Рисуем адресную книгу в Фотошоп
Рисуем адресную книгу в Фотошоп
Сложность урока: Средний
В этом уроке, я покажу Вам, как создать иконку адресной книги с помощью Фотошопа. Давайте начнём!
Исходники к уроку:
Вам понадобятся эти исходники, для того чтобы выполнить этот урок! Пожалуйста, скачайте их, прежде чем начать.
Материалы для урока:
1. Создание нового документа и установка сетки
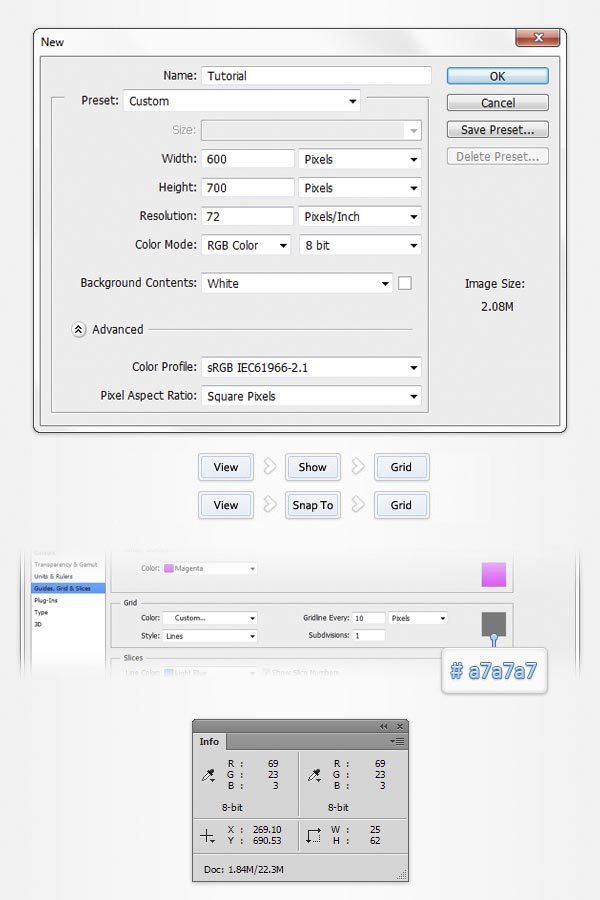
Откройте Фотошоп и создайте новый документ (Ctrl+N) с теми же установками, как на скриншоте ниже. Включите сетку Вид > Показать > Сетка (View > Show > Grid) и привязку к сетке Вид > Привязать к > Сетка (View > Snap To > Grid).
Для начала, Вам понадобится сетка размером 10px, для этого зайдите в меню Редактирование > Установки > Направляющие, Сетка и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и введите те же данные, что и на рисунке ниже. После установки всех этих свойств нажмите кнопку ОК.
Имейте в виду, что Вы можете легко включить или отключить сетку с помощью клавиш Ctrl+'. Также откройте информационную панель Окно > Инфо (Window> Info) для просмотра положения и размера ваших форм.

2. Создание обложки
Шаг 2.1
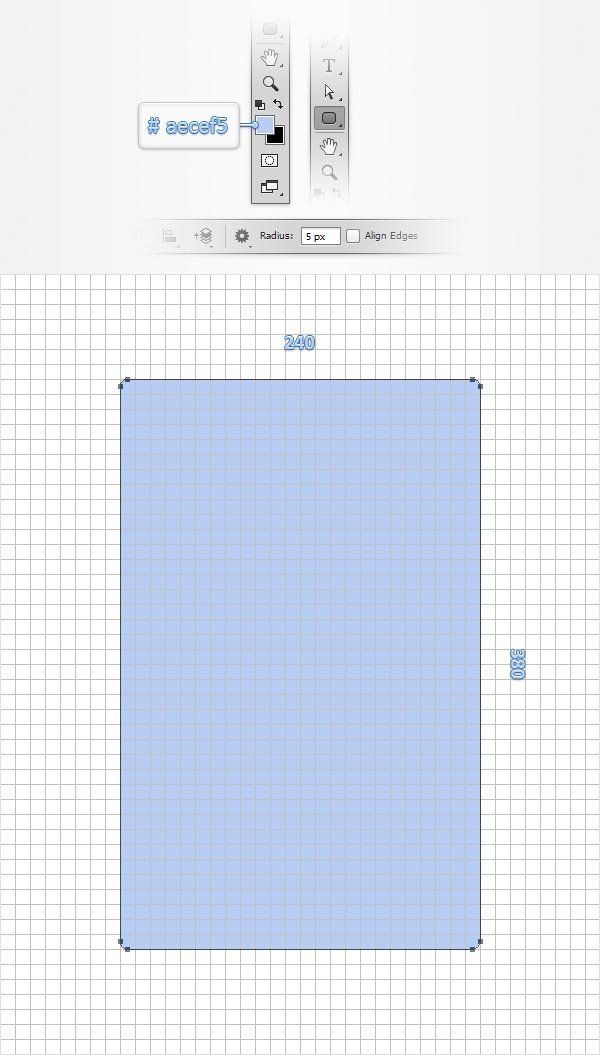
Установите цвет переднего плана на #aecef5. Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), установите радиус скругления 5px. Создайте прямоугольник размером 240х380px.
(Rounded Rectangle Tool), установите радиус скругления 5px. Создайте прямоугольник размером 240х380px.

Шаг 2.2
Выберите инструмент Прямоугольник ( Rectangle Tool). Нажмите и удерживайте кнопку Alt на клавиатуре и создайте прямоугольник 40х330px, как на следующем рисунке.
Rectangle Tool). Нажмите и удерживайте кнопку Alt на клавиатуре и создайте прямоугольник 40х330px, как на следующем рисунке.

Шаг 2.3
Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и удерживая кнопку Shift создайте прямоугольник 50х20px, как показано на скриншоте ниже.
(Rounded Rectangle Tool) и удерживая кнопку Shift создайте прямоугольник 50х20px, как показано на скриншоте ниже.

Шаг 2.4
С помощью инструмента Прямоугольник со скругленными углами  (Rounded Rectangle Tool) создайте прямоугольник 20х340px с зажатой кнопкой Shift, как на рисунке ниже.
(Rounded Rectangle Tool) создайте прямоугольник 20х340px с зажатой кнопкой Shift, как на рисунке ниже.

Шаг 2.5
Возьмите инструмент Прямоугольник  (Rectangle Tool), зажмите кнопку Alt и создайте прямоугольник 10x380px, как на скриншоте ниже.
(Rectangle Tool), зажмите кнопку Alt и создайте прямоугольник 10x380px, как на скриншоте ниже.

Шаг 2.6
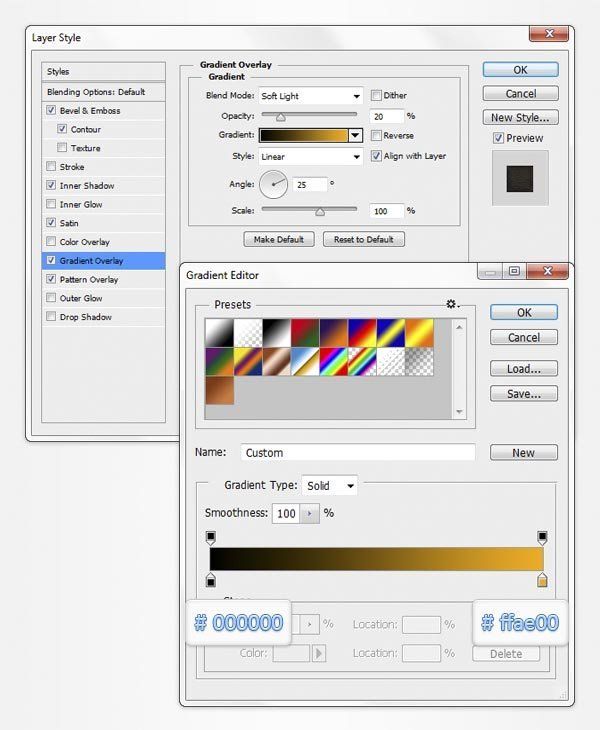
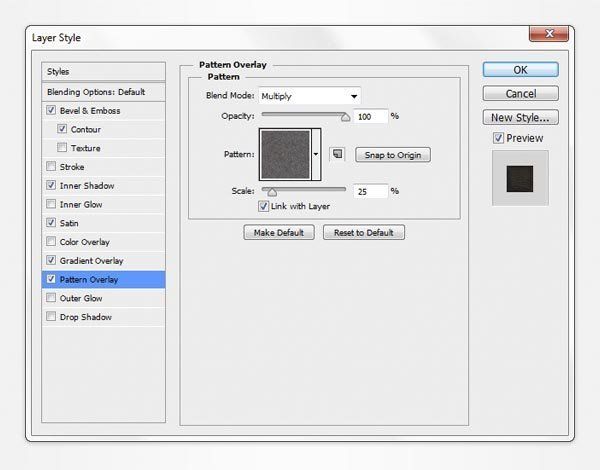
В панели слоёв дважды щёлкните по слою с фигурой, чтобы открыть Стили слоя (Layer Style). Активируйте следующие стили: Тиснение (Bevel & Emboss) и Контур (Contour), Внутренняя тень (Inner Shadow), Глянец (Satin), Наложение градиента (Gradient Overlay), Наложение узора (Pattern Overlay), и введите те же данные, что и на рисунке ниже. Здесь Вы можете найти текстуру, которая понадобится Вам для стиля Наложение узора (Pattern Overlay).







Шаг 2.7
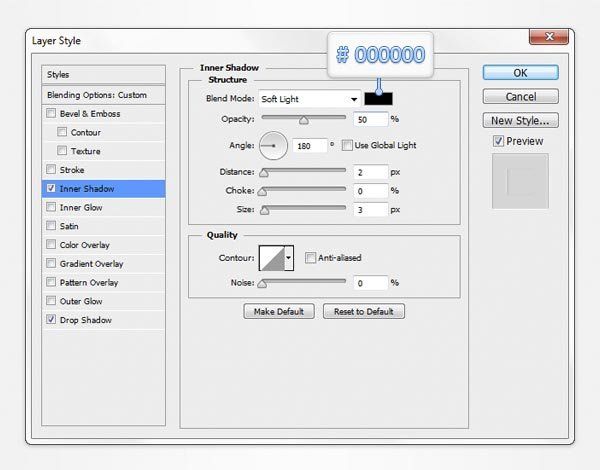
Убедитесь, что на панели слоёв у Вас по-прежнему выбран слой с формой и нажмите Ctrl+J, чтобы дублировать его. В панели слоёв щёлкните ПКМ на копии и нажмите Очистить стили слоя (Clear Layer Style). В панели слоёв уменьшите Заливку (Fill) до 0% и откройте Стили слоя (Layer Style). Активируйте Внутреннюю тень (Inner Shadow) и введите те же данные, как на следующем рисунке.


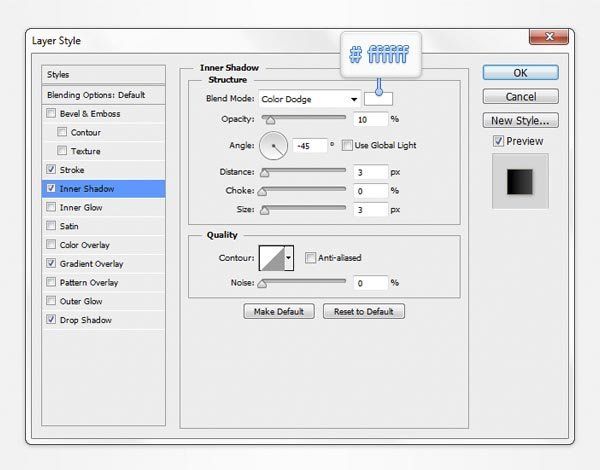
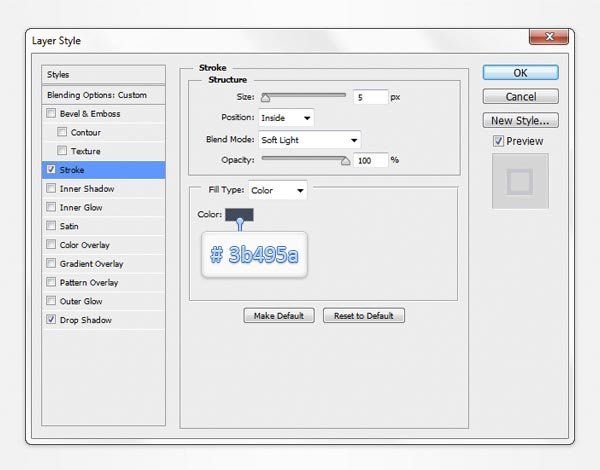
Установите цвет переднего плана на #384445, выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и создайте фигуру 40х380px и поместите её так, как показано на следующем рисунке. Убедитесь, что в панели слоёв выделен слой с фигурой, которую мы только что создали и переместите его под остальные слои Ctrl+Shift+[, затем откройте окно Стили слоя. Активируйте стиль Обводка (Stroke) и Внутренняя тень (Inner Shadow) и введите данные, указанные на рисунке ниже.
(Rounded Rectangle Tool) и создайте фигуру 40х380px и поместите её так, как показано на следующем рисунке. Убедитесь, что в панели слоёв выделен слой с фигурой, которую мы только что создали и переместите его под остальные слои Ctrl+Shift+[, затем откройте окно Стили слоя. Активируйте стиль Обводка (Stroke) и Внутренняя тень (Inner Shadow) и введите данные, указанные на рисунке ниже.



3. Создание бумаги и алфавита
Шаг 3.1
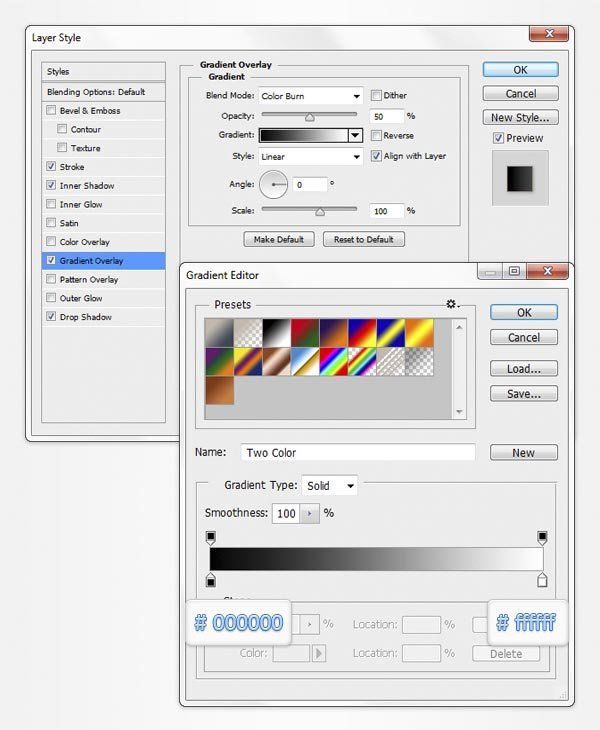
Установите цвет переднего плана на #c7baac, выберите инструмент Прямоугольник  (Rectangle Tool), создайте прямоугольник 20х50px и поместите его как показано на следующем рисунке. Откройте Стили слоя (Layer Style) для этого прямоугольника и введите данные, указанные в следующих изображениях.
(Rectangle Tool), создайте прямоугольник 20х50px и поместите его как показано на следующем рисунке. Откройте Стили слоя (Layer Style) для этого прямоугольника и введите данные, указанные в следующих изображениях.





Шаг 3.2
Установите цвет переднего плана на #dbcec0, выберите инструмент Прямоугольник  (Rectangle Tool) и создайте ещё один прямоугольник размером 20x50px и поместите так как показано на рисунке ниже. Откройте окно Стили слоя (Layer Style) и введите те же данные что и на следующих скриншотах.
(Rectangle Tool) и создайте ещё один прямоугольник размером 20x50px и поместите так как показано на рисунке ниже. Откройте окно Стили слоя (Layer Style) и введите те же данные что и на следующих скриншотах.





Шаг 3.3
Дублируйте (Ctrl+J) два слоя с прямоугольниками, которые мы только что создали,
и поместите копии, как показано на следующем рисунке. Функция Привязка к сетке (Snap to Grid) будет очень кстати.

Шаг 3.4
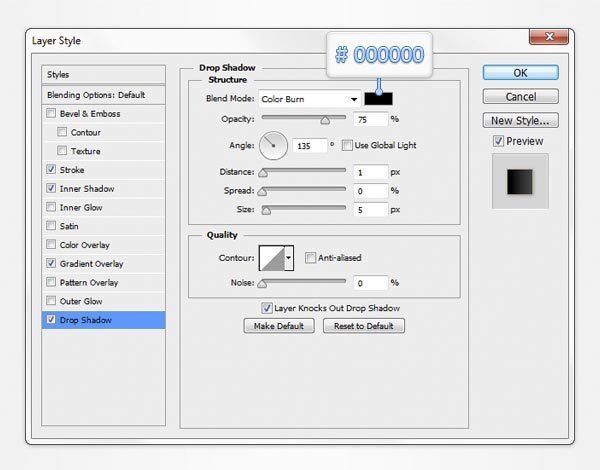
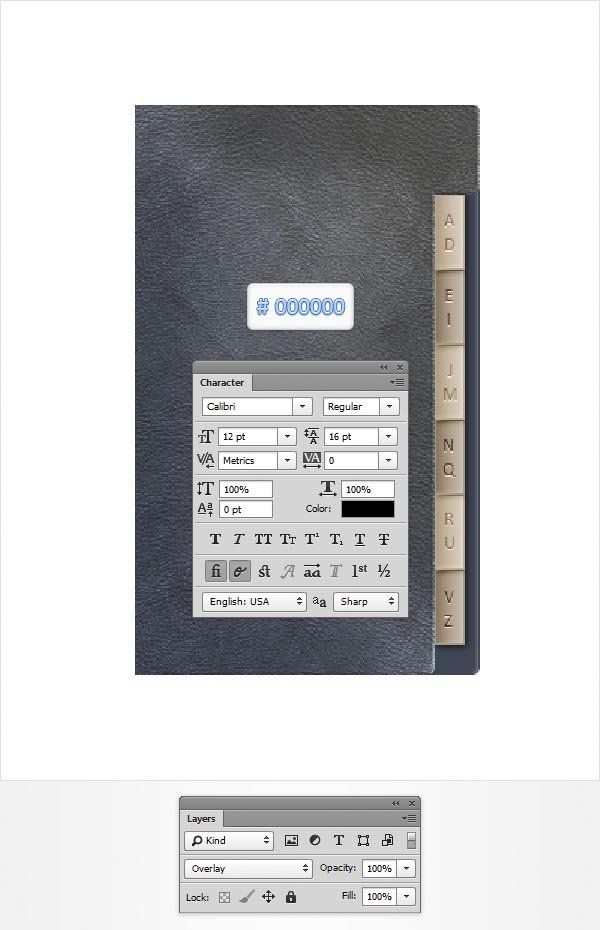
Отключите сетку Вид > Показать > Сетка (View > Show > Grid). Выберите инструмент Текст (Type Tool) и добавьте свои буквы используя шрифт Calibri, размер 12pt, цвет - чёрный (#000000). Измените режим смешивания на Перекрытие (Overlay). Затем откройте окно Стили слоя (Layer Style). Активируйте стиль Тень (Drop Shadow) и введите данные, указанные на следующем рисунке. Сгруппируйте (Ctrl+G) 6 слоёв с прямоугольниками вместе с текстовыми слоями в отдельную папку и переместите её под слой с обложкой.


Шаг 3.5
Заново включите сетку Вид > Показать > Сетка (View > Show > Grid). Установите цвет переднего плана на #384445, выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), создайте прямоугольник 40х380px и поместите его так, как показано на следующем рисунке. Загрузите выделение слоя с обложкой, убедитесь, что в панели слоёв у Вас выбран прямоугольник, который мы только что создали, и удерживая клавишу Alt нажмите на кнопку Добавить маску слоя  (Add layer mask). Нажмите Ctrl+D, чтобы убрать выделение.
(Add layer mask). Нажмите Ctrl+D, чтобы убрать выделение.

Шаг 3.6
В том же слое уменьшите Заливку (Fill) до 0 и откройте Cтили слоя (Layer Style), активируйте Внутреннюю тень (Inner Shadow) и примените те же настройки, что и на скриншоте ниже.


4. Создание шва и корешка книги
Шаг 4.1
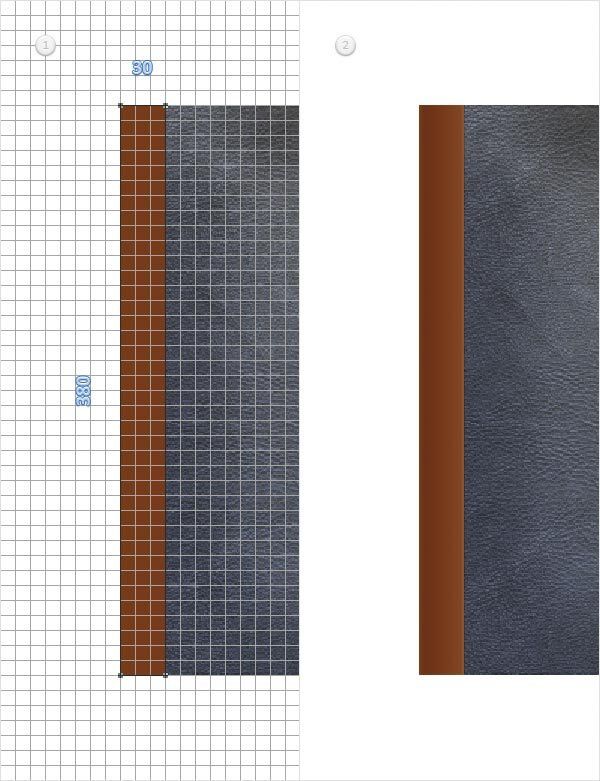
Используя инструмент Прямоугольник  (Rectangle Tool), создайте прямоугольник 30х380px и поместите его, как показано в 1 скриншоте. Откройте Стили слоя (Layer Style) и введите те же настройки, как на скриншотах ниже.
(Rectangle Tool), создайте прямоугольник 30х380px и поместите его, как показано в 1 скриншоте. Откройте Стили слоя (Layer Style) и введите те же настройки, как на скриншотах ниже.




Шаг 4.2
Перейдите в меню Редактирование > Установки > Направляющие, Сетка и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и в поле Линия через каждые (Gridline Every) введите 5. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и установите радиус скругления в 3px. Установите цвет переднего плана на #d11812. Создайте прямоугольник 25х380px и поместите так, как показано на 1 скриншоте. Переключитесь на инструмент Прямоугольник
(Rounded Rectangle Tool) и установите радиус скругления в 3px. Установите цвет переднего плана на #d11812. Создайте прямоугольник 25х380px и поместите так, как показано на 1 скриншоте. Переключитесь на инструмент Прямоугольник  (Rectangle Tool) и удерживая клавишу Alt создайте прямоугольник 10х380px, как показано на 2 скриншоте. Откройте Стили слоя (Layer Style), активируйте стиль Наложение градиента (Gradient Overlay) и введите те же настройки, что и на скриншоте ниже.
(Rectangle Tool) и удерживая клавишу Alt создайте прямоугольник 10х380px, как показано на 2 скриншоте. Откройте Стили слоя (Layer Style), активируйте стиль Наложение градиента (Gradient Overlay) и введите те же настройки, что и на скриншоте ниже.


Шаг 4.3
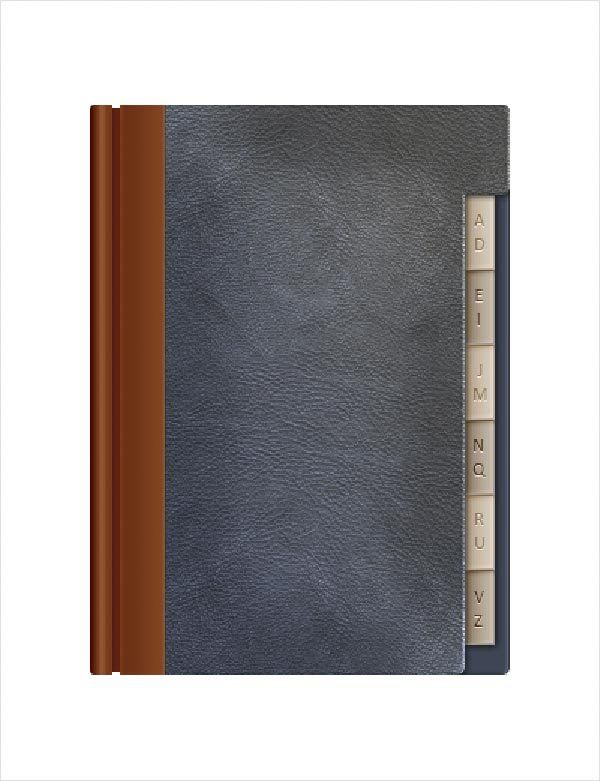
Перейдите в Редактирование > Установки > Направляющие, Сетка и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и в поле Линия через каждые (Gridline Every) введите 1. Установите цвет переднего плана на #6c1c07, возьмите инструмент Прямоугольник  (Rectangle Tool), создайте фигуру 5х376px и поместите слой так, как показано на скриншоте ниже.
(Rectangle Tool), создайте фигуру 5х376px и поместите слой так, как показано на скриншоте ниже.

Шаг 4.4
Откройте окно со стилями для слоя, который Вы создали в предыдущем шаге и активируйте Внутреннюю тень (Inner Shadow) и введите те же данные, что на скришоте ниже.


Шаг 4.5
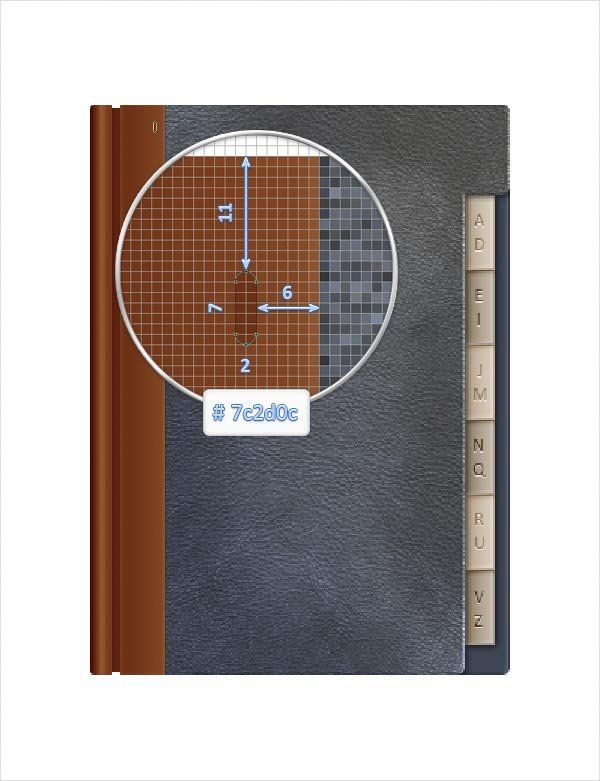
Установите цвет переднего плана на #7c2d0c, возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), создайте 2х7px прямоугольник и поместите его как на скриншоте ниже.
(Rounded Rectangle Tool), создайте 2х7px прямоугольник и поместите его как на скриншоте ниже.

Шаг 4.6
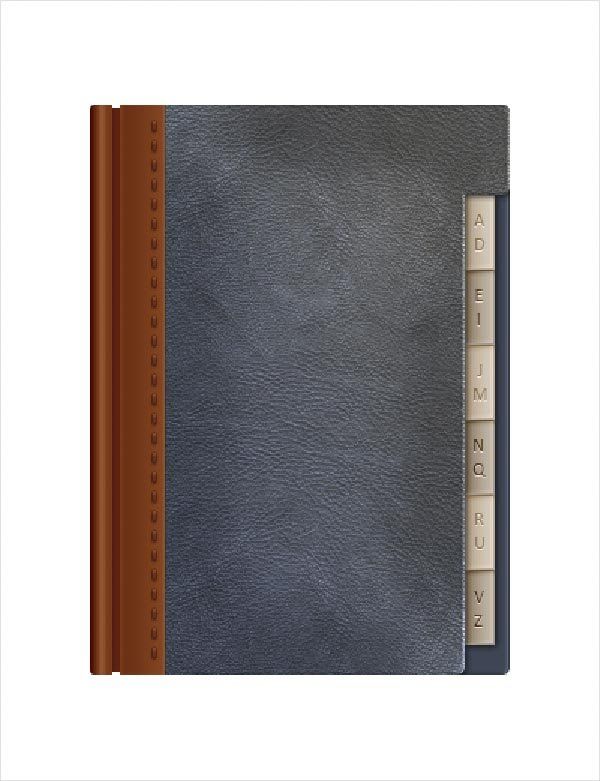
Продублируйте этот прямоугольник и переместите копию на 13 пикселей вниз. Проделайте те же действия и создайте ещё 26 копий, как показано на рисунке ниже. Как только выполните это, объедените эти слои.

Шаг 4.7
Откройте Стили слоя и введите те же данные, что и на скриншоте ниже.





5. Создание пластиковой детали
Шаг 5.1
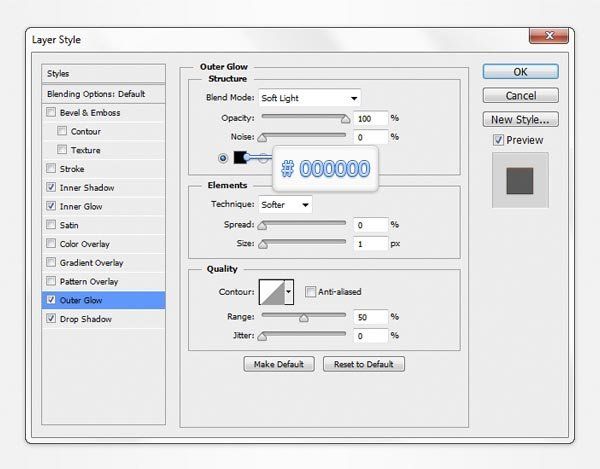
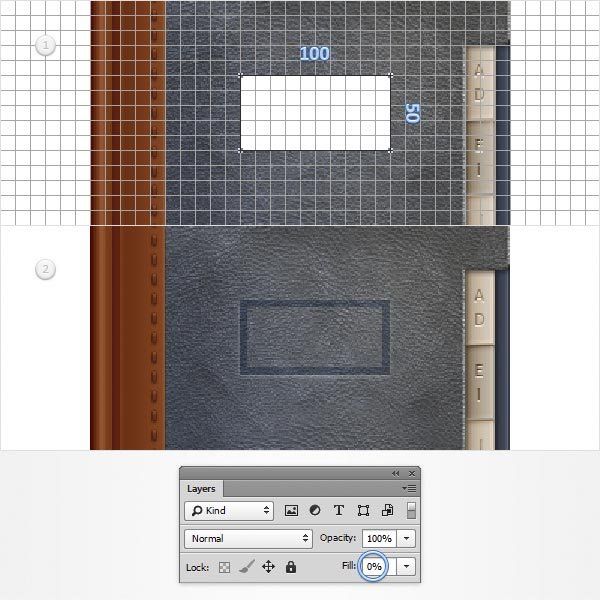
Перейдите в Редактирование > Установки > Направляющие, Сетка и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и в поле Линия через каждые (Gridline Every) введите 10. Установите цвет переднего плана на белый (#FFFFFF) и используя инструмент Прямоугольник  (Rectangle Tool) создайте фигуру 100х50px, поместите её как показано на 1 скриншоте. Затем уменьшите Заливку (Fill) до 0 и откройте Стили слоя (Layer Style), введите данные, которые указаны на скриншоте ниже.
(Rectangle Tool) создайте фигуру 100х50px, поместите её как показано на 1 скриншоте. Затем уменьшите Заливку (Fill) до 0 и откройте Стили слоя (Layer Style), введите данные, которые указаны на скриншоте ниже.



Шаг 5.2
Перейдите в Редактирование > Установки > Направляющие, Сетка и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и в поле Линия через каждые (Gridline every) введите 5. С помощью инструмента Прямоугольник  (Rectangle Tool), создайте прямоугольник 90х40px и поместите как на 1 скриншоте. Переключитесь на инструмент Эллипс
(Rectangle Tool), создайте прямоугольник 90х40px и поместите как на 1 скриншоте. Переключитесь на инструмент Эллипс  (Ellipse Tool), зажмите клавишу Alt и создайте круг размером 10 пикселей, как показано на 2 скриншоте. Заливку (Fill) уменьшите до 0, откройте Стили слоя (Layer Style) и введите данные, указанные на следующем скриншоте. !ВАЖНО!: жёлтые цифры, на скриншоте с наложением градиента, означают прозрачность (Opacity), а белые - расположение.
(Ellipse Tool), зажмите клавишу Alt и создайте круг размером 10 пикселей, как показано на 2 скриншоте. Заливку (Fill) уменьшите до 0, откройте Стили слоя (Layer Style) и введите данные, указанные на следующем скриншоте. !ВАЖНО!: жёлтые цифры, на скриншоте с наложением градиента, означают прозрачность (Opacity), а белые - расположение.



Шаг 5.3
Используя инструмент Эллипс  (Ellipse Tool), создайте круг размером в 10пикселей и поместите как показано в первом скриншоте. Переключитесь на инструмент Прямоугольник
(Ellipse Tool), создайте круг размером в 10пикселей и поместите как показано в первом скриншоте. Переключитесь на инструмент Прямоугольник  (Rectangle Tool), зажмите Alt и создайте прямоугольник 5х10px, как показано во втором скриншоте. Заливку (Fill) уменьшите до 0, откройте Стили слоя и введите данные, указанные на скриншотах ниже.
(Rectangle Tool), зажмите Alt и создайте прямоугольник 5х10px, как показано во втором скриншоте. Заливку (Fill) уменьшите до 0, откройте Стили слоя и введите данные, указанные на скриншотах ниже.



6. Создание деревянного фона
Шаг 6.1
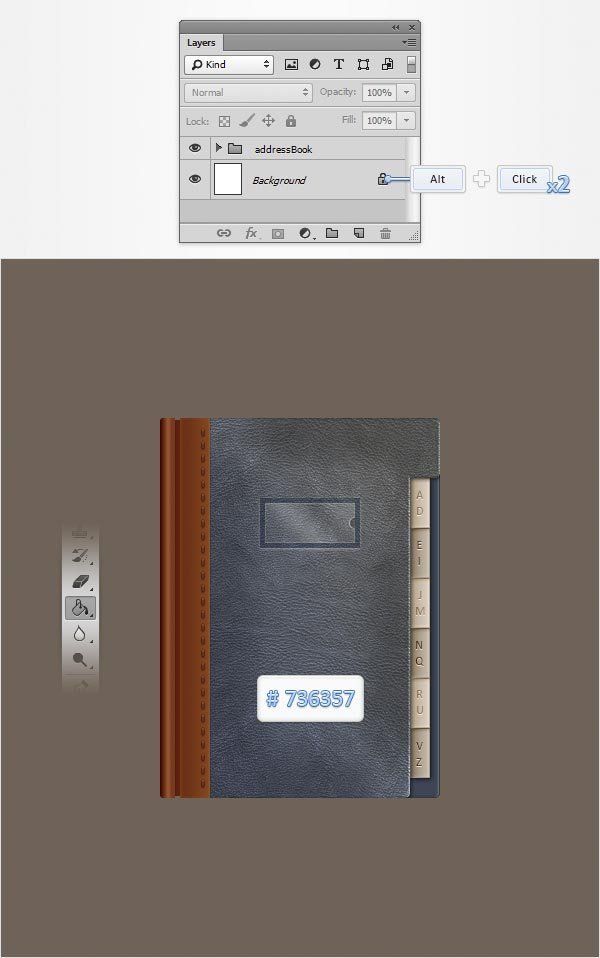
В панели слоёв, выделите все слои и сгруппируйте их (Ctrl+G). Переименуйте группу на "Адресная книга". Теперь зажмите Alt и дважды кликните по слою Background, чтобы разблокировать его. Установите цвет переднего плана на #736357. Возьмите инструмент Заливка  (Paint Bucket Tool) и залейте фоновый слой.
(Paint Bucket Tool) и залейте фоновый слой.

Шаг 6.2
Откройте Стили слоя для фонового слоя и введите те же настройки, что и на скриншоте ниже. Здесь Вы можете найти текстуру дерева.


7. Добавление теней и бликов
Шаг 7.1
Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), установите Радиус в 5 пикселей. Цвет переднего плана - чёрный (#000000). Создайте прямоугольник 280х380px и разместите его так же, как на скриншоте ниже.
(Rounded Rectangle Tool), установите Радиус в 5 пикселей. Цвет переднего плана - чёрный (#000000). Создайте прямоугольник 280х380px и разместите его так же, как на скриншоте ниже.

Шаг 7.2
Правый клик по слою с прямоугольником и выберите Преобразовать в Смарт объект (Convert to Smart Object). Переместите слой под группу "Адресная книга". Режим наложения (Blending Mode) измените на Перекрытие (Overlay) и перейдите в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Радиус установите в 10px.

Шаг 7.3
Дублируйте (Ctrl+J) группу "Адресная книга". Преобразуйте копию в смарт объект. Переместите смарт объект под группу "Адресная книга", уменьшите Заливку (Fill) до 0, откройте Стили слоя и введите данные, указанные в следующем скриншоте.



Шаг 7.4
Проделайте те же действия, что и в предыдущем шаге. Только с другими стилями слоя.


Шаг 7.5
Дублируйте смарт объект созданный в предыдущем шаге. В окне Стили слоя введите данные указанные на скриншоте ниже.


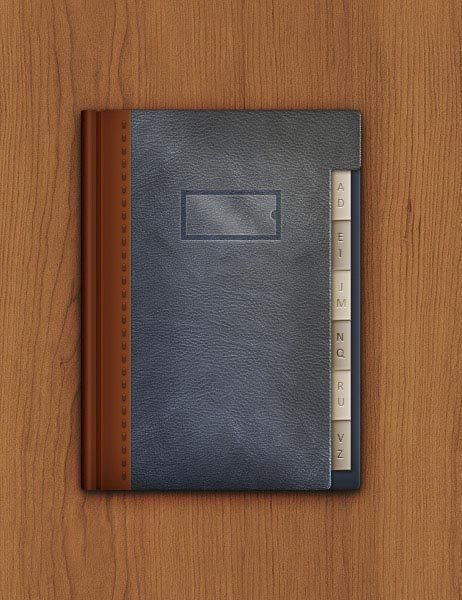
Итоговый результат:

Автор: Andrei Marius
Переводчик: StoleYourBike
Источник: design.tutsplus.com
Комментарии 47
Спасибо
Спасибо за урок.
Спасибо за перевод этого замечательного урока!
спасибо
Спасибо за перевод! Урок очень интересный.
Спасибо. Урок интересный.
Спасибо!
Спасибо за замечательный урок, было интересно и познавательно!
прікольний урок
M.salabay96, Видно что внутренняя часть наложена поверх внешней, снизу в правом углу, присмотрись
Спасибо команде сайта за урок! Автору респект! Всё так грамотно, есть чему поучиться. =)
Мне понравился урок! Спасибо за перевод!
Очень интересный и подробный урок. Спасибо))) Было сложновато но в целом считаю справилась..
Спасибо, рисовала давно)
Отличный урок!
Спасибо, замечательный урок! Я такие уроки очень люблю делать...
Спасибо. Отличный урок)
Спасибо за урок)
Благодарю.
Ну и я поделюсь своим результатом:) Спасибо большое за урок
Отличный урок)
Как-то сложновато. Но вроде похоже.
Урок порадовал, спасибо!
Спасибо команде. Не так точно, как по уроку.
СПАСИБО!
Спасибо!
Спасибо за урок!
Ну я бы не назвал это уроком, скорее очень подробной инструкцией. Хотя это вещи похожие. Но даже тут я немного накосячил с размером корешка) Спасибо за урок.
Спасибо за урок
спасибо!