Рисуем веб-ленту в Фотошоп
Рисуем веб-ленту в Фотошоп
Сложность урока: Средний
В этом уроке Вы научитесь создавать простые веб-ленты в Adobe Photoshop.
Итоговый результат:

Шаг 1
Создайте новый документ (Ctrl+N) с теми же параметрами, как и на скриншоте ниже.
Включите сетку Просмотр > Показать > Сетка (View > Show > Grid) и привяжите изображение к сетке Просмотр > Привязать к > Линиям сетки (View > Snap To > Grid). Нам понадобится сетка каждые 5px, поэтому перейдите в Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и сфокусируйтесь на секции Сетка (Grid). В поле Линия через каждые (Gridline Every) введите 5, а в поле Внутреннее деление на (Subdivision) введите 1. Цвет сетки установите на #a7a7a7. После настройки всех параметров нажмите ОК.
Также откройте панель Окно > Инфо (Window > Info). Это позволит Вам видеть размеры и позиции фигур.

Шаг 2
Установите цвет на #5abbff, возьмите инструмент Прямоугольник  (Rectangle Tool) в режиме shape (фигура) и создайте прямоугольник 195x50px.
(Rectangle Tool) в режиме shape (фигура) и создайте прямоугольник 195x50px.

Шаг 3
Шаг 3.1
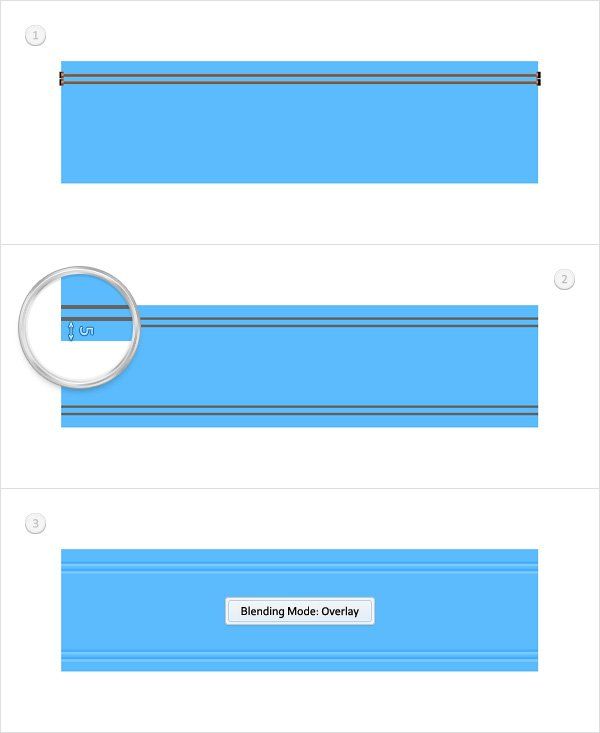
Отключите сетку Просмотр > Показать > Сетку (View > Show > Grid). Возьмите инструмент Прямоугольник  (Rectangle Tool), сфокусируйтесь на верхней контрольной панели и кликните по маленькой иконки стрелки, чтобы открыть Настройки прямоугольника. Выберите Фиксированный размер (Fixed Size), активируйте Привязку к пикселям (Snap to Pixels) и в поле ширины введите 195px, a в поле высоты введите 1px. Установите цвет #656565 и просто кликните внутри вашего документа, чтобы создать фигуру. Поместите её так, как показано на первом скриншоте ниже. С помощью этого же инструмента добавьте ещё одну линию и поместите её на два пикселя ниже первой.
(Rectangle Tool), сфокусируйтесь на верхней контрольной панели и кликните по маленькой иконки стрелки, чтобы открыть Настройки прямоугольника. Выберите Фиксированный размер (Fixed Size), активируйте Привязку к пикселям (Snap to Pixels) и в поле ширины введите 195px, a в поле высоты введите 1px. Установите цвет #656565 и просто кликните внутри вашего документа, чтобы создать фигуру. Поместите её так, как показано на первом скриншоте ниже. С помощью этого же инструмента добавьте ещё одну линию и поместите её на два пикселя ниже первой.

Шаг 3.2
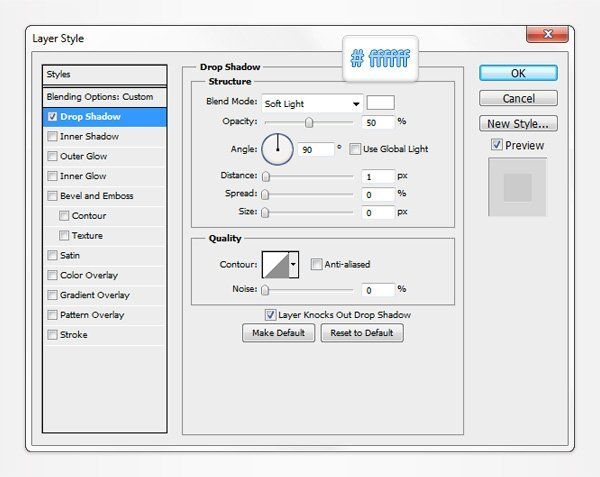
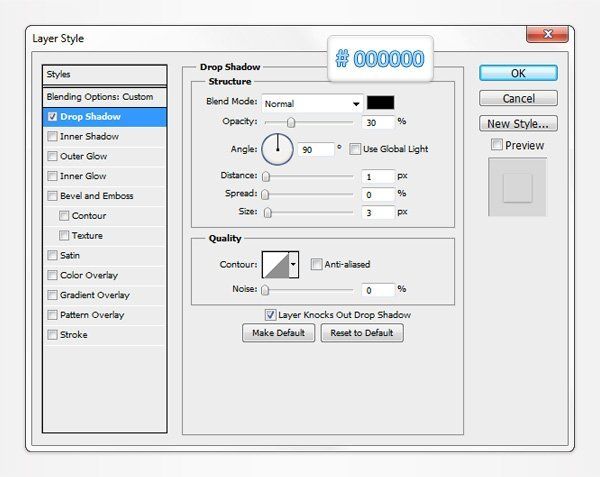
Сфокусируйтесь на панели слоёв и выберите слой с фигурой, которую мы создавали в прошлом шаге. Выберите инструмент Стрелка  (Direct Selection Tool) и отметьте четыре ключевые точки на фигуре, после чего удерживая нажатой клавишу Alt, перетяните копию вниз прямоугольника , как показано на втором рисунке. Измените режим наложения на Перекрытие (Overlay) и откройте окно Стили слоя (Layer Style). Активируйте Тень (Drop Shadow) и введите настройки указанные на скриншоте ниже.
(Direct Selection Tool) и отметьте четыре ключевые точки на фигуре, после чего удерживая нажатой клавишу Alt, перетяните копию вниз прямоугольника , как показано на втором рисунке. Измените режим наложения на Перекрытие (Overlay) и откройте окно Стили слоя (Layer Style). Активируйте Тень (Drop Shadow) и введите настройки указанные на скриншоте ниже.


Шаг 4
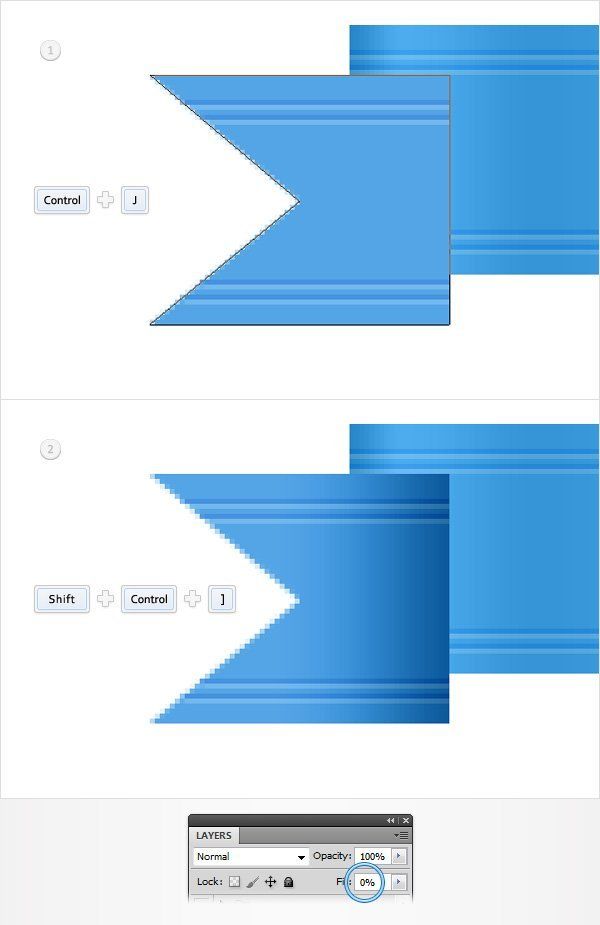
Дублируйте фигуру, созданную во втором шаге (CTRL + J). Переместите копию на передний план (SHIFT + CTRL + ]), уменьшите Заливку (Fill) до 0% и откройте окно Стили слоя (Layer Style). Активируйте Наложение градиента (Gradient Overlay) и введите настройки указанные на скриншоте. Обратите внимание, что белые цифры указывают на Положение (Location), а желтые - на Непрозрачность (Opacity).


Шаг 5
Шаг 5.1
Активируйте сетку (Ctrl+'). Установите цвет на #54a5e8, возьмите инструмент Прямоугольник  (Rectangle Tool), откройте панель Опции прямоугольника (Rectangle Options) и выберите Произвольный (Unconstrained). Создайте фигуру 60х50px и поместите её как показано на первом скриншоте. Возьмите инструмент Добавить опорную точку
(Rectangle Tool), откройте панель Опции прямоугольника (Rectangle Options) и выберите Произвольный (Unconstrained). Создайте фигуру 60х50px и поместите её как показано на первом скриншоте. Возьмите инструмент Добавить опорную точку  (Add Anchor Point Tool) и добавьте опорную точку как показано на втором скриншоте. Переключитесь на инструмент Угол (Convert Point Tool) и просто кликните по новой опорной точке. Затем, используя инструмент Стрелка
(Add Anchor Point Tool) и добавьте опорную точку как показано на втором скриншоте. Переключитесь на инструмент Угол (Convert Point Tool) и просто кликните по новой опорной точке. Затем, используя инструмент Стрелка  (Direct Selection Tool) передвиньте эту опорную точку вправо на 30px.
(Direct Selection Tool) передвиньте эту опорную точку вправо на 30px.

Шаг 5.2
Отключите сетку (Ctrl+'). Возьмите инструмент Прямоугольник  (Rectangle Tool), откройте панель Опции прямоугольника (Rectangle Options), выберите Фиксированный размер (Fixed Size), в поле ширины введите 60, а в поле высоты 1. Установите цвет на чёрный и кликните внутри документа. Поместите фигуру как показано на скриншоте ниже. Добавьте ещё один прямоугольник и поместите как показано на втором скриншоте. Убедитесь, что между ними отступ в 2px.
(Rectangle Tool), откройте панель Опции прямоугольника (Rectangle Options), выберите Фиксированный размер (Fixed Size), в поле ширины введите 60, а в поле высоты 1. Установите цвет на чёрный и кликните внутри документа. Поместите фигуру как показано на скриншоте ниже. Добавьте ещё один прямоугольник и поместите как показано на втором скриншоте. Убедитесь, что между ними отступ в 2px.

Шаг 5.3
Сфокусируйтесь на фигуре созданной в предыдущем шаге и используйте технику описанную в 4 шаге, чтобы добавить копию. Поместите копии как показано на первом скриншоте. Включите сетку (Ctrl+'). Возьмите инструмент Прямоугольник  (Rectangle Tool), откройте Опции прямоугольника (Rectangle Options) и выберите Произвольный (Unconstrained). Создайте прямоугольник 60х50px и поместите как показано на втором скриншоте.
(Rectangle Tool), откройте Опции прямоугольника (Rectangle Options) и выберите Произвольный (Unconstrained). Создайте прямоугольник 60х50px и поместите как показано на втором скриншоте.
Возьмите инструмент Добавить опорную точку  (Add Anchor Point Tool) и добавьте новую опорную точку как показано на третьем скриншоте. Переключитесь на инструмент Угол
(Add Anchor Point Tool) и добавьте новую опорную точку как показано на третьем скриншоте. Переключитесь на инструмент Угол  (Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка
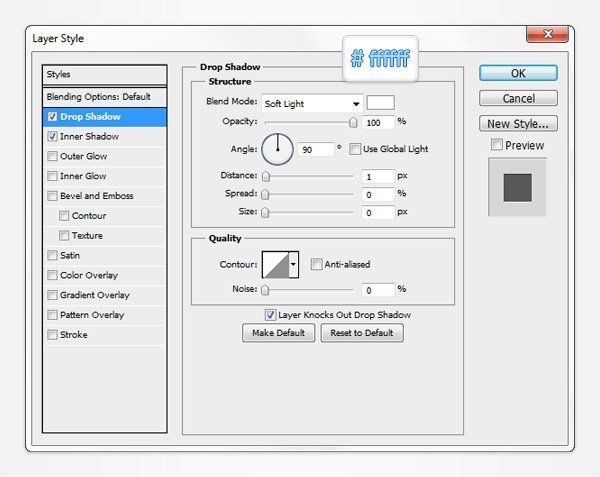
(Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка  (Direct Selection Tool) передвиньте эту опорную точку вправо на 30px. Перейдите в панель слоёв, откройте окно Стили слоя (Layer Style) и введите параметры указанные на следующих скриншотах.
(Direct Selection Tool) передвиньте эту опорную точку вправо на 30px. Перейдите в панель слоёв, откройте окно Стили слоя (Layer Style) и введите параметры указанные на следующих скриншотах.



Шаг 5.4
Дублируйте фигуру, созданную в предыдущем шаге (CTRL + J). Переместите копию на передний план (SHIFT + CTRL + ] ), уменьшите Заливку (Fill) до 0% и откройте окно Стили слоя (Layer Style). Активируйте Наложение градиента (Gradient Overlay) и введите параметры указанные на скриншоте.


Шаг 5.5
Установите цвет на #e6e6e6, возьмите инструмент Прямоугольник  (Rectangle Tool), создайте фигуру 20х60px и поместите как показано на первом скриншоте. Переключитесь на инструмент Стрелка
(Rectangle Tool), создайте фигуру 20х60px и поместите как показано на первом скриншоте. Переключитесь на инструмент Стрелка  (Direct Selection Tool). Выделите левую нижнюю опорную точку и переместите на 10px вверх. Теперь Ваша векторная фигура должна выглядеть как на втором скриншоте. Сфокусируйтесь на панели слоёв, зажмите Ctrl и кликните по иконке слоя созданного в предыдущем шаге. Это позволит загрузить выделение вокруг фигуры. Добавьте маску слоя и уберите выделение (Ctrl+D). Уменьшите Заливку (Fill) до 0 и откройте окно Стили слоя (Layer Style). Активируйте Тень (Drop Shadow) и введите параметры указанные на следующих скриншотах.
(Direct Selection Tool). Выделите левую нижнюю опорную точку и переместите на 10px вверх. Теперь Ваша векторная фигура должна выглядеть как на втором скриншоте. Сфокусируйтесь на панели слоёв, зажмите Ctrl и кликните по иконке слоя созданного в предыдущем шаге. Это позволит загрузить выделение вокруг фигуры. Добавьте маску слоя и уберите выделение (Ctrl+D). Уменьшите Заливку (Fill) до 0 и откройте окно Стили слоя (Layer Style). Активируйте Тень (Drop Shadow) и введите параметры указанные на следующих скриншотах.



Шаг 5.6
Возьмите инструмент Прямоугольник  (Rectangle Tool), создайте фигуру 20х10px и поместите как показано на первом скриншоте. Переключитесь на инструмент Удалить опорную точку
(Rectangle Tool), создайте фигуру 20х10px и поместите как показано на первом скриншоте. Переключитесь на инструмент Удалить опорную точку  (Delete Anchor Point Tool) и кликните по левой нижней опорной точке. Теперь фигура должна выглядеть как на втором скриншоте. Откройте Стили слоя (Layer Style) и введите параметры указанные на следующих скриншотах.
(Delete Anchor Point Tool) и кликните по левой нижней опорной точке. Теперь фигура должна выглядеть как на втором скриншоте. Откройте Стили слоя (Layer Style) и введите параметры указанные на следующих скриншотах.



Шаг 5.7
Выделите пять фигур, которые мы создавали в последних 6 шагах и сгруппируйте их (Ctrl+G). Дублируйте группу и отразите её по горизантали (Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal)). Перетащите группу на 215px вправо и убедитесь, что она расположена как на третьем скриншоте. Откройте окно Стили слоя (Layer Style), для фигур с эффектом Наложения градиента и Тенью, и измените угол как показано на следующих скриншотах.

Шаг 6
Шаг 6.1
Отключите сетку (Ctrl+'). Возьмите инструмент Многоугольник  (Polygon Tool), в верхней панели в поле Стороны (Sides) введите 5. Откройте Опции многоугольника, радиус установите на 8px, поставьте галочку в поле Звезда (Star) и установите Глубину лучей (Indent Sides By) на 45%. Установите цвет на #1569af и просто кликните внутри документа, чтобы создать маленькую звезду. Дублируйте слой (Ctrl+J) и поместите звездочки как показано на первом скриншоте. Откройте окно Стили слоя (Layer Style) для этих слоёв и введите параметры указанные на следующих скриншотах.
(Polygon Tool), в верхней панели в поле Стороны (Sides) введите 5. Откройте Опции многоугольника, радиус установите на 8px, поставьте галочку в поле Звезда (Star) и установите Глубину лучей (Indent Sides By) на 45%. Установите цвет на #1569af и просто кликните внутри документа, чтобы создать маленькую звезду. Дублируйте слой (Ctrl+J) и поместите звездочки как показано на первом скриншоте. Откройте окно Стили слоя (Layer Style) для этих слоёв и введите параметры указанные на следующих скриншотах.



Шаг 6.2
Установите цвет на #e6f5ff, возьмите инструмент Текст  (Type Tool) и добавьте свой текст.
(Type Tool) и добавьте свой текст.

Шаг 7
Шаг 7.1
Активируйте сетку (Ctrl+'). Установите цвет на #e6e6e6, возьмите инструмент Прямоугольник  (Rectangle Tool), создайте прямоугольник 195х50px и поместите как показано на первом скриншоте. На этом же слое создайте ещё один прямоугольник 60х50px, как показано на втором скриншоте. Возьмите инструмент Добавить опорную точку
(Rectangle Tool), создайте прямоугольник 195х50px и поместите как показано на первом скриншоте. На этом же слое создайте ещё один прямоугольник 60х50px, как показано на втором скриншоте. Возьмите инструмент Добавить опорную точку  (Add Anchor Point Tool) и добавьте новую опорную точку как показано на третьем скриншоте. Переключитесь на инструмент Угол
(Add Anchor Point Tool) и добавьте новую опорную точку как показано на третьем скриншоте. Переключитесь на инструмент Угол  (Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка
(Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка  (Direct Selection Tool) передвиньте эту опорную точку вправо на 30px. Теперь Ваша фигура должна выглядеть как на скриншоте №4.
(Direct Selection Tool) передвиньте эту опорную точку вправо на 30px. Теперь Ваша фигура должна выглядеть как на скриншоте №4.

Шаг 7.2
На слое с фигурой, которую Вы создали в предыдущем шаге, с помощью инструмента Прямоугольник  (Rectangle Tool) создайте ещё один прямоугольник 60х50px, как показано на первом скриншоте. Возьмите инструмент Добавить опорную точку
(Rectangle Tool) создайте ещё один прямоугольник 60х50px, как показано на первом скриншоте. Возьмите инструмент Добавить опорную точку (Add Anchor Point Tool) и добавьте новую опорную точку как показано на втором скриншоте. Переключитесь на инструмент Угол
(Add Anchor Point Tool) и добавьте новую опорную точку как показано на втором скриншоте. Переключитесь на инструмент Угол  (Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка
(Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка  (Direct Selection Tool) передвиньте эту опорную точку на 30px влево.
(Direct Selection Tool) передвиньте эту опорную точку на 30px влево.
С помощью комбинации клавиш SHIFT + CTRL + [ переместите слой на задний план, уменьшите Заливку (Fill) до 0 и откройте окно Стили слоя (Layer Style), активируйте Тень (Drop Shadow) и введите параметры указанные на следующем скриншоте.


Шаг 7.3
Дублируйте слой, отредактированный в предыдущем шаге. Откройте окно Стили слоя (Layer Style), активируйте Тень (Drop Shadow) и введите параметры указанные на скриншоте.


Готово!
Вот так выглядит финальный результат.

Автор: Andrei Marius
Источник: design.tutsplus.com
Комментарии 46
Спасибо
Спасибо!
Спасибо)
Спасибо за перевод!
Спасибо за урок!
Спасибо за урок!
получилось
Спасибо.
спасибо
Спасибо за урок и за перевод.
кк то так.
Отвратительный урок. Изобилует пропусками в этапах, которые приходится додумывать либо самому либо по сторонним урокам!
Спасибо!
Спасибо за понятный и разжёванный урок. У меня наконец то получилось!!!
спасибо большое за урок!)))
Спасибо!
Спасибо за урок
спасибо. но можно было и по подробнее ,для новичков.
Спасибо! :) Автор как всегда на высоте.
Спасибо за урок!
Спасибо!
Как избавиться от этих линий?
Милая ленточка. Было приятно рисовать.
Спасибо
Спасибо за урок!
большое спасибо)
Спасибо за урок. Но, пришлось догадываться кое-где.)
Спасибо за урок!
Спасибо)) Полезный урок
Спасибо за урок!