Рисуем картонную коробку в Фотошоп
Рисуем картонную коробку в Фотошоп
Сложность урока: Средний
В этом уроке автор покажет вам, как сделать картонную коробку, которую можно использовать для различных целей, например для иконок или для других дизайнерский идей. Процесс создания картонной коробки прост и урок лёгок для понимания. Мы будем использовать инструменты Градиент  (Gradient Tool), Прямолинейное Лассо
(Gradient Tool), Прямолинейное Лассо  (Polygonal Lasso Tool) и другие.
(Polygonal Lasso Tool) и другие.
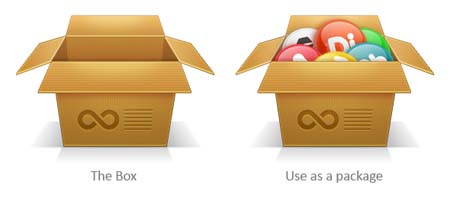
Результат урока.

Шаг 1. Создание документа.
Создайте новый документ в меню Файл – Создать (File> New) или нажмите комбинацию клавиш Ctrl + N. Поставьте размеры документа 275 × 275 пикселей и выберите белый фон.


Шаг 2. Передний план коробки.
Создайте новую Слой - фигуру (Shape) выше фонового слоя.

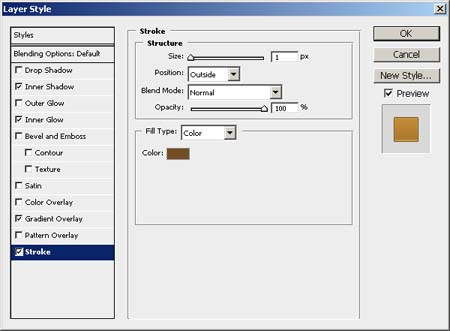
Дважды щелкните на слое c фигурой в панели слоев, чтобы открыть диалоговое окно Стили слоя (Layer Style). Мы добавим стили: Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), Обводку (Stroke) и Наложение градиента (Gradient Overlay).
Внутренняя тень (Inner Shadow)
Цвет белый (# FFFFFF).

Внутреннее свечение (Inner Glow)
Цвет также белый (# FFFFFF).

Обводка (Stroke)
Цвет обводки коричневый (# 734E24).

Наложение градиента (Gradient Overlay)
Градиент от тёмного к светлому # A17128 - # CC923D

Теперь коробка будет выглядеть так.

Шаг 3. Создание задней стенки коробки.
Процесс создания задней стенки коробки похож на предыдущий. Создайте новый слой над фоновым слоем, но ниже слоя с передней частью коробки. Создайте черную фигуру как показано ниже, это будет задняя поверхность нашей коробки.

Добавим стиль слоя Наложение градиента (Gradient Overlay).
Градиент - # A56225 слева и # C08938 справа.


Шаг 4. Создание сторон коробки.
Нарисуйте левую сторону коробки на новом слое.

Применим стиль слоя Наложение градиента (Gradient Overlay). Чтобы быть более точным, используем градиент темнее от градиентов, которые мы использовали для передней и задней сторон коробки.
Градиент от # 744B21 до # AD6D2A


Используйте такой же метод для рисования правой стороны коробки.

Шаг 5. Создание передней откидной створки коробки.
Нарисуйте фигуру как показано ниже.

Добавим этому слою стили: Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), Обводку (Stroke) и Наложение градиента (Gradient Overlay).
Внутренняя тень (Inner Shadow)
Цвет белый (# FFFFFF).

Внутреннее свечение (Inner Glow)
Цвет также белый (# FFFFFF).

Наложение градиента (Gradient Overlay)
Градиент от # CB913C до # DDAC55

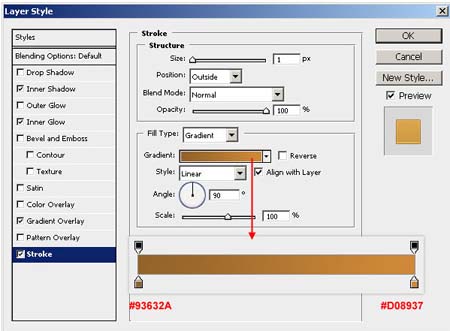
Обводка (Stroke)
Тип обводки должен быть установлен на градиент. Цвета градиента # 93632A слева и # D08937 справа.

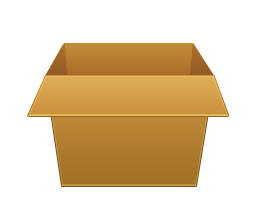
Результат.

Шаг 6. Рисуем правую и левую створки коробки.
На новом слое нарисуйте правую створку коробки.

И также как раньше добавим стили слоя Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), Обводку (Stroke) и Наложение градиента (Gradient Overlay).
Внутренняя тень (Inner Shadow)
Цвет белый (# FFFFFF).

Внутреннее свечение (Inner Glow)
Цвет также белый (# FFFFFF).

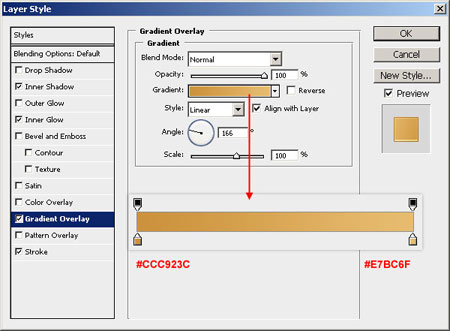
Наложение градиента (Gradient Overlay)
Градиент от # CC923C до # E7BC6F

Обводка (Stroke)
Тип обводки должен быть установлен на градиент. Цвета градиента # 94632A слева и # D08937 справа.

Результат.

Нарисуйте левую створку или дублируйте уже готовую и идите в меню Редактирование – Трансформирование - Отразить по горизонтали (Edit> Transform> Flip Horizontal).

Чтобы сделать правильным освещение на левой створке коробки, нам нужно отредактировать стили слоя.
Внутренняя тень (Inner Shadow)
Цвет белый (# FFFFFF).

Внутреннее свечение (Inner Glow)
Цвет также белый (# FFFFFF).

Наложение градиента (Gradient Overlay)
Градиент от # CC923C до # E7BC6F

Обводка (Stroke)
Тип обводки должен быть установлен на градиент. Цвета градиента # 94632A слева и # D08937 справа.

Результат.

Шаг 7. Создаём заднюю откидную створку.
Пришло время создать последнюю створку. Процесс тот же, только нужно будет правильно настроить стили слоя. На новом слое нарисуйте фигуру как показано ниже на скриншоте.

Так же как и раньше к этой створке добавим стили слоя Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Обводку (Stroke).
Внутренняя тень (Inner Shadow)
Цвет должен быть белым (# FFFFFF).

Внутреннее свечение (Inner Glow)
Цвет также белый (# FFFFFF).

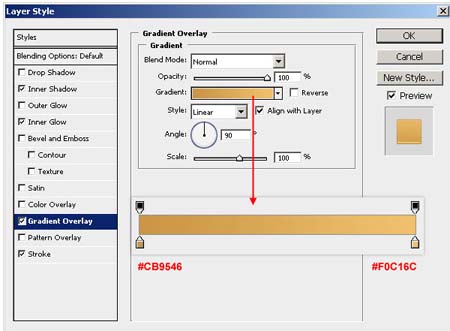
Наложение градиента (Gradient Overlay)
Градиент # CB9546 слева и # F0C16C справа.

Обводка (Stroke)
Тип обводки должен быть установлен на градиент. Цвета градиента # AA7639 слева и # E1A45D справа.

Теперь ваша коробка будет выглядеть вот так.

Шаг 8. Освещение створок коробки.
В этом шаге мы будем использовать простую технику для того, чтобы придать створкам коробки интересный эффект освещения. На новом слое выше всех слоёв с коробкой нарисуйте белую овальную фигуру с помощью инструмента Эллипс  (Ellipse Tool).
(Ellipse Tool).

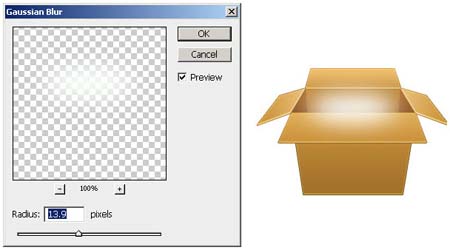
Теперь идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Если вы применяете фильтр на слой-фигуру, то получите такое предупреждение о том, что нужно растрировать слой. Соглашайтесь, нажав клавишу ОК.

Настройки для фильтра ниже на скриншоте.

Выберите инструмент Прямоугольное выделение(область)  (Rectangular Marquee Tool) и сделайте выделение в верхней части белого свечения, а затем нажмите Удалить, чтобы стереть выделенную область.
(Rectangular Marquee Tool) и сделайте выделение в верхней части белого свечения, а затем нажмите Удалить, чтобы стереть выделенную область.

Установите для этого слоя режим наложения Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 38%.

Таким же способом создайте освещение на задней створке коробки.

Шаг 9. Добавляем детали на коробку.
Найдите логотип или значок, который вы хотели бы разместить на передней части коробки. Автор использовал символ бесконечности. Можете посмотреть стандартные формы в Photoshop и возможно там найдёте что-нибудь подходящее.

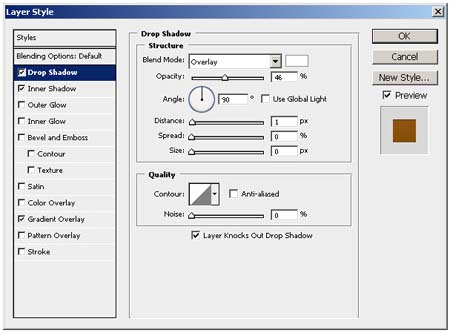
Применим такие стили слоя для логотипа: Тень (Drop Shadow), Внутрення тень (Inner Shadow) и Наложение градиента (Gradient Overlay).
Тень (Drop Shadow)
Цвет тени должен быть белым (# FFFFFF).

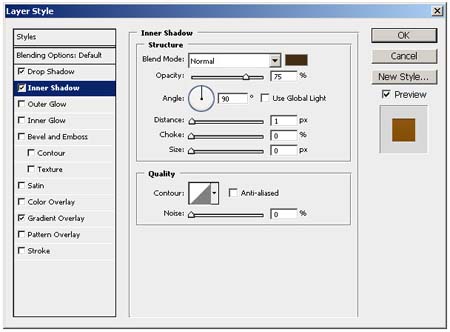
Внутренняя тень (Inner Shadow)
Цвет должен быть темно-коричневым # 432C11

Наложение градиента (Gradient Overlay)
Цвет градиента # 925814 слева и # 7E4C02 справа.

Теперь логотип выглядит следующим образом.

Вы можете добавить горизонтальные линии справа от логотипа, чтобы имитировать текст как на пакетах или почтовых коробках. Используйте тот же стиль слоя как у логотипа.

Уменьшите Непрозрачность (Opacity) этого слоя до 50%.

Шаг 10. Добавление текстуры на коробку.
Теперь, когда мы полностью создали коробку, нам нужно добавить текстуру, чтобы коробка выглядела картонной.
Создайте несколько тонких черных линий на передней створке как показано на скриншоте ниже.

Установите для этого слоя режим наложения Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 12%.

Используйте тот же способ и создайте линии на правой створке. Установите для этого слоя режим наложения Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 12%.

А теперь добавьте линии на оставшиеся створки коробки.

Шаг 11. Добавление теней.
Теперь сделаем тень от коробки на полу. Создайте новый слой прямо над фоновым слоем. Выберите инструмент Прямоугольное выделение  (область) (Rectangular Marquee Tool) и сделайте выделение как на скриншоте.
(область) (Rectangular Marquee Tool) и сделайте выделение как на скриншоте.

Настройте инструмент Градиент  (Gradient Tool) так, чтобы он был от черного # 000000 к прозрачному, а также установите режим Зеркальный градиент (Reflected Gradient). Затем нарисуйте градиент слева направо.
(Gradient Tool) так, чтобы он был от черного # 000000 к прозрачному, а также установите режим Зеркальный градиент (Reflected Gradient). Затем нарисуйте градиент слева направо.

Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur), используя Радиус (Radius) 0,6 пикселей.

Отредактируем перспективу тени относительно коробки. Идём в меню Редактирование – Трансформирование – Наклон (Edit > Transform > Skew). Появится прямоугольная рамка вокруг тени. Перетащите левый и правый угол рамки внутрь. Нажмите клавишу Enter, чтобы принять преобразования. Установите Непрозрачность (Opacity) слоя с тенью 50%.

Чтобы создать тень перед коробкой, воспользуйтесь инструментом Прямолинейное Лассо  (Polygonal Lasso Tool) и создайте выделение как на скриншоте.
(Polygonal Lasso Tool) и создайте выделение как на скриншоте.

Активируйте инструмент Градиент (Gradient Tool), линейный, от черного к прозрачному и проведите ним сверху вниз.

Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur), используя Радиус (Radius) 0,6 пикселей.

Установите Непрозрачность (Opacity) слоя 15%.

Шаг 12. Снова тень.
Создайте новый слой между передней частью коробки и передней створкой. Воспользуйтесь инструментом Прямолинейное Лассо  (Polygonal Lasso Tool) и создайте выделение как на скриншоте. Активируйте инструмент Градиент
(Polygonal Lasso Tool) и создайте выделение как на скриншоте. Активируйте инструмент Градиент  (Gradient Tool), линейный, от черного к прозрачному и проведите ним сверху вниз. Установите режим наложения слоя на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 24%.
(Gradient Tool), линейный, от черного к прозрачному и проведите ним сверху вниз. Установите режим наложения слоя на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 24%.

Дублируйте этот слой дважды Ctrl + J, чтобы сделать тень интенсивней.

На новом слое выше всех слоёв создайте круг белого цвета, захватив центр логотипа.

Примените фильтр Размытие по Гауссу (Gaussian Blur), используя Радиус (Radius) 26 пикселей.

Воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso Tool) и создайте выделение как
на скриншоте.

Чтобы инвертировать выделение пройдите в меню Выделение – Инверсия (Select> Inverse) или нажмите комбинацию клавиш Ctrl + Shift + I. После того как инвертировали выделение, просто нажмите кнопку Удалить, чтобы стереть избыток белого свечения.

Установите режим наложения слоя на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 23%.

Активируйте инструмент Прямолинейное Лассо  (Polygonal Lasso Tool) и создайте выделение как на скриншоте ниже. Активируйте инструмент Градиент
(Polygonal Lasso Tool) и создайте выделение как на скриншоте ниже. Активируйте инструмент Градиент  (Gradient Tool), линейный, от черного к прозрачному и на новом слое проведите ним снизу вверх. Уменьшите непрозрачность слоя до 25%.
(Gradient Tool), линейный, от черного к прозрачному и на новом слое проведите ним снизу вверх. Уменьшите непрозрачность слоя до 25%.

Шаг 13. Заполняем коробку.
Этот шаг является необязательным. Мы просто наполним коробку вещичками, в данном случае иконками.

Откройте объект, который вы хотели бы разместить внутри коробки в Photoshop. Перетащите его в ваш основной документ.

Добавьте больше объектов, как бы вам этого хотелось.

Перемещайте объекты с помощью инструмента Перемещение  (Move Tool), затем выделите все эти слои и объедините их в группу, нажав комбинацию клавиш Ctrl + G.
(Move Tool), затем выделите все эти слои и объедините их в группу, нажав комбинацию клавиш Ctrl + G.
Создайте маску слоя к группе, нажав соответствующую иконку в нижней части палитры слоёв. Выберите инструмент Прямоугольное выделение  (область) (Rectangular Marquee Tool) и создайте выделение, которое охватит части объектов, выходящие за пределы коробки.
(область) (Rectangular Marquee Tool) и создайте выделение, которое охватит части объектов, выходящие за пределы коробки.

Теперь перейдите в меню Редактирование – Выполнить заливку (Edit> Fill) или нажмите комбинацию клавиш Shift + F5 и залейте выделение черным цветом, для маскировки выделенной области.

Вот и всё! Надеюсь, вы освоили нехитрые методы создания иконки, используя только инструменты Photoshop, и воспользуетесь этими навыками в ваших собственных проектах.
А теперь, для вдохновения, посмотрите возможные варианты нашего конечного продукта! Успехов

Пройдя по ссылке на источник урока, вы сможете скачать zip файл с PSD исходником иконки с картонной коробкой.
Автор: Supratim Nayak
Переводчик: Рыбка
Ссылка на источник
Источник: www.designinstruct.com
Комментарии 90
Спасибо!
Спасибо, очень интересно
Спасибо.Отличный урок.
Спасибо♥
Спасибо)
Урок очень понравился)
Очень круто .
все четко и понятно описано. вот и моя коробка.
Хороший урок по работе с инструментами выделения
Спасибо за прекрасный урок. Применил его для заказчика! Спасибо.
классно, спасибо!!!
Вот что получилось у меня
КласС!
Спасибо
Спасибо за урок
Спасибо большое, очень интересно!
Спасибо
Спасибо. Вот мой вариант.
Спасибо
Спасибо за отличный урок!
Спасибо
Спасибо за урок. Готовимся к Новому году).
Отличная работа - спасибо =)
моя посылочка!!!!! спасибо
Моя работа
Вот
крутой урок:*
Благодарю за интересный урок
Спасибо за урок!
классный урок,недавно,31 был хеллуин,вот,я нарисовала..вот работа
Очень классно! Большое спасибо за урок!