Рисуем в Фотошоп интерфейс для игры в шашки
Рисуем в Фотошоп интерфейс для игры в шашки
Сложность урока: Средний
- #Часть 1. Создаем новый документ и устанавливаем сетку
- #Часть 2. Фон и первые две деревянные фигуры
- #Часть 3. Создаем стороны доски
- #Часть 4. Создаем верхнюю часть шахматной доски
- #Часть 5. Создаем черные и белые круги
- #Часть 6. Добавляем доске нежную тень и подсветку
- #Часть 7. Начинаем рисовать шашки
- #Часть 8. Создаем кнопки и табло
- #Часть 9. Добавляем к фону текстуру
- # Комментарии
В этом уроке я покажу, как создать интерфейс мобильной игры в шашки. Для начала, я покажу, как установить сетку, после объясню, как создать компоненты дизайна, используя векторные фигуры и функцию привязки. В финале, покажу, как добавить тень, свет и текстуру при помощи стилей слоя.
Финальное изображение:

Ресурсы урока:
Часть 1. Создаем новый документ и устанавливаем сетку
Создайте новый документ (Ctrl + N). В открывшемся окне установите параметры, как на скриншоте и нажмите ОК. Включите сетку (Просмотр - Показать - Сетка / View > Show > Grid) и также включите привязку к сетке (Просмотр - Привязать к - Сетка / View > Snap To > Grid).
Для начала, установите сетку через каждые 5 пикселов (Редактирование - Установки - Направляющие, сетка и фрагменты / Edit > Preferences > Guides, Grid & Slices) и сфокусируйтесь на пункте Сетка (Grid). В пункте Линия через каждые (Gridline Every) установите 5, а в пункте Внутреннее деление на (Subdivision) установите 1. Установите цвет сетки #a7a7a7 и кликните ОК.
Откройте палитру Инфо (Окно - Инфо) (Window > Info) для просмотра расположения фигур.

Часть 2. Фон и первые две деревянные фигуры
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool) (M). В панели свойств установите для него цвет #925016 и кликните на документе. В появившемся окне в поле Ширина (Width) установите 640, а в поле Высота (Height) установите 1136. Кликните ОК, чтобы создать фигуру коричневого цвета.
Двойным кликом мыши разблокируйте фоновый слой и назовите его "background".

Шаг 2
Загрузите выделение вокруг всего документа (Ctrl + A), выберите инструмент Перемещение  (V) и в панели свойств в верхней части экрана кликните по иконкам Выровнять центры по вертикали (Align Vertical Centers) и Выровнять центры по горизонтали (Align Horizontal Centers). Снимите выделение (Ctrl + D).
(V) и в панели свойств в верхней части экрана кликните по иконкам Выровнять центры по вертикали (Align Vertical Centers) и Выровнять центры по горизонтали (Align Horizontal Centers). Снимите выделение (Ctrl + D).

Шаг 3
Убедитесь, что сетка включена и выберите инструмент Прямоугольник  (Rectangle Tool). В цветовой палитре установите цвет #e2a066 и нарисуйте прямоугольник размером 15 x 940px. Включенная привязка позволит объектам как-бы прилипать к сетке - это облегчит выравнивание их на сетке.
(Rectangle Tool). В цветовой палитре установите цвет #e2a066 и нарисуйте прямоугольник размером 15 x 940px. Включенная привязка позволит объектам как-бы прилипать к сетке - это облегчит выравнивание их на сетке.

Шаг 4
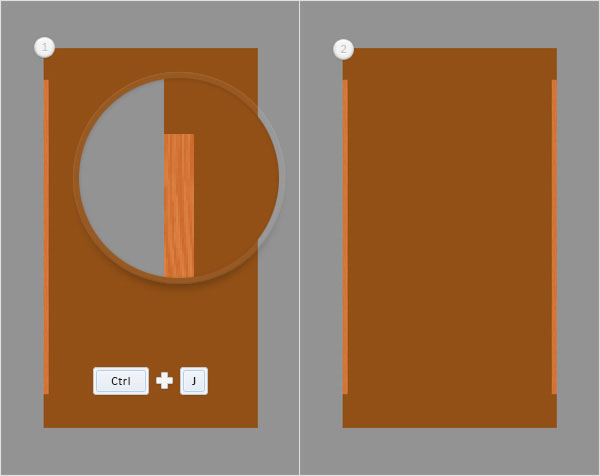
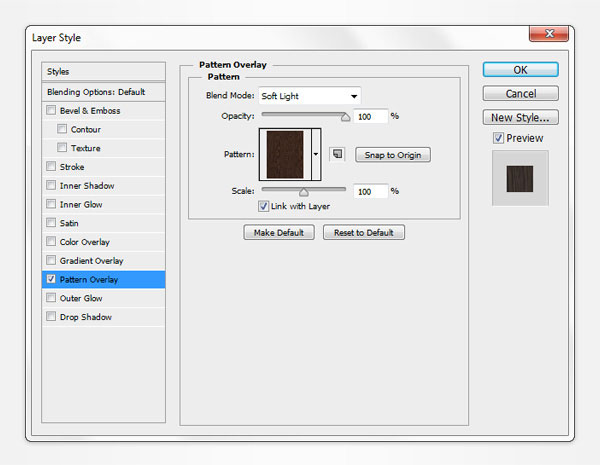
Если палитра Слои у Вас не открыта, откройте ее (Окно - Слои /Window > Layers) и дважды кликните по слою с векторной фигурой, которую мы создали в предыдущем шаге, чтобы открыть окно со стилями слоя. В открывшемся окне выберите стиль Перекрытие узора (Pattern Overlay) и установите значения, как показано на скриншоте. Для наложения узора используйте деревянную текстуру.
Дублируйте слой с векторной фигурой (Ctrl + J), передвиньте дубликат вправо и разместите, как показано на втором скриншоте.


Часть 3. Создаем стороны доски
Шаг 1
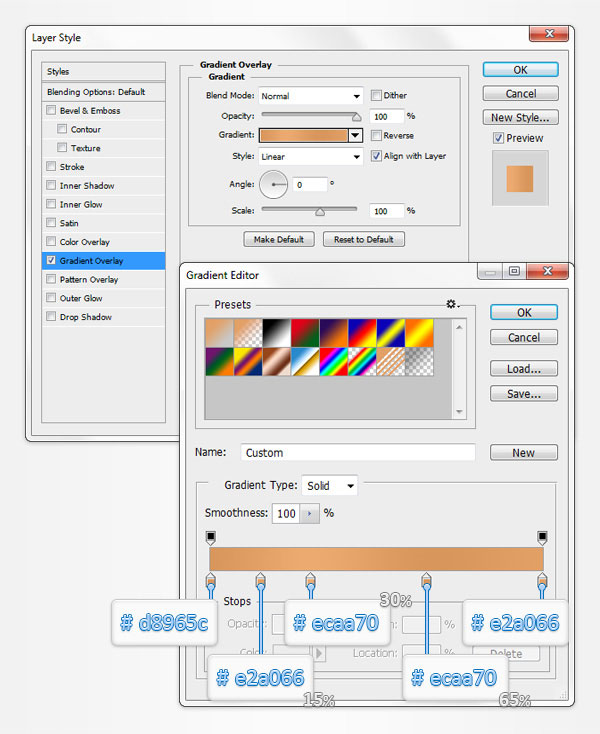
Выберите инструмент Прямоугольник  (Rectangle Tool) с цветом #e2a066. Создайте векторную фигуру размером 610 x 20px и разместите ее, как показано на первом скриншоте. Примените стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте.
(Rectangle Tool) с цветом #e2a066. Создайте векторную фигуру размером 610 x 20px и разместите ее, как показано на первом скриншоте. Примените стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте.
Кликните дважды по слою с векторной фигурой и переименуйте ее в «bottomSide».


Шаг 2
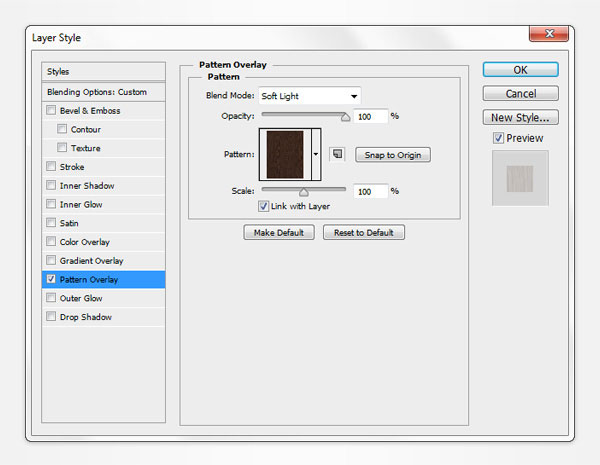
Дублируйте слой «bottomSide» (Ctrl + J), кликните правой кнопкой мыши по дубликату и выберите пункт Очистить стили слоя (Clear Layer Style). Уменьшите параметр Заливка (Fill) до 0% и примените стиль слоя Перекрытие узора (Pattern Overlay).


Шаг 3
Выберите инструмент Прямоугольник  (Rectangle Tool) с цветом #e2a066. Создайте векторную фигуру размером 610 x 35px и поместите ее, как показано на первом скриншоте. Примените стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как на втором скриншоте. Переименуйте слой с векторной фигурой в «topSide».
(Rectangle Tool) с цветом #e2a066. Создайте векторную фигуру размером 610 x 35px и поместите ее, как показано на первом скриншоте. Примените стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как на втором скриншоте. Переименуйте слой с векторной фигурой в «topSide».


Шаг 4
Дублируйте слой «topSide» (Ctrl + J), кликните правой кнопкой мыши по дубликату и выберите пункт Очистить стили слоя (Clear Layer Style). Уменьшите параметр Заливка (Fill) до 0% и примените стиль Перекрытие узора (Pattern Overlay).


Шаг 5
Включите сетку (Просмотр – Показать – Сетка / View > Show > Grid) и включите пиксельную сетку (Просмотр – Показать – Пиксельная сетка) (View > Show > Pixel Grid).
Выберите инструмент Прямоугольник  (Rectangle Tool) с цветом #ba4715, создайте векторную фигуру размером 1 x 35px и поместите ее, как показано на первом скриншоте. Теперь выберите цвет #e0965f и не меняя инструмента нарисуйте вторую векторную фигуру размером 1 x 35px и разместите ее, как показано на втором скриншоте.
(Rectangle Tool) с цветом #ba4715, создайте векторную фигуру размером 1 x 35px и поместите ее, как показано на первом скриншоте. Теперь выберите цвет #e0965f и не меняя инструмента нарисуйте вторую векторную фигуру размером 1 x 35px и разместите ее, как показано на втором скриншоте.

Шаг 6
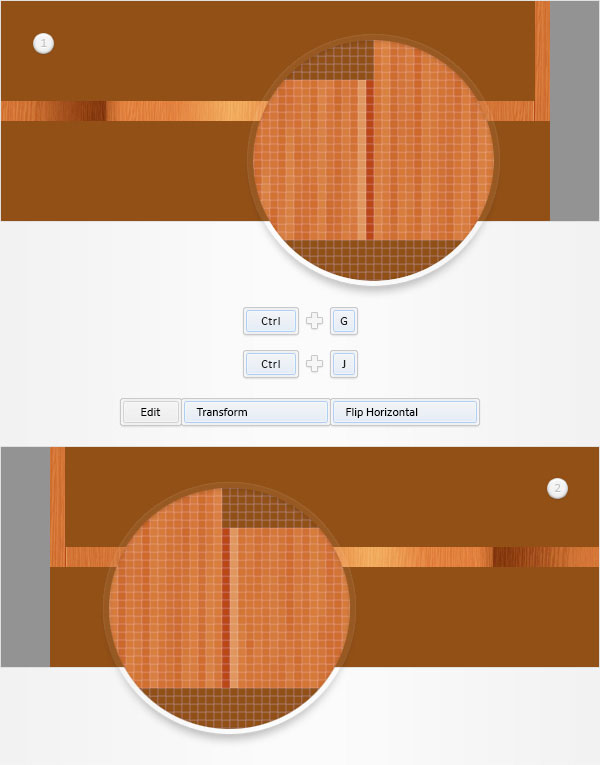
Обе векторные фигуры, созданные в предыдущем шаге, поместите в группу (Ctrl + G). Переименуйте группу в «separatorLong». Дублируйте группу (Ctrl + J) и передвиньте дубликат на несколько пикселов влево, как показано на втором изображении.
Отразите копию группы по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали / Edit > Transform > Flip Horizontal). Отраженную по горизонтали группу расположите, как показано на четвертом изображении.

Шаг 7
Выберите инструмент Прямоугольник  (Rectangle Tool) с цветом #ba4715 и нарисуйте векторную фигуру размером 1 x 20px. Поместите фигуру так, как показано на первом изображении.
(Rectangle Tool) с цветом #ba4715 и нарисуйте векторную фигуру размером 1 x 20px. Поместите фигуру так, как показано на первом изображении.
Не меняя инструмента, выберите цвет #e0965f и нарисуйте вторую векторную фигуру размером 1 x 20px и разместите ее, как показано на втором изображении.

Шаг 8
Поместите обе фигуры, нарисованные в предыдущем шаге в группу (Ctrl + G). Переименуйте группу в «separatorShort». Дублируйте эту группу (Ctrl + J) и отразите дубликат по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали / Edit > Transform > Flip Horizontal). Переместите дубликат влево и поместите, как показано на втором изображении.

Шаг 9
Отключите пиксельную сетку (Просмотр – Показать – Пиксельная сетка / View > Show > Pixel Grid) и включите обычную сетку (Просмотр – Показать – Сетка)(View > Show > Grid). Выберите инструмент Прямоугольник  (Rectangle Tool) и выберите цвет #ba783e. Создайте векторную фигуру размером 610 x 110px и поместите ее, как показано на первом изображении.
(Rectangle Tool) и выберите цвет #ba783e. Создайте векторную фигуру размером 610 x 110px и поместите ее, как показано на первом изображении.
К этой фигуре примените стиль слоя Перекрытие узора (Pattern Overlay) и установите параметры, которые показаны на скриншоте. Переименуйте слой с этой векторной фигурой в «middleSide».


Шаг 10
Дублируйте слой «middleSide» (Ctrl + J), удалите с этого слоя все стили и установите параметр Заливка (Fill) 0%.
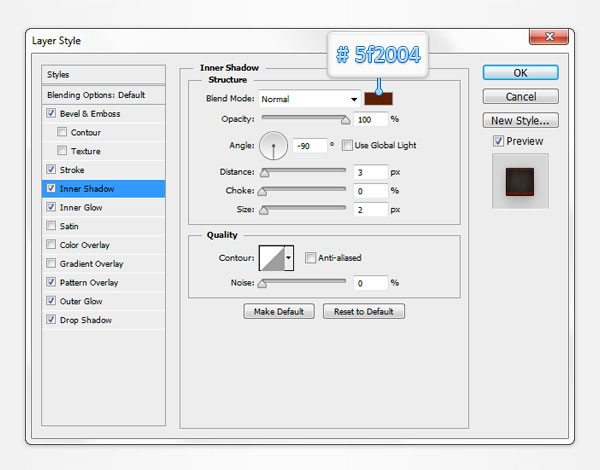
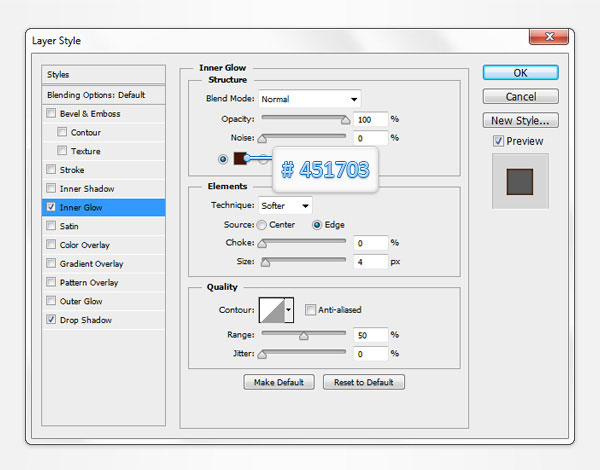
Примените к этому слою стили Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), Внешнее свечение (Outer Glow) и Тень (Drop Shadow). Дубликат слоя с векторной фигурой назовите «middleSideFront».





Шаг 11
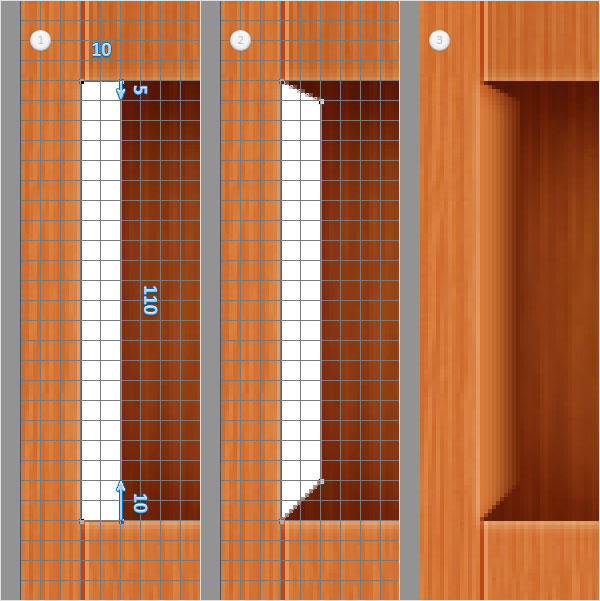
Выберите инструмент Прямоугольник  (Rectangle Tool) с белым цветом (#ffffff), создайте векторную фигуру размером 10 x 110px и разместите ее, как показано на первом изображении. Сфокусируйтесь на правой части этой новой фигуры и выберите инструмент Стрелка
(Rectangle Tool) с белым цветом (#ffffff), создайте векторную фигуру размером 10 x 110px и разместите ее, как показано на первом изображении. Сфокусируйтесь на правой части этой новой фигуры и выберите инструмент Стрелка (Direct Selection Tool) (А).
(Direct Selection Tool) (А).
Выделите опорную точку и переместите ее на 5 пикселов вниз, затем выделите нижнюю опорную точку и переместите ее на 10 пикселов вверх. Ориентируйтесь на второе изображение.
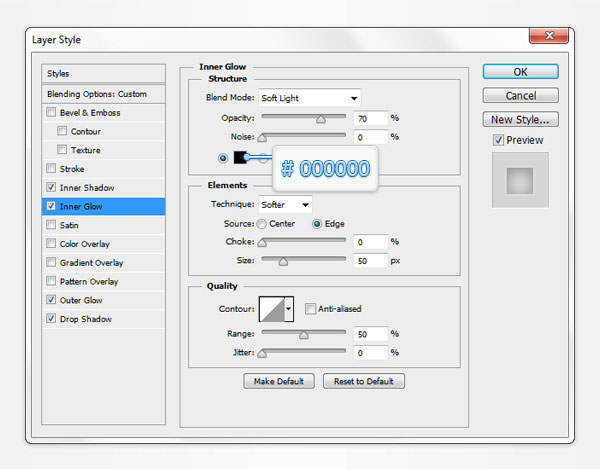
К слою с белой векторной фигурой примените стили Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay) – настройки этих стилей показаны на втором изображении. Сохраните градиент, который Вы использовали в стиле Наложение градиента (кликните по кнопке Новый (New) и Ваш градиент появится в окне установок (Presets)).



Шаг 12
Выберите инструмент Прямоугольник  (Rectangle Tool) с белым цветом, создайте векторную фигуру размером 10 x 110px и поместите ее, как показано на первом изображении.
(Rectangle Tool) с белым цветом, создайте векторную фигуру размером 10 x 110px и поместите ее, как показано на первом изображении.
Сфокусируйтесь на левой стороне новой фигуры и выберите инструмент Стрелка  (Direct Selection Tool) (А).
(Direct Selection Tool) (А).
Выделите верхнюю контрольную точку и передвиньте ее на 5 пикселов вниз, затем выделите нижнюю опорную точку и передвиньте ее на 10 пикселов вверх. К слою с этой фигурой добавьте стили Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay). Для стиля Наложение градиента используйте сохраненный в предыдущем шаге градиент.



Шаг 13
Выберите инструмент Прямоугольник  (Rectangle Tool) с черным цветом (#000000)и нарисуйте векторную фигуру размером 610 x 10px. Поместите фигуру, как показано на первом изображении.
(Rectangle Tool) с черным цветом (#000000)и нарисуйте векторную фигуру размером 610 x 10px. Поместите фигуру, как показано на первом изображении.
Сфокусируйтесь на верхней части этой фигуры и выберите инструмент Стрелка  (Direct Selection Tool) (A). Выделите левую опорную точку и переместите ее на 10 пикселов вправо. Затем, выделите правую опорную точку и переместите ее на 10 пикселов влево (ориентируйтесь на второе изображение).
(Direct Selection Tool) (A). Выделите левую опорную точку и переместите ее на 10 пикселов вправо. Затем, выделите правую опорную точку и переместите ее на 10 пикселов влево (ориентируйтесь на второе изображение).
К этой черной векторной фигуре добавьте стиль слоя Наложение градиента (Gradient Overlay) (не забудьте сохранить этот градиент, как делали это ранее).


Шаг 14
Выберите инструмент Прямоугольник  (Rectangle Tool) и выберите черный цвет. Нарисуйте векторную фигуру размером 610 x 5px и разместите ее, как показано на первом изображении.
(Rectangle Tool) и выберите черный цвет. Нарисуйте векторную фигуру размером 610 x 5px и разместите ее, как показано на первом изображении.
Сфокусируйтесь на нижней части этой фигуры и выберите инструмент Стрелка  (Direct Selection Tool) (A). Выделите левую опорную точку и переместите ее на 10 пикселов вправо. После, выделите правую опорную точку и сместите ее на 10 пикселов влево (ориентируйтесь на второе изображение).
(Direct Selection Tool) (A). Выделите левую опорную точку и переместите ее на 10 пикселов вправо. После, выделите правую опорную точку и сместите ее на 10 пикселов влево (ориентируйтесь на второе изображение).
Теперь добавьте к фигуре стиль слоя Наложение градиента с теми параметрами, которые Вы видите на скриншоте.


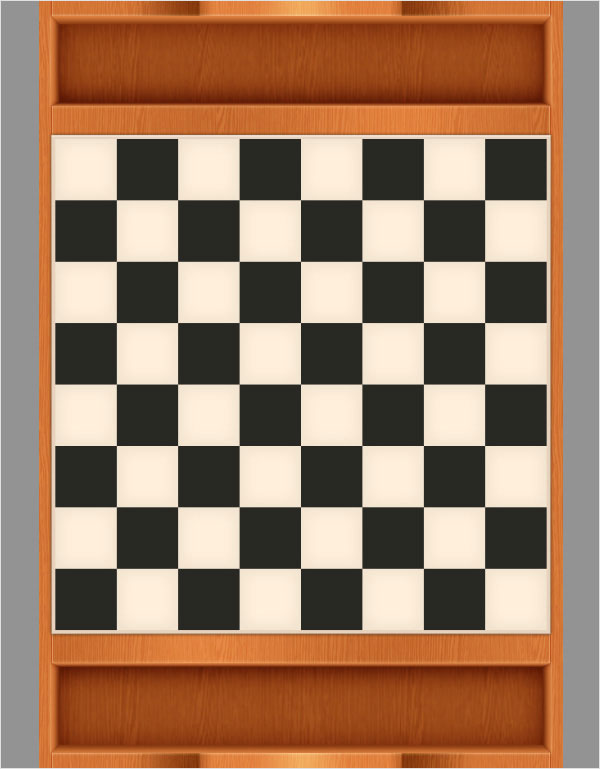
Часть 4. Создаем верхнюю часть шахматной доски
Шаг 1
Выделите слои «bottomSide», «topside», «middleSide», «middleSideFront» и четыре группы и группы с четырьмя черными и белыми векторными фигурами и поместите их в группу (Ctrl + G). Переименуйте полученную группу в «Bottom».
Дублируйте группу «Bottom» (Ctrl + G) и сдвиньте дубликат группы вверх, как показано на втором изображении. Отразите дубликат группы по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали / Edit > Transform > Flip Horizontal). Переименуйте отраженную группу в «Top».

Шаг 2
Откройте группу «Top». К слою с фигурой «topSide» примените стиль Наложение градиента (Gradient Overlay) и измените значение параметра Угол (Angle).

Шаг 3
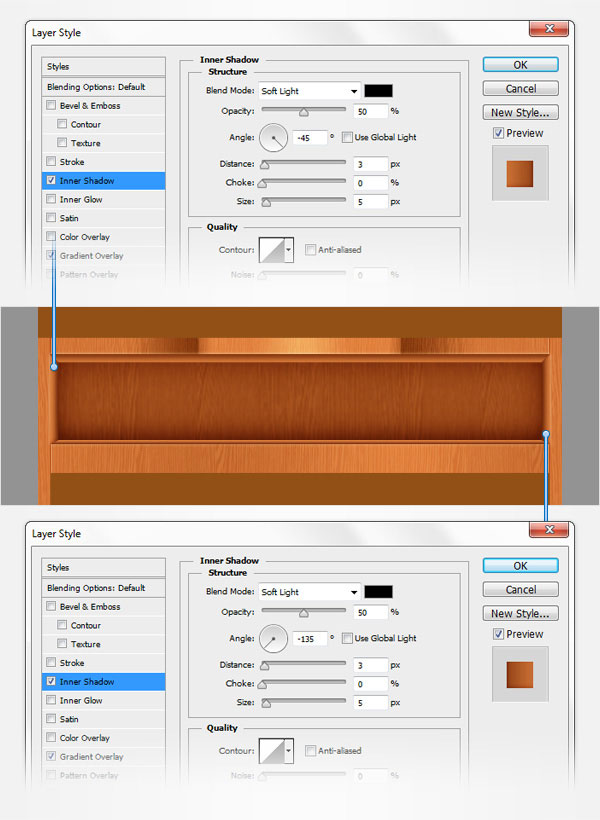
В группе «Top» к слою «middleSideFront» и в стилях слоя Внутренняя тень (Inner Shadow) и Тень (Drop Shadow) измените параметр Угол (Angle).

Шаг 4
Откройте окно настройки стилей слоя в группе «Top» для двух белых фигур и измените значение Угол (Angle) в стиле слоя Внутренняя тень (Inner Shadow).

Шаг 5
В группе «Top» измените параметр Угол (Angle) стиля слоя Наложение градиента (Gradient Overlay) у двух черных фигур.

Часть 5. Создаем черные и белые круги
Шаг 1
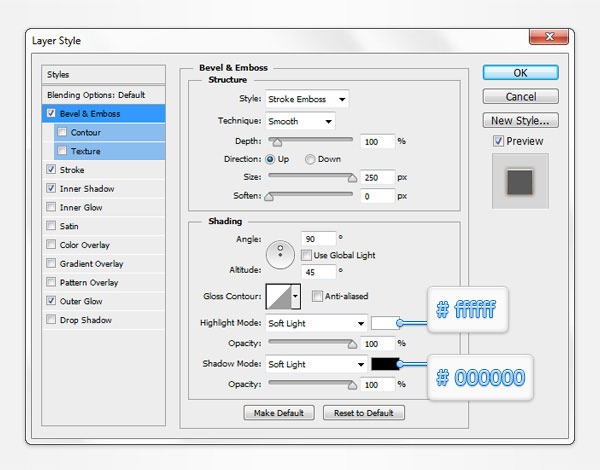
Выберите инструмент Прямоугольник  (Rectangle Tool) с цветом #e7d2bd, нарисуйте квадрат размером 610px и расположите его, как показано на первом изображении. К нарисованной фигуре добавьте стили слоя, которые Вы видите на скриншоте:
(Rectangle Tool) с цветом #e7d2bd, нарисуйте квадрат размером 610px и расположите его, как показано на первом изображении. К нарисованной фигуре добавьте стили слоя, которые Вы видите на скриншоте:





Шаг 2
Выберите инструмент Прямоугольник (Rectangle Tool), установите цвет #fff0db и нарисуйте квадрат размером 75px.

Шаг 3
Дублируйте слой с квадратом, нарисованным в предыдущем шаге (Ctrl + J) и разместите копии, как показано на скриншоте (должно получиться 16 копий).
Выделите все 16 слоев-копий квадратов при нажатой клавише Shift, кликните по одной из них правой кнопкой мыши и выберите пункт Объединить фигуры (Merge Shapes). Переименуйте полученный слой в «whiteSquares».

Шаг 4
Дублируйте слой «whiteSquares» (Ctrl + J), переименуйте дубликат в «blackSquares» и замените существующий цвет заливки (#fff0db) на #282823. Поверните этот слой на 90° (Редактирование – Трансформирование – Поврото на 90° / Edit > Transform > Rotate 90° CW).

Шаг 5
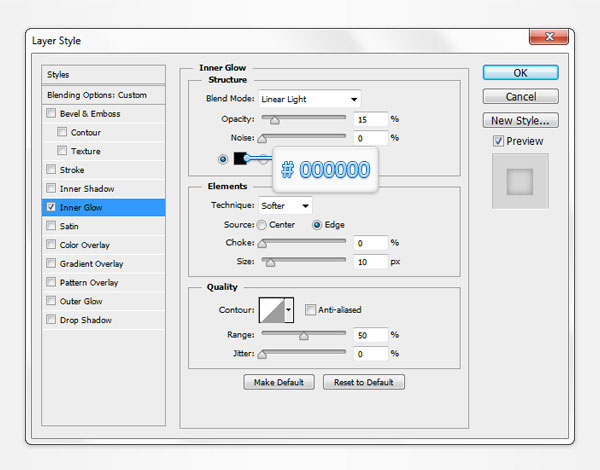
К слою «whiteSquares» примените стиль слоя Внутреннее свечение (Inner Glow):


Шаг 6
К слою «blackSquares» примените стиль Внешнее свечение (Inner Glow) с такими значениями:


Часть 6. Добавляем доске нежную тень и подсветку
Шаг 1
Выберите инструмент Прямоугольник  (Rectangle Tool) с черным цветом (#000000)и создайте векторную фигуру размером 640 x 940px.
(Rectangle Tool) с черным цветом (#000000)и создайте векторную фигуру размером 640 x 940px.

Шаг 2
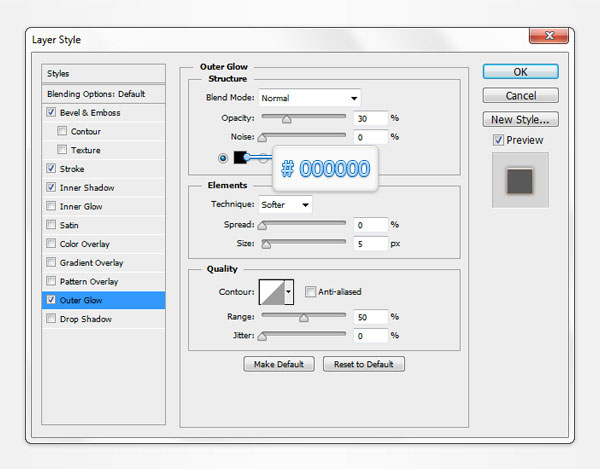
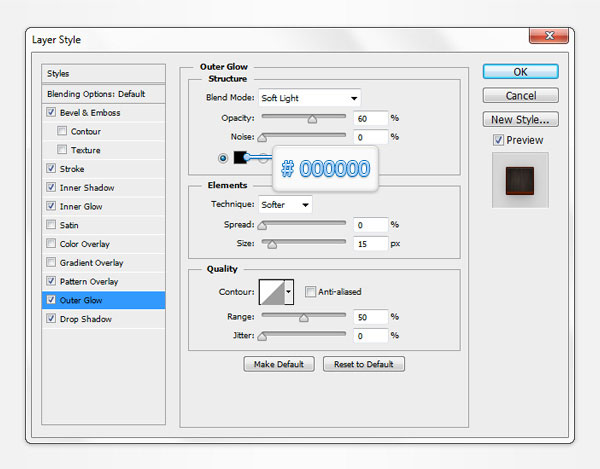
Дублируйте черную векторную фигуру, которую создали в предыдущем шаге (Ctrl + J) и переместите ее в нижнюю часть палитры Слои, над слоем «background». Переименуйте эту векторную фигуру в «shadow» и добавьте к ней стиль слоя Внешнее свечение (Outer Glow):


Шаг 3
Уменьшите параметр Заливка (Fill) черной фигуры на переднем плане до 0% и добавьте к ней стиль Внутреннее свечение (Inner Glow):


Шаг 4
Выберите инструмент Прямоугольник  (Rectangle Tool) с черным цветом (#000000), нарисуйте векторную фигуру размером 640 x 5px и расположите ее, как показано на первом изображении. Уменьшите непрозрачность (Opacity) слоя с этой фигурой до 10%.
(Rectangle Tool) с черным цветом (#000000), нарисуйте векторную фигуру размером 640 x 5px и расположите ее, как показано на первом изображении. Уменьшите непрозрачность (Opacity) слоя с этой фигурой до 10%.

Шаг 5
Выберите инструмент Прямоугольник  (Rectangle Tool) с черным цветом (#000000)и создайте новую векторную фигуру размером 640 x 5px. Разместите ее, как показано на первом изображении. Уменьшите непрозрачность (Opacity) слоя с этой фигурой до 10%.
(Rectangle Tool) с черным цветом (#000000)и создайте новую векторную фигуру размером 640 x 5px. Разместите ее, как показано на первом изображении. Уменьшите непрозрачность (Opacity) слоя с этой фигурой до 10%.

Часть 7. Начинаем рисовать шашки
Шаг 1
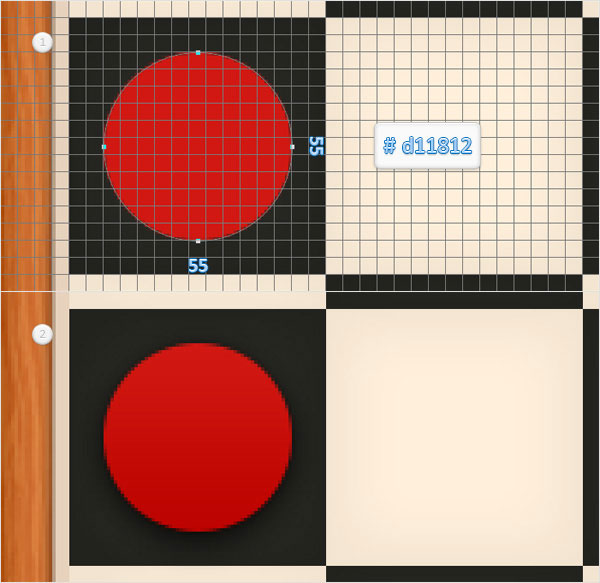
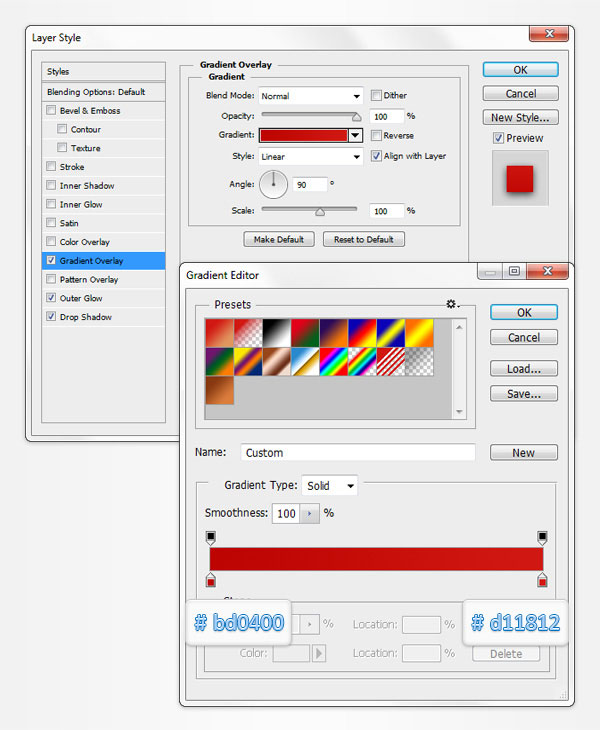
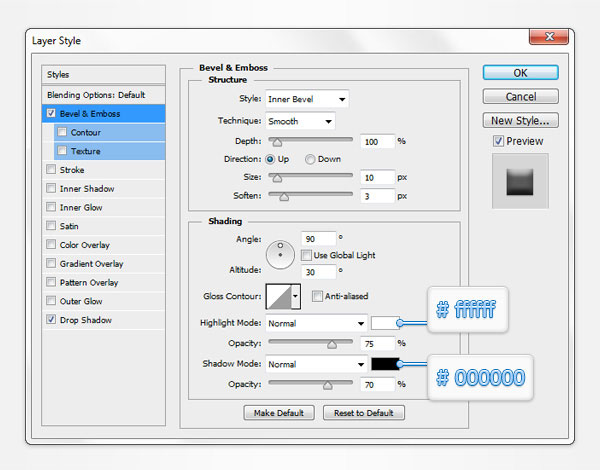
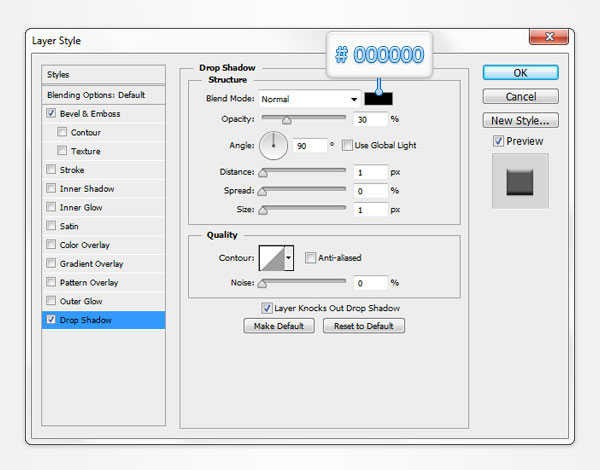
Выберите инструмент Эллипс  (Ellipse Tool) с цветом #d11812 и нарисуйте круг размером 55px, как показано на первом изображении. К слою с этой фигурой добавьте некоторые стили слоя:
(Ellipse Tool) с цветом #d11812 и нарисуйте круг размером 55px, как показано на первом изображении. К слою с этой фигурой добавьте некоторые стили слоя:




Шаг 2
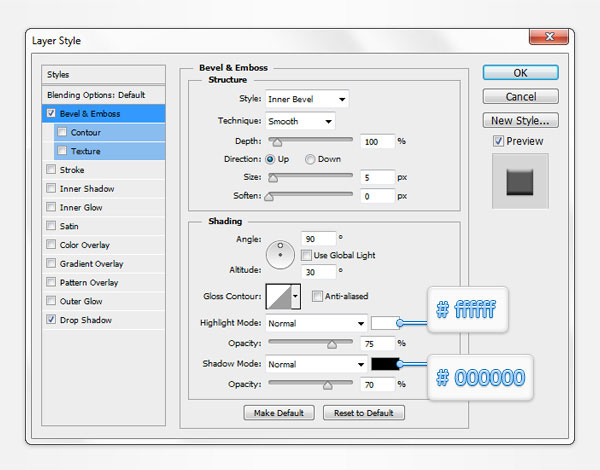
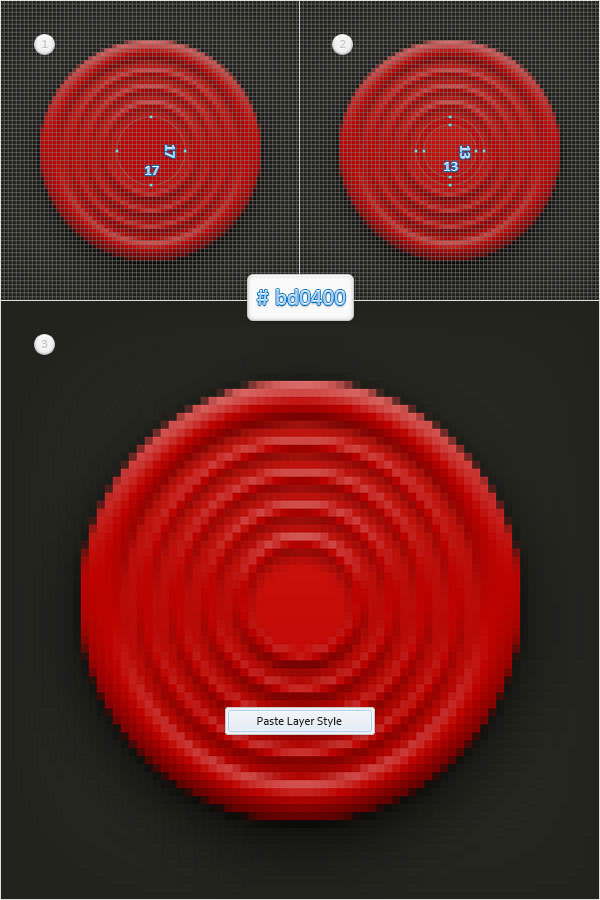
Выберите инструмент Эллипс  (Ellipse Tool) с цветом #bd0400, нарисуйте новый круг размером 55px и поместите его, как показано на первом изображении. При активном инструменте Эллипс (Ellipse Tool), зажмите клавишу Alt и нарисуйте круг размером 45px, как показано на втором изображении.
(Ellipse Tool) с цветом #bd0400, нарисуйте новый круг размером 55px и поместите его, как показано на первом изображении. При активном инструменте Эллипс (Ellipse Tool), зажмите клавишу Alt и нарисуйте круг размером 45px, как показано на втором изображении.
К этой фигуре добавьте стили слоя:



Шаг 3
Отключите обычную сетку (Просмотр – Показать – Сетка / View > Show > Grid) и включите пиксельную сетку (Просмотр – Показать – Пиксельная сетка) (View > Show > Pixel Grid). Выберите инструмент Эллипс (Ellipse Tool) с цветом #bd0400 и нарисуйте круг размером 41px. Расположите круг, как показано на первом изображении.
При активном инструменте Эллипс  (Ellipse Tool) и удерживая клавишу Alt , нарисуйте еще один круг, только размером 37px, как на втором изображении. К этой (второй) векторной фигуре добавьте стили слоя, затем кликните правой кнопкой мыши по добавленным стилям и выберите пункт Скопировать стили слоя (Copy Layer Style).
(Ellipse Tool) и удерживая клавишу Alt , нарисуйте еще один круг, только размером 37px, как на втором изображении. К этой (второй) векторной фигуре добавьте стили слоя, затем кликните правой кнопкой мыши по добавленным стилям и выберите пункт Скопировать стили слоя (Copy Layer Style).



Шаг 4
Выберите инструмент Эллипс  (Ellipse Tool) с цветом #bd0400, нарисуйте круг размером 33px и разместите его, как показано на первом изображении. При активном инструменте Эллипс (Ellipse Tool) зажмите клавишу Alt и нарисуйте еще один круг размером 29px. Кликните по этой второй фигуре правой кнопкой мыши и выберите пункт Вклеить стиль слоя (Paste Layer Style).
(Ellipse Tool) с цветом #bd0400, нарисуйте круг размером 33px и разместите его, как показано на первом изображении. При активном инструменте Эллипс (Ellipse Tool) зажмите клавишу Alt и нарисуйте еще один круг размером 29px. Кликните по этой второй фигуре правой кнопкой мыши и выберите пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
Выберите инструмент Эллипс  (Ellipse Tool) с цветом #bd0400, нарисуйте круг размером 25px и поместите его, как показано на первом рисунке. Не меняя инструмента, зажмите клавишу Alt и нарисуйте еще один круг размером 21px и расположите его, как на втором изображении. Кликните правой кнопкой мыши по этой второй фигуре и выберите пункт Вклеить стили слоя (Paste Layer Style).
(Ellipse Tool) с цветом #bd0400, нарисуйте круг размером 25px и поместите его, как показано на первом рисунке. Не меняя инструмента, зажмите клавишу Alt и нарисуйте еще один круг размером 21px и расположите его, как на втором изображении. Кликните правой кнопкой мыши по этой второй фигуре и выберите пункт Вклеить стили слоя (Paste Layer Style).

Шаг 6
Выберите инструмент Эллипс  (Ellipse Tool) с цветом #bd0400 и нарисуйте круг размером 17px. Расположите его, как показано на первом изображении. Не меняя инструмента, зажмите клавишу Alt и нарисуйте еще один круг размером 13px, как показано на втором изображении.
(Ellipse Tool) с цветом #bd0400 и нарисуйте круг размером 17px. Расположите его, как показано на первом изображении. Не меняя инструмента, зажмите клавишу Alt и нарисуйте еще один круг размером 13px, как показано на втором изображении.
Кликните правой кнопкой мыши по этой второй фигуре и выберите пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 7
Выберите инструмент Эллипс  (Ellipse Tool) с цветом #bd0400, нарисуйте круг размером 7px и поместите его, как на первом изображении. К слою с этой фигурой добавьте некоторые стили.
(Ellipse Tool) с цветом #bd0400, нарисуйте круг размером 7px и поместите его, как на первом изображении. К слою с этой фигурой добавьте некоторые стили.



Шаг 8
Отключите пиксельную сетку (Просмотр – Показать – Пиксельная сетка / View > Show > Pixel Grid) и включите обычную сетку (Просмотр - Показать – Сетка / View > Show > Grid). Выделите все слои с фигурами шашек и поместите их в группу (Ctrl + G). Назовите группу «redPiece». Откройте эту группу, выделите все слои с фигурами шашек и измените их цвет на #1e1e1e.

Шаг 9
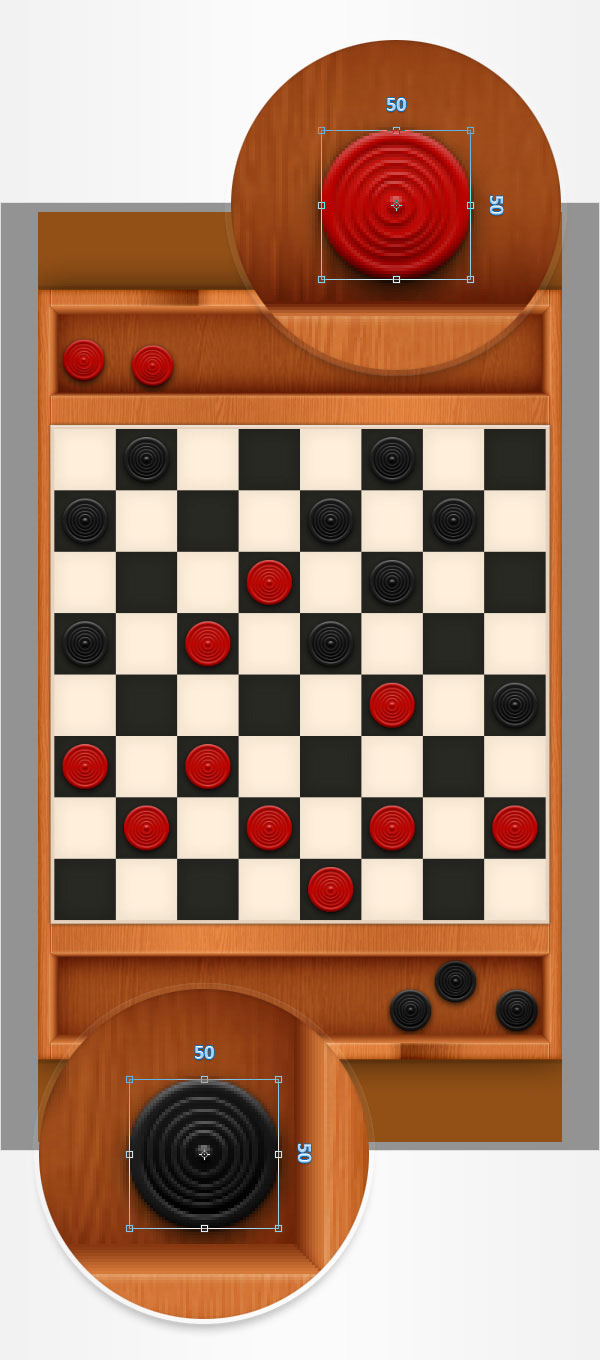
Дублируйте группы «redPiece» и «blackPiece» и разместите дубликаты, как показано на скриншоте. Выберите одну из шашек за пределами доски и нажмите Ctrl + T. Удерживая клавишу Shift , увеличьте размер этой шашки до 50px в ширину. Повторите то же самое с остальными шашками за пределами доски.
Поместите все только что отредактированные шашки между слоями «middleSide» и «middleSideFront» из группы «Top», а также перенесите все черные шашки с внешней части доски и поместите их между слоями «middleSide» и «middleSideFront» из группы «bottom».

Шаг 10
Дублируйте группы «redPiece»и «blackPiece» (Ctrl + J). Уменьшите эти все копии (Ctrl + T) и расположите их, как показано на скриншоте:

Часть 8. Создаем кнопки и табло
Шаг 1
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с цветом #b06e34 и с радиусом 5px. Создайте два прямоугольника со скругленными углами размером 155 x 55px и два квадрата со скругленными углами размером 55px. Расположите эти векторные фигуры, как показано на первом изображении и добавьте к ним некоторые стили слоя:
(Rounded Rectangle Tool) с цветом #b06e34 и с радиусом 5px. Создайте два прямоугольника со скругленными углами размером 155 x 55px и два квадрата со скругленными углами размером 55px. Расположите эти векторные фигуры, как показано на первом изображении и добавьте к ним некоторые стили слоя:








Шаг 2
Выберите инструмент Текст  (Type Tool), кликните им по документу и напишите слово «PLAYER 1». Разместите этот текстовый слой, как показано на первом изображении. Я использовал шрифт Tidal , размером 35pt и с цветом #6e2e0d.
(Type Tool), кликните им по документу и напишите слово «PLAYER 1». Разместите этот текстовый слой, как показано на первом изображении. Я использовал шрифт Tidal , размером 35pt и с цветом #6e2e0d.
Используя этот же шрифт и те же самые атрибуты, добавьте остальной текст, как показано на втором изображении. К каждому текстовому слою примените стили.



Шаг 3
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с цветом #b06e34 и радиусом 5px. Теперь нарисуйте один прямоугольник со скругленными углами размером 100 x 55px,второй размером 200 x 55px, третий размером 120 x 55px и четвертый размером 145 x 55 px, как показано на первом изображении.
(Rounded Rectangle Tool) с цветом #b06e34 и радиусом 5px. Теперь нарисуйте один прямоугольник со скругленными углами размером 100 x 55px,второй размером 200 x 55px, третий размером 120 x 55px и четвертый размером 145 x 55 px, как показано на первом изображении.
Скопируйте стили слоя, которые были применены к другому прямоугольнику со скругленными углами и вставьте их на слой с этими новыми фигурами (ориентируйтесь на второе изображение).

Шаг 4
При помощи инструмента Текст  (Type Tool) напишите текст на первом прямоугольнике (используйте тот же шрифт и те же атрибуты, которые использовали при создании самого первого текстового слоя). Скопируйте стили слоя с текстового слоя на первой кнопке, добавьте текст на остальные кнопки и вклейте на слои с ним стили слоя:
(Type Tool) напишите текст на первом прямоугольнике (используйте тот же шрифт и те же атрибуты, которые использовали при создании самого первого текстового слоя). Скопируйте стили слоя с текстового слоя на первой кнопке, добавьте текст на остальные кнопки и вклейте на слои с ним стили слоя:

Часть 9. Добавляем к фону текстуру
Шаг 1
К слою «background» примените стиль слоя Перекрытие узора (Pattern Overlay) и используйте те настройки, которые показаны на скриншоте:


Шаг 2
Вместо деревянной текстуры можно использовать кожаную текстуру.


Финальное изображение:

Автор: Andrei Marius
Перевод: Слуцкая Светлана
Источник: design.tutsplus.com
Комментарии 19
Спасибо за интересный урок!
ХОРОША РОБОТА
Спасибо за урок!
Как вариант. =)
Спасибо автору, переводчику и команде сайта за урок! Автору, как всегда - РЕСПЕКТ! Такие уроки смакуешь. =)
Спасибо за отличнейший урок! Интересно было работать. Спасибо за перевод.
Решила еще и в нарды сыграть...
Светлана, спасибо за перевод! Урок для отдыха...
Спасибо за перевод!
Спасибо за очень интересный и полезный урок.Пришлось попотеть,но мне это нравится.
Спасибо за урок!
Спасибо, урок информативный!
Спасибо за отличный перевод и интересный урок.
Спасибо за перевод!
Спасибо огромное за урок)
Спасибо!
И кому это может понадобиться?
Тем, кто тренируется