Навигация с новостной панелью
Навигация с новостной панелью
Сложность урока: Легкий
В данном уроке показано, как создать веб-навигацию по меню с новостной панелью при помощи программы Adobe Photoshop. После выполнения данного урока, у Вас должно получиться что-то похожее.

Давайте начнем.
Создайте новый документ размером 900х300 пикселей с прозрачным фоном.
Следующие наши шаги разбиты на этапы.
Таким образом, создайте новые направляющие View->new guide
(Просмотр->Новая направляющая) по вертикали: 20, 30, 165, 170, 305, 310, 445, 450, 585, 590, 725, 730, 870 и 880px.
И по горизонтали: 30, 90 и 270px.

Начнём теперь рисовать кнопки меню для навигации.
Используем инструмент Прямоугольник с закругленными углами  , радиус закругления 10px и выберите цвет # 025d8c.
, радиус закругления 10px и выберите цвет # 025d8c.

Хорошо. Теперь расположите первую кнопку между вертикальными направляющими 30px и 165px и горизонтальной 90px.
Применим к слою стиль слоя.
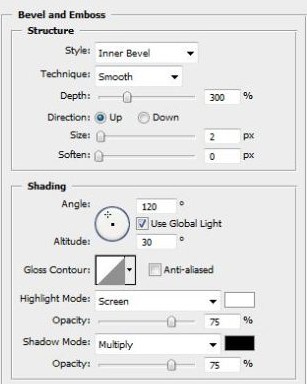
Тиснение/скос

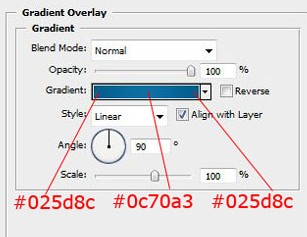
Наложение градиента

Ваш результат должен выглядеть следующим образом. На изображении видно, что наша кнопка немного выходит за границы направляющей, расположенной на расстоянии 90px.

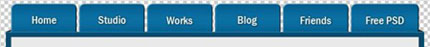
А теперь просто дублируйте слой с кнопкой 5 раз, чтобы получить 6 кнопок. Результат следующий:

Теперь, используя инструмент прямоугольник  и выбрав цвет переднего плана #0b4b6d, нарисуйте прямоугольник, как на изображении ниже.
и выбрав цвет переднего плана #0b4b6d, нарисуйте прямоугольник, как на изображении ниже.

Примените стиль слоя, используя следующие параметры:
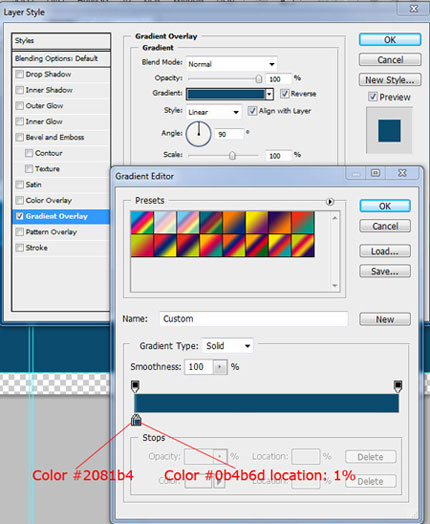
Наложение градиента

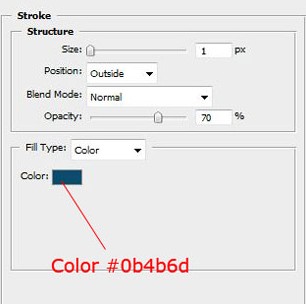
Теперь мы можем написать текст на наших кнопках. Параметры текста могут быть разными, Автор использовал следующие.

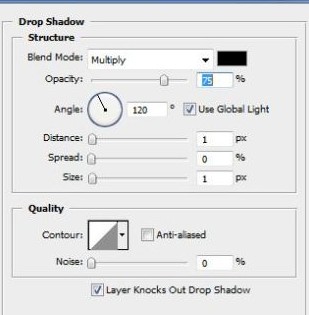
Для текста Автор также использовал стиль слоя.
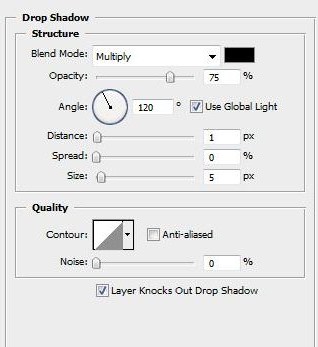
Тень

Обводка

Результат показан ниже:

Снова воспользуемся инструментом Прямоугольник  , выберите цвет переднего плана #e9e9e9 и нарисуйте область, где будет располагаться новостная панель.
, выберите цвет переднего плана #e9e9e9 и нарисуйте область, где будет располагаться новостная панель.
Примените следующий стиль слоя.
Тень

Результат показан ниже.

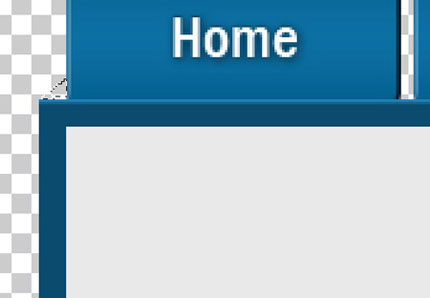
Теперь, используя инструмент Прямолинейное Лассо  (Polygonal Lasso), создайте выделение как на изображении ниже.
(Polygonal Lasso), создайте выделение как на изображении ниже.

Выберите инструмент Градиент  (Gradient Tool), настройте цвет от черного к черного.
(Gradient Tool), настройте цвет от черного к черного.

Сделайте то же самое для правой стороны рядом с последней кнопки. Результат должен выглядеть примерно так.

Вот и готово наше меню навигации с новостной панелью.
Теперь просто заполните новостной панель любым содержанием, по Вашему желанию.
Надеюсь, что урок оказался полезным для Вас.
Автор: Janis Bendiks
Источник: www.clickonpost.com
Комментарии 166
Спасибо за перевод! Собрал в кучу сразу несколько уроков.
Спасибо за урок и перевод.
Спасибо!
Спасибо
результат:
спс
Спасибо!
просмичс
Спасибо за урок)
Спасибо вам за урок!
Спасибо за урок!
Очень полезно!
Спасиб
Спасибо.
Хорошый урок
у меня ничего не получилось
Спасибо за урок! Легко и доступно :)
норм
Спасибо большое автору за урок!!!
Очень понравилось описание, все понятно доступно спасибо!!!
Спасибо за урок
Спасибо!!! Было интересно!
Спасибо !:)
вроде бы получилось
Вот как-то так)
замечательный урок
.з.
спасибо!
Все просто и понятно....
Вот только в этими уголками с градиентом (от черного к черному) - лишнее и проще его просто залить.... и лучше не в черный, а в темно-синий...
и еще размер прямоугольника на 5 пикс. больше справа получился, даже когда направляющие ставишь, то видно что последние вертикальные неправильно расположены.... исходя из этого и кнопки не отцентрованы выходят.....
кто будет делать урок, обратите на это внимание.....
Спасибо за урок!)
Тимур Бегиев
Добавлено: 31.12.2011 17:01:13
В чем смысл урока ? Все это же нужно потом делать в html
__________________________________________
Это создание макета, а верстка - это уже не к фотошопу
Спасибо большое АВТОРУ за урок!!!
Очень понравилось описание все понятно доступно СПАСИБО!!!
Очень интересно! Ребят, подскажите, как сделать так, чтобы выбранная вкладка выделялась из других?