Иконка папки в стиле ягуар
Иконка папки в стиле ягуар
Сложность урока: Средний
Посмотрите на то, что у вас должно получиться.

Материал для урока:
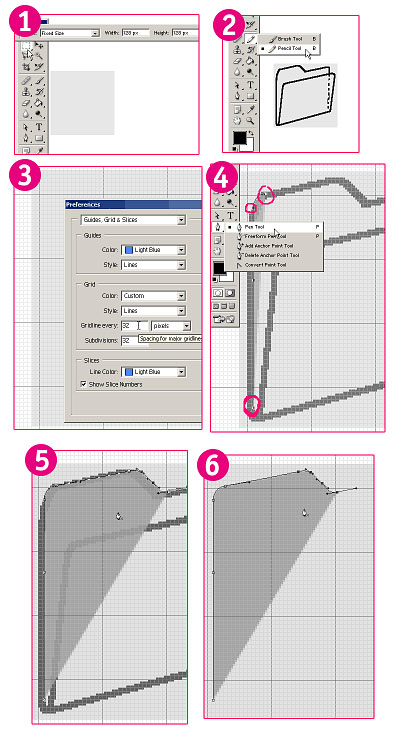
Шаг 1. Для начала создайте новый документ, залейте серым цветом область размером 128px на 128px (рис. 1). Инструментом Pencil Tool (Карандаш) нарисуйте фигуру папки (рис. 2). Установите сетку на каждый пиксель (рис. 3). Теперь начинайте перерисовывать фигуру инструментом Pen Tool  (Перо) (рис. 4-6).
(Перо) (рис. 4-6).

Шаг 2. Продолжайте вырисовывать всю форму до конца.

Шаг 3. Ниже приведен пример нарисованной папки и обведенной папки инструментом Перо. В любом случае, нарисованной папки (эскиза) будет достаточно, чтобы продолжить процесс.
В любом случае, нарисованной папки (эскиза) будет достаточно, чтобы продолжить процесс.

Шаг 4. Займитесь текстурой.

Шаг 5. Создадим пушистые края текстуры. Перейдите в Channels Palette (Палитра каналов) и выберите тот канал, в котором будет большой контраст между передним и задним фоном. В нашем случае это Red (Красный) канал.

Шаг 6. Выбрали красный канал (Ctrl + A), затем скопируйте его и вставьте в рабочий документ. В настройках Levels (Уровни) установите следующие параметры.

Шаг 7. Увеличьте картинку и попытайте найти градиент (переход) между черным и белым цветом, в котором мы создадим кисть. Выберите эту область и скопируйте на новый слой (Ctrl + J). Смотрите рисунок ниже.

Шаг 8. Скройте оригинальный слой. Для создания кисти мы используем снова Уровни и инструмент Dodge  /Burn
/Burn  Tools (Осветлитель/Затемнитель).
Tools (Осветлитель/Затемнитель).

Шаг 9. Мы пошли правильным путем, выбрав выше сказанные инструменты для работы. Все, что мы хотим сделать, делают белую часть действительно белой и черную часть – черной. Продолжайте делать так, пока вы не получите результат как на рисунке ниже.

Шаг 10. Теперь нажмите Shift + Ctrl + D. Инвертируйте (Ctrl + I) слой и создайте новую кисть. Смотрите ниже рисунок.

Шаг 11. Откройте Brushes Palette (Палитра кистей).

Шаг 12. Перейдите в Shape Dynamics (Динамика формы), установите Size Jitter (Колебание размера) на 100% и Angle Jitter (Колебание угла) на 9%. Остальные значения должны быть такими как на рисунке ниже.

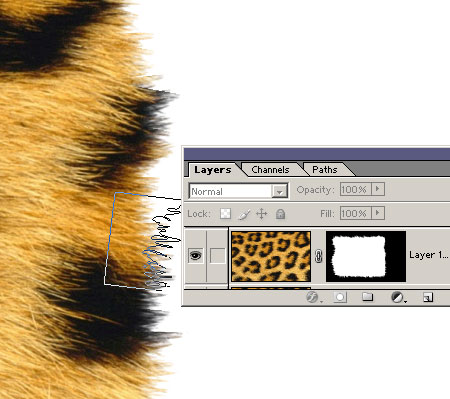
Шаг 13. Добавьте маску к оригинальному (цветному) слою. Залейте черным цветом, затем начинайте рисовать созданной кистью белого цвета. Смотрите рисунок ниже.

Шаг 14. Создайте правильный угол со всех сторон.

Шаг 15. Теперь проработаем некоторые детали. Выберите стандартную кисть Фотошопа, установите для нее правильный размер и угол и начинайте рисовать по маске. Смотрите рисунок ниже.

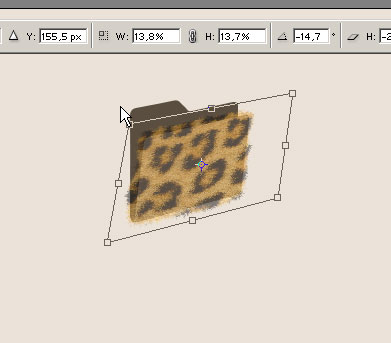
Шаг 16. Если вы добились пушистости, скопируйте слой и вставьте на рисунок папки, уменьшив, тем самым, размер (Ctrl + T). У вас должно получиться так.

Шаг 17. Отметьте, что любой дефект формы может быть исправлен легко.

Шаг 18. Выберите инструмент Smudge Tool  (Палец) и пройдитесь по краю текстуры.
(Палец) и пройдитесь по краю текстуры.

Шаг 19. Сделайте второй слой меньше в соответствии с задней стороной папки. Смотрите рисунок ниже.

Шаг 20. Теперь можно объединить два слоя вместе.

Шаг 21. Теперь нам нужно затемнить заднюю стенку папки. Для этого перейдите Layer > New Adjustment Layer > Brightness/Contrast (Слой - Новый Корректирующий Слой - Яркость/Контраст), который должен быть создан как Обтравочная маска (Ctrl + Alt + G). Brightness (Яркость) установите -100.

Шаг 22. Переднюю стенку папки сделаем ярче.

Шаг 23. Создадим немного потертости на краю папки. Воспользуемся стандартной кистью  (кисть травы) Фотошоп и пройдемся белым цветом по краю стенки папки. Смотрите рисунок ниже.
(кисть травы) Фотошоп и пройдемся белым цветом по краю стенки папки. Смотрите рисунок ниже.

Шаг 24. Должно выглядеть нестандартно, чтобы край выглядел настоящим. Инструментом Палец можно воспользоваться снова.

Шаг 25. Можете добавить тень для папки, и изображение будет теперь смотреться законченным.

Шаг 26. Для тех, кто хочет продолжить, можно сделать следующее: добавить лейбл. Для этого, воспользовавшись инструментом Clone Stamp Tool  (Штамп), уберите одно пятно на папке.
(Штамп), уберите одно пятно на папке.

Шаг 27. Создайте надпись на новом слое.

Шаг 28. Далее мы добавим случайные мазки кистью по слою и темное пятно под ним. Смотрите рисунок.

Шаг 29. Закончим все это при помощи кисти травы, которую использовали ранее. Имейте в виду, что надпись должна быть сделана в зависимости от наклона меха.

Шаг 30. Не переборщите с предыдущим шагом, так как надпись должна быть читаема.

Шаг 31. Вы хотите продолжить еще? Хорошо. Остался последний шаг. Создадим эффект размытого фона оригинальной картинки с мехом при помощи Filter > Noise > Median (Фильтр – Шум - Медиана), радиус установите как на рисунке ниже. Таким образом, волосинок меха видно не будет, но картинка по-прежнему будет просматриваться.

Шаг 32. Теперь установите Blending Mode (Режим наложения слоев) на Luminosity (Свечение), непрозрачность 30% и добавьте маску слоя. Затем градиентом от черного к белому пройдитесь по маске слоя.

Шаг 33. Можно добавить ниже текст и иконка готова! Удачи вам в вашей работе, и я желаю вам много замечательных идей!

Автор: Vaclav
Перевод: Гаврыш Екатерина
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 57
Спасибо
Екатерина, спасибо за перевод.
решила не делать всю роботу,но принцип поняла)спасибо
Долго делала, не сразу поняла.
другой вариант папки из текстуры кожи крокодила, хотя наверное сам крокодил здесь не уместен
Спасибо за урок! увлеклась :))
Переформатировал в ico и теперь радует на рабочем столе)
Спасибо
ох, елки палки!) весь вечер просидела и ничего не получилось. видать я тоже тупая! Lisa, не расстраивайтесь!!
честно говоря или объяснения не достаточно четкие или у меня опыта маловато... в общем проблемы начались с 6-ого шага- и пошло, поехало...
блин! а так хотелось пушистые папочки на раб.столе =)
омг...я жутко тупая и ленивая...работа трудная и долгая..
Сетка находиться в вкладке вид- показать-сетка!
Большое спасибо за урок!!!!
и надо ли вырезать папку из работы, уменьшать...пожалуйста расскажите подробнее
а чтобы установить значок,какой нужен формат
Папка меня не прельстила))) У меня получилась сумочка из леопарда.
Спасибо за урок!
прикольно...
Автор: marigold - наверное так... ;)
Вы не подскажете как сетку установить?:( Пол часа уже пытаюсь найти где она устанавливается, но не получается.
прикольный урок, спасибо:)
Забавно
Ja_Julia благодарю!!!!
Спасибо!!! Классный урок!
Классный урок, спасибо!=)
Спасибо за урок и перевод.
Гламурный вариант :)
Скажите кто-нибудь, как установите сетку на каждый пиксель?
Спасибо! Очень полезный урок! =)
Красивая иконка)
Для своей папки сделаю)
Я по-своему делала
Мех непонятный. Спасибо за урок. Интересно было попрактиковаться. Даже залезала в основы фотошоп. Там тоже много интересного.