Рисуем стильный переключатель в Фотошоп
Рисуем стильный переключатель в Фотошоп
Сложность урока: Средний
В этом уроке вы научитесь создавать переключатель для пользовательского интерфейса с нуля.
Окончательный результат:

Шаг 1. Создание границ переключателя
Создайте новый документ (Ctrl + N) 800 х 600 пикселей с любым цветом фона. Я думаю, что если использовать на фоне текстуру, переключатель будет выглядеть намного лучше, поэтому я сделал сеточный текстурированный фон.

Выберите инструмент Прямоугольник с закругленными краями  «Rounded Rectangle Tool» (U) с радиусом 35 пикселей.
«Rounded Rectangle Tool» (U) с радиусом 35 пикселей.

Нарисуйте фигуру в середине холста. На этом слое будет кнопка с отступом - рамкой.

Щелкните правой кнопкой на слое и выберите Растрировать слой "Rasterize Layer". Далее, выберите инструмент Прямоугольная область  «Rectangular Marquee Tool» (M), выделите любую область фона и скопируйте ее в буфер обмена. После этого загрузите выделение через меню Выделение>Загрузить выделенную область "Select> Load Selection" вокруг прямоугольника с закругленными углами.
«Rectangular Marquee Tool» (M), выделите любую область фона и скопируйте ее в буфер обмена. После этого загрузите выделение через меню Выделение>Загрузить выделенную область "Select> Load Selection" вокруг прямоугольника с закругленными углами.
Совет: чтобы быстро загрузить выделение, просто зажмите "Ctrl" на клавиатуре, а затем кликните левой кнопкой на маленькую миниатюру в палитре слоев.
После того, как выделение загрузилось, перейдите в меню Редактирование>Специальная вставка>Вставить в.. ("Edit> Paste Special> Paste Into") (Alt + Shift + Ctrl + V). Скопированное ранее содержимое фона должно было появиться внутри выделения, которое вы загрузили.
Примечание переводчика: чтобы копирование прошло правильно, перед тем как копировать, убедитесь, что выделен слой с фоном. После того как выделите фигуру кнопки (Ctrl + щелчок по миниатюре кнопки), выберите слой с кнопкой и только после этого производите специальную вставку (Alt + Shift + Ctrl + V).
Если выделение осталось, то снимите выделение используя Ctrl + D. Затем щелкните правой кнопкой по слою еще раз и выберите пункт Применить слой маску "Apply Layer Mask".
Шаг 2. Добавление стилей
Теперь добавьте следующие стили слоя:
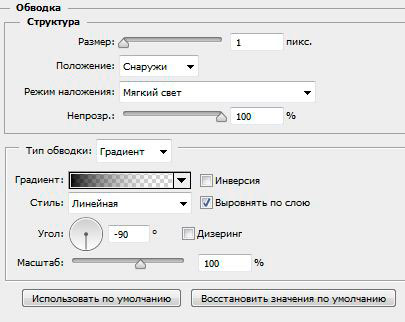
Stroke (обводка):

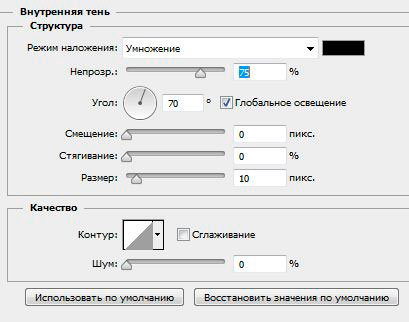
Inner Shadow (внутренняя тень):

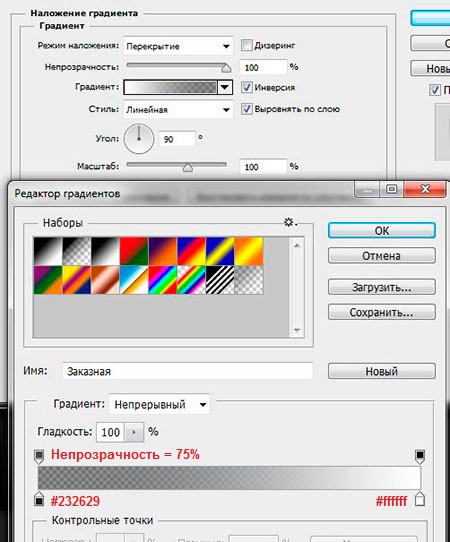
Gradient Overlay (наложение градиента)

У вас должно получиться следующее:

Шаг 3. Создание кнопки-переключателя
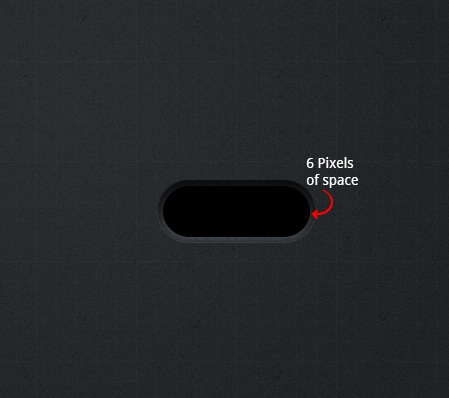
Выберите инструмент Прямоугольник со скругленными углами  "Rounded Rectangle Tool" (U), затем растяните его внутри прямоугольника - рамки, который мы только что создали. Оставьте пространство примерно 5-10 пикселей от внешней границы.
"Rounded Rectangle Tool" (U), затем растяните его внутри прямоугольника - рамки, который мы только что создали. Оставьте пространство примерно 5-10 пикселей от внешней границы.

Теперь добавьте следующие стили слоя к созданному только что прямоугольнику с закругленными углами.
Stroke (обводка):

Inner Shadow (внутренняя тень):

Gradient Overlay (наложение градиента):

У вас должно получиться что-то вроде этого:

Далее добавьте немного блеска к слою. Сделайте выделение вокруг верхней половины внутреннего прямоугольника, используя удобный для вас инструмент, затем залейте белым цветом #FFFFFF.
Примечание переводчика: сначала создайте новый слой, затем производите выделение и заливку.

Теперь добавьте следующие стили слоя.
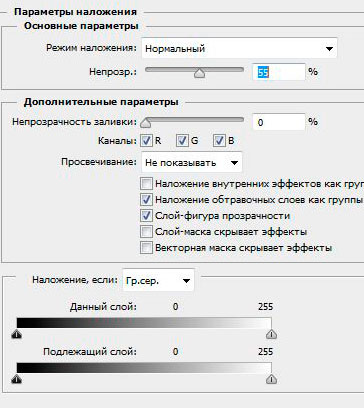
Blending Options (параметры наложения):

Gradient Overlay (наложение градиента):

Должно получиться следующее:

Шаг 4. Создание ползунка
Выберите инструмент Эллипс "Ellipse Tool"  (U), нарисуйте круг во внутреннем прямоугольнике.
(U), нарисуйте круг во внутреннем прямоугольнике.

После того как круг будет находиться в нужном месте добавьте следующие стили слоя.
Stroke (обводка):

Inner Shadow (внутренняя тень):

Gradient Overlay (наложение градиента):

Drop Shadow (тень):

В итоге должно получиться так:

Далее, выберите инструмент Прямоугольная область  ”Rectangular Marquee Tool" (M) и сделайте выделение вокруг ползунка, простым грубым выбором.
”Rectangular Marquee Tool" (M) и сделайте выделение вокруг ползунка, простым грубым выбором.

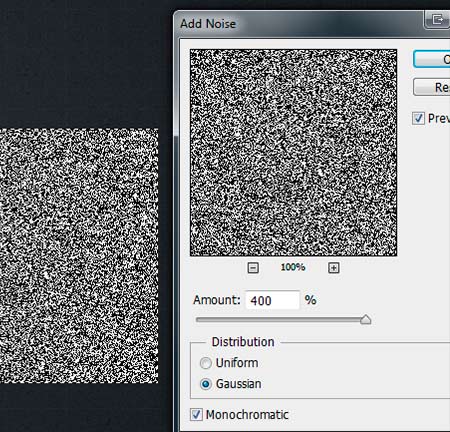
Залейте выделение черным цветом #000000, затем перейдите в Фильтр>Шум>Добавить шум "Filter> Noise> Add Noise".
Примечание переводчика: перед заливкой выделения создайте новый слой.

Снимите выделение (Ctrl + D), затем перейдите в меню Фильтр>Размытие>Радиальное размытие "Filter> Blur> Radial Blur".

Установите режим перекрытия слоя на Мягкий свет "Soft Light", а затем поместите размытый слой центром поверх ползунка.

Загрузите выделение вокруг ползунка, перейдите в меню Выделение>Инверсия "Select> Inverse", выберите слой с радиальным размытием и нажмите кнопку Delete. Должно получиться следующее:

И напоследок добавьте к переключателю текст.

Что ж, теперь Вы можете продублировать все слои и изменить их точно также, только для другого варианта активности переключателя.
Заключение
Спасибо за участие в уроке! Если у вас все получилось, то не стесняйтесь, выкладывайте свои результаты.

Автор: photoshop-plus
Переводчик: Морозов Виталий
Источник: photoshop-plus.co.uk
Комментарии 68
Спасибо)
спасибо
Спасибо за урок!
спасибо
Спасибо
Спасибо !
Спасибо за урок! :))
Спасибо
ы
Спасибо! Красиво!
О как...
Спасибо за урок и перевод.
Спасибо! =)
Спасибо!
Спасибо.
Спасибо!
Очень не плохо. Автору огромная благодарность.
Моя Работа
моя модификация))
спасибо))
тадам!
Добавил свое,получилось лучше чем в уроке!
Спасибо!
Спасибо за интересный урок!
Спасибо за урок) Легко и красиво)
Хороший урок,только размеры для кнопок маленькие даются)
спс. интересно!!!
Спасибо за урок! Вот моя работа
Спасибо! Отличный урок..)
Спасибо большое за урок, первый ползунок получился не очень, зато второй совсем даже ничего (по моему мнению)))