Твоя кнопка
Твоя кнопка
Сложность урока: Средний
Создаём новый документ размером 500 x 500 px.
Используя инструмент овальная форма  нарисуйте две окружности как на рисунке:
нарисуйте две окружности как на рисунке:

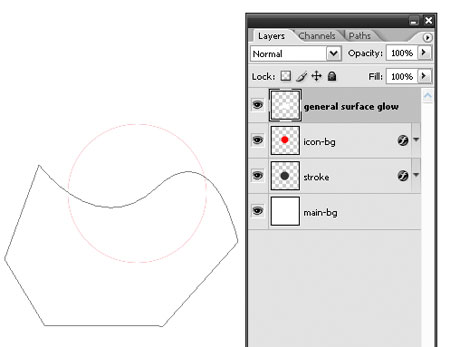
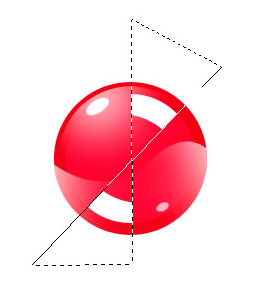
Делаем ctrl+клик на слое с темным кругом (здесь "Stroke"), потом создаём новый слой (здесь "General Surface Glow") и заливаем выделение белым цветом. Берём Перо  и рисуем форму как на рисунке:
и рисуем форму как на рисунке:

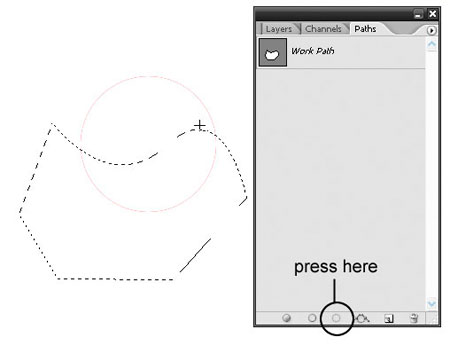
Переходим к панели Path (Контур) и выбираем команду Load Path As Selection (Загрузить контур как выделенную область).

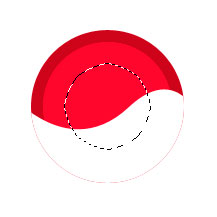
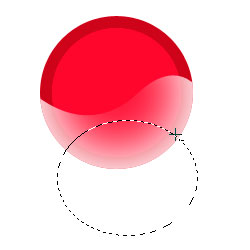
Сейчас идём в Select > Inverse (Выделение - Инвертировать), нажимаем Delete. Используя инструмент  рисуем выделение как на рисунке:
рисуем выделение как на рисунке:

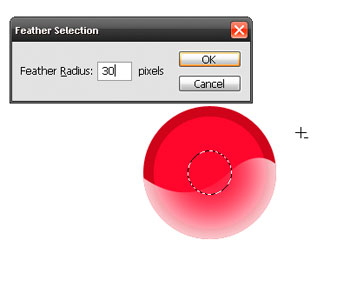
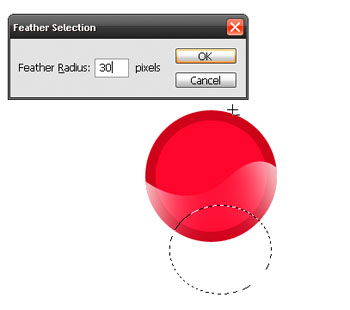
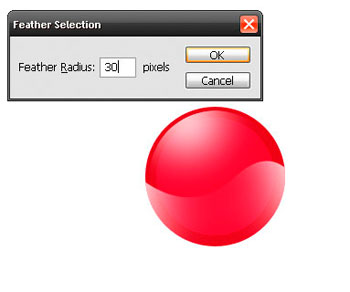
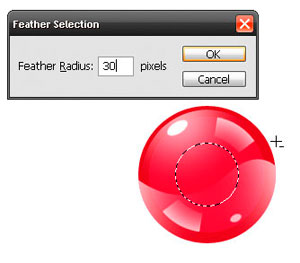
Делаем активным слой "General Surface Glow", идём в Select > Feather (Выделение - Растушевка) со значением в 30 px. Нажимаем 2 раза Delete.

Рисуем ещё одно выделение как на рисунке:

Идём в Select > Feather (Выделение - Растушевка) со значением в 30 pxНажимаем 3 раза Delete.

После этого делаем ctrl+клик на слое "Stroke". Создаём новый слой, назовём его "Upper Left Glow", и заливаем выделение белым цветом.
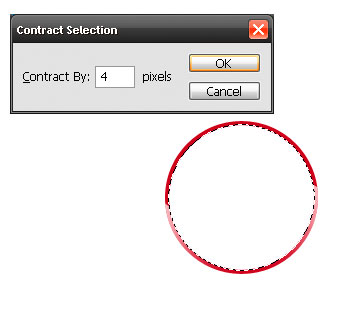
Идём в Select > Modify > Contract (Выделение - Модификация - Сжать) со значением в 4 px.
Далее Select > Inverse (Выделение - Инвертировать). Жмём Delete.

Делаем ctrl+клик на слое "Upper Left Glow".
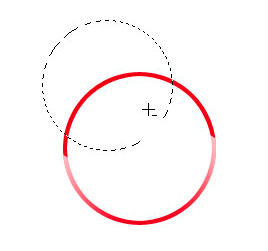
Используя  передвигаем полученное выделение как показано на рисунке:
передвигаем полученное выделение как показано на рисунке:

Ставим растушевку на 30 px. Далее инвертируем. Нажимаем 2 раза Delete.

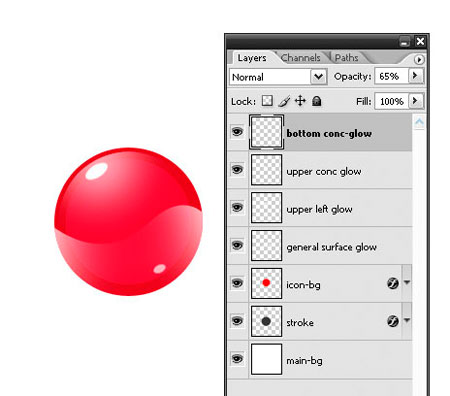
Создаём новый слой, назовём его "Upper Conc Glow", в нём с помощью  в левом верхнем углу нашей иконки рисуем маленький белый овал. Далее создаём ещё один слой, назовём его "Bottom Conc Glow", в нём так же рисуем маленький белый овал, но уже в правом нижнем углу, и снижаем прозрачность слоя до 50-60%.
в левом верхнем углу нашей иконки рисуем маленький белый овал. Далее создаём ещё один слой, назовём его "Bottom Conc Glow", в нём так же рисуем маленький белый овал, но уже в правом нижнем углу, и снижаем прозрачность слоя до 50-60%.

Делаем Ctrl+клик на слое "icon-bg" (красный круг), создаём новый слой - (здесь "Circular Glow"), и заливаем выделение белым цветом.

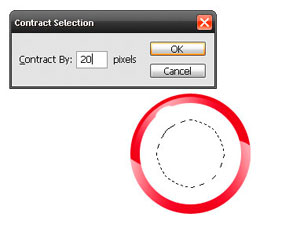
Сжимаем выделение на 20 px и нажимаем Delete.

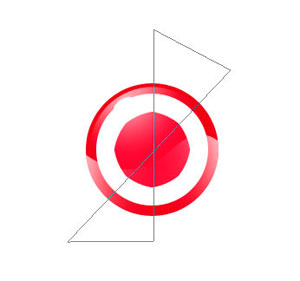
С помощью  рисуем форму как на рисунке:
рисуем форму как на рисунке:

Превращаем нашу форму в обычное выделение.

Далее инвертируем. Жмём Delete.

Делаем Ctrl+клик на слое "icon-bg", и сжимаем со значением в 15 px. После этого сделайте растушевку со значением в 30 px. Нажимаем Delete 2-3 раза.

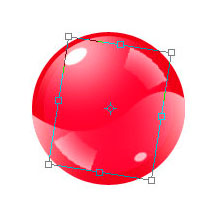
Нажимаем сочетание клавиш Ctrl+T, и передвигаем слой "Circular Glow" как показано ниже:

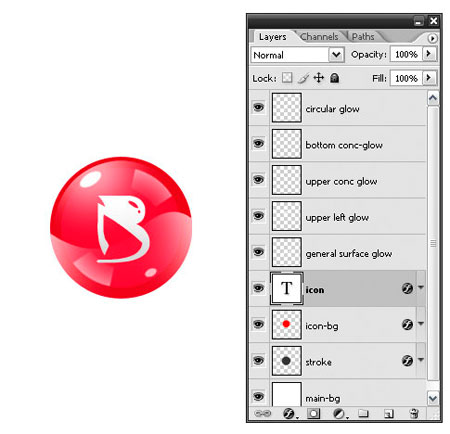
Создаём новый слой между "General Surface Glow" и "Icon bg". На этом слое должна располагаться какая-нибудь буква или картинка, которую вы выбрали для данной иконки:

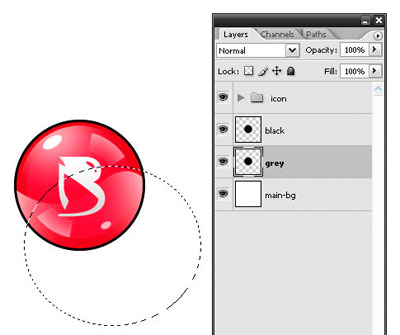
Объединяем все слои, с которыми только что работали, в группу Icon. Рисуем два одинаковых круга, верхний- чёрный (#000000), а нижний-серый (#8e8f91). Используя  рисуем выделение как на рисунке:
рисуем выделение как на рисунке:

Делаем растушевку на 30 px. Выбираем слой с чёрным кругом и нажимаем Delete 3 - 4 раза.

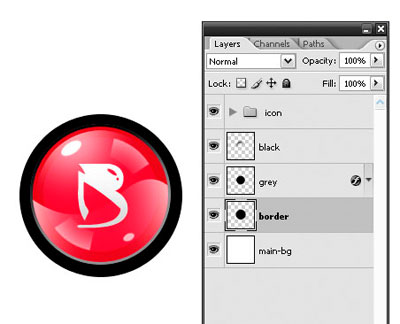
Нарисуйте ещё один круг, больше предыдущих, назовём этот слой- "border".

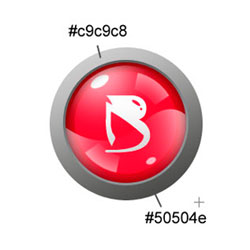
Залейте этот слой с помощью  , цвета указаны на рисунке:
, цвета указаны на рисунке:

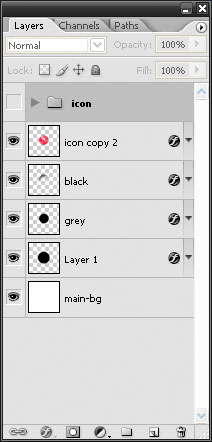
В завершение дублируем группу Icon, и сливаем с другими слоями.

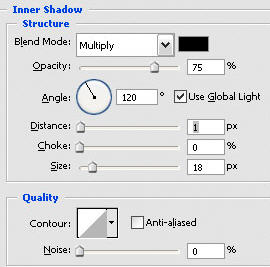
Откройте окно добавления стилей слоя и примените слою "Icon" стиль Inner Shadow (Внутренняя тень).
Настройки вы видите ниже:

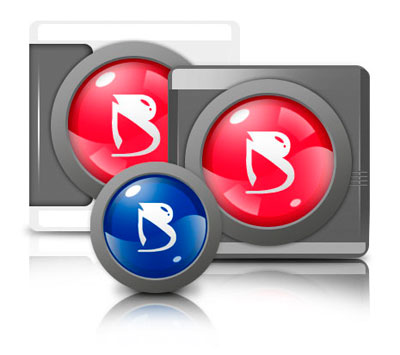
Ура! Вы сделали это!
Эту иконку или кнопку вы можете изменять на свой вкус: добавлять стильные рамки, эффекты, менять цвет и т.д.

До встречи на www.creativo.one!
Источник: www.boonage.pjss2.net
Комментарии 83
Спасибо за урок
Такая вот кнопка получилась у меня. Благодарю за урок хоть кое где и были траблы в выполнение
Спасибо за урок!
моя кнопешка
Спасибо
первый урок, который у меня не получился((((
Спасибо=)
Спасибо за урок
Хорошая кнопка
Спасибо за урок =)
Спасибо!
Спасибо вам!
♥Спасибо♥
Спасибо.
очень красивая кнопка, спасибо!
Полезный урок, спс !
Спасибо
Спасибо! урок очень понравился! пригодится и моя кнопка
спасибо за урок, в конце немного не получилось
интересный урок
Очень понравился урок! Спасибо! Вот моя кнопка)
ништяк )
чуть по другому
спс)
Спасибо за урок)
Спасибо команде за интересный урок!
спасибо!!!
спс
Кнопка