Глянцевая иконка с карандашом.
Глянцевая иконка с карандашом.
Сложность урока: Средний
Сегодня мы будем рисовать вот такой карандаш.

Шаг 1. Создайте новый документ (Ctrl+N) размером 950х600 пикс. и разрешением 300 пикс./дюйм, фон белый.
Затем нажмите Ctrl+R, чтобы появилась линейка. Теперь нам нужны направляющие. Наведите на линейку и, зажав левую кнопку мыши, вытащите оттуда направляющую. У нас должно быть две вертикальных и три горизонтальных.
*для того чтобы убрать Направляющие, нажмите Ctrl+H. Та же комбинация, для того, чтобы они появились вновь*.
Шаг 2. Выбираем инструмент «Прямоугольная область» (Restangular Marquee Tool), стиль «заданный размер» (Fixed Size), ширина 400 рх, высота 100 рх и нарисуем прямоугольник в центре документа.
(Restangular Marquee Tool), стиль «заданный размер» (Fixed Size), ширина 400 рх, высота 100 рх и нарисуем прямоугольник в центре документа.


Шаг 3. Теперь выберем инструмент «Градиент» (Gradient Tool), стиль градиента "Steel Bar".
(Gradient Tool), стиль градиента "Steel Bar".

Создайте новый слой, назовите «тело» и при активном выделении на слое «тело» применим градиент: проводим прямую линию от нижней границы выделения до верхней.

Шаг 4. Подкорректируем наше изображение в меню Изображение\Коррекция\Кривые (Image\ Adjustments\Curves) или Ctrl+M и постараемся сделать вот такую кривую:

Шаг 5. При активном выделении создаём новый слой (назовите «цвет») и залейте цветом #d60005, установите непрозрачность (Opacity) 60%, снимите выделение Ctrl+D.

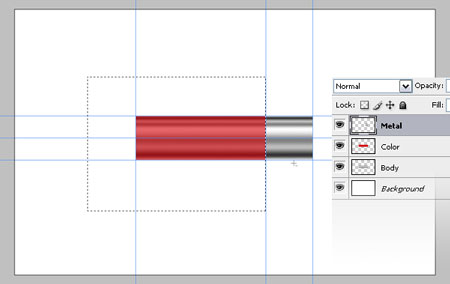
Шаг 6. Дублируем слой «тело» (Ctrl+J), назовём «металл» и поместим его на палитре слоёв на самом верху. Добавим ещё одну направляющую. Выберите инструмент «Прямоугольная область»  (Restangular Marquee Tool), стиль выделения – нормальный и сделайте выделение, как на рисунке, нажмите Delete, снимите выделение Ctrl+D.
(Restangular Marquee Tool), стиль выделения – нормальный и сделайте выделение, как на рисунке, нажмите Delete, снимите выделение Ctrl+D.

Шаг 7. Вытащите ещё вертикальную направляющую. Инструментом «Овальная область»  (Elliptical Marquee Tool) нарисуйте круглое выделение (зажмите Shift). Кликаем ПКМ по выделению и выберем «Трансформировать выделенную область» (Transform Selection) и уменьшите выделение вдвое (в настройках ставим ширина 50%), переместите выделение на нужное место, нажмите Delete.
(Elliptical Marquee Tool) нарисуйте круглое выделение (зажмите Shift). Кликаем ПКМ по выделению и выберем «Трансформировать выделенную область» (Transform Selection) и уменьшите выделение вдвое (в настройках ставим ширина 50%), переместите выделение на нужное место, нажмите Delete.

Шаг 8. Передвинем выделение на другой кончик карандаша.

Шаг 9. Инструментом «Прямоугольная область»  (Restangular Marquee Tool), зажав Shift, сделайте выделение как на рисунке. Инвертируйте выделение Выделение\Инверсия (Select\Inverse) или (Shift+Ctrl+I) и нажмите Delete. Снимите выделение Ctrl+D.
(Restangular Marquee Tool), зажав Shift, сделайте выделение как на рисунке. Инвертируйте выделение Выделение\Инверсия (Select\Inverse) или (Shift+Ctrl+I) и нажмите Delete. Снимите выделение Ctrl+D.

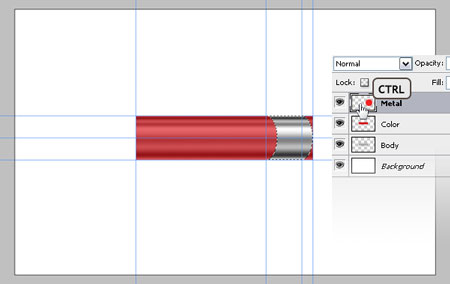
Шаг 10. Теперь будьте внимательны! Загрузим выделение слоя «металл» - удерживаем Ctrl+клик по миниатюре слоя и сдвинем это выделение на 4 пикселя вправо (4 раза нажмём стрелочку «вправо» на клавиатуре), инвертируйте выделение (Shift+Ctrl+I).

Удерживая три клавиши Shift+Ctrl+Alt, кликаем по миниатюре слоя «металл» (загрузится выделение маленькой полоски), нажмите Ctrl+J (слой «металл» скройте).
Шаг 11. Рельефная полоска должна быть чуть больше, поэтому применим трансформацию Ctrl +Т и в настройках установите высота 102%. Примените следующие стили слоя:
«Наложение градиента» (Gradient Overlay): Стиль (Style): зеркальный (reflected)
«Тиснение» (Bevel and Emboss):

Шаг 12. Дублируйте новый слой несколько раз (в нашем случае 6 полосок) и переместите полоски вправо. Слейте все слои с полосками в один Ctrl+Е, включите слой «металл».

Шаг 13. Дублируйте слой «металл» (Ctrl+J) и назовите «ластик». Слой «ластик» расположите под слоем «металл» и передвинем слой «ластик» вправо на 50-60 пикселов (или инструментом «Перемещение»  (Move Tool) или всё той же стрелочкой на клавиатуре).
(Move Tool) или всё той же стрелочкой на клавиатуре).
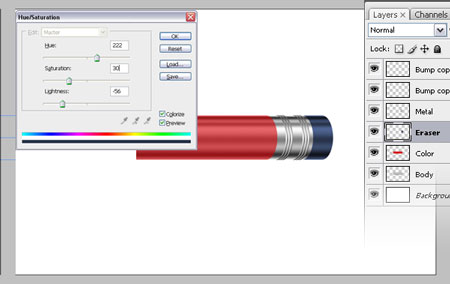
Для слоя «ластик» в меню Изображение\Коррекция\Цветовой тон/Насыщенность (Image\Adjustments\Hue/Saturation) применим такие настройки:
Тонирование (Colorize): поставьте галочку
Цветовой тон (Hue): 222
Насыщенность (Saturation): 30
Яркость (Lightness): -56

Снова дублируйте слой «металл» (Ctrl+J) и назовите его «тень», поместите под слоем «металл». Идём в меню Изображение\Коррекция\Цветовой тон/Насыщенность (Image\Adjustments\Hue/Saturation) и в диалоговом окне ползунок Яркость (Lightness): -100. Применим Фильтр\Размытие\Размытие в движении (Filter\Blur\ Motion Blur): угол: 0°, смещение (Distance): 5 рх. Теперь мы можем слить слои «металл», «тень» и полоски Ctrl+Е.
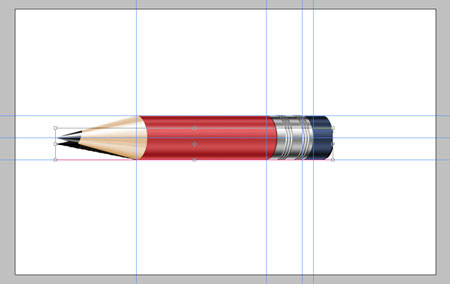
Шаг 14. Создайте новый слой и назовите «наконечник», используя инструмент «Прямолинейное лассо»  (Polygonal Lasso Tool), сделайте выделение, как показано ниже. Заполните выделение цветом «Светлый жёлто-оранжевый» (f8b356), спустите этот слой под слой «тело», снимите выделение Ctrl+D.
(Polygonal Lasso Tool), сделайте выделение, как показано ниже. Заполните выделение цветом «Светлый жёлто-оранжевый» (f8b356), спустите этот слой под слой «тело», снимите выделение Ctrl+D.

Шаг 15. Дублируйте слой «тело» (Ctrl+J), назовите «градиент» и переместите этот слой на самый верх. Ctrl+Т, уменьшите изображение и переместите влево, как показано ниже.
Применим команду Цветовой тон/Насыщенность (Hue/Saturation) (Ctrl+U) и в открывшемся диалоговом окне выставим такие значения:
Тонирование (Colorize): поставьте галочку
Цветовой тон (Hue): 33
Насыщенность (Saturation): 53
Яркость (Lightness): 37

Шаг 16. Поставьте слой «градиент» над слоем «наконечник» и создайте обтравочную маску  (кликаете ПКМ по слою «градиент» и выбираете «Создать обтравочную маску» или удерживая клавишу Alt нажимаете на палитре слоёв между слоями «градиент» и «наконечник»).
(кликаете ПКМ по слою «градиент» и выбираете «Создать обтравочную маску» или удерживая клавишу Alt нажимаете на палитре слоёв между слоями «градиент» и «наконечник»).

Шаг 17. Находясь на слое «градиент» идём в меню Редактирование\Трансформирование\Перспектива (Edit\Transform\Perspective), тянем за узелки, чтобы получить что-то подобное, нажимаем Enter.

Шаг 18. Сделайте выделение, как в шаге 7, перейдите на слой «тело», нажмите Delete и перейдите на слой «цвет», нажмите Delete, снимите выделение Ctrl+D.

Шаг 19. Перейдите на слой «градиент» и создайте новый слой, назовите «дерево». Загрузите выделение слоя «цвет» (Ctrl+клик по миниатюре слоя). Восстановите цвета по умолчанию, нажав клавишу D, потом нажмите Х, чтобы выбрать белый цвет и, находясь на слое «дерево», залейте выделение белым цветом. Переместите слой влево инструментом «Перемещение»  (Move Tool) или стрелочкой на клавиатуре. Ctrl+Т, клик ПКМ и выберите «Отразить по горизонтали». Примените Фильтр\Рендеринг\Волокна (Filter\Render\Fibers): отклонение 10, интенсивность 10.
(Move Tool) или стрелочкой на клавиатуре. Ctrl+Т, клик ПКМ и выберите «Отразить по горизонтали». Примените Фильтр\Рендеринг\Волокна (Filter\Render\Fibers): отклонение 10, интенсивность 10.

Шаг 20. Ctrl+Т, клик ПКМ, «Поворот на 90° по часовой», растяните влево и примените Редактирование\Трансформирование\Переспектива, как показано ниже:

Поменяйте режим наложения (Blending Mode) для слоя на «Мягкий свет» (Soft Light) и непрозрачность (Opacity) 60%, сделайте привязку, как в шаге 16, снимите выделение Ctrl+D.
Шаг 21. Инструментом «Овальная область»  (Elliptical Marquee Tool) сделаем выделение, как показано ниже. Выберите слой «дерево» и нажмите Delete. Перейдите на слой «градиент» и примените команду Изображение\Коррекция\Цветовой тон/Насыщенность (Image\Adjustments\Hue/Saturation) (Ctrl +U) и ползунок «Насыщенность» (Saturation) на -100. Примените следующую команду «Уровни» (Изображение\Коррекция\Уровни) (Ctrl+L), настройки ниже, снимите выделение Ctrl+D.
(Elliptical Marquee Tool) сделаем выделение, как показано ниже. Выберите слой «дерево» и нажмите Delete. Перейдите на слой «градиент» и примените команду Изображение\Коррекция\Цветовой тон/Насыщенность (Image\Adjustments\Hue/Saturation) (Ctrl +U) и ползунок «Насыщенность» (Saturation) на -100. Примените следующую команду «Уровни» (Изображение\Коррекция\Уровни) (Ctrl+L), настройки ниже, снимите выделение Ctrl+D.

Шаг 22. Слейте все слои, Ctrl+Е, кроме фона. Назовите слой «карандаш». Дублируйте этот слой 2 раза и назовите один слой «отражение», второй «тень». На палитре слоёв расположите так: «карандаш», «тень», «отражение». Перейдём на слой «тень» и применим команду Изображение\Коррекция\Цветовой тон/Насыщенность, значение для «Яркость» (Lightness): -90. Ctrl+Т и уменьшите слой , как показано ниже.

Выберите слой «отражение» и идём в меню Редактирование\Трансформирование\Отразить по вертикали
Шаг 23. Выделим все слои, кроме фона, Ctrl+Т и поверните на -30°, передвиньте слой «отражение», как показано ниже.

Шаг 24. Выберите слой «отражение» и примените Фильтр\Размытие\Размытие по Гауссу (Filter\ Blur\Gaussian Blur), радиус 3, непрозрачность (Opacity) для слоя 60%. Выберите слой «тень» и примените Фильтр\Размытие\Размытие по Гауссу (Filter\ Blur\Gaussian Blur), радиус 7, непрозрачность (Opacity) для слоя 80%.

Шаг 25. Сделайте активным слой «отражение» и добавьте маску слоя  (Add Layer Mask), примените градиент
(Add Layer Mask), примените градиент  , настройки ниже.
, настройки ниже.

Шаг 26. Выберите слой «карандаш» и примените стиль слоя «Наложение градиента» (Gradient Overlay):
Режим наложения (Blend Mode): жёсткий свет (hard light)

Вот и наш карандаш.

Желаю удачи!
Автор: Eren Goksel.
Перевод: Оксана Гудкова.
Ссылка на источник урока
Источник: www.psd.tutsplus.com
Комментарии 188
Спасибо за урок...
Спасибо за урок!
Спасибо за урок!
Спасибо)
Спасибо за перевод!
Спасибо!
спасибо
Спасибо, отличный урок!
Спасибо!
Спасибо, очень круто получается
Спасибо!
Спасибо)
Спасибо большое! Урок отличный. Сделал свой вариант.
Спасибо!
Спасибо!
Спасибо за урок и за перевод.
Спасибо! =)
Спасибо!
Спасибо за перевод урока!
Спасибо!
Очень понравилось. Спасибо! Не думала, что это так просто
Очень хороший подробный урок! Спасибо!
Хороший урок.Спасибо.
Большое спасибо за урок) Очень понравилось)
Интересный урок.
Занимательный урок