Рисуем домик в Фотошоп
Рисуем домик в Фотошоп
Сложность урока: Средний
В этом уроке Вы узнаете, как создать иконку в виде дома.
Вот так будет выглядеть иконка в конце этого урока:
Шаг 1. Создайте документ размером 512 х512 пикселов. Заполните фоновый слой серым цветом (#A6A6A6) или любым другим – этот цвет мы в процессе урока поменяем.

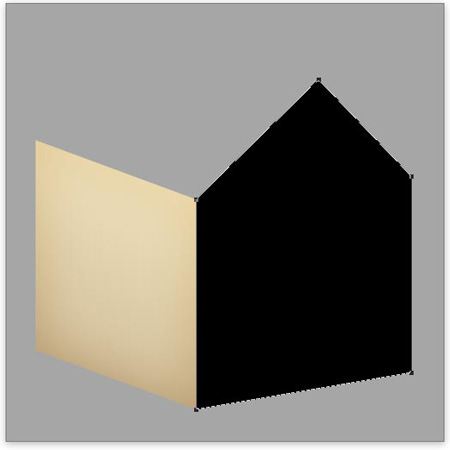
Шаг 2. Активизируйте инструмент Перо  (Pen Tool (P) и нарисуйте фигуру, как показано ниже:
(Pen Tool (P) и нарисуйте фигуру, как показано ниже:

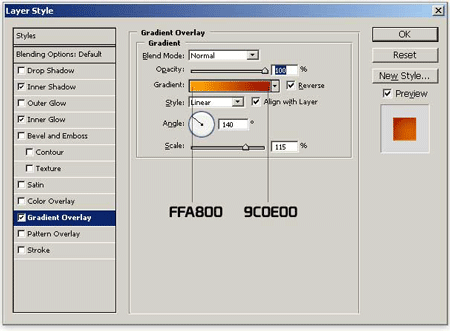
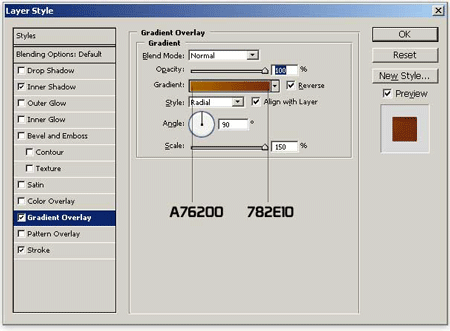
К фигуре добавьте стиль слоя Наложение градиента (Gradient Overlay) для того, чтобы изменить цвет.

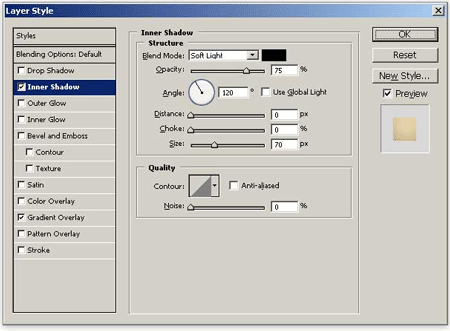
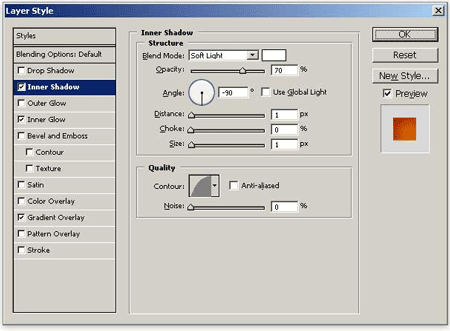
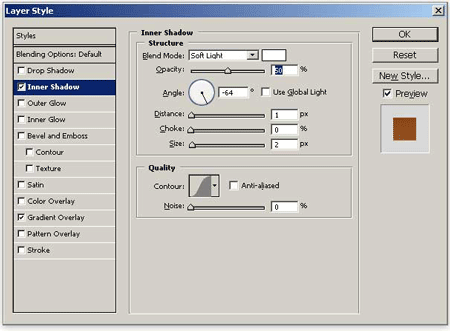
Также слою с фигурой добавьте стиль слоя Внутренняя тень (Inner Shadow) для придания глубины:


Шаг 3. Инструментом Перо  (Pen Tool (P) нарисуйте другую фигуру – лицевую сторону дома:
(Pen Tool (P) нарисуйте другую фигуру – лицевую сторону дома:

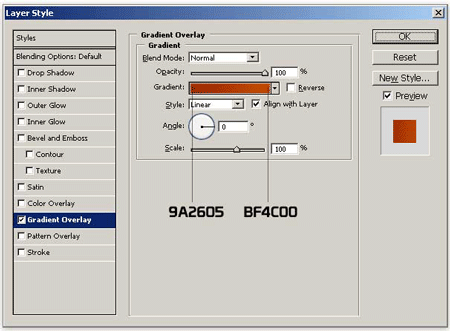
К слою с лицевой частью дома также добавьте стиль слоя Наложение градиента (Gradient Overlay):

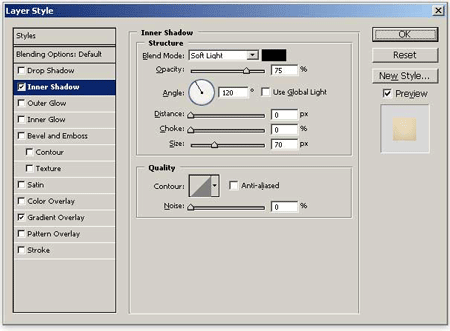
Добавьте стиль слоя Внутренняя тень (Inner Shadow):


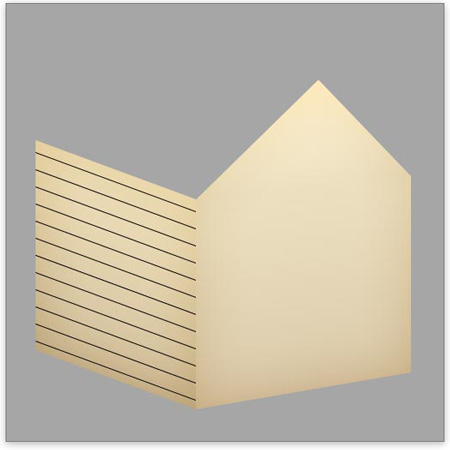
Шаг 4. К домику нужно добавить некоторые детали – начнем с боковых панелей. Создайте новый слой и удерживая нажатой клавишу <Ctrl>, кликните левой кнопкой мыши по миниатюре слоя боковой стены, чтобы загрузить ее выделение.
Подвиньте выделение на 10 пикселов вверх и заполните его черным цветом (#000000). Не снимая выделения, один раз нажмите на клавиатуре клавишу курсора вверх и нажмите <Delete>. Останется полоска размером 1 пиксел. Таким же способом создайте еще около 20 линий.


Теперь к слоям с линиями добавьте стиль слоя Тень (Drop Shadow), чтобы создать эффект панелей.

Измените режим наложения для слоев с панелями на Перекрытие(Overlay), и снизьте непрозрачность до 80%.

Используя тот же прием, создайте панели и на центральной части дома.

Шаг 5. Переходим к созданию крыши – нарисуем ее при помощи инструмента Перо  (Pen Tool).
(Pen Tool).

Для того, чтобы придать крыше коричневато-красный цвет, воспользуйтесь стилем слоя Наложение градиента (Gradient Overlay):

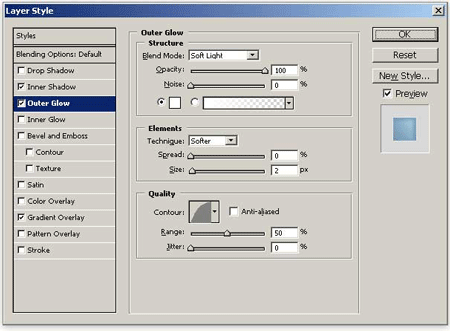
Для того, чтобы придать крыше глубину и трехмерных вид, добавьте к ней стили слоя Тень и Внутреннее свечение (Shadow /Inner Glow layer style):



Теперь под крышу нужно добавить основу. Создайте новый слой и поместите его под слой с крышей. Загрузите выделение для слоя с крышей, переместите выделение на 1 пиксел вниз и заполните его черным цветом (#000000). Не снимая выделения переместите его на 1 пиксел вниз и снова залейте его черным цветом. Повторите это 3 раза, пока не получите основу под крышей толщиной в 5 пикселов.

При помощи стиля слоя Наложение градиента (Gradient Overlay), добавьте основе под крышей темных оттенков для реалистичного освещения.


Таким же способом нарисуйте еще одну основу под крышей.




Шаг 6. Теперь нужно добавить падающую тень от крыши на стены дома. Для этого, создайте новый слой и создайте выделение, как показано на рисунке, любым удобным для Вас инструментом выделения (я для выделения использую инструмент Прямолинейное лассо  (Polygonal Lasso Tool)).
(Polygonal Lasso Tool)).

На новом слое заполните выделение коричневым цветом (#9C8151). Не снимая выделения, опустите его вниз на 15 пикселов и нажмите клавишу <Delete>. Снимите выделение и примените фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 5.0px. Снизьте непрозрачность для этого слоя до 50%, переместите его вверх и удалите часть тени, которая выходит за пределы стены (выделить можно Прямолинейным лассо  (Polygonal Lasso Tool)), и удалите.
(Polygonal Lasso Tool)), и удалите.


Шаг 7. На левой стене дома нарисуйте окно либо инструментом Перо  (Pen Tool ), либо инструментом Прямоугольник
(Pen Tool ), либо инструментом Прямоугольник (Rectangle Tool (U)). Если окно рисуете инструментом Прямоугольник, затем можно к нему применить Свободное трансформирование (Free Transform) для того, чтобы изменить форму окна.
(Rectangle Tool (U)). Если окно рисуете инструментом Прямоугольник, затем можно к нему применить Свободное трансформирование (Free Transform) для того, чтобы изменить форму окна.

Сделаем окно голубого цвета при помощи стиля слоя Наложение градиента (Gradient Overlay):

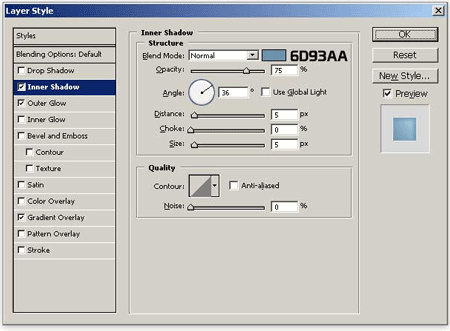
Глубину окну добавьте стилями слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow):



Для того, чтобы окно смотрелось интереснее, создадим на нем отражение: нарисуйте форму отражения и заполните ее градиентом  (Gradient Tool (G)) от белого к прозрачному.
(Gradient Tool (G)) от белого к прозрачному.

Загрузите выделение для слоя с окном и создайте новый слой. Заполните выделение коричневым цветом (#C2AE89). Переместите выделение вверх и вправо и нажмите <Delete> для того, чтобы получить желаемую глубину.

Создайте копию окна и отразите ее по горизонтали: Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Уменьшите копию окна инструментом Свободное трансформирование (Free Transform) и поместите в верхней части центральной стены дома:

Шаг 8. Инструментом Перо  (Pen Tool ) нарисуйте дверь.
(Pen Tool ) нарисуйте дверь.

Измените цвет двери на коричневый стилем слоя Наложение градиента (Gradient Overlay):

Для того, чтобы сделать акцент на краях и добавить глубины двери, добавьте к ней стиль слоя Обводка (Stroke):

Добавьте объем при помощи стиля Внутренняя тень (Inner Shadow):


Добавьте к двери полосу размером 7 пикселов для того, чтобы она выглядела встроенной в стену:

Шаг 9. Для дверной ручки нарисуйте круг инструментом Эллипс (Ellipse Tool (U)). Для создания пропорционального круга при рисовании удерживайте нажатой клавишу <Shift>.

Окрасьте дверную ручку в золотой цвет, добавив к ней стиль слоя Наложение градиента (Gradient Overlay):

Для придания ручке глубины добавьте стиль слоя Тень (Drop Shadow):


Шаг 10. Для рисования порога используйте инструменты Перо или Прямоугольник
или Прямоугольник  (Pen Tool /Rectangle Tool).
(Pen Tool /Rectangle Tool).

Добавьте к порогу стили слоя Наложение градиента (Gradient Overlay) и Внутренняя тень ( Inner Shadow).



Нарисуйте основу под порог и залейте ее коричневым цветом (#78350B).

Шаг 11. Добавим тень под дом. Для этого, создайте новый слой и расположите его ниже всех остальных слоев. После создайте еще один новый слой и нарисуйте выделение, как показано ниже:

Опустите выделение на 3 пиксела вниз и заполните его черным цветом (#000000). Не снимая выделения, сдвиньте его на 4 пиксела вверх и удалите.

Примените к основе под домом фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 1.5px. Снизьте непрозрачность до 10%.
Надеюсь, урок Вам понравился!
Желаю удачи!
Автор урока: Asher Abbasi
Перевод: Луговских Татьяна
Ссылка на источник урока
Источник: www.designinstruct.com


Комментарии 100
Спасибо за урок! Жаль, что автор не знаком с изометрией.
домик
Спасибо за перевод!
Спасибо))
Подскажите, пожалуйста, как сделать градиент необычной формы в окне?)
Спасибо)
Спасибо за урок, многое делала сама и явно с крышей напортачила....
Спасибо!
Спасибо.
Спасибо! Интересный и познавательный урок
Не стоит рисовать в уважаемой программе "домики"...
всё на глаз, без размеров? без четкой параллельности? так и надо?
Спасибо! Получил огромное удовольствие.
Спасибо за урок, вроде получилось
интересно)) спс
Спасибо за урок)
Спасибо!
Как-то получилось не очень
Ну и ладно :)
А вот и он)
Отличный урок, Спасибо!)))
А это мой домик, правда немного не стандартный)
Спасибо большое за урок. Правда, я сначала нарисовала карандашом очертания дома, т.к. трудно не нарушить перспективу, рисуя сразу стены,... ( на мой взгляд в уроке она нарушена), а уже потом по линиям выполняла урок. Когда нарисовала панели - применила перспективу. А так все по уроку.
Урок хороший, некоторые детали дорисовал сам, смотрится не плохо :D
Отличный урок!Спасибо!
очень мило)) все легко и доступно)
Я только учусь работать с Photoshop. Насколько хорош был урок ...рисуем яблочко..., настолько противоположен этот урок. Большая часть из того, о чём нужно напоминать начинающим пропущена, например, вот эта часть урока:
...Создайте копию окна и отразите ее по горизонтали: Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Уменьшите копию окна инструментом Свободное трансформирование (Free Transform) и поместите в верхней части центральной стены дома...
Но перед этим нужно объединить слои с окном, отражением в окне и рамкой, иначе мы скопируем лишь стекло
И подобных моментов достаточно
Подчеркну ещё раз - я начинающий и читаю подобные уроки, чтобы учиться, а не разгадывать ребусы
Очень полезный урок,спасибо!
Мне понравился урок. Спасибо.
Спасибо за урок!
Нужны художники для игры. Если есть такие отзовитесь. Цена договорная. Возможен контракт.
Для создание игры мне нужны волонтёры в области рисования. Что требуется нарисовать: героев,локации и многое другое. Ваши труды будут вознаграждены. Оплата труда договорная, возможен контракт. Ваши заявки пишите на мыло: zdeshnii80@mail
Объясните пожалуйста более детально 4. шаг
Почитал коментарии и понял что не у одного меня с этим шагом затруднение...