Элегантный дизайн шаблона сайта в Фотошоп
Элегантный дизайн шаблона сайта в Фотошоп
Сложность урока: Средний
В этом уроке Вы узнаете, как создать элегантный дизайн шаблона для блога на WordPress.
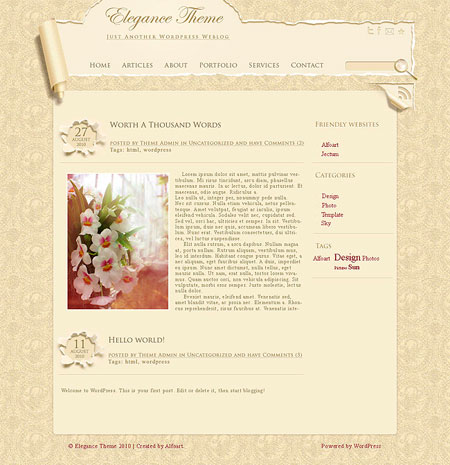
Финальный результат
Исходные материалы:
- Французские узоры
- Лупа
- Rss
- Круглое отверстие
Создайте новый документ в Photoshop Width (Ширина) 1150px, Hight(Высота) 1280px, Resolution(Разрешение) 72 px/дюйм.
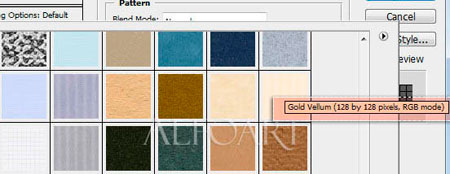
Создайте выделение на новом слое 128*128px. Заполните выделение узором Gold Vellum из базового набора Photoshop Color Paper (Цветная бумага). Трансформируйте созданное выделение, сделайте его размером 116 *116px и создайте новый узор Edit->Define Pattern (Редактирование -> Определить узор).
Примечание переводчика: Возможно, кому-то будет легче создать узор не на новом слое, а в новом документе с заданными размерами 128*128, заполнить узором, изменить размер изображения Image->ImageSize (Изображение ->Размер Изображения) до 116*116 и потом уже определить узор.

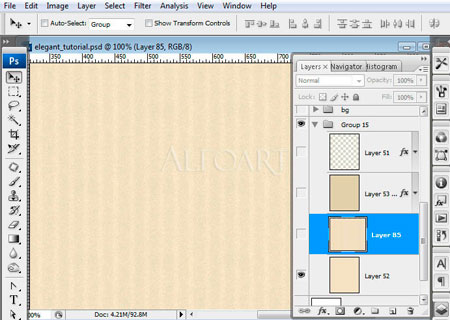
Заполните фоновый слой полученным узором, и выполните следующую коррекцию слоя.
Image->Correction->Selective Color (Изображение-> Коррекция-> Выборочная коррекция цвета). Назовите этот слой Цветная бумага.
Цвета: Red(Красный)
Cyan(Голубой): 10%
Magenta(Пурпурный): -9%
Yellow(Желтый): 52%
Black(Черный): 50%
Цвета: Neutrals(Нейтральные )
Cyan(Голубой): 3%
Magenta(Пурпурный): 8%
Yellow(Желтый): 10%
Black(Черный): 11%

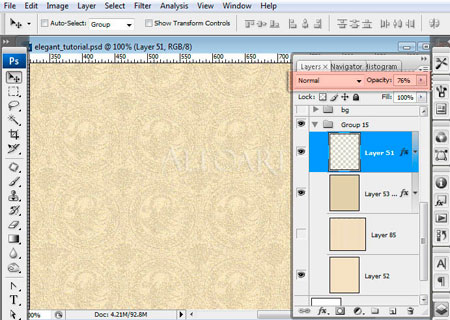
Создайте новый слой, назовите его Винтажный орнамент, заполните его любым цветом, укажите Fill (Заливка) 0%. Примените параметр наложения Overlay Pattern (Наложение узора) к этому слою.


Создайте новый слой, назовите его Точки. Залейте его светло-желтым цветом #ff6b6.

Примените режим наложения Dissolve (Затухание) c Opacity (Непрозрачность) 16%.

Слейте слой Точки с новым пустым слоем, укажите Opacity (Непрозрачность) 76%.

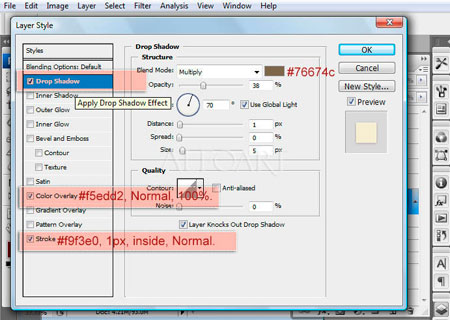
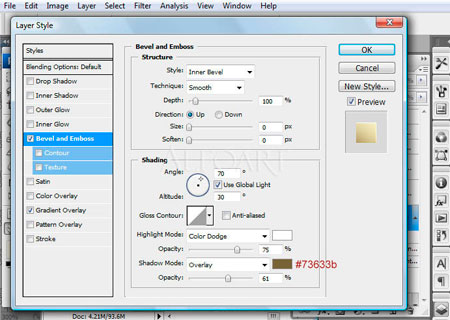
Примените параметры наложения Drop Shadow (Тень), Bevel and Emboss (Тиснение).


Дублируйте и объедините все три фоновых слоя - Цветная бумага, Винтажный орнамент и слой Точки. Теперь у нас есть фон для нашей темы. Создайте новый слой и нарисуйте прямоугольник с закругленными углами 850*850px, Radius (Радиус) 6px.

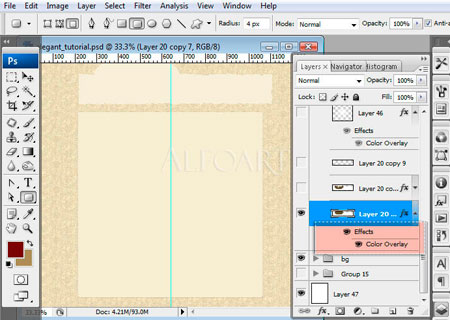
Примените следующие параметры наложения для созданного слоя.

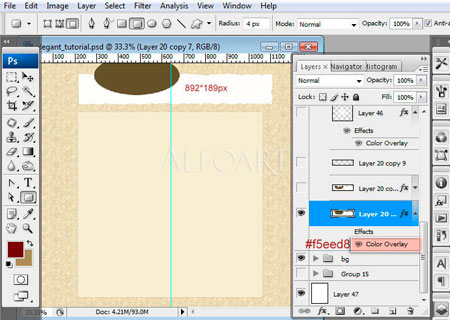
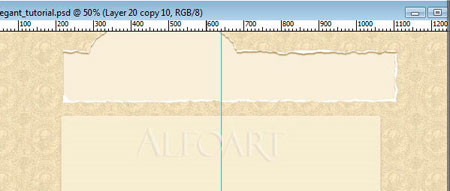
Создайте и объедините эллипс с прямоугольником, размер объединенной фигуры должен быть
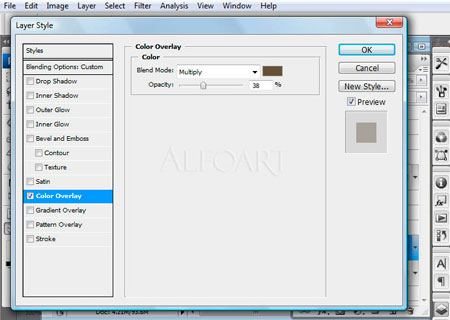
около 892 * 189px. Сделайте оборванные края с помощью Eraser Tool  (Ластик) небольшого размера круглой формы. Добавьте для объединенной фигуры параметр наложения Color Overlay (Наложение цвета) с цветом # f5eed8.
(Ластик) небольшого размера круглой формы. Добавьте для объединенной фигуры параметр наложения Color Overlay (Наложение цвета) с цветом # f5eed8.


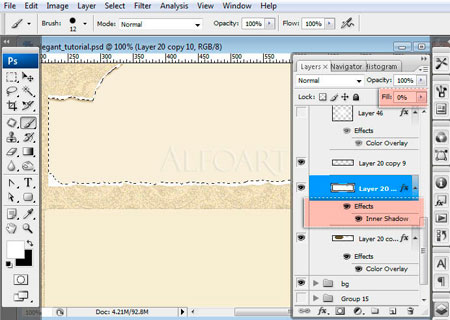
Загрузите выделение полученной фигуры и создайте новый слой выше. Обработайте край выделенной фигуры маленькой круглой белой кистью, чтобы создать эффект оборванной бумаги.

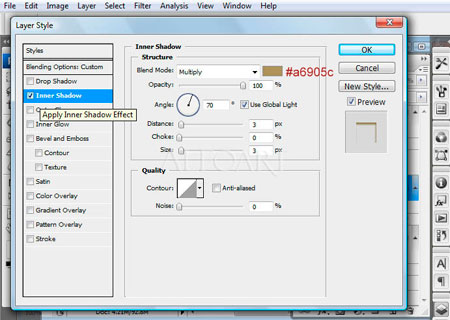
Теперь загрузите выделение внутренней области, создайте новый слой и залейте его любым цветом. Укажите Fill (Заливка) 0% и примените параметр наложения Inner Shadow (Внутренняя тень).


Вы должны получить что-то вроде этого

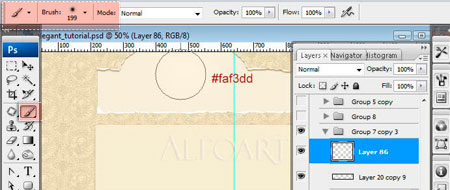
Выберите мягкую кисть и сделайте светлое пятно, используйте цвет #faf3dd.

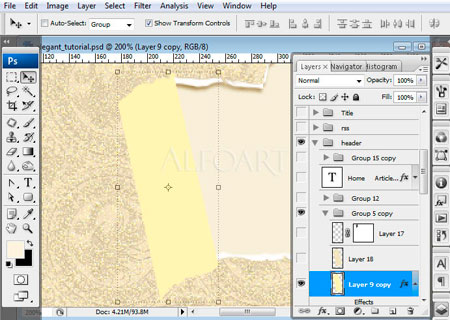
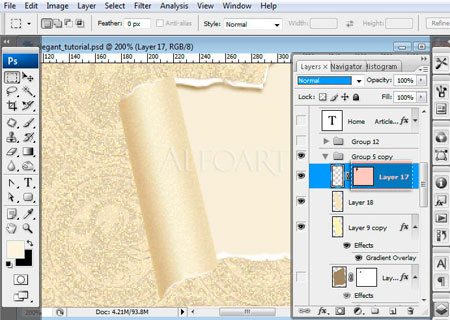
С помощью Pen Tool ( Перо) создайте следующую фигуру размером 78*177px. Воспользуйтесь небольшим Eraser Tool
Перо) создайте следующую фигуру размером 78*177px. Воспользуйтесь небольшим Eraser Tool  (Ластик), чтобы верхний и нижний края фигуры казались немного порванными.
(Ластик), чтобы верхний и нижний края фигуры казались немного порванными.

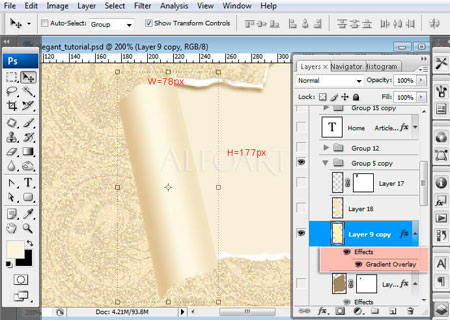
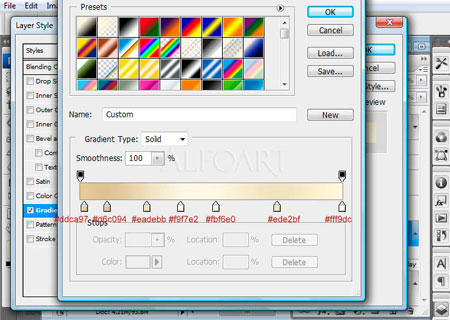
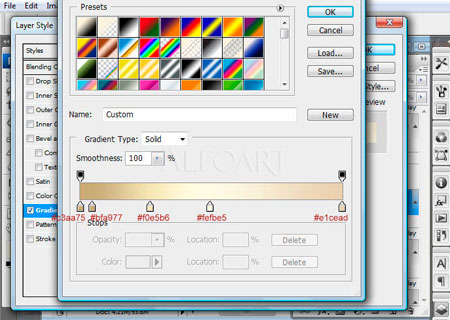
Примените линейный градиент к этой форме, используйте следующие цвета: #ddca97, #d6c094, #eadebb, #f9f7e2, #fbf6e0, #ede2bf, #fff9dc.



Вернитесь к оригинальным не объединенным фоновым слоям. Выберите слои Цветная бумага и Точки, слейте их (не используйте в объединении слой Винтажный орнамент), назовите полученный слой Блестящая бумага. Загрузите выделение формы с градиентом, сделайте активным только что созданный слой Блестящая бумага, скопируйте выделенную область и вставьте ее на новый слой выше формы с градиентом. Сделайте слой Блестящая бумага невидимым.

Примените режим наложения Multiply (Умножение) Opacity (Непрозрачность) 25%.

Загрузите снова выделение формы с градиентом. Создайте новый пустой слой. Перейдите Edit->Stroke (Редактирование->Обводка) 1px, Color (Цвет) #ffffff, Outside (снаружи).

Сотрите левый и правый края с помощью кисти с мягкими краями.

Примените режим наложения Soft Light (Мягкий свет)

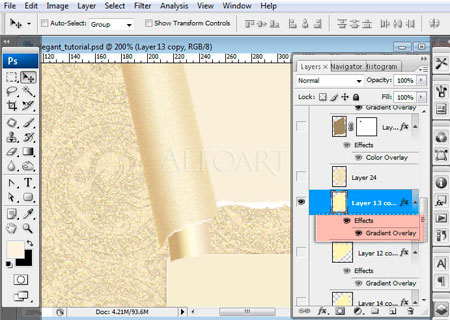
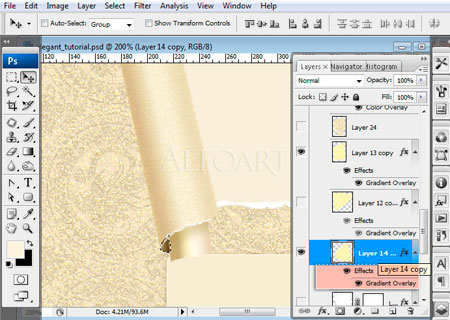
Создайте новую форму, применяя предыдущие действия. Поместите эту форму ниже созданных слоев.

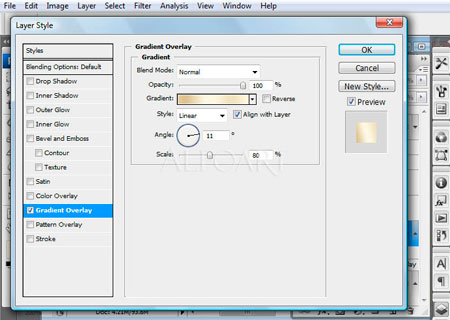
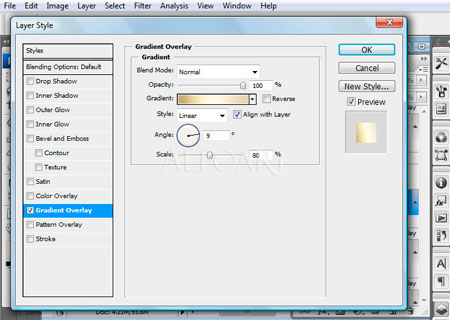
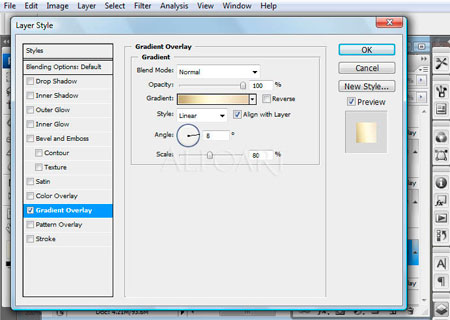
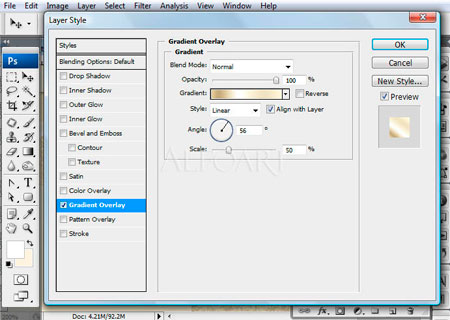
Примените параметр наложения Gradient Overlay (Наложение градиента), используйте следующие цвета: #c3aa75, #bfa977, #f0e5b6, #fefbe5, #e1cead.


Для того чтобы создать эффект тени, загрузите выделение новой формы. Заполните его коричневым цветом в новом слое. Примените режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 40%. Сотрите выделенную область с помощью Eraser Tool  (Ластик) с мягкими краями.
(Ластик) с мягкими краями.


Нарисуйте небольшую форму, как на изображении ниже

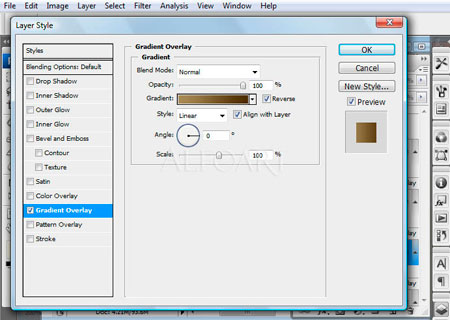
Примените параметр наложения Gradient Overlay (Наложение градиента)


Создайте еще одну форму. Для градиента используйте цвета: #c3aa75, #bfa977, #f0e5b6, #fefbe5, #e1cead.



Создайте небольшую тень так же, как и на предыдущей форме.

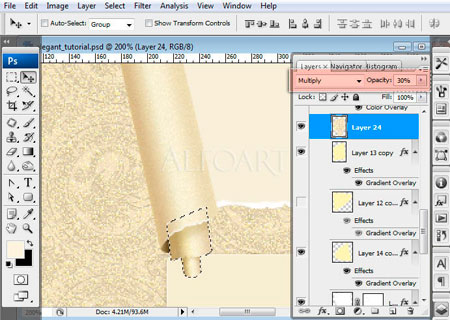
Загрузите выделение двух нижних форм. Сделайте активным слой Блестящая бумага, скопируйте выделенную область и вставьте ее на новый слой выше данных форм.

Примените режим наложения Multiply (Умножение) Opacity (Непрозрачность) 30%.

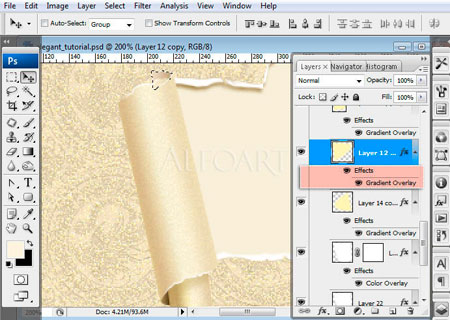
Создайте еще одну небольшую форму наверху

Примените параметр наложения Gradient Overlay (Наложение градиента):


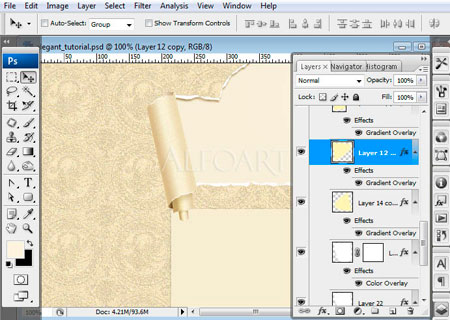
Теперь у нас есть хороший эффект оборванной бумаги.

Создайте темную тень. Загрузите выделение всей формы оборванной бумаги и залейте его на новом нижнем слое любым цветом.

Примените фильтр Filter-> Blur-> Gaussian Blur(Фильтр->Размытие->Размытие по Гауссу) (1%) и примените параметр наложения Gradient Overlay (Наложение градиента). Переместите созданную форму немного вниз и влево.

Дублируйте слой с тенью и примените еще раз фильтр Gaussian Blur(Размытие по Гауссу) (2,5%). Переместить новую тень на 3-4 пикселей вниз и влево.


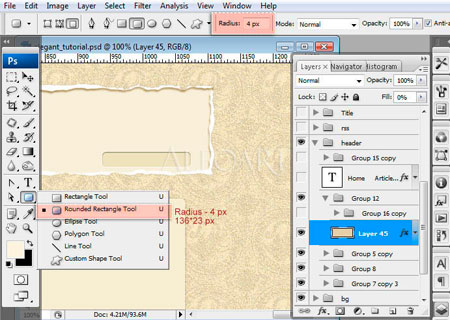
Для формы поиска создайте прямоугольник с закругленными углами 138px *23px, Radius (Радиус) 4px.

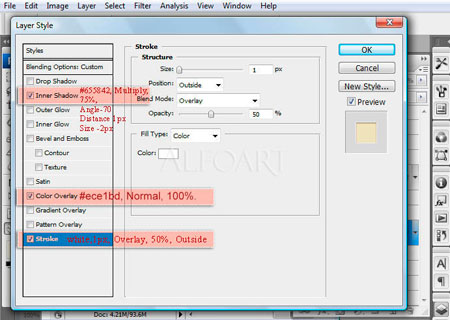
Примените следующие параметры наложения

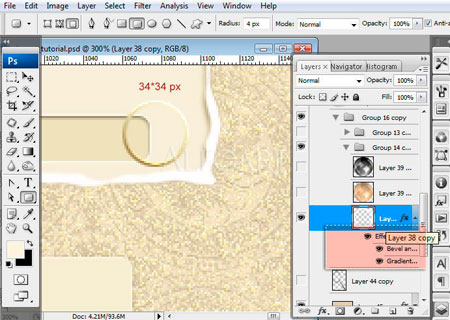
Создайте окружность 34*34px. Сделайте выделение внутри окружности на 31 * 31 точек, вырежьте его.

Примените следующие параметры наложения к созданной форме.



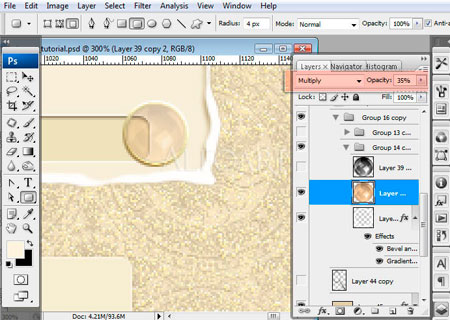
Чтобы создать эффект стекла, из рисунка Лупа скопируйте область стекла. Вставьте стекло в новый слой и примените к нему фотофильтр Image-> Adjustments -> photo Filter (Изображение-> Коррекция-> Фотофильтр) с настройками Warming Filter
(85) (Теплый фильтр (85)), Density (Плотность) 60%. Примените к этому же слою режим наложения Multiply (Умножение) Opacity (Непрозрачность) 35%.

Дублируйте слой со стеклом, сделайте его черно-белым Image -> Adjustments -> Black & White (Изображение-> Коррекция-> Черно-белое). Перейдите Image-> Adjustments-> Levels (Изображение->Коррекция->Уровни), сдвиньте черный и белый маркер к центру.

Примените на этом слое режим наложения Screen (Экран).

Создайте следующую форму для ручки, установите Fill (Заливка) 0%.

Примените параметры наложения Bevel and Emboss (Тиснение) и Gradient Overlay (наложение градиента).


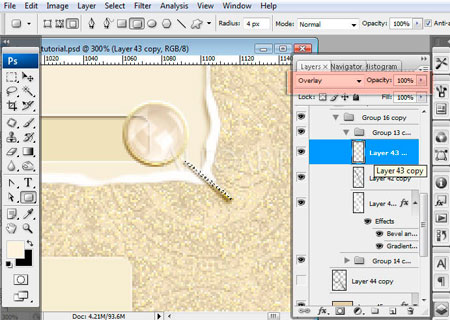
Нарисуйте коричневую линию в 1px, со следующими настройками: режим наложения Multiply (Умножение) Opacity (Непрозрачность) 50%.

И линию в 1px белого цвета с настройками: режим наложения Overlay (Перекрытие).

Загрузите выделение всех форм, кроме стекла. Залейте выделенную область в новом нижнем слое темно-коричневым цветом. Применить фильтр Gaussian Blur Filter (Размытие по Гауссу) (1%).

Переместите полученную тень на 1px вниз и влево.

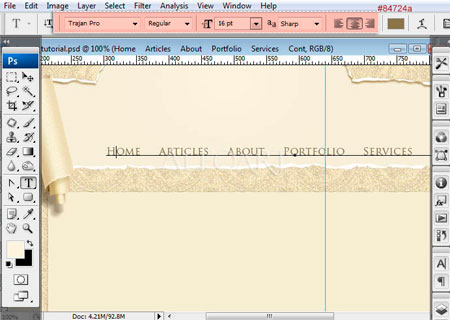
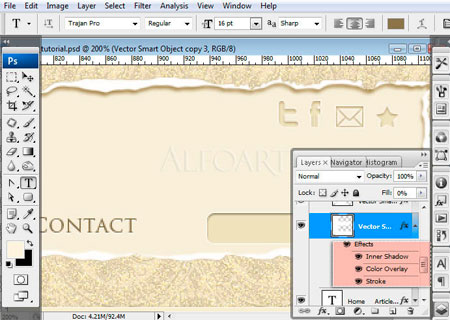
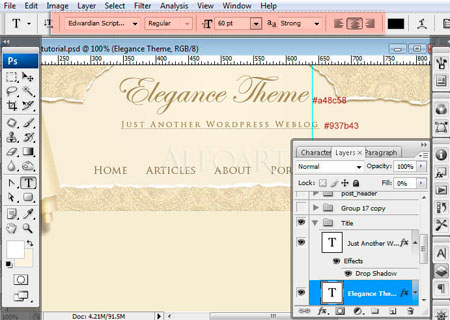
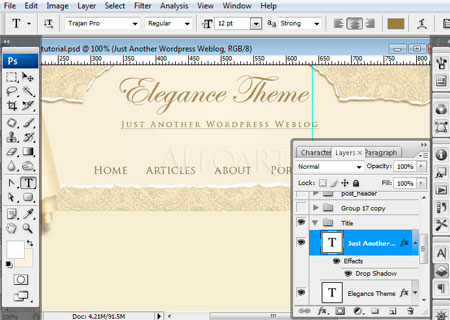
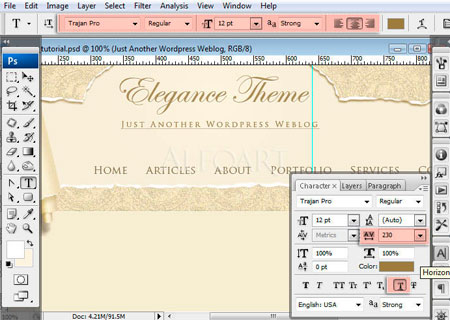
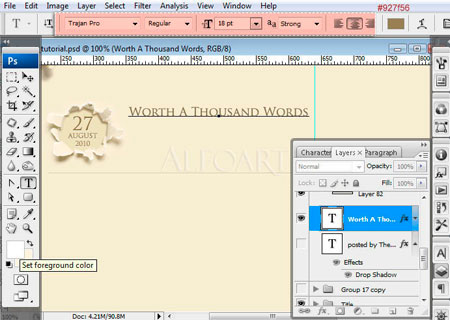
Добавьте заголовки страниц, используйте цвет #84724a, примените для текста параметр наложения Drop Shadow (Тень).


Вы можете добавить несколько иконок, например Twitter, Facebook, email, или другие. Используйте для них следующие параметры наложения.


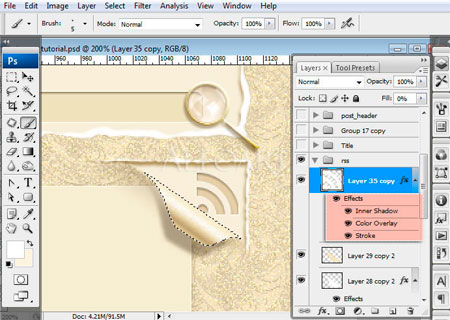
Создайте оригинальную RSS иконку, выполняя такие же действия, как и над фоном заголовка с оборванной бумагой. Ширина и высота около 135 * 82 px.

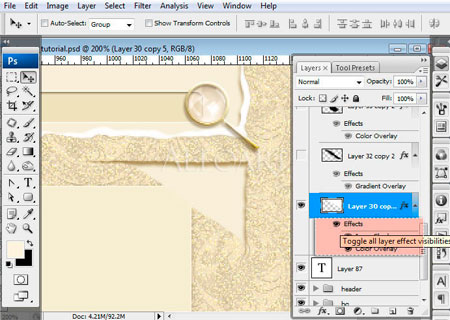
Создайте форму для загнутого бумажного угла.

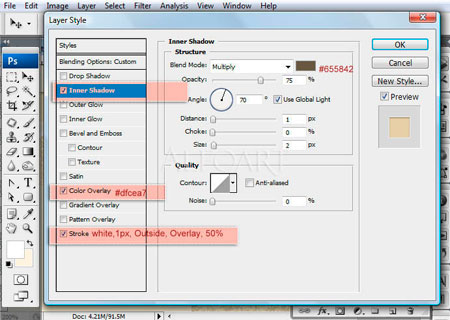
Примените параметры наложения Inner Shadow (Внутрення тень) и Color Overlay (Наложение цвета), используйте такие же параметры настройки, как для формы в заголовке выше.

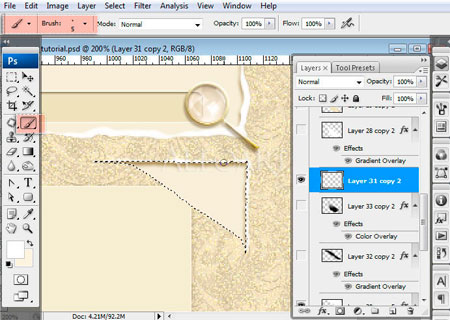
Загрузите выделение этой формы. Перейдите Select-> Inverse (Выделение->Инверсия). Создайте новый слой и обработайте форму небольшой круглой белой кистью, чтобы создать эффект оборванной бумаги.

Сделайте следующую форму под загнутый угол.

Примените линейный градиент для загнутого угла, используйте цвета: #ddca97, #bea87c, #eadebb, #ffffff, #fbf6e0, #ede2bf, #fff9dc .



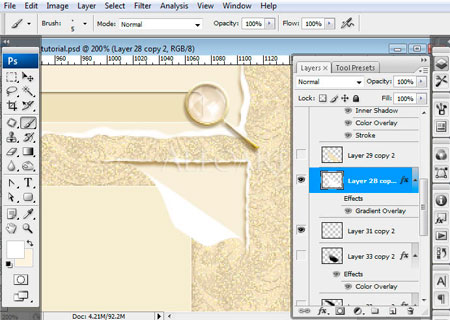
Загрузите выделение созданной формы. Перейдите на слой Блестящая бумага, скопируйте выделенную область и вставьте ее на новый слой выше слоя с загнутым углом. Примените режим наложения Multiply (Умножение) Opacity (Непрозрачность) 27%.


Вставьте RSS иконку ниже слоя с загнутым углом. Примените некоторые параметры наложения к нему.


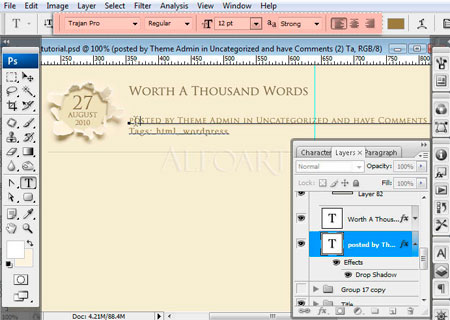
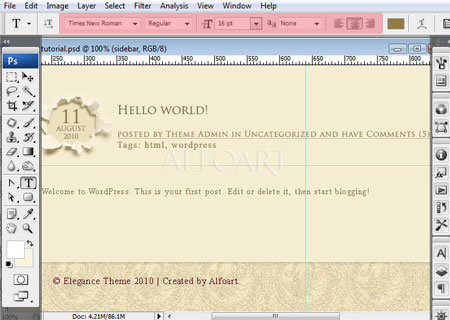
Добавьте название блога и описание.



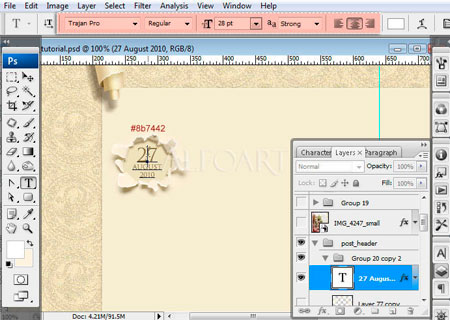
Вставьте изображение с круглым отверстием для даты или счетчика комментариев.



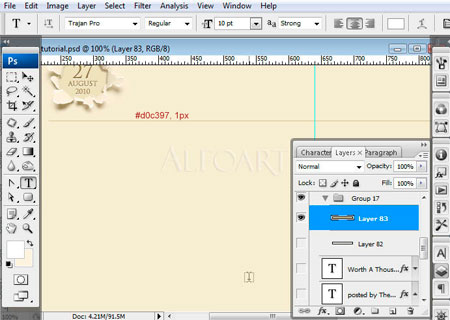
Нарисуйте инструментом Line Tool  (Линия) линию в 1px, цвет #d0c397.
(Линия) линию в 1px, цвет #d0c397.

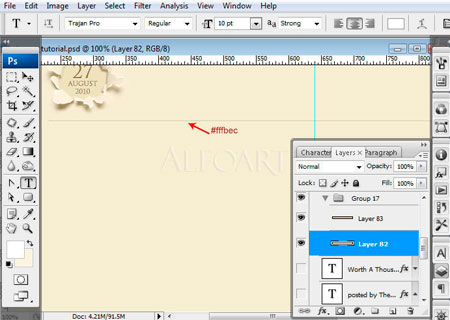
Нарисуйте еще линию в 1px более светлого цвета #fffbec чуть ниже.

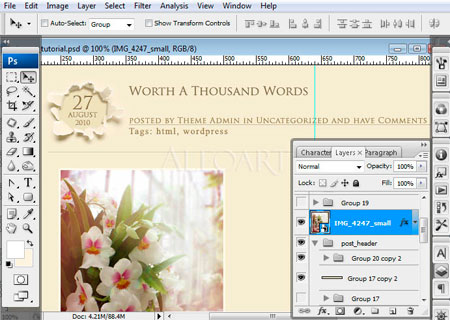
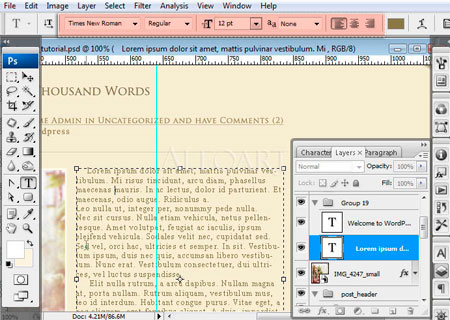
Введите какое-нибудь название для первого поста.

Добавьте какую-нибудь информацию



Добавьте боковую панель с несколькими статьями.


Вы можете здесь создать разделяющие декоративные линии, как в предыдущих шагах.

Напишите в копирайт информацию.

Автор: Alexandra Fomicheva
Источник: alfoart.com

Комментарии 28
спасибо
Спасибо
Приглашаю вас в свой маленький мир своих фантазий) Да, в обоих моих работах нужна не малая часть доработок. Сайты надо уметь делать. Но общий смысл моей задумки думаю вам понятен. Должен сказать, что есть такой урок "Рисуем реалистичный стакан кофе в Фотошоп" Там создается деревянная ложечка и именно от туда я взял первоначальный подход к своей деревянной текстуре. Этот же подход я использовал в уроке "Создаём в Фотошоп флешку в стиле стимпанк" . Только я использовал свои настройки и плюс свою же ранее мной созданную текстуру. Папирусы мои личные без обрисовки. Текстура на них моя и создавал её из того, что по умолчанию. Вообще хотел бумажную создать но как видите, получилась какая то фанера) Над этим я еще буду думать и работать. Узоры на обоях мои. Трансформацию пустил во внутрь. Ещё раз спасибо за урок, очень понравился:)
Благодарю:)
Спасибо за урок!
крутой урок!
Спасибо за урок!
Интересный урок!
Спасибо за хороший урок! Очень нежный и элегантный дизайн шаблона.
Это не web 2.0 здесь ещё постараться надо.
Муторно однако, но результат...оправдывает все труды.Спасибо за урок!
Намучился с вводом цветов... автор-переводчик пиши код цвета чтобы можно было скопировать, пожалуйста. Напрягать зрение не есть гуд!
Спасибо за урок .
Спасибо за урок. Сам шаблон мне не нравится, а вот выполнение отдельных элементов были занятием интереным, шапка, сверток, завернутый уголок. Спасибо.
интересный урок))
спасибо за урок.
С удовольсвием приму критику.Спасибо за урок.Очень цено и полезно.
Спасибо
Спасибо за урок! Картинка получилась нежная и женственная!
Спасибо
Спасибо за урок!
Спасибо за необычное оформление сайта!
Классный урок, с большим удовольствием делала)Спасибо!
Спасибо за урок.)))
очень красиво....)
Моя работа:
Виктория, спасибо за урок!
Интересный урок, больше всего понравилось делать оборванные края)) на мой взгляд получился достаточно женственный макет