Делаем красивый макет сайта в тёмных тонах
Делаем красивый макет сайта в тёмных тонах
Сложность урока: Легкий
В этом уроке мы сделаем красивый тёмный макет для сайта-магазина софта. Урок лёгкий, я думаю, любой новичок справится с ним не более чем за 2 часа. Если вы разработчик софта и вам нужен сайт, чтобы представить свой продукт, то этот урок для вас.
Финальное изображение:

Материалы для урока:
Градиенты (платно)
Текстуры (платно)
Создаём документ 1000 на 1100 пикселей. Этот размер наиболее универсален, так сайт будет смотреться хорошо на любых разрешениях. Заливаем фон цветом #202020. Меняем цвет на #191919 и заливаем им два прямоугольника, как показано ниже.

Применяем следующие стили для обоих.



Вот так должно получится.

Создаём три прямоугольника со скруглёнными углами с помощью соответствующего инструмента.

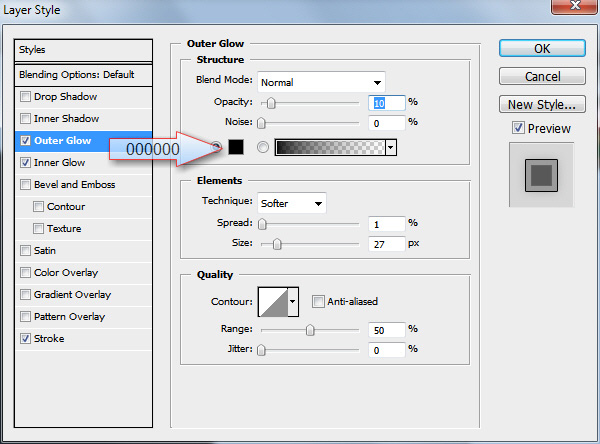
Применяем для них стили.


Вот, что получилось у меня. Позже мы вставим сюда изображения.

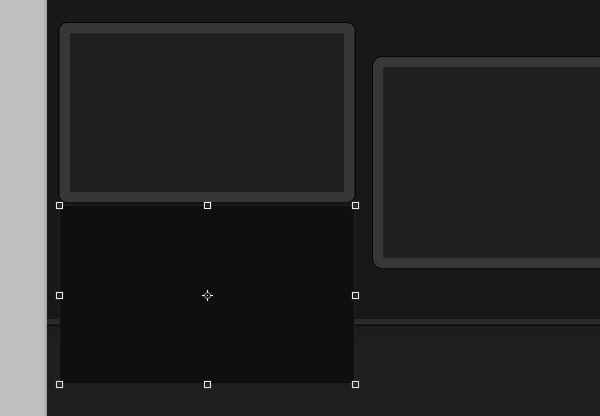
Я создал ещё форму потемнее под этими. Далее кликаем по форме правой кнопкой и в выпавшем меню жмём Rasterize Shape (Растрировать фигуру).

Мы растрировали форму для того, чтобы можно было удалить нижнюю ее часть. Таким образом мы создадим симпатичное отражение. Вот, что получилось у меня. Тем же образом создаём отражения и для остальных двух блоков.

Создаём ещё одну форму цветом #1919191.

Применяем для новоиспечённой формы следующие стили:



Получилось так:

Добавим ещё несколько форм.

Для маленьких форм я применил немного другие стили. Для заливки я использовал градиенты, ссылка в архиве.
Я не буду рассказывать подробно, что сделал я. Будьте креативными и делайте то, что вам нравится. Вот так получилось у меня:

Добавляем текст.

Теперь добавим картинки в середину макета. Я использовал текстуры, ссылка в архиве. Вот так получилось у меня.

В правой части мы нарисуем красивую зелёную кнопочку. Яркая кнопка будет выделяться – психологический ход.

Применяем для кнопки следующие стили.


Вот, как она стала выглядеть в итоге.

Я сделал меню в верхней части шаблона. Разделители между ссылками я нарисовал с помощью Line Tool  (Линия). Рисуем две вертикальные линии, первую – серую, вторую – чёрную.
(Линия). Рисуем две вертикальные линии, первую – серую, вторую – чёрную.

Поздравляю вас, теперь все готово!

Автор: grafpedia
Источник: grafpedia.com
Комментарии 52
Сделала на свой манер
Спасибо за урок. Наверное, не все сделал правильно, но от души развлекся.
Спасибо за урок!
Спасибо, было занятно!
спасибо
Спасибо
только заполнять долго надо, не могу уже :)
Спасибо
Спасибо)
Это моя работа
Спасибо
Бардак со шрифтами, если честно.
Спасибо за стильный дизайн!!!!!!
Я не шарю,як шрифтами користуватись
Спасибо за урок!
Спасибо за урок
хороший урок
Спасибо за урок!!!
Спасибо)
Спасибо за урок, вот что поучилось у меня
спасибо за урок)
Спасибо за урок:)
Спасибо. Одинаково времени было потрачено на текст и на саму графику. В 2 часа уложился.
Ну так для общей тренировки пойдет))
спасибо
Спасибо за урок)
Skyrim detected. Вы понимаете, о чем я.
Здравствуйте!
Можно пояснение для тупых:
>> Мы растрировали форму для того, чтобы можно было удалить нижнюю ее часть. Таким образом мы создадим симпатичное отражение. Вот, что получилось у меня. Тем же образом создаём отражения и для остальных двух блоков.
не получается сделать отражение...
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Спасибо за урок)
Спасибо за урок.Очень интересный.