Доска для записок - Часть I
Доска для записок - Часть I
Сложность урока: Легкий
Тени и свет делают объекты реалистичными. Так называемая «Доска объявлений», является популярным типом графики, используется в сети и печатных проектах, но зачастую они выглядят нереалистичными из-за того, что лишены объёма, из-за отсутствия света и теней.
В 1 части урока Вы узнаете, как создать текстуру дерева под основу доски, а затем, как создать тени и блики на объектах, размещённых на доске. Начнем с того, что создадим саму доску и первый стикер на ней.
Шаг 1 - Создание текстуры пробкового дерева
Создайте новый документ (Размер: 600 на 400 пикселей). Размер зависит от Вашего выбора, Данные размеры будут использоваться в этом уроке.
Переименуйте первый слой - назовите его "пробковый".
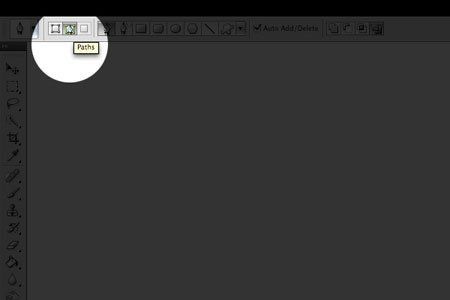
Совет: Убедитесь, что выбран режим Контура, а не Слой-фигуры, этот режим понадобится на протяжении всего этого урока.

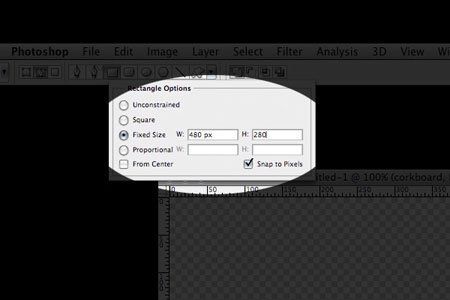
Используя инструмент Прямоугольник  , создайте фигуру (Размер: 480px на 280px).
, создайте фигуру (Размер: 480px на 280px).
Совет: Чтобы фигура была фиксированного (заданного размера), пройдите - Параметры Инструмента Прямоугольник - Заданный размер.

Щелкните правой кнопкой мыши на прямоугольнике и выберите «Образовать выделенную область». Сделайте цвет переднего плана # a37d54 и цвет фона # 4e2f0d. Эти два цвета - оттенки коричневого.
С помощью фильтров создадим текстуру пробкового дерева. Сначала используем Фильтр>Рендеринг>Облака (Filter> Render> Clouds).
Совет: CTRL + D Снять выделение.
Продолжим, Фильтр>Эскиз>Почтовая бумага, (Тоновой баланс: 32, зернистость: 11 и Рельеф: 12).
Перейдите в Фильтр>Штрихи>Разбрызгивание (Filter> Brush Strokes> Spatter) (Радиус разбрызгивания: 15 Смягчение: 10).
Давайте добавим темный цвет, перейдите Изображение>Коррекция>Света\Тени
(Image> Adjustments>Shadow/Highlight)
(Тени - Количество: 50%, Ширина тонового диапазона: 83%,Радиус: 208px.
Света - Количество: 0%, Ширина тонового диапазона: 50%, радиус : 30px.
Коррекция - Цветокоррекция: +20, Контрастность средних тонов: -17.)
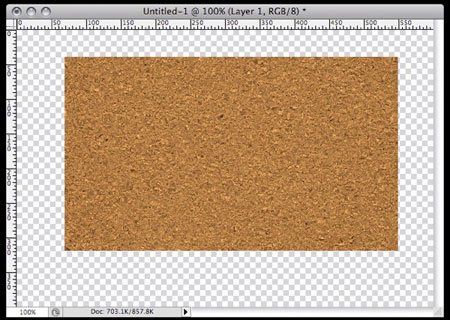
На рисунке ниже представлен результат.

Шаг 2 - Рамка к пробковой доске
На этом этапе мы будем создавать деревянную рамку.
Создайте новый слой ниже слоя "пробковый" и переименуйте его как "рамка".
Используя инструмент Прямоугольник со скруглёнными углами  , создайте фигуру (Размер: 502px на 302px и Радиус закругления углов: 10px).
, создайте фигуру (Размер: 502px на 302px и Радиус закругления углов: 10px).
Щелкните правой кнопкой мыши на прямоугольнике и выберите пункт "Образовать выделенную область".
Совет: ALT+BACKSPACE - залить образованное выделение текущим цветом.
Залейте прямоугольник цветом #4e2f0d затем снимите выделение.
Совет: Чтобы выбрать два или более слоев, SHIFT + клик на слое.
Совет: Для выравнивания двух или более слоев относительно друг друга, выберите слои,
выберите Инструмент Перемещение, в панели параметров нажмите кнопку Выравнивание центров по горизонтали и Выравнивание центров по вертикали:

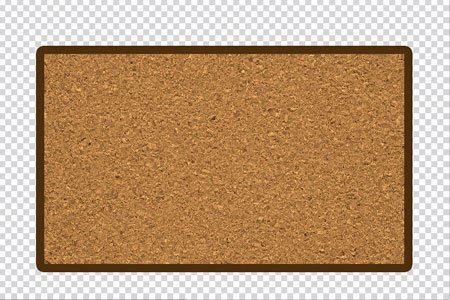
Теперь, в центре и слой "пробковый" и слой "рамка". На рисунке ниже показан результат.

Шаг 3 - Рамка для доски - Создание угловых зазоров
Для того, чтобы с каждой стороны рамка выглядела правдоподобной, нам нужно создать зазоры по углам. На этом этапе, главное правильно определиться с границами сторон рамки и разместить стороны на отдельных слоях.
Нужно будет повторить действия для всех углов рамки. Создайте новый слой поверх слоя "рамка" и ниже слоя "пробковый", назовите его "диагональные линии".
Мы будем использовать эти линии в качестве направляющих для создания наших зазоров.
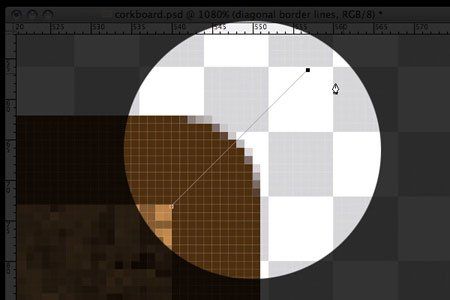
Увеличьте изображение и используйте Инструмент Перо  , удерживая SHIFT, и создайте угол в 45 градусов.
, удерживая SHIFT, и создайте угол в 45 градусов.

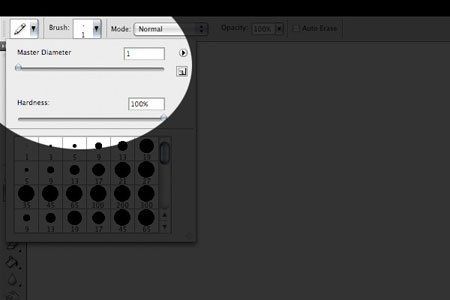
Совет: Убедитесь, что размер диаметра кисти для инструмента Карандаш 1px.

Инструмент Перо  и слой "диагональные линии" активны, щелкните правой кнопкой мыши, выберите Пункт «Выполнить обводку контура». Выберите инструмент Карандаш из выпадающего меню нажмите кнопку ОК, затем щелкните правой кнопкой снова и выберите Удалить контур.
и слой "диагональные линии" активны, щелкните правой кнопкой мыши, выберите Пункт «Выполнить обводку контура». Выберите инструмент Карандаш из выпадающего меню нажмите кнопку ОК, затем щелкните правой кнопкой снова и выберите Удалить контур.

Повторите шаг 2 для всех углов рамки.
Шаг 4 - Деревянная рамка, создание отдельных элементов
Будем использовать только что созданные диагональные линии в качестве основы для выделения элементов рамки.
Чтобы выделить правую сторону рамки, используйте инструмент Перо . После обводки правой стороны, кликните правой кнопкой и выберите Образовать выделенную область (Make Selection).
. После обводки правой стороны, кликните правой кнопкой и выберите Образовать выделенную область (Make Selection).

Для того, чтобы переместить правую границу на новый слой, нужно просто создать дубликат слоя "рамка" с выделенной правой стороной. Переименовать новый слой "рамка право". Повторите шаг 3 для всех других сторон рамка.
После этого, у Вас должны быть все стороны рамки на новых слоях.
Итак, теперь, мы можем удалить слой "диагональные линии" и слой "рамка".

Шаг 5 - Деревянная рамка, наложение градиента
Пора сделать нашу рамку реалистичней. Применим к ней градиент. Давайте начнем с правого края.
Совет: Чтобы попасть в окно настройки Параметров наложения (Blending Options) слоя, щелкните правой кнопкой мыши на этом слое и выберите пункт Параметры наложения (Blending Options).
Совет: Чтобы добавить градиент, выберите пункт Наложение градиента.

В Параметрах наложения (Blending Options) для слоя "рамка право", применить Наложение градиента (Gradient Overlay):
Угол: 0 градусов, Редактор градиентов: первый цвет Градиента:#e77d15, второй:#f69834, третий:#804504.
Теперь, слой "рамка верх", применим другие параметры градиента:
Первый цвет:#e77d15, второй:#f4942d, третий:#d16f04.
Затем слой "рамка лево":
Первый цвет:#0d550e, второй:#f4942d, третий:#d16f04.
Наконец, слой "рамка низ":
Первый цвет:#6e3c0b, второй:#f4942d, третий:#d16f04.
На рисунке ниже результат.

Шаг 6 - Деревянная рамка, создание текстуры под дерево
Помните, что Вам придется повторить этот шаг для всех остальных сторон рамки.
Дублируем слой "рамка право", щелкаем правой кнопкой мыши на дубликате слоя, который должен называется "рамка право (копия)" и выбираем "Очистить стиль слоя".
Совет: CTRL+J, чтобы дублировать слой.
Совет: CTRL+щелчок на миниатюре слоя, чтобы выделить его содержимое.
Выделите содержимое слоя "рамка право (копия)" (CTRL+клик на миниатюре слоя). Заполните выделение цветом # d48631. Перейти в Фильтр>Шум>Добавить Шум (Filter> Noise> Add Noise) (Количество: 33,03%, Распределение по Гауссу и Монохромный).
Перейти в Фильтр>Размытие>Размытие в движении (Filter> Blur> Motion Blur) (Угол: 90 Смещение: 24 пикселей).
Перейти в Фильтр>Пластика (Filter> Liquify) (Размер кисти: 8, Плотность кисти: 50 и Нажим кисти: 100).
Используйте метку "прицела" в окне фильтра Пластика (Liquify), тяните, растягивайте и вращайте курсор по содержимому слоя "рамка право (копия)", чтобы сделать сучки.
Подсказка: Вы можете изменить непрозрачность слоя в палитре слоев:

Непрозрачность слоя "рамка право (копия)" 50%.
Переименуйте этот слой "рамка право текстура", группу в которой находятся все слои, связанные с правой стороной, переименуйте в "границы право".
На рисунке ниже результат.

Повторите шаг 5 для всех других сторон рамки.
Шаг 7. Пробковая доска. Внутреняя тень (Inner Shadow)
Давайте добавим лёгкую тень на верхнюю часть внутренней поверхности доски.
В параметрах наложения (Blending Options) слоя "пробковый", примените стиль Внутренняя тень (Inner Shadow) (режим: Нормальный, Цвет: # 000000, Непрозрачность: 100%, угол: 90 градусов, смещение: 1px, стянуть: 0%, Размер: 3px).
На рисунке ниже результат.

Шаг 8. Записка
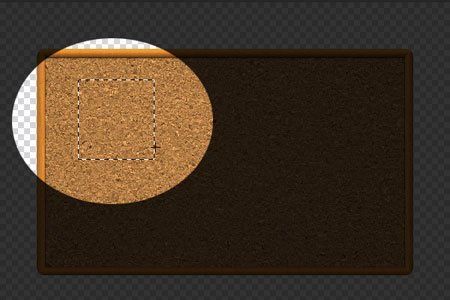
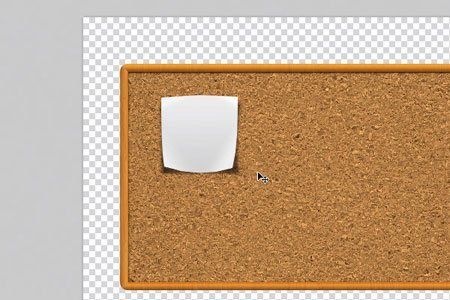
Создайте новый слой и назовите его "бумага". Выберите Инструмент Прямоугольная область  (Rectangular Marquee Tool) и сделайте выделение, как показано ниже:
(Rectangular Marquee Tool) и сделайте выделение, как показано ниже:

Выберите слой "бумага" и заполните выделение белым цветом.
В Параметрах наложения (Blending Options) слоя, примените стиль Наложение градиента (Gradient Overlay) (Редактор градиента: Первый цвет: # d1d1d1, второй: # ededed).
Затем примените стиль Тень (Непрозрачность: 100%, угол: 90 градусов, смещение: 1px, размах: 0%, Размер: 5px).
Щелкните правой кнопкой мыши на стили слоя "бумага" и выберите пункт «Создать Слои» (Create layer). Нажмите кнопку ОК, когда вы увидите этот диалог:

Шаг 9. Записка - придаём ей реалистичности
Ключевым инструментом трансформации здесь является Деформация (Warp Tool).
Совет: Ctrl+T, чтобы вызвать Свободную трансформацию (Free Transform Tool), правой кнопкой мыши на выделении и выбрать пункт Деформация (Warp).
Выберите слой "бумага" и сделайте активным Инструмент Деформация (Warp Tool).
Угол листка потяните, как будто бы ветер дует на него.

Проделайте эти же действия и со вторым нижним углом.
Ниже представлен результат.

Шаг 10. Бумага - Свет
Теперь мы создадим блики, создаваемые освещением на этих углах.
Совет: Щелчок + ALT + SHIFT + N, чтобы создать новый слой c обтравочной маской.

Совет: перемещайте слой на панели слоев, чтобы переместить его выше или ниже относительно другого слоя.

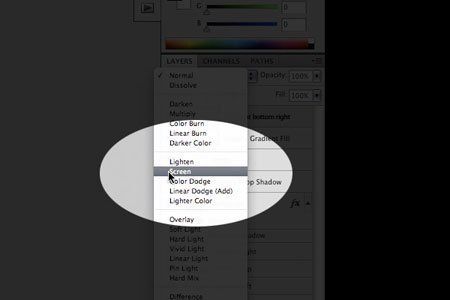
Создайте новый слой с обтравочной маской выше слоя "paper's gradient Fill", переименуйте его в "тень правого нижнего угла", из выпадающего меню Параметров наложения (Blending Mode) выберите режим Осветление.

Совет: редактор градиента выглядит следующим образом:

Выберите инструмент Градиент  (Gradient Tool), настройте его (Первый цвет: # 000000, второй цвет: # FFFFFF, третий цвет: # 000000).
(Gradient Tool), настройте его (Первый цвет: # 000000, второй цвет: # FFFFFF, третий цвет: # 000000).
Протяните градиент от нижней части листка к центру, как показано ниже:

Используйте инструмент Свободная трансформация (Free Transform), чтобы изменить размер, повернуть слой с бликом. Кроме того, можно снизить непрозрачность, чтобы изображение выглядело более правдоподобно. Добавьте блики и на другие углы листка.
На рисунке ниже показан результат.

Шаг 11. Записка - Тени
Теперь добавим теней. Выберите слой "Тень бумаги", переместите тень вниз на несколько пикселей и уменьшите Непрозрачность до 60%. Так же, как мы трансформировали свет, трансформируйте и тень:

Ниже результат:

Шаг 12. Бумага - Рукописный текст
Давайте напишем что-то на бумаге. Создайте новый слой, выберите инструмент Текст  , выберите тип рукописного шрифта, автор выбрал "Journal" (Размер: 26px), измените цвет шрифта на #414040 и напишите что-нибудь на бумаге.
, выберите тип рукописного шрифта, автор выбрал "Journal" (Размер: 26px), измените цвет шрифта на #414040 и напишите что-нибудь на бумаге.
На рисунке ниже показан результат.

Продолжение ищите во II части.
Во 2 части этого урока мы будем заниматься добавлением новых объектов на доску.
Автор: Alexis Brille
Переводчик: Лукша Юрий
Ссылка на источник
Источник: www.psd.tutsplus.com

Комментарии 118
Спасибо за урок!
В пятом шаге ошибка. Первый цвет:#0d550e-зеленый, а не коричневый и наверно углы для верхней и нижней рамочек 90 ? Подскажите.
Спасибо за урок) На счет текстуры доски: пробовала 3 раза, четко по указаниям - получалось не так, как на фото в уроке. Только когда я после всего применила еще раз фильтр-разбрызгивание - стало похоже на доску.
продолжение следует...
Интересный урок.Спасибо.
Спасибо, урок хороший, но не легкий.
Спасибо!
Спасибо за урок. Буду творить дальше.
Спасибо за урок.
Спасибо! Очень интересно!
Интересно, спасибо.
Спасибо! Буду делать дальше.
Очень понравилось!!! Спасибо!
Спасибо!
хд, Meduzichka, Счастливого дня будет Have a nice day!
В тексте ошибка! В 5 шаге цвет градиента 0d550e но это зеленый цвет!! Какой это должен быть цвет? И еще один вопрос. Тоже по шагу 5. У меня верхняя и нижняя и правая сторона рамки заливаются просто градиентом, а не делаются как объемные!!
помогите добавить три цвета в градиент в шаге пять там всего два цвета......
Очень интересный урок!Спасибо!
Спасибо! Наконец то получилось, сегодня целый день делала. Для меня новичка это оказалось трудным.
Лично я своей работой как это не странно, довольна :)
прикольно.......
Счастливого дня;)
наталь4ик, урок действительно не для совсем-совсем новичков. Советую вернуться к нему позже.
"Вот вначале: "Щелкните правой кнопкой мыши на прямоугольнике и выберите «Образовать выделенную область». У меня такой команды нет, может чем-то заменена вCS5?"
Можно нажать на клавиатуре Контрал + Энтер. будет тоже самое. Визуально проявляется в том, что по контуру-паутинке начинают как будто штрихи бегать.
Первая часть готова
доска желаний..пусть сбудется
Этот "легкий" для меня оказался очень сложным :(
Очень хочется выполнить этот урок, но у меня никак не получается. Вот вначале: "Щелкните правой кнопкой мыши на прямоугольнике и выберите «Образовать выделенную область». У меня такой команды нет, может чем-то заменена вCS5? Помогите, пожалуйста, очень хочется научиться. СПАСИБО!!!!!!!!!!!!!!!!!!
А у меня нет понятия "Деформация" (((( Что делать?
Хороший урок, спасибо!
Спасибо за урок!
Вопрос у меня Эскиз, закрыт сереньким горит и все как его активировать и большинство настроек в фильтре????