Создаём дизайн для страницы блога в Фотошоп
Создаём дизайн для страницы блога в Фотошоп
Сложность урока: Средний
Сегодня вы узнаете, как разработать концепт в Photoshop. Следуйте этой пошаговой инструкции по созданию дизайнерского концепта для моей темы Ticket Stub, которая основывается на блоге с обзорами фильмов. Мы создадим полный дизайн страницы, готовый для превращения в рабочий сайт.

Тема, которую мы будем создавать в нескольких следующих постах, называется Ticket Stub. Это чистый и простой макет блога, идеально подходящий для сайта с обзорами фильмов, но он достаточно универсальный, чтобы иметь возможность использовать его в любом виде сайтов.
Посмотреть полноразмерный концепт темы блога

Мы начнем с создания плитки для фоновой текстуры. Откройте Photoshop и добавьте пятно тонкой гранжевой кисти в центре документа.
Примечание переводчика: ссылка указанная автором нерабочая. Предлагаю использовать эту кисть.

Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) и нарисуйте квадратное выделение где-нибудь в центре. Инвертируйте выделение и удалите излишки. Методом проб и ошибок нужно найти секцию, которая повторяется без видимых углов.
(Rectangular Marquee Tool) и нарисуйте квадратное выделение где-нибудь в центре. Инвертируйте выделение и удалите излишки. Методом проб и ошибок нужно найти секцию, которая повторяется без видимых углов.

Уменьшите непрозрачность (Opacity) текстуры примерно до 30%, потом посмотрите, корректно ли она повторяется при дублировании на большую площадь. Используйте инструмент  Штамп (Clone Tool), чтобы удалить все не желаемые частички в оригинальном файле.
Штамп (Clone Tool), чтобы удалить все не желаемые частички в оригинальном файле.

С выбранным файлом оригинальной текстуры перейдите в меню Редактирование > Определить узор (Edit > Define Patterns), чтобы сохранить образец. Заполните фон файла с дизайном только что созданным узором.

Обведите зону размером 960px в центре документа и залейте ее белым. Я использую инструмент  Прямоугольная область (Rectangular Marquee Tool), кликнув правой кнопкой мыши по выделению и выбрав Трансформировать выделенную область (Transform Selection). В верхней панели вы можете ввести точные размеры.
Прямоугольная область (Rectangular Marquee Tool), кликнув правой кнопкой мыши по выделению и выбрав Трансформировать выделенную область (Transform Selection). В верхней панели вы можете ввести точные размеры.

Добавьте прямоугольнику с контентом тонкую Тень (Drop Shadow). Я использую такие настройки - 6% Непрозрачность (Opacity), 0 Смещение (Distance), 0 Размах (Spread) и размер (Size) 10px. Также добавьте слою очень тонкий серый штрих размером 1px, чтобы отделить грань.

Стандартный логотип темы можно добавить в свободном месте в зоне заголовка. Заполните прямоугольник темно красным.

Добавьте Наложение градиента (Gradient Overlay), используя режим Наложение (Overlay blending mode). Уменьшите непрозрачность (Opacity), чтобы смягчить воздействие градиента и оставить мягкую смену цвета.

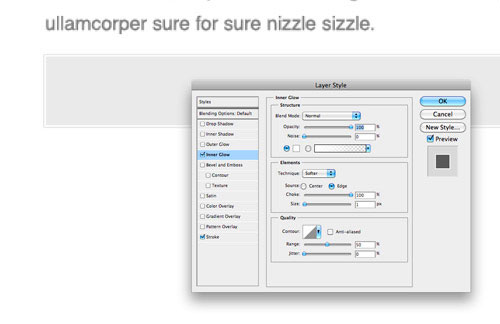
Добавьте штрих размером 1px более темного красного оттенка, затем добавьте эффект Внутреннее свечение (Inner Glow), используя более светлый оттенок. Отрегулируйте настройки так, чтобы Режим наложения (Blending mode) был нормальным (Normal), стягивание (Choke) 100%, размер 1px.

Используйте тонкую гранжевую кисть чтобы добавить текстурированное наложение на наш логотип, используя светлые и темные тона красного.

Пора добавить текст нашему логотипу. Здесь я использовал шрифт American Typewriter, с размером и корректировками для слова "Stub".
Примечание переводчика: ссылка, указанная автором нерабочая, вы можете воспользоваться этой ссылкой.

Вставьте пару звездочек из Illustrator и добавьте легкую тень к тексту, чтобы закончить наш логотип в стиле ретро билета в кино.

Добавьте пару иконок для RSS и Twitter в верхней правой части.
Примечание переводчика: ссылка,указанная автором нерабочая, вы можете воспользоваться этой ссылкой.
Весь текст в шаблоне будет с шрифтом Helvetica, в то время как темно красный был выбран для цвета всех ссылок.

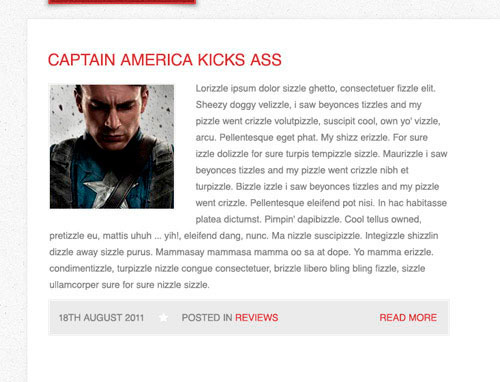
Используйте направляющие, чтобы увидеть расстояние между гранью зоны контента, затем начинайте дополнять пост-образец заголовком и картинкой. Напишите весь заголовок в верхнем регистре, чтобы добавить типографический акцент этим элементам.

Сгенерированный "рыбный" текст можно использовать, чтобы представить вводный контент поста. Установите шрифт на разборчивые 14px с достаточной высотой линии около 24px, чтобы увеличить читабельность. Черный шрифт основного текста на белом фоне слишком контрастирует, поэтому смягчите его к светло-серому.

Посты блога также имеют фрагменты с информацией, которая отображается в каждом посте. Она может быть включена в свою собственную панель. Нарисуйте серый прямоугольник через ширину колонки и добавьте 1px штриха того же самого цвета.

Настройте эффект Внутреннее свечение (Inner Glow), используя Режим наложения (Blending mode) - нормальный (Normal), 100% стягивание (Choke), размер 1px, чтобы создать эффект двойной границы.

Используйте тот же стиль текста, чтобы добавить дату, информацию о категории и ссылку "Читать дальше" для этого поста. Не забудьте подсветить ссылки красным цветом.

Дату и категорию можно сгруппировать, разделить маленькой иконкой звездочки, в то время как ссылка "Читать дальше" хорошо выглядит, если ее выровнять вправо, чтобы предложить перейти в полную статью.

Сгруппируйте все элементы, чтобы составить шаблон поста, затем сделайте копию и поместите ее внизу. В заголовке напишите что-то более длинное, чтобы спланировать, как будут разделяться длинные предложения.

Используйте тот же стиль панелей, что и в короткой информации о посте, чтобы создать кнопки для предыдущих и будущих постов.

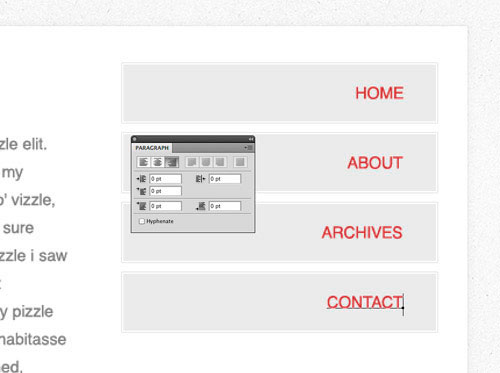
Тот же самый стиль кнопок можно использовать для боковой колонки, чтобы сделать более заметными ссылки на страницы и категории блога. Выровняйте текст этих элементов по правому краю.

Создайте панель поиска, используя прямоугольник с тонким краем, затем повторите стиль иконок в зоне заголовка серым кружком.

Используйте инструмент Овальная область  (Elliptical marquee) как основу для иконки увеличительного стекла. Кликните правой кнопкой мыши и выберите Выполнить обводку (Stroke), чтобы придать выделению белую обводку толщиной 2px, затем закончите иконку, дорисовав рукоятку при помощи инструмента Линия
(Elliptical marquee) как основу для иконки увеличительного стекла. Кликните правой кнопкой мыши и выберите Выполнить обводку (Stroke), чтобы придать выделению белую обводку толщиной 2px, затем закончите иконку, дорисовав рукоятку при помощи инструмента Линия  (Line Tool)
(Line Tool)

Важно сохранять согласованность по всему дизайну, используя одинаковые цвета, оформление кнопок и похожий дизайн иконок.

Короткая отрывок информации о блоге, находящийся в боковой колонке поможет заполнить пустое пространство и добавит дополнительную ссылку на другие зоны блога.

Сейчас боковая колонка слишком сливается с зоной контента. Нарисуйте легкий серый прямоугольник до низа правой стороны дизайна, чтобы окружить все элементы боковой колонки. Это поможет контенту с его более ярким белым фоном выделяться с большей заметностью наряду с немного более темным серым цветом.

Завершите дизайн ссылкой возврата к верху страницы, снова создав маленькую иконку, основываясь на том же стиле, как те, что в зоне заголовка.

На этом мы завершаем наш концепт главной страницы шаблона. В следующей статье мы начнем нарезать шаблон и создавать его как страницу, написанную на HTML и CSS.
Посмотреть полноразмерный концепт темы блога
Автор: Chris Spooner
Источник: line25.com
Комментарии 15
Спасибо. Только где искать "следующую статью", в которой создается страницу, написанная на HTML и CSS ? Можно ссылку?
спасибо за урок
спасибо
спасибо за урок
Не совсем понятный перевод, но все равно все получилось)
Спасибо большое)
Спасибо за урок!
спасибо за перевод статьи.
Спасибо за урок
Спасибо
Спасибо за урок!
Ужас! С самого начала, урок ни о чем. Если понял кто-то, то им и не нужен этот урок. "Откройте Photoshop и добавьте пятно тонкой гранжевой кисти в центре документа." Какой документ???? Откуда он взялся??? Требуется пояснение. Какие размеры документа? Если произвольные, то надо так и написать. На этом сайте не только профи, но и начинающие есть. В общем, ужасный урок!(((
Алексей, уровень сложности этого урока средний и предполагает, что вы как минимум знаете, как создавать документ и какого размера он должен быть. Если вы не можете этого сделать, возможно, вам следует выбирать уроки с пометкой "легко". А урок очень хороший
Спасибо, пригодится.
Алексей, спасибо за перевод! Интересно.