Рисуем иконку телевизора в Фотошоп
Рисуем иконку телевизора в Фотошоп
 В этом уроке вы узнаете, как создать красивую иконку винтажного телевизора в программе Photoshop.
В этом уроке вы узнаете, как создать красивую иконку винтажного телевизора в программе Photoshop.
Сложность урока: Средний
В этом уроке я покажу вам, как создать красивую иконку винтажного телевизора в программе Photoshop. Детальное описание каждого шага поможет вам понять весь процесс создания данной иконки. Итак, давайте приступим!
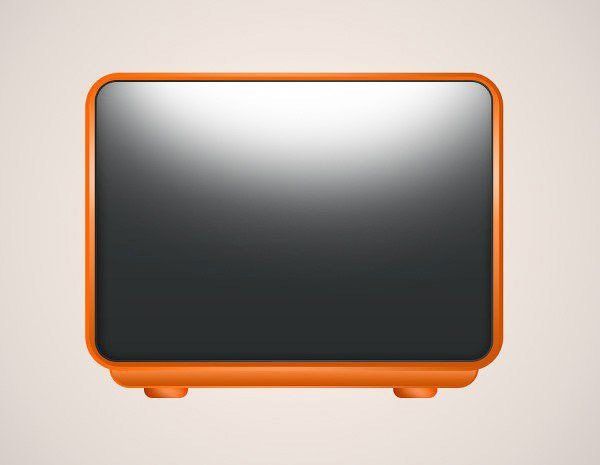
Итоговый результат:
Шаг 1
Начнём с создания нового документа, идём Файл – Новый (File > New). Установите следующие параметры.
Шаг 2
Залейте задний фон белым цветом #FFFFFF, а затем примените следующий стиль слоя.
Шаг 3
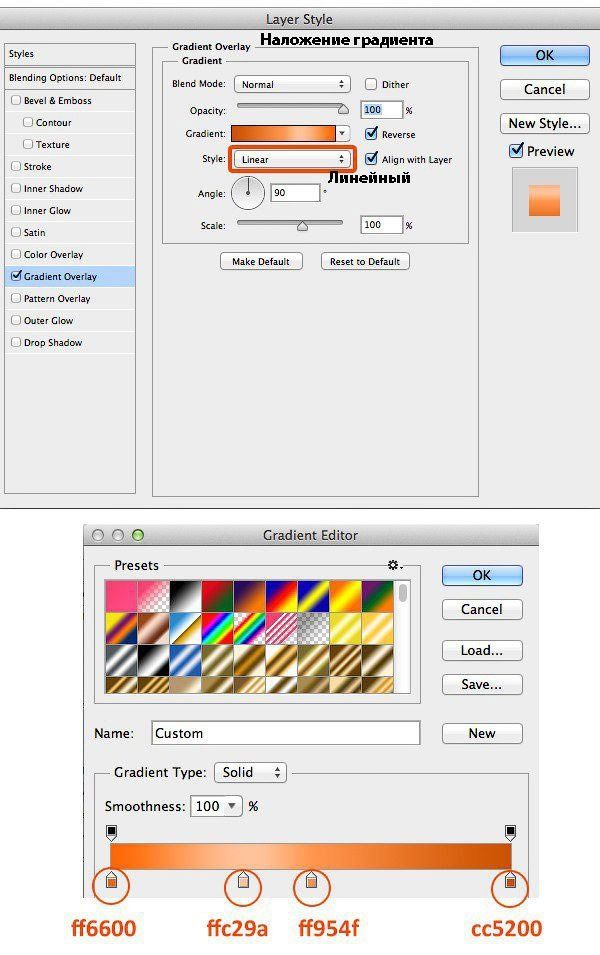
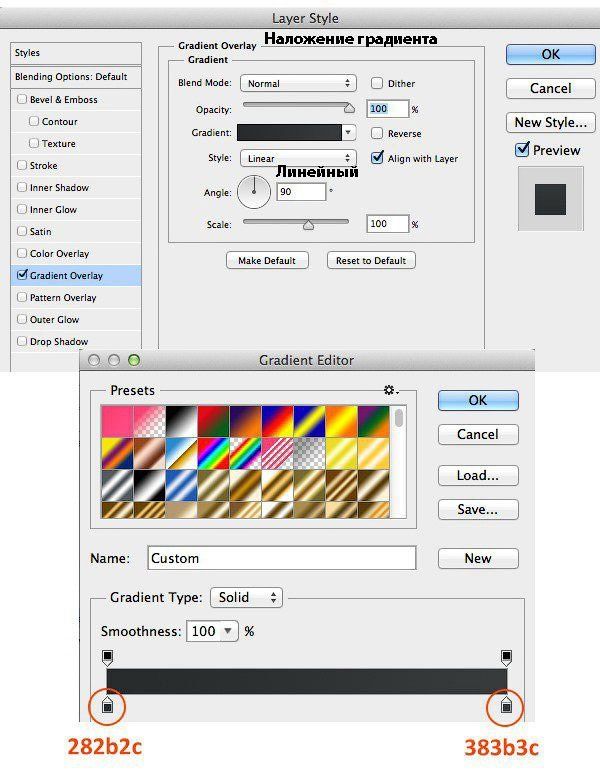
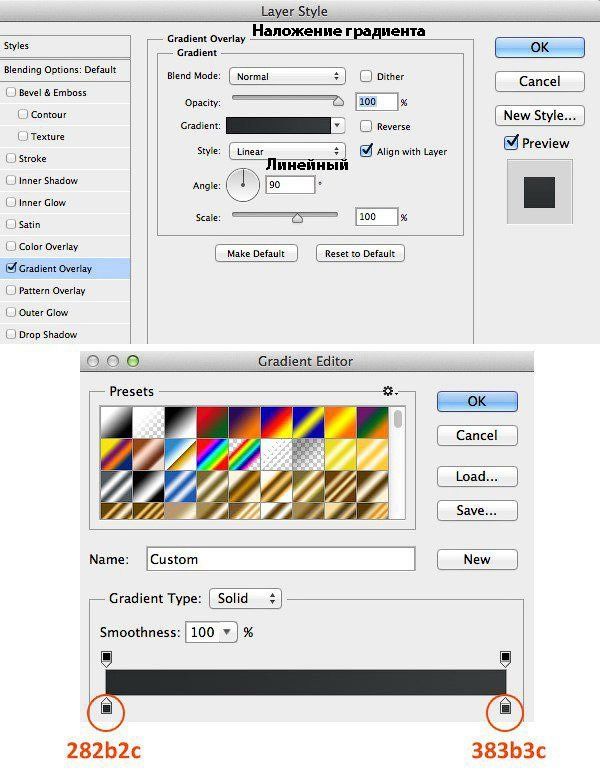
Далее, выберите инструмент Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)). В настройках данного инструмента, установите Радиус (Radius) 35 px. Нарисуйте прямоугольник любого цвета на свой выбор. Назовите слой с прямоугольником ‘Корпус’. Далее, к слою ‘Корпус’, примените следующие стили слоя.
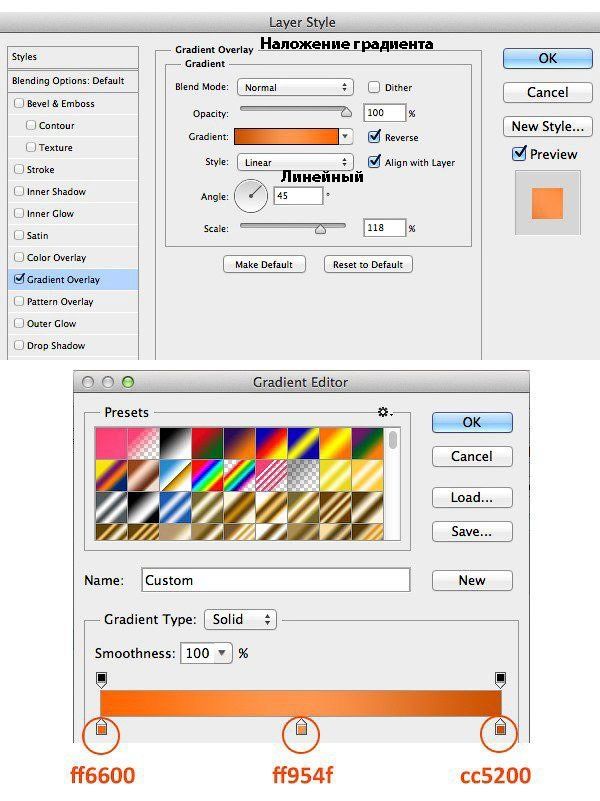
(Rounded rectangle tool (U)). В настройках данного инструмента, установите Радиус (Radius) 35 px. Нарисуйте прямоугольник любого цвета на свой выбор. Назовите слой с прямоугольником ‘Корпус’. Далее, к слою ‘Корпус’, примените следующие стили слоя.
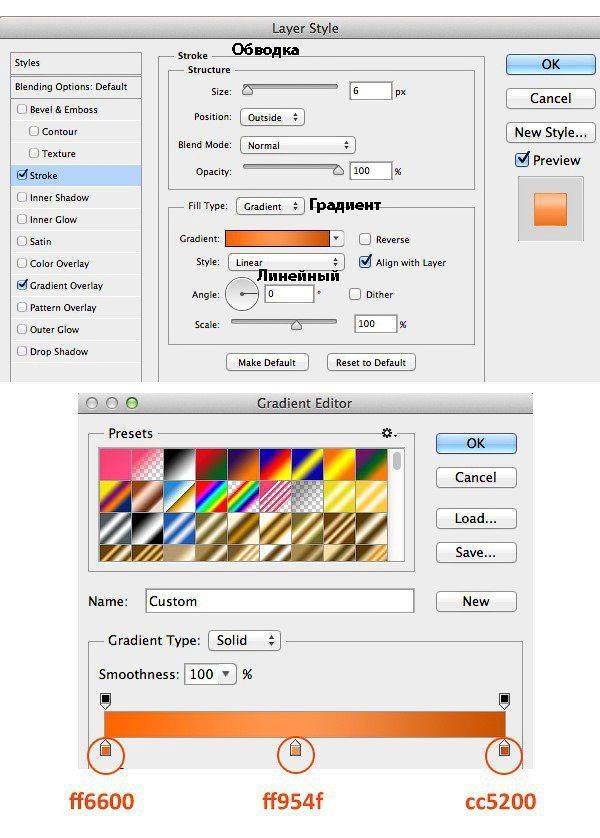
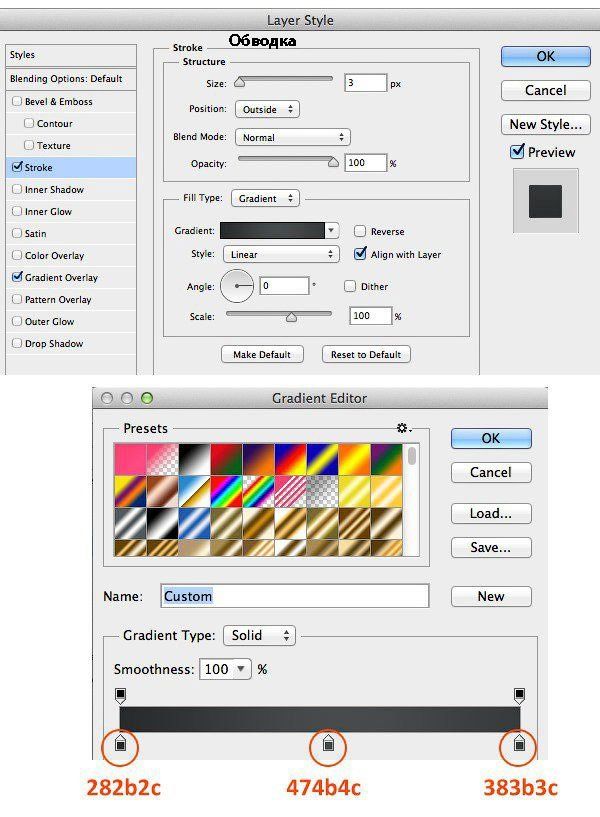
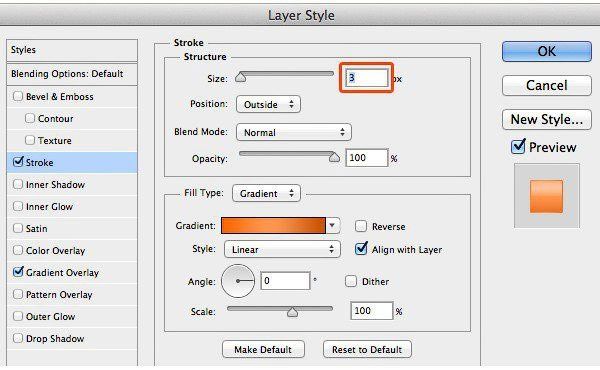
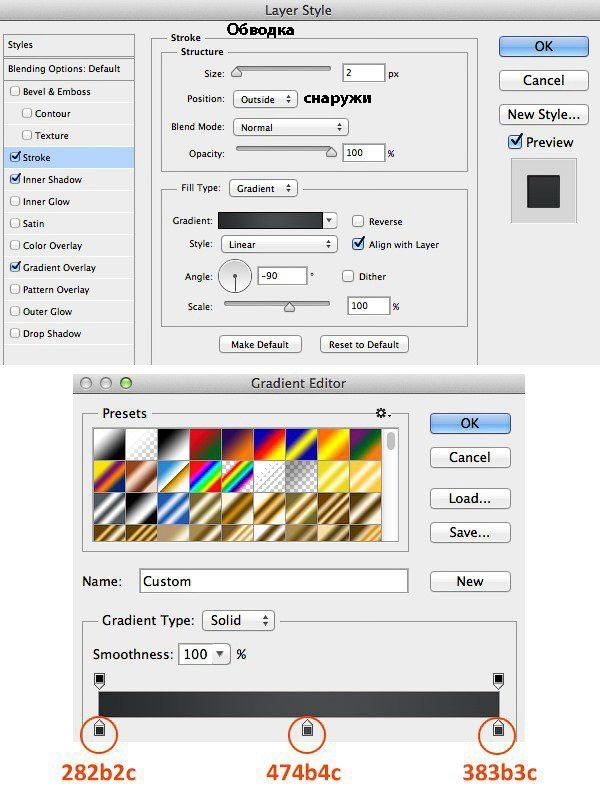
Далее, к этому же слою ‘Корпус’ примените Обводку (Stroke).
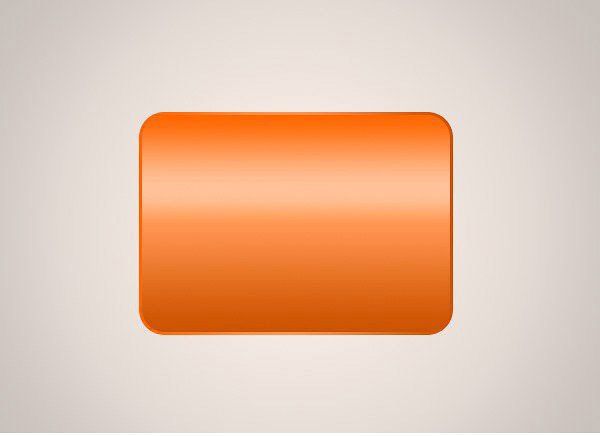
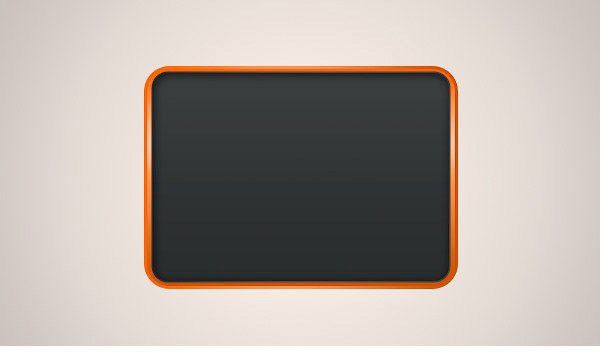
Результат должен быть, как на скриншоте ниже.
Шаг 4
Далее, выберите инструмент Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)). В настройках данного инструмента, установите Радиус (Radius) 35 px. Нарисуйте ещё один прямоугольник любого цвета на свой выбор. Назовите слой с прямоугольником ‘Корпус 2’. Далее, к слою ‘Корпус 2’, примените следующие стили слоя.
(Rounded rectangle tool (U)). В настройках данного инструмента, установите Радиус (Radius) 35 px. Нарисуйте ещё один прямоугольник любого цвета на свой выбор. Назовите слой с прямоугольником ‘Корпус 2’. Далее, к слою ‘Корпус 2’, примените следующие стили слоя.
Примечание переводчика: не забудьте создать новый слой поверх слоя ‘Корпус’.
Далее, к этому же слою ‘Корпус 2’ примените Обводку (Stroke).
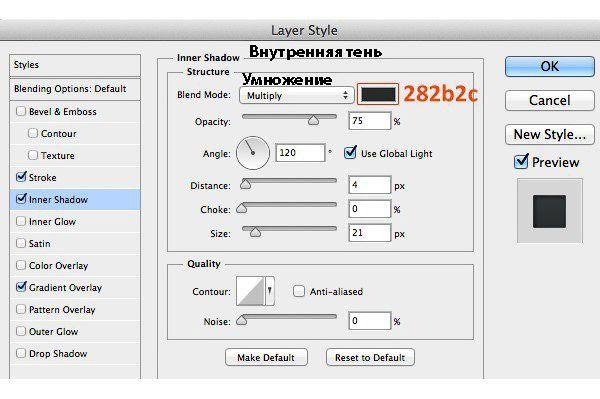
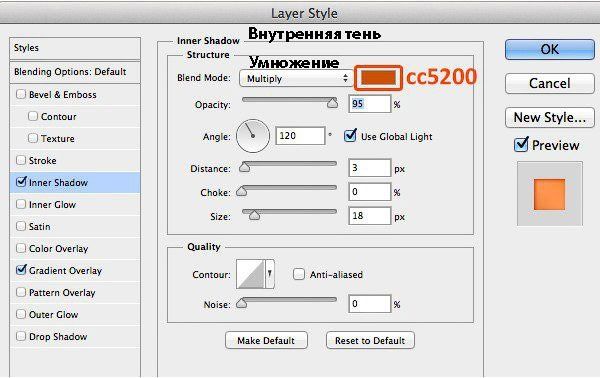
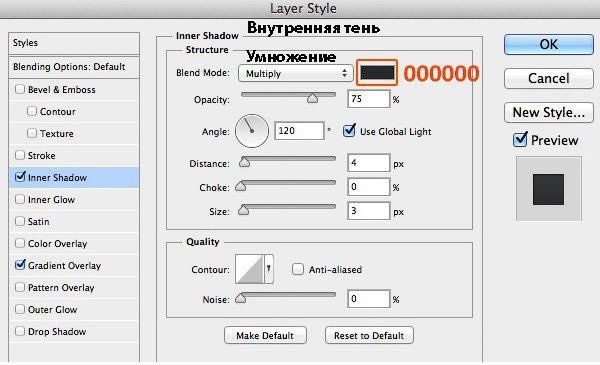
А затем, к этому же слою, добавьте Внутреннюю тень (Inner Shadow).
Результат должен быть, как на скриншоте ниже.
Шаг 5
Создайте новый слой, расположите данный слой ниже слоя ‘Корпус’. Назовите этот слой ‘Основание’. С помощью инструмента Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)), радиус 35 px, нарисуйте прямоугольник, как показано на скриншоте ниже.
(Rounded rectangle tool (U)), радиус 35 px, нарисуйте прямоугольник, как показано на скриншоте ниже.
Примечание переводчика: цвет прямоугольника любой на ваш выбор.
Перейдите на слой ‘Корпус’, а затем, нажмите правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Styles). Далее, перейдите на слой ‘Основание’, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Теперь, нам нужно исправить размер Обводки (Stroke), установив 3 px для слоя ‘Основание’.
Результат.
Шаг 6
Создайте новый слой, расположив данный слой ниже слоя ‘Основание’. Назовите этот слой ‘Ножка’. С помощью инструмента Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)), радиус 35 px, нарисуйте небольшой прямоугольник, а затем примените следующие стили слоя.
(Rounded rectangle tool (U)), радиус 35 px, нарисуйте небольшой прямоугольник, а затем примените следующие стили слоя.
Далее, к слою ‘Ножка’, добавьте Внутреннюю тень (Inner Shadow).
Результат должен быть, как на скриншоте ниже.
Теперь, продублируйте слой ‘Ножка’. Расположите дубликат слоя, как показано на скриншоте ниже.
Шаг 7
Создайте новый слой, назовите этот слой ‘Глянец’. Расположите данный слой поверх всех остальных слоёв. Выберите инструмент Кисть  (Brush Tool (B)) и с помощью большой мягкой кисти поставьте белое пятно.
(Brush Tool (B)) и с помощью большой мягкой кисти поставьте белое пятно.
Далее, поменяйте режим наложения для слоя ‘Глянец’ на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) данного слоя до 50%.
Шаг 8
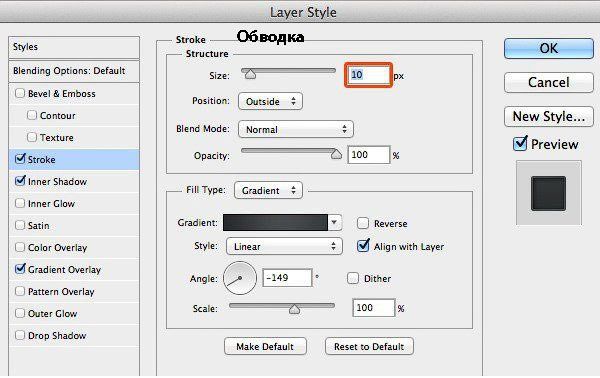
Создайте новый слой, назовите этот слой ‘Экран’. Расположите данный слой поверх всех остальных слоёв. С помощью инструмента Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)), радиус 35 px, нарисуйте прямоугольник. Далее, перейдите на слой ‘Корпус 2’, а затем, нажмите правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Styles). Далее, перейдите на слой ‘Экран’, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Теперь, нам нужно исправить размер Обводки (Stroke), установив 10 px для слоя ‘Экран’.
(Rounded rectangle tool (U)), радиус 35 px, нарисуйте прямоугольник. Далее, перейдите на слой ‘Корпус 2’, а затем, нажмите правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Styles). Далее, перейдите на слой ‘Экран’, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Теперь, нам нужно исправить размер Обводки (Stroke), установив 10 px для слоя ‘Экран’.
Результат.
Шаг 9
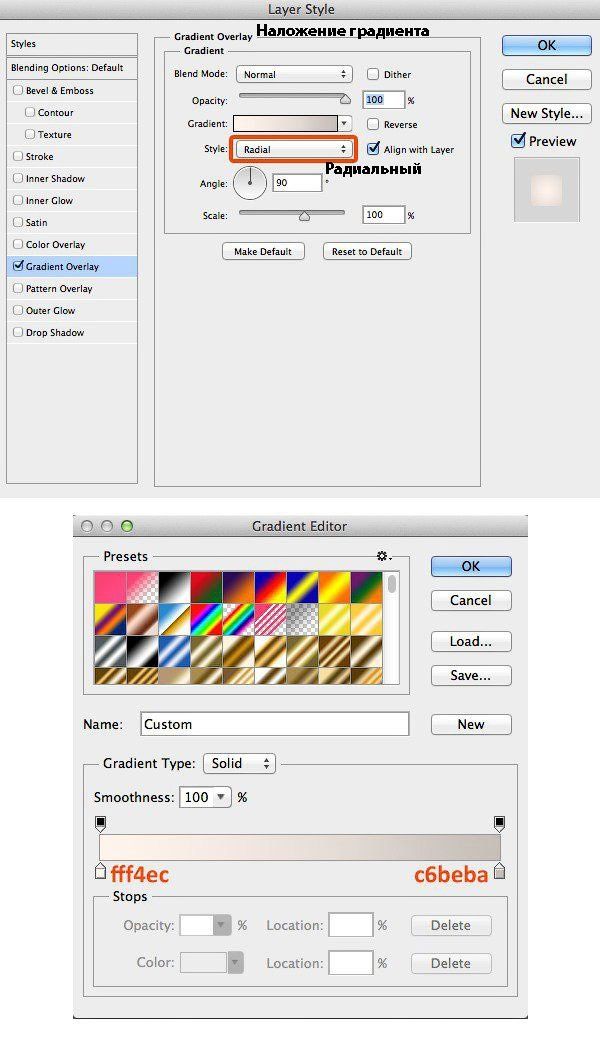
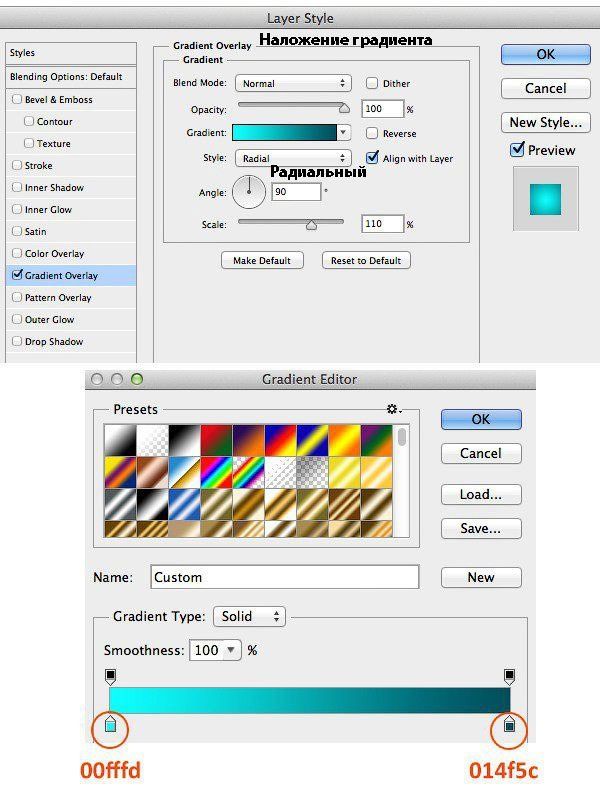
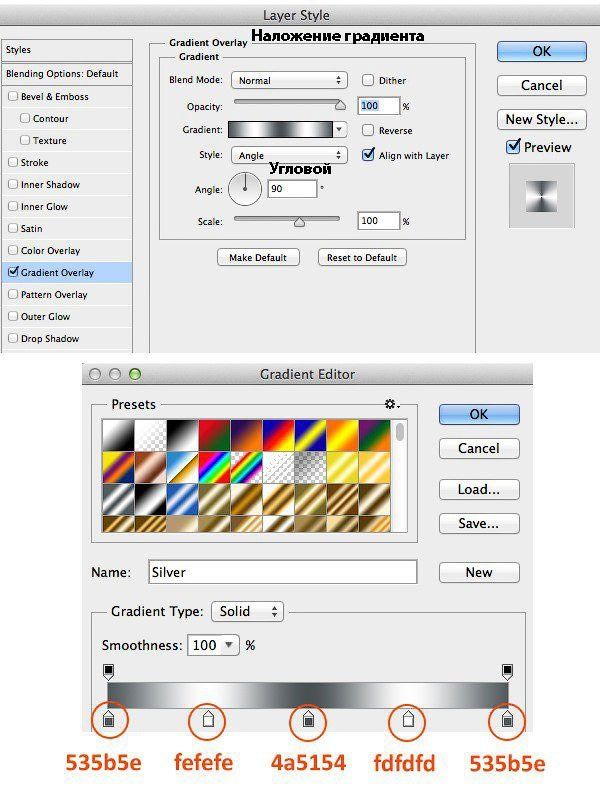
В этом шаге мы создадим экран телевизора. Создайте новый слой, назовите этот слой ‘Экран 2’. Расположите данный слой поверх всех слоёв. С помощью инструмента Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)), радиус 35 px, нарисуйте прямоугольник. Далее, к слою ‘Экран 2’ примените стиль слоя Наложение градиента (Gradient Overlay).
(Rounded rectangle tool (U)), радиус 35 px, нарисуйте прямоугольник. Далее, к слою ‘Экран 2’ примените стиль слоя Наложение градиента (Gradient Overlay).
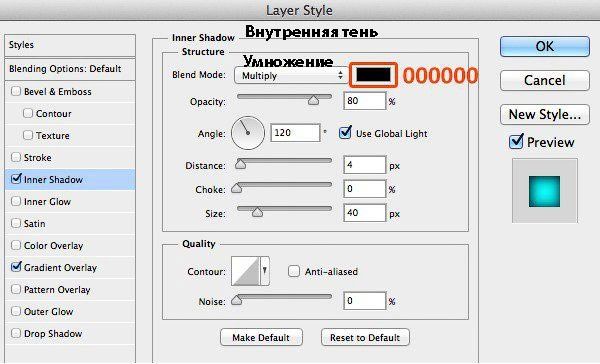
Далее, к слою ‘Экран 2’, добавьте Внутреннюю тень (Inner Shadow).
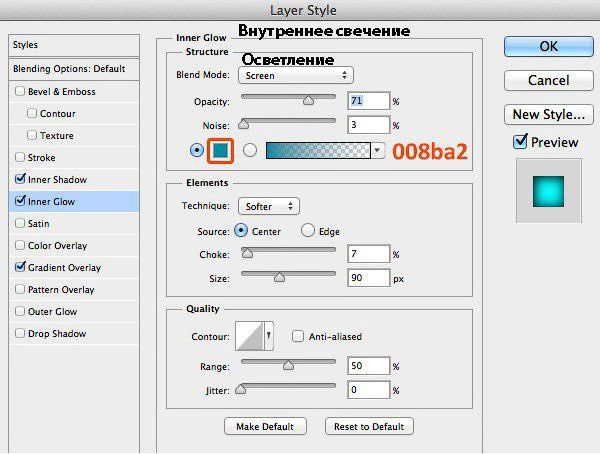
Далее, примените Внутреннее свечение (Inner Glow).
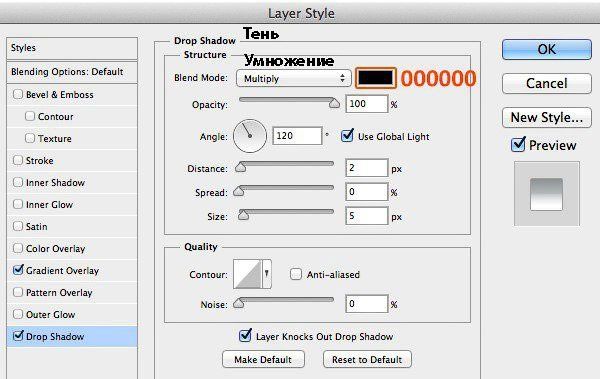
В заключение, добавьте стиль слоя Тень (Drop Shadow).
Результат должен быть, как на скриншоте ниже.
Шаг 10
Создайте новый слой, назовите этот слой ‘Глянец экрана’. Расположите данный слой поверх всех остальных слоёв. Выберите инструмент Перо  (Pen tool (P)). С помощью данного инструмента, нарисуйте фигуру, как показано на скриншоте ниже. Залейте данную фигуру белым цветом #FFFFFF.
(Pen tool (P)). С помощью данного инструмента, нарисуйте фигуру, как показано на скриншоте ниже. Залейте данную фигуру белым цветом #FFFFFF.
Уменьшите значение Непрозрачности (Opacity) слоя до 20%.
Шаг 11
Создайте новый слой, назовите этот слой ‘Светлое пятно’. Расположите данный слой поверх всех слоёв. Выберите инструмент Кисть  (Brush Tool (B)). С помощью большой мягкой кисти нарисуйте одно белое пятно. Не забудьте использовать слой-маску, чтобы скрыть лишние участки светлого пятна.
(Brush Tool (B)). С помощью большой мягкой кисти нарисуйте одно белое пятно. Не забудьте использовать слой-маску, чтобы скрыть лишние участки светлого пятна.
Примечание переводчика: скройте лишнее свечение за пределами контура экрана.
Шаг 12
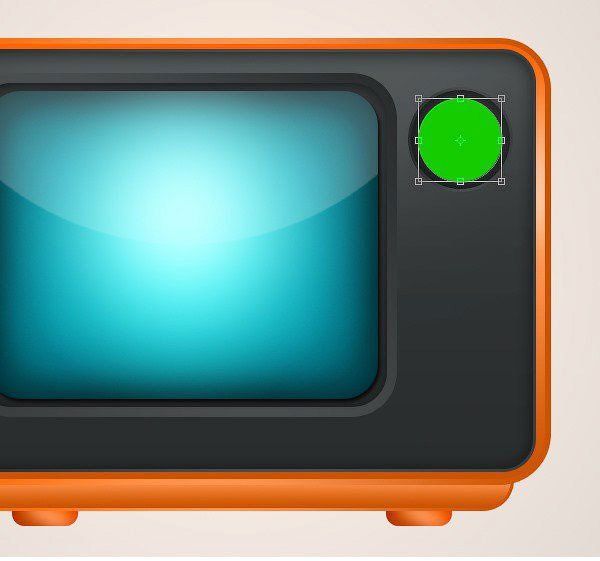
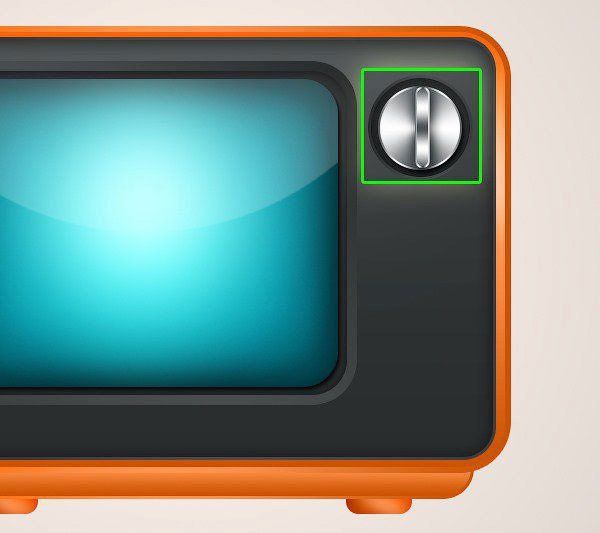
В этом шаге мы создадим переключатели для нашего телевизора. Выберите инструмент Эллипс  (Ellipse Tool). С помощью данного инструмента, создайте круг, расположив его, как показано на скриншоте ниже. Назовите этот слой ‘Переключатель’.
(Ellipse Tool). С помощью данного инструмента, создайте круг, расположив его, как показано на скриншоте ниже. Назовите этот слой ‘Переключатель’.
Далее, перейдите на слой ‘Корпус 2’, а затем, нажмите правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Styles). Далее, перейдите на слой ‘Переключатель’, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Результат должен быть, как на скриншоте ниже.
Далее, создайте ещё один круг, расположив данный круг, как показано на скриншоте ниже.
Теперь, к созданной кнопке, примените следующие стили слоя:
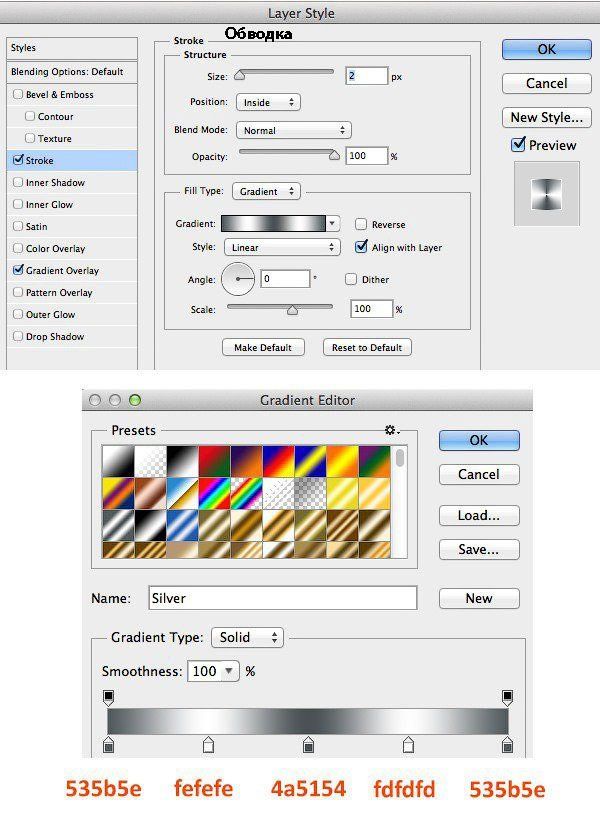
Далее, примените стиль слоя Обводку (Stroke).
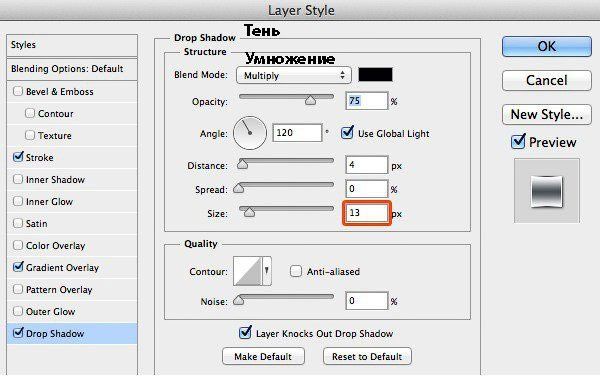
Далее, примените стиль слоя Тень (Drop Shadow).
Результат должен быть, как на скриншоте ниже.
Далее, с помощью инструмента Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)), нарисуйте прямоугольник, расположив его, как показано на скриншоте ниже.
(Rounded rectangle tool (U)), нарисуйте прямоугольник, расположив его, как показано на скриншоте ниже.
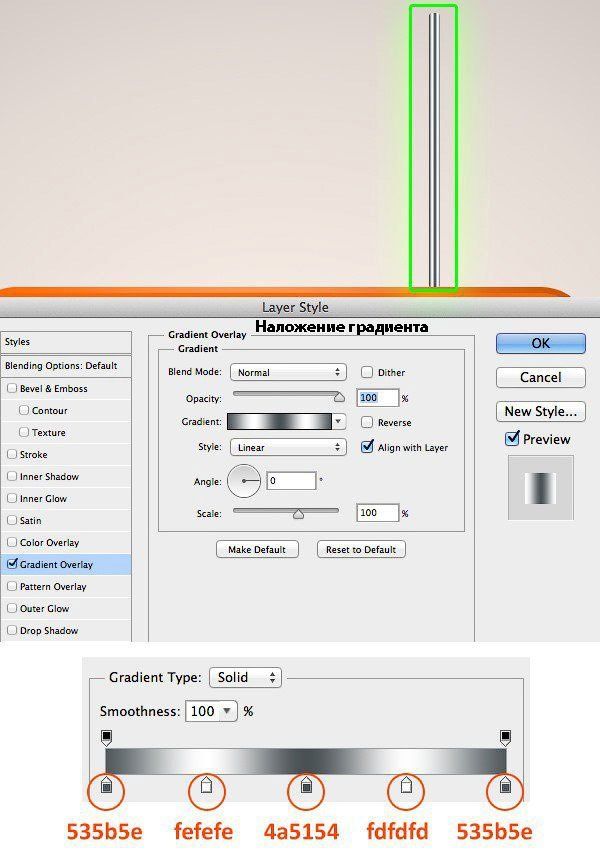
Теперь, к слою с вертикальным прямоугольником, примените предыдущие шаги, добавив те же самые стили слоя, единственное, нам необходимо немного изменить настройки для стиля слоя Тень (Drop Shadow).
Переключатель должен быть, как на скриншоте ниже.
Шаг 13
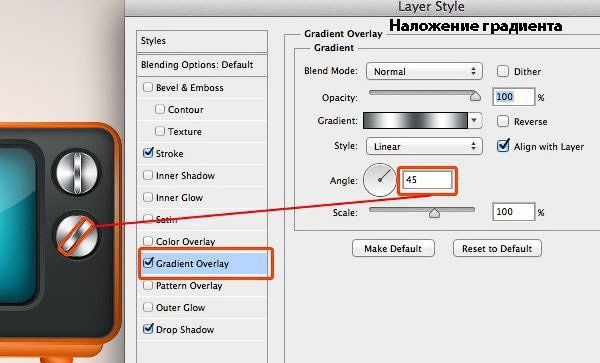
Далее, продублируйте слой с переключателем. Расположите дубликат слоя ниже оригинального переключателя, повернув дубликат переключателя немного вправо. В этом шаге, нам нужно немного изменить настройки стиля слоя Наложение градиента (Gradient overlay).
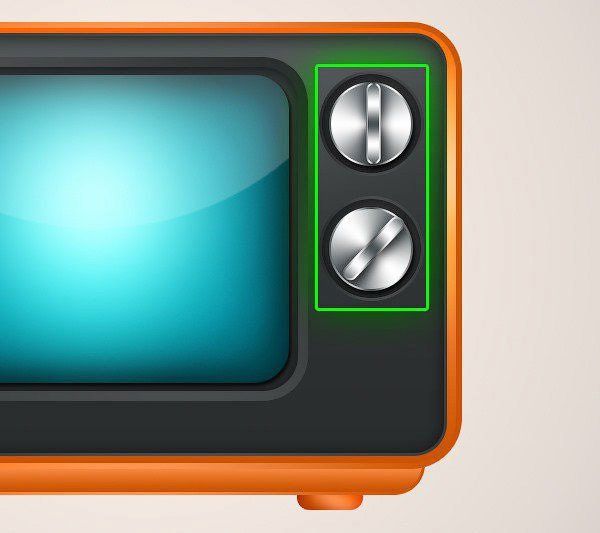
Итак, наши переключатели готовы. Результат должен быть, как на скриншоте ниже.
Шаг 14
Чтобы создать динамики, нам необходимо нарисовать небольшой прямоугольник с закруглёнными углами. Расположите данный прямоугольник, как показано на скриншоте ниже.
Теперь, к нарисованному прямоугольнику, добавьте следующие стили слоя:
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow).
Далее, добавьте стиль слоя Обводка (Stroke).
Результат должен быть, как на скриншоте ниже.
Теперь, продублируйте слой с динамиком несколько раз, расположив дубликаты, как показано на скриншоте ниже.
Шаг 15
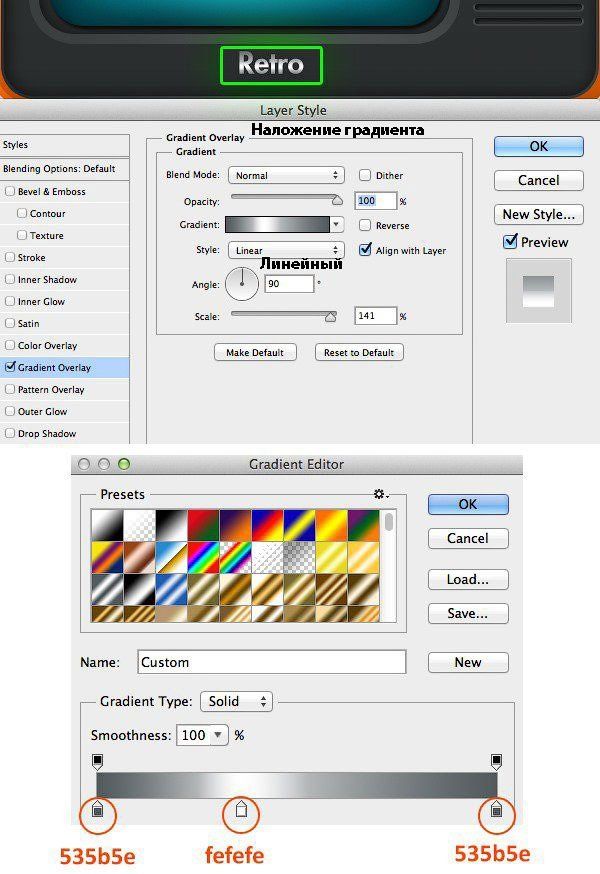
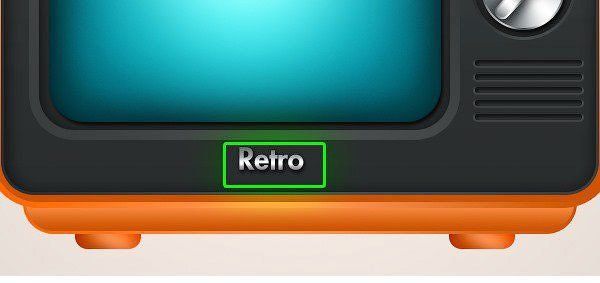
Далее, добавьте название марки телевизора. К слою с текстом, добавьте следующие стили слоя, чтобы придать тексту металлический вид.
Далее, добавьте стиль слоя Тень (Drop Shadow).
Результат.
Шаг 16
С помощью инструмента Прямоугольник с закруглёнными углами  (Rounded rectangle tool (U)), нарисуйте прямоугольник, расположив его, как показано на скриншоте ниже. Это будет антенна нашего телевизора. Далее, к слою с нарисованной антенной, примените стили слоя, чтобы добавить антенне металлический вид.
(Rounded rectangle tool (U)), нарисуйте прямоугольник, расположив его, как показано на скриншоте ниже. Это будет антенна нашего телевизора. Далее, к слою с нарисованной антенной, примените стили слоя, чтобы добавить антенне металлический вид.
Результат должен быть, как на скриншоте ниже.
Шаг 17
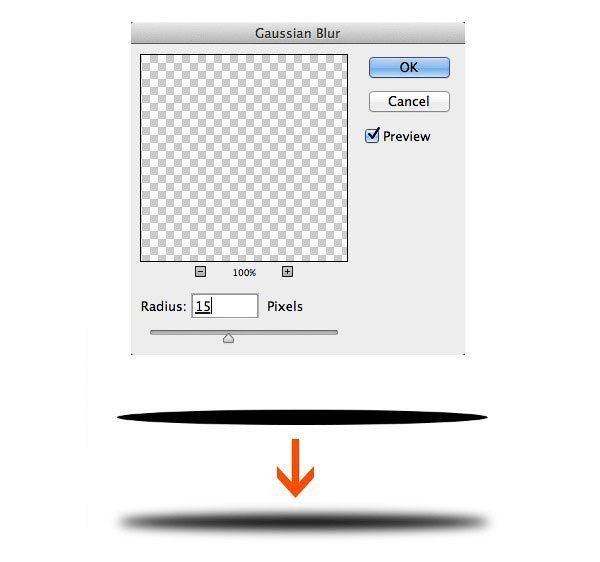
Далее, мы добавим тень к телевизору. Создайте новую группу поверх слоя с задним фоном. Назовите эту группу ‘Тень’. С помощью инструмента Эллипс  (Ellipse tool (U)), нарисуйте эллипс, а затем залейте чёрным цветом. Далее, к слою с эллипсом, примените фильтр Размытие по Гауссу (Gaussian Blur). Установите радиус размытия 15 рх.
(Ellipse tool (U)), нарисуйте эллипс, а затем залейте чёрным цветом. Далее, к слою с эллипсом, примените фильтр Размытие по Гауссу (Gaussian Blur). Установите радиус размытия 15 рх.
Теперь, с помощью инструмента Ластик  (Eraser Tool (E)), обработайте края тени. Далее, поменяйте режим наложения для слоя с тенью на Умножение (Multiply), а также уменьшите непрозрачность (Opacity) слоя до 47%.
(Eraser Tool (E)), обработайте края тени. Далее, поменяйте режим наложения для слоя с тенью на Умножение (Multiply), а также уменьшите непрозрачность (Opacity) слоя до 47%.
Результат должен быть, как на скриншоте ниже.
Продублируйте слой с тенью. Уменьшите размер дубликата слоя с тенью, расположив дубликат с тенью прямо под ножками телевизора.
Примечание переводчика: дважды продублируйте слой с тенью, расположив дубликаты с тенью под каждой ножкой телевизора.
Поздравляю, мы завершили урок! Надеюсь, что вам понравился этот урок, и вы сможете использовать данную технику в своих будущих проектах.
Итоговый результат:
Урок в формате PSD
Автор: Kim Chen
Источник: www.photoshoptutorials.ws


























































Комментарии 76
Спасибо за урок! Понравилось
Спасибо за подробный урок и перевод)
как натурально
Спасибо за урок)
Отлично сделали урок!
Спасибо автору и переводчику за урок!
Спасибо!
спасибо за урок)
Спасибо большое! Мне очень понравилось, надо всю мебель сделать в комнату)
спасибо
Интересный урок. спасибо!
Спасибо!
Благодарю за урок)
Спасибо за урок!
Спасибо
Спасибо за урок
Большое спасибо за перевод и за интересный урок! ^^
Спасибо за урок! Получилось неплохо)
Очень интересно, спасибо!!
спасибо) первый блин... и вроде не комом)
Вот)))
спасибо)
Спасибо, отличный урок!
Спасибо, отличный урок.
Спасибо! =)
Спасибо, все получилось!
Огромное спасибо! Урок потрясающий, понятный четкий, подробный и ничего лишнего..!
Спасибо за идею. Сделал по своему. Кому надо исходник могу скинуть :)
Спасибо за урок! Для себя немного облегчила шаг 10. Так как плохо работаю с пером, просто обрезала эллипс по контуру экрана.