Рисуем иконку строительной каски
Рисуем иконку строительной каски
Сложность урока: Средний

Шаг 1. В качестве основы, мы будем использовать эту фотографию. Это не самая лучшая фотография, но ее можно использовать, чтобы определить основные формы будущей иконки шлема.

Шаг 2. Для начала, вырежьте изображение шлема с фона. Это можно сделать инструментом Pen Tool (Перо), Lasso (Лассо) или другим удобным для вас способом. Затем скопируйте эту фотографию в новый документ и измените размер изображения в соответствии с вашей будущей иконкой, например 128х128px. Вы можете создать, например, новый документ размером 128x128px и перенести на него изображение шлема, но я рекомендую использовать документ большего размера, чтобы было больше пространства для рисования.

Шаг 3. Выберем инструмент Pen Tool (Перо) и обведем каждую часть шлема. Начнем с козырька. Перед обводкой не забудьте выбрать на панели Опций инструмента Pen Tool (Перо) первый значок Shape Layer (Слой-фигура), чтобы в дальнейшем можно было редактировать этот слой.
(Перо) и обведем каждую часть шлема. Начнем с козырька. Перед обводкой не забудьте выбрать на панели Опций инструмента Pen Tool (Перо) первый значок Shape Layer (Слой-фигура), чтобы в дальнейшем можно было редактировать этот слой.
Обратите внимание, что мы просто обводим края козырька, не обязательно его обводить очень точно (мы подкорректируем его после).

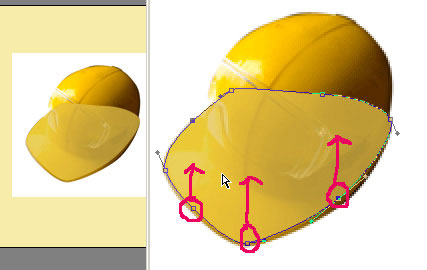
Шаг 4. Создайте вторую часть козырька, скопировав предыдущий слой командой (Ctrl + J). И переместите выбранные точки вверх инструментом Direct Selection Tool (Белая стрелка).

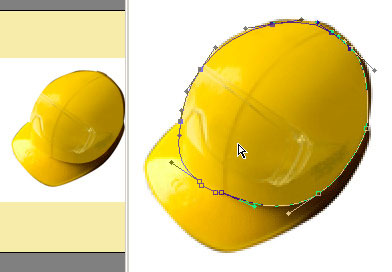
Шаг 5. Затем обведите основную часть шлема, как показано ниже.

Шаг 6. Не забудьте про выступ средней полосы (увеличение на следующем скриншоте). Вы можете не бояться сделать его больше, так как выступ придаст шлему объем.

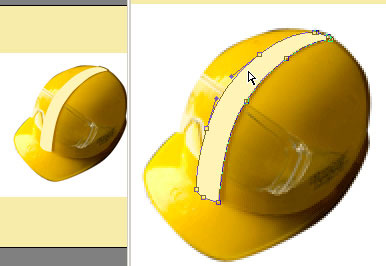
Шаг 7. Нарисуйте боковую часть полосы на новом слое (смотрите скриншот). Начните с правой части - которая находится в тени.

Шаг 8. Затем дублируем этот слой (Ctrl + J) и инструментом Direct Selection Tool (Белая стрелка) перемещаем точки справа налево. Таким образом, правая часть формы идеально состыкуется с левой частью предыдущего слоя.

Шаг 9. Мы готовы начать следующий этап. Скройте фотографию (или переместите ее в сторону), теперь вы можете увидеть, что основная форма нашей иконки сделана. У вас должно быть пять слоев-форм. Я буду обращаться к ним, в порядке их создания от 1 до 5.

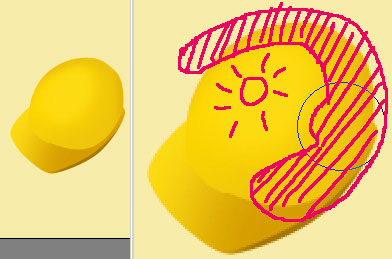
Шаг 10. Скройте все слои кроме первого и заполните этот слой желтым цветом (#FFDF14). Далее создайте новый слой (Ctrl + Shift + Alt + N), и сгруппируйте его с предыдущим (Ctrl + Alt + G). На этом скриншоте, это слой (2). В этом слое сделаем несколько мазков большой мягкой кистью с более темным цветом (#D59D00), таким образом, слой будет более темным на правой стороне. Затем, загрузите выделение слоя (4), инвертируйте выбор (Ctrl + Shift + I), создайте новый слой (3) и снова используйте большую мягкую кисть, чтобы создать тень на правой стороне (#3B1C02).

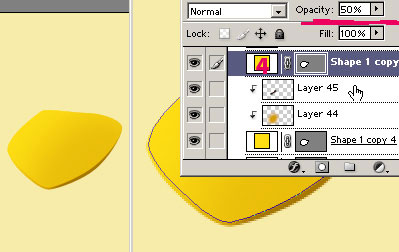
Шаг 11. Сделайте видимым слой (4), и установите opacity (прозрачность) 50 %. Таким образом, вы можете увидеть тень от предыдущего слоя — слегка выраженную. На данном этапе козырек сделан, и мы можем продолжить работать с остальной частью шлема.

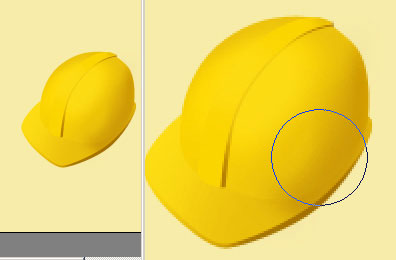
Шаг 12. Теперь, отобразите форму основной части и залейте ее в желтый цвет (# FDDB13). Снова, создайте новый слой, сгруппируйте его с предыдущим (Ctrl + Alt + G), и в отмеченных областях (смотрите скриншот), используйте большую мягкую кисть с более темным цветом, чтобы сделать очень большую тень ...

Шаг 13. Отобразите слой со средней полосой, перекрасьте его в темно-желтый (# AA6F00) и добавьте маску слоя  . В этой маске нарисуйте большой черной мягкой кистью (как показано ниже), эффект тени будет виден только по краям.
. В этой маске нарисуйте большой черной мягкой кистью (как показано ниже), эффект тени будет виден только по краям.

Шаг 14. Отобразите последний слой, основной части полосы. Перекрасьте его в желтый цвет (# FBD500). В этом шаге вы можете также затемнить главную часть шлема, чтобы соответствовать картинке.

Шаг 15. Чтобы сделать форму шлема более подчеркнутой, используйте этот простой метод: сделайте обводку каждой формы шлема в один пиксель.
Начните со второго слоя козырька. Загрузите выделение (Ctrl+клик на слое), создаем новый слой и в меню Edit (Правка) выберите функцию Обводка (Stroke). Установите ширину в 1px, цвет белый.

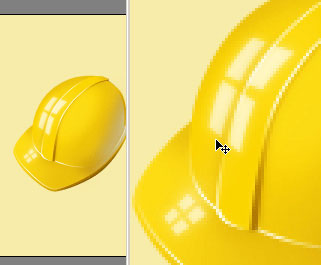
Шаг 16. Добавьте маску слоя и заполните его черным цветом. Затем выберите большую мягкую кисть и, находясь в маске слоя, проведите там, где должен сиять свет.

Шаг 17. Используйте тот же метод для других форм.

Шаг 18. Нарисуйте тени в других частях шлема в местах, где контраст между частями шлема является слишком низким.

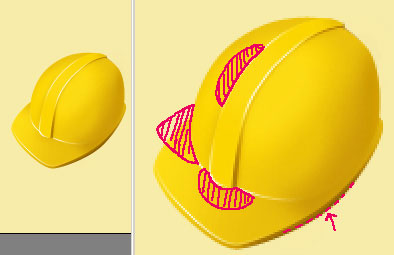
Шаг 19. Для того чтобы иконка была лучше, можно добавить подсветку с другим цветом.
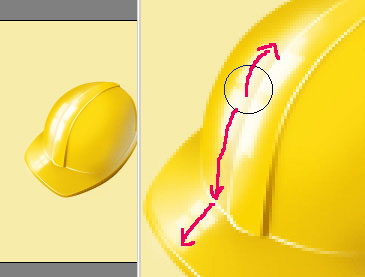
Загрузите выбор всех слоев формы (Ctrl + Shift - нажмите на слоях). Создайте новый слой, выберите Select > Modify > Contract (Выбор - Модификация – Сжать) в 1рх, используйте большую мягкую кисть, чтобы нарисовать подсветку, как показывают стрелки. Используйте любой цвет, который вам нравится: голубой или фиолетовый хорошо подойдет.

Шаг 20. Создайте новый слой, выберите инструмент Pen Tool (Перо), на панели опций включите средний квадратик Paths (Контуры) и нарисуйте фигуры окон.

Шаг 21. Скопируйте этот слой (Ctrl + J) и размойте его фильтром Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и установите небольшой радиус.

Шаг 22. Теперь большой белой мягкой кистью сделайте несколько мазков (как показано ниже), чтобы придать свет окнам.

Шаг 23. Вот и все! Посмотрим на наш конечный вариант.

Как вы можете видеть на этой картинке, шлем более выражен на темном фоне, так что не бойтесь экспериментировать и пытаться создавать иконки из разных фотографий. Удачи вам в вашей работе!

Автор: Vaclav.
Перевод: Екатерина Гаврыш
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 20
Спасибо
Как то так получилось
спасибо!
Спасибо.
ну как-то так
Шаблоны для фото строительная каска есть у кого? Очень надо.
Хороший урок! Подчерпнул для себя пару фишек.
Вот он - Каско. В CS4 на 20 шаге немного застопорился. Там нужно было переключаться между режимами: Add To Shape Area/Subtract From Shape Area /Intersect Shape Areas /Exclude Overlapping Shape Areas, чтобы получить дырки.
Где можно найти шрифт как на самой последней картинке?
Вот что у меня вышло.
Прикольно, спасибо!
урок хороший. Но я не все поняла((
Урок просто класс. Для тех, кто понимает...
Интересно!
Vlad2101, зато потом твою иконку сотни горе-вебмастеров на своих сайтах разместят)))))
если правильно отрекламируешь конечно))
Vlad2101
Согласен, но все же интересно=)
Оо так трудиться всего лишь изза каски? =/
о
Большое спасибо.. интересный урок..
Кульно!!