Красивый слайдер в Фотошоп
Красивый слайдер в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим слайдер изображений, основным элементом дизайна которого являются лента. В сравнении с младшими версиями, в Adobe Photoshop CS6 легче работать с настройками Stroke (Обводка) и т.д. Мы будем пользоваться различными методами и техниками для создания такого восхитительного слайдера.

Необходимые ресурсы:
- 11 бесплатных узоров
- Иконки
- Изображение для примера
Шаг 1. Задний фон
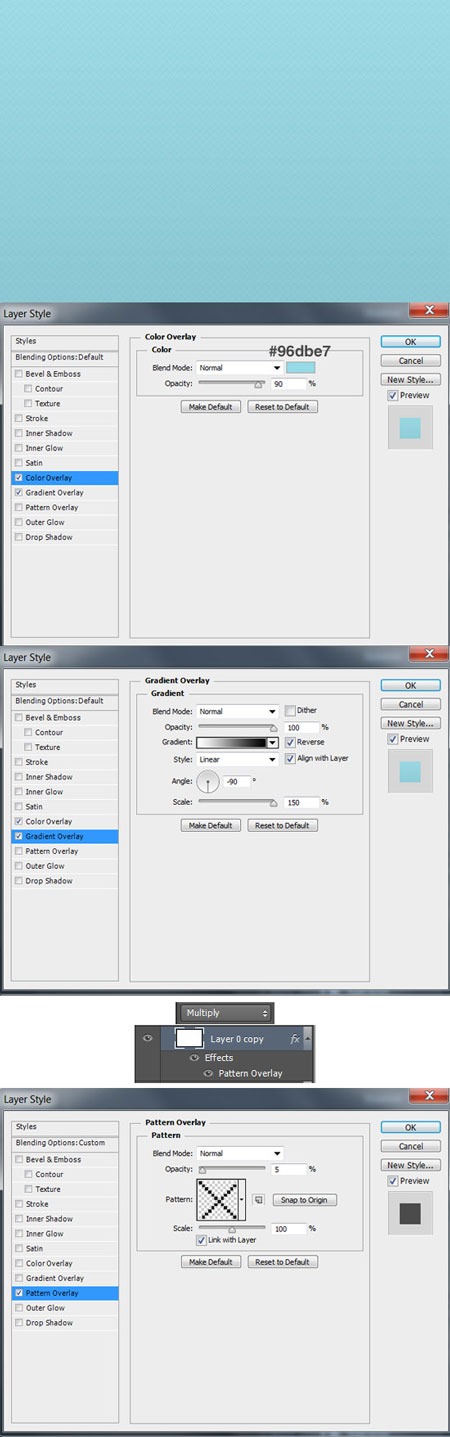
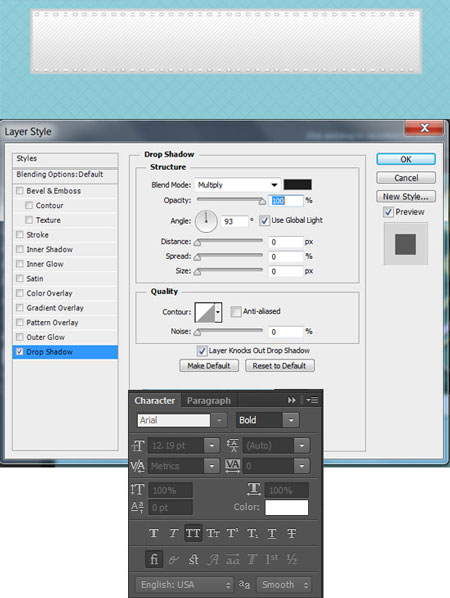
Создайте новый документ, размером на ваш выбор, фон белый. Дважды кликните по слою, для открытия окна Стиль слоя. Добавьте первые два стиля, продемонстрированные на изображении ниже. Для добавления узора создайте новый слой, залитый белый цветом. Режим наложения сразу измените на Multiply (Умножение), дважды кликните по слою в Палитре слоев, выберите Pattern Overlay (Наложение узора), ссылку на узор смотрите в начале урока, настройте стиль, как показано ниже.
Шаг 2. Основной экран слайдера
Выберите инструмент Rounded Rectangle Tool  (U) (Инструмент "Прямоугольник со скругленными углами"), цвет заливки фигуры #ebebeb. Примените следующий стиль слоя Outer Glow (Внешнее свечение). А вот и отличие версии CS6, теперь заливку и обводку можно изменять в настройках инструмента, не прибегая к помощи Стилей слоев.
(U) (Инструмент "Прямоугольник со скругленными углами"), цвет заливки фигуры #ebebeb. Примените следующий стиль слоя Outer Glow (Внешнее свечение). А вот и отличие версии CS6, теперь заливку и обводку можно изменять в настройках инструмента, не прибегая к помощи Стилей слоев.
Шаг 3
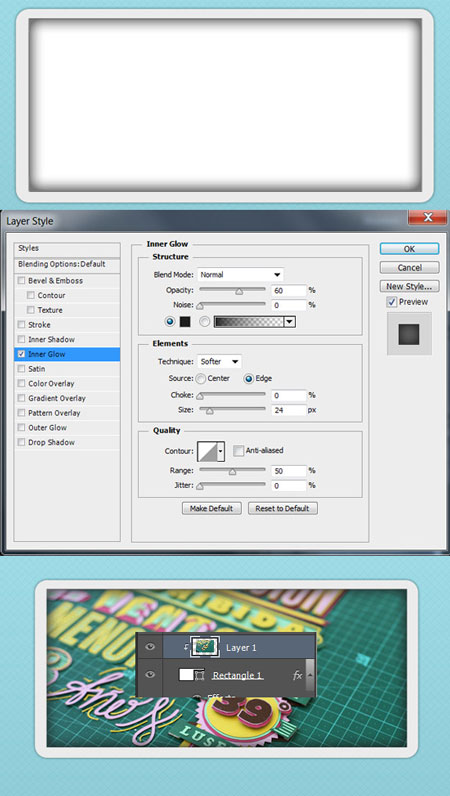
С помощью инструмента Rectangle Tool  (U) (Инструмент "Прямоугольник") нарисуйте прямоугольник, где будут располагаться изображения. Цвет заливки фигуры - белый. Добавьте Стиль слоя Inner Glow (Внутреннее свечение), настройки смотрите ниже. Выбрав подходящее изображение, ссылку смотрите выше, скопируйте и вставьте выше слоя с прямоугольником. Кликните правой кнопкой мыши по слою, выберите Create a Clipping Mask (Создать обтравочную маску). Таки образом будет видна та часть изображения, которая располагается над прямоугольником.
(U) (Инструмент "Прямоугольник") нарисуйте прямоугольник, где будут располагаться изображения. Цвет заливки фигуры - белый. Добавьте Стиль слоя Inner Glow (Внутреннее свечение), настройки смотрите ниже. Выбрав подходящее изображение, ссылку смотрите выше, скопируйте и вставьте выше слоя с прямоугольником. Кликните правой кнопкой мыши по слою, выберите Create a Clipping Mask (Создать обтравочную маску). Таки образом будет видна та часть изображения, которая располагается над прямоугольником.
Шаг 4. Меню слайдера в виде ленты
Снова, с помощью Rectangle Tool  (U) (Инструмент "Прямоугольник") нарисуйте главную панель управления, затем примените Заливку и Обводку, как показано ниже. Далее наложите такие стили слоя, как Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора). Заметьте, если вы используйте Photoshop версии CS6, настройки заливки и обводки можно изменять в настройках инструмента, при выделенном элементе на холсте.
(U) (Инструмент "Прямоугольник") нарисуйте главную панель управления, затем примените Заливку и Обводку, как показано ниже. Далее наложите такие стили слоя, как Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора). Заметьте, если вы используйте Photoshop версии CS6, настройки заливки и обводки можно изменять в настройках инструмента, при выделенном элементе на холсте.
Шаг 5
Для создания стежков, выберите Type Tool  (T) (Инструмент "Горизонтальный текст") и напишите знак "-", белым цветом. Наложите Drop Shadow (Тень), как показано ниже.
(T) (Инструмент "Горизонтальный текст") и напишите знак "-", белым цветом. Наложите Drop Shadow (Тень), как показано ниже.
Шаг 6
Для переключателей, выберите Ellipse Tool  (U) (Инструмент "Эллипс") и нарисуйте маленький круг с зажатой клавишей Shift. Дублируйте круг несколько раз вдоль ленты, затем создайте маленький круг внутри первого, используя сплошной цвет.
(U) (Инструмент "Эллипс") и нарисуйте маленький круг с зажатой клавишей Shift. Дублируйте круг несколько раз вдоль ленты, затем создайте маленький круг внутри первого, используя сплошной цвет.
Шаг 7
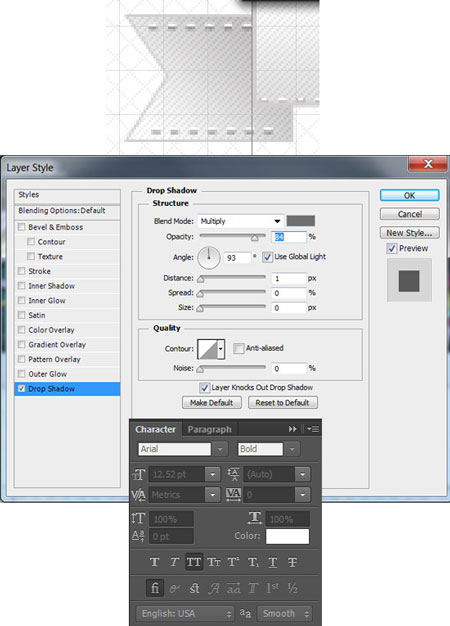
Нажмите Ctrl+' чтобы показать Сетку, которой мы воспользуемся, как направляющие. С помощью инструмента Pen Tool  (P) (Инструмент "Перо") нарисуйте левую часть ленты, как показано ниже, примените заливку и обводку. Кликните по слою дважды и наложите Стили слоя, представленные на изображении ниже.
(P) (Инструмент "Перо") нарисуйте левую часть ленты, как показано ниже, примените заливку и обводку. Кликните по слою дважды и наложите Стили слоя, представленные на изображении ниже.
Шаг 8
Вернемся к пятому шагу и повторим его, прикрепив стежки к новому элементу ленты. Расположите его под главной частью слева.
Шаг 9
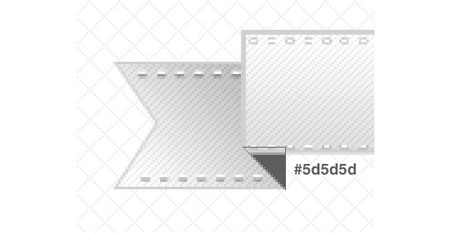
С помощью того же инструмента Pen Tool  (P) (Инструмент "Перо") нарисуйте треугольник, для наглядности, смотрите на следующее изображение.
(P) (Инструмент "Перо") нарисуйте треугольник, для наглядности, смотрите на следующее изображение.

Шаг 10
Зажмите Ctrl и кликните по двум слоям, созданным в шагах 7 и 9, левый конец ленты и серый треугольник, объедините эти слои в общую группу. Дублируйте группу, затем разверните в противоположную сторону Edit - Transform - Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали), расположите по правой стороне ленты. Не забудьте инвертировать направление градиента в Стиле слоя на правом конце ленты.

Шаг 11
Разберите все элементы по группам, главный экран с изображением вместе, основной элемент ленты включающий переключатели и т.д. Теперь, расположите правый и левый конец ленты под группой с главным экраном, а основную ленту над экраном. Наглядно данное расположение групп продемонстрированно ниже.

Шаг 12. Создание тени
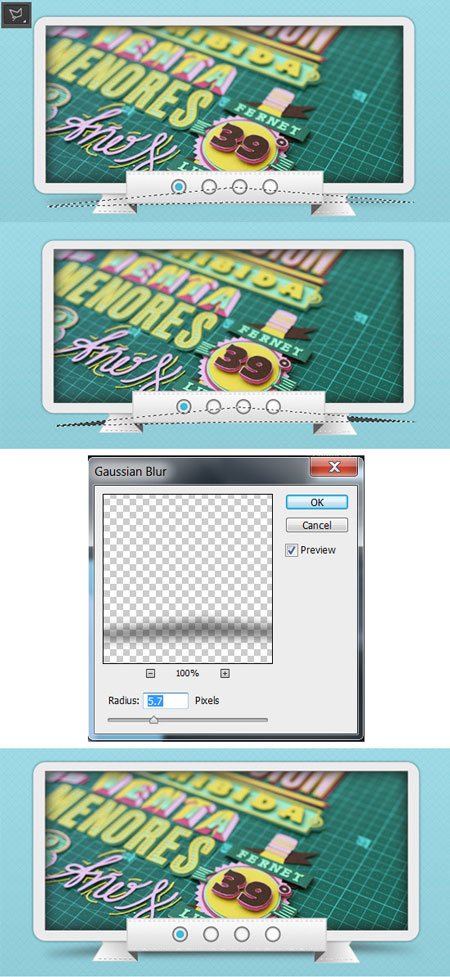
Для начала выберите инструмент Polygonal Lasso Tool  (L) (Инструмент "Прямолинейное лассо"), создайте новый слой, ниже всех остальных, и нарисуйте фигуру, как на изображении, затем залейте выделение темно-серым цветом. И наконец примените фильтр размытия Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), радиус 5,7 пикс.
(L) (Инструмент "Прямолинейное лассо"), создайте новый слой, ниже всех остальных, и нарисуйте фигуру, как на изображении, затем залейте выделение темно-серым цветом. И наконец примените фильтр размытия Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), радиус 5,7 пикс.

Шаг 13. Стрелки-переключатели на ленте
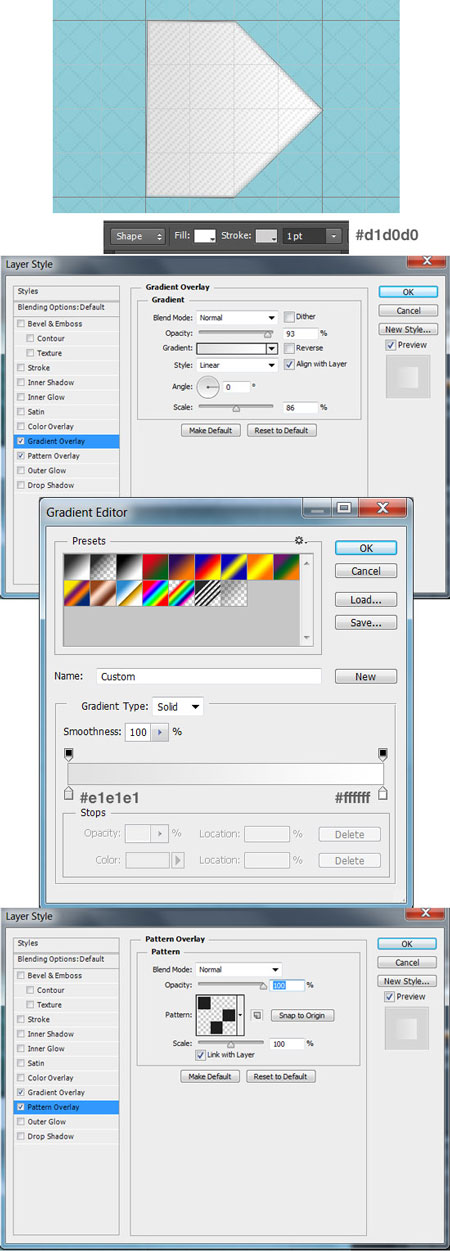
Снова включите Сетку, и нарисуйте с помощью Pen Tool  (P) (Инструмент "Перо") фигуру показанную ниже. Залейте белым цветом, Обводка #d1d0d0. Откройте окно Стиль слоя и наложите Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора).
(P) (Инструмент "Перо") фигуру показанную ниже. Залейте белым цветом, Обводка #d1d0d0. Откройте окно Стиль слоя и наложите Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора).
Шаг 14
Вернитесь в начало урока, где представлены необходимые ресурсы. Загрузите иконки, в подборке которых найдете стрелочки, как показано ниже, залейте белым цветом и добавьте Inner Shadow (Внутренняя тень).
Шаг 15
Соответственно прошлому шагу создайте левую стрелку-переключатель.

Шаг 16. Элемент для популярного контента
Снова воспользуемся помощью Сетки, нарисуйте Пером фигуру ленты, изображенную ниже. С помощью Стилей слоя, с настройками отображенными на изображении, превратите фигуру в красивую красную ленту.

Шаг 17
Расположите красную ленту над слайдером. Продолжим работать над стилем ленты: дублируйте слой, удалите все стили. Залейте фигуру белым цветом, измените режим наложения на Multiply (Умножение), откройте окно Стиль слоя и добавьте Pattern Overlay (Наложение узора).
Шаг 18
Для завершения, с помощью инструмента Pen Tool  (P) (Инструмент "Перо") нарисуйте красный треугольник, и поместите его под остальными слоями. И наконец, выбрав Type Tool
(P) (Инструмент "Перо") нарисуйте красный треугольник, и поместите его под остальными слоями. И наконец, выбрав Type Tool  (T) (Инструмент "Горизонтальный текст") напишите текст над красной лентой.
(T) (Инструмент "Горизонтальный текст") напишите текст над красной лентой.
Заключительный результат

Автор: Ainsley
Источник: bloomwebdesign.net












Комментарии 16
Спасибо!
Спасибо за урок и перевод!
Спасибо, слайдер действительно красив
Отличная работа!))
Спасибо за урок!
Спасибо
Очень красивый в исполнении урок!
Не получается скачать "11 бесплатных узоров"
Error 404 Not Found
У кого есть на компе залейте пожалуйста на хостинг )
А свой узор сделать не так и сложно) используйте приложенные примеры на сайте!
Спасибо
Спасибо! Полезный и интересный урок!
Спасибо было очень интересно
Спасибо за урок!) Много нового узнал)
У мене не видно сетку( подскажите пожалуйста, что делать.
Просто нажми Ctrl+'
Урок очень понравился, спасибо большое!
Спасибо за урок...)
John Jackson, спасибо за перевод! Замечательный урок!
Спасибо за урок и перевод.
Спасибо за урок!
Кароче) счас делал,вот не мог я скачать узоры,пишет "их нету"
делал подобные к ним сам,оценивайте)
Пользуясь некоторыми подсказками из этого урока сделал немного другой слайдер для своего сайта) У меня правда попроще)
Спасиб))
много полезностей. Спасибо.
Урок очень понятный, получается красиво
Спасибо за урок и перевод. Много интересных моментов.
спасибо за урок
спасибо
Спасибо Хитрён@! Будем учиться,сайт замечательный.
У всех получились очень качественные и стильные работы.
Спасибо.
Урок называется - "догадайся сам"!
хотелось бы, чтобы указывали размеры, поскольку сложно повторять, когда не знаешь каких размеров рисуемый предмет и документ