Макет страницы для бизнес-сайта в Фотошоп
Макет страницы для бизнес-сайта в Фотошоп
Сложность урока: Средний
В этом уроке я покажу, как создать макет для бизнес-сайта.
Финальный результат:

Шаг 1
Создайте новый документ (Файл – Новый) (File > New) размером 780×700 px и с разрешением 72 dpi.

Создайте новый слой (Shift + Ctrl + N). Инструментом Прямоугольная область выделения  (Rectangular Marquee Tool) (M) выделите необходимые области и залейте их черным цветом при помощи инструмента Заливка
(Rectangular Marquee Tool) (M) выделите необходимые области и залейте их черным цветом при помощи инструмента Заливка (Paint Bucket Tool) (G).
(Paint Bucket Tool) (G).
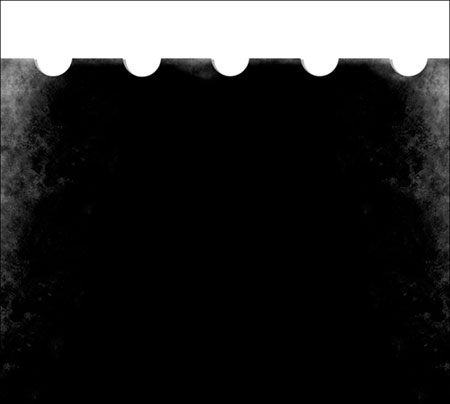
На этом же слое инструментом Овальная область выделения  (Elliptical Marquee Tool) (M) создайте пять круглых выделений и нажмите клавишу Delete, чтобы вырезать их из черного фона (каждое выделение рисуйте отдельно, после чего нажимайте клавишу Delete).
(Elliptical Marquee Tool) (M) создайте пять круглых выделений и нажмите клавишу Delete, чтобы вырезать их из черного фона (каждое выделение рисуйте отдельно, после чего нажимайте клавишу Delete).

Шаг 2
Дублируйте недавно созданный слой (Ctrl + J) и поместите его под слой с черным фоном. Инструментом Свободное трансформирование (Free Transform) (Ctrl + T) сдвиньте слой в правую сторону, изменив его цвет. Для этого, примените стиль слоя Наложение цвета (Color Overlay) и выберите цвет #AEAEAE.



Шаг 3
Выберите инструмент Кисть  (Brush Tool) (B) такого типа, как показано на скриншоте (это одна из стандартных кистей).
(Brush Tool) (B) такого типа, как показано на скриншоте (это одна из стандартных кистей).

Выбранной кистью сделайте несколько кликов рядом с отверстиями на фоне:

Теперь выберите инструмент Осветлитель  (Dodge Tool) (O) с кистью, которая показана на скриншоте, и пройдитесь инструментом по черному фону:
(Dodge Tool) (O) с кистью, которая показана на скриншоте, и пройдитесь инструментом по черному фону:

Шаг 4
Найдите в Интернете гранжевые кисти, создайте новый слой (Shift + Ctrl + N) и выбранной ранее кистью нарисуйте потертые области на черном фоне. Уменьшите непрозрачность (Opacity) этого слоя до 40%.


Шаг 5
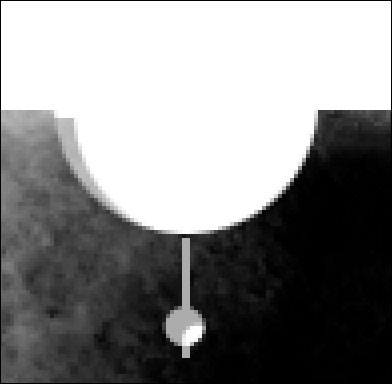
Дублируйте последний созданный слой (Ctrl + J) и поверните его на 180 градусов (Ctrl + T). Расположите дубликат, как показано на скриншоте:

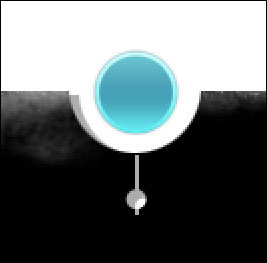
Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте вертикальную линию серого цвета (#ACACAC).
(Rectangle Tool) (U) нарисуйте вертикальную линию серого цвета (#ACACAC).
Теперь инструментом Эллипс  (Ellipse Tool) (U) нарисуйте маленький круг такого же серого цвета (#ACACAC), что и линия.
(Ellipse Tool) (U) нарисуйте маленький круг такого же серого цвета (#ACACAC), что и линия.

Также, инструментом Эллипс (Ellipse Tool) (U) нарисуйте круг меньшего размера. Этот круг должен быть белого цвета.
(Ellipse Tool) (U) нарисуйте круг меньшего размера. Этот круг должен быть белого цвета.

Шаг 6
Поместите курсор мыши между слоев с белым и серым кругами и нажмите клавишу Alt, чтобы создать обтравочную маску. Благодаря этому, белый круг будет помещен внутрь серого.


Поместите только что созданные слои в группу (Ctrl + G).

Шаг 7
Дублируйте группу четыре раза (Ctrl + J) и расположите копии, как показано ниже:

Шаг 8
Теперь на хедере нужно нарисовать кнопку. Для этого воспользуйтесь инструментом Овальная область выделения  (Ellipse Tool) (U).
(Ellipse Tool) (U).

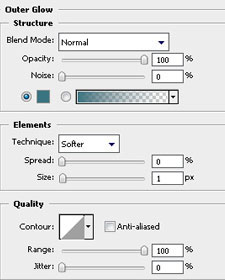
Уменьшите параметр Заливка (Fill) слоя с кнопкой до 0% и примените к нему стиль слоя Внешнее свечение (Outer Glow):

Также, примените стиль слоя Наложение градиента (Gradient Overlay):

Параметры стиля слоя Наложение градиента (Gradient Overlay):

Также, добавьте стиль Обводка (Stroke). В открывшемся окне для обводки выберите градиент:

Параметры градиента для обводки:

Результат:


Для удобства, поместите все слои с кнопками меню в группу (Ctrl + G). Дублируйте четыре раза получившуюся группу и передвиньте дубликаты:

Шаг 8
Теперь пронумеруйте кнопки меню. Выберите инструмент Текст  (Т), откройте палитру Символы (Окно – Символы) и выберите в ней шрифт и его размер. Остальные атрибуты либо оставьте по умолчанию, либо выберите на свой вкус.
(Т), откройте палитру Символы (Окно – Символы) и выберите в ней шрифт и его размер. Остальные атрибуты либо оставьте по умолчанию, либо выберите на свой вкус.


Шаг 9
Теперь над кнопками меню напишите названия:


Шаг 10
Теперь создадим узор. Создайте новый слой (Shift + Ctrl + N) размером 1×4 px и с разрешением 72 dpi, выберите инструмент Карандаш  (Pencil Tool) (B) с цветом #4C4C4C и нарисуйте текстуру:
(Pencil Tool) (B) с цветом #4C4C4C и нарисуйте текстуру:


Из созданного узора создайте текстуру (Редактирование – Определить узор) (Edit > Define Pattern).
Шаг 11
Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте вертикальную линию.
(Rectangle Tool) (U) нарисуйте вертикальную линию.

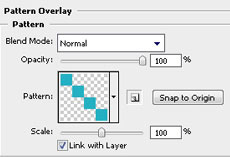
Уменьшите параметр Заливка (Fill) для слоя с вертикальной линией до 0% и примените к ней текстуру, которую только что создали. Для этого, добавьте стиль слоя Перекрытие узора (Pattern Overlay).


Шаг 12
Создайте новый слой (Shift + Ctrl + N) размером 4×4 px и с разрешением 72 dpi и инструментом (Карандаш)  (Pencil Tool) (B) с цветом #25B0C3, нарисуйте еще один узор.
(Pencil Tool) (B) с цветом #25B0C3, нарисуйте еще один узор.


Из созданного узора создайте текстуру (Редактирование – Определить узор) (Edit > Define Pattern).
Шаг 13
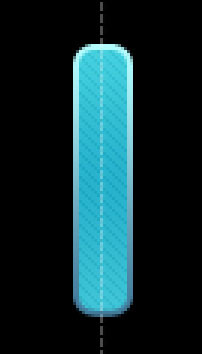
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте овальную фигуру. Поместите ее под слой с пунктирной линией:
Rounded Rectangle Tool) (U) нарисуйте овальную фигуру. Поместите ее под слой с пунктирной линией:


К слою с овальной фигурой примените стиль слоя Наложение градиента (Gradient Overlay):

Параметры стиля слоя Наложение градиента (Gradient Overlay):

Примените также стиль Перекрытие узора (Pattern Overlay) с текстурой, которую создали в шаге 12.

Также, добавьте стиль слоя Обводка (Stroke) с градиентной заливкой:

Используйте вот такие параметры градиента для обводки:

Результат:


Шаг 14
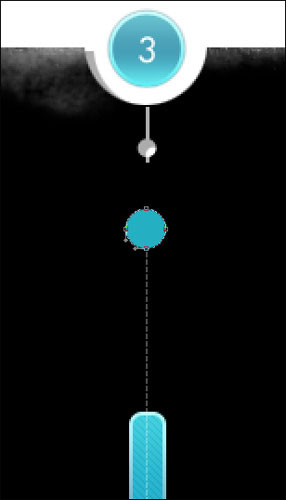
Инструментом Эллипс  (Ellipse Tool) (U) нарисуйте кнопку play:
(Ellipse Tool) (U) нарисуйте кнопку play:

К слою с этой кнопкой примените стиль Наложение градиента (Gradient Overlay) с такими параметрами:


Также, добавьте стиль Обводка с градиентной заливкой (Stroke):


Результат:

Шаг 15
Инструментом Карандаш  (Pencil Tool) (B) нарисуйте стрелку на кнопке. Для этого, создайте новый слой (Shift + Ctrl + N) и используйте цвет #124E58.
(Pencil Tool) (B) нарисуйте стрелку на кнопке. Для этого, создайте новый слой (Shift + Ctrl + N) и используйте цвет #124E58.


Все слои, относящиеся к кнопке play, поместите в группу (Ctrl + G), дублируйте группу (Ctrl + J), отразите по вертикали (Ctrl + T) и опустите дубликат вниз:

Шаг 16
Под меню добавьте две области под контент:



В две области под контент добавьте текст:


Финальный результат:

Автор: adobetutorialz
Источник: adobetutorialz.com
Комментарии 29
Спасибо.
Спасибо)))
сделано
Спасибо за урок! Дым не получился :(((((((((
дым не такой получился :(
Спасибо
спасибо
Спасибо за урок!
Спасибо!!!!! Было интересно!!!!
Спасибо)
Спасибо!
Готово
Спасибо!
Есть контакт!)
В реальности, сочетания цветов, относительные размеры элементов, точное позиционирование, и т д , нужно делать , как у автора.
Иначе, пестрый, слишком яркий, с обилием декоративных шрифтов, не точным позиционированием макет никто не купит. И верстать его будет сложнее.
И кстати, с ошибками.
1. На скриншоте узор для слайдера накладывается в режиме Normal и не виден. Я поставил режим "Линейный свет".
2. Вместо добавления стилей к фигуре "Овал", написано, "создать выделенную область" и добавлять к ней стили.
Есть контакт!)
Спасибо за урок
Благодарю за урок)
Спасибо
спасибо)
Спасибо!
Спасибо!
Спасибо за урок, было интересно
Спасибо, интересный урок)
спасибо)
Выполнено!
спасибо)
Спасибки =)
спасибо,моя первая работа)
Светлана, спасибо за урок!