Рисуем в Фотошоп панель входа в личный кабинет
Рисуем в Фотошоп панель входа в личный кабинет
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Рис. 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- # Комментарии
В этом уроке я покажу вам как создать окно входа в личный кабинет на сайте.
Примечания к выполнению урока:
- программа: Adobe Photoshop CC

Шаг 1
Создайте новый документ с размером сторон 600 х 600 пикс. Включите видимость вспомогательного элемента Сетка (Grid). Для этого перейдите к : Вид > Показать > Сетка (View > Show > Grid). Теперь необходимо создать привязку. Для этого перейдите к : Вид > Привязать к >Сетка (View > Snap To > Grid).
Для удобства работы мы немного откорректируем параметры вспомогательной сетки. Для перехода к необходимым настройкам используйте комбинацию горячих клавиш Ctrl + K. В появившемся окне настроек  введите значения как показано ниже на рисунке.
введите значения как показано ниже на рисунке.
Шаг 2
Разблокируем и переименуем фоновый слой. Для этого, сделайте двойной клик левой клавишей мыши по фоновому слою. В появившемся окне введите новое имя "BG". Нажмите «ОК», для того что бы внести новые значения.

Шаг 3
Изменим основной цвет фона. Для этого мы будем использовать одну из настроек «Стиль слоя» (Layer Style). Для перехода к данным настройкам сделайте двойной клик левой клавишей мыши по слою "BG". Затем перейдите к Наложение градиента (Gradient overlay). На втором изображении ниже вы можете найти настройки цвета, которыми воспользовался я.


Шаг 4
Приступим к созданию самой панели входа. Прежде всего выберем основной цвет на панели инструментов. Для этого установите цвет переднего плана на # F0F5FE. Затем активируйте инструмент Прямоугольник с закругленными краями  (Rounded Rectangle Tool). В верхней части рабочей среды вы видите дополнительную панель настройки инструмента. Установите в соответствующем окне радиус закругления углов в 10 пикс. Затем нарисуйте фигуру с размером сторон 264 x190 пикс.
(Rounded Rectangle Tool). В верхней части рабочей среды вы видите дополнительную панель настройки инструмента. Установите в соответствующем окне радиус закругления углов в 10 пикс. Затем нарисуйте фигуру с размером сторон 264 x190 пикс.
Примечание переводчика: для того, что бы нарисовать фигуру с заданными параметрами вам необходимо, в той же панели настроек инструмента поставить галочку возле дополнительной функции «Фиксированный размер»ту функцию вы можете увидеть нажав на мини треугольник возле значка с фигурой (в панели настроек инструмента).

Шаг 5
Создайте новый документ в Photoshop (Ctrl+N). Задайте ширину и высоту рабочего холста: 5 х 5 пикс. Установите цвет переднего плана на # 000000. Выберите инструмент Карандаш (Pencil Tool) и установите размер кисти в 1 пикс. Зажмите левую клавишу мыши и нарисуйте точки, как показано в примере ниже. Теперь, нужно определить полученный орнамент как узор. Для этого перейдите к : Редактирование > Определить узор (Edit > Define Pattern). Задайте имя новому узору и нажмите «ОК».
(Pencil Tool) и установите размер кисти в 1 пикс. Зажмите левую клавишу мыши и нарисуйте точки, как показано в примере ниже. Теперь, нужно определить полученный орнамент как узор. Для этого перейдите к : Редактирование > Определить узор (Edit > Define Pattern). Задайте имя новому узору и нажмите «ОК».

Шаг 6
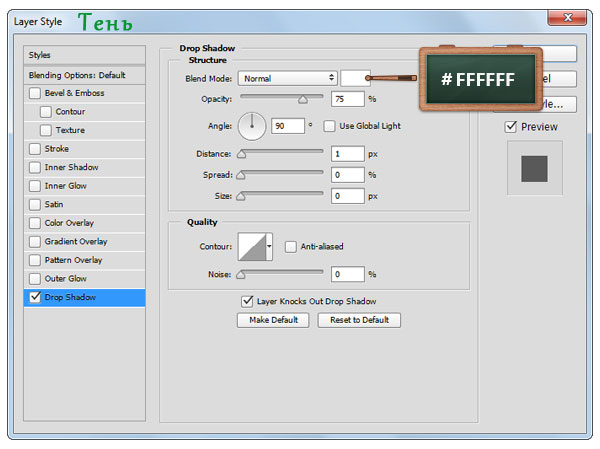
Перейдите на слой с прямоугольником со скругленными углами. Сделайте двойной щелчок левой клавишей мыши по слою, для перехода к меню «Стиль Слоя» (Layer Style). Затем используйте вкладки : «Наложение узора» (Pattern Overlay) и «Тень» (Drop Shadow). Настройки вы можете видеть ниже на картинках. При работе с «Наложение узора» (Pattern Overlay), воспользуйтесь узором, который мы создали ранее.



Шаг 7
Создайте дубликат слоя с прямоугольником с закругленными углами (Ctrl+J).
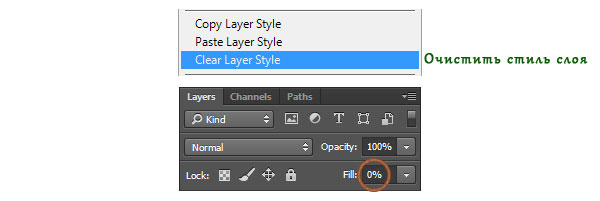
Сделайте щелчок правой клавишей мыши по слою-копии и в подменю выберите пункт «Очистить стиль слоя» (Clear Layer Style). Понизьте значение Заливки (Fill) до 0%. Перейдите к меню Стиль слоя (Layer Style), сделав двойной щелчок левой клавишей мыши по слою. Перейдите к вкладке Тень (Drop Shadow) и внесите значения как показано на картинке ниже.



Шаг 8
Создайте еще одну копию слоя с прямоугольником с закругленными углами (Ctrl+J). Перейдите к меню Стиль слоя (Layer Style). Внесите корректировки в настройки Тень (Drop Shadow), как показано ниже на рисунке.


Шаг 9
Измените цвет переднего плана на # E5E9F2, выберите Прямоугольник с закругленными краями  (Rounded Rectangle Tool) и установите радиус закругления углов 10 пикс. На новом слое нарисуйте прямоугольник размером 220 х 36 пикс., и разместите его как в примере ниже.
(Rounded Rectangle Tool) и установите радиус закругления углов 10 пикс. На новом слое нарисуйте прямоугольник размером 220 х 36 пикс., и разместите его как в примере ниже.

Шаг 10
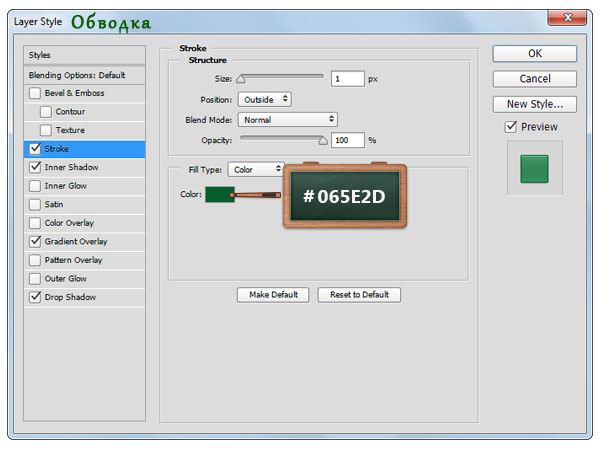
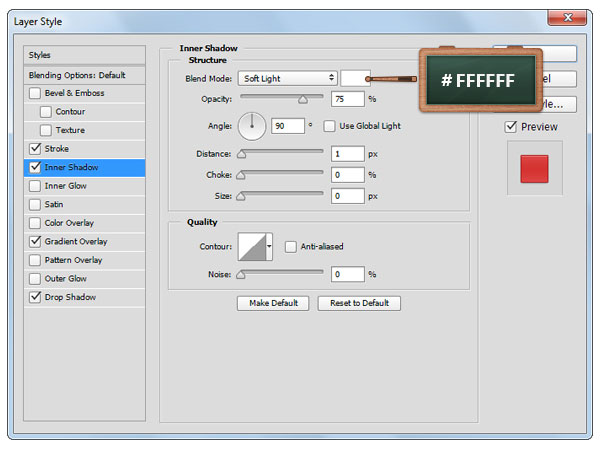
Стоя на слое с нарисованным ранее прямоугольником, перейдите к меню Стиль слоя (Layer Style). Настройки которые вам нужно внести, показаны ниже на изображениях.



Шаг 11
Создайте копию слоя с меньшим прямоугольником (Ctrl+J). Сделайте щелчок правой клавишей мыши по слою-копии и в подменю выберите пункт «Очистить стиль слоя» (Clear Layer Style). Затем активируйте инструмент Перемещение  (V) и перетащите копию прямоугольника вниз, как показано в примере ниже.
(V) и перетащите копию прямоугольника вниз, как показано в примере ниже.

Шаг 12
Добавим к копии прямоугольника Стили слоя (Layer Style).




Шаг 13
Добавим текст. Создайте новый слой, поверх всех предыдущих. Активируйте инструмент Текст (Horizontal Type Tool). Откройте меню Символы (Окно > Символы (Window > Character)). Выберите жирный шрифт под названием Calibri Bold. Цвет для шрифта установите на # CB7C6F, размер шрифта - 14 пикс..
Затем введите необходимый текст.


Шаг 14
Сделайте двойной щелчок по слою с текстом и в меню Стиль слоя (Layer Style), установите следующие значения для параметра Тень (Drop Shadow):

Шаг 15
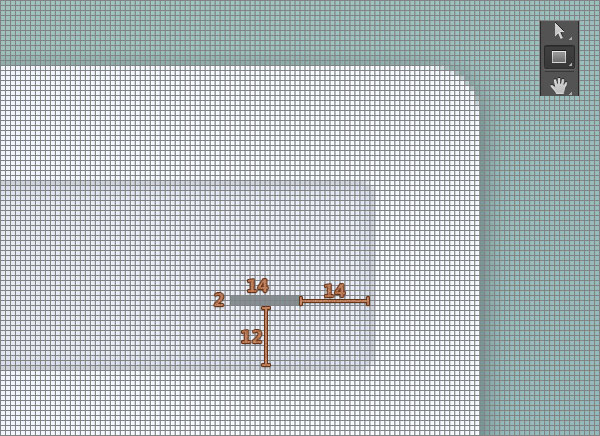
Измените цвет переднего плана на # 848F93 и выберите инструмент Прямоугольник (Rectangle Too). Нарисуйте маленький прямоугольник размером 2 х 14 пикс.. Активируйте инструмент Перо + (добавить опорную точку)(Add Anchor Point Tool). Добавьте две новые опорные точки как показано на рисунке ниже.


Шаг 16
Активируйте инструмент Стрелка (Direct Selection Tool). Используя данный инструмент, перетащите, созданные ранее опорные точки, на 3 пикс. вверх.

Активируйте инструмент Угол (Convert Point Tool). Кликните один раз на новых опорных точках, чтобы удалить кривые.


Шаг 17
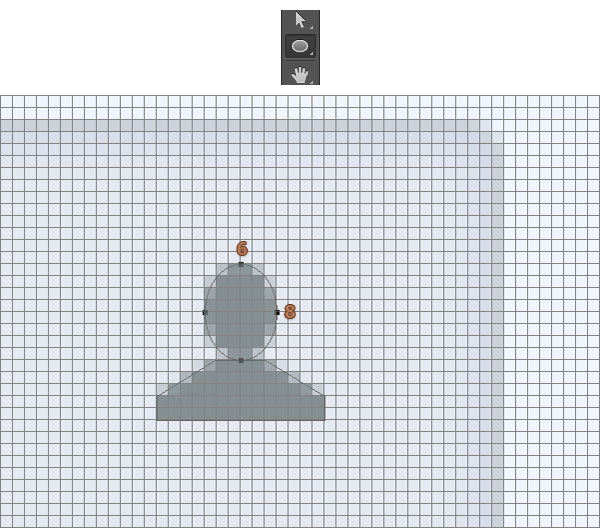
Активируйте инструмент Эллипс (Ellipse Tool). Нарисуйте овал с радиусами 6 х 8 пикс.. Разместите эллипс как показано на рисунке. В итоге вы получите мини-иконку с человечком.


Шаг 18
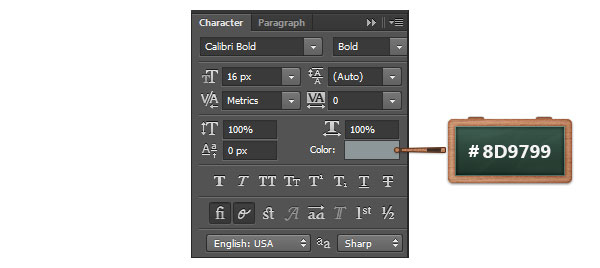
Снова активируйте инструмент Текст  (Horizontal Type Tool). Перейдите к второму прямоугольнику с закругленными краями. Откройте окно Символы (Окно > Символы (Window > Character)). Выберите жирный шрифт под названием Calibri Bold. Цвет шрифта установите # 8D9799, размер шрифта - 16 пикс.. Введите необходимый текст (символы).
(Horizontal Type Tool). Перейдите к второму прямоугольнику с закругленными краями. Откройте окно Символы (Окно > Символы (Window > Character)). Выберите жирный шрифт под названием Calibri Bold. Цвет шрифта установите # 8D9799, размер шрифта - 16 пикс.. Введите необходимый текст (символы).


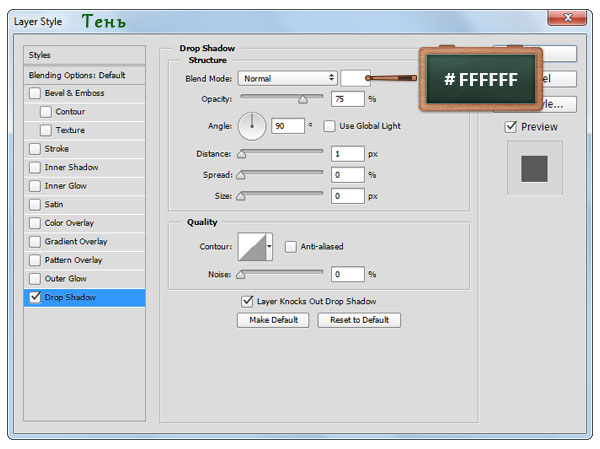
Сделайте двойной щелчок по текстовому слою, для перехода к меню Стиль слоя (Layer Style). Введите параметры, как показано ниже.

Шаг 19
Активируйте инструмент Прямоугольник  (Rectangle Too). Установите цвет переднего плана на # 4BB1FB. Нарисуйте форму размером 2 х 16 пикс.. Разместите прямоугольник, как показано ниже.
(Rectangle Too). Установите цвет переднего плана на # 4BB1FB. Нарисуйте форму размером 2 х 16 пикс.. Разместите прямоугольник, как показано ниже.


Шаг 20
Нарисуем ключ. Измените цвет переднего плана на # 848F93. Активируйте инструмент Эллипс  (Ellipse Tool) и нарисуйте два круга (на одном слое): 7 х 7 пикс. и 2 х 2 пикс. Совет: удерживайте кнопку Shift, на клавиатуре, чтобы создать идеальный круг. Разместите круги как на картинке ниже.
(Ellipse Tool) и нарисуйте два круга (на одном слое): 7 х 7 пикс. и 2 х 2 пикс. Совет: удерживайте кнопку Shift, на клавиатуре, чтобы создать идеальный круг. Разместите круги как на картинке ниже.


Шаг 21
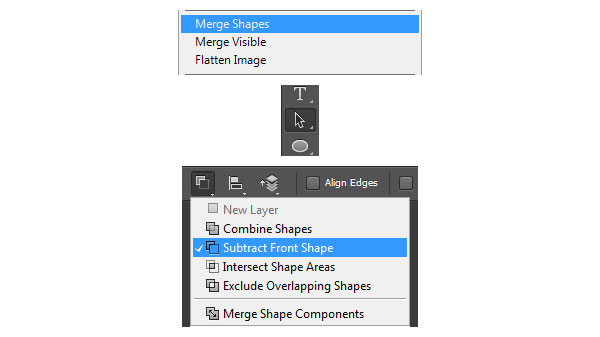
Активируйте инструмент Выделение контура (Path Selection Tool). Сделайте щелчок по контуру круга с диаметром 2 х 2 пикс. Затем перейдите к панели настроек и нажмите на иконку "Вычесть из области фигуры" (Subtract Front Shape).


Шаг 22
Активируйте инструмент Перо  (Pen Tool). Нарисуйте фигуру, похожую на ту, что вы видите ниже на рисунке.
(Pen Tool). Нарисуйте фигуру, похожую на ту, что вы видите ниже на рисунке.

Зажмите клавишу Shift и выберите оба слоя с фигурами, созданными ранее. Зажмите комбинацию клавиш Ctrl+T и разверните фигуры на 45 градусов по часовой стрелке.


Шаг 23
Рисуем иконки оповещения. Активируйте инструмент Прямоугольник с закругленными краями  (Rounded Rectangle Tool). Нарисуйте форму, напоминающую квадрат размером 28 х 28 пикс., используйте цвет # 848F93.
(Rounded Rectangle Tool). Нарисуйте форму, напоминающую квадрат размером 28 х 28 пикс., используйте цвет # 848F93.

Теперь выберите инструмент Перо (Pen Tool) и нарисуйте треугольник, используя тот же цвет # 848F93.

Шаг 24
Выберете обе предыдущие фигуры и слейте их в одну. Назовите полученный слой "Зеленый значок". Перейти к окну Стиль слоя (Layer Style) для этой новой фигуры. Введите параметры, показанные на изображениях ниже:





Шаг 25
Измените цвет переднего плана на # 22BE69. Активируйте инструмент Произвольная фигура (Custom Shape Tool). Перейдите к панели настроек и обратите внимание на меню "Форма растровой точки". Нажмите на мини треугольник и в появившейся вкладке найдите фигуру, напоминающую знак "галочка". Нарисуйте выбранный знак, как показано ниже.
Совет: удерживайте кнопку Shift, при рисовании, чтобы создать пропорциональную форму.


Шаг 26
Перейти к окну Стиль слоя (Layer Style) для фигуры, нарисованной в предыдущем шаге и введите параметры, как показано ниже:


Шаг 27
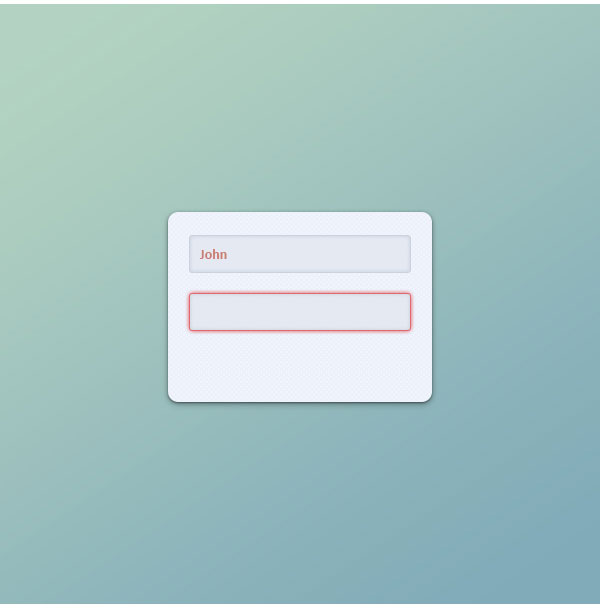
Создайте копию слоя "Зеленый значок", нажав комбинацию клавиш Ctrl+J. Разместите копию значка возле второй строки ввода текста.
Рис. 27

Сделайте щелчок правой клавишей мыши по слою-копии с значком и выберите в подменю пункт Очистить стиль слоя (Clear Layer Style).

Шаг 28
Немного изменим внешний вид значка-копии. Для этого, сделайте двойной клик по соответствующему слою и внесите настройки, которые вы видите ниже, в меню Стиль слоя (Layer Style).





Шаг 29
Измените цвет переднего плана на # FFA2A1. Активируйте инструмент Прямоугольник  (Rectangle Tool). Нарисуйте два прямоугольника размером: 2 х 7 пикс. и 2 х 2 пикс.. Из данных фигур создайте восклицательный знак - "!".
(Rectangle Tool). Нарисуйте два прямоугольника размером: 2 х 7 пикс. и 2 х 2 пикс.. Из данных фигур создайте восклицательный знак - "!".


Шаг 30
Активируйте инструмент Прямоугольник с закругленными краями  (Rounded Rectangle Tool). Нарисуйте еще одну фигуру розового цвета, размером 100 х 34 пикс.. Поместите фигурку как показано на рисунке ниже.
(Rounded Rectangle Tool). Нарисуйте еще одну фигуру розового цвета, размером 100 х 34 пикс.. Поместите фигурку как показано на рисунке ниже.

Шаг 31
Добавим новой фигурке объем, воспользовавшись меню Стиль слоя (Layer Style).
Ниже показаны параметры, которые необходимо внести:





Шаг 32
Измените цвет переднего плана на # FFFFFF. Активируйте инструмент Кисть (Brush Tool). Тип кисти - круглая мягкая (hardness 0%), размер кисти - 80 пикс.
Создайте новый слой, нажав на соответствующую иконку.

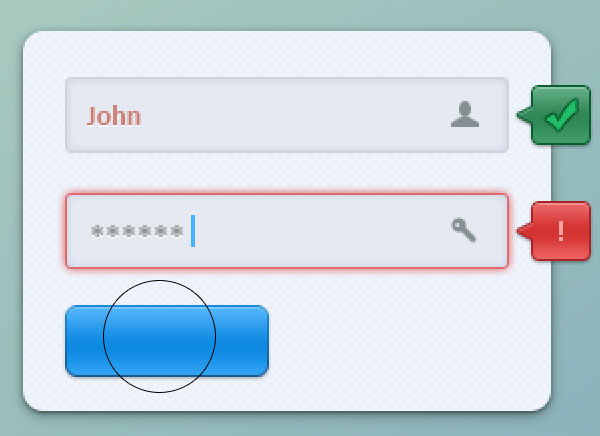
Шаг 33
Стоя на новом слое, один раз сделайте щелчок кистью на синем прямоугольнике. Переименуйте слой с белой точкой в "Белый блик".


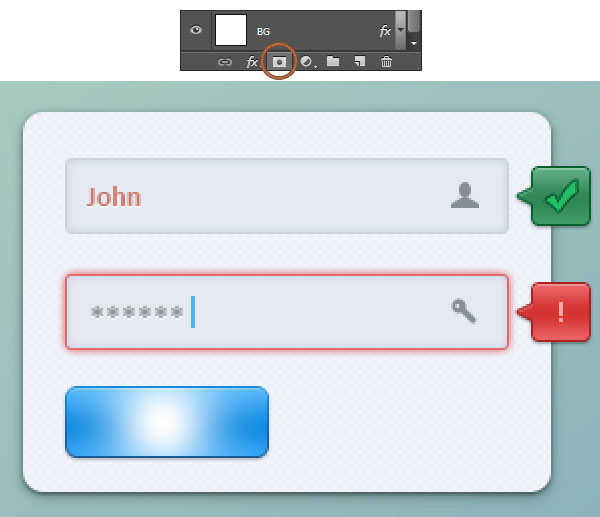
Шаг 34
Зажмите клавишу Ctrl и сделайте щелчок по синему прямоугольнику, для того что бы получить выделение по контуру фигуры. Затем нажмите на мини-иконку в нижней части панели слоев, что бы добавить слой-маску.
Режим наложения слоя "Белый блик" измените на Мягкий свет (Soft Light). Непрозрачность (Opacity) данного слоя понизьте до 80%.



Шаг 35
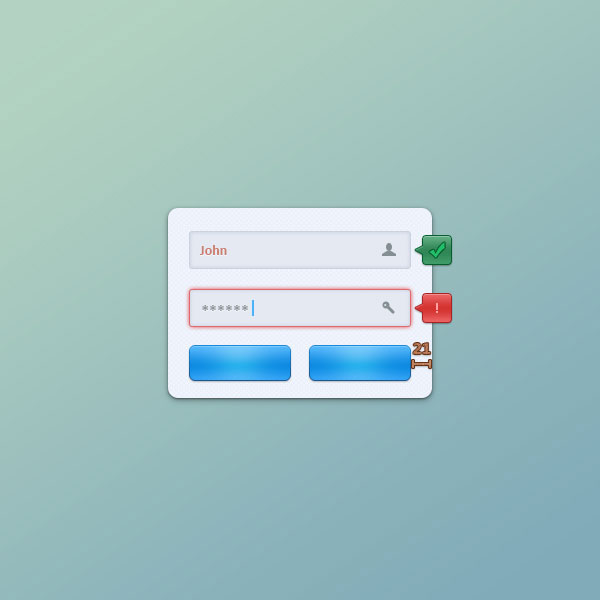
Объедините слои относящиеся к синему прямоугольнику в единую группу "Синяя кнопка". Создайте дубликат данной группы. Поместите группу-копию как на изображении ниже.

Шаг 36
Мы подошли к финальному шагу. Осталось только дать имена синим кнопкам.
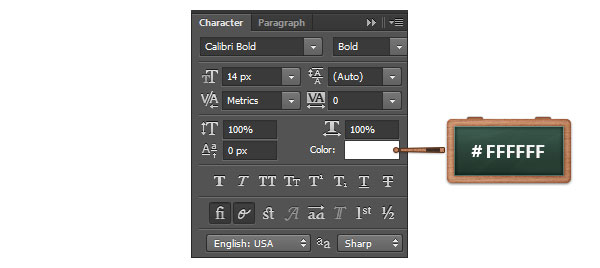
Для этого активируйте инструмент Текст (Horizontal Type Tool). Тип шрифта - Calibri Bold; цвет шрифта - # FFFFFF, размер шрифта - 14 пикс..
Введите необходимый текст.


Для того, чтобы текст лучше читался, добавим к нему Стиль слоя (Layer Style) "Тень" (Drop Shadow).

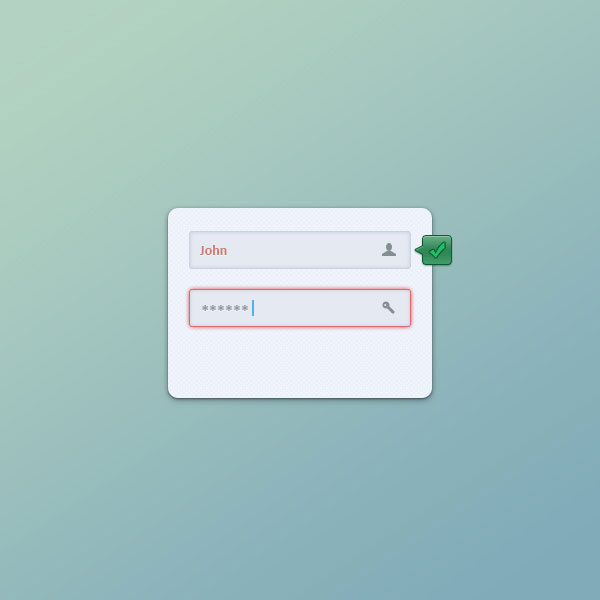
Теперь все готово! Мой результат вы можете рассмотреть ниже на рисунке:

Надеюсь, урок будет вам полезен!
Автор: Razvan Gabriel
Источник: photoshopstar.com
Комментарии 79
Спасибо)
Спасибо за урок!!!
Спасибо за урок!
спасибо за урок !
Большое спасибо)
Очень благодарен)
Спасибо за урок!
Спасибо,было интересно
Спасибо)))
Благодарю
Спасибо за урок!)
Спасибо)))
супер
Вот так
Спасибо!
а оно на сайтах работаит
Отличный перевод. Спасибо за урок.
Спасибо
Отличный урок, спасибо!
Большое спасибо!
Спасибо!)
Спасибо!
Спасибо за хороший урок!
Спасибо за урок
спасибо)
Спасибо)
Спасибо за урок! Полезно потренироваться.
Спасибо!
Спасибо большое!
Столько мелочей необходимо для создания нужного эффекта! Очень круто, спасибо )