Рисуем погодные иконки в Фотошоп
Рисуем погодные иконки в Фотошоп
 В этом уроке вы узнаете, как нарисовать иконки в простом стиле (Flat).
В этом уроке вы узнаете, как нарисовать иконки в простом стиле (Flat).
Сложность урока: Средний
После апрельских ливней расцветают майские цветы! Апрель считается достаточно дождливым периодом, когда погода внезапно меняется с солнечной на проливной дождь. Однако, каждая погода по-своему хороша, поэтому, вдохновившись этим, давайте с помощью этого урока встретим весну должным образом! Чтобы создать погодные иконки, мы будем использовать базовые формы и художественные кисти.
В Photoshop есть множество полезных инструментов и хитростей для быстрого и удобного создания иконок. Описанную ниже технику можно использовать не только для создания погодных иконок, но и для других видов значков в плоском стиле, например, на тему путешествий или активного отдыха, природы и т.д.
Давайте начнем!
1. Создаем иконку радуги
Шаг 1
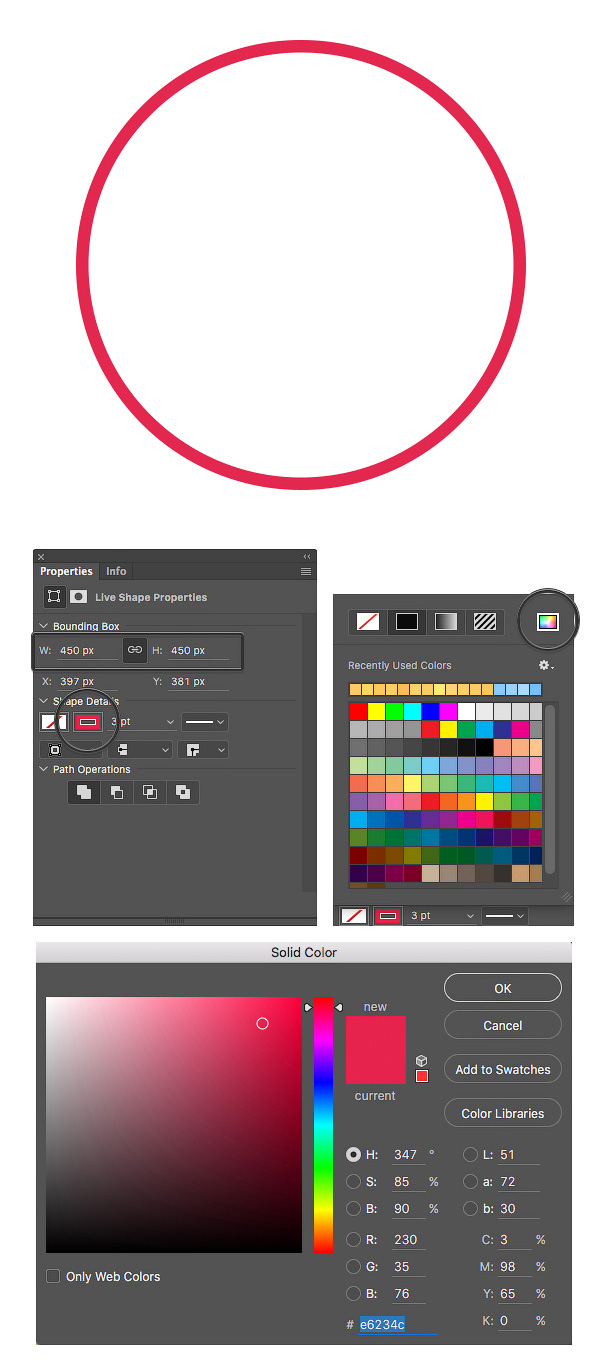
Начинаем с создания внешней красной полосы радуги. Берем Ellipse Tool  (U) (Эллипс) и рисуем окружность размером 450 х 450 пикселей. Переходим к панели свойств Window – Properties (Окно – Свойства), на которой мы можем изменить размер фигуры, ее цвет и другие параметры.
(U) (Эллипс) и рисуем окружность размером 450 х 450 пикселей. Переходим к панели свойств Window – Properties (Окно – Свойства), на которой мы можем изменить размер фигуры, ее цвет и другие параметры.
Устанавливаем толщину Stroke (Обводка) на 3 pt, Fill (Заливка) – на None (Нет) и меняем цвет обводки. Кликаем по иконке Stroke (Обводка), чтобы открыть цветовую панель, и выбираем один из предложенных цветов или кликаем по разноцветной иконке в верхнем правом углу панели, чтобы открыть окно Solid Color (Цвет) и выбрать какой-то определенный оттенок.
Шаг 2
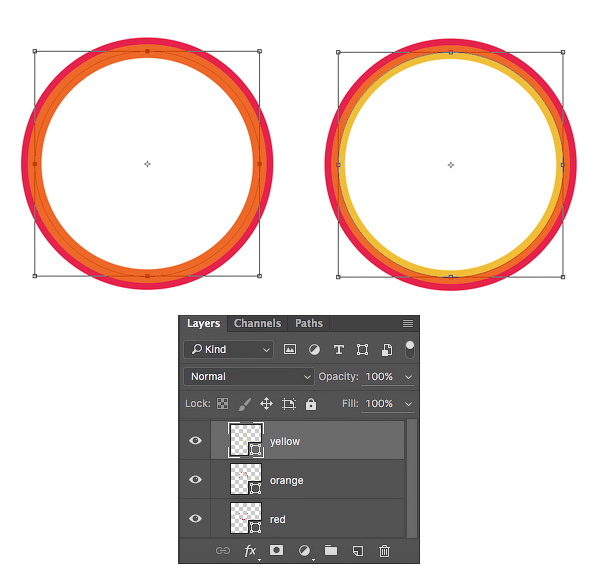
Добавим еще одно кольцо. На панели слоев выбираем красное кольцо и жмем сочетание клавиш Ctrl+J, чтобы дублировать слой. Затем жмем Ctrl+T, чтобы уменьшить копию окружности и разместить ее в центре предыдущей. На панели Properties (Свойства) меняем цвет обводки на оранжевый.
Шаг 3
Еще раз дублируем окружности (Ctrl+J), чтобы добавить третье внутреннее кольцо, цвет обводки меняем на желтый.
Шаг 4
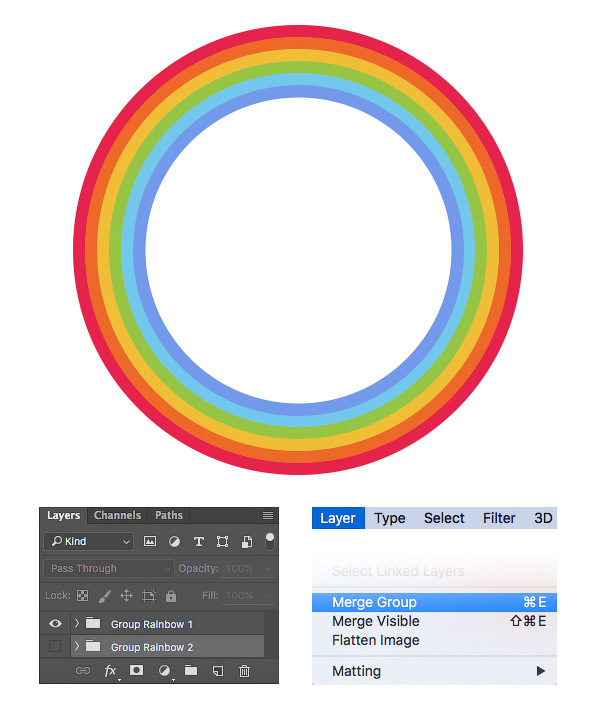
Продолжаем добавлять кольца и закрашивать их цветами радуги. Вы можете использовать все семь цветов или меньшее количество, так как иконка будет маленькой, она не должна быть супер-реалистичной и детализированной. Даже если вы добавите 3-4 цвета, то все равно радуга будет легко узнаваема.
Закончив, выделяем все кольца на панели слоев и объединяем их в группу (Ctrl+G). Дублируем получившуюся группу комбинацией клавиш Ctrl+J или перетянув группу на иконку Create a New Layer (Создать новый слой) в нижней части панели слоев. Таким образом, у нас будет резервная копия в случае, если мы решим изменить некоторые детали радуги.
Выбираем группу и переходим Layer – Merge Group (Слой – Объединить группу) или жмем комбинацию клавиш Ctrl+E.
Шаг 5
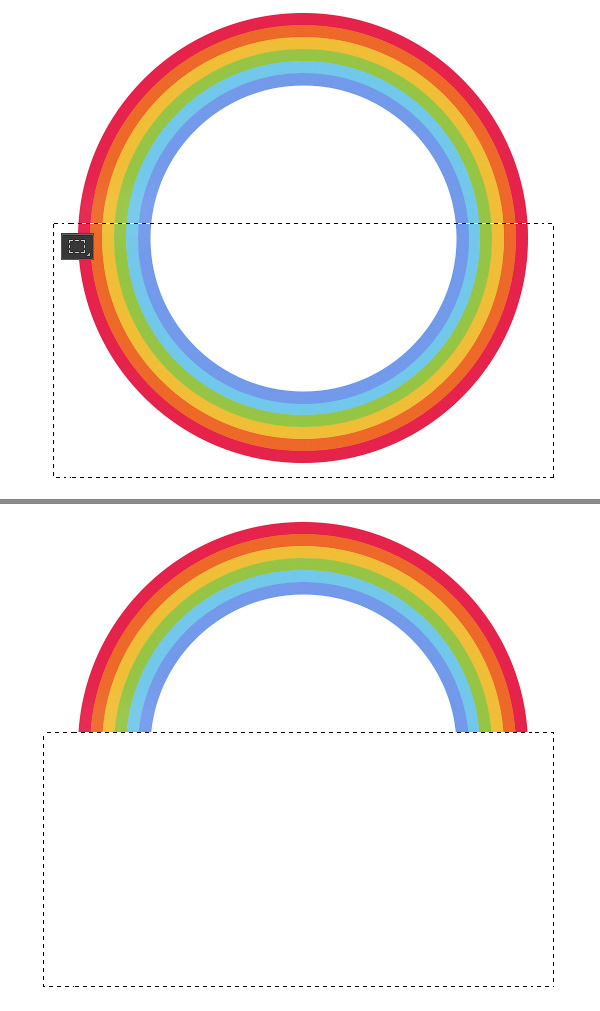
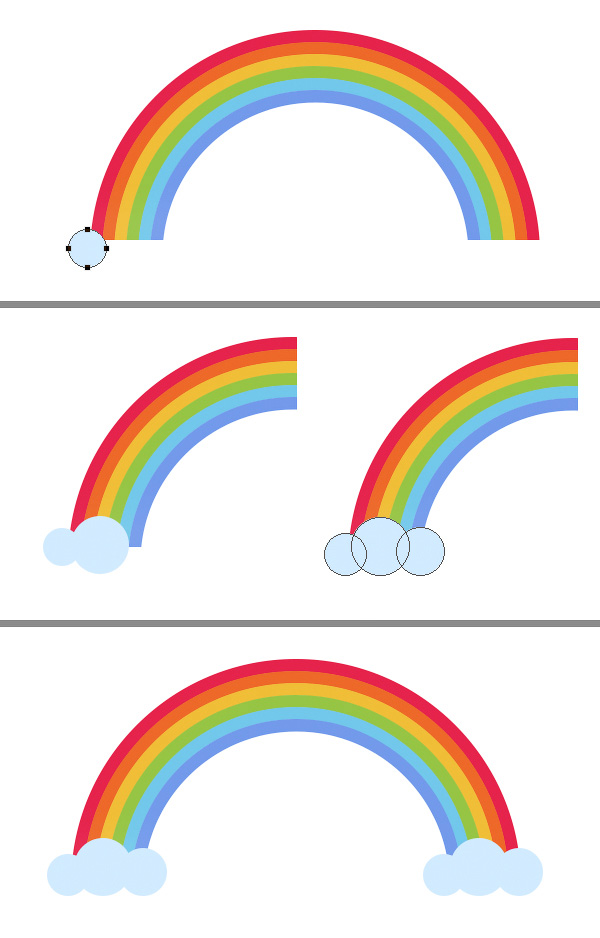
Теперь берем Rectangular Marquee Tool  (M) (Прямоугольное выделение), выделяем нижнюю половину радуги и удаляем ее.
(M) (Прямоугольное выделение), выделяем нижнюю половину радуги и удаляем ее.
Шаг 6
Давайте создадим несколько пушистых облаков у основания радуги. Берем Ellipse Tool  (U) (Эллипс) и создаем маленький синий круг в нижнем левом углу радуги. Создаем еще несколько окружностей разного размера. Группируем окружности (Ctrl+G) и дублируем группу (Ctrl+J). Перемещаем дубликат на противоположный конец радуги.
(U) (Эллипс) и создаем маленький синий круг в нижнем левом углу радуги. Создаем еще несколько окружностей разного размера. Группируем окружности (Ctrl+G) и дублируем группу (Ctrl+J). Перемещаем дубликат на противоположный конец радуги.
Шаг 7
Если вы захотите что-либо изменить, то вернитесь к резервной копии группы и подкорректируйте детали. В моем случае я решила уменьшить количество линий и сделать их толще.
Шаг 8
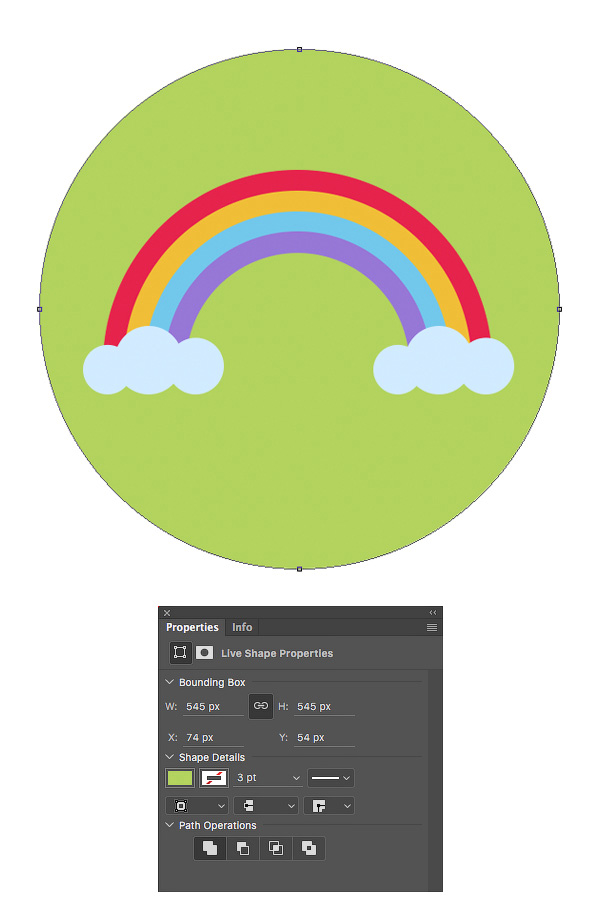
Теперь создадим основу для иконки. С помощью Ellipse Tool  (U) (Эллипс) рисуем круглую основу размером 545 х 545 пикселей. На панели Properties (Свойства) меняем Fill (Заливка) на светло-зеленый и отключаем обводку.
(U) (Эллипс) рисуем круглую основу размером 545 х 545 пикселей. На панели Properties (Свойства) меняем Fill (Заливка) на светло-зеленый и отключаем обводку.
Шаг 9
Теперь добавим модную длинную тень. С помощью Rectangle Tool  (U) (Прямоугольник) создаем квадрат 350 х 350 пикселей и поворачиваем его на 45 градусов. Переходим на панель слоев и устанавливаем режим смешивания квадрата на Multiply (Умножение), чтобы сделать его темнее. Если фигура получилась слишком темной, пробуем уменьшить Opacity (непрозрачность).
(U) (Прямоугольник) создаем квадрат 350 х 350 пикселей и поворачиваем его на 45 градусов. Переходим на панель слоев и устанавливаем режим смешивания квадрата на Multiply (Умножение), чтобы сделать его темнее. Если фигура получилась слишком темной, пробуем уменьшить Opacity (непрозрачность).
Шаг 10
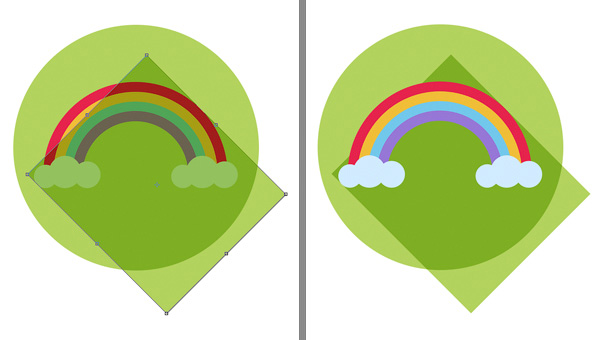
Корректируем размер четырехугольника, чтобы он подходил по ширине к радуге и перекрывал ее, как показано ниже. Размещаем прямоугольник под радугой, переместив слой на панели слоев ниже или несколько раз нажав комбинацию клавиш Ctrl+[.
Шаг 11
Теперь мы должны отрезать часть прямоугольника, которая выходит за пределы иконки. Выбираем круг и активируем Pen Tool  (P) (Перо), кликаем по окружности правой кнопкой мыши и выбираем Make Selection (Создать выделение). В появившемся окне оставляем все по умолчанию, затем переходим Select – Inverse (Выделение – Инвертировать).
(P) (Перо), кликаем по окружности правой кнопкой мыши и выбираем Make Selection (Создать выделение). В появившемся окне оставляем все по умолчанию, затем переходим Select – Inverse (Выделение – Инвертировать).
На панели слоев выбираем слой с тенью и удаляем лишнюю часть прямоугольника.
Шаг 12
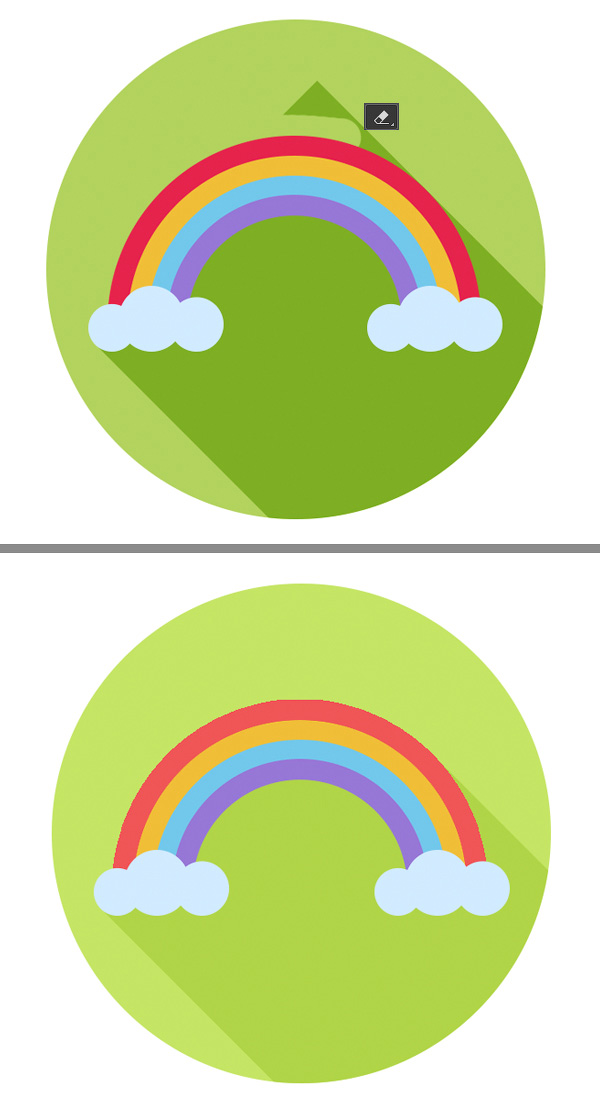
С помощью Eraser Tool  (E) (Ластик) удаляем лишние детали тени внутри иконки.
(E) (Ластик) удаляем лишние детали тени внутри иконки.
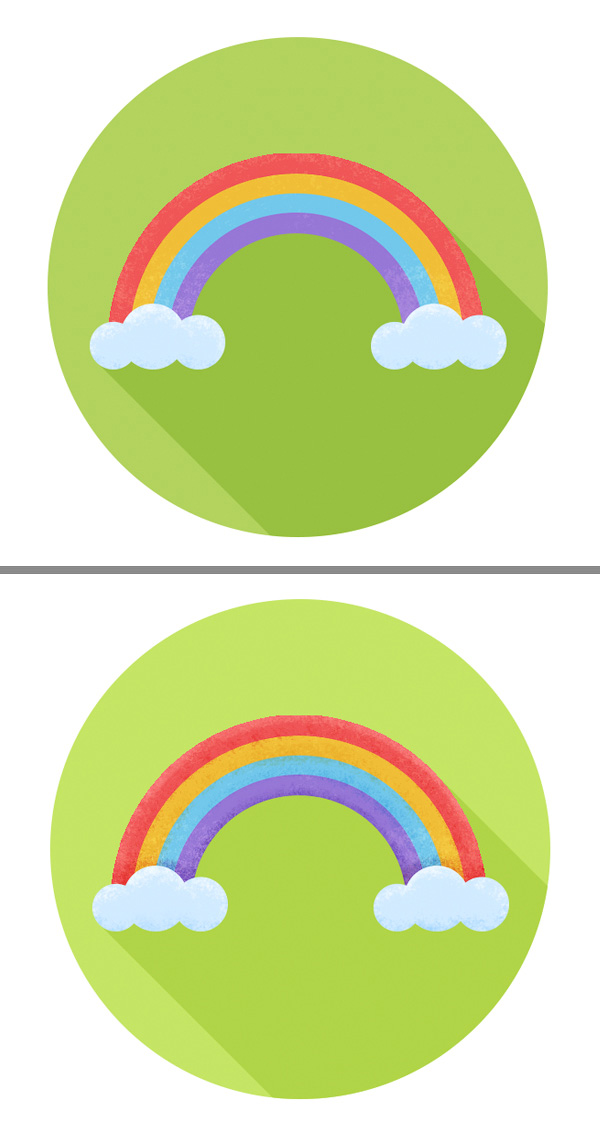
Слегка осветляем круг-основание и тень. И плоская иконка с радугой готова! Теперь мы можем перейти к следующей.
2. Создаем иконку солнца
Шаг 1
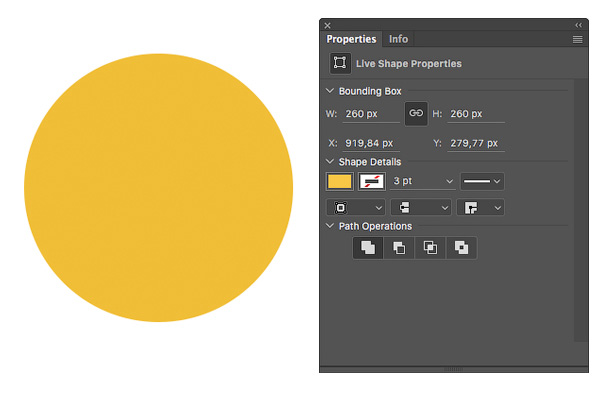
Начинаем с создания круглой основы желтого цвета размером 260 х 260 пикселей.
Шаг 2
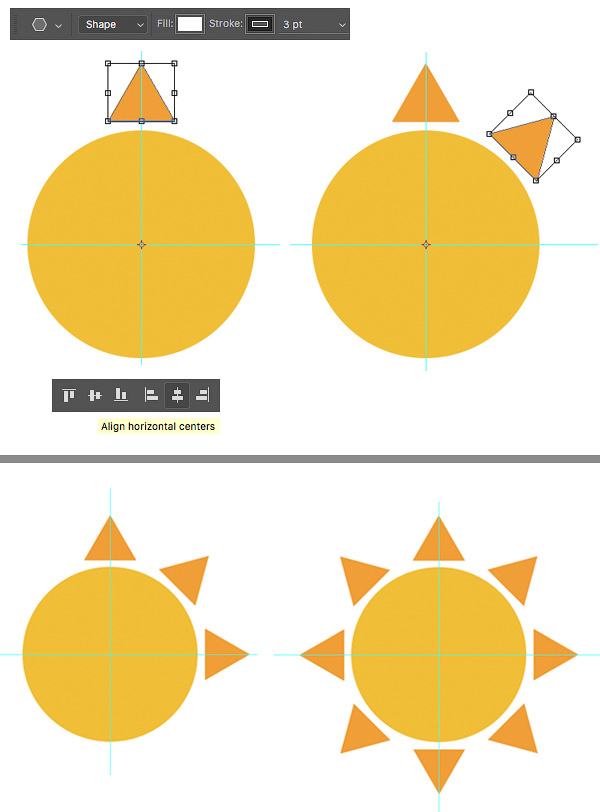
Далее мы нарисуем стилизованные лучи. Активируем Polygon Tool  (U) (Многоугольник) и на верхней панели параметров инструмента устанавливаем количество сторон Sides (Стороны) на 3. Над окружностью создаем оранжевый треугольник. На панели слоев выделяем окружность и треугольник и на верхней панели параметров инструмента кликаем на Align horizontal centers (Выровнять по горизонтальному центру), чтобы идеально отцентрировать фигуры.
(U) (Многоугольник) и на верхней панели параметров инструмента устанавливаем количество сторон Sides (Стороны) на 3. Над окружностью создаем оранжевый треугольник. На панели слоев выделяем окружность и треугольник и на верхней панели параметров инструмента кликаем на Align horizontal centers (Выровнять по горизонтальному центру), чтобы идеально отцентрировать фигуры.
Мы также можем использовать направляющие, чтобы определить центр окружности. Для этого жмем Ctrl+R, чтобы активировать Rulers (Линейки), кликаем на верхнюю линейку и тянем мышкой вниз, чтобы создать горизонтальную направляющую. Таким же образом создаем вертикальную направляющую.
Нам необходимо создать больше лучей вокруг солнца. Это может показаться достаточно сложной задачей, но, на самом деле, все достаточно просто.
Выбираем треугольник и жмем Alt+Ctrl+T, чтобы активировать режим свободной трансформации. Хватаем центральную опорную точку треугольника и перемещаем ее вниз, разместив на пересечении двух направляющих, то есть в центре окружности. В результате на панели слоев автоматически создастся дубликат треугольника (это сработает только при условии активации свободной трансформации сочетанием клавиш Alt+Ctrl+T). Зажав клавишу Shift, поворачиваем треугольник на 45 градусов и жмем Enter, чтобы применить трансформацию.
Далее жмем Shift+Ctrl+Alt+T несколько раз, чтобы создать 6 копий треугольника вокруг солнца.
Замечательно! Солнечные лучи готовы.
Шаг 3
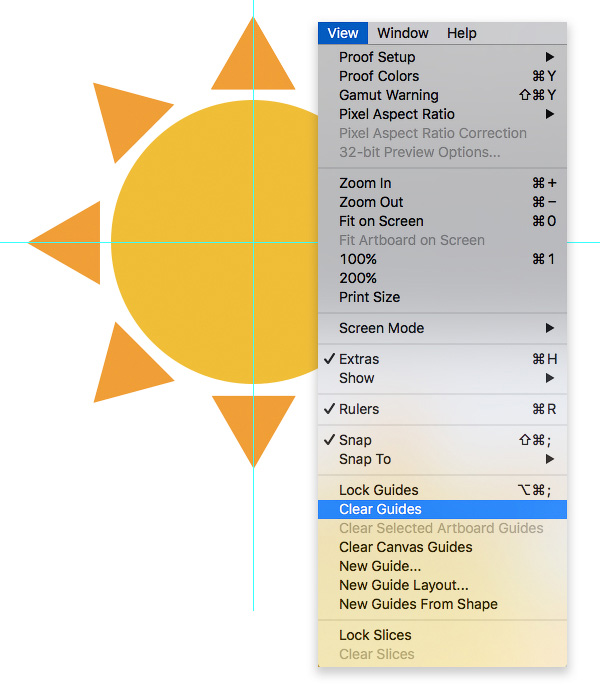
Направляющие нам больше не нужны, поэтому убираем их View – Clear Guides (Вид – Удалить направляющие).
Шаг 4
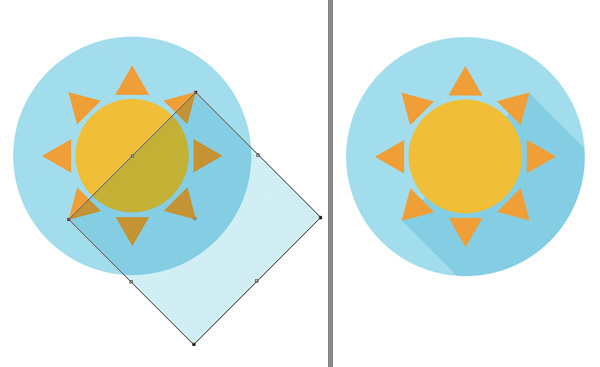
Дублируем основу предыдущей иконки и меняем ее Fill (Заливка) на небесно-голубой. Затем под солнцем создаем полупрозрачную длинную тень.
Шаг 5
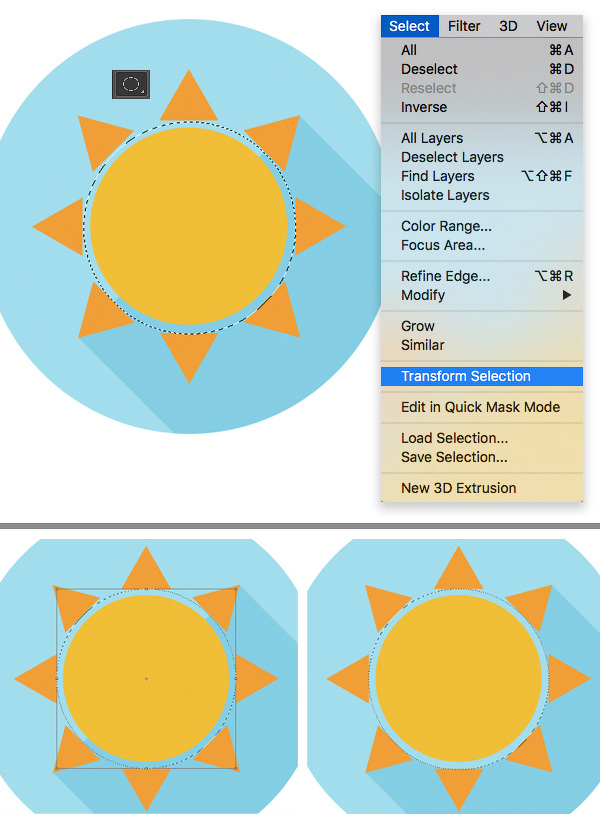
Давайте удалим часть тени вокруг основы солнца. Для этого берем Elliptical Marquee Tool  (M) (Овальное выделение) и создаем выделение вокруг желтой окружности. Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область) и редактируем выделение так, чтобы оно захватило область между солнцем и его лучами.
(M) (Овальное выделение) и создаем выделение вокруг желтой окружности. Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область) и редактируем выделение так, чтобы оно захватило область между солнцем и его лучами.
Применяем трансформацию и на панели слоев выбираем слой с тенью. Жмем клавишу Delete, чтобы удалить выделенную тень.
Готово! Иконка солнца готова! Переходим к следующей части урока.
3. Рисуем дождевое облако
Шаг 1
Начинаем с создания окружности голубого цвета размером 200 х 200 пикселей. Для этого используем инструмент Ellipse Tool  (U) (Эллипс). По бокам добавляем новые окружности меньшего размера, чтобы облако выглядело пушистым.
(U) (Эллипс). По бокам добавляем новые окружности меньшего размера, чтобы облако выглядело пушистым.
Шаг 2
Выделяем все окружности и переходим Layer – Merge Shapes (Слой – Объединить фигуры). Переходим на панель слоев, кликаем по объединенному слою правой кнопкой мышки и выбираем Rasterize Layer (Растрировать слой), чтобы слой был редактируемым.
Теперь мы берем Rectangular Marquee Tool  (M) (Прямоугольное выделение), выделяем нижнюю часть облака и жмем Delete, чтобы удалить выделенный фрагмент.
(M) (Прямоугольное выделение), выделяем нижнюю часть облака и жмем Delete, чтобы удалить выделенный фрагмент.
Шаг 3
Теперь создадим каплю. С помощью Ellipse Tool  (U) (Эллипс) создаем голубой круг размером 35 х 35 пикселей. Берем Convert Point Tool
(U) (Эллипс) создаем голубой круг размером 35 х 35 пикселей. Берем Convert Point Tool  (P) (Преобразовать точку) (этот инструмент находится в том же меню, что и Pen Tool
(P) (Преобразовать точку) (этот инструмент находится в том же меню, что и Pen Tool  (P) (Перо)) и выделяем верхнюю узловую точку окружности. Один раз кликаем по этой точке, чтобы заострить ее. И, наконец, перемещаем ее выше, сформировав каплю.
(P) (Перо)) и выделяем верхнюю узловую точку окружности. Один раз кликаем по этой точке, чтобы заострить ее. И, наконец, перемещаем ее выше, сформировав каплю.
Шаг 4
Несколько раз жмем Ctrl+J, чтобы дублировать каплю, и распределяем копии под облаком, создав дождевые капли.
Шаг 5
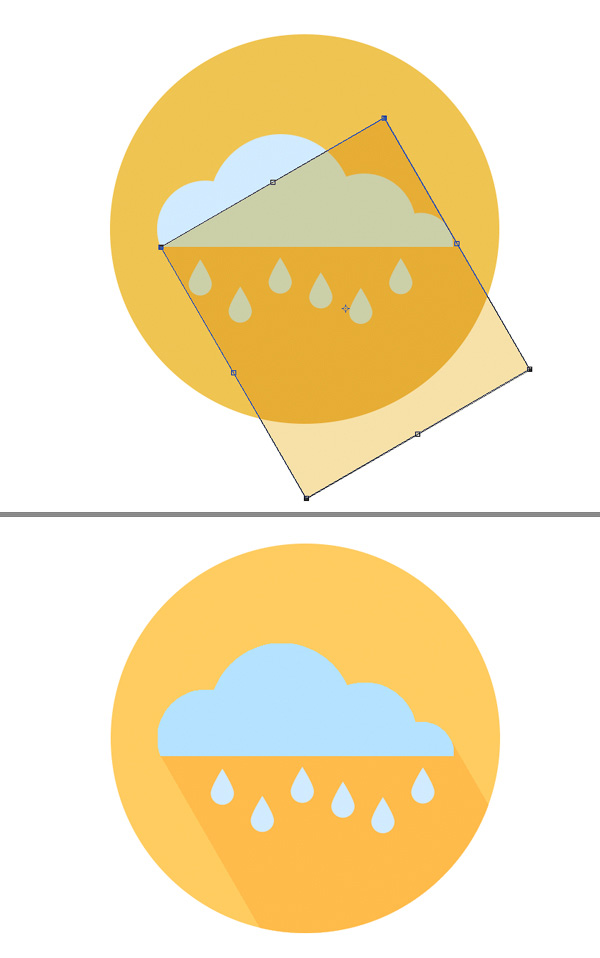
Добавляем желтую основу для иконки и рисуем длинную тень. Дождевая иконка готова! Осталась еще одна!
4. Создаем иконку зонтика
Шаг 1
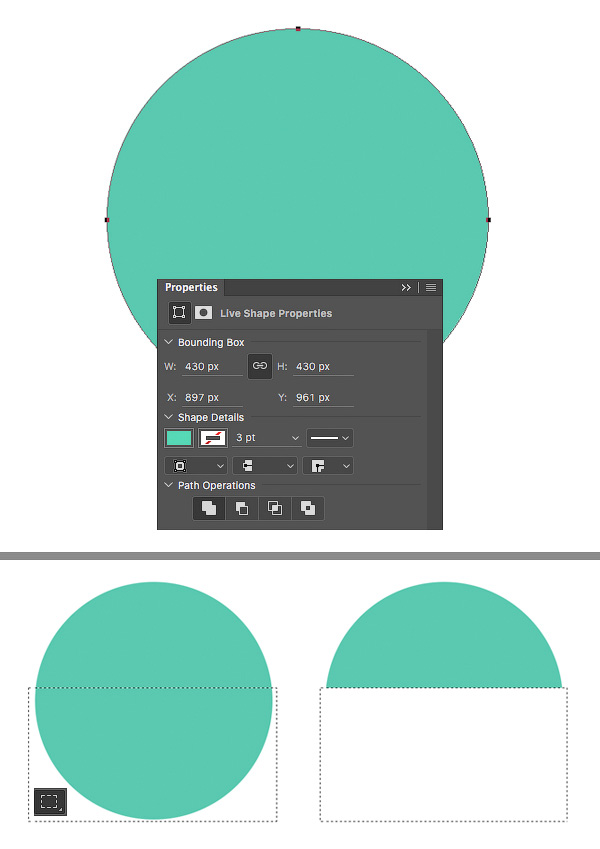
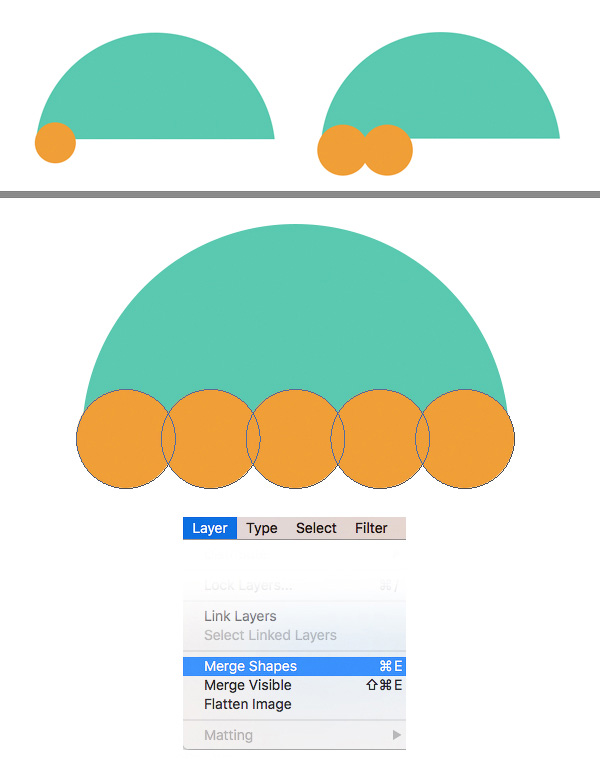
Начинаем с бирюзовой окружности размером 430 х 430 пикселей. Растрируем слой и удаляем нижнюю половину круга, используя инструмент Rectangular Marquee Tool  (M) (Прямоугольное выделение).
(M) (Прямоугольное выделение).
Шаг 2
С помощью Ellipse Tool  (U) (Эллипс) создаем ряд окружностей в нижней части бирюзового полукруга. Корректируем размер кругов, чтобы они занимали всю ширину полукруга. И, наконец, выделяем все круги и объединяем в одну фигуру Layer – Merge Shapes (Слой – Объединить фигуры).
(U) (Эллипс) создаем ряд окружностей в нижней части бирюзового полукруга. Корректируем размер кругов, чтобы они занимали всю ширину полукруга. И, наконец, выделяем все круги и объединяем в одну фигуру Layer – Merge Shapes (Слой – Объединить фигуры).
Шаг 3
Активируем Pen Tool  (P) (Перо), жмем правой кнопкой по объединенной фигуре и выбираем Make Selection (Создать выделение). На панели слоев выбираем слой с полукругом и жмем кнопку Delete, чтобы удалить выделенную область, таким образом, сформировав очертания зонта.
(P) (Перо), жмем правой кнопкой по объединенной фигуре и выбираем Make Selection (Создать выделение). На панели слоев выбираем слой с полукругом и жмем кнопку Delete, чтобы удалить выделенную область, таким образом, сформировав очертания зонта.
Оранжевые окружности нам больше не нужны, поэтому удаляем их.
Шаг 4
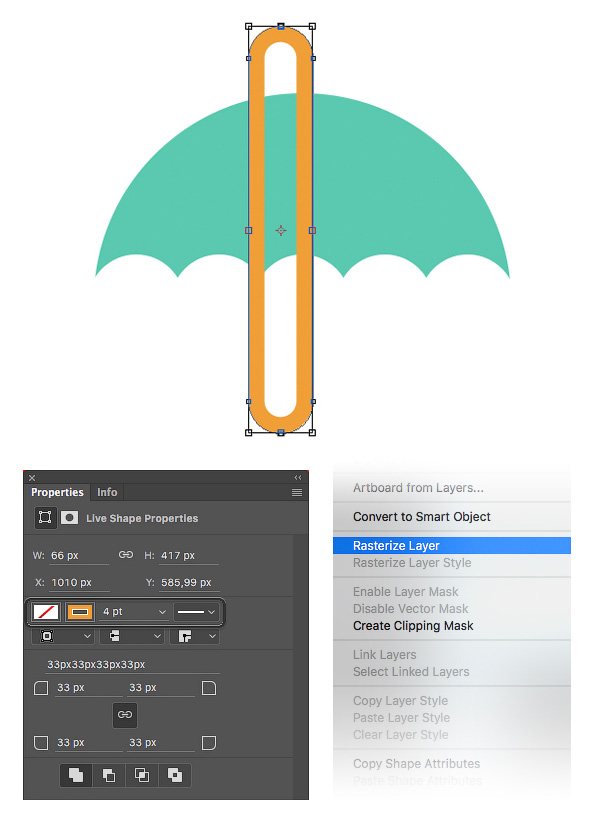
Теперь создадим ручку зонтика с крючком на конце. С помощью Rounded Rectangle Tool  (U) (Закругленный прямоугольник) создаем основу. Заливку отключаем и в пункте Stroke (Обводка) выставляем 4 pt и выбираем оранжевый цвет, как показано ниже.
(U) (Закругленный прямоугольник) создаем основу. Заливку отключаем и в пункте Stroke (Обводка) выставляем 4 pt и выбираем оранжевый цвет, как показано ниже.
Затем жмем правой кнопкой по слою на панели слоев и выбираем Rasterize Layer (Растрировать слой), чтобы сделать ручку редактируемой.
Шаг 5
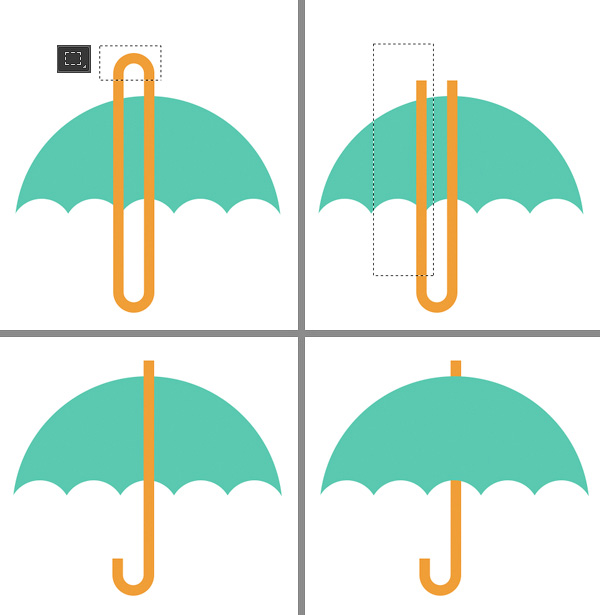
Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение), выделяем верхнюю часть созданной в предыдущем шаге фигуры и удаляем ее, оставив маленький «хвостик». Затем выделяем и удаляем левую часть фигуры, сформировав ручку.
(M) (Прямоугольное выделение), выделяем верхнюю часть созданной в предыдущем шаге фигуры и удаляем ее, оставив маленький «хвостик». Затем выделяем и удаляем левую часть фигуры, сформировав ручку.
Убедившись, что слой с ручкой активен, жмем Shift+Ctrl+[, чтобы переместить его под основу зонтика.
Шаг 6
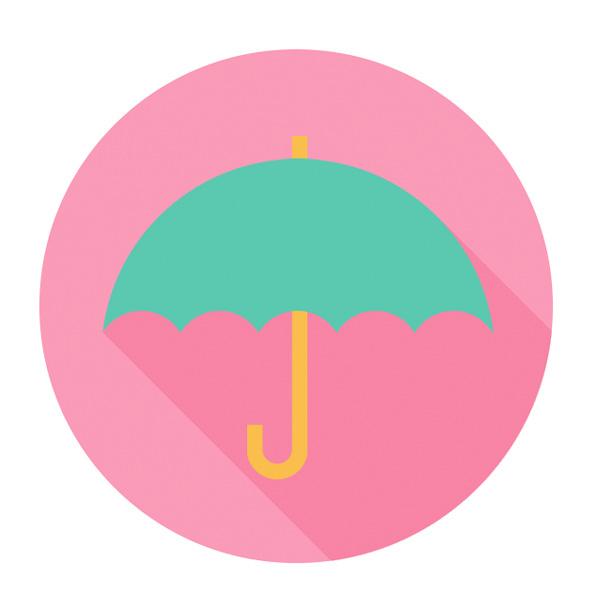
Заканчиваем иконку, создав розовую основу и длинную тень.
Наш набор погодных иконок готов.
Однако, урок на этом не заканчивается. Если вам нравится плоский и минималистичный стиль иконок, вы можете остановиться на данном этапе. В противном случае, можем продолжить и сделать их более детализированным и текстурными. Так что продолжаем работу и посмотрим, как мы можем улучшить иконки, используя художественные кисти Photoshop.
5. Применяем гранж-текстуру
Шаг 1
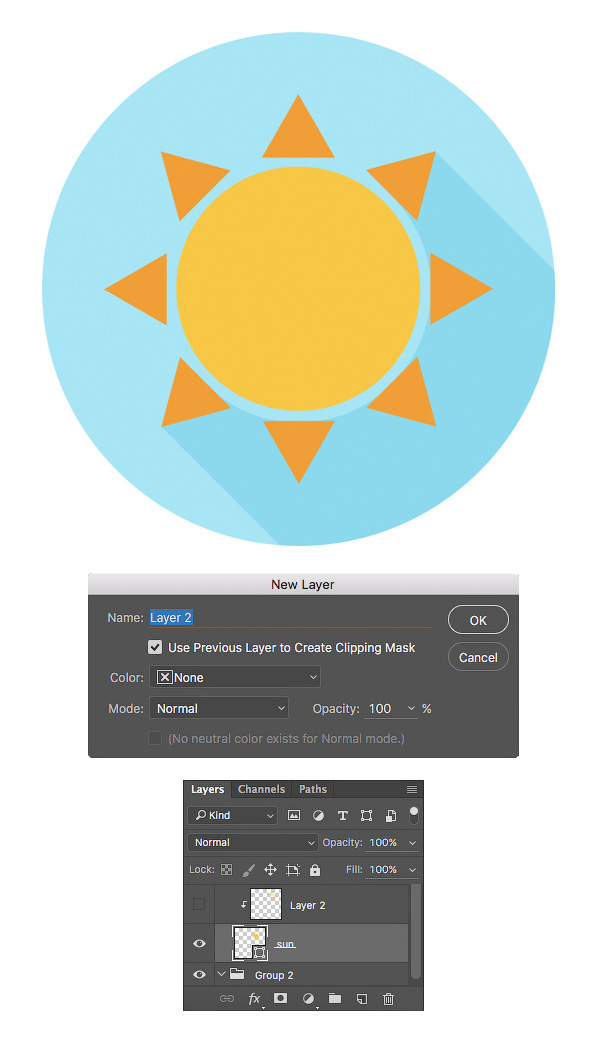
Начнем с иконки солнца. Переходим на панель слоев и выделяем желтую основу. Зажимаем Alt и жмем кнопку Create a New Layer (Создать новый слой). Во всплывающем окне активируем функцию Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски).
Благодаря этому, мы привязали новый слой к слою с солнцем (на панели слоев появится маленькая стрелка). Таким образом, рабочая область нового слоя будет ограничена основой солнца и все, что мы будем рисовать на новом слое, не будет выходить за пределы основы.
Шаг 2
Далее подбираем хорошую текстурную кисть, чтобы создать гранж-эффект. Вы можете использовать свой набор кисточек или взять те, которые предлагает Photoshop. Кроме того, по ссылке вы найдете множество художественных текстурных кистей.
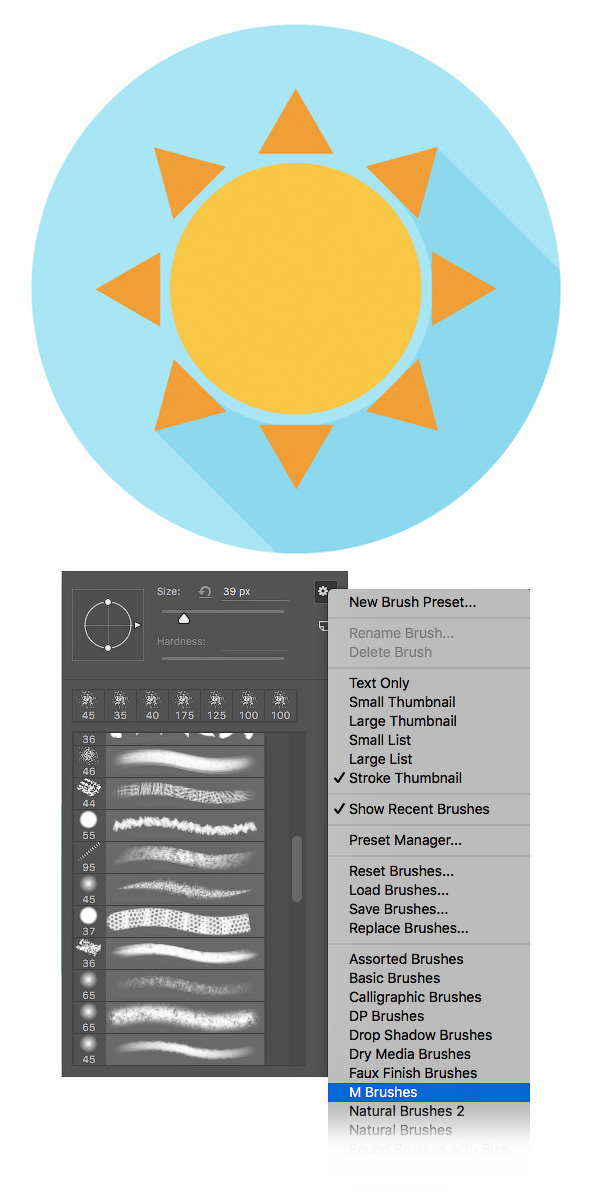
Берем Brush Tool  (B) (Кисть) и жмем правой кнопкой, чтобы открыть список кистей (или переходим в меню Window – Brush (Окно – Кисть)). Кликаем на маленькую иконку шестеренки в правом верхнем углу всплывающего меню и из списка выбираем M Brushes (Кисти). Вы можете присоединить кисти к уже имеющемуся набору с помощью кнопки Append (Добавить) или заменить его с помощью кнопки Replace (Заменить).
(B) (Кисть) и жмем правой кнопкой, чтобы открыть список кистей (или переходим в меню Window – Brush (Окно – Кисть)). Кликаем на маленькую иконку шестеренки в правом верхнем углу всплывающего меню и из списка выбираем M Brushes (Кисти). Вы можете присоединить кисти к уже имеющемуся набору с помощью кнопки Append (Добавить) или заменить его с помощью кнопки Replace (Заменить).
Шаг 3
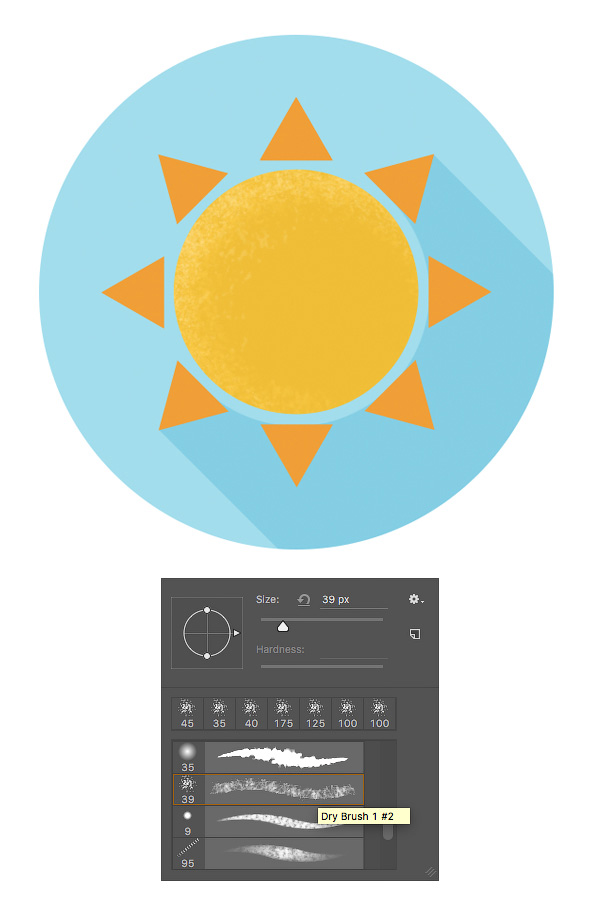
В списке находим кисть Dry Brush 1 #2 и выбираем ее. Если в вашей версии программы нет этого набора, посмотрите другие стандартные наборы кисточек, например, Dry Media Brushes или похожие.
Шаг 4
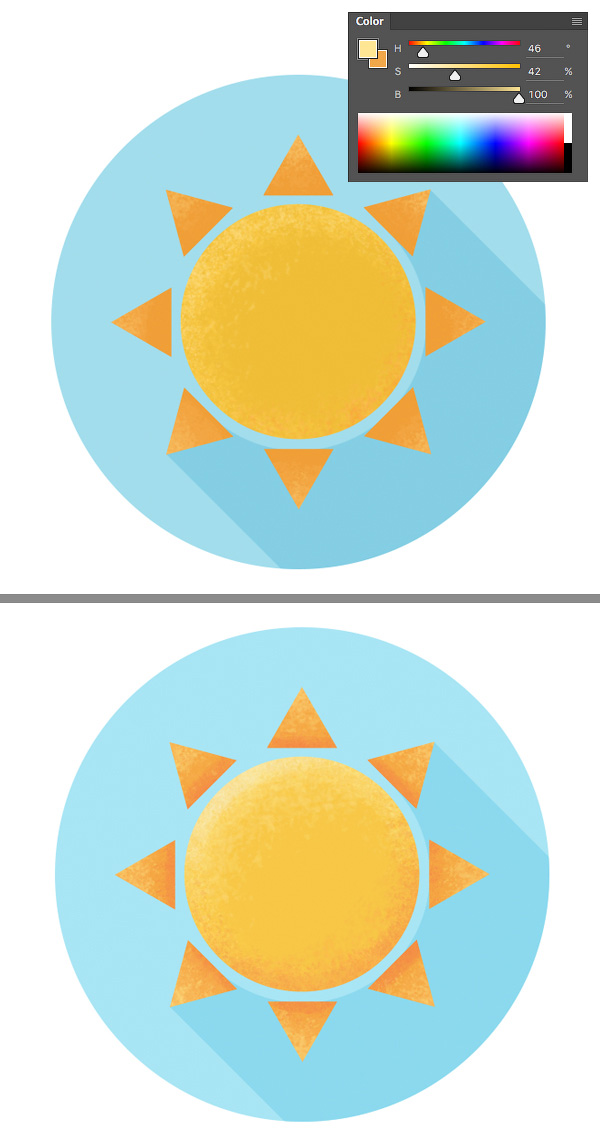
На панели Color (Цвет) выбираем светло-желтый цвет и на новом слое, который мы трансформировали в обтравочную маску, добавляем мазки кистью, чтобы создать гранж-эффект. Затем выбираем оранжевый цвет и в нижней части солнца рисуем легкую тень.
Объединяем все лучи в одну фигуру и выполняем такую же последовательность действий по созданию обтравочной маски и нанесению текстуры, что и для основы солнца.
Шаг 5
Наносим текстуру на иконку радуги. Для разноцветной дуги и каждого облака создаем отдельные обтравочные маски. При нанесении текстуры используем ту же технику, что и раньше.
Шаг 6
Продолжаем добавлять текстуру на каждой иконке.
Шаг 7
Над фоном создаем новый слой и рисуем мягкую текстурную тень светло-желтого цвета под каждой иконкой.
Отличная работа! Мы научились рисовать плоские погодные иконки, используя базовые формы и стандартные кисти Photoshop.
Можете воспользоваться этой техникой для создания новых иконок, расширив имеющийся набор или выбрав совершенно другую тему.
Удачи!
Автор: Yulia Sokolova
Источник: design.tutsplus.com






































Комментарии 53
Спасибо)
Спасибо за урок!
Спасибо большое!!!
Это было весело, сяб за хороший урок, только мне было не понятна реализация этого гранж эффекта в уроке, а так всё дельно
Спасибо за урок и перевод.
спасибо
Спасибо, интересный урок)
Спасибо за урок.
Спасибо за урок!
Спасибо, урок очень понравился.
Спасибо за урок
спасибо
Спасибо
Спасибо!
Результатом довольна)
Большое спасибо за этот урок! ^^
Вот моя робота. Ну только одна иконка. Но все ровно норм. (нет)
Спасибо за урок
спасибо за урок :)
Спасибо.
Это моя работа
Отличный Урок, спасибо)))
Как-то так. Если что, мне 11.
Мой вариант
дякую
Спасибо =)
Спасибки
спасибо за урок!
Классно получилось
хороший урок