Рисуем шаблон для сайта Креативной студии
Рисуем шаблон для сайта Креативной студии
Сложность урока: Средний
В этой детальной консультации вы узнаете, как нарисовать впечатляющий веб-сайт для Креативной Студии.
Начните свою работу с создания нового файла 845 x 900 px и 72 dpi. Выберите после этого Инструмент  и залейте документ цветом #151616
и залейте документ цветом #151616

Сейчас мы попробуем создать эффект освещения в верхней части нашего шаблона.
Возьмите Инструмент  Прямоугольник в режиме фигур
Прямоугольник в режиме фигур  .
.
Растяните его так, как показано на рисунке:

Установите этому слою параметр Fill (Заливка) на 0%
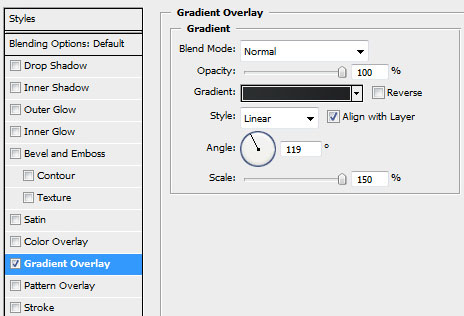
Теперь к этой фигуре применим стиль слоя "Наложение градиента"

Параметры градиента:

Посмотрите, что получилось! Сверху нашего документа появилась мягкая подсветка.

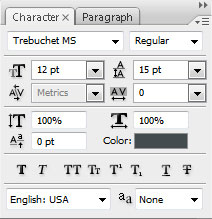
Выберите инструмент Текст, установите следующие параметры и напишите название вашего сайта.
Для слова CREATIVE использовались настройки:

Для слова STUDIO использовались настройки:

В результате:

К тексту примените следующие стили слоя.
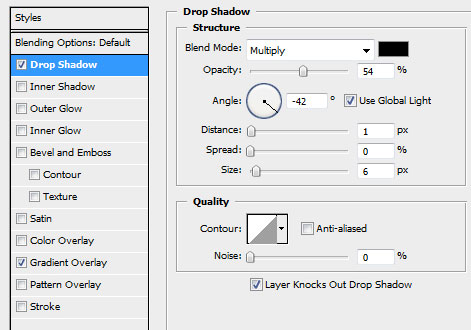
Тень:

Наложение градиента:

Параметры градиента:


Используя Инструмент  , нарисуйте тонкую горизонтальную линию цвет #323537
, нарисуйте тонкую горизонтальную линию цвет #323537

Примените стиль слоя "Тень":


Сделайте копию слоя с линией (Ctrl + J) и расположите ее внизу документа:

Пришло время для создания кнопок навигации на хедере нашего шаблона.
Выберете инструмент  , радиус скругления углов установите на 10 px. Нарисуйте первую кнопку, цвет для нее установите на #3D4A4E
, радиус скругления углов установите на 10 px. Нарисуйте первую кнопку, цвет для нее установите на #3D4A4E

Дублируйте слой с кнопкой два раза. Разместите их так, как показано на рисунке. Для центральной кнопки изменим цвет на #1194FC

Напишите названия кнопок. Здесь использовались такие параметры:


Продолжаем рисовать шаблон для сайта.
Переходим к основной части. С помощью инструмента  нарисуйте большой серый прямоугольник, скругление 10 px
нарисуйте большой серый прямоугольник, скругление 10 px

Примените стиль слоя "Наложение градиента":

Параметры градиента:


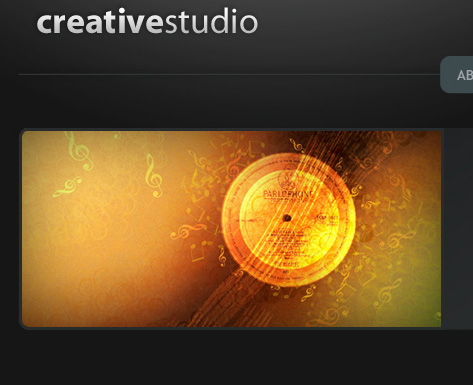
На созданную панель размещаем первую картинку.
Для этого переместите картинку на документ, Ctrl+клик по слою с панелькой, переходим на слой с картинкой, нажимаете Ctrl + Shift + I, чтобы инвертировать выделение и Delete, чтобы удалить лишние части от картинки.

Добавим Тень:

Обводку:


С правой стороны от картинки вводим текст, в этом уроке использовались такие параметры:


Проведите линию цвета #363A3C там, где заканчивается текст.

Под чертой мы разместим еще кнопку "Вид".
Снова берем  , цвет #F79700, скругление 10 px
, цвет #F79700, скругление 10 px

Параметры для текста кнопки:


Выделите в палитре все слои, которые относятся к первой панельке - это серый прямоугольник, картинка, текст, линия и кнопка. Нажмите Ctrl + G, чтобы объединить все слои в одну группу.
Дублируйте эту группу 2 раза. Чтобы не путаться сразу каждой группе дайте свое имя. Расположите новые панельки так, как показано ниже.
Вам остается в последних двух группах поменять содержание - картинку и текст.

На каждой панельке напишите дату:


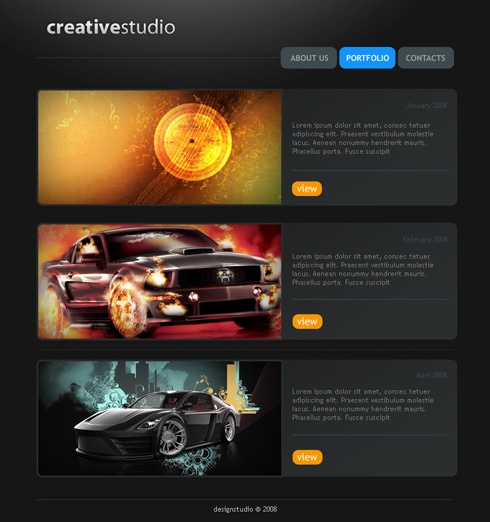
А теперь посмотрите на ваш шаблон! Стильно и креативно!

Автор: adobetutorialz
Источник: designstacks.net
Комментарии 161
Сделал немного по своему, но за урок спасибо большое
Спасибо за урок)
а как вставить это на сайт и сделать кнопки активными????
aidyslayn, Это уже вопросы вёстки сайта, а не дизайна и фотошопа.
как то так
Спасибо за урок и перевод.
несложно, спасибо
исправила ошибки)
Спасибо
Спасибо, сделала из своих старых работ
Спасибо за урок
Спасибо за урок. Цветовая гамма просто великолепна.
Отличный урок, спасибо!
Спасибо
Спасибо!
Спасибо =)
Огромное спасибо за очень красочный, интересный и полезный урок!!! Не судите строго, но это моя первая большая работа по веб дизайну в фотошопе.
Спасибо большое за урок, взяла за основу и вот что получилось!
Урок замечательный! Просто в исполнении, и в то же время весьма впечатляюще получилось!
спасибо!
Остановился на этом этапе:
На созданную панель размещаем первую картинку.
Для этого переместите картинку на документ, Ctrl+клик по слою с панелькой, переходим на слой с картинкой, нажимаете Ctrl + Shift + I, чтобы инвертировать выделение и Delete, чтобы удалить лишние части от картинки.
Как сделать подскажите пожалуйста
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
спасибо
познавательно :))
Спасибо. Отличный урок!
Спасибо за урок!
Пожалуй я попробую сверстать шаблончик)
Спасибо. Полезный урок.
Спасибо! Вот другой вариант.
Урок понравился! Спасибо! Скреативила с цветом, так как он лучше подходил к моим картинкам.
Спасибо за урок! Очень познавательный!