Создаем дизайн для защитной маски
Создаем дизайн для защитной маски
 В этом уроке я покажу вам, как создать дизайн для маски в Adobe Illustrator, а затем загрузить его на сервис Placeit, чтобы сгенерировать мокап.
В этом уроке я покажу вам, как создать дизайн для маски в Adobe Illustrator, а затем загрузить его на сервис Placeit, чтобы сгенерировать мокап.
Сложность урока: Легкий
Пандемия COVID-19 превратила обычные маски в необходимость, в результате они стали частью нашей обыденной жизни. И в этом уроке я покажу вам, как создать дизайн для маски в Adobe Illustrator, а затем загрузить его на сервис Placeit, чтобы сгенерировать мокап.
Что вы узнаете в этом уроке
- Как создать и настроить файл для дизайна
- Как нарисовать векторную кошачью морду в Adobe Illustrator
- Как создать мокап в сервисе Placeit
Что нам понадобится для создания дизайна
Большинство любит кошек, поэтому в уроке мы будем рисовать кошачью мордочку! Нам понадобятся следующие инструменты:
- Adobe Illustrator
- Placeit.net (генератор мокапов)
1. Подготовка документа
Шаг 1
Открываем Adobe Illustrator.
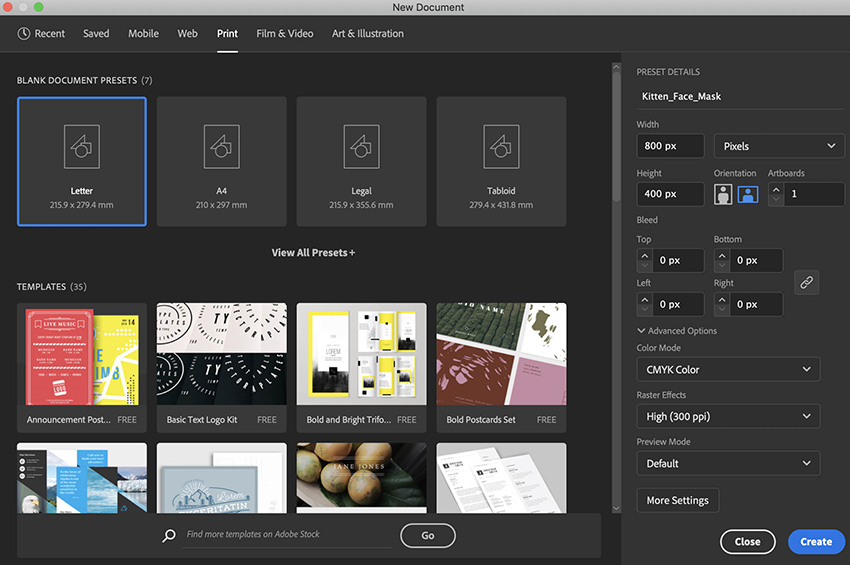
Для начала создаем новый документ File — New (Файл — Новый) или жмем комбинацию клавиш Ctrl+N:
- Name (Имя): Kitten_Face_Mask
- Number of Artboards (Количество монтажных областей): 1
- Width (Ширина): 800
- Height (Высота): 400
- Units (Единицы измерения): Pixels (Пиксели)
На вкладке Advanced (Дополнительно):
- Color Mode (Цветовой режим): CMYK
- Raster Effects (Растровые эффекты): Screen (Экранное)
- Preview Mode (Режим предварительного просмотра): Default (По умолчанию)
Шаг 2
Обычно, перед работой в программе я делаю набросок на бумаге. Однако, кошачья мордочка довольно простая для рисования, поэтому мы можем пропустить этап наброска и попробуем создать рисунок сразу в Illustrator.
Для начала нужно установить направляющую по центру полотна. Здесь будет находиться нос кота.
Чтобы показать линейки, переходим View — Rulers — Show Rulers (Просмотр — Линейки — Показать линейки) или жмем Ctrl+R.
Чтобы добавить новую направляющую, подводим курсор к боковой линейке, кликаем левой кнопкой и, не отпуская ее, вытаскиваем направляющую. Размещаем ее на отметке 400 пикселей — это центр ширины 800 пикселей.
По умолчанию, направляющие можно свободно передвигать мышкой. Поэтому нам нужно ее заблокировать в меню View — Guides — Lock Guides (Просмотр — Направляющие — Закрепить направляющие).
Шаг 3
Теперь включаем умные направляющие (Ctrl+U), которые упростят процесс рисования. Затем открываем панель слоев Window — Layers (Окно — Слои).
На панели слоев называем пустой слой «Фон» и ниже жмем на кнопку Create New Layer (Создать новый слой). Называем его «Кошачья морда».
2. Рисуем основу мордочки
Шаг 1
Начинаем работу на слое «Фон». Здесь мы добавим фоновый цвет и базовые детали мордочки.
На панели инструментов берем Rectangle Tool (M) (Прямоугольник) и выбираем светло-коричневый цвет без обводки (#c1a8a1). Пользуясь подсказками умных направляющих, создаем прямоугольник размером 800 х 400 пикселей, чтобы заполнить все рабочее полотно.
Шаг 2
Рисуем овальную основу для мордочки. Активируем инструмент Ellipse Tool (L) (Эллипс) и выбираем белую заливку без обводки.
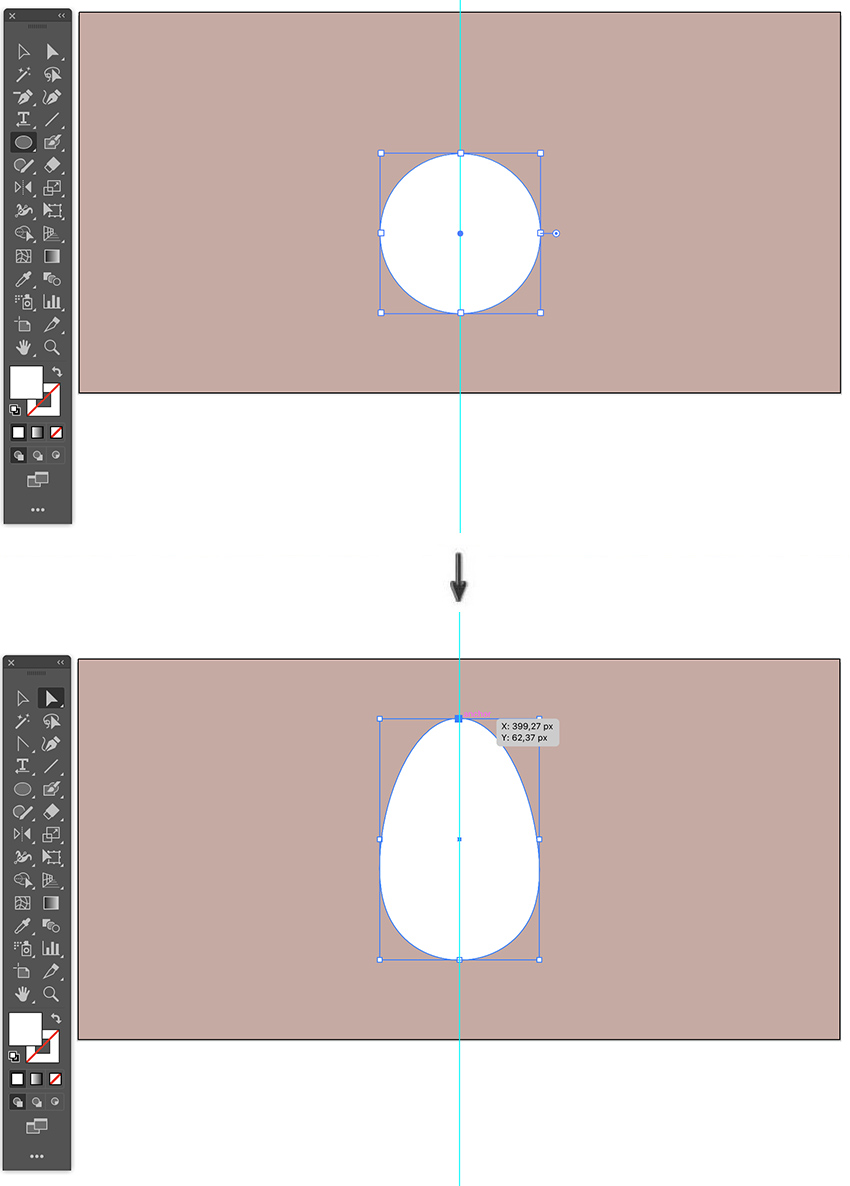
В центре рабочего полотна рисуем окружность размером примерно 168 х 168 пикселей. Умные направляющие помогут выровнять фигуру по центру полотна.
Затем берем Direct Selection Tool (A) (Прямое выделение), берем верхнюю опорную точку окружности и тянем ее вверх, чтобы придать форму яйца.
Шаг 3
Выбираем яйцо инструментом Selection Tool (V) (Выделение). Далее нам нужно продублировать его. Переходим Object — Path — Offset Path (Объект — Контур — Создать параллельный контур):
- Offset (Смещение): 10 пикселей
- Joins (Стыки): Miter (Угловые)
- Miter Limit (Срезание): 4
Жмем ОК.
Меняем цвет скопированного яйца на #d8c7c4.
Шаг 4
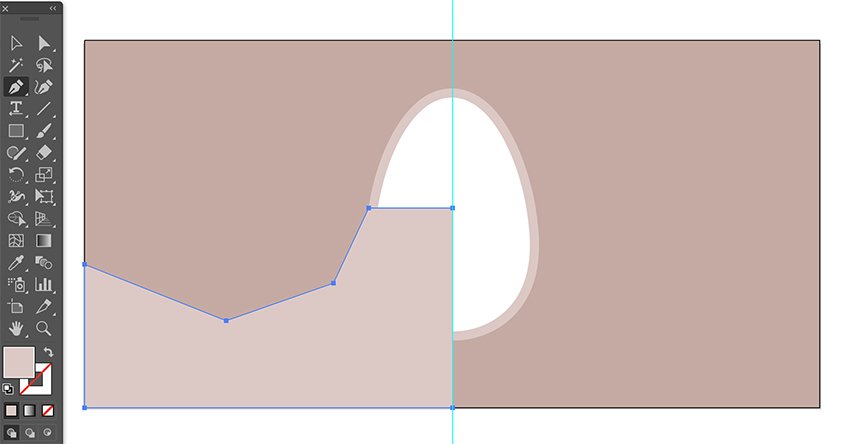
Берем Pen Tool (P) (Перо) и рисуем фигуру, как на примере ниже. Умные направляющие помогут аккуратно выровнять грани.
Шаг 5
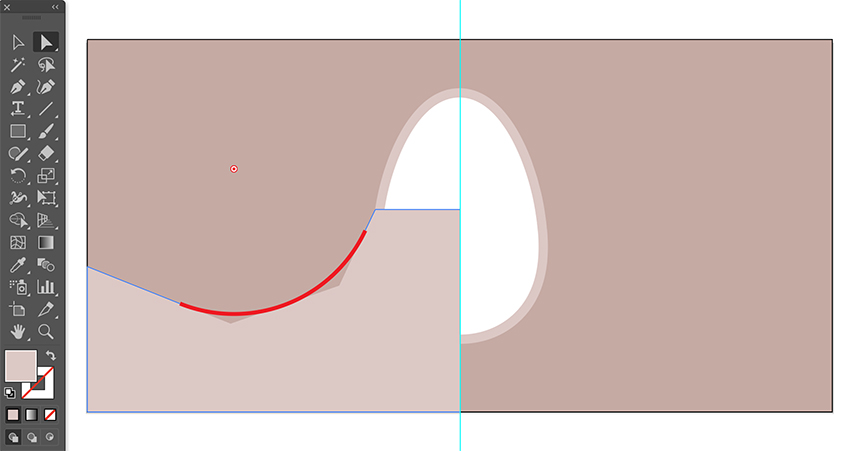
Берем Direct Selection Tool (A) (Прямое выделение) и с зажатой клавишей Shift выделяем две центральные точки. Рядом с выбранными точками появятся белые круглые значки Live Corners widget (Виджет динамического угла) — это специальный режим для скругления углов. Прямым выделением тянем за белые точки. Когда вы достигнете предел скругления, углы подсветятся красным.
Шаг 6
Давайте отразим созданную фигуру на противоположную часть полотна.
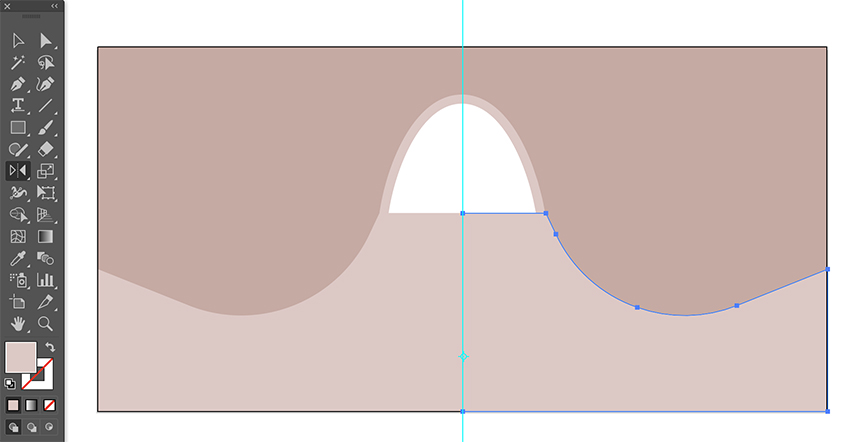
Выбираем ее и активируем Reflect Tool (O) (Зеркальное отражение). Устанавливаем опорную точку на направляющей в центре полотна. С зажатыми клавишами Shift+Alt тянем мышкой за фигуру, пока она не отразится на противоположную сторону.
Шаг 7
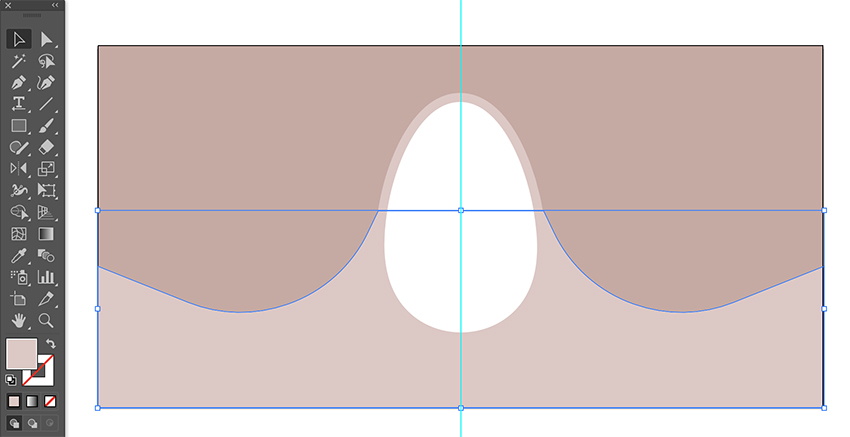
Теперь берем Selection Tool (V) (Выделение), зажимаем клавишу Shift и выбираем обе фигуры. Нам нужно переместить их за белую мордочку. Переходим Object — Arrange — Send Backward (Объект — Монтаж — Переложить назад) (Ctrl+[).
Шаг 8
Двигаемся дальше и в этом шаге добавим румянец на щеках.
Берем Ellipse Tool (L) (Эллипс) и рисуем овал размером 160 х 120 пикселей. Затем берем Rotate Tool (R) (Поворот) и поворачиваем овал на -21°.
Шаг 9
Открываем панель Window — Transparency (Окно — Прозрачность). Устанавливаем Opacity (Непрозрачность) на 50%.
Растушуем края, чтобы овал выглядел, как румянец. Переходим Effect — Stylize — Feather (Эффект — Стилизация — Растушевка) и устанавливаем Radius (Радиус) на 19 пикселей. Затем выбираем инструмент Reflect Tool (O) (Зеркальное отражение). Устанавливаем опорную точку в центре полотна на направляющей и с зажатыми клавишами Shift+Ctrl копируем фигуру на противоположную сторону.
Закончив, на панели слоев блокируем слой «Фон», нажав на пустое место справа от значка глаза. Выбираем слой «Кошачья морда».
3. Добавляем детали на мордочке
Шаг 1
Теперь будем рисовать детали мордочки. Как и с фоном, мы нарисуем одну половину, а затем отразим ее на противоположную сторону.
Начнем с носа. Берем Pen Tool (P) (Перо), в верхнем меню устанавливаем обводку на 4 пт и выбираем для нее черный цвет.
Берем Direct Selection Tool (A) (Прямое выделение), зажимаем клавишу Shift и выбираем две центральные опорные точки, показанные ниже. Скругляем их с помощью белых значков.
Шаг 2
Нарисуем ноздри. Берем Ellipse Tool (L) (Эллипс) и создаем окружность диаметром 41 пиксель поверх предыдущей фигуры, как показано ниже.
Открываем панель Window — Pathfinder (Окно — Обработка контуров). С помощью Selection Tool (V) (Выделение) выбираем обе контурные фигуры и на панели Pathfinder (Обработка контуров) жмем на кнопку Divide (Разделение), чтобы разрезать контур в точках пересечения. Затем берем Direct Selection Tool (A) (Прямое выделение), выделяем лишнюю часть окружности и удаляем ее клавишей Delete.
Шаг 3
Теперь нарисуем контур губы в форме якоря. Для этого воспользуемся инструментом Rounded Rectangle Tool (Прямоугольник со скругленными углами).
Поверх носа, как показано ниже, рисуем вертикальный скругленный прямоугольник размером 60 х 115 пикселей.
Затем берем Scissors Tool (C) (Ножницы), отрезаем часть контура и удаляем лишние.
Шаг 4
Заполним нос цветом.
Берем Selection Tool (V) (Выделение), выбираем нос и разгруппировываем фигуру (Ctrl+Shift+G), чтобы мы могли заполнить цветом ее части независимо друг от друга. Нос заливаем цветом #d7817e. Затем выбираем ноздрю и заполняем ее цветом #441718.
Открываем панель Window — Stroke (Окно — Обводка). Выбираем контур губы и на панели жмем на Round Cap (Скругленные концы).
Шаг 5
Теперь нарисуем усы. Обычно, на стилизованных котах рисуют несколько точек вместо усов. Эти точки — «поры», из которых растут фоликулы усов. Для их рисования мы можем воспользоваться инструментом Blob Brush Tool (Shift+B) (Кисть-клякса).
Выбираем цвет заливки #c0a7a0 и трижды кликаем по полотну, чтобы нарисовать точки. Чтобы изменить диаметр кисточки, используем клавиши ] (для увеличения) и [ (для уменьшения).
Шаг 6
Берем Pen Tool (P) (Перо). Выбираем черную заливку без обводки и от руки рисуем три линии.
Шаг 7
Половина кошачьей морды готова. Жмем Ctrl+A, чтобы выделить все содержимое слоя.
Клавишей О активируем Reflect Tool (Зеркальное отражение) и устанавливаем опорную точку на направляющей. С зажатыми клавишами Alt+Shift тянем половину мордочки на правую сторону, чтобы дублировать ее. Результат уже выглядит довольно мило!
Шаг 8
На данный момент нос кота состоит из двух независимых фигур, поэтому нам нужно их объединить.
Берем Selection Tool (V) (Выделение) и с зажатой клавишей Shift выделяем обе половинки носа. На панели Pathfinder (Обработка контуров) жмем на кнопку Unite (Соединение), чтобы объединить две фигуры вместе.
Теперь у нас есть один целый нос.
Шаг 9
В качестве финальных штрихов нам нужно добавить еще несколько деталей. Начнем с открытого рта.
Берем Pen Tool (P) (Перо) и выбираем цвет заливки #7d6c70. В нижней части панели инструментов есть специальный режим Draw Behind (Рисовать за объектами), который позволяет рисовать под объектами.
С помощью пера рисуем треугольник вдоль линии рта, как показано ниже. Умные направляющие помогут аккуратно выровнять все опорные точки.
Шаг 10
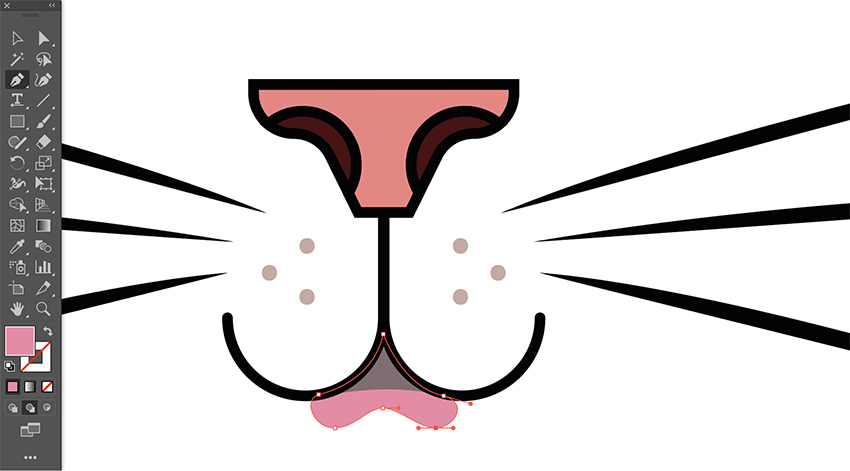
Теперь добавим розовое пятно на губе.
Проверяем, чтобы режим Draw Behind (Рисовать за объектами) был все еще активен. Берем Pen Tool (P) (Перо) и выбираем розоватую заливку (#d785a2). Рисуем губу, напоминающую перевернутую букву В.
Шаг 11
Далее нужно размыть розовую фигуру. Для этого применяем к ней Effect — Stylize — Feather (Эффект — Стилизация — Растушевка). Устанавливаем радиус на 6 пикселей и жмем ОК.
Шаг 12
И последний элемент рисунка — подбородок.
Берем Pen Tool (P) (Перо). Выбираем черную заливку и отключаем обводку. Рисуем под белой фигурой изогнутую линию в форме улыбки.
Сохраняем результат File — Save (Файл — Сохранить).
4. Создаем мокап маски с помощью Placeit
Шаг 1
Закончив с иллюстрацией, нам нужно экспортировать ее в подходящий формат.
Переходим File — Export — Export As (Файл — Экспорт — Экспортировать как). Выбираем формат JPEG и жмем на кнопку Экспорт.
В результате откроется диалоговое окно с дополнительными настройками. Устанавливаем:
- Color Mode (Цветовой режим): CMYK
- Quality (Качество): 10
- Resolution (Разрешение): 300 ppi
И жмем ОК.
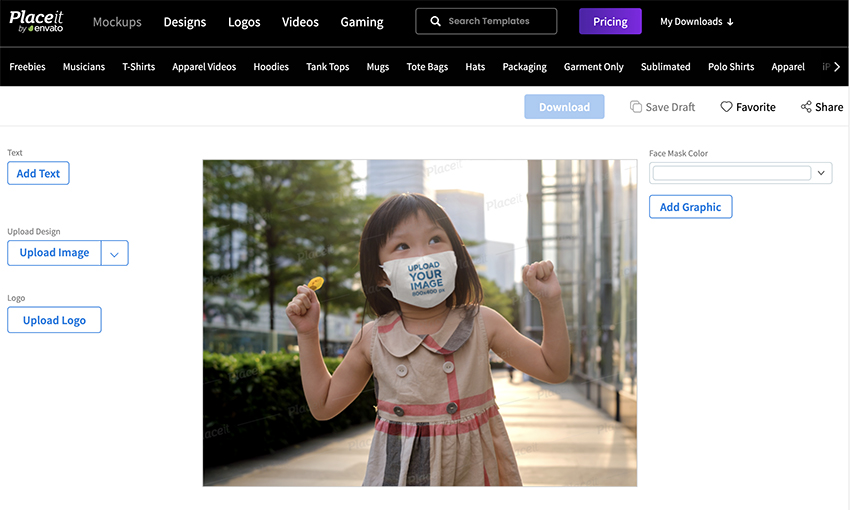
Шаг 2
Открываем сайт Placeit и бесплатно регистрируемся.
В верхнем меню жмем на кнопку Designs. В дополнительном меню находим Face Masks и выбираем подходящий мокап.
Я воспользуюсь мокапом Happy Little Girl with Candy.
Шаг 3
Жмем на кнопку Upload Image и выбираем экспортированный JPEG-файл.
При необходимости обрезаем лишнее и жмем на кнопку Crop. После этого можно настроить дополнительные параметры мокапа: добавить логотип, текст или любую графику. Попробуйте поэкспериментировать!
Маска готова!
Теперь вы знаете весь процесс рисования мордочки для маски и, используя полученные знания, можете создать множество других вариантов дизайна, а затем загрузить их на Placeit для генерации красивых мокапов. Результатом можете поделиться в комментариях под уроком. Команда сайта и другие пользователи с удовольствием посмотрят на ваши работы.
Если вы не хотите тратить время на рисование, то можете посмотреть готовые дизайны на сайте Envato Elements.
Автор: Miss Chatz
Источник: design.tutsplus.com





























Комментарии 2
Впервые что-то делаю в Иллюстраторе. Много чего непонятного. Вот, что получилось.
Так выглядит на ребёнке