Шаблон для портфолио в стиле гранж
Шаблон для портфолио в стиле гранж
Сложность урока: Средний
В этом уроке мы будем работать над светлым и красочным макетом в стиле гранж для сайта-портфолио. Есть вопросы – пишите в комментарии.
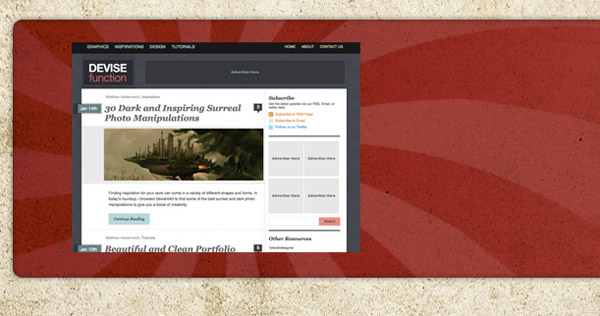
Вот то, что у нас получится:

Материалы для урока:
Набор текстур
Иконки
Кисти
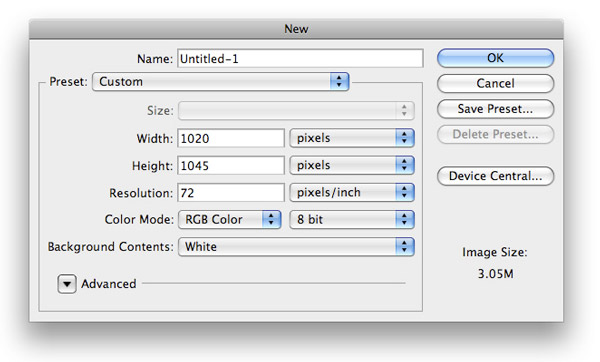
Первое, что нам нужно сделать, это создать новый документ со следующими параметрами:

Для фона я использовал первую текстуру.
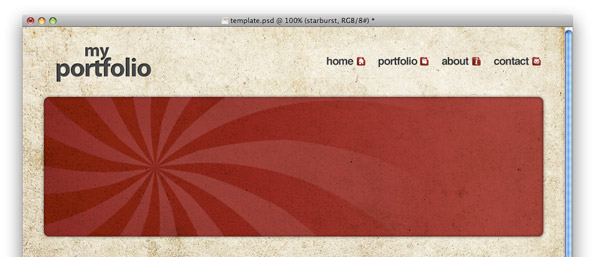
Первый шаг – создание логотипа. Я использовал шрифт Myriad Pro. Расположите слова примерно так, как показано ниже:

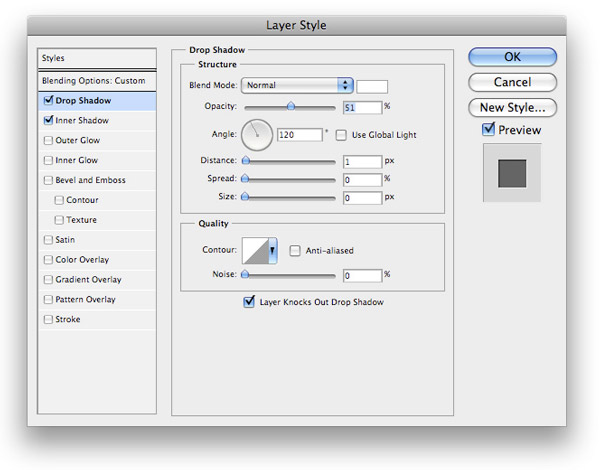
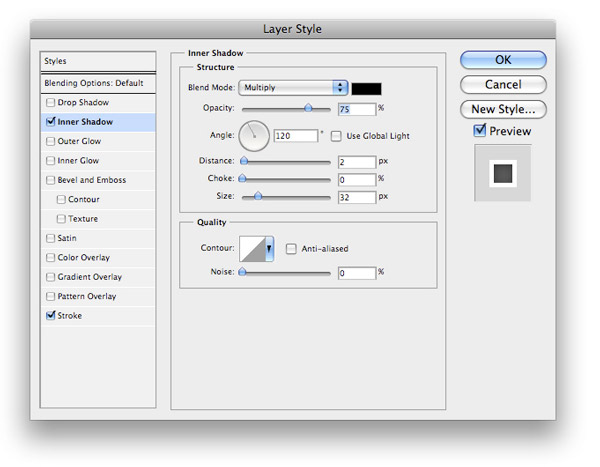
Для текста в логотипе применяем следующие стили:
Blending Options (Параметры наложения), Drop Shadow (Тень), Inner shadow (Внутренняя тень):



Для текста ссылок в навигации мы будем использовать шрифт Helvetica. Цвет #36393B. Иконки можно взять в архиве.
Расположите иконки и текст так, как у меня:

Время поработать над слайдером. Добавляем прямоугольник со скругленными углами радиусом десять пикселей.

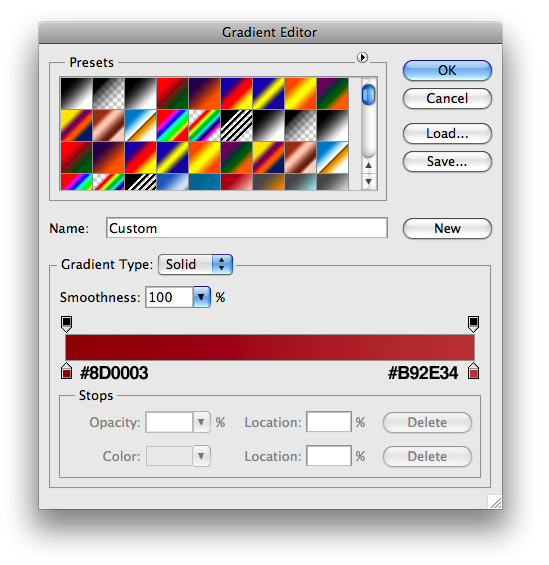
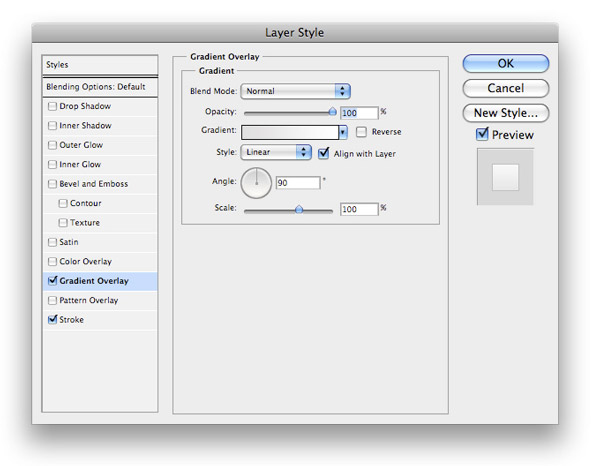
Меняем режим наложения на Multiply (Затемнение) и применяем к слою следующие стили:
Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента):




Для того чтобы сделать фон блока более динамичным, мы будем использовать кисти.
Выбрав цвет #FFFFFF, оставляем отпечаток кисти, как показано ниже, и понижаем значение непрозрачности примерно до 20%. Мы должны убрать лучи, выходящие за пределы слайдера – удерживая Ctrl, кликаем по слою с блоком в списке слоев, чтобы появилось выделение. Далее кликаем по слою с кистью и жмем Add Layer Mask (Добавить маску слоя).

Добавляем скриншот вашей любимой работы в левую часть блока:

Применяем стили:
Inner Shadow (Внутренняя тень), Stroke (Обводка):


Добавляем еще два прямоугольника со скругленными углами и устанавливаем значение непрозрачности 70%. Далее текст: на верхний прямоугольник добавляем заголовок, на нижний - ссылку. Также добавим иконку из сборника, который мы уже использовали, и обесцветим её.

Теперь нам нужно сделать стрелки для слайдера в правой части блока. Создаем круглое выделение, как у меня, и заливаем его белым:

Применяем стили:
Gradient Overlay (Наложение градиента), Stroke (Обводка):



Поработаем над самими стрелочками. Создаем прямоугольник со скругленными углами радиусом в три пикселя, наклоняем его так, как нам нужно – это будет левой частью нашей стрелки. Дублируем слой, отражаем его по горизонтали и располагаем его так, как нам нужно. Объединяем слои в один и помещаем новоиспеченную стрелку точно в центр.

Дублируем стрелку и кнопку под ней, отражаем по вертикали и располагаем внизу:

Почти готово! Создаем прямоугольное выделение, как у меня, и заливаем его черным:

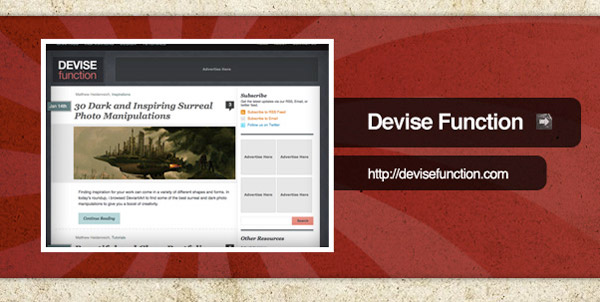
Устанавливаем непрозрачность на 40%. Дублируем слой, на дубликате повышаем значение непрозрачности до 100% и меняем режим наложения на Soft Light (Мягкий свет). Добавим текст:

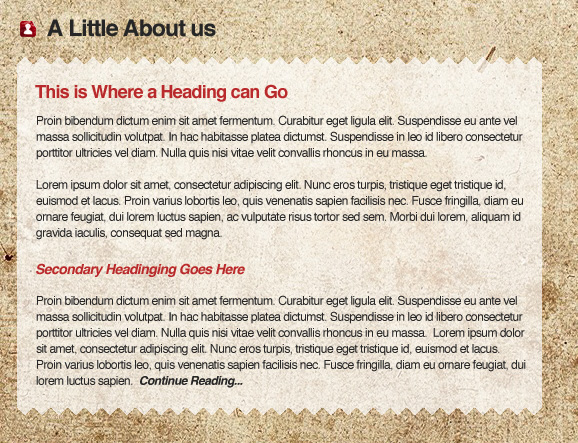
Время поработать над контентом. Создаем выделение прямоугольника и заливаем его белым. Используем лассо, выделяем сверху и снизу треугольниками края и удаляем выделенное. Добавим заголовок и используем иконку из сборки, которую мы уже использовали.

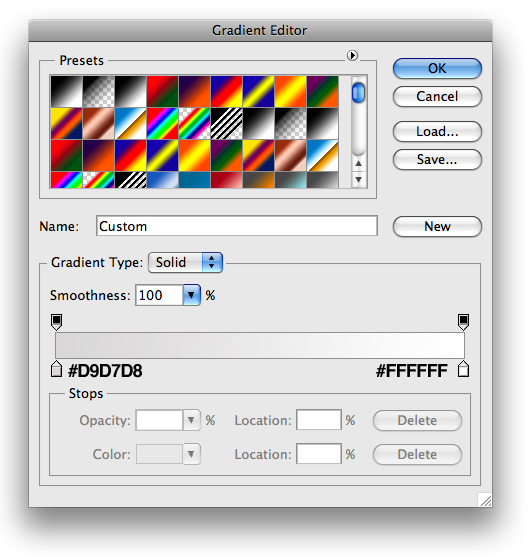
Понижаем непрозрачность блока до 69% и добавляем текст. Для заголовков я использовал #B1493E.

Все, что осталось сделать, это сделать еще один блок, повторяя предыдущие шаги, а также добавить иконки социальных сетей.
Для футера используйте технику, которую мы уже использовали для блока с девизом.
И… Готово!

Автор: Matthew Heidenreich
Источник: devisefunction.com
Комментарии 12
Спасибо
Интересный урок! Спасибо!
Спасибо!
Спасибо, полезно!
спасибо)
Спасибо за урок!
первая попытка))
Спасибо за урок.Это мой первый сайт.
Спасибо за урок) Очень понравился.
Только учусь...
Интересный урок.
Руслан, спасибо за перевод. Замечательный урок!
Спасибо за интересный урок и грамотный перевод урока, очень понравилось выполнять.