Хедер в стиле web 2.0
Хедер в стиле web 2.0
Сложность урока: Средний
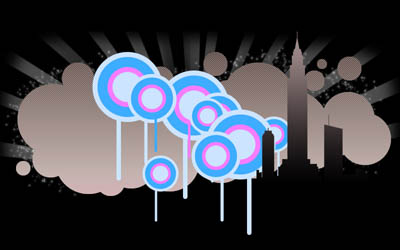
Дизайн web 2.0 не такой сложный, как кажется. В этом photoshop уроке мы научимся создавать очень стильную, абстрактную шапку для сайта, которую можно использовать на женских сайтах.
Этот урок займёт много времени, потому что он имеет много шагов. Также он направлен на сколько-нибудь опытных пользователей Photoshop. Но если вы знаете основы, то вы должны справиться. Если что-то непонятно, оставляйте комментарии, и я попытаюсь на них ответить настолько понятно, насколько я могу.

Материалы для урока:
Набор
Лучи
Шаг 1 - Настройки
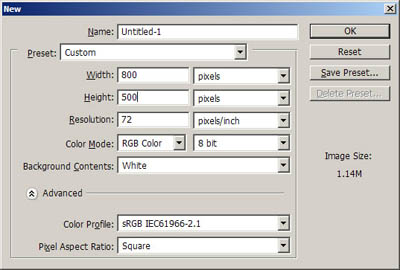
Готовы? Хорошо. Поехали. Начнём с создания нового документа 800х500 пикселей. Зальём полотно чёрным цветом и на время отключим его видимость. Создадим новый слой и назовём его clouds (облака). Как видно из названия, на этом слое будем создавать абстрактное облако.

Шаг 2 - Облако
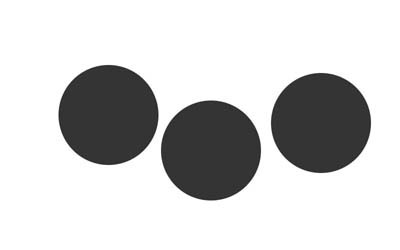
Создать модное облако очень легко. Выбираем круглую кисть размером 200х200 пикселей с 100% жесткостью. Рисуем три “главных” чёрных круга, как показано на рисунке.

Далее просто уменьшая размер кисти, дорисовываем наше облако. Должно получиться вот так:

Теперь не помешает добавить облаку немного цвета и текстуры.
Скачать набор палитр вы можете взять в архиве.
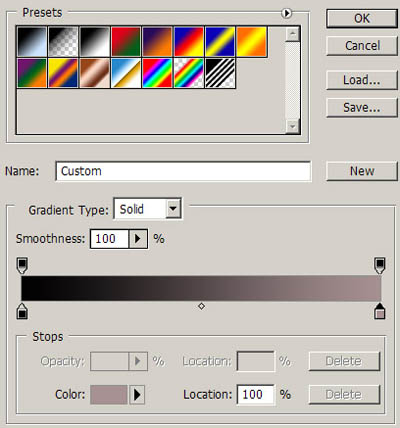
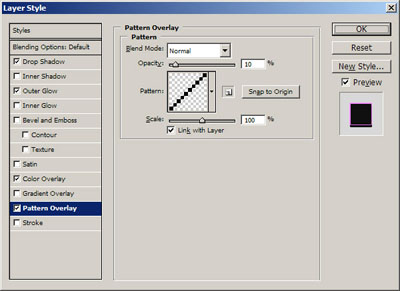
Заходим в настройки стиля слоя (Blending Options). Выбираем стиль Наложение текстуры (Pattern Overlay) и добавляем палитру, как на рисунке:

Далее выбираем опцию наложение цвета (Color Overlay), режим смешивания Darken (Замена темным), цвет #EAB3B3.

Шаг 3 - Мерцание
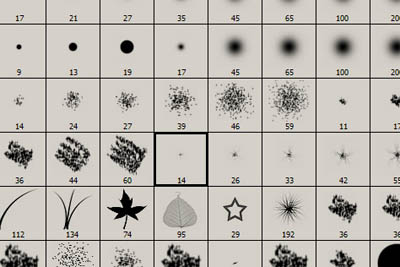
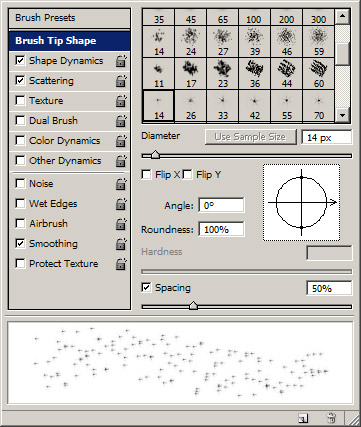
Давайте добавим немного мерцания вокруг нашего облака. Создадим новый слой, расположим его под слоем clouds. Выбираем инструмент кисть star 14 pixels из стандартного набора, которую вы можете увидеть на картинке.

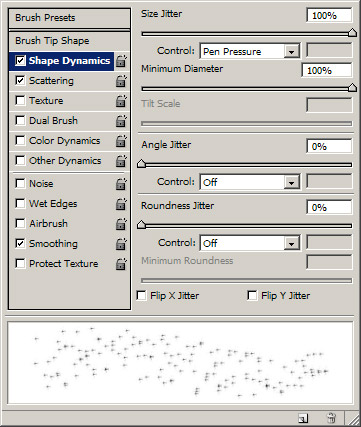
Теперь немного изменим эту кисть. Нажмите F5. Установим для неё такие опции:



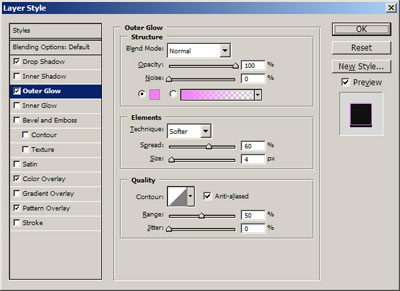
Теперь пройдитесь этой кистью вокруг облака. После этого зайдите в настройки стиля этого слоя и кликните на Внешнее свечение (outer glow) и выберете белый цвет, режим смешивания - нормальный. Теперь у вас должно получиться что-то подобное. Нежное мерцание окружающее ваше облако.

Шаг 4 - Гламурные пузырьки
Теперь добавим ещё гламура.
Создаём новый слой. Выбираем инструмент круглое выделение  , выбираем цвет #CCE4FF, и создаём несколько кругов разного диаметра.
, выбираем цвет #CCE4FF, и создаём несколько кругов разного диаметра.
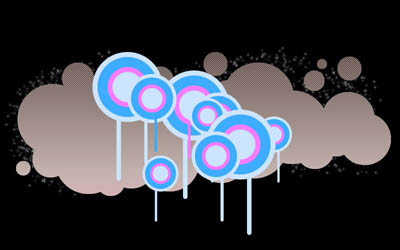
Теперь внутри этих кружков рисуем кружки чуть поменьше вот такого цвета #3DACFF. Теперь делаем тоже самое с таким цветом #F67CFF. И наконец таким #CCE4FF.
Вот у нас и получились смешные пузырьки. Правда, чего-то не хватает. Добавим подтёки. Сделать это можно с помощью инструмента Rectangular Marquee (прямоугольное выделение). Просто рисуем прямоугольники размером 10х120, 6х90, 4х60 пикселей. Потом с помощью круглого выделения размером 10х10, 6х6 и 4х4 пикселей закругляем подтёки и заливаем краской. Вот как это выглядит:

Вот что у меня получилось в результате:

Шаг 5 - Мегаполис
Теперь добавим в нашу шапку изображение мегаполиса.
Вы можете применить уже готовые кисти с силуэтами городов. Посмотрите здесь и тут.
Нарисовать небоскрёбы можно и самостоятельно.
Давайте создадим новый документ 700х500 пикселей с белым фоном. Выбираем инструмент прямоугольное выделение и рисуем чёрные прямоугольники, напоминающие высокие здания. Немножко терпения и внимания к деталям и у вас получиться что-то вроде этого, а может быть и лучше:

Теперь перенесём слой с городом на полотно с нашей гламурной тучкой и разместим его выше остальных слоёв.

Заходим в стили слоя и выбираем опцию наложения градиента от чёрного (#000000) до тёмно розового (#A69191).

Стираем несколько зданий, которые закрывают основную композицию. Сделать это можно либо с помощью инструмента ластик. А можно добавить маску слоя (add layer mask).

Шаг 6 - Когда взорвалось солнце
Для следующего шага нам понадобится кисть "Лучи солнца". Скачать вы ее можете здесь.
Загрузили кисть? Создаём новый слой и располагаем его под нашим облаком. Выбираем вторую кисть из скачанного набора и изменяем ее размер до 800 пикселей. Выбираем белый цвет кисти. Устанавливаем прозрачность кисти равной 30%. Делаем так:

Теперь берём мягкий ластик размером 200 пикселей и немного подтираем лучи солнца.

Получилось примерно так:

Шаг 7 - Заголовок
Добавим интересную подпись. Найдите подходящий шрифт.
Если вам понравился шрифт, который используется в этом уроке, то можете скачать его здесь.
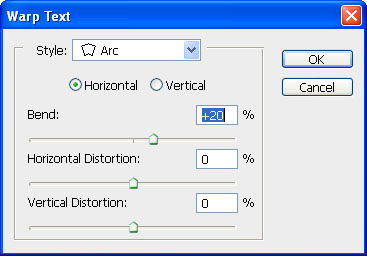
Возможно, вам нужно будет перезагрузить фотошоп, чтобы увидеть новый шрифт в списке. Когда всё готово выбираем инструмент горизонтальный текст (Horizontal Type) и пишем заголовок размером 124 пикселя белым цветом (#ffffff). Теперь немного исказим наш текст. Устанавливаем такие настройки:

Кликаем на кнопку создать искаженный текст на панели настроек. Создаём такие параметры искажения:

Вот что мы имеем:

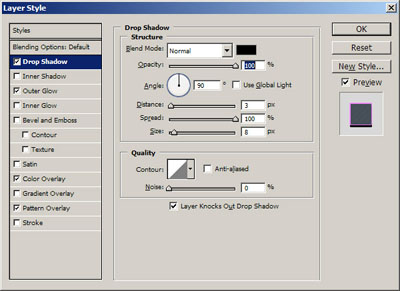
Заходим в установки стиля слоя (Blеnding options), и задаём такие параметры:
Тень

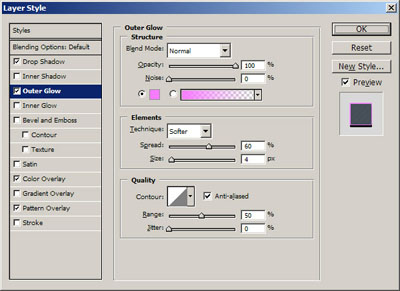
Внешнее свечение:

Наложение цвета:

Наложение текстуры:

Вот что получилось у меня:

По такому же принципу создаём подзаголовок. Размер текста можно взять равным 54 пикселям. Я использовал такие настройки для подзаголовка:




Немного импровизации и получаем отличную гламурную шапку для сайта.

Можете изменить положение надписей, как вам понравиться.

Вот и всё! Я сознательно не останавливался на мелочах, так как в начале статьи было указано, что этот урок для подготовленных фотошоп мастеров. Я считаю, что сделал главное - подал идею, а остальное ваша работа! Импровизируйте, и я уверен, что у вас получится ещё лучше! До скорых встреч!
Автор: steelfrog
Источник: www.steelfrog.com
Комментарии 64
Спасибо!
спасибо
Спасибо. Отличный урок.
Классный урок Спасибо
Спасибо
Спасибо=)
Супер!
Спасибо!
Отличный урок.Спасибо.
спасибо!
Вот моя работа.
спасибо
Спасибо за урок!)
Спасибо!!!
Спасибо за урок
Было интересно.
Спасибо, интересный урок
Делала не отрываясь. Спасибо.
Спасибо!
Классный урок. Зачет автору
спасибо за урок
спасибо! урок супер!)
Насчет текстуры да вот там возникли вопросы....
Я лично делал без наложения текстуры там где нужно делать облако, у меня с текстурой получалась полная ерунда. А так урок интересный.
Станислав,спасибо за перевод! Классный урок!
спасибо
Спасибо!! Думаю пригодится!
Хороший урок
Спасибо за урок.