Разрабатываем в Фотошоп дизайн приложения для iPad
Разрабатываем в Фотошоп дизайн приложения для iPad
 В этом уроке вы узнаете, как при помощи Photoshop разработать дизайн модного приложения для iPad.
В этом уроке вы узнаете, как при помощи Photoshop разработать дизайн модного приложения для iPad.
Сложность урока: Сложный
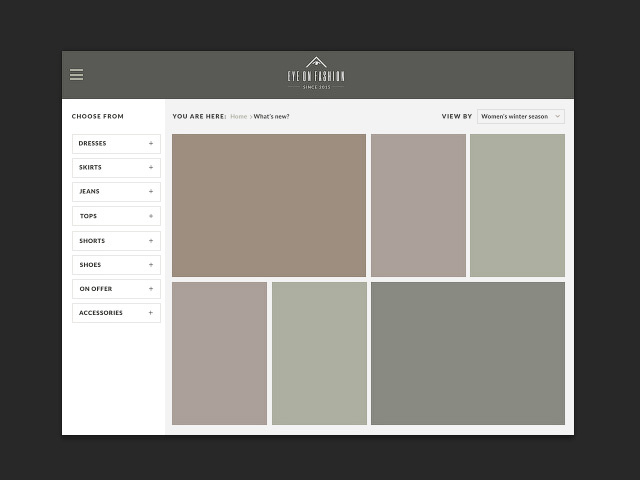
В этом уроке Ruaridh Currie расскажет вам, как разработать дизайн модного приложения для iPad при помощи Photoshop. Основной аспект этого урока - создание хороший базы, что включает в себя выбор правильной сетки, цветовой палитры, шрифтов и изображений для создания современного и крутого интерфейса.
У нас будет необходимая практика для создания мокапов, так что в результате мы получим аккуратный, собранный воедино макет, которым любой разработчик останется доволен.
Этот урок предполагает, что вы знакомы с Photoshop, а также с его инструментами, стилями, каналами и всем прочим.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
1. Создание шаблона iPad в Photoshop
Шаг 1
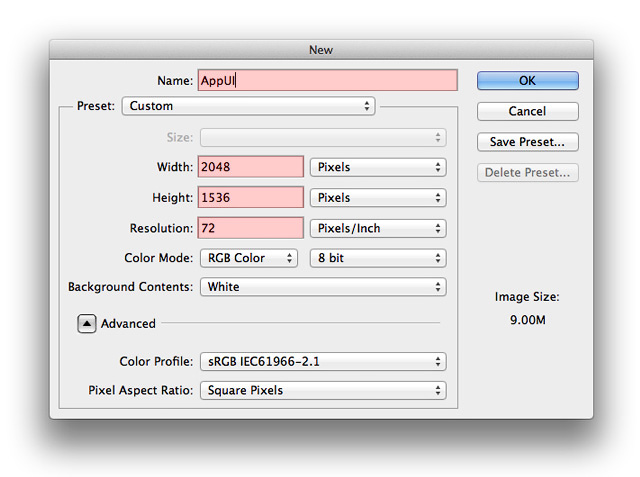
Начните с создания документа iPad размером с Retina-дисплей (File > New…) (Файл > Создать…) со следующими настройками:
- Ширина: 2048 px
- Высота: 1536 px
- Разрешение: 72 пикселя/дюйм
- Фон: Белый
Сохраните документ, как AppUI.psd.
Шаг 2
Следующий шаг - создание вертикальной и базовой сеток, с которыми мы будем работать, дабы наш макет получился аккуратным, и все было на своих местах.
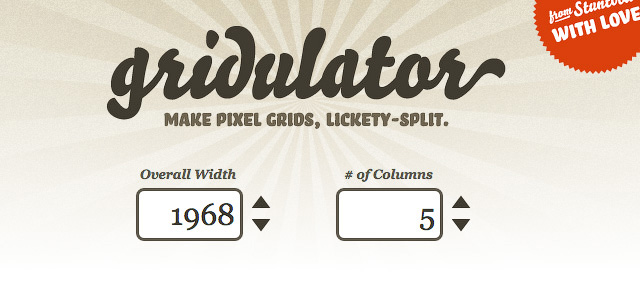
Сделать это можно несколькими способами; для данного урока я уже набросал основную структуру и знал, что мне понадобится структура из пяти колонок. Перейдите на Gridulator, и введите следующие параметры: Overall Width (Общая ширина) - 1968, # of Columns (количество колонок) - 5.
Шаг 3
В параметрах сетки введите значение со скриншота ниже, и нажмите кнопку Make JPG (создать JPG-файл) с настройками, указанными здесь (Column Width (Ширина колонки) - 376, Gutter Width (Ширина отступа) - 22)
Шаг 4
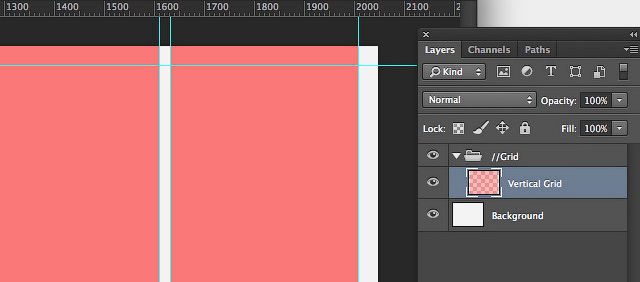
Далее, откройте этот JPG-файл в Photoshop, а затем скопируйте его и вставьте в середину только что созданного вами документа. Слой с сеткой назовите Vertical grid (Вертикальная сетка), создайте папку //Grid (Сетка) и поместите в нее этот слой.
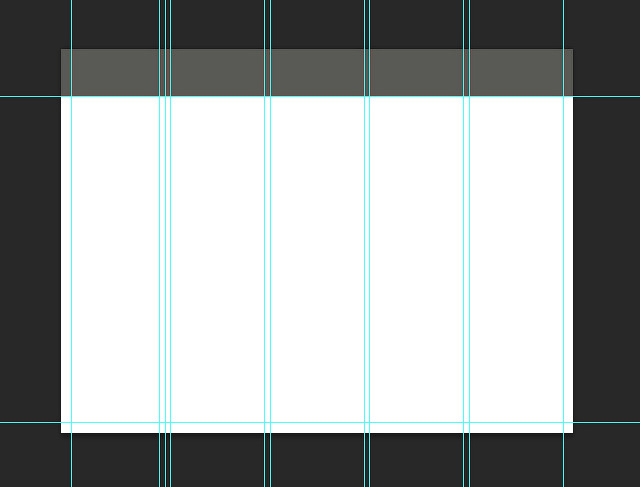
Теперь можете смело ставить направляющие (View > Rulers…) (Просмотр > Линейки) (примечание переводчика: после появления линеек, нажмите на линейку и потяните вниз/вбок, чтобы создать направляющую) и выравнивать их вдоль колонок, как показано на скриншоте ниже.
Совет: я предпочитаю ставить префикс ‘//‘ перед названием высокоуровневых папок, чтобы в дальнейшем проще было ориентироваться в документе.
Шаг 5
Прежде чем мы начнем разработку отдельных элементов, есть одна важная процедура, которую нам необходимо совершить - создание базовой сетки, которая поможет нам в работе с типографией. Также базовая сетка помогает добавлять или убирать вертикальное пространство для создания ритма.
В этих целях мы будем использовать 6-ти пиксельную базовую сетку. Такая сетка очень гибкая, и устраняет необходимость гадать, что и куда помещать в процессе.
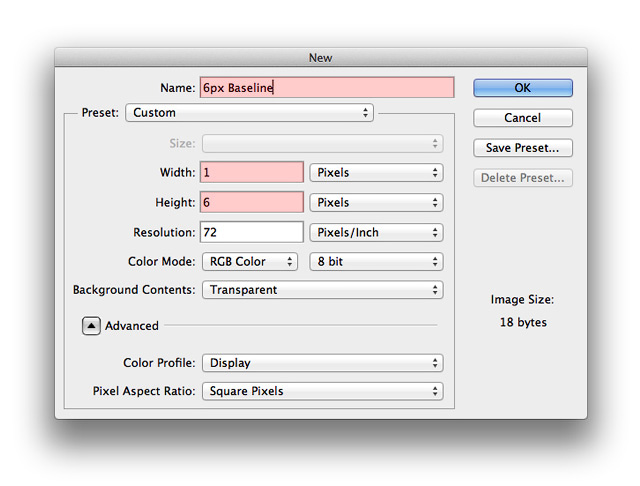
Сделать это можно множеством способов, включая функцию построения сетки Photoshop. Быстрый и легкий способ создания собственной сетки, это создание документа со следующими параметрами:
Примечание переводчика: параметры на скриншоте: Name (Название) – 6 px baseline (6-ти пиксельная базовая), Width (Ширина) - 1 пиксель, Height (Высота) - 6 пикселей.
Шаг 6
В нижней части документа, шириной в 1 пиксель, возьмите инструмент Pencil  (Карандаш) и нарисуйте красную точку размером в 1 пиксель, как показано здесь.
(Карандаш) и нарисуйте красную точку размером в 1 пиксель, как показано здесь.
Шаг 7
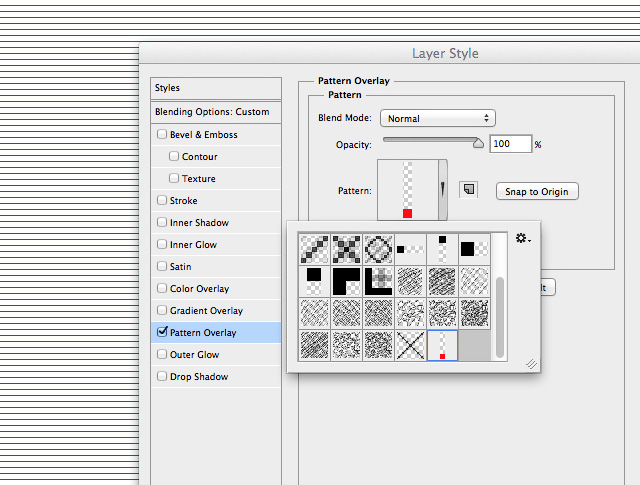
А теперь, сохраним это как узор (Edit > Define Pattern…) (Редактирование > Определить узор…), чтобы мы смогли применить эту сетку к нашему PSD-документу. Назовите узор ‘6 px baseline’ (6-ти пиксельная базовая) и нажмите ОК.
Наконец, применим узор на новом слое, который мы назовем ‘Baseline grid’ (Базовая сетка), и поместим его в папку //Grid (Сетка). Чтобы это сделать, просто залейте этот слой любым цветом, затем уменьшите параметр Fill (Заливка) на панели слоев и примените сетку, как показано ниже (примечание переводчика: примените к этому слою стиль слоя наложение узора, в открывшимся окне выберите только что созданный узор из предложенных).
Шаг 8
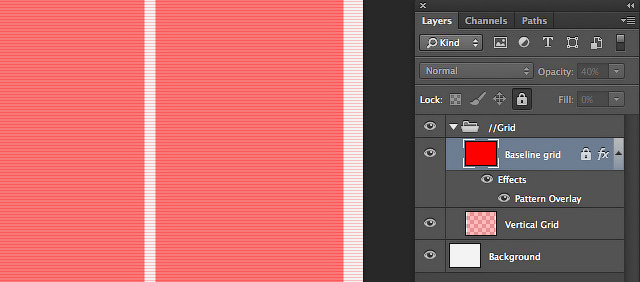
На этом этапе ваша панель слоев должна выглядеть следующим образом:
Примечание переводчика: на скриншоте названия слоев сверху вниз: папка //Grid (Сетка), Baseline grid (Базовая сетка; стиль слоя - Pattern Overlay (Наложение узора)), Vertical Grid (Вертикальная сетка), Background (Фон).
Шаг 9
Прежде, чем мы начнем разработку, быстренько зайдем на сайт Adobe для выбора цветовой палитры нашего модного приложения. Нам нужны такие цвета, которые подойдут для зимы или осени.
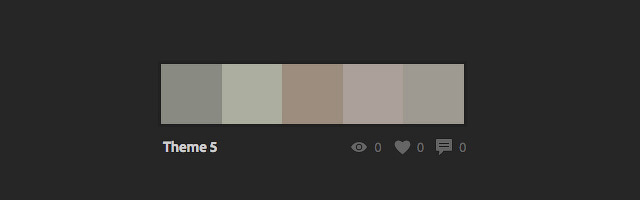
Через несколько минут я нашел палитру, которую вы видите ниже, и мне кажется, что она хорошо соответствует нуждам нашего приложения.
Примечание переводчика: на скриншоте: Тема 5
2. Хедер приложения и план панелей
Шаг 1
Давайте теперь заложим основные области интерфейса приложения: хедер, панель навигации слева и панели с рекламой.
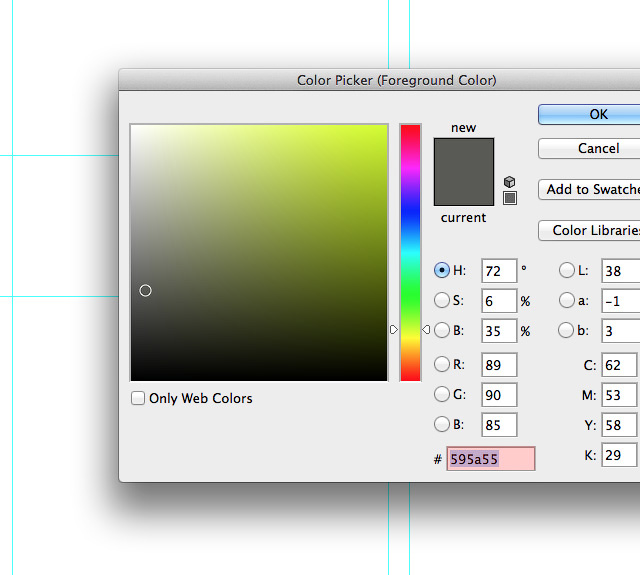
Сперва займемся навигационной панелью. Скройте папку //Grid (Сетка) на минутку, но оставьте линейки и направляющие (View > Rulers…) (Просмотр > Линейки). Опустите новую направляющую на 190 пикселей сверху и нажмите Snap (Закрепить направляющие) (View > Snap) (Просмотр > Закрепить направляющие). Теперь возьмите инструмент Eyedropper  (Пипетка), и введите следующее цветовое значение из выбранной нами палитры: #595a55.
(Пипетка), и введите следующее цветовое значение из выбранной нами палитры: #595a55.
Шаг 2
А сейчас создайте прямоугольник, заполняющий пространство от верхнего края, до нашей линейки на уровне 190 пикселей по высоте и полностью по ширине.
Вот и получился фон хедера. Далее мы начнем размещать основные формы для наших рекламных панелей.
Шаг 3
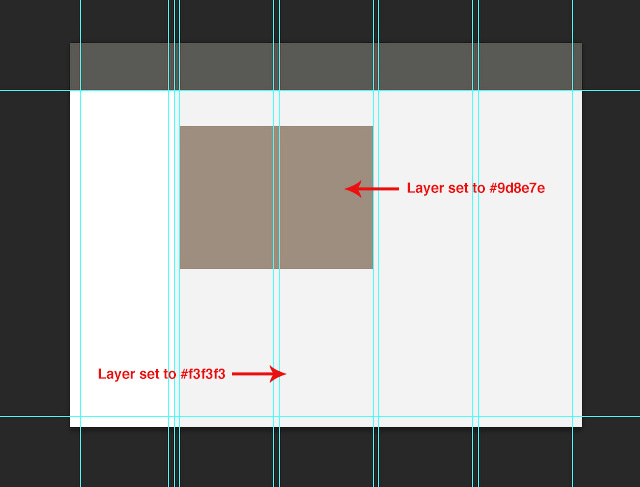
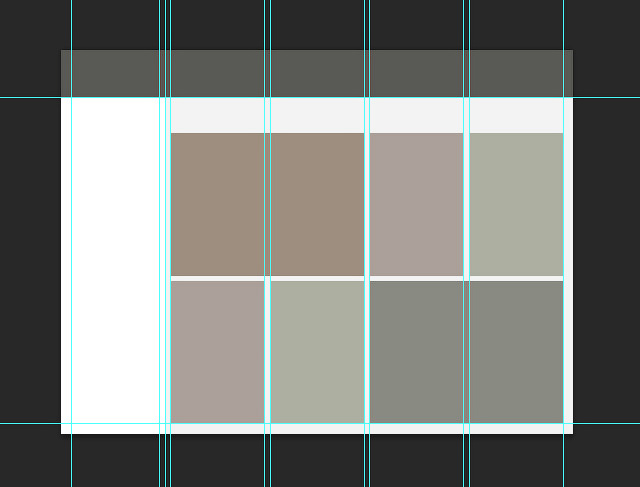
Создайте папку под названием ‘//Promo panels’ (Рекламные панели). Сперва создадим для них фон: при помощи инструмента Rectangle (Прямоугольник) нарисуйте прямоугольник 1350 пикселей в высоту и 1635 пикселей в ширину, цветом #f3f3f3. Назовите этот слой ‘Background’ (Фон), и поместите его прямо под слоем с хедером, в правой части документа, как показано на скриншоте ниже.
Теперь, внутри папки ‘//Promo panels’ (Рекламные панели) создайте новый слой, выберите цвет #9d8e7e, а также вновь инструмент Rectangle  (Прямоугольник) (U). Нарисуйте прямоугольник, который заполнит две колонки, начиная со второй слева, он будет 570 пикселей в высоту, и на 140 пикселей отодвинут от хедера (этого должно быть достаточно для навигационного меню и выпадающего списка).
(Прямоугольник) (U). Нарисуйте прямоугольник, который заполнит две колонки, начиная со второй слева, он будет 570 пикселей в высоту, и на 140 пикселей отодвинут от хедера (этого должно быть достаточно для навигационного меню и выпадающего списка).
Примечание переводчика: на скриншоте: цвет большого фонового прямоугольника - #f3f3f3; цвет маленького - #9d8e7e.
Шаг 4
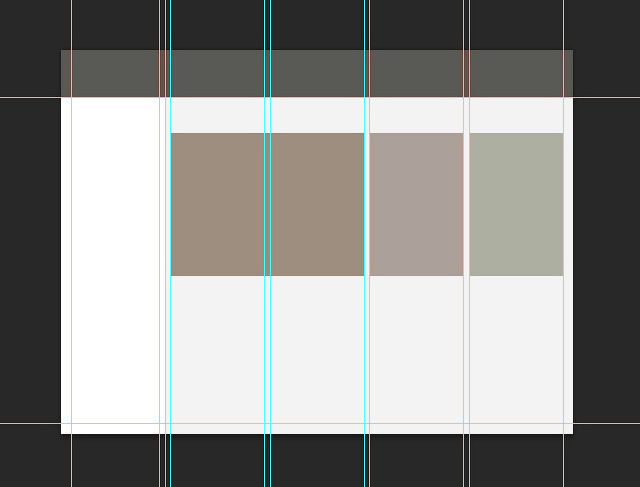
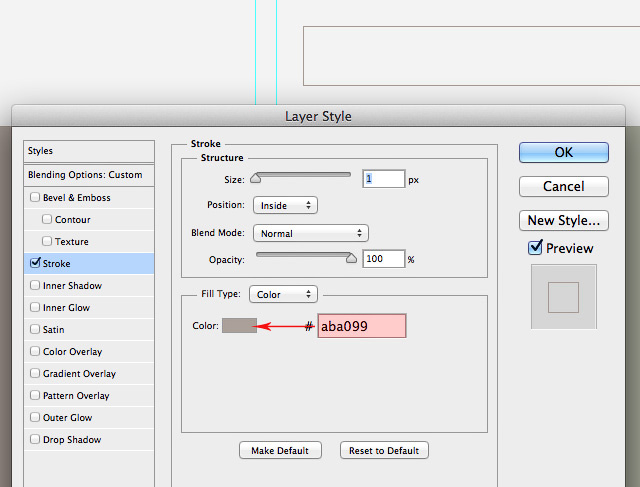
Я планировал создать два ряда рекламных панелей: верхний ряд будет состоять из одной панели, шириной в две колонки, и двух панелей, шириной в одну колонку справа. Создайте эти две панели, цвета для них следующие: #aba099 и #acaf9f.
Шаг 5
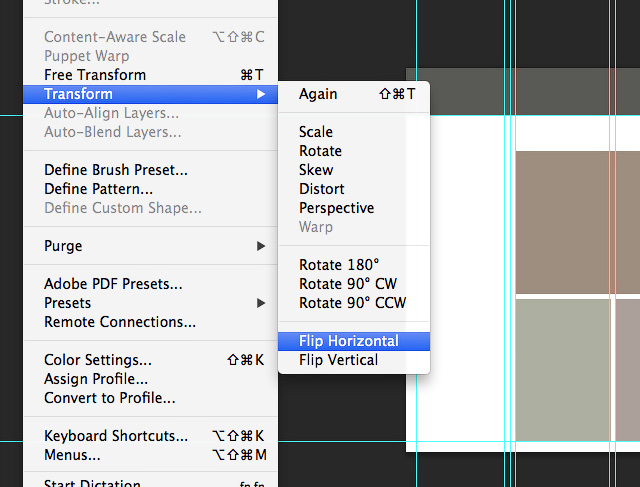
Чтобы добавить немного вариативности нашему макету, давайте выберем наши панели из верхнего ряда (Cmd/Ctrl + щелчок по всем трем слоям с фигурами на панели слоев). Теперь продублируем эти три слоя, и отразим их по горизонтали (Edit > Transform > Flip Horizontal) (Редактирование > Трансформирование > Отразить по горизонтали).
Шаг 6
Цвета для нижнего ряда прямоугольников выберите следующие (соответственно, слева направо) #aba099, #acaf9f и #898a82.
Переименуйте эти слои (начиная с верхнего ряда слева направо, затем нижний ряд слева направо) 'Container 1', 'Container 2', 'Container 3’ (Контейнеры 1, 2 и 3), а затем ’Container 4', 'Container 5' и 'Container 6’ (Контейнеры 4, 5 и 6).
К этим панелям мы вернемся позднее, а пока займемся панелью навигации.
3. Создание левой навигационной панели приложения
Шаг 1
Для начала, включим видимость слоя с базовой сеткой на панели слоев. Создайте новую папку на панели слоев и назовите ее ‘Left menu panel’ (Левая панель меню), разместите папку под папкой ‘//Promo panels’ (Рекламные панели). Внутри новой папки создайте новый слой и выберите инструмент Type (Текст).
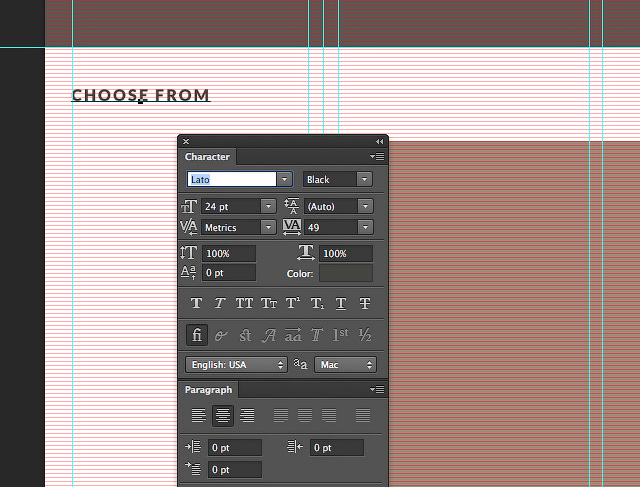
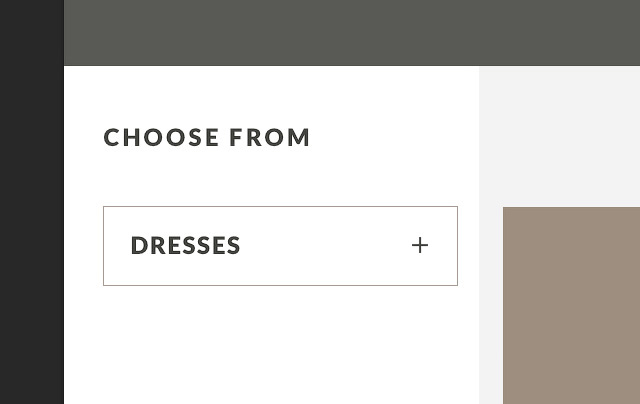
Примерно на расстоянии 60 пикселей от хедера - проверьте, чтобы шрифт располагался на ближайшей линии сетки - введите ‘choose from’ (выберите) заглавными буквами. Настройки текста на скриншоте ниже, цвет текста - #444541.
Примечание переводчика: на скриншоте настройки текста: шрифт - Lato, начертание - Black, кегль - 24, интерлиньяж автоматический, трекинг - 49.
Шаг 2
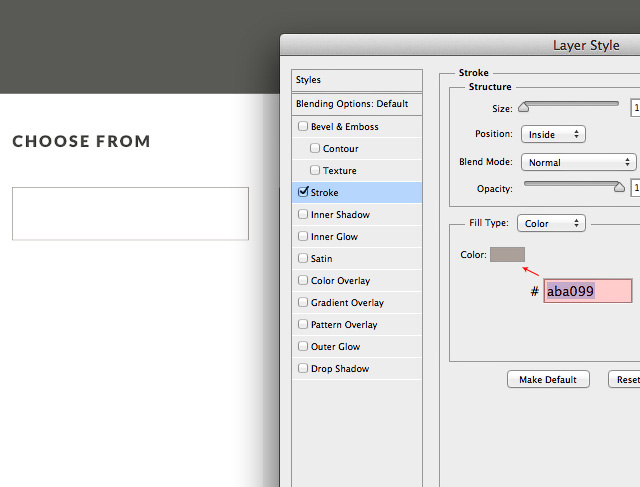
Теперь создадим объекты меню, которые расположатся под его заголовком, который мы только что сделали. Создайте новую папку, под названием ‘Item 1’ (Объект 1) внутри папки ‘Left menu panel’ (Левая панель меню). Выберите инструмент Rectangle (Прямоугольник) с белой заливкой и следующим стилем слоя: обводка, цветом #aba099 и толщиной в 1 пиксель. Нарисуйте прямоугольник, размером 355 на 80 пикселей, и поместите его на 60 пикселей ниже нашего заголовка меню ‘choose from’ (выберите из).
Шаг 3
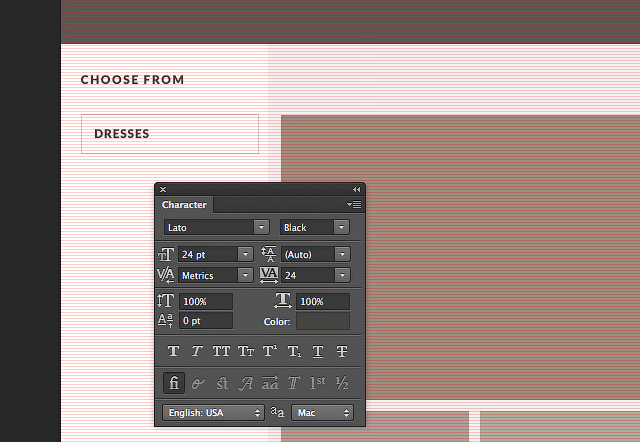
Назовите этот слой ‘Container’ (Контейнер). Тем же шрифтом и с настройками текста со скришнота ниже, наберите ‘Dresses’ (Платья) заглавными буквами внутри фигуры.
Убедитесь, что текст отодвинут ровно на 30 пикселей от левого края и попадает ровно на базовую сетку.
Примечание переводчика: на скриншоте настройки текста: шрифт - Lato, начертание - Black, кегль - 24, интерлиньяж автоматический, трекинг - 24.
Шаг 4
Далее мы создадим иконку расширения в правой части объекта нашего навигационного меню. Приблизьте документ на 200%, и нарисуйте вертикальную часть плюса инструментом Rectangle (Прямоугольник). Он должен быть 2 пикселя в ширину и 16 пикселей в высоту, цвета #494a46.
Для завершения иконки, просто продублируйте предыдущую фигуру и поверните ее на 90 градусов. Теперь можете выбрать вертикальную и горизонтальную полоски, и конвертировать их в единый смарт-объект. Назовите эту иконку ‘expand’ (развернуть). Поместите ее на расстоянии 30 пикселей от внутреннего правого края контейнера.
Шаг 5
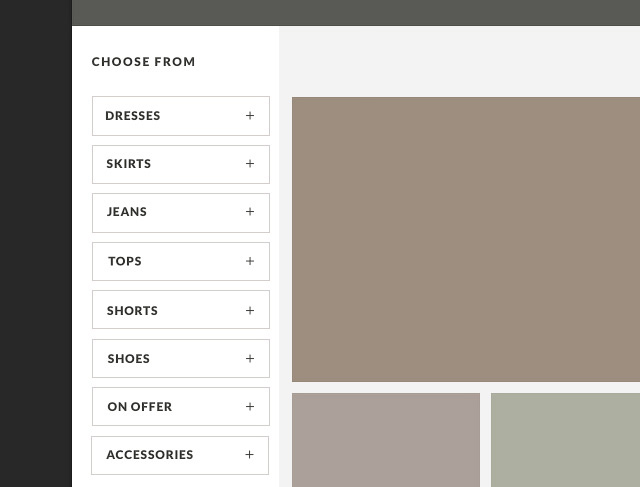
А сейчас мы можем продублировать папку ‘item 1’ (объект 1) несколько раз, в общем объектов должно получиться 8. Переименуйте папки для читаемости - item 2, item 3, item 4…(объект 2, объект 3, объект 4…) Проверьте, чтобы расстояние между ними было 18 пикселей.
А текст ‘Dresses’ (Платья) замените на SKIRTS, JEANS, TOPS, SHORTS, SHOES, ON OFFER и ACCESSORIES (ЮБКИ, ДЖИНСЫ, ТОПЫ, ШОРТЫ, ОБУВЬ, СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ и АКСЕССУАРЫ) в такой же последовательности.
4. Создаем навигационное меню и выпадающий список
Шаг 1
Создайте новую папку над папкой ‘//Promo panels’ (Рекламные панели), и назовите ее ‘//Dropdown & breadcrumb’ (Навигационное меню и выпадающий список).
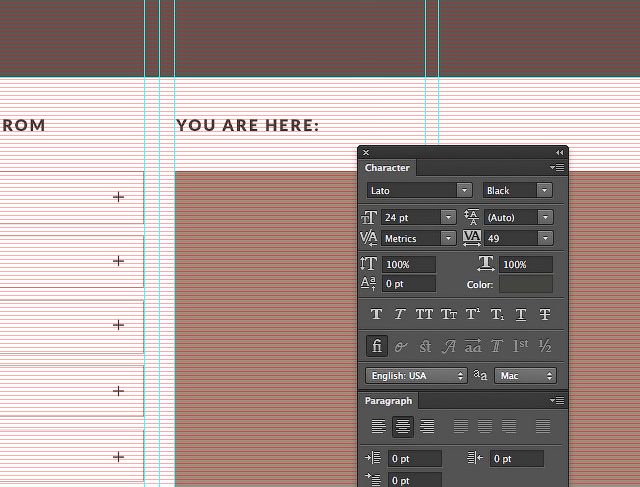
Прежде всего, разработаем навигационное меню. Для этой цели мы будем использовать те же настройки текста, что мы использовали для заголовка левого навигационного меню. При помощи инструмента Type (Текст) наберите ‘You are here’ (Вы находитесь здесь) заглавными буквами, разместите текст, как показано на скриншоте.
Примечание переводчика: на скриншоте настройки текста: шрифт - Lato, начертание - Black, кегль - 24, интерлиньяж автоматический, трекинг - 49.
Шаг 2
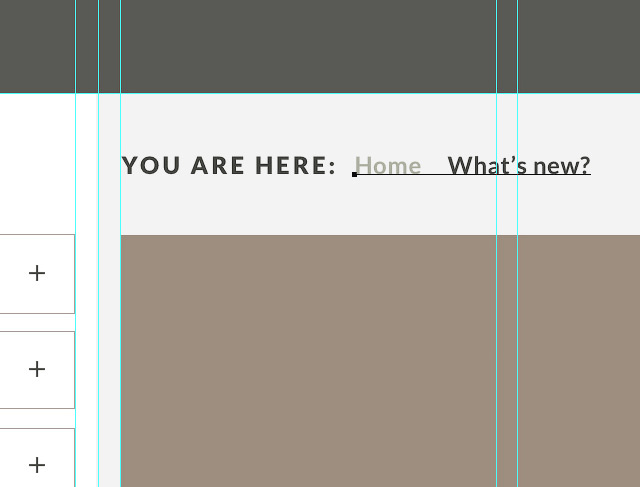
Выставьте следующие настройки текста: шрифт - Lato, начертание - Bold, кегль - 24, трекинг - 10, цвет #444541. Наберите ‘Home What’s new?’ (Домой Что нового?). Убедитесь, что между 'Home' (Домой) и 'What’s New’ (Что нового?) стоит 5 пробелов.
Шаг 3
Инструментом Type  (Текст) выделите слово 'Home' (Домой), и измените цвет текста на #acaf9f из нашей палитры.
(Текст) выделите слово 'Home' (Домой), и измените цвет текста на #acaf9f из нашей палитры.
Чтобы закончить навигационное меню, откройте иконку стрелочки, что мы скачали, и измените ее размер на 16 пикселей в высоту и 10 пикселей в ширину (Edit > Transform > Scale) (Редактирование > Трансформирование > Масштабирование).
Примените стиль шрифта, как показано на скриншоте ниже, и поместите иконку в промежуток между словами навигационного меню. Расположите эти новые слои в новой папке ‘breadcrumb’ (навигационное меню) внутри нашей папки ‘//Dropdown & breadcrumb’ (Навигационное меню и выпадающее меню).
Примечание переводчика: на скриншоте: стиль слоя - наложение цвета, цвет #acaf9f
Шаг 4
В правой части нашего интерфейса мы поместим выпадающий список. Сперва создадим папку ‘Dropdown’ (Выпадающий список) внутри папки ‘//Dropdown & breadcrumb’ (Навигационное меню и выпадающий список).
Затем, выберите инструмент Rectangle  (Прямоугольник), основным цветом выберите белый, стиль слоя - как показано на скриншоте ниже, и нарисуйте прямоугольник размером 200 на 100 пикселей. Выровняйте его по самой правой вертикальной направляющей. Назовите этот слой ‘Dropdown bg’ (Фон выпадающего списка).
(Прямоугольник), основным цветом выберите белый, стиль слоя - как показано на скриншоте ниже, и нарисуйте прямоугольник размером 200 на 100 пикселей. Выровняйте его по самой правой вертикальной направляющей. Назовите этот слой ‘Dropdown bg’ (Фон выпадающего списка).
Примечание переводчика: на скриншоте стиль слоя: обводка, размер - 1 пиксель, цвет - #aba099
Шаг 5
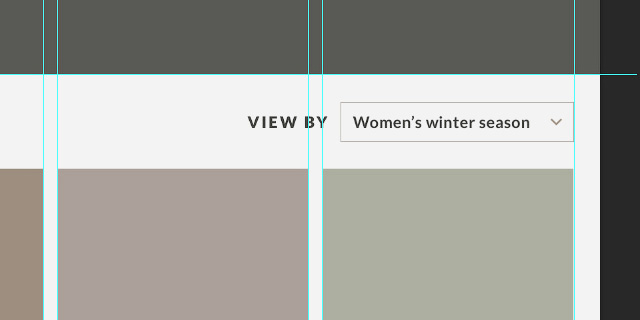
Далее, выберите инструмент Type  (Текст) и с теми же настройками текста, что мы использовали для заголовка левого меню и навигационного меню, наберите ‘VIEW BY’ (СОРТИРОВАТЬ ПО) заглавными буквами. Разместите его на 20 пикселей правее прямоугольника, только что нами созданного (если хотите, можете включить видимость слоя с базовой сеткой, чтобы убедиться, что текст расположился четко на линии сетки).
(Текст) и с теми же настройками текста, что мы использовали для заголовка левого меню и навигационного меню, наберите ‘VIEW BY’ (СОРТИРОВАТЬ ПО) заглавными буквами. Разместите его на 20 пикселей правее прямоугольника, только что нами созданного (если хотите, можете включить видимость слоя с базовой сеткой, чтобы убедиться, что текст расположился четко на линии сетки).
Потом - с теми же настройками текста, что мы использовали для второй части навигационного меню - наберите ‘Women’s winter fashion’ (Женская зимняя одежда) и отодвиньте надпись на 20 пикселей от края прямоугольника, как показано на скриншоте ниже.
Наконец, сделайте копию стрелочки, что мы использовали в навигационном меню, и поместите ее внутри прямоугольника на 20 пикселей левее ее правого края. Поверните ее на 90 градусов и выберите стиль слоя наложение цвета, а цвет будет следующий: #323232
Шаг 6
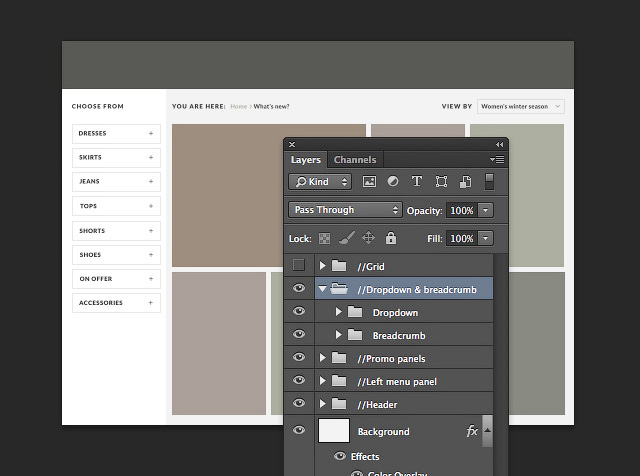
На этом этапе, ваш документ и панель слоев должна выглядеть следующим образом. Если это не так - вернитесь назад и проверьте, не пропустили ли вы шаг.
Ну как, пока все хорошо? Ну и отлично! Давайте двигаться дальше.
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа) //Сетка (видимость группы скрыта), (группа) //Навигационное меню и выпадающий список, (внутренние папки) Выпадающий список, Навигационное меню, (группа) //Рекламные панели, (группа) //Левая панель меню, (группа) //Хедер, Фон
5. Разрабатываем логотип и другие объекты хедера
Шаг 1
Давайте создадим новой подпапку в папке ‘Header’ (Хедер) и назовем ее ‘Header items’ (Объекты хедера). Внутри этой подпапки давайте создадим еще одну, и ее назовем ‘Fashion logo’ (Логотип).
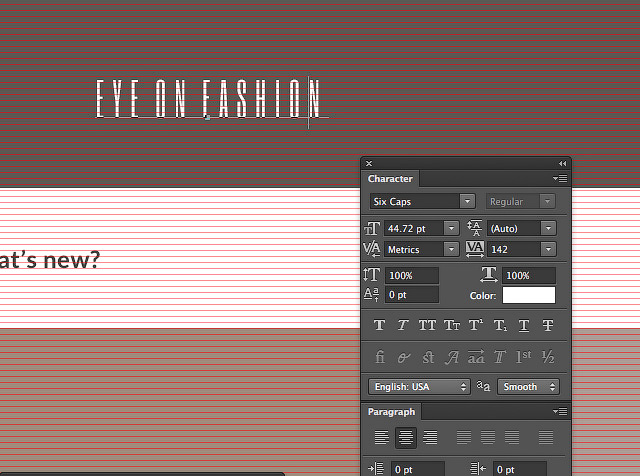
Выберите инструмент Type (Текст), выставьте настройки текста, как на скрипнете ниже, наберите ‘EYE ON FASHION’ (ВЗГЛЯД НА МОДУ) заглавными буквами, цвет шрифта - #FFFFFF.
(Текст), выставьте настройки текста, как на скрипнете ниже, наберите ‘EYE ON FASHION’ (ВЗГЛЯД НА МОДУ) заглавными буквами, цвет шрифта - #FFFFFF.
Примечание переводчика: на скриншоте настройки текста: шрифт - Six Caps, кегль - 44,72, трекинг - 142.
Шаг 2
Далее мы создадим подпись к логотипу и линии из точек по обеим сторонам от надписи. Выберите инструмент Type  (Текст) и создайте новый слой со следующими настройками текста: шрифт Lato в начертании Regular, 15 кегль, 150 трекинг, все заглавными буквами, цвет #FFFFFF.
(Текст) и создайте новый слой со следующими настройками текста: шрифт Lato в начертании Regular, 15 кегль, 150 трекинг, все заглавными буквами, цвет #FFFFFF.
Наберите следующие слова ‘SINCE 2014’ (С 2014). Отцентрируйте слова по горизонтали под ‘Eye on fashion’ (Взгляд на моду), и убедитесь, что текст расположился на линии сетки на несколько строчек ниже, как показано на следующем скриншоте.
Примечание переводчика: настройки текста на скриншоте смотрите в шаге выше
Шаг 3
А теперь сделаем линии из точек по обеим сторонам текста, который мы только что создали. Чтобы это сделать, просто выберите инструмент Type  (Текст) с такими же настройками, как в предыдущем шаге, и наберите ‘………..’ (должно получиться 11 точек). Теперь разместите этот слой слева ‘SINCE 2014’ (С 2014), продублируйте, и поместите дубликат справа. Пример можете увидеть ниже.
(Текст) с такими же настройками, как в предыдущем шаге, и наберите ‘………..’ (должно получиться 11 точек). Теперь разместите этот слой слева ‘SINCE 2014’ (С 2014), продублируйте, и поместите дубликат справа. Пример можете увидеть ниже.
Примечание: Автор выполнял данные шаги ( №4 - №17) в Illustrator. Исходный текст можно посмотреть в источнике. Переводчик предлагает вам альтернативный вариант выполнения этих шагов в Фотошоп.
Шаг 4
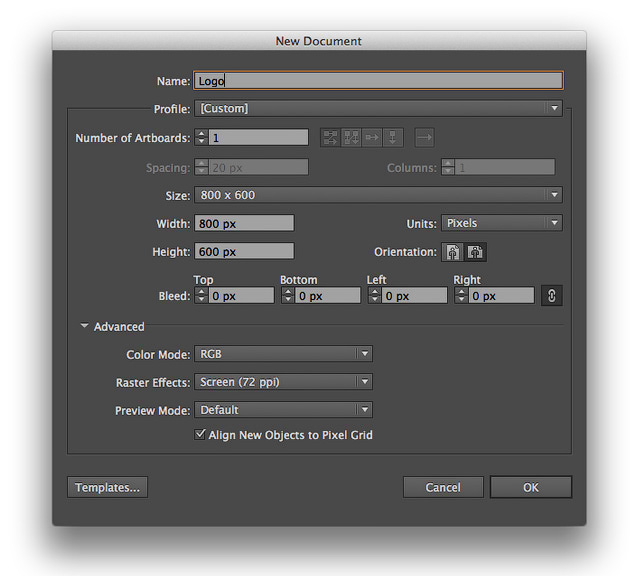
Чтобы завершить работу над логотипом, нам необходимо создать изобразительный знак. Сделаем мы это в новом документе со следующими настройками: Width (Ширина) 800 пикселей, Height (Высота) 600 пикселей, Resolution (Разрешение) - 72 пикселя на дюйм, название - Logo (Лого).
Примечание переводчика: на скриншоте выше показаны настройки для документа Adobe Illustrator. Мы же продолжаем работу в Photoshop, настройки нового документа вы можете найти в шаге 4
Шаг 5
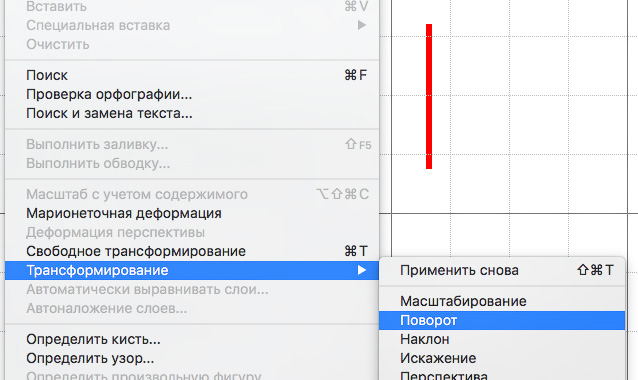
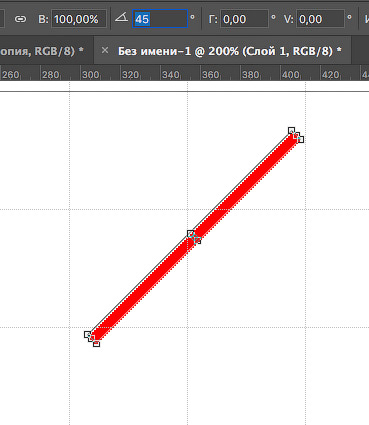
Первым делом, создадим пирамидальную форму. Чтобы это сделать, выберите инструмент Rectangle (Прямоугольник) (U), и цветом #f40b0b нарисуйте прямоугольник шириной 6 пикселей, высотой - 145 (примечание. переводчика: чтобы не мучаться с тем, чтоб нарисовать прямоугольник нужной высоты и ширины курсором, вы можете просто щелкнуть в любом месте документа, и ввести необходимые параметры в появившимся окошке).
Нажмите Edit > Transform > Rotate (Редактирование > Трансформирование > Поворот), и на панели свойств в верхней части экрана, в поле угол введите значение 45, как показано на скриншоте.
Шаг 6
Затем поверните эту фигуру на 45 градусов, введя на панели свойств в верхней части экрана в поле угол значение 45, как показано на скриншоте.
Шаг 7
Продублируйте слой с фигурой. Теперь нам нужно отразить копию по горизонтали. Чтобы это сделать, нажмите Edit > Transform > Flip Horizontally (Редактирование > Трансформирование > Отразить по горизонтали). Выровняйте фигуры, как показано на скриншоте, чтобы они образовали пирамиду.
Шаг 8
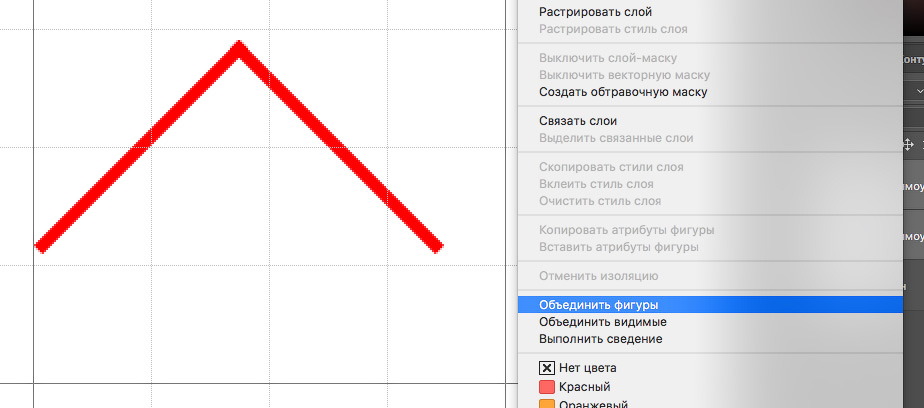
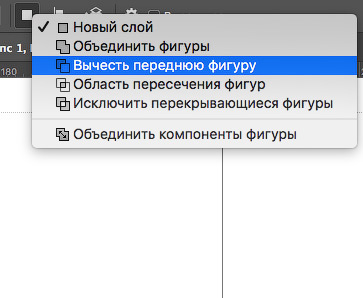
Давайте объединим фигуры, выбрав оба слоя с прямоугольниками на панели слоев, а затем кликнув правой кнопкой мыши по опции Сombine shapes (Объединить фигуры)
Шаг 9
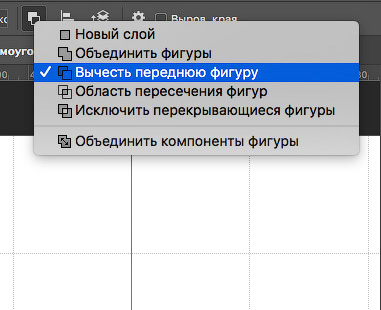
Теперь нам необходимо убрать заостренные кончики в нижней части фигуры, а сделаем мы это так: для начала снова выберите инструмент Rectangle  (Прямоугольник) (U), и на панели свойств в верхней части экрана, в поле операций с контуром, выберите Minus-Front (Вычесть переднюю фигуру).
(Прямоугольник) (U), и на панели свойств в верхней части экрана, в поле операций с контуром, выберите Minus-Front (Вычесть переднюю фигуру).
Шаг 10
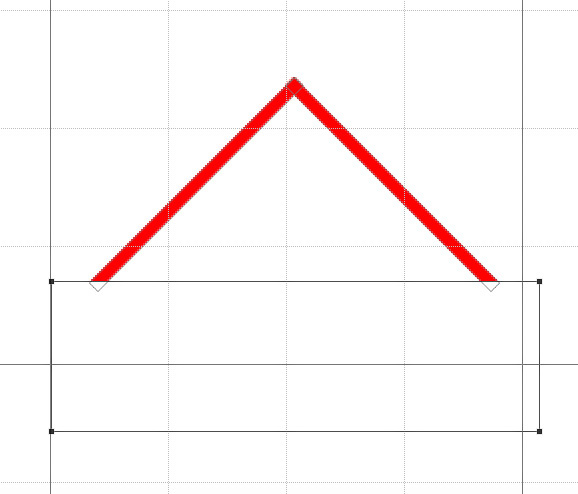
Нам нужно всего лишь обрезать уголки, чтобы основание было полностью плоским. Для этого, рисуем прямоугольник, как показано на скриншоте ниже, и вуаля - основание теперь плоское!
Шаг 11
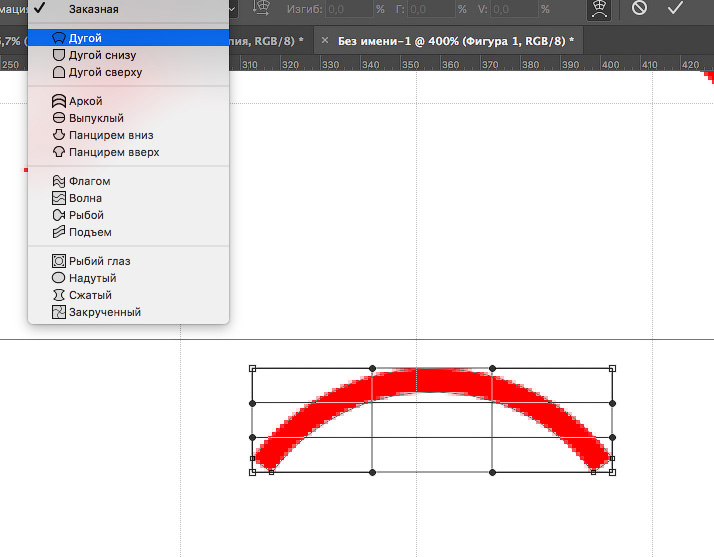
Давайте перейдем к глазу внутри пирамиды. Находясь на новом слое выберите инструмент Line (Линия), установите толщину линии в 6 пикселей, и начертите горизонтальную линию длиной 80 пикселей. Затем, нажмите Cmd/Ctrl + T, чтобы перейти в режим свободного трансформирования, и в этом режим выберите Warp Tool (Переключение между свободной трансформацией и режимами деформации) на панели свойств в верхней части экрана. В поле Warp (Деформация), выберите Arc (Дугой) и нажмите галочку на панели свойств. У вас должна получиться дуга, как на скриншоте ниже.
Шаг 12
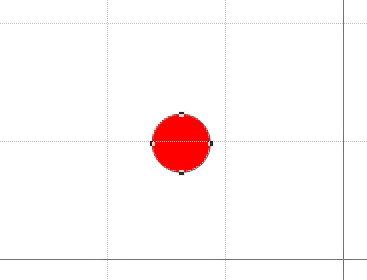
А теперь глазное яблоко. Для начала, на новом нарисуйте круг при помощи инструмента Ellipse  (Эллипс) (зажмите клавишу Shift, чтобы получился круг).
(Эллипс) (зажмите клавишу Shift, чтобы получился круг).
Шаг 13
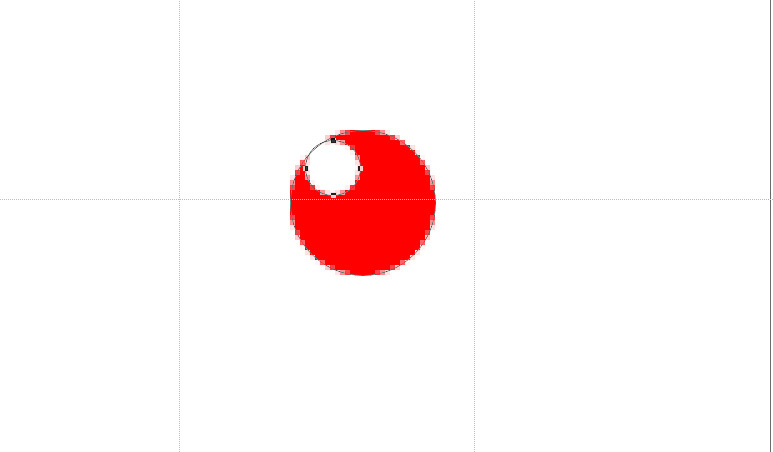
Находясь на этом же слое, на панели свойств в верхней части экрана, в поле операции с контуром, выберите Minus-Front (Вычесть переднюю фигуру), и нарисуйте маленький круг там же, где это сделал я на скриншоте.
Шаг 14
Нарисуйте маленький круг там же, где это сделал я на скриншоте.
Шаг 15
Поместите глаз под дугой, чтобы это выглядело следующим образом:
Шаг 16
Немного уменьшите получившийся глаз, и поместите его внутрь пирамиды, чтобы это выглядело примерно вот так:
Шаг 17
Теперь объедините все фигуры, как мы это делали ранее, и измените цвет полученной фигуры на белый #ffffff. Кликните правой кнопкой мыши по получившемуся слою-фигуре, выберите Duplicate Layer (Создать дубликат слоя), в появившемся окне в качестве назначения выберите наш основной документ. А сейчас разместите изобразительный знак над текстом логотипа, как показано на изображении ниже. Логотип готов!
Шаг 18
Чтобы закончить с хедером, нужно добавить иконку меню слева, и иконки корзины и поиска справа.
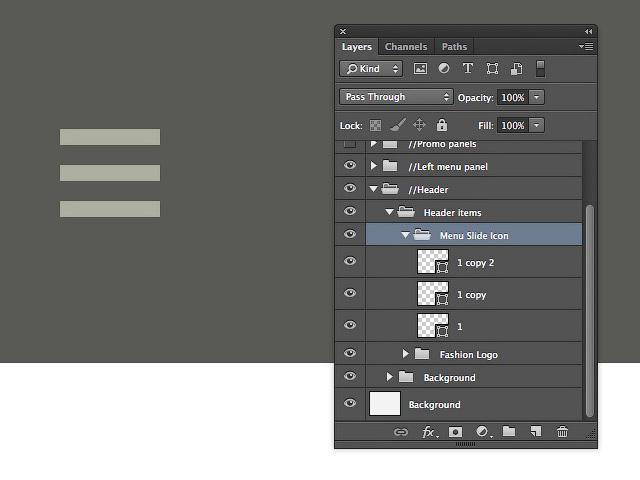
Чтобы создать иконку меню, для начала сделайте новую папку под названием ‘Menu Slide Icon’ (Иконка меню). Создайте новый слой, и при помощи инструмента Rectangle  (Прямоугольник) нарисуйте прямоугольник высотой 8 пикселей, длиной - 50, цветом #acaf9f. Дважды продублируйте слой, и разместите прямоугольники так, как показано ниже.
(Прямоугольник) нарисуйте прямоугольник высотой 8 пикселей, длиной - 50, цветом #acaf9f. Дважды продублируйте слой, и разместите прямоугольники так, как показано ниже.
Шаг 19
Если вы внимательно выполняли все шаги, то на данном этапе документ должен выглядеть вот так:
Шаг 20
Давайте уже закончим с хедером, поместив иконки поиска и корзины в его правой части.
Создайте новую папку внутри папки ‘Header items’ (Объекты хедера) и назовите ее ‘Search’ (Поиск). Откройте скачанную вами из материалов урока иконку лупы и поместите ее в эту папку. Измените размер иконки на 50 на 50 пикселей и измените ее цвет на вот этот #acaf9f. Проверьте, чтобы иконка была отодвинута от края документа на 40 пикселей.
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа) //Сетка (видимость группы скрыта), (группа) //Навигационное меню и выпадающий список, (группа) //Рекламные панели, (группа) //Левая панель меню, (группа) //Хедер, (внутренняя папка) Объекты хедера, (внутренняя папка) Поиск, (внутренняя папка) Иконка меню, (внутренняя папка) Логотип, (папка) Фон, Фон
Шаг 21
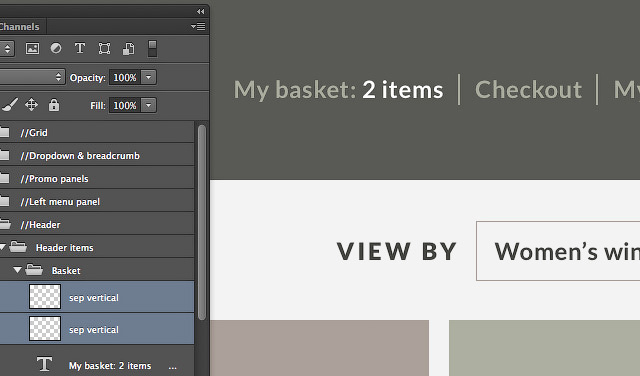
Создайте новую папку внутри папки ‘Header items’ (Объекты хедера), назовите ее ‘Basket’ (Корзина). Выберите инструмент Type (Текст), настройки текста, как на скриншоте ниже, цвет #acaf9f. Введите ‘My basket: 2 items Checkout My Account’ (Моя корзина: 2 товара Оплатить Мой аккаунт). Между словами ‘items’ (товара) и ‘Checkout’ (Оплатить), а также между ‘Checkout’ и ‘My’ должно быть по 5 пробелов. В эти промежутки мы вставим разделители.
При помощи инструмента Type  (Текст) выделите часть с ‘2 items’ (2 товара), и измените ее цвет на белый (#FFFFFF).
(Текст) выделите часть с ‘2 items’ (2 товара), и измените ее цвет на белый (#FFFFFF).
Примечание переводчика: на скриншоте настройки текста: шрифт Lato в начертании Bold, 24 кегль, трекинг - 9
Шаг 22
Чтобы все чуточку лучше очертить, мы создадим парочку простых разделителей.
Чтобы это сделать, выберите инструмент Rectangle  (Прямоугольник), и цветом #acaf9f нарисуйте линию 2 пикселя толщиной и 30 высотой. Продублируйте фигуру и назовите их ‘vertical sep1’ (вертикальный разд1) и ‘vertical sep2’ (вертикальный разд2). Разместите их, как показано ниже, чтобы завершить работу над хедером.
(Прямоугольник), и цветом #acaf9f нарисуйте линию 2 пикселя толщиной и 30 высотой. Продублируйте фигуру и назовите их ‘vertical sep1’ (вертикальный разд1) и ‘vertical sep2’ (вертикальный разд2). Разместите их, как показано ниже, чтобы завершить работу над хедером.
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа) //Сетка (видимость группы скрыта), (группа) //Навигационное меню и выпадающий список, (группа) //Рекламные панели, (группа) //Левая панель меню, (группа) //Хедер, (внутренняя папка) Объекты хедера, (внутренняя папка) Корзина, вертикальный разд1, вертикальный разд2, (текстовый слой) Моя корзина: 2 товара…
6. Наполнение рекламной панели
Шаг 1
Ну, вот мы и собрали структуру, цветовую тему и логотип - пора поработать над содержимым сайта.
Мы начнем с большой панели в верхней левой части. Чтобы завершить эту секцию, вам необходимо либо приобрести предложенные фотографии, либо воспользоваться своими, это тоже подойдет.
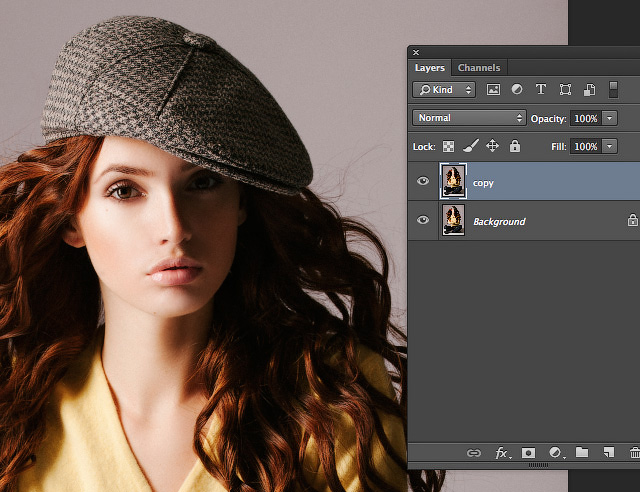
Скачайте и откройте изображение ‘Portrait of a woman’ (Портрет женщины) в Photoshop (или свое фото). Для начала необходимо отделить модель от фона.
Есть несколько эффективных способов сделать это в Photoshop, некоторые из них простые и быстрые, некоторые займут чуть больше времени. Так как цвет волос модели и цвет фона пересекаются, Lasso  (Лассо) или Clipping path (Обтравочный контур) нам не подойдут. Вместо этого воспользуемся нашими альфа каналами.
(Лассо) или Clipping path (Обтравочный контур) нам не подойдут. Вместо этого воспользуемся нашими альфа каналами.
Продублируйте фотографию на новый слой.
Примечание переводчика: названия слоев на скриншоте сверху вниз: копия, Фон
Шаг 2
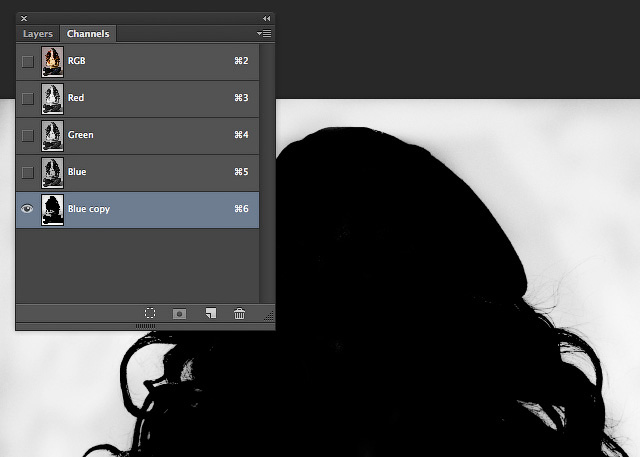
Теперь откройте вкладку Channels (Каналы), кликните по каждому каналу - нам необходим канал с наибольшим контрастом между цветом модели и цветом фона. Кажется, канал Blue (Синий) подходит лучше всего, так что можете кликать по слою правой кнопкой мыши и дублировать его.
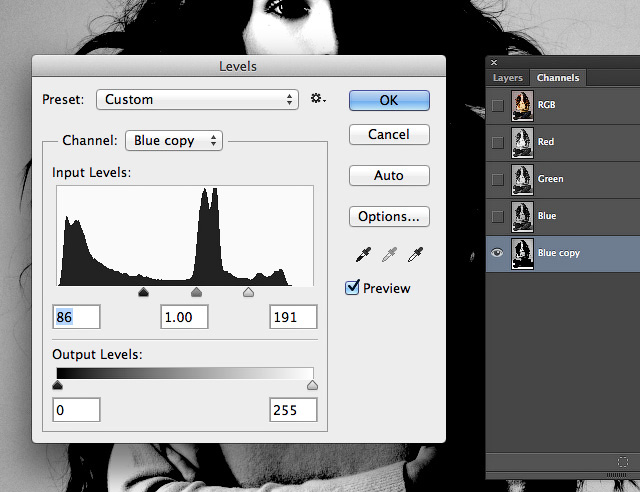
На новом выбранном нами канале необходимо отрегулировать Levels (Уровни), дабы повысить контраст между светлыми и темными областями (Cmd/Ctrl + L). В появившемся окошке введите данные, как показано на скриншоте ниже:
Примечание переводчика: на скриншоте настройки коррекции Levels (Уровни): Channel (Канал) - Blue copy (Синий копия); Input levels (Входные данные): 86, 1.00, 191.
Шаг 3
Вы уже можете увидеть огромную разницу в контрасте между девушкой и фоном, и если мы продолжим корректировать контраст, ухудшится детализация волос.
Исходя из этого, мы должны будем вручную отредактировать светлые области на модели, а также осветлить фон еще немного - все для высокого контраста.
Выберите инструмент Dodge  (Осветлитель) (O) и выберите мягкую круглую кисть размером около 200 пикселей. Слегка проведите ей вокруг модели и осветлите тем самым фон.
(Осветлитель) (O) и выберите мягкую круглую кисть размером около 200 пикселей. Слегка проведите ей вокруг модели и осветлите тем самым фон.
Шаг 4
Как только вам покажется, что необходимый контраст достигнут, переключитесь на инструмент Brush  (Кисть), выберите черный цвет и тот же размер, что и для инструмента Dodge
(Кисть), выберите черный цвет и тот же размер, что и для инструмента Dodge  (O) (Осветлитель) в предыдущем шаге. Пройдитесь кистью по областям лица и тела модели, делая их черными, как показано на скриншоте ниже. Это может занять какое-то время и потребовать особой внимательности для достижения идеального результата.
(O) (Осветлитель) в предыдущем шаге. Пройдитесь кистью по областям лица и тела модели, делая их черными, как показано на скриншоте ниже. Это может занять какое-то время и потребовать особой внимательности для достижения идеального результата.
Примечание переводчика: на скриншоте выше: панель Channels (Каналы), названия слоев сверху вниз: RGB, Красный, Зеленый, Синий, Синий копия (видимость всех слоев, кроме Синий копия отключена).
Шаг 5
Инвертируйте фото, чтобы переключиться между областями (Cmd/Ctrl + L) и проверьте, не пропустили ли вы какую-либо область.
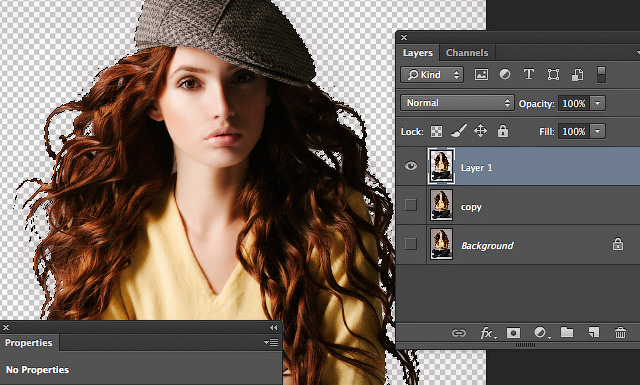
Зажмите клавишу Cmd/Ctrl и кликните по каналу, а также включите видимость всех остальных каналов. Теперь переключитесь на панель слоев, скопируйте и вставьте выделенную область на новый слой.
Выключите видимость остальных слоев, чтобы осталась только вырезанная модель, как показано здесь.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Слой 1, копия (видимость слоя отключена), фон (видимость слоя отключена).
Шаг 6
Скопируйте вырезанную модель и вернитесь к документу с нашим приложением. Вставьте ее на новый слой, под названием ‘Girl’ (Девушка) и поместите его над слоем ‘Container 1’ (Контейнер 1) в папке ‘Promo panels’ (Рекламные панели).
Выберите оба эти слоя (Девушка и Контейнер 1) и создайте для них новую группу, назвав ее ‘Feature 1 Wide’ (Деталь 1 Широкая). Прежде чем мы изменим размер модели, чтобы она поместилась на нашей панели, давайте сконвертируем слой с ней в Smart Object (Смарт-объект) (кликните по слою правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект)). Теперь отрегулируйте размер новоиспеченного смарт-объекта, чтобы на вашем экране это выглядело, примерно, как у меня.
Шаг 7
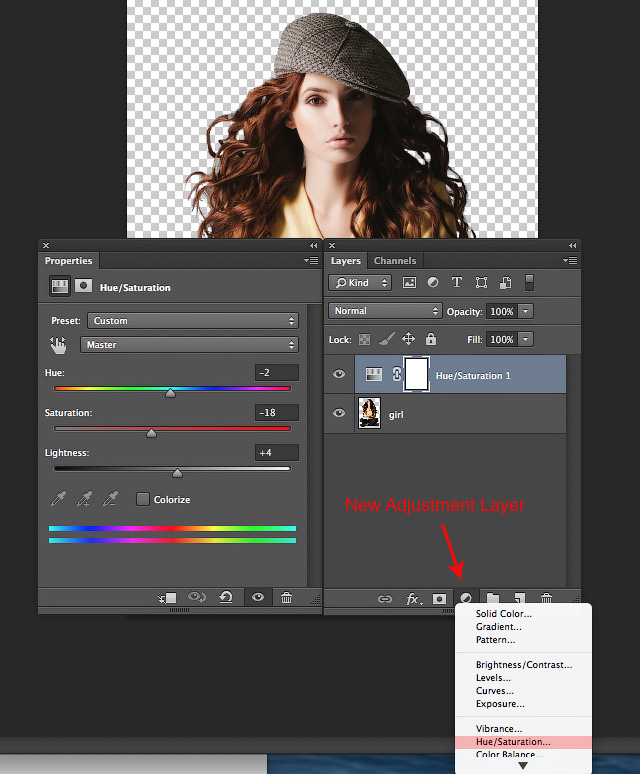
Девушка еще не смотрится так идеально, как хотелось бы. Необходимо отрегулировать насыщенность и резкость изображения, дабы изображение лучше выписывалось бы в фоновую панель. Дважды кликните по смарт-объекту на панели слоев.
Добавьте новый корректирующий слой, кликнув по иконке, выделенной на скриншоте ниже, а затем откорректируйте цветовой тон и насыщенность, как показано в соответствующем окне на изображении ниже.
Примечание переводчика: На скриншоте: стрелочка указывает на новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность); параметры корректирующего слоя: Hue (Цветовой тон)-2, Saturation (Насыщенность) -18, Lightness (Яркость) +4
Шаг 8
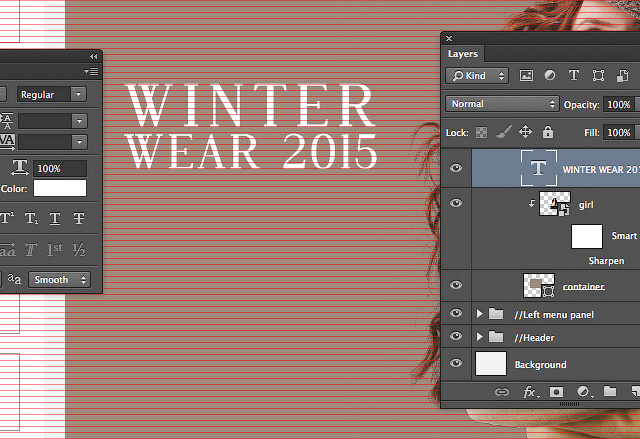
Давайте создадим заголовок для нашей первой рекламной панели. Выберите инструмент Type  (Текст) со следующими настройками: шрифт Dustismo Roman, начертание Regular, 60 кегль, интерлиньяж 46, трекинг 52, цвет #FFFFFF. Напишите ‘WINTER’ (ЗИМНЯЯ) заглавными буквами.
(Текст) со следующими настройками: шрифт Dustismo Roman, начертание Regular, 60 кегль, интерлиньяж 46, трекинг 52, цвет #FFFFFF. Напишите ‘WINTER’ (ЗИМНЯЯ) заглавными буквами.
Примечание переводчика: Настройки текста со скриншота смотрите выше.
Шаг 9
Нажмите клавишу Enter и введите ‘WEAR 2015’ (КОЛЛЕКЦИЯ 2015) заглавными буквами. Измените настройки текста для этих слов вот так: шрифт Dustismo Roman, начертание Regular, 48 кегль, интерлиньяж 42, трекинг 23, цвет #FFFFFF.
Примечание переводчика: пожалуйста, обратите внимание, что настройки, приведенные автором урока подходят для английского текста; если вы хотите работать с русским текстом, вам придется поиграть с настройками трекинга, чтобы все выглядело ровно и красиво.
Примечание переводчика: на скриншоте названия слоев сверху вниз: (текстовый слой) ЗИМНЯЯ КОЛЛЕКЦИЯ 2015, (смарт-объект) девушка, смарт-фильтры - Усиление резкости, Контейнер, //Левая панель меню, //Хедер, Фон
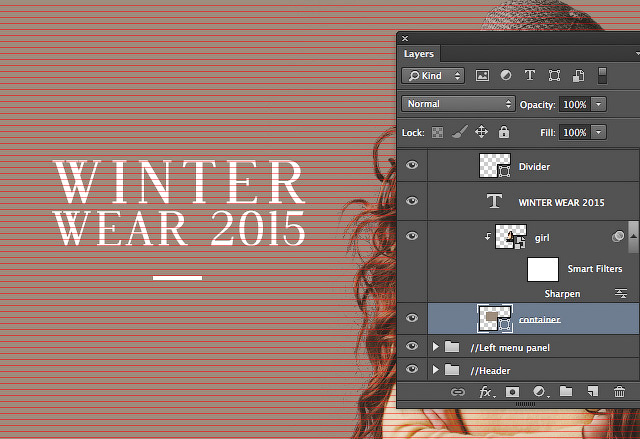
Шаг 10
Прежде чем мы создадим кнопку, сделаем небольшой горизонтальный разделитель под заголовком.
Создайте под текстом новый слой под именем ‘Divider’ (Разделитель). При помощи инструмента Rectangle (Прямоугольник) нарисуйте фигуру со следующими параметрами: ширина 50 пикселей, высота 4 пикселя. Разместите разделитель, как это сделал я.
Примечание переводчика: на скриншоте названия слоев сверху вниз: Разделитель, (текстовый слой) ЗИМНЯЯ КОЛЛЕКЦИЯ 2015, (смарт-объект) девушка, смарт-фильтры - Усиление резкости, Контейнер, //Левая панель меню, //Хедер, Фон
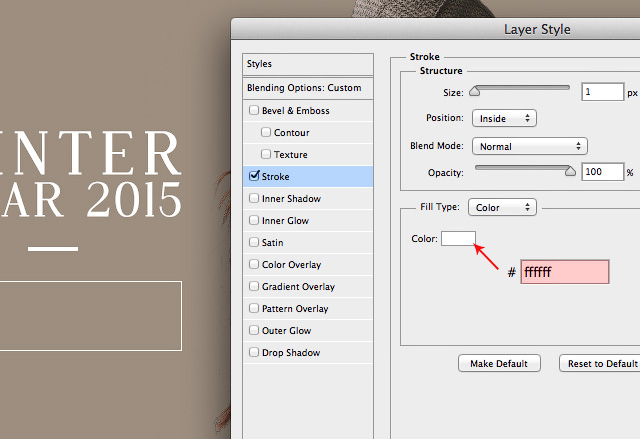
Шаг 11
Создайте кнопку на панели; чтобы это сделать, для начала создайте новую папку, назовите ее ‘CTA’ (Call to action или Призыв к действию). Внутри этой папки создайте новый слой, под названием ‘Button container’ (Контейнер кнопки).
При помощи инструмента Rectangle  (Прямоугольник) нарисуйте фигуру со следующими параметрами: ширина 400 пикселей, высота 100 пикселей. На панели слоев уменьшите параметр Fill (Заливка) до 0 и примените к кнопке стиль слоя, показанный на скриншоте ниже, а затем поместите ее под разделителем.
(Прямоугольник) нарисуйте фигуру со следующими параметрами: ширина 400 пикселей, высота 100 пикселей. На панели слоев уменьшите параметр Fill (Заливка) до 0 и примените к кнопке стиль слоя, показанный на скриншоте ниже, а затем поместите ее под разделителем.
Примечание переводчика: на скриншоте настройки стиля слоя: стиль слоя - Stroke (Обводка), Size (Размер) 1 пиксель, цвет #ffffff.
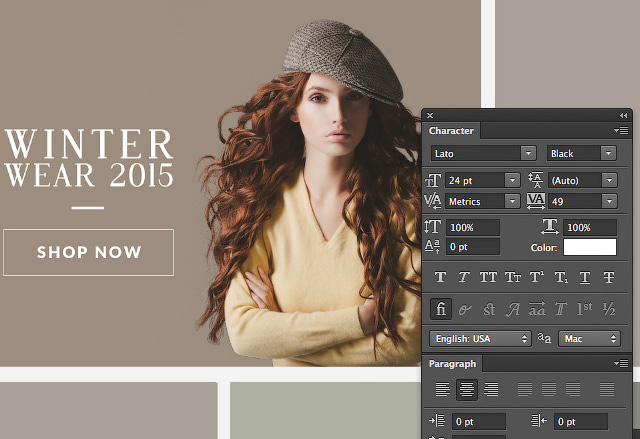
Шаг 12
Давайте завершим нашу кнопку, добавив туда текст ‘SHOP NOW’ (КУПИТЬ), со следующими настройками текста: шрифт Lato, начертание Black, 24 кегль, трекинг 49, цвет #FFFFFF.
Примечание переводчика: настройки текста со скриншота смотрите выше.
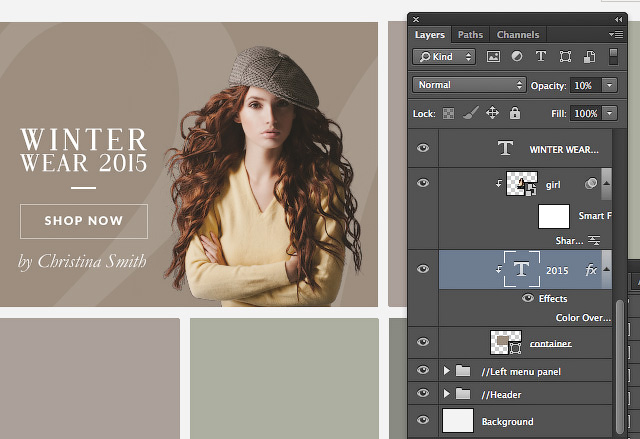
Шаг 13
На новом слое выберите инструмент Type  (Текст) со следующими настройками: шрифт Garamond, начертание Italic, 48 кегль, интерлиньяж 42, трекинг 23, цвет #FFFFFF. Введите ‘by Christina Smith’ (коллекция Кристины Смит). Поместите эту строку, как показано на изображении ниже (включите видимость слоя с базовой сеткой, чтобы ровно разместить текст).
(Текст) со следующими настройками: шрифт Garamond, начертание Italic, 48 кегль, интерлиньяж 42, трекинг 23, цвет #FFFFFF. Введите ‘by Christina Smith’ (коллекция Кристины Смит). Поместите эту строку, как показано на изображении ниже (включите видимость слоя с базовой сеткой, чтобы ровно разместить текст).
Чтобы завершить работу над этой рекламной панелью, мы добавим элемент фона, который придаст ей дополнительную глубину.
Выключите видимость базовой сетки и создайте новый слой под слоем с моделью. Назовите этот слой ‘2015’. Введите ‘2015’ и примените следующие настройки текста: шрифт Garamond, начертание Italic, 1710 кегль, цвет #FFFFFF. А теперь примените к этому тексту эффект наложения цвета, кликнув по соответствующей иконке на панели слоев и выбрав из списка Color Overlay (Наложение цвета). А цвет такой: #a79a8c.
Теперь уменьшите Opacity (непрозрачность) этого слоя до 10% и создайте обтравочную маску (с выбранным слоем ‘2015’ зажмите клавишу Alt и кликните на линию между двумя слоями на панели слоев, когда иконка изменит внешний вид). Это действие подрежет текст по фону.
Примечание переводчика: на скриншоте названия слоев сверху вниз: (текстовый слой) ЗИМНЯЯ КОЛЛЕКЦИЯ 2015, (смарт-объект) девушка, смарт-фильтры - Усиление резкости, (текстовый слой) 2015 - Эффекты - Наложение цвета, Контейнер, //Левая панель меню, //Хедер, Фон
Шаг 14
Наша первая рекламная панель готова. Наконец, наш интерфейс начинает собираться воедино! Давайте перейдем к разработке правой панели.
Откройте изображение часов с iStock. Так как фон изображения белый, нам не нужно будет совершать никаких манипуляций с каналами. Для отделения изображения от фона просто выберите инструмент Magic Wand  (Волшебная палочка) со значением параметра Tolerance (Допуск) около 5. Кликните в любом месте на фоне изображения с часами, затем зажмите клавишу Shift, и кликните по белой области внутри ремешка.
(Волшебная палочка) со значением параметра Tolerance (Допуск) около 5. Кликните в любом месте на фоне изображения с часами, затем зажмите клавишу Shift, и кликните по белой области внутри ремешка.
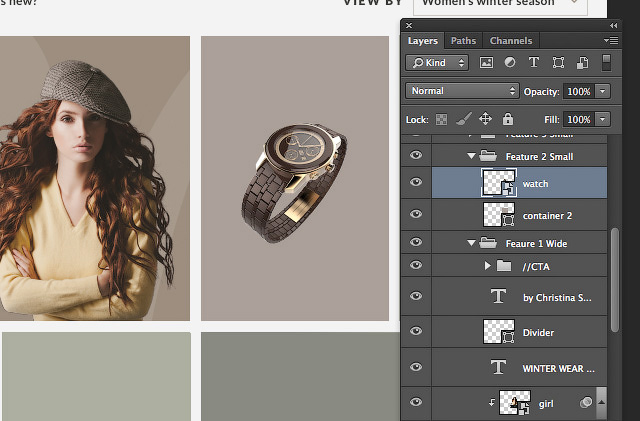
Теперь инвертируйте выделенную область (Select > Inverse) ( Выделение > Инверсия) и скопируйте ее. Вернитесь к нашему документу с приложением и вставьте вырезанные часы на новый слой. Разместите этот слой над слоем ‘Container 2’ (Контейнер 2), назовите его ‘Watch’ (Часы). Выберите оба слоя и создайте для них группу под названием ‘Feature 2 Small’ (Деталь 2 Маленькая).
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа) Деталь 2 Маленькая, часы, контейнер 2, (группа) Деталь 1 Широкая, (группа) //CTA (Призыв к действию), (текстовый слой) коллекция Кристины С…, Разделитель, (текстовый слой) ЗИМНЯЯ КОЛЛЕКЦИЯ…, девушка
Шаг 15
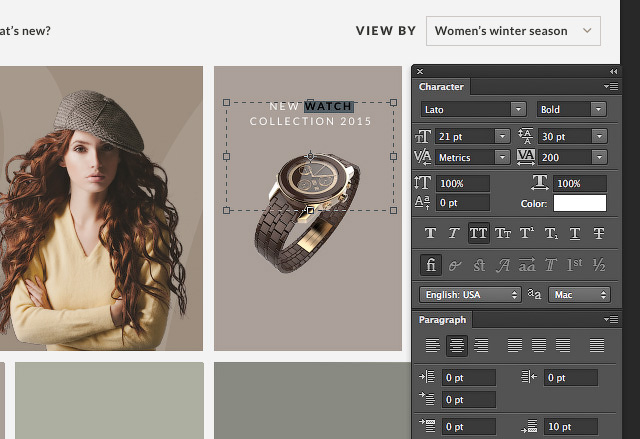
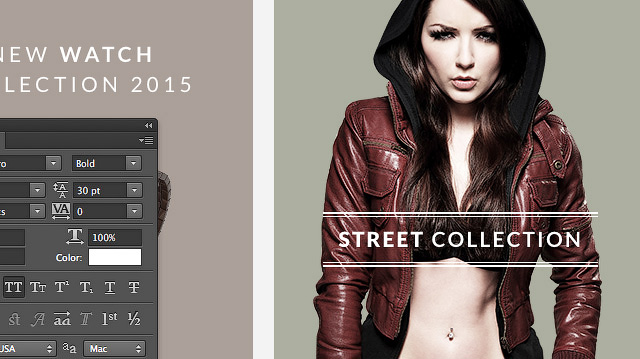
Создайте новый слой над слоем ‘Watch’ (Часы) и выберите инструмент Type (Текст). Введите ‘NEW WATCH COLLECTION 2015’ (НОВАЯ КОЛЛЕКЦИЯ ЧАСОВ 2015) и примените к тексту следующие настройки: шрифт Lato, начертание Regular, 21 кегль, интерлиньяж 30, трекинг 200, цвет #FFFFFF.
Выделите слово ‘Watch’ (Часы) и сделайте его полужирным, кликнув по соответствующей иконке в окне настроек текста.
Шаг 16
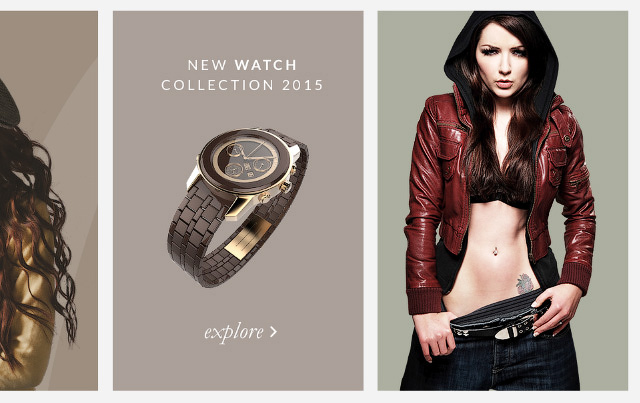
Давайте сделаем текстовую основу для будущей ссылки на данной панели в качестве финальной детали. Создайте новый слой над последним, настройки текста следующие: шрифт Garamond, начертание Italic, 36 кегль, цвет #FFFFFF. Введите слово ‘explore’ (смотреть) и добавьте маленькую иконку стрелочки белого цвета, которую мы использовали в предыдущих шагах, справа от слова.
Шаг 17
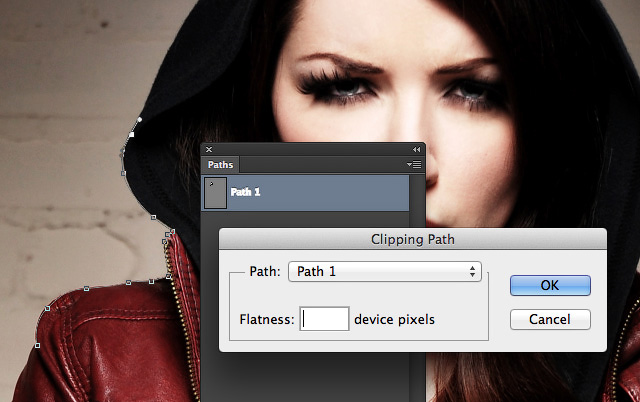
Время поработать над последней панелью в верхнем ряду. Для начала, откройте фото с iStock под названием Ghetto girl (Девушка из гетто). Нам снова нужно будет отделить модель от фона, но на этот раз мы воспользуемся Clipping path (Обтравочный контур). Создайте новый обтравочный контур на панели контуров (Path tab menu > Clipping Path (Меню панели контуров (в правом верхнем углу панели) > Обтравочный контур)). Воспользовавшись инструментом Pen  (Перо), аккуратно расставьте точки вокруг модели (пример ниже).
(Перо), аккуратно расставьте точки вокруг модели (пример ниже).
Примечание переводчика: на скриншоте вы видите окно, появляющееся при создании Обтравочного контура.
Шаг 18
Завершите процесс, нажав Make Selection (Выделить область) в меню вкладки контуров. Теперь скопируйте и вставьте модель на новый слой под названием ‘Girl’ (Девушка) над слоем ‘Container 3’ (Контейнер 3). Выберите оба слоя и создайте для них новую группу. Назовите ее ‘Feature 3 Small’ (Деталь 3 Маленькая).
Следующим шагом сконвертируйте этот слой в смарт-объект (кликните по слою правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект)), а затем уменьшите девушку, чтобы это выглядело примерно так, как на скриншоте ниже.
Шаг 19
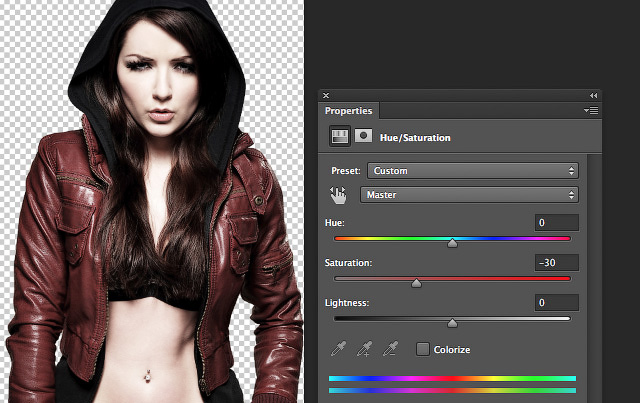
Картинка выглядит здорово, правда, возможно, она слишком контрастная. Дважды кликните по смарт-объекту ‘Girl’ (Девушка) на панели слоев. Когда смарт-объект откроется, создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), как мы это делали ранее, и настройте его, как показано здесь.
Примечание переводчика: на скриншоте настройки корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность): Hue (Цветовой тон) 0, Saturation (Насыщенность) -30, Lightness (Яркость) 0.
Шаг 20
Сохраните и закройте смарт-объект. Третья панель должна теперь выглядеть вот так:
Шаг 21
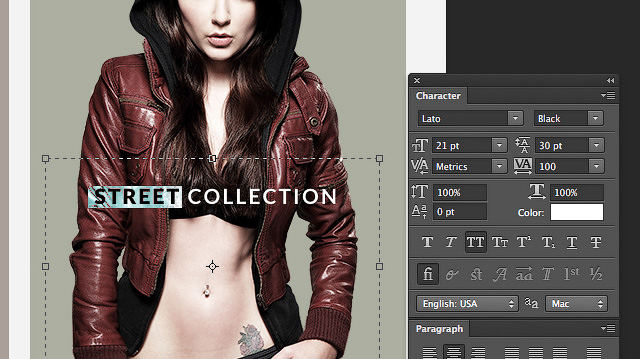
Для завершения работы над третьей панелью, давайте добавим текст и немного ее украсим. Создайте новый слой над слоем ‘Girl’ (Девушка) в папке ‘Feature 3 Small’ (Деталь 3 Маленькая), установите следующие параметры текста: шрифт Lato, начертание Bold, 21 кегль, 30 интерлиньяж, цвет #FFFFFF.
Выберите инструмент Type  (Текст), введите ‘STREET SELECTION’ (ВЫБОР УЛИЦ). Выделите слово ‘STREET’ и измените начертание с Bold на Black.
(Текст), введите ‘STREET SELECTION’ (ВЫБОР УЛИЦ). Выделите слово ‘STREET’ и измените начертание с Bold на Black.
Шаг 22
Давайте добавим пару декоративных элементов над и под текстом. Создайте новую папку над текстовым слоем под названием ‘Lines’ (Линии). В этой папке создайте новый слой ‘thick’ (толстая). Увеличьте масштаб документа до 200% и выберите инструмент Rectangle (Прямоугольник).
Нарисуйте линию 175 пикселей шириной и 2 пикселя высотой. Продублируйте этот слой и переименуйте его в ‘thin’ (тонкая). Теперь уменьшите его толщину на 1 пиксель ((Edit > Transform > Scale) (Редактирование >.Трансформирование > Масштабирование). Продублируйте эти слои и отразите их по вертикали. Расположите линии над текстом и под текстом, как это сделал я.
Шаг 23
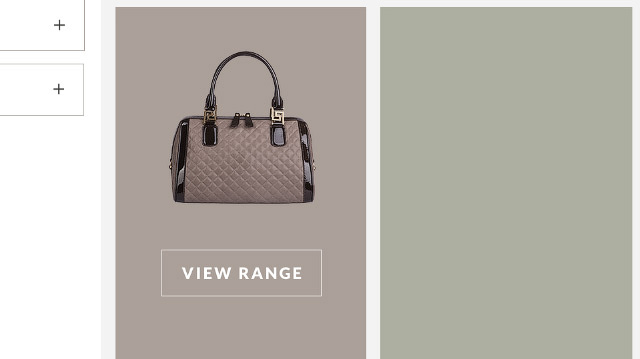
Перейдем к дизайну нижней левой панели. Откройте фото сумки из iStock. Для отделения изображения от фона просто выберите инструмент Magic Wand  (Волшебная палочка) со значением параметра Tolerance (Допуск) около 10. Кликните в любом месте на фоне изображения с часами, затем зажмите клавишу Shift, и кликните по белой области внутри ручки сумки.
(Волшебная палочка) со значением параметра Tolerance (Допуск) около 10. Кликните в любом месте на фоне изображения с часами, затем зажмите клавишу Shift, и кликните по белой области внутри ручки сумки.
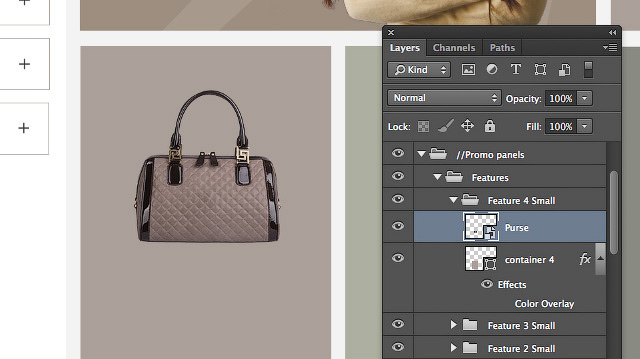
Теперь инвертируйте выделенную область (Select > Inverse ( Выделение > Инверсия) и скопируйте ее. Вернитесь к нашему документу с приложением и вставьте вырезанную сумку на новый слой. Разместите этот слой над слоем ‘Container 4’ (Контейнер 4), назовите его ‘Purse’ (Сумка). Выберите оба слоя, кликните правой кнопкой мыши и выберите Group from layers (Группа из слоев…), назовите группу (’Feature 4 Small’ (Деталь 4 Маленькая).
Теперь сконвертируйте изображение в смарт-объект и уменьшите его размер.
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа) //Рекламные панели, (группа) Детали, (группа) Деталь 4 Маленькая, Сумка, контейнер 4 (эффекты - наложение цвета), Деталь 3 Маленькая, Деталь 2 Маленькая
Шаг 24
Надо сделать кнопку на этой панели, поэтому скопируйте папку ‘CTA’ (Call to action или Призыв к действию) из папки ‘Feature 2 Small’ (Деталь 2 Маленькая).
Измените текст на кнопке на ‘VIEW RANGE’ (СМОТРЕТЬ АССОРТИМЕНТ).
Шаг 25
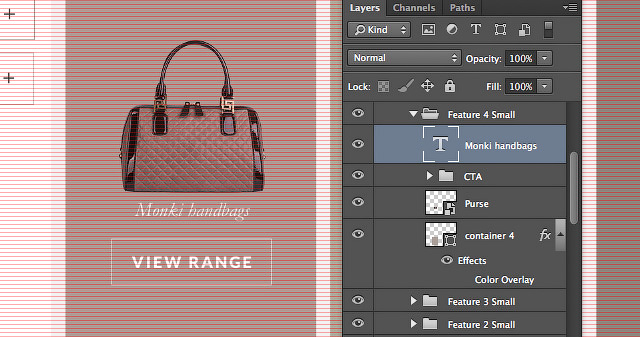
Чтобы завершить работу над этой панелью, создайте новый слой над кнопкой. Выберите инструмент Type  (Текст) со следующими настройками: шрифт Garamond, начертание Italic, 30 кегль, цвет #FFFFFF.
(Текст) со следующими настройками: шрифт Garamond, начертание Italic, 30 кегль, цвет #FFFFFF.
Введите текст ‘Monki handbags’ (Сумки Монки). Поместите данный слой между фотографией сумки и кнопкой (включите видимость слоя с базовой сеткой, чтобы убедиться, что текст расположен правильно).
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа) Деталь 4 Маленькая, (текстовый слой Сумки Монки), (группа) CTA (Призыв к действию), Сумка, контейнер 4 (эффекты - наложение цвета), Деталь 3 Маленькая, Деталь 2 Маленькая
Шаг 26
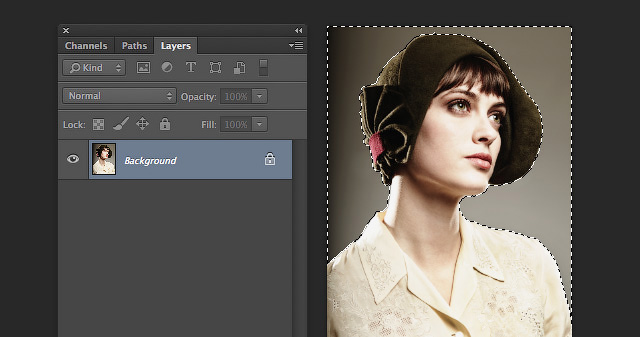
Ну, можно перейти к работе над панелью справа от предыдущей. Вам нужно будет открыть изображение винтажной девушки из iStock. Инструментом Magic Wand  (Волшебная палочка) со значением параметра Tolerance (Допуск) около 10, кликните по области вокруг модели. Чтобы отделить фон полностью, кликнуть по нему нужно будет несколько раз, пока выделенная область не будет выглядеть, как на скриншоте ниже.
(Волшебная палочка) со значением параметра Tolerance (Допуск) около 10, кликните по области вокруг модели. Чтобы отделить фон полностью, кликнуть по нему нужно будет несколько раз, пока выделенная область не будет выглядеть, как на скриншоте ниже.
Шаг 27
Инвертируйте выделенную область (Select > Inverse ( Выделение > Инверсия) и скопируйте ее. Вернитесь к нашему документу с приложением и вставьте вырезанную девушку на новый слой. Разместите этот слой над слоем ‘Container 5’ (Контейнер 4), назовите его ‘Girl’ (Девушка). Сконвертируйте слой в смарт-объект и измените размер изображения так, чтобы оно хорошо помещалось на нашей панели. Выберите оба слоя, кликните правой кнопкой мыши и выберите Group from layers (Группа из слоев…), назовите группу (’Feature 5 Small’ (Деталь 5 Маленькая).
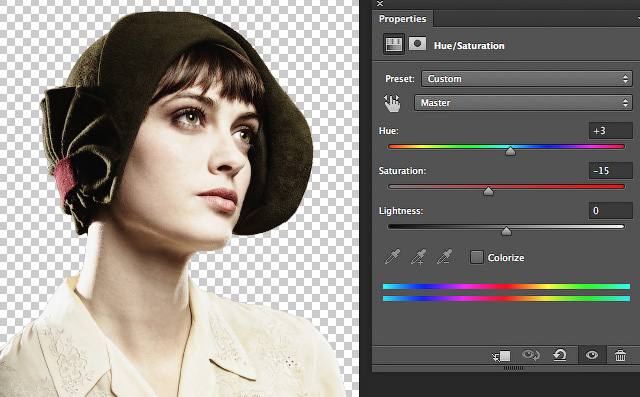
Шаг 28
Нам необходимо немного подкорректировать фотографию модели. Дважды кликните по соответствующему смарт-объекту на панели слоев, чтобы открыть изображение. Когда смарт-объект откроется, создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), как мы это делали ранее, и настройте его, как показано здесь.
Примечание переводчика: на скриншоте настройки корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность): Hue (Цветовой тон) +3, Saturation (Насыщенность) -15, Lightness (Яркость) 0.
Шаг 29
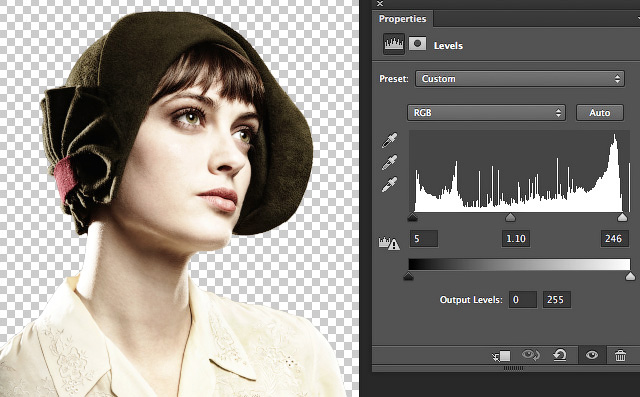
Все еще выглядит как-то не очень…добавьте корректирующий слой Levels (Уровни) над только что созданным корректирующим слоем со следующими настройками:
Примечание переводчика: на скриншоте настройки коррекции Levels (Уровни): Preset (Набор) - Custom (Заказная); Значения - 5, 1.10, 246
Шаг 30
Выглядит отлично, сохраните смарт-объект и возвращайтесь к документу.
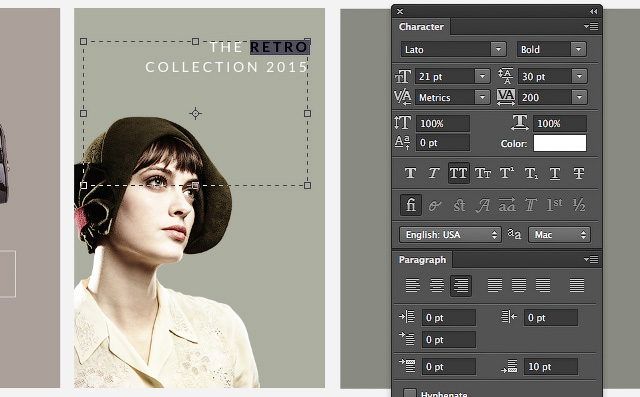
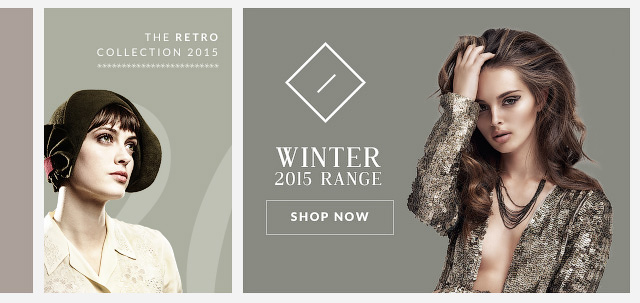
Давайте теперь добавим текст и пару декоративных элементов для завершения работы над панелью. Выберите инструмент Type  (Текст) со следующими настройками: шрифт Lato, начертание Regular, 21 кегль, 30 интерлиньяж, 200 трекинг, цвет #FFFFFF.
(Текст) со следующими настройками: шрифт Lato, начертание Regular, 21 кегль, 30 интерлиньяж, 200 трекинг, цвет #FFFFFF.
Наберите текст ‘THE RETRO COLLECTION 2015’ (РЕТРО КОЛЛЕКЦИЯ 2015) в две линии с выключкой текста вправо. Выделите слово ‘RETRO’ и измените начертание на Bold.
Настройки текста смотрите выше.
Шаг 31
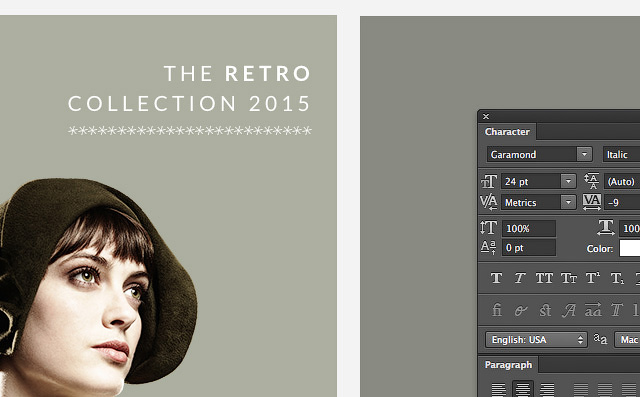
Далее, добавьте ряд звездочек под только что созданным нами текстом. На новом текстовом слое с настройками текста, как на скриншоте ниже, введите ‘*************************’, и разместите их так, как показано тут.
Примечание переводчика: на скриншоте настройки текста: шрифт Garamond, начертание Italic, 24 кегль, -9 трекинг, цвет #FFFFFF.
Шаг 32
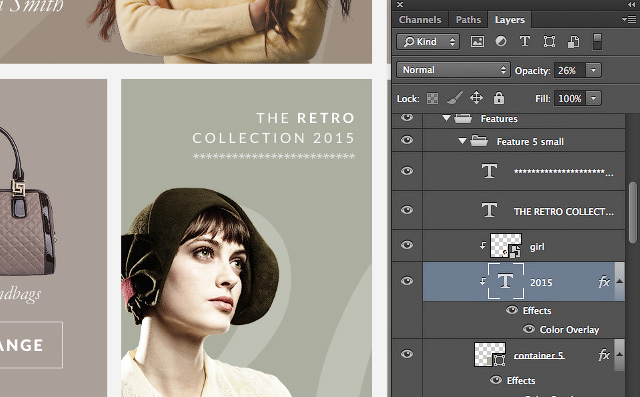
Давайте на фон и этой панели давайте добавим слой с текстом ‘2015’, как мы это сделали в случае с первой панелью. Продублируйте этот слой из группы ‘Feature 1 Wide’ (Деталь 1 Широкая) и поместите над слоем ‘Container 5’ (Контейнер 5) группы ‘Feature 5 Small’ (Деталь 5 Маленькая).
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа) Детали, (группа) Деталь 5 Маленькая, (текстовый слой) *************************, (текстовый слой) РЕТРО КОЛЛЕК…, девушка, (текстовый слой) 2015 (эффекты - наложение цвета), контейнер 5 (эффекты)
Шаг 33
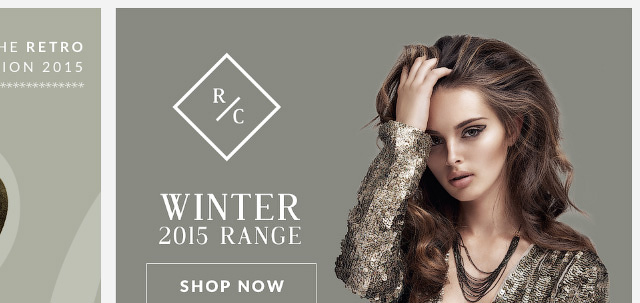
И теперь пришло время поработать над последней панелью. Откройте фото гламурной девушки из iStock. Как и ранее, нужно будет отделить модель от фона.
Это мы осуществим способом с каналами, как мы делали это ранее с первой фотографией, так как есть пара областей на волосах модели, для которых не подойдет способ с обтравочным контуром.
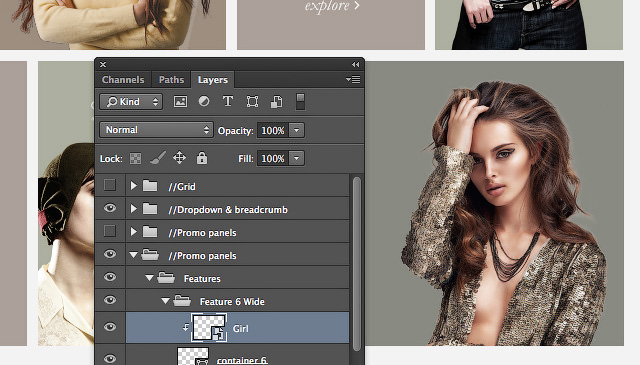
Как только вы выделите необходимую область, скопируйте и вставьте ее на новый слой ‘Girl’ (Девушка) над слоем ‘Container 6’ в группе ‘Feature 6 Wide’ (Деталь 6 Широкая). Как и ранее, сконвертируйте слой в смарт-объект и воспользуйтесь обтравочной маской, чтобы подрезать фото по фону, и подгоните размер изображения, как показано на скриншоте ниже.
Примечание переводчика: на скриншоте названия слоев сверху вниз: (группа, видимость отключена) //Сетка, (группа) //Выпадающий список и навигационное меню, (группа, видимость отключена) //Рекламные панели, (группа) //Рекламные панели, (группа) Детали, (группа) Деталь 6 Широкая, Девушка, контейнер 6
Шаг 34
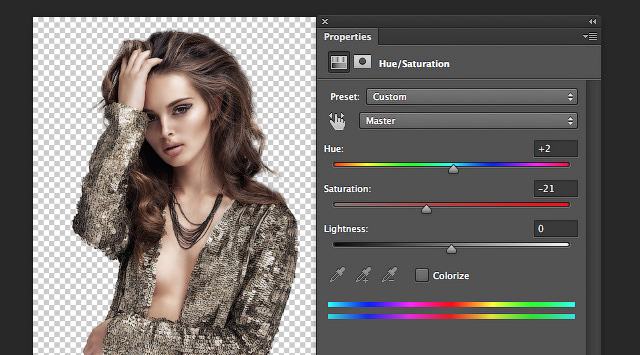
Откройте смарт-объект ‘Girl’ (Девушка) и добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), как мы это делали ранее, и настройте его, как показано здесь.
Примечание переводчика: на скриншоте настройки корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность): Hue (Цветовой тон) +2, Saturation (Насыщенность) -21, Lightness (Яркость) 0.
Шаг 35
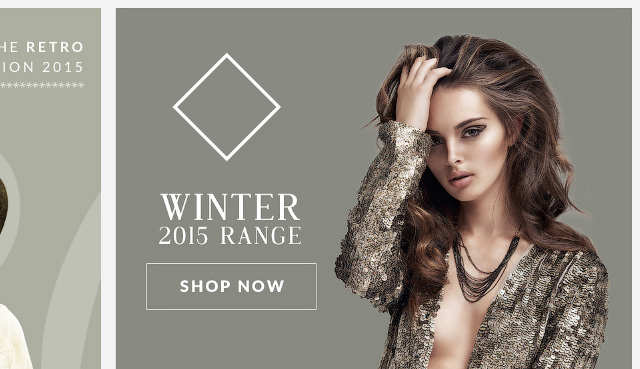
Сохраните смарт-объект, закройте его и вернитесь к основному документу. Добавим текст, кнопку и декоративные элементы.
Для начала, скопируйте кнопку Shop Now (Купить) с первой панели и поместите ее слева от модели примерно вот так:
Шаг 36
Время сделать заголовок для панели. Выберите инструмент Type  (Текст) со следующими настройками: шрифт Dustismo Roman, начертание Regular, 55 кегль, 35 интерлиньяж, трекинг 24, цвет #FFFFFF. Напишите ‘WINTER’ (ЗИМНИЙ).
(Текст) со следующими настройками: шрифт Dustismo Roman, начертание Regular, 55 кегль, 35 интерлиньяж, трекинг 24, цвет #FFFFFF. Напишите ‘WINTER’ (ЗИМНИЙ).
Нажмите Enter и введите ‘2015 RANGE’ (АССОРТИМЕНТ 2015), измените настройки текста вот на эти: шрифт Dustismo Roman, начертание Regular, 36 кегль, 36 интерлиньяж, трекинг 29, цвет #FFFFFF.
Шаг 37
Чтобы завершить работу над этой панелью, добавим значок над заголовком панели. Создайте новую папку ‘Badge’ (Значок) над текстовым слоем.
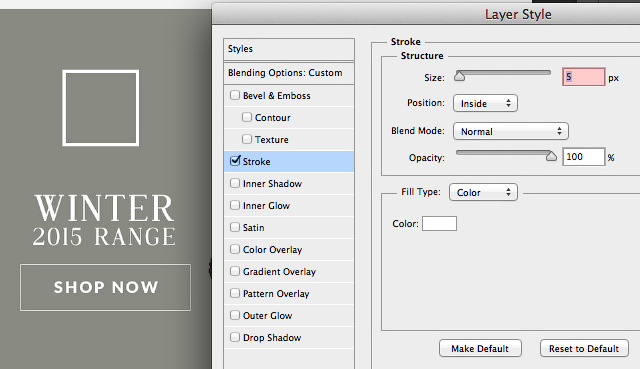
Создайте новый слой ‘Square’ (Квадрат). Выберите инструмент Rectangle (Прямоугольник) и нарисуйте квадрат 115 на 115 пикселей. Измените значение параметра слоя Fill (Заливка) на 0 и примените следующий стиль слоя:
Примечание переводчика: на скриншоте настройки стиля слоя: Stroke (Обводка), Size (Размер) 5 пикселей, Color (Цвет) #FFFFFF.
Шаг 38
Поверните квадрат на 45 градусов по часовой стрелке.
Шаг 39
Давайте добавим еще деталей к значку. Выберите инструмент Rectangle  (Прямоугольник) и нарисуйте линию белого цвета 50 пикселей шириной и 4 пикселя высотой. Поверните эту фигуру на -45 градусов и назовите слой ‘Sep’ (Разделитель).
(Прямоугольник) и нарисуйте линию белого цвета 50 пикселей шириной и 4 пикселя высотой. Поверните эту фигуру на -45 градусов и назовите слой ‘Sep’ (Разделитель).
Шаг 40
Добавим буквы по разные стороны разделителя. Выберите инструмент Type  (Текст) и введите буквы R, а потом C со следующими настройками: шрифт Dustismo Roman, начертание Regular, 30 кегль, цвет #FFFFFF. Расположите буквы, как показано на скриншоте ниже.
(Текст) и введите буквы R, а потом C со следующими настройками: шрифт Dustismo Roman, начертание Regular, 30 кегль, цвет #FFFFFF. Расположите буквы, как показано на скриншоте ниже.
Шаг 41
Откройте иконку якоря (ссылка на скачивание в материалах урока) и измените ее цвет на белый. Уменьшите иконку так, чтобы она поместилась по обеим сторонам от букв, как на изображении ниже.
Шаг 42
Создайте новый слой в папке ‘Badge’ (Значок). Выберите инструмент Type  (Текст) со следующими настройками: шрифт Lato, начертание Regular, 30 кегль, 200 трекинг, цвет #FFFFFF.
(Текст) со следующими настройками: шрифт Lato, начертание Regular, 30 кегль, 200 трекинг, цвет #FFFFFF.
Введите ‘EST 2015’ (С 2015). Разместите надпись, как это сделал я (я включил видимость базовой сетки, чтобы убедиться, что текст расположен правильно).
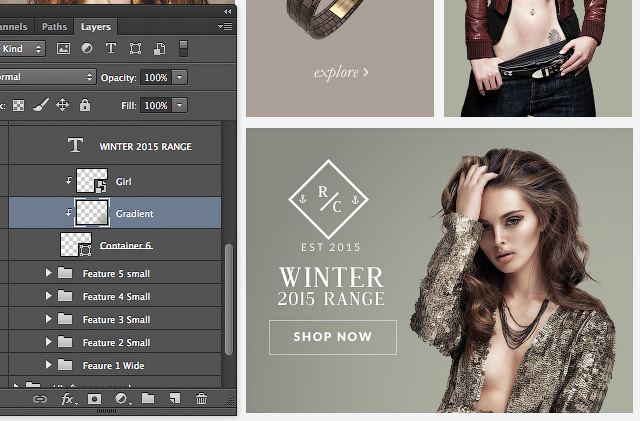
Шаг 43
Наконец, чтобы закончить не только последнюю панель, но и работу в целом - добавьте градиент за смарт-объектом ‘Girl’ (Девушка) для создания глубины фона. Создайте новый слой над слоем ‘Container 6’ (Контейнер 6) и назовите его ‘Gradient’ (Градиент).
Выберите цвет #acaf9f и инструмент Gradient  (Градиент), радиальный. Зажмите клавишу Shift и кликните в нижнем левом углу на слое ‘Container 6’ (Контейнер 6). С зажатой клавишей Shift, перетащите градиент на -45 градусов, пока он не достигнет верхней части слоя ‘Container’ (Контейнер).
(Градиент), радиальный. Зажмите клавишу Shift и кликните в нижнем левом углу на слое ‘Container 6’ (Контейнер 6). С зажатой клавишей Shift, перетащите градиент на -45 градусов, пока он не достигнет верхней части слоя ‘Container’ (Контейнер).
Примечание переводчика: на скриншоте названия слоев сверху вниз: (текстовый слой) ЗИМНИЙ АССОРТИМЕНТ 2015, Девушка, Градиент, Контейнер 6, (группа) Деталь 5 маленькая, (группа) Деталь 4 Маленькая, (группа) Деталь 3 Маленькая, (группа) Деталь 2 Маленькая, (группа) Деталь 1 Широкая
Вот и все, все готово!
Автор: Ruaridh Currie
Источник: www.digitalartsonline.co.uk




























































































Комментарии 46
добавьте кто нибудь видео о создании данного дизайна магазина!
благодарю!
Спасибо за урок!
Спасибо за урок!
Неужели я сделал это )))
Спасибо за урок!
Спасибо!
Для русскоязычных пользователей интернет-магазина) оцените
Спасибо за урок)
Спасибо за урок
Спасибо
спасибо за урок
Спасибо за перевод! Это - мега-работа, у меня ушло 7 часов, но зато все получилось.
Ошибка в пункте где мы создаем выпадающее меню сортировки. Там указаны не правильные размеры блока 200х100
спасибо (были неточности, исправила и сохранила ещё раз :)
Ошиблась сетку не убрала, вот так правильно
Очень интересный урок!
Спасибо, очень познавательно.
Потрясающий урок, благодарю!
поработайте над типографикой
Спасибо! Очень полезный урок, много нового.
Спасибо!
Спасибо за урок!
Спасибо за интересный урок, правда занял времени больше, чем я предполагала
почему именно для гейпэд, а не для божественного андроида?
спасибо
Руслан, спасибо за перевод!
хороший подбор альтернативных картинок!!!))
Честь и хвала тем,кто осилил этот урок!! Я перестал ориентироваться в пространстве и времени уже на первых шагах... И когда прочитал слово хедер, понял,что лучше уйти....Последнее что смог сделать - это залил узором слой и нашел нужную цветовую палитру, но и ее ё не понял куда девать и как сохранять ...
И когда прочитал слово хедер, понял,что лучше уйти....Последнее что смог сделать - это залил узором слой и нашел нужную цветовую палитру, но и ее ё не понял куда девать и как сохранять ...
спс
Спасибо за урок!
Спасибо!