Делаем бесшовный дизайн профиля для Facebook в Фотошоп
Делаем бесшовный дизайн профиля для Facebook в Фотошоп
Сложность урока: Средний

Хотите обновить дизайн профиля в Facebook? В этом уроке мы создадим с вами бесшовный дизайн фото профиля и обложки, которые после установки будут составлять одно целое изображение. Такого эффекта мы добьемся за счет наложения одной картинки на другую. Многие пытаются создать такой же эффект, но из-за проблем с размерами не у всех это получается. Давай посмотрим, получится ли у нас.
Скачать архив с материалами к уроку
1. Создаем шаблон дизайна
Шаг 1
Создаем новый документ со следующими параметрами:
- Width (Ширина) и Height (Высота): отвечает за размеры документа. Вводим 1630 пикселей для ширины и 734 пикселя для высоты.
- Orientation (Ориентация): отвечает за ориентацию страницы. Выбираем Landscape (Пейзажная).
- Color Mode (Цветовой режим): отвечает за цветовой режим документа. Выбираем RGB.
- Resolution (Разрешение): отвечает за качество деталей на растровом изображении и измеряется в пикселях/дюйм или пикселях/сантиметр. Так как наша картинка предназначена для веб, этот параметр не так важен, поэтому оставляем стандартное значение 72 пикселя/дюйм (для печати, как правило, используют 300 пикселей/дюйм).
- Background Content (Содержимое фона): отвечает за цвет фона. Выбираем White (Белый).

Шаг 2
Берем Rectangle Tool  (U) (Прямоугольник), кликаем левой кнопкой мышки в любом месте полотна. В появившемся окне вводим размер 1630 х 605 пикселей и жмем ОК, чтобы создать прямоугольник.
(U) (Прямоугольник), кликаем левой кнопкой мышки в любом месте полотна. В появившемся окне вводим размер 1630 х 605 пикселей и жмем ОК, чтобы создать прямоугольник.
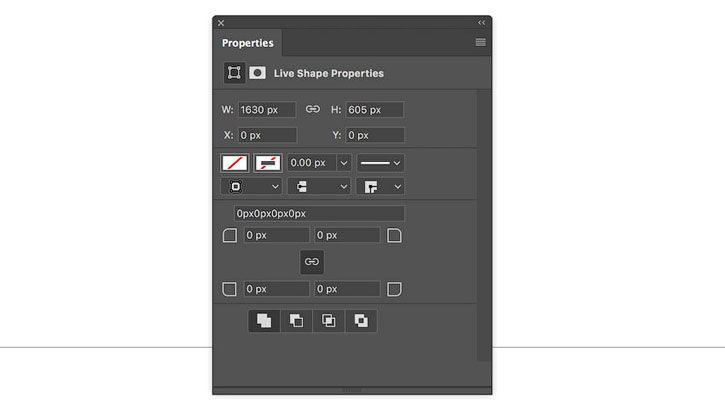
Открываем панель Window – Properties (Окно – Свойства) и оси X и Y устанавливаем на 0 пикселей. Затем устанавливаем Stroke (Обводка) и Fill (Заливка) на None (Нет).

На панели слоев дважды кликаем по названию слоя и называем его «Фото обложки».
Шаг 3
Снова берем Rectangle Tool  (U) (Прямоугольник) и кликаем в любом месте полотна, чтобы создать прямоугольник размером 307 х 307 пикселей. На панели Properties (Свойства) устанавливаем положение по оси X на 38, по оси Y – на 341. Затем параметры Stroke (Обводка) и Fill (Заливка) устанавливаем на None (Нет).
(U) (Прямоугольник) и кликаем в любом месте полотна, чтобы создать прямоугольник размером 307 х 307 пикселей. На панели Properties (Свойства) устанавливаем положение по оси X на 38, по оси Y – на 341. Затем параметры Stroke (Обводка) и Fill (Заливка) устанавливаем на None (Нет).

На панели слоев дважды кликаем по новому слою с прямоугольником и называем его «Фото профиля».
Шаг 4
Кликаем правой кнопкой по слою «Фото профиля» и выбираем Duplicate Layer (Создать дубликат слоя) (или жмем Ctrl+J) и нажимаем ОК. Называем копию «Рамка».

Шаг 5
Дважды кликаем по слою «Рамка» (НЕ по названию или миниатюре слоя), чтобы открыть окно Layer Style (Стиль слоя).
Применяем стиль Stroke (Обводка). С его помощью можно создать обводку любого объекта, используя цвет, градиент или узор.
Устанавливаем Size (Размер) на 8 пикселей, Position (Положение) на Outside (Снаружи), Fill Type (Тип обводки) – на белый цвет. Opacity (Непрозрачность) оставляем на 100%, а Blend Mode (Режим смешивания) – на Normal (Нормальный).

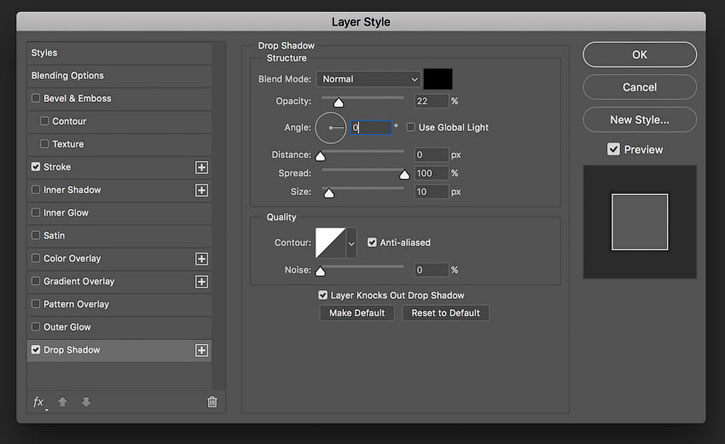
Теперь добавляем Drop Shadow (Тень). Этот стиль добавит тень под содержимым слоя. Устанавливаем Blend Mode (Режим смешивания) на Normal (Нормальный), цвет на черный, Opacity (Непрозрачность) – на 22 пикселя, Distance (Смещение) – на 0, Spread (Размах) – на 100%, Size (Размер) – на 10 пикселей. Остальные параметры устанавливаем, как показано ниже.

Шаг 6
Выбираем слой «Фото профиля», берем Rectangle Tool  (U) (Прямоугольник) и кликаем в любом месте полотна, чтобы создать прямоугольник размером 1630 х 129 пикселей. На панели Properties (Свойства) устанавливаем положение по оси X на 0, а по оси Y – на 605. Затем Fill (Заливка) устанавливаем на белый цвет, а Stroke (Обводка) – на None (Нет).
(U) (Прямоугольник) и кликаем в любом месте полотна, чтобы создать прямоугольник размером 1630 х 129 пикселей. На панели Properties (Свойства) устанавливаем положение по оси X на 0, а по оси Y – на 605. Затем Fill (Заливка) устанавливаем на белый цвет, а Stroke (Обводка) – на None (Нет).

Называем этот слой «Основание».
Шаг 7
Выбираем слой «Фото профиля» и в верхнем меню переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Нажимаем ОК и выбираем цвет заливки. Называем этот слой «Заливка».

Шаг 8
Далее, чтобы отредактировать форму прямоугольника, мы добавим для него дополнительные опорные точки.
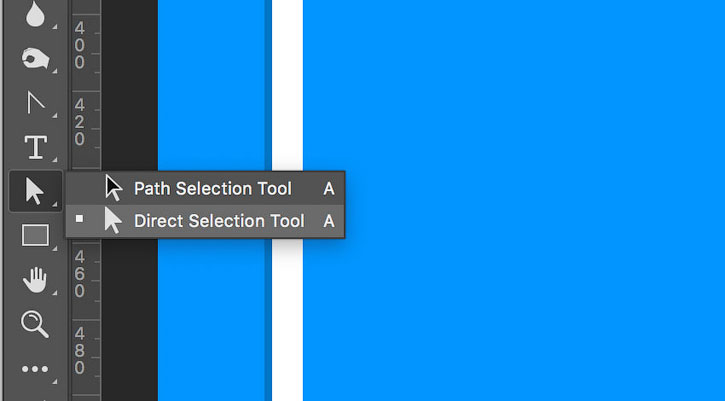
Для этого на панели слоев выбираем слой «Основание». Берем инструмент Path Selection Tool  (A) (Выделение контура) и кликаем по прямоугольнику на этом слое, чтобы активировать контур.
(A) (Выделение контура) и кликаем по прямоугольнику на этом слое, чтобы активировать контур.

После выбора контура на нем появятся все существующие опорные точки. Выделенная опорная точка выглядит как полностью заполненный цветом квадрат, а невыделенная – как пустой квадрат.
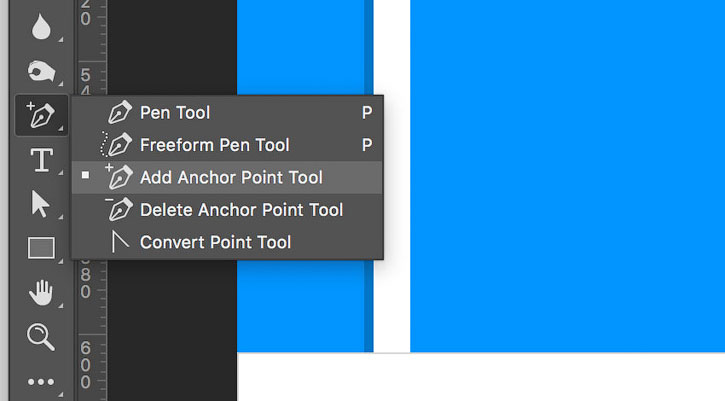
Активируем Add Anchor Point Tool  (Перо+ (добавить опорную точку))
(Перо+ (добавить опорную точку))

Чтобы добавить новую опорную точку, размещаем инструмент на контуре и кликаем левой кнопкой мышки. Добавляем четыре новые точки, как показано ниже:

Шаг 9
Так как при добавлении опорной точки она появляется с направляющими усиками, а нам они не нужны, мы должны от них избавиться. Для этого берем Convert Point Tool  (Угол) и кликаем по всем четырем точкам.
(Угол) и кликаем по всем четырем точкам.

Шаг 10
Берем Direct Selection Tool  (A) (Частичное выделение).
(A) (Частичное выделение).

Хватаем вторую точку слева и перемещаем ее ниже под первую. Делаем то же самое с третьей точкой справа. В результате мы вырезали часть прямоугольника под фото профиля. Теперь этот прямоугольник должен выглядеть вот так:

Шаг 11
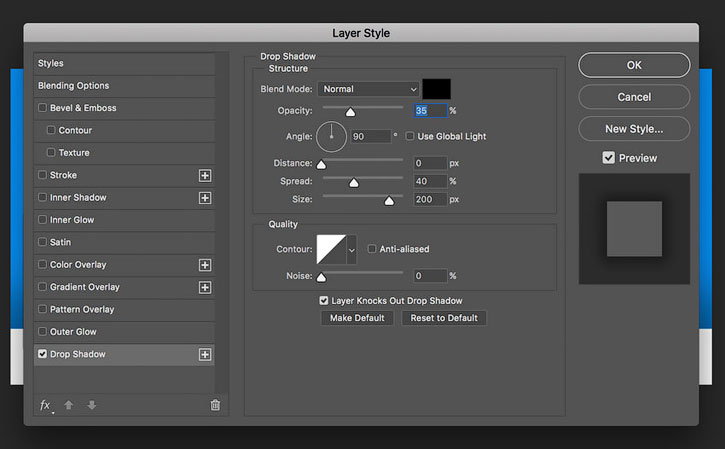
Дважды кликаем по слою «Основание» (НЕ по названию или миниатюре слоя), чтобы добавить стиль слоя Drop Shadow (Тень). Устанавливаем Blend Mode (Режим смешивания) на Normal (Нормальный), Opacity (Непрозрачность) – на 35%, цвет на черный, Angle (Угол) – на 90 градусов, Distance (Смещение) – на 0 пикселей, Spread (Размах) – на 40% и Size (Размер) – на 200 пикселей.

Шаг 12
Теперь мы должны отредактировать стили слоя «Основание» отдельно от самого слоя. Для этого мы должны перенести этот стиль на отдельный слой. Кликаем по слою «Основание», затем правой кнопкой нажимаем по стилю слоя Drop Shadow (Тень) и в контекстном меню выбираем Create Layers (Образовать слои). В результате стиль должен появиться в виде отдельного слоя под основной.

Если в результате у вас появилось сообщение “Some aspects of the Effects cannot be reproduced with layers” (Некоторые составляющие эффектов не воспроизводятся при использовании слоев), то игнорируем его и жмем ОК.
Шаг 13
На панели слоев выбираем созданный выше слой с тенью. В английской версии Photoshop он будет называться “Base’s Drop Shadow”, в русской – «Тень Основание». Не переключаясь с этого слоя, зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Рамка», чтобы загрузить его выделение.

Шаг 14
Наша задача – удалить тень внутри выделения. Переходим Edit – Cut (Редактирование – Вырезать) (Ctrl+X), затем снимаем выделение Select – Deselect (Выделение – Снять выделение) (Ctrl+D).

Шаг 15
Выбираем слои «Тень Основание», «Основание» и «Рамка». Чтобы выбрать сразу несколько слоев, мы сначала кликаем по слою «Рамка», затем, удерживая клавишу Shift, кликаем по слою «Тень Основание».
Далее жмем правой кнопкой мышки по одному из выделенных слоев и выбираем Merge Layers (Объединить слои) (Ctrl+E).
Шаг 16
Пришло время сохранить текущий результат. Переходим File – Save As (Файл – Сохранить как). В выпадающем списке выбираем формат PSD. Вводим название файла (например, Дизайн-профиля.psd), выбираем место сохранения и нажимаем кнопку Save (Сохранить).

Шаблон для дизайна профиля в Facebook готов! Далее я расскажу вам, как добавить картинку и сохранить готовые для загрузки файлы.
2. Как добавить картинку в шаблон
Шаг 1
Переходим на панель слоев в правой части программы и смотрим на текущие слои:
- «Рамка»: этот слой является шаблоном настоящей страницы в Facebook, с его помощью мы добьемся идеального размещения фото и сразу увидим, какой результат нас ждет после установки графики в Facebook.
- «Заливка»: этот слой содержит цветную заливку и является временным заполнителем фото профиля и обложки. Мы будем размещать картинку над этим слоем.
- «Фото профиля»: с помощью этого слоя мы вырежем фото для аватара и сохраним его.
- «Фото обложки»: с помощью этого слоя мы вырежем картинку для шапки страницы и сохраним ее.

Шаг 2
Выбираем любой снимок, который хотим вставить в шаблон. Как вариант, можете взять этот (https://www.pexels.com/photo/architecture-bridge-buildings-business-422870/). Открываем его в Photoshop.

Постарайтесь подобрать достаточно большое фото, хотя бы 2000 пикселей в ширину, чтобы оно четко подошло под размеры шаблона без потери качества.
Отнеситесь к подбору фото с должным вниманием. Аватар будет находиться в нижнем левом углу картинки. На снимке из урока человек находится в нижнем левом углу композиции, что облегчает нам позиционирование. На хорошем фото главный объект композиции должен быть маленького размера или находиться на расстоянии. Идеальным вариантом будет картинка с пейзажем на фоне.
Шаг 3
В Photoshop переходим на вкладку с открытым фото. С помощью команды Select – All (Выделение – Все) (Ctrl+A) выделяем весь документ. Затем жмем Ctrl+C, чтобы скопировать выделенную область.

В верхней части программы переключаемся на вкладку с шаблоном дизайна. На панели слоев выбираем слой «Заливка», чтобы он был активным, и жмем Ctrl+V. В результате мы вставим скопированную картинку под слоем «Рамка».
Шаг 4
Кликаем по слою с вставленным снимком, чтобы сделать его активным.
Переходим Edit – Free Transform (Редактирование – Свободное трансформирование) (Ctrl+T). В результате по краям фото появится специальная рамка трансформации.
Чтобы изменить масштаб картинки, тянем за опорные точки рамки. Удерживая клавишу Shift, мы пропорционально изменим масштаб. Если подвести курсор к узловой точке, то он превратится в двойную стрелку.
Чтобы передвинуть объект в режим трансформации, просто кликаем мышкой внутри рамки и, не отпуская кнопку, перемещаем ее.
Для поворота перемещаем курсор за пределы рамки трансформации, чтобы он стал двойной изогнутой стрелкой, и кликаем, чтобы повернуть объект. Если при этом зажать клавишу Shift, то шаг поворота будет составлять 15 градусов.
Также вы можете отразить фото, перейдя в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).
После каждой трансформации растрового изображения (в отличии от векторного), картинка становится менее четкой. Мы можем минимизировать потерю качества, если будем выполнять всю необходимую трансформацию за один раз, то есть сначала настраиваем масштаб, поворот и т.д., чтобы получить конечный результат, а только потом подтверждаем изменения нажатием клавиши Enter.
Убедитесь, что картинка заполняет собой и фото профиля, и фото обложки.

Шаг 5
Закончив с размещением снимка, кликаем на маленький значок глаза слева от названия слоя «Рамка», чтобы скрыть его.

3. Сохраняем фото профиля и обложки
Шаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фото профиля» на панели слоев. В результате появится выделение квадратной области размером 307 х 307 пикселей, куда мы будем вставлять аватар.
Переходим Image – Crop (Изображение – Кадрировать), чтобы вырезать картинку по форме выделения.

Шаг 2
Затем переходим File – Export – Save for Web (Файл – Экспорт – Сохранить для веб) (для Photoshop CC 2015 и выше) или File – Save for Web & Device (Файл – Сохранить для веб и устройств) (для более старых версий программы).
В выпадающем меню Format (Формат оптимизированного изображения) выбираем JPEG. В меню Quality (Качество сжатия) выбираем Very High (Очень высокое).
Закончив, нажимаем кнопку Save (Сохранить). Вводим имя для фото профиля и жмем ОК.

Шаг 3
Переходим на панель Window – History (Окно – История). На этой панели выбираем предыдущее действие, чтобы вернуться на шаг назад. Вместо этого можете воспользоваться сочетанием клавиш Ctrl+Alt+Z.

Шаг 4
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре слоя «Фото обложки». В результате выделится прямоугольная область размером 1630 х 605 пикселей. Переходим Image – Crop (Изображение – Кадрировать), чтобы вырезать картинку.

Шаг 5
После кадрирования переходим File – Export – Save for Web (Файл – Экспорт – Сохранить для веб) (для Photoshop CC 2015 и выше) или File – Save for Web & Device (Файл – Сохранить для веб и устройств) (для более старых версий программы).
В выпадающем меню Format (Формат оптимизированного изображения) выбираем JPEG. В меню Quality (Качество сжатия) выбираем Very High (Очень высокое).
Закончив, нажимаем кнопку Save (Сохранить). Вводим имя для фото профиля и жмем ОК.

4. Устанавливаем графику в Facebook
Шаг 1
Чтобы добавить или изменить фото профиля, делаем следующее:
Переходим на страницу и наводим на область аватара. Нажимаем Update Profile Picture (Обновить фото профиля). Теперь вы можете:
- Загрузить фото с компьютера.
- Сделать новое фото.
- Выбрать загруженное или отмеченное фото.
Выбираем Upload a photo from your computer (Загрузить фото) и находим сохраненное фото профиля. Не обрезайте ваше фото на Facebook! Внизу слева нажимаем кнопку Skip Cropping (Пропустить обрезку) и сохраняем результат.

Шаг 2
Чтобы добавить или изменить фото обложки, делаем следующее:
- Переходим на страницу.
- Наводим на область с обложкой.
- Далее нажимаем на кнопку Update Cover Photo (Обновить фото обложки) или Add Cover Photo (Добавить фото обложки), если его вообще нет.
- Выбираем Choose from my photo (Выбрать из моих фото) и находим нужную картинку на компьютере.
- Выбрав фото, у вас появится возможность изменить его положение, потянув за картинку мышкой. Ни в коем случае не двигаем картинку на данном этапе!
- Нажимаем Save Changes (Сохранить изменения).
Запомните, что размеры картинок, созданных в рамках данного урока, пропорциональны размеру шапки и аватара в Facebook, поэтому нет необходимости обрезать или менять положение картинок.

Страницы Facebook и мобильная версия
К сожалению, Facebook изменил структуру страниц, поэтому картинки, созданные в уроке, не будут работать на страницах. Теперь фото профиля отображается слева от обложки. На данный момент создать бесшовный дизайн можно только для личного профиля.
Такая же проблема и с мобильной версией сайта. Если зайти на любую страницу Facebook с iPhone, вы увидите, что обложка отображается не так, как на компьютере – на смартфоне видна только центральная область, а фото профиля находится в центре.

Тем не менее, мы можем доработать наши картинки, чтобы они хорошо смотрелись и на мобильных устройствах.
Чтобы избежать проблем с картинкой, не размещайте важную информацию справа от фото профиля, особенно, если большинство ваших посетителей пользуются мобильной версией сайта.
Поздравляю, мы закончили!
Отличная работа! Бесшовный дизайн для Facebook готов. Попробуйте поэкспериментировать и добавить интересные детали, чтобы конечный результат смотрелся еще ярче и привлекательнее. Надеюсь, вы узнали для себя что-то новое и воспользуетесь полученными знаниями в будущих проектах. Не стесняйтесь делиться своим результатом ниже в комментариях!

Не хотите тратить время на урок? Предлагаю посмотреть мой плагин для Photoshop (платно), с помощью которого вы сможете добиться такого же эффекта за считанные секунды. Seamless Identity Action for Facebook – плагин для Photoshop для создания эффектного оформления профиля в Facebook.

Автор: Tom Piccarreda
Источник: design.tutsplus.com
Комментарии 25
Спасибо за урок
При создании шаблона у меня что-то пошло не так, на шаге 10, никак не получался квадрат. Как-то не правильно обрезался, пришлось слои поменять местами, тогда все встало на свои места, результат получился тот же, но слои имеют другой порядок.
Очень хорошо!
у меня почему то круглая ава
спасибо
Отличный результат!
Спасибо !
Спасибо, круто получается)
Делал сам, когда еще небыло этой статьи.
Спасибо огромное) Урок прекрасный. Легко и быстро
Спасибо!
спасибо за урок
Спасибо ещё раз! =)
спасибо, получилось
Спасибо за урок! Я очень старалась, кажется не плохо получилось.....
Спасибо за урок!
Класс, спасибо за урок!
спасибо
Спасибо! Урок супер! =)
Спасибо за урок))
Спасибо!
спасибо
Спасибо за урок.