуры (Merge Shape Components). Теперь две фигуры полностью объединены. Назовите этот слой "Tab Bar Bg".
(Path Selection Tool) (A) кликните по слою с фигурой, затем кликните по кнопке Операции с контуром (Path Operations) на панели свойств инструмента и выберите пункт Объединить компоненты фигуры (Merge Shape Components). Теперь две фигуры полностью объединены. Назовите этот слой "Tab Bar Bg".


При активном инструменте Стрелка  (Direct Selection) (A) заметно, что есть некоторые ненужные опорные точки, которые были созданы во время объединения фигур. Всегда старайтесь делать так, чтобы при создании кривой не было ненужный опорных точек.
(Direct Selection) (A) заметно, что есть некоторые ненужные опорные точки, которые были созданы во время объединения фигур. Всегда старайтесь делать так, чтобы при создании кривой не было ненужный опорных точек.
Удалите ненужные опорные точки инструментом Удалить опорные точки (Delete Anchor Point Tool), кликнув по этим двум точкам.

К слою "Tab Bar Bg" примените стили:

Шаг 20
В этом шаге мы создадим направляющие, которые помогут выровнять панель вкладок.
Инструментом Прямоугольная область выделения  (Rectangular Marquee Tool) (M) нарисуйте выделение шириной в 60 пикселов. Рисовать выделение начните из левой части документа.
(Rectangular Marquee Tool) (M) нарисуйте выделение шириной в 60 пикселов. Рисовать выделение начните из левой части документа.

Теперь из вертикальной линейки вытяните направляющую и поместите ее на правый край выделения. Включите функцию Привязка к направляющим (Просмотр - Привязать к - Направляющие) (View > Snap To > Guides).

Повторите предыдущий способ добавления направляющих. Установите направляющие с тем расстоянием, которые показано на скриншоте.

Из горизонтальной линейки вытяните горизонтальные направляющие и расположите их на документа с расстоянием, которое показано на скриншоте:

Шаг 21
Из файла icons.psd перетащите слой "Home".

Инструментом Прямоугольная область выделения  (Rectangular Marquee Tool) (M) нарисуйте фигуру:
(Rectangular Marquee Tool) (M) нарисуйте фигуру:

Инструментом Перемещение (Move Tool) (V) кликните по кнопкам Выровнять центры по вертикали (Align Vertical Centers) и Выровнять центры по горизонтали (Align Horizontal Centers).

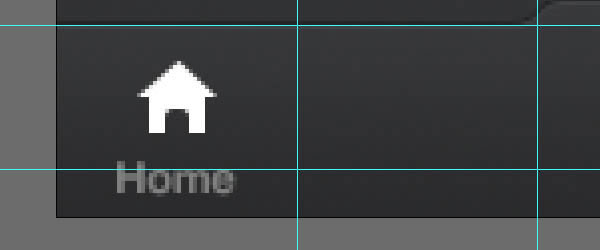
Напишите слово "Home", используя параметры, которые показаны на скриншоте:

Выровняйте текст по вертикали относительно нижней части направляющей и по горизонтали относительно центра иконки.

Шаг 22
Повторите шаг 21, добавляя другие иконки и текст (Favorites, Playlists и Search).

Шаг 23
Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте фигуру с теми параметрами, которые Вы видите на скриншоте. Для создания градиента используйте цвета #5F8F1D и #99B83D.
(Rectangle Tool) (U) нарисуйте фигуру с теми параметрами, которые Вы видите на скриншоте. Для создания градиента используйте цвета #5F8F1D и #99B83D.

Выровняйте фигуру таким образом, чтобы ее верхний край прикасался к верхней горизонтальной направляющей и по горизонтали к центральной части панели вкладок. Слой с фигурой назовите "Now Playing Bg".

Примените некоторые стили слоя:


Из файла icons.psd перенесите слой" Now Playing" и измените цвет этого слоя на черный (#000000).

Примените стили слоя:

Выровняйте иконку по горизонтали относительно центра слоя "Now Playing Bg", а по вертикали на несколько пикселов ниже верхнего края.

Напишите текст "Now Playing" с такими параметрами:

Выровняйте текст по горизонтали относительно центра кнопки, а по вертикали опустите текст на несколько пикселов ниже. Скопируйте стили слоя со слоя "Now Playing icon".

Шаг 24
Мы закончили создание всех элементов дизайна. Остался один последний шаг - нужно скорректировать разрешение. перейдите в меню Изображение - Размер изображения (Image > Image Size) и установите значения, которые показаны на скриншоте.

Примечание: всегда старайтесь создавать элементы дизайна в векторном виде. При таком способе дизайна Вы сможете их легко настраивать, изменять и масштабировать без потери качества.
Финальное изображение:

Автор урока: Vlade Dimovski
Перевод: Слуцкая Светлана
Источник: design.tutsplus.com
Комментарии 37
Спасибо
Спасибо за интересный урок!
Спасибо)
Спасибо за урок)
Что-то мне в этом уроке не скачать архив. Пишет, что длина поискового запроса должна быть более 3-х символов. Что там в этом архиве, что-нибудь критически важное для выполнения данного урока или нет?!
Спасибо за перевод!
Спасибо!
Как урок - отличный! Благодарю! =)
спасибо)
спасибо за урок
Спасибо
Отличный урок. Много пространства для фантазии.
Люблю такие уроки)
Спасибо большое за перевод)
Сделал в стиле ios7
Спасибо огромное за урок!!!
Интересный урок))
Светлана, спасибо за перевод! Отличный урок!
Спасибо за урок.)))
Спасибо!