Рисуем щит в Фотошоп
Рисуем щит в Фотошоп
Сложность урока: Легкий

Шаг 1. Откройте Photoshop и создайте новый документ. Я использовал размер 2600x2600 пикселей. Залейте фоновый слой черным цветом с помощью инструмента Paint Bucket  (Заливка) (G).
(Заливка) (G).

Шаг 2. С помощью Ellipse Tool  (Эллипс) (U) создайте круг в центре документа, используйте цвет #d51a37
(Эллипс) (U) создайте круг в центре документа, используйте цвет #d51a37

Шаг 3. С помощью Magic Wand Tool  (Волшебная палочка) (W) выделите круг, а затем, не снимая выделения, создайте новый слой поверх слоя с красным кругом.
(Волшебная палочка) (W) выделите круг, а затем, не снимая выделения, создайте новый слой поверх слоя с красным кругом.

Шаг 4. Залейте новый слой белым цветом внутри выделения с помощью инструмента Paint Bucket  (Заливка) (G).
(Заливка) (G).

Шаг 5. Воспользуемся фильтром Filter> Noise> Add Noise (Фильтр> Шум> Добавить шум). Убедитесь, что цвет переднего плана - чёрный, а цвет заднего - белый. Установите настройки: Эффект- 150%, По Гаусу, Монохромный.

Шаг 6. Не снимая выделения, используем Filter> Blur> Radial Blur (Фильтр> Размытие> Радиальное Размытие). Настройки: Количество - 40, Метод - Кольцевой, Качество – Наилучшее.

Шаг 7. Переходим к коррекции изображения Image> Adjustment> Levels (Изображение> Коррекция> Уровни). Изменяем входные значения: 103 для черного маркера, 1,00 для серого и 192 для белого маркера.

Шаг 8. Измените режим наложение на Darken (Замена тёмным) и установите непрозрачность - 100%.

Шаг 9. Повторите предыдущие пункты, чтобы создать серый круг щита.
Примечание: как видите, серый круг должен быть меньшего размера. Вы можете повторить шаги 4-7 и применить трансформацию либо продублировать слой с белым кругом, к которому были применены фильтры, изменить режим наложения на Нормальный, а затем применить трансформацию.

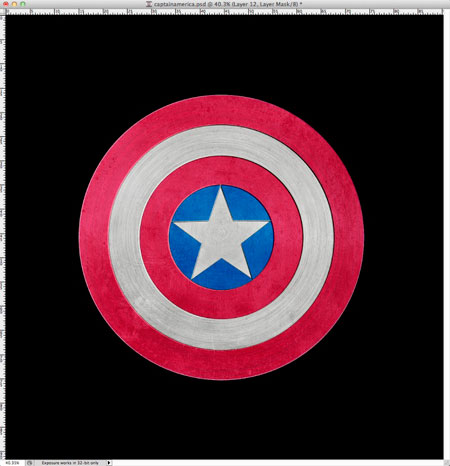
Шаг 10. Повторите те же шаги, выполненные ранее, чтобы создать три других круга и звезду.
Примечание: каждый последующий круг меньше предыдущего. Чтобы сделать звезду, сначала создайте круг серого цвета из которого вырежьте звезду. Для этого создайте фигуру с использованием инструмента Многоугольник. В настройках инструмента поставьте галочку рядом с star (звезда), остальные настройки по умолчанию.(ctrl+клик по миниатюре слоя со звездой даст выделение).

Шаг 11. Пришло время придать щиту реалистичность. Первое, что нужно сделать, это использовать стили слоя.
Layer> Layer Styles> Drop Shadow (Слой> Стиль Слоя> Тень). Используйте белый цвет, Режим наложения - Линейный осветлитель, Непрозрачность - 70%, угол – -4 градуса, Смещение - 5 пикс., Размер - 4 пикс. Контур выберите, как на изображении ниже.

Шаг 12.Применим стиль слоя Внутренняя тень (Inner Shadow).
Используйте Линейный Затемнитель для режима наложения, черный цвет, 90% непрозрачность, 45 градусов угол, Смещение – 5 пикс., Размер - 3 пикс., Контур, как на изображении ниже.

Шаг 13. Применим стиль слоя Обводка (Stroke). Используйте размер 2 пикселя, Положение - Внутри, чёрный цвет.

Шаг 14. Примените эти стили слоя для всех кругов и звезды. Вы можете корректировать стили слоя в зависимости от размеров ваших фигур.
Примечание: автор не указал, однако можно предположить, что перед применением стилей слоя у вас должно остаться 5 слоёв (от края к центру): красный, серый, красный, синий, звезда.

Шаг 15. Пришло время добавить текстуру. Я выбрал текстуру с Shutterstock, вы можете найти её по ссылке .

Шаг 16. Добавьте маску слоя в форме круга и также измените режим наложение на Soft Light (Мягкий свет).
Примечание: добавьте текстуру поверх всех слоёв, нажмите Crtl+клик по миниатюре самого большого круга, убедитесь, что активным является слой с текстурой и добавьте маску слоя.

Шаг 17. Ещё одну текстуру я взял с DeviantArt и вы можете скачать её здесь . Возьмите Brush Tool  (Кисть) (B), Жёсткость -0%, цвет - белый и нарисуйте в центре текстуры небольшой круг, как на изображении ниже. При соответствующем режиме наложения это добавит блик на щит.
(Кисть) (B), Жёсткость -0%, цвет - белый и нарисуйте в центре текстуры небольшой круг, как на изображении ниже. При соответствующем режиме наложения это добавит блик на щит.

Шаг 18. Измените режим наложения на Color Burn (Затемнение основы), непрозрачность - 30%.
Примечание: маску слоя для текстуры добавьте как в шаге 16.

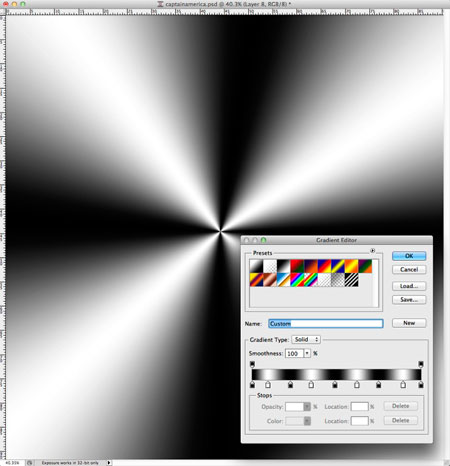
Шаг 19. Создайте новый слой и возьмите Gradient Tool  (Градиент) (G), тип градиента - конусовидный и залейте градиентом документ. Для этого эффекта я создал свой собственный градиент, как на изображении ниже.
(Градиент) (G), тип градиента - конусовидный и залейте градиентом документ. Для этого эффекта я создал свой собственный градиент, как на изображении ниже.
Примечание: как настроить свой собственный градиент .

Шаг 20. Измените режим наложения на Overlay (Перекрытие), непрозрачность - 80%.
Примечание: маску слоя для текстуры добавьте как в шаге 16.

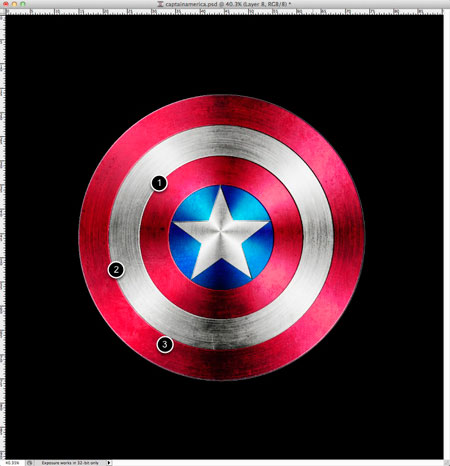
Шаг 21. Дублируйте слой (Ctrl+J) и измените режим наложения на Color Dodge (Осветление основы), непрозрачность - 30%. Затем перейдите в Layer> Layer Mask> Reveal All (Слой> Слой-Маска> Показать всё). Выберите Brush Tool  (Кисть)(B). Возьмите очень мягкую кисть чёрного цвета начните зарисовывать области, которые необходимо скрыть. В нашем случае это области 1,2 и 3 (см. скриншот).
(Кисть)(B). Возьмите очень мягкую кисть чёрного цвета начните зарисовывать области, которые необходимо скрыть. В нашем случае это области 1,2 и 3 (см. скриншот).

Шаг 22. Создайте новый слой поверх всех остальных, нажмите Ctrl+клик по миниатюре самого большого круга, чтобы получить выделение. Затем примените Filter> Render> Clouds (Фильтр> Рендеринг> Облака). Убедитесь, что цвет переднего плана - чёрный, а заднего – белый цвет.

Шаг 23. Измените режим наложения на Soft Light (Мягкий свет) и непрозрачность - 50%.

Заключение
Выделите все слои и дублируйте их, после чего объедините новые слои в один с помощью Layer> Merge Layers (Слой> Объединить слои).
Примечание: удобнее будет создать сразу один объединённый слой: Ctrl+A, Shift+Ctrl+C, Shift+Ctrl+V.
Затем перейдите в Image> Adjustment> Desaturate (Изображение> Коррекция> Обесцветить). Измените режим наложения на Soft Light (Мягкий свет), непрозрачность - 50%.

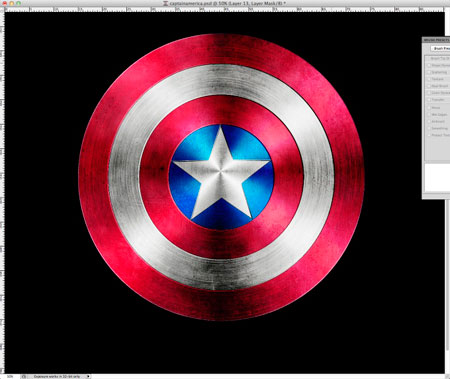
Как вы видите, весь урок был достаточно прост, мы использовали основные фильтры и текстуры и режимы наложения для создания световых эффектов.
Автор: abduzeedo
Переводчик: Сабчук Ангелина
Ссылка на источник
Источник: www.abduzeedo.com
Комментарии 245
Спасибо за урок- получается красивая металлическая текстура с возможностью выбора цвета
спасибо за урок
Спасибо
Хорошее исполнение урока!
Я добавила царапины от когтей)
Thank you!
Спасибо автору и переводчику!
Спасибо!
помогите с маской слоя разобраться)
Получилось вот так...
Я старался))
Егор, 8 лет
Сенкс !
Спасибо!
Спасибки^^ Очень красивый Щит вышел, Огромное спасибо)))))!!!!!!
Отличное помятое железо! Спасибо!
Спасибо за урок!!!
спасибо! так приятно было рисовать :)
Спасибо за урок.
Спасибо! О_о
Помогите,нет режима наложения "Замена тёмным",только "Замена светлым
Id_karbon228, В некоторых версиях Затемнение
Спасибо :^)
#восславь_солнце!
Спасибо!
Спасибо!
Спасибо!Я новичок в фотошопе,но мне нравится моя работа)
Спасибо!Пришлось в основном делать самому,но урок во многом помог)
Немного исправил,но так и не добился чего хотел(
Потрясающе) Люблю эту программу!
Получилось немного не так, как надо. Но за урок спасибо!)