Создаём интерфейс для twitter-приложения в Фотошоп - Часть I
Создаём интерфейс для twitter-приложения в Фотошоп - Часть I
Сложность урока: Сложный
В этом уроке мы создадим стильный интерфейс для twitter-приложения с помощью стилей слоев и базовых векторных объектов. Начнем!
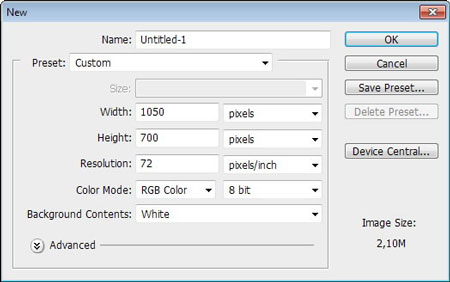
Шаг 1. Начинаем с создания нового файла размером 1050х700 пикселей и с разрешением 72 dpi.

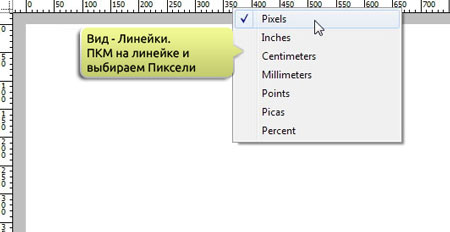
Шаг 2. Переходим View - Ruler (Просмотр - Линейки) или жмем CTRL+R. Кликаем правой кнопкой мышки по линейке и выбираем Pixels (Пиксели), чтобы изменить единицы измерения.

Шаг 3. Кликаем на линейке левой кнопкой мышки и, не отпуская ее, тянем к полотну, чтобы создать вертикальную или горизонтальную направляющую. Нам нужна область шириной 362 px и высотой 589 px. Боковые внутренние направляющие должны располагаться на расстоянии 7 px от внешних.

Шаг 4. Дизайн интерфейса должен быть четким и без лишних пикселей. Поэтому активируем функцию Snap to Pixels (Привязать к пикселу) у инструментов Rectangle Tool (Прямоугольник) (U) и Rounded Rectangle Tool
(Прямоугольник) (U) и Rounded Rectangle Tool  (Закругленный прямоугольник) (U). Активируем инструменты и выбираем нужную опцию на панели параметров.
(Закругленный прямоугольник) (U). Активируем инструменты и выбираем нужную опцию на панели параметров.

Шаг 5. Рисуем закругленный прямоугольник с радиусом 5 px и цветом #e2e4e7.

Шаг 6. Добавляем стили слоя Layer - Layer Style - Drop Shadow (Слой - Стиль слоя - Тень) и Stroke (Обводка) с такими параметрами.



Шаг 7. Активируем инструмент Rounded Rectangle Tool  (Закругленный прямоугольник) (U) с радиусом 5 px. Рисуем черный закругленный прямоугольник по ширине предыдущего в верхней части интерфейса. Затем меняем режим инструмента на Intersect (Область пересечения фигур) и создаем прямоугольный контур, как на скриншоте ниже. Таким образом мы отсекли лишнюю часть черного прямоугольника.
(Закругленный прямоугольник) (U) с радиусом 5 px. Рисуем черный закругленный прямоугольник по ширине предыдущего в верхней части интерфейса. Затем меняем режим инструмента на Intersect (Область пересечения фигур) и создаем прямоугольный контур, как на скриншоте ниже. Таким образом мы отсекли лишнюю часть черного прямоугольника.

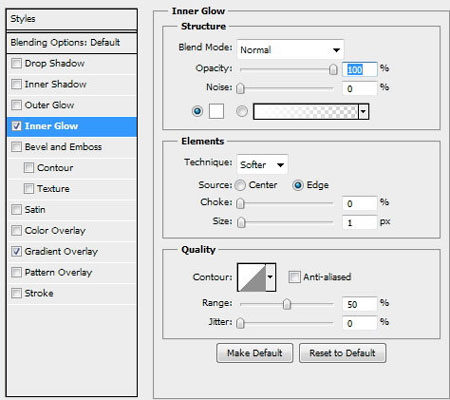
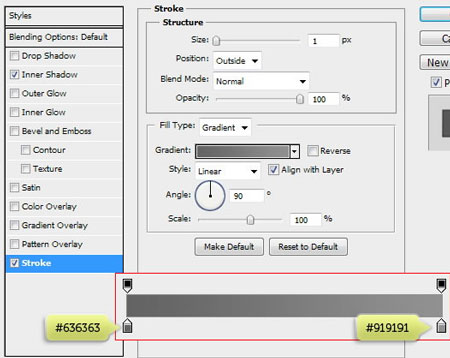
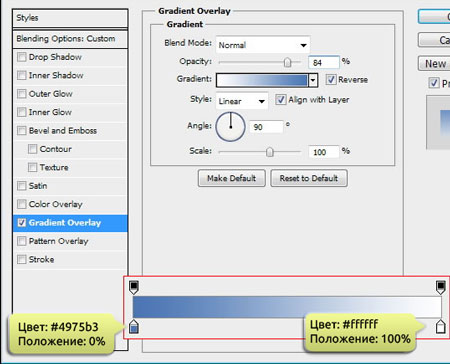
Шаг 8. Дважды кликаем по этому слою и добавляем стили слоя Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка) с такими параметрами.




Шаг 9. Рисуем маленькую окружность цветом #e43c22. Мы будем использовать ее для кнопки "Закрыть".

Шаг 10. Добавляем Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).



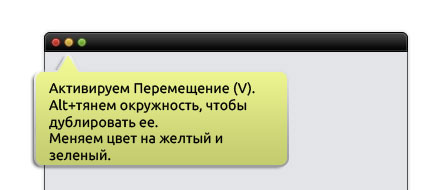
Шаг 11. Активируем Move Tool  (Перемещение) (V) и, зажав Alt, тянем кнопку, чтобы ее дублировать. Меняем цвета на желтый и зеленый. Также необходимо изменить цвет обводки в соответствии с цветом кнопок.
(Перемещение) (V) и, зажав Alt, тянем кнопку, чтобы ее дублировать. Меняем цвета на желтый и зеленый. Также необходимо изменить цвет обводки в соответствии с цветом кнопок.

Шаг 12. Нам нужно добавить контрастности кнопке "Закрыть". Мы должны убедиться, что пользователь понимает всю опасность этой кнопки, которая может закрыть все приложение. Для этого темным цветом рисуем маленькую окружность на кнопке.

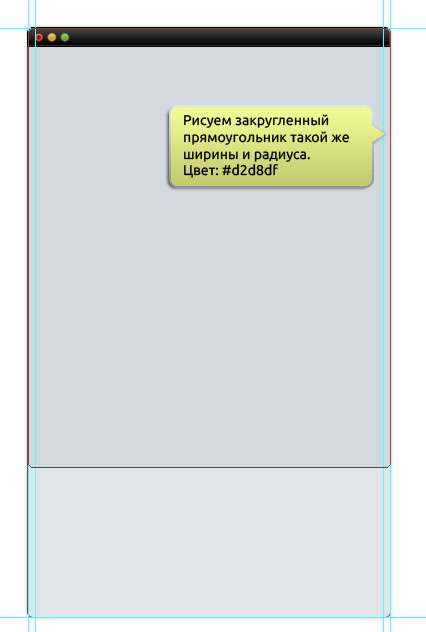
Шаг 13. Рисуем закругленный прямоугольник с таким же радиусом и шириной, как предыдущие. Располагаем его под панелью заголовка. Устанавливаем цвет #d2d8df.

Шаг 14. Создаем прямоугольный контур и меняем его режим на Intersect (Область пересечения фигур).

Шаг 15. Добавляем стили слоя Inner Glow (Внутреннее свечение) и Gradient Overlay (Перекрытие градиентом).



Шаг 17. Активируем Line Tool  (Линия) и на панели параметров устанавливаем ширину 1 px. Рисуем линию цветом #808f9e в правой нижней области интерфейса.
(Линия) и на панели параметров устанавливаем ширину 1 px. Рисуем линию цветом #808f9e в правой нижней области интерфейса.

Шаг 18. Придаем эффект высокой печати с помощью стиля слоя Drop Shadow (Тень).

Шаг 19. Давайте добавим область, в которой будет размещен аватар пользователя. Рисуем белый закругленный прямоугольник с радиусом 5 px. Убедитесь, что он прикреплен к направляющей линии, которую мы создали вначале.

Шаг 20. Дважды кликаем по слою и добавляем Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).


Шаг 21. Рисуем меньший закругленный прямоугольник с радиусом 3 px в центре предыдущего. Можете выбрать любой цвет.

Шаг 22. Добавляем Inner Shadow (Внутренняя тень) и Stroke (Обводка) с такими параметрами.



Шаг 23. Располагаем аватар над созданным прямоугольником. Жмем CTRL+ALT+G, чтобы конвертировать слой в обтравочную маску. В результате изображение не выходит за границы прямоугольника. Вы можете изменить размер с помощью свободной трансформации (CTRL+T) и подкорректировать расположение с помощью Move Tool  (Перемещение) (V).
(Перемещение) (V).

Шаг 24. Добавляем имя пользователя. Создаем эффект высокой печати с помощью стиля слоя Drop Shadow (Тень).


Шаг 25. Добавляем короткую биографию пользователя и придаем тексту эффект высокой печати.


Шаг 26. Рисуем линию шириной 1 px и цветом #afbac4 сразу под областью биографии. Добавляем стиль слоя Drop Shadow (Тень), чтобы придать эффект высокой печати.


Шаг 27. Добавляем счетчик твитов с помощью шрифта Armata. Придаем эффект высокой печати.


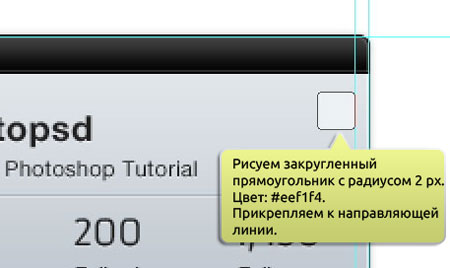
Шаг 28. Рисуем кнопку "Обновить". Рисуем маленький закругленный прямоугольник с радиусом 2 px и цветом #eef1f4. Располагаем его в верхнем правом углу. Применяем стили слоя.





Шаг 29. Рисуем черный прямоугольник в центре предыдущего. Далее создаем небольшой прямоугольный контур и устанавливаем его режим на Subtract from Shape (Вычесть из области фигуры).

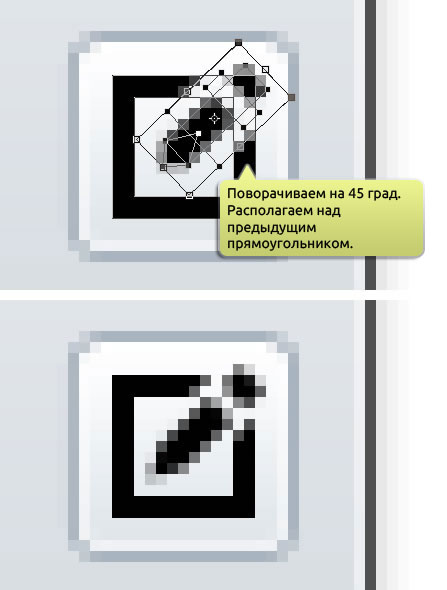
Шаг 30. Рисуем простую иконку карандаша с помощью простых прямоугольных форм. Сначала создаем большой прямоугольник в режиме Subtract from Path (Вычесть из области контура). Затем выше создаем еще один прямоугольник для основы карандаша. Далее рисуем новый прямоугольник и поворачиваем его на 45 градусов. И наконец, рисуем прямоугольник в режиме Subtract from Shape (Вычесть из области фигуры).

Шаг 31. Поворачиваем иконку карандаша и располагаем над предыдущим созданным прямоугольником.


Шаг 32. Рисуем новый прямоугольник под областью профиля цветом #e2e4e7.

Шаг 33. Добавляем Inner Glow (Внутреннее свечение) и Gradient Overlay (Перекрытие градиентом) с такими параметрами.



Шаг 34. В нижней части фигуры рисуем линию шириной 1 px и цветом #a8b1ba. Добавляем Drop Shadow (Тень).


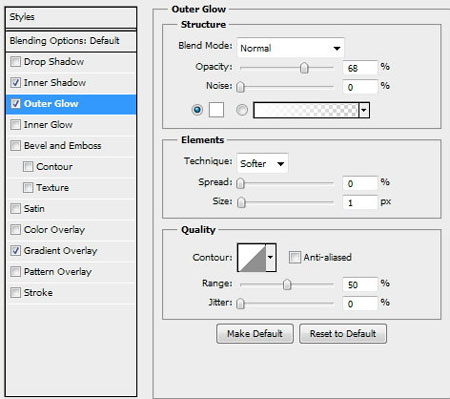
Шаг 35. Используем Pen Tool  (Перо) (P), чтобы нарисовать иконку облачка. Устанавливаем цвет на #adb9c4. Добавляем стили слоя Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение) и Gradient Overlay (Перекрытие градиентом).
(Перо) (P), чтобы нарисовать иконку облачка. Устанавливаем цвет на #adb9c4. Добавляем стили слоя Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение) и Gradient Overlay (Перекрытие градиентом).





Шаг 37. Нам необходимо создать значки для состояния при наведенном курсоре. Дублируем облачко и меняем его цвет на #3c8cf8.

Шаг 38. Добавляем Drop Shadow (Тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение) и Gradient Overlay (Перекрытие градиентом).




Шаг 39. За иконкой облачка рисуем черный прямоугольник. Добавляем Gradient Overlay (Перекрытие градиентом).


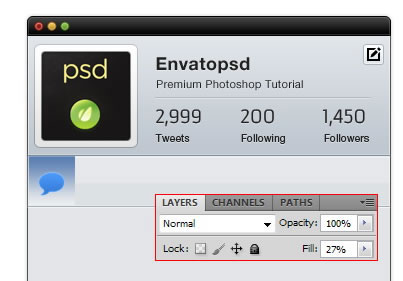
Шаг 40. Уменьшаем Fill (Заливка) до 27%.

Шаг 41. Добавляем слой-маску и скрываем верхнюю часть с помощью черной кисти  (В).
(В).

Шаг 42. Повторяем шаги, чтобы создать больше иконок.

Продолжение урока - Часть II
Автор: Mohammad Jeprie
Источник: design.tutsplus.com

Комментарии 16
Спасибо за интересный урок!
Спасибо, выполнять данный урок очень понравилось!
1 часть. без фона
Очень хороший урок!
Большое спасибо за урок!
Почти доделал, долгая работа.
кропотливая работа
пиксельная работа
Спасибо за урок! Вот мой вариант работы.
Спасибо за урок!))
orihime1991, сделай сам пером или же ищи в интернете
orihime1991 - google тебе в помощь! Их много в интернете
я только не очень понял где брать остальные иконки) если подскажет кто буду рад )
у меня както очь странно получилось видно большой лист не знаю как его убрать) но вот чо получилось очень стралася урок сложноват для меня лично но большое спасибо я получал большое удовольствие делая его)
Красота :)
Пока так! Спасибо!
вот что пока выходит, потом продолжу!