Создаём дизайн рекламы для сайта в Фотошоп
Создаём дизайн рекламы для сайта в Фотошоп
Сложность урока: Средний
Конечный результат:

Для урока нам понадобятся эти файлы:
Набор текстур бумаги в стиле Винтаж
Кисти облаков
iPhone
Шрифт Futura
Шрифт Cheyenne Hand
Фотография профиля (используйте свою)
Шаг 1 – Настройка документа
Создайте новый документ с параметрами, показанными ниже.

Теперь нужно создать направляющие. Для этого нам понадобятся линейки: перейдите в меню Просмотр - Линейки (View > Rulers) (Ctrl+R). Кликните правой кнопкой на линейках и выберите единицу измерения - Пиксели (Pixels). Отведите мышью направляющие от линеек. Они должны быть на расстоянии 40 пикселей от каждого края.

Шаг 2 – Создание фона
Из набора бумажных текстур, загруженных в начале урока, откройте текстуру “TEXTURE C” и вставьте в наш документ. Растяните текстуру по всему холсту при помощи инструмента Свободное трансформирование (Ctrl + T). Установите Режим наложения слоя с текстурой – Умножение (Multiply). Вставьте текстуру “TEXTURE A” и также растяните её по холсту. Установите Режим наложения – Замена тёмным (Darken) и Непрозрачность – 60%.

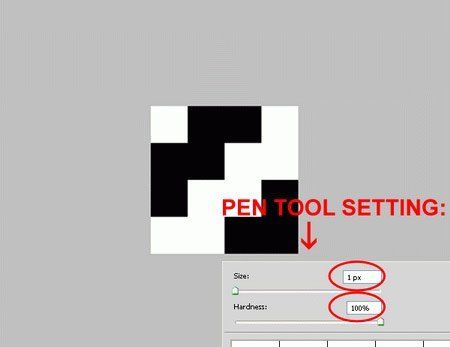
Нужно создать узор. Создайте новый документ размером 4х4 пикселя. Инструментом Карандаш  (Pencil Tool) (P) нарисуйте узор, показанный ниже.
(Pencil Tool) (P) нарисуйте узор, показанный ниже.

Потом перейдите в меню Редактирование – Определить узор (Edit > Define Pattern) и сохраните узор под именем “Stripes”. Вернитесь в основной документ, создайте новый слой (Ctrl + Shift + N) над слоем “TEXTURE A” и назовите его “Stripes”. Перейдите в меню Редактирование – Заливка (Edit > Fill) и выберите любой цвет. Кликните дважды на слое “Stripes” и у Вас появится окно Параметры наложения. Там установите значение Заливки (Fill Opacity) – 0% и примените стиль Наложение узора (Pattern Overlay): узор “Stripes” и Режим – Умножение (Multiply) (остальные значения можете посмотреть на картинке ниже):

Фон закончен. Объедините слои фона в группу (Ctrl + G) и назовите её “Textures”.
Шаг 3 – Создание фона для иконки
Создайте новый слой над группой “Textures”. Поместите его в новую группу “App”. Выберите инструмент Прямоугольник с закругленными углами  (Rounded Rectangle Tool) (U) и настройте его, как показано ниже.
(Rounded Rectangle Tool) (U) и настройте его, как показано ниже.

Создайте прямоугольник и перейдите в меню Слой – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay): 277282a – #5092a5.
Сделайте копию слоя с прямоугольником и уменьшите его высоту и ширину на 2 пикселя (90х90 пикселей). Измените цвета стиля Наложение градиента на #8dc2c4 – #c8f5ff.
Сделайте копию верхнего слоя с прямоугольником и уменьшите его стороны ещё на 2 пикселя (88х88 пикселей). Измените цвета стиля Наложение градиента на #49849d – #91ced9. Сделайте копию этого прямоугольника и кликните дважды на нём, чтобы перейти в меню Параметры наложения: установите Заливку (Fill Opacity) – 0%. Примените стиль Наложение узора (Pattern Overlay): узор “Stripes”. Выберите все прямоугольники и расположите их в центре холста при помощи инструмента Перемещение  (Move Tool) (V).
(Move Tool) (V).

Шаг 4 – Создание силуэта на иконке
Откройте Вашу фотографию и сделайте выделение головы и плеч. Не нужно делать его слишком аккуратным, т.к. мы потом уменьшим фотографию, и неровности будут не видны. Примените маску слоя, чтобы скрыть всю область за пределами выделения.

Перетащите только выделенную часть в наш документ и измените размер слоя, как показано ниже. Примерно это 90х90 пикселей.

Удерживая клавишу Ctrl, кликните на иконке слоя “Stripes”, чтобы сделать выделение этого слоя. Потом выберите слой с фотографией и примените маску слоя. Кликните дважды на слое фотографии и примените следующие стили: Отбрасывание тени (Тень), Внутреннее свечение, Наложение градиента (настройки показаны ниже).

Мы почти закончили создание иконки. Осталось создать свечение. Создайте новый слой над слоем с фотографией и назовите его “Highlight”. Выберите инструмент Эллипс  (Ellipse Tool) (U) и создайте белый овал, как показано ниже.
(Ellipse Tool) (U) и создайте белый овал, как показано ниже.

Кликните дважды на слое с белым эллипсом и введите значение стилей, показанные ниже:

Удерживая клавишу Alt, перетащите маску слоя “Stripes” на слой “Highlight”. Таким образом, мы скопировали маску одного слоя на другой. Потом примените стиль Отбрасывание тени:

Шаг 5 – Создание кнопки загрузки
Прежде чем мы начнём рисовать кнопку, перейдите по ссылке загрузки шрифта “Futura” и загрузите: Light, Medium, Bold и Extra Bold.
Кнопку создадим таким же способом, как и в шаге 3. Создайте три закруглённых прямоугольника размерами: 302х76 пикселей, 300х74 пикселей и 298х72 пикселей. Ко всем трём прямоугольникам примените те же стили, что и в шаге 3. Сделайте копию верхнего прямоугольника и примените те стили, которые мы применяли к слою “Stripes” (можно просто скопировать их).

Выберите текстовый инструмент и, используя шрифт Futura Extra bold, напишите “Free Download!”. Размер шрифта – 22pt. Примените такие же стили, как и к слою с фотографией. При помощи инструмент Перемещение  (Move Tool) (V) расположите текст по центру (используйте кнопки выравнивания на панели инструмента). К нижнему слою кнопки примените стиль Отбрасывание тени, который мы применяли к нижнему слою группы “app”.
(Move Tool) (V) расположите текст по центру (используйте кнопки выравнивания на панели инструмента). К нижнему слою кнопки примените стиль Отбрасывание тени, который мы применяли к нижнему слою группы “app”.

Когда закончите, объедините все слои кнопки в группу “Button”.
Шаг 6 – Описание к загрузке
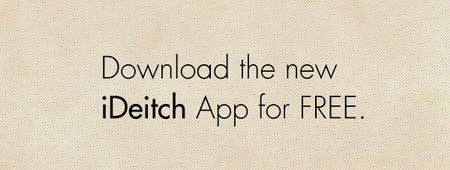
Текстовым инструментом напишите "Download the new iDeitch App for FREE", используя шрифт Futura Light. Размер – 30pt. Измените слово “iDeitch” на Futura Medium.

Шаг 6 – Иконка iTunes
Создайте прямоугольник с закруглёнными углами  размером 147х48 пикселей цветом #6d6d6d. Шрифтом Myriad Pro напишите "Available on the iPhone". Размер – 7,5pt. Потом напишите "iTunes Store" размером 18pt.
размером 147х48 пикселей цветом #6d6d6d. Шрифтом Myriad Pro напишите "Available on the iPhone". Размер – 7,5pt. Потом напишите "iTunes Store" размером 18pt.
Создайте внутри прямоугольника ещё один небольшой закруглённый прямоугольник размером 18х32 пикселей (мы сделаем из него iPhone).
На нём создайте ещё один прямоугольник размером 13х19 пикселей (экран). Потом создайте под последним прямоугольником круг размером 3х3 пикселя (кнопка меню).
Сделайте выделение всех слоёв иконки iTunes, кроме фонового слоя (базовый прямоугольник), перейдите на слой с фоном иконки и кликните на иконке маски слоя в нижней части палитры слоёв, удерживая Alt. У Вас должна получиться маска слоя, залитая чёрным цветом. Сделайте выделение слоёв с экраном и меню iPhone и залейте его белым цветом на маске слоя с фоном иконки. Объедините все слои в группу “iTunes Store”.

Объедините следующие слои и группы в одну группу: "iTunes Store", "Download the new iDeitch App for FREE.", "Button",и "App". Назовите общую группу "Download".
Шаг 8 – Вставляем иконку в iPhone
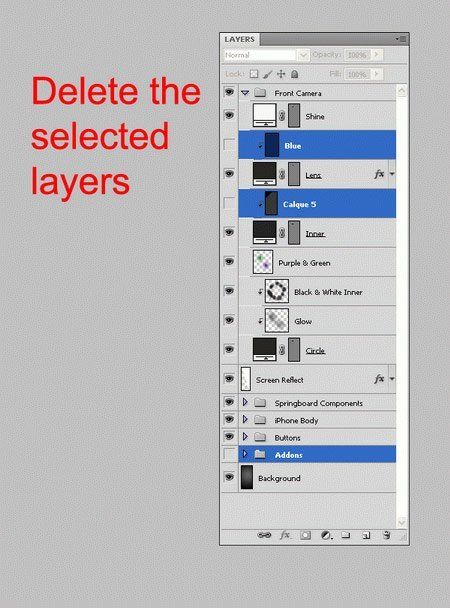
Откройте документ с iPhone в Фотошопе. Скройте или удалите слои, выделенные ниже:

Все остальные группы и слои (кроме фонового) объедините в группу и назовите её “iPhone”. Перетащите эту группу в основной документ и измените размер на 348х680 пикселей. Расположите его, используя левые направляющие, как показано ниже.

Сделайте копию группы “App” и вставьте её в группу “iPhone” > "Springboard Components" > "Springboard Icons". Уменьшите размер копии группы “App” до 55%, скройте стиль Отбрасывание тени (Тень) (Drop Shadow) с нижнего слоя группы, объедините группу “App copy” в один слой (Ctrl + E) и примените стиль Отбрасывание тени ещё раз. Текстовым инструментом подпишите иконку "iDeitch" и примените тот же стиль Отбрасывание тени к тексту. Настройки шрифта показаны ниже:

Переименуйте иконку в “iDeitch” и объедините иконку и текст в одну группу “iDeitch”.
Шаг 9 – Добавление комментария на iPhone
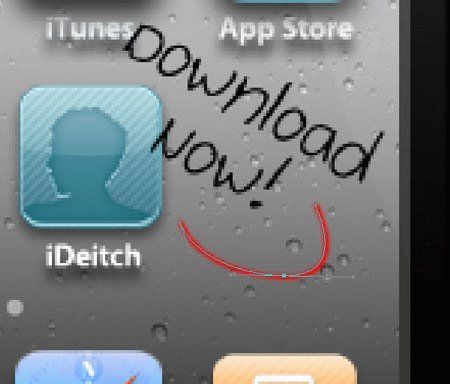
Выберите текстовый инструмент и напишите "Download Now!" при помощи шрифта Cheyenne Hand Font размером 16pt. Поверните текст на 25 градусов при помощи инструмента Свободное трансформирование (Ctrl + T).

Сейчас мы нарисуем стрелку. Создайте новый слой и назовите его “Arrow”. Инструментом Перо  (Pen Tool) (P) нарисуйте контур, показанный ниже.
(Pen Tool) (P) нарисуйте контур, показанный ниже.

Выберите инструмент Кисть ( Brush Tool) (B), установите диаметр – 2 пикселя и жёсткость – 100%, цвет – чёрный. Выберите снова инструмент Перо
Brush Tool) (B), установите диаметр – 2 пикселя и жёсткость – 100%, цвет – чёрный. Выберите снова инструмент Перо  (Pen Tool) (P) и кликните правой кнопкой на контуре, выберите Выполнить обводку контура (Stroke Path). В появившемся окне выберите Кисть (Brush). Из контура получится чёрная линия. Чтобы сделать стрелку, дорисуйте контур, показанный ниже, и выполните его обводку.
(Pen Tool) (P) и кликните правой кнопкой на контуре, выберите Выполнить обводку контура (Stroke Path). В появившемся окне выберите Кисть (Brush). Из контура получится чёрная линия. Чтобы сделать стрелку, дорисуйте контур, показанный ниже, и выполните его обводку.

Объедините надпись “Download Now!” и слой со стрелкой в одну группу “Comment”. Расположите эту группу над группой “iPhone” в палитре слоёв.
Шаг 10 – Создание цветного заголовка и фона
Сейчас нам понадобится набор кистей облаков. Создайте новый слой под группой “Textures” и назовите его “Clouds”. Выберите первую кисть из набора кистей и обрисуйте слой, как показано ниже, цветами #ffed21, #fd43f2, #3fcbee

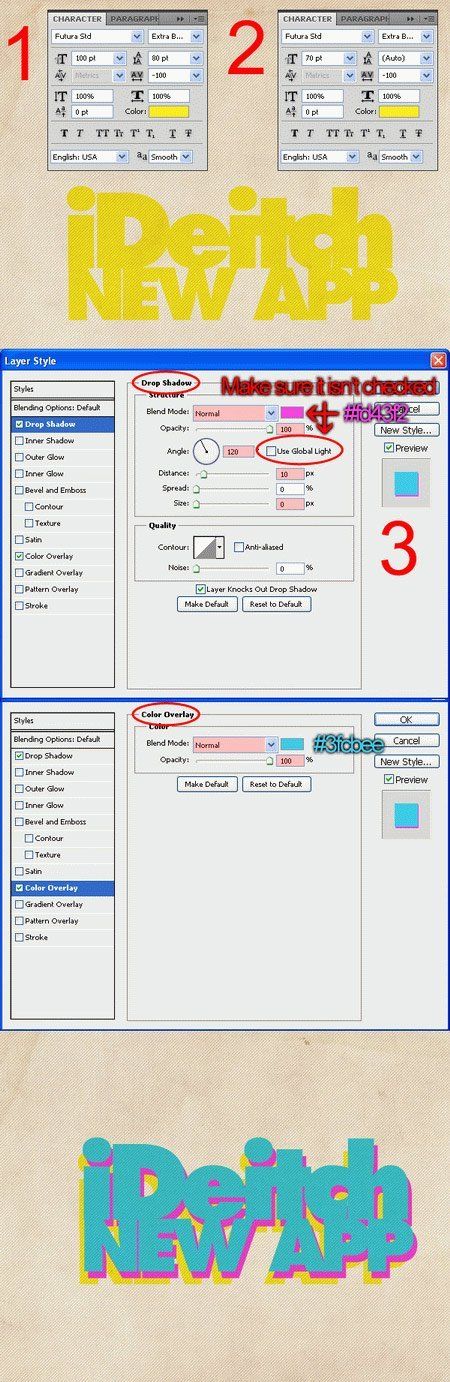
Создайте новый слой, выберите текстовый инструмент и напишите "iDeitch", создайте ещё один слой и напишите “ NEW APP”. Настройки шрифта показаны ниже. Цвет текста - #ffed21. Объедините оба текстовых слоя в группу ”Yellow”. Сделайте копию группы “Yellow” и переименуйте её в “Blue”. Сдвиньте группу “Blue” немного вправо и вверх. Потом примените следующие стили: Отбрасывание тени и Наложение цвета.

Объедините группы “Yellow” и “Blue” в одну группу “Title”.
Шаг 11 – Создание подписи "Made By Ofek Deitch"
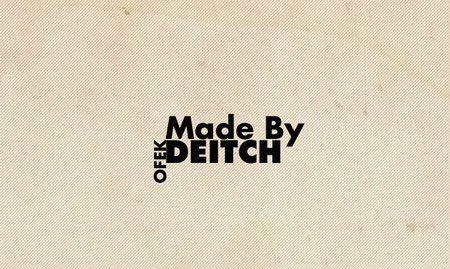
Создайте новый слой и поместите его в новую группу “Made By” (если забыли как это делается, выберите слой и нажмите Ctrl + G). На этом слое текстовым инструментом напишите “Made By”, используя настройки шрифта, показанные ниже. Потом создайте ещё один слой внутри группы и напишите "OFEK" (настройки показаны ниже). Создайте последний слой и напишите "DEITCH".

Поверните слой “OFFEK” на 90 градусов против часовой стрелки. Чтобы это сделать перейдите в режим Свободного трансформирования слоя (Ctrl + T), кликните правой кнопкой на холсте и выберите Поворот (Rotate). Расположите слои текста, как показано ниже.

Шаг 12 – Копирайт в нижней части рекламы
Создайте новый слой и напишите "Copyright © 2011 by Ofek Deitch. All rights reserved.". Настройки шрифта показаны ниже.

Шаг 13 – Расположение слоёв
Прежде чем перейдём к расположению слоёв, взгляните на порядок слоёв на данный момент:

Начнём! Скройте все слои кроме фонового “Background” и группы “Textures”. Потом сделайте видимым слой “Clouds”, потом группу “iPhone”. iPhone должен быть расположен в левой части холста. Сделайте видимой группу “Download”, но скройте все слои и группы внутри неё. Сделайте видимой группу “Button” и расположите её в нижней части холста рядом с правой направляющей. Сделайте видимой группу “iTunes Store” и привяжите её к правой направляющей, вертикально по центру относительно кнопки “Free Download”. Далее сделайте видимым текст внутри группы “Download” и расположите его на 50 пикселей выше кнопки “Free Download”. Начало текста должно быть на одной линии начала кнопки. Потом сделайте видимой группу “App” и расположите её горизонтально по центру относительно группы “iTunes Store” и вертикально по центру относительно текстового слоя.

Если Вы правильно расположили слои, то результат должен быть как на картинке 7 выше.
Сделайте видимой группу “Title”, перейдите в режим Свободного трансформирования (Ctrl + T) и на панели сверху введите значения, показанные ниже.

Потом проделайте то же самое с группой “Made By”.

В завершении сделайте видимым слой с текстом о правах и привяжите его начало к левой направляющей. По вертикали расположите его между нижней границей холста и нижней направляющей.
Конечный результат

Автор: Ofek Deitch
Источник: www.photoshoptutorials.ws
Комментарии 63
Спасибо
Спасибо
Что вышло то вышло
Спасибо
Спасибо большое)
Спасибо за урок.)))
Выполняла урок, не глядя на описание, перевод бессистемный. Спасибо, думаю, получилось хорошо.
Не понравилось описание урока, иногда приходилось делать своими методами)
Как убрать элипс за границами иконки?
Дошел до конца создания иконки и хочу сказать, что описание создания не соответствует действительности. Если делать строго по инструкции, то получается совсем не так как показано здесь на картинке. Или инструкция не подробная. Как добавляется фото? Как фото обрезается по размеру иконки? Откуда взялся слой Stripes в группе App? Нифига не понятно
Очень понравилось, большое спасибо!
Спасибулечки :D
Спасибо огромное! Мне из этого урока понадобилась только иконка:)) Спасибо очень нужно
Спасибо. Мне лично очень понравились кисти. Очень красивые. Только копирайт забыла написать
Также мой вариант иконки)
Уважаемый Модератор,смею обратить ваше внимание,что данный пользователь выложил практически одну и ту же работу дважды, лишь заменив там иконку. Как это можно назвать ? - графический спам?
Спасибо за урок) долго провозился с этим..))
Chail, зато своими руками)
Спасибки! Моя работа сделана по мотивам урока, но...
Как ты так котика сделал? *-*
Спасибо)очень долго возилась)
спасибо,понадобится на будущее.жаль увидела ваш комментарий когда все сделала.ну ничего
Иконку можно было создать и через онлайн-сервис создания иконок в стиле iphone: quirco тчк com/iPhoneIcon/
Спасибо
Неплохо
Спасибо!!! Урок полезный.
прикольная работа
моя работа
Спасибо! Было интересно.
вот что получилось у меня!))) спасибочки за урок пригодиться)))
Замечательный урок. Спасибо!
Урок делал с удовольствием! Спасибо!)))
Спасибо за урок
спасибо за урок очень понравился! вот моя работа оцените