Создаем в Фотошоп дизайн для сайта-портфолио
Создаем в Фотошоп дизайн для сайта-портфолио
 В этом уроке вы узнаете, как разработать дизайн для сайта портфолио.
В этом уроке вы узнаете, как разработать дизайн для сайта портфолио.
Сложность урока: Средний
Если вы только начинаете свою карьеру в качестве веб-дизайнера, то вероятнее всего, первое, что вам необходимо сделать, это создать ваше личное портфолио. Таким образом, потенциальные клиенты смогут увидеть ваши предыдущие работы и оценить, насколько вы являетесь квалифицированным специалистом в области веб-дизайна.
Но даже если вы всего лишь новичок в этом деле, необходимо создать ваше личное портфолио хотя бы из эскиза, или же можно воспользоваться предварительным шаблоном. Я всегда предлагаю начинать с эскиза, так как в этом случае можно будет узнать много нового, выполняя работу практически с нуля, а значит, и приобрести много опыта.
Итак, сегодня мы будем создавать портфолио веб-дизайнера в Фотошоп.
Убедитесь, что вы установили в систему необходимые шрифты, перед тем как начать данный урок.
Давайте же приступим непосредственно к самому уроку!
Шаг 1
Создайте новый документ и установите размеры Ширины (Width) и Высоты (Height) так, как это показано на скриншоте ниже. Залейте фон белым цветом (#ffffff).
Шаг 2
С левой стороны, с помощью инструмента Текст  (Type tool) нарисуйте логотип. Для этого вы должны были установить в систему предварительно иконочный шрифт Entypo Font. Выберите его, и введите цифру "3" (без кавычек) с клавиатуры, цвет для вашего логотипа установите #0BADDA, размер шрифта 95 пунктов (pt). Далее напечатайте слово Портфолио (Portfolio), для этих целей используйте шрифт MetalGear Solid Font, при этом половину слова окрасьте в цвет #0BADDA, для другой половины используйте #212121, размер шрифта установите 32 пункта (pt).
(Type tool) нарисуйте логотип. Для этого вы должны были установить в систему предварительно иконочный шрифт Entypo Font. Выберите его, и введите цифру "3" (без кавычек) с клавиатуры, цвет для вашего логотипа установите #0BADDA, размер шрифта 95 пунктов (pt). Далее напечатайте слово Портфолио (Portfolio), для этих целей используйте шрифт MetalGear Solid Font, при этом половину слова окрасьте в цвет #0BADDA, для другой половины используйте #212121, размер шрифта установите 32 пункта (pt).
Шаг 3
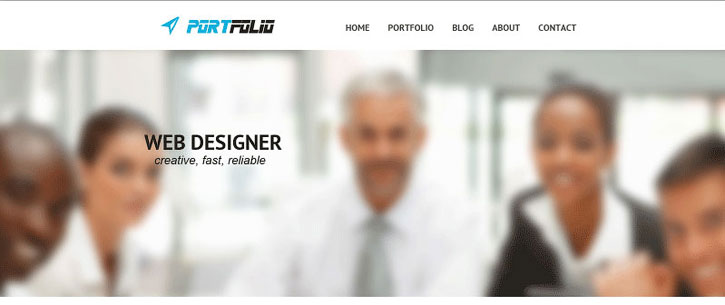
С правой стороны напечатайте меню навигации. Для него используйте шрифт PT Sans, размером 20 пунктов (pt) и цветом #212121.
Шаг 4
Активируйте инструмент Прямоугольная область выделения  (rectangular marquee tool (М)), создайте новый слой, нажав сочетание клавиш CTRL + SHIFT + N, и нарисуйте фигуру, аналогичную той, что изображена на скриншоте ниже. Залейте ее цветом #ffffff.
(rectangular marquee tool (М)), создайте новый слой, нажав сочетание клавиш CTRL + SHIFT + N, и нарисуйте фигуру, аналогичную той, что изображена на скриншоте ниже. Залейте ее цветом #ffffff.
Шаг 5
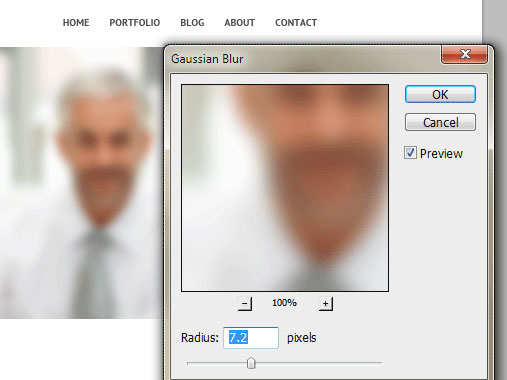
Воспользуйтесь изображением 0. Далее, правой кнопкой мыши кликните по слою с этой картинкой и во всплывшем меню выберите Создать обтравочную маску (Create Clipping Mask), или же просто нажмите сочетание клавиш Ctrl+alt+G. Подберите размер изображения так, чтобы оно точно вписывалось в область с прямоугольником, созданном в шаге 4. После этого идем в Фильтр - Размытие - Размытие по гауссу (Фильтр - Размытие - Размытие по Гауссу), выставляем для него значение 7.2, также как показано на скриншоте ниже.
Шаг 6
Добавьте текст (WEB DESIGNER) с левой стороны нашего будущего слайдера. Для этих целей используйте шрифт PT Sans размером 46 пунктов (pt) и цвет #212121. Для текста пониже (creative, fast, reliable) используйте шрифт Arial Italic 26 пунктов (pt) и цвет #212121. Со слайдером мы закончили.
Шаг 7
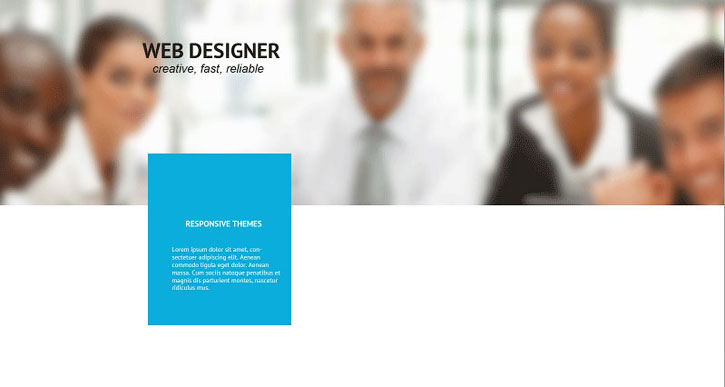
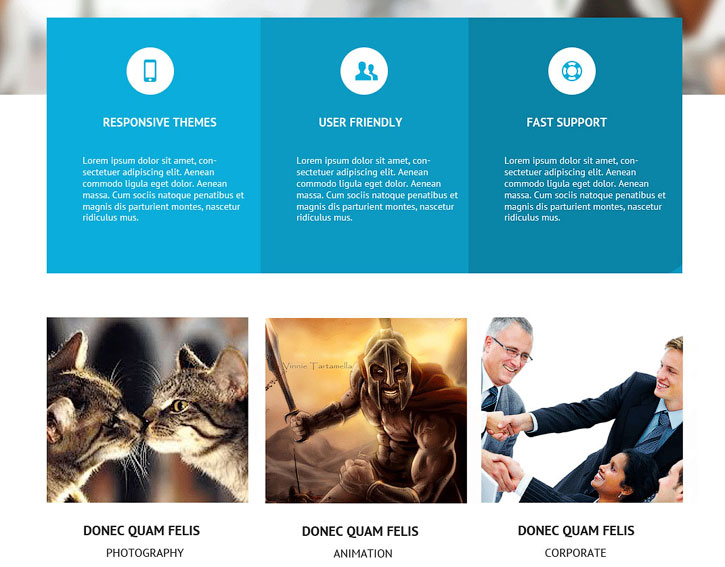
На данном этапе нам нужно будет создать трехколоночный блок и расположить его немного ниже нашего слайдера. Создайте новый слой (CTRL + SHIFT + N) и залейте его цветом #0BADDA. Добавьте какой-нибудь текст в наш блок, размер для заголовка возьмите 18 пунктов, а для самого контента 14. Выделите все слои, задействованные в формировании данного блока, объедините их в группу, нажав сочетание клавиш CTRL + G.
Шаг 8
Теперь продублируем группу, чтобы получить не один, а три такие колонки. Щелкаем по группе правой кнопкой мыши и выбираем пункт Копировать (Duplicate). Чтобы создать иконки, первое, что вам необходимо сделать - это нарисовать окружность с помощью инструмента Эллипс  (Ellipse Tool (U)). Далее, уже в этот круг поместите необходимый значок с помощью шрифтовых иконок (Entypo Text Icon), точно также как мы это делали в самом начале, когда размещали наш логотип. Залейте значок каждой иконки соответствующим цветом фона, на котором она расположена. Кстати, как вы можете видеть на скриншотах, цвет фона каждой из колонок немного отличается, поэтому предлагаю вам сделать тоже самое.
(Ellipse Tool (U)). Далее, уже в этот круг поместите необходимый значок с помощью шрифтовых иконок (Entypo Text Icon), точно также как мы это делали в самом начале, когда размещали наш логотип. Залейте значок каждой иконки соответствующим цветом фона, на котором она расположена. Кстати, как вы можете видеть на скриншотах, цвет фона каждой из колонок немного отличается, поэтому предлагаю вам сделать тоже самое.
Шаг 9
Теперь пришло время заняться непосредственно разделом с портфолио. Создайте новый слой (CTRL + SHIFT + N) и выберите инструмент Прямоугольная область выделения  (rectangular marquee tool(М)), выделите с помощью него квадратную область под нашим блоком с колонками, залейте ее цветом #ffffff.
(rectangular marquee tool(М)), выделите с помощью него квадратную область под нашим блоком с колонками, залейте ее цветом #ffffff.
Шаг 10
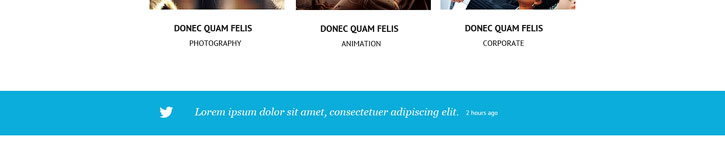
Перетащите изображение 1 в ваш документ. Далее кликните по слою с этим изображением правой кнопкой мышки и выберите Создать обтравочную маску (Create a Clipping Mask), либо же просто нажмите сочетание клавиш Ctrl+alt+G. Для текста заголовка используйте шрифт PT Sans размером 20 пунктов и цвет #212121, для нижней части текста возьмите размер поменьше, например, 17 пунктов. Выделите все слои, относящиеся к блоку портфолио, и объедините их в группу (CTRL + G).
Шаг 11
Продублируйте эти группы и затем поменяйте картинки в них. Используйте, например, изображения 2 и 3, соответственно для второй и третьей части нашего блока с портфолио.
Шаг 12
После этого, создайте новый слой (CTRL + SHIFT + N), выберите инструмент Прямоугольная область выделения  (rectangular marquee tool(М)) и выделите такую же область, как на скриншоте ниже. Залейте ее цветом #0BADDA.
(rectangular marquee tool(М)) и выделите такую же область, как на скриншоте ниже. Залейте ее цветом #0BADDA.
Шаг 13
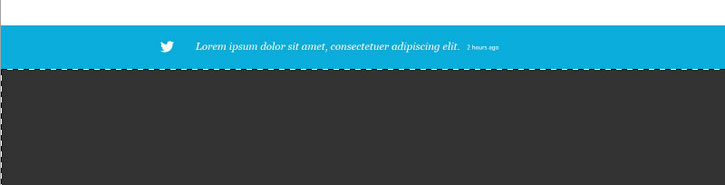
Расположите изображение символа птицы (эмблема твиттер), а рядом добавьте текст, можете использовать генератор lorem ipsum, а можете написать что-нибудь на свой вкус. Используйте для текста шрифт Georgia Italic размером 23 пункта.
Шаг 14
Для текста поменьше с правой стороны, возьмите шрифт PT Sans размером 14 пунктов.
Шаг 15
Выделите оставшееся снизу пространство с помощью инструмента Прямоугольная область выделения  (rectangular marquee tool(М)) и залейте ее цветом #333333.
(rectangular marquee tool(М)) и залейте ее цветом #333333.
Шаг 16
Для футера (нижней части макета сайта), создайте три колонки и поместите туда какой-нибудь текст, например, такой как на скриншоте. Для него используйте шрифт PT Sans размером 17 пунктов и цветом #777777.
Автор: Sanjay
Источник: sanjaykhemlani.com

















Комментарии 32
Спасибо за урок)
Спасибо!
Спасибо за урок!
Спасибо большое! Кое-что новое для себя узнала) Еще хочется узнать как создавать и использовать модульную сетку.
Спасибо за урок!!!
Понравилось исполнение!
Спасибо за урок!
спасибо большое за урок
спасибо!
Спасибо!
Спасиюо)
Спасибо за урок!
Здравствуйте!
Спасибо за урок!!
Спасибо за урок и перевод.
Спасибо за урок!
Спасибо большое за урок ^_^
Спасибо за урок!
Добрый день! страница сайта)
Владимир, спасибо за перевод!
Давно не делала уроки в этом разделе.
Спасибо за урок=)
спасибо
Спасибо!
Простой урок, из нового - иконочный шрифт Entypo Font.
мокап с сайтом-портфолио:
1. создал документ как указано у вас. но он получился почему-то маленький, и я создал новый с другими цифрами, но там уже установка пт требует болше. в общем, вынос мозга. как мне исправить эту проблему с созданимем документа ?
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо за урок