Дизайн шаблона сайта для бара-ресторана
Дизайн шаблона сайта для бара-ресторана
Сложность урока: Средний
Перед вами шаблон, который мы будем делать сегодня:

Шаг 1. Итак, начнем с создания нового документа размером 900х700px.
Создайте новый слой в документе и залейте его любой текстурой, похожей на дерево.

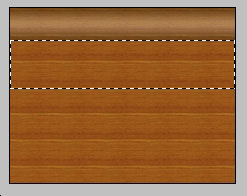
Шаг 2. Затем при помощи инструмента Прямоугольная область  выделения (rectangular marquee) выделите полосу в верхней части шаблона, к примеру ,140 или 170 px в высоту. Создайте новый слой и залейте его любым оттенком коричневого цвета.
выделения (rectangular marquee) выделите полосу в верхней части шаблона, к примеру ,140 или 170 px в высоту. Создайте новый слой и залейте его любым оттенком коричневого цвета.

Перейдите меню Слой – Стили слоя – Градиент (Layer -Layer Styles – Gradient) и используйте цвета #000000 … #FFFFFF … #000000, примените к градиенту непрозрачность (opacity) 28%. Убедитесь, что параметр заливка (fill) для слоя установлен на 30%.


Шаг 3. Следующий шаг. Снова используем инструмент Прямоугольная область выделения  (rectangular marquee), выделите прямоугольник под предыдущим слоем, точно так же от одного края до другого, но уже примерно в два раза больше.
(rectangular marquee), выделите прямоугольник под предыдущим слоем, точно так же от одного края до другого, но уже примерно в два раза больше.

Создайте новый слой и установите в качестве основного цвета #013814, а второй цвет на #005e29. Используя инструмент Градиент  (Gradient), проведите линию снизу вверх так, чтобы темный оттенок был внизу.
(Gradient), проведите линию снизу вверх так, чтобы темный оттенок был внизу.


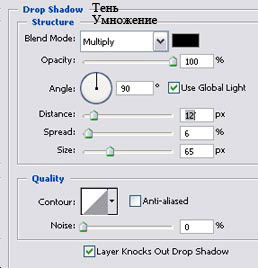
Пока этот слой остается выделенным, перейдите к меню Слой – Стили слоя – Параметры наложения (Layer - Layer Styles- Blending Options) и примените следующие настройки:


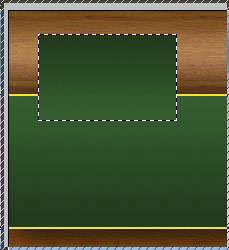
Вот как ваш документ должен выглядеть на данном этапе.

Шаг 4. При помощи инструмента Прямоугольная область выделения  (rectangular marquee), выделите прямоугольник в верхнем левом углу вашего шаблона, как показано на рисунке ниже:
(rectangular marquee), выделите прямоугольник в верхнем левом углу вашего шаблона, как показано на рисунке ниже:

Создайте новый слой, снова переключитесь на инструмент градиент (Gradient), на этот раз используйте те же оттенки зеленого, что и раньше, проведите линию сверху вниз так, чтобы темно-зеленый был сверху. Это придаст вашему шаблону лучший баланс.
(Gradient), на этот раз используйте те же оттенки зеленого, что и раньше, проведите линию сверху вниз так, чтобы темно-зеленый был сверху. Это придаст вашему шаблону лучший баланс.

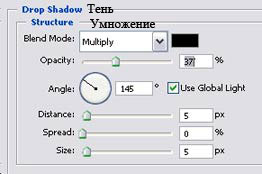
Не снимая выделения со слоя, перейдите к меню Слой – Стили слоя (layer - layer styles) и примените следующие настройки (те же, что и в предыдущем шаге).


Шаг 5. Возьмите модель бутылки пива. У меня не было модели, поэтому я перешел к сайту MorgueFile.com, нашел бутылку пива (beer bottle) и вырезал ее. Как только вы бутылка будет готова к перемещению в наш документ, вставьте ее и поместите в середину зеленой линии с правой стороны, но не слишком близко к краю.

Если она негармонично смотрится, добавьте немного едва уловимой тени к слою.

Шаг 6. Следующий шаг – добавление сочных иллюстраций. Предположив, что мы создаем шаблон сайта для бара-ресторана, добавим изображения с едой. Мои все так же взяты с сайта Morguefile.com, если вы хотите использовать те же изображения, что и я, просто наберите в поиске гамбургер (hamburger). Вставьте изображение соответствующего размера в наш документ (если слишком большое – просто уменьшите его) и поместите за бутылкой пива. Нажмите Ctrl+T, чтобы немного его развернуть, а затем, когда вы будете довольны результатом, нажмите Enter.

Оставаясь на этом слое, перейдите к меню Слой – Стили слоя – Параметры (Layer- Layer styles –option) и примените эти настройки:


Если ваш шаблон такой же широкий, как и наш – вы можете добавить еще одно изображение, используя ту же технику. Вот результат на данный момент:

Шаг 7. Выберите инструмент Text  (Текст). Используя шрифт “Caeldera” (бесплатно можно скачать на сайте UrbanFonts.com) размером 18px приятного бежевого оттенка, сочетаемого с вашим шаблоном, напишите ключевые слова для вашего меню навигации.
(Текст). Используя шрифт “Caeldera” (бесплатно можно скачать на сайте UrbanFonts.com) размером 18px приятного бежевого оттенка, сочетаемого с вашим шаблоном, напишите ключевые слова для вашего меню навигации.

Затем – тень для текста.

Шаг 8. Добавьте свой логотип в квадрат, который мы создали ранее, если у вас уже есть лого – здорово, если нет – все что мы сделали, это залили круг оранжевым цветом и добавили текст. Получилось в стиле заката солнца, но смотрится стильно.
Возьмите фото музыкантов бара, вставьте его в шаблон так, чтобы он перекрывал большой зеленый прямоугольник. Удалите лишнее с желтых краев.

Установите Режим смешивания (Blending Mode) на Свечение (Luminosity) (это действие полностью вернет зеленый цвет), а затем уменьшите непрозрачность (opacity) примерно до 25% , или даже меньше, вы же не хотите, чтобы фигуры на фоне слишком сильно привлекали к себе внимание.

Итак, это все. Ваш шаблон готов. Теперь, все, что вам нужно сделать - разрезать его и наполнить текстом. Успехов!
Полноразмерный вариант можно увидеть здесь.

Автор: loreleiwebdesign
Источник: loreleiwebdesign.com
Комментарии 131
делала работу, как домашку по web дизайну, спасибо за урок, очень пригодился
Спасибо за урок!
Простой, очень понятный урок)
Спасибо!Сделала сайт таверный,так сказать.
спасибо
Спасибо!
как-то даже нравится
импровизировал... вот что получилось... макет рисовал в Adobe illustrator, ф текст и прочее рисовал в фотошопе))) ну как?
Коль нет радости с Утра,
К нам спешите, господа! :)
Спасибо
Урок отличный. Спасибо!
Спасибо за творческий урок!!!!
Спасибо за урок!
Спасибо за урок.
Спасибо за урок.Интересно,может пригодится.
Спасибо, за великолепный урок и перевод. Добавил немного от себя, строго не судите, это моя 4 работа в фш по дизайну сайтов. Буду рад услышать вашу критику, заранее благодарен!!!
Благодарю вас за хороший урок!
Очень интересный урок.....Сделала в своем ключе )
спасибо за урок!
Спасибо, понравилось создавать шаблон.
P.S. Как же качество теряется при уменьшении размера...
классно! спасибо!
Спасибо за урок...!!!!
Спасибо большое АВТОРУ за урок!!!
Очень понравилось описание все понятно доступно СПАСИБО!!!
Спасибо!!!
Спасибо большое АВТОРУ за урок!!!
Очень понравилось описание все понятно доступно СПАСИБО!!!
Спасибо за урок!
Замечательно!Работать было интересно.
Научиться рисовать сайты - большая внутренняя борьба между разумом и творчеством...