Портрет с боевой раскраской в Фотошоп
Портрет с боевой раскраской в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать современный портрет, используя боевую раскраску. Вы узнаете про технику совмещения изображений. Мы добавим боевую раскраску, которая подойдёт к лицу модели, а в заключение мы создадим нежный цветовой эффект.
Сегодня мы познакомимся с основными инструментами и приёмами создания фотоманипуляций, которые вы сможете применить в своих работах. Мы также рассмотрим работу с различными текстурами. Для выполнения данного урока, вам понадобится программа Photoshop CS3 или выше.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Давайте вначале создадим новый документ в программе Photoshop. Идём Файл – Новый (File > New). Установите следующие размеры 11 х 17 дюймов, Разрешение (Resolution) 300 пикселей / дюйм (px/inch). Но не забывайте, что это мои настройки, и вы можете выставить настройки на своё усмотрение! Далее, добавьте текстуру бетона (или любую другую похожую текстуру на своё усмотрение). Растрируйте слой с текстурой (щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize layer), а затем мы размоем текстуру, чтобы создать красивый мягкий задний фон с небольшой динамикой. Идём Фильтр – Размытие – Размытие при малой глубине резкости (Filter > Blur > Lens Blur).
Примените настройки, которые указаны на скриншоте ниже, но если вы использовали другой задний фон, то настройки могут измениться. Создайте новый слой поверх слоя с размытой текстурой бетона. Далее, выберите инструмент Градиент  (Gradient), тип градиента Радиальный (Radial), цвет градиента чёрно-белый. Находясь на новом слое, потяните градиент снизу вверх. Поменяйте режим наложения для слоя с градиентом на Перекрытие (overlay). Итак, мы создали красивый и нежный задний фон. Теперь сгруппируйте слои, которые мы создали, удерживая клавишу (Shift)+выделите слои, а затем идём Слой- Сгруппировать слои (Layer > Group Layers). Дайте название новой группе. При работе с большими документами с множеством слоёв, очень удобно, чтобы палитра слоёв была хорошо организована.
(Gradient), тип градиента Радиальный (Radial), цвет градиента чёрно-белый. Находясь на новом слое, потяните градиент снизу вверх. Поменяйте режим наложения для слоя с градиентом на Перекрытие (overlay). Итак, мы создали красивый и нежный задний фон. Теперь сгруппируйте слои, которые мы создали, удерживая клавишу (Shift)+выделите слои, а затем идём Слой- Сгруппировать слои (Layer > Group Layers). Дайте название новой группе. При работе с большими документами с множеством слоёв, очень удобно, чтобы палитра слоёв была хорошо организована.
Примечание переводчика: потяните градиент от нижней кромки рабочего документа до верхней кромки изображения.

Шаг 2
В этой части урока мы поработаем над выделением объектов. Вначале начнём с выделения модели. Отделить изображение от заднего фона можно выполнить различными способами, но в данном уроке мы рассмотрим способ, с которым я предпочитаю работать, т.к. он помогает контролировать процесс выделения. Вначале мы добавим слой-маску к нашему слою с моделью, идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). Работа с маской – очень полезная техника, т.к. мы сохраняем оригинальное изображение.
Далее, выберите инструмент Перо  (pen tool), данный инструмент используется для создания контура вокруг выделяемого объекта, используя комбинацию кривых и опорных точек, чтобы получить красивый чёткий контур, работа с пером может показаться утомительным занятием, но если не спешить и делать всё правильно, то результат вас впечатлит.
(pen tool), данный инструмент используется для создания контура вокруг выделяемого объекта, используя комбинацию кривых и опорных точек, чтобы получить красивый чёткий контур, работа с пером может показаться утомительным занятием, но если не спешить и делать всё правильно, то результат вас впечатлит.
Теперь, когда вы создали рабочий контур вокруг объекта, щёлкните правой кнопкой по области выделения и в появившемся окне, выберите опцию Образовать выделенную область (make selection), далее, переключитесь на инструмент Волшебная палочка  (wand tool (W), а затем нажмите кнопку Уточнить край (refine edge). Это простой инструмент и очень полезный, который позволяет проводить коррекцию выделенных краёв, используя настройки и кисть, данный инструмент обычно применяется при выделении волос. Самый лучший способ понять, как это работает- это попробовать!
(wand tool (W), а затем нажмите кнопку Уточнить край (refine edge). Это простой инструмент и очень полезный, который позволяет проводить коррекцию выделенных краёв, используя настройки и кисть, данный инструмент обычно применяется при выделении волос. Самый лучший способ понять, как это работает- это попробовать!
На скриншоте ниже, вы можете увидеть окно настроек инструмента Уточнить край (Refine Edge) при выделении модели в качестве примера, как это может выглядеть. Данный процесс – это основа любой фотоманипуляции, поэтому, очень важно поэкспериментировать со всеми инструментами, чтобы понять, какие инструменты вам нравятся, а какие нет.
Как только вас устроят выделенные края, нажмите кнопку ОК, таким образом, создав активное выделение. Вы можете закрасить выделенную область на слой-маске с помощью чёрной кисти (но прежде, чем приступить к закраске, проведите инверсию выделенной области, идём Выделение – Инверсия (Select > Inverse), таким образом, мы выделим изображение модели!
Далее, поверх слоя с моделью, добавьте корректирующий слой Чёрно-белый (Black & White) в качестве обтравочной маски, он нам пригодится позже. Обтравочные маски воздействуют только на слои, к которым они прикреплены. Далее, создайте новый слой между корректирующим слоем Чёрно-белый (Black & White) и слоем с моделью, не забудьте преобразовать данный слой в обтравочную маску к слою с моделью.
Теперь, находясь на новом слое, используя чёрную кисть непрозрачностью 10%-20%, нарисуйте тени на правой стороне лица модели. Добавление теней – это хороший способ добавить реализма к изображению, тени можно создать на одном слое или на нескольких слоях с различными режимами наложения, экспериментируйте и посмотрите, что у вас получится!

Шаг 3
Далее, мы переходим к изображению льва. Вначале мы выделим все объекты, расположим все элементы композиции, а потом мы поработаем над освещением или дополнительными эффектами. Итак, давайте, отделим изображение льва от заднего фона. Мы используем ту же самую технику выделения, которую мы применяли ранее при выделении модели, единственное, мы создадим более свободное выделение вокруг головы льва, т.к. далее, мы используем технику уточнить край для коррекции выделенных краёв. В настройках Уточнить край (refine edge), прокрасьте кистью край контура гривы льва. Далее, повторите весь процесс, который вы применяли к изображению модели, чтобы отделить изображение льва.
Теперь с головой льва нам нужно провести небольшой трюк, т.к. нам нужно, чтобы лев был сзади модели, но пасть льва должна быть поверх головы модели, как на итоговом изображении. Итак, что мы сделаем, это применим ту же самую технику, которую мы применяли ранее при выделении льва, но вместо льва, мы обработаем маску слоя с моделью, скрыв отдельный участок головы модели. Как только вы отделили изображение льва от заднего фона, перейдите на маску слоя с моделью, обработав кистью голову модель так, чтобы была видна пасть льва. Не забудьте, что слой со львом должен быть расположен ниже слоя с моделью.

Шаг 4
Итак, голова льва аккуратно сидит на голове модели, далее, добавьте корректирующие слои Чёрно-белый (Black & White) (настройки по умолчанию) и Уровни (Levels) (также настройки по умолчанию). Преобразуйте данные корректирующие слои в обтравочные маски к слою с львом. Далее, создайте новый слой поверх слоя со львом (Обратите внимание на слой 8 (layer 8) на скриншоте ниже). На данном слое мы создадим тени вокруг контура головы льва, таким образом, голова льва создаст мягкое затенение на заднем фоне. Мы также можем использовать данный слой, чтобы добавить тени на правую сторону головы льва для соответствия с тенью на голове модели. На скриншоте ниже, вы можете увидеть, что я добавил новый слой 4 (Layer 4), чтобы нарисовать тени на голове модели (т.к. голова льва создаёт тень, которая падает на голову модели). Далее, мы переходим к крыльям, которые мы можем использовать, чтобы скрыть края косматой гривы льва.

Шаг 5
Для крыльев мы используем ту же самую технику, которую мы использовали ранее, единственное, основа крыльев будет скрыта, поэтому, здесь нет необходимости создавать идеальное выделение в этой части крыльев. Вырежьте правое крыло, продублируйте слой с крылом, а затем отразите дубликат слоя с крылом по горизонтали с помощью инструмента Свободная трансформация (Free Transform).
Сгруппируйте эти слои с крыльями. Расположите данную группу ниже слоя с моделью, но выше слоя с группой ‘Лев’. Чтобы создать второй набор крыльев, просто продублируйте созданную группу с крыльями, а затем с помощью инструмента Свободная трансформация (Free Transform), уменьшите размер этих крыльев, расположив ниже первых двух крыльев.
Экспериментируйте с расположением и размерами крыльев на своё усмотрение. Создайте новый слой поверх крыльев, чтобы добавить тени на нижнюю основу крыльев, а также добавьте корректирующий слой Чёрно-белый (black and white) поверх слоя с группой “Крылья” в качестве обтравочной маски. Я также добавил корректирующий слой Уровни (Levels) для усиления контраста (См. мои настройки на скриншоте ниже).
Примечание переводчика: корректирующий слой Уровни (Levels) создайте поверх слоёв с крыльями внутри созданной группы “Крылья” для усиления контраста крыльев.


Шаг 6
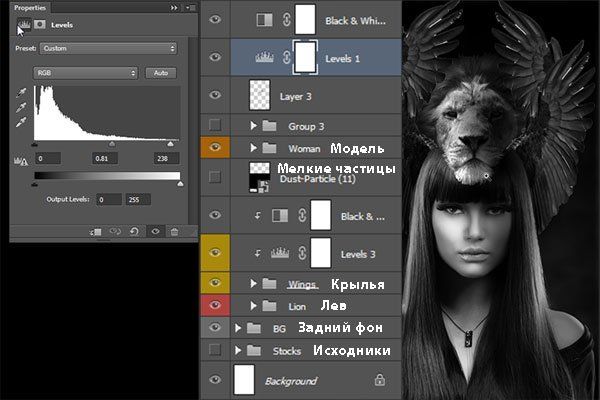
Картина начинает проясняться! Осталось провести небольшую коррекцию. В случае, если вы не добавляли корректирующие слои Чёрно-белый (black and white), то мы добавим ещё один корректирующий слой Чёрно-белый (black and white) поверх всех слоёв (См. скриншот ниже) с настройками по умолчанию, а также корректирующий слой Уровни (levels) ниже предыдущего корректирующего слоя, настройки для данного корректирующего слоя указаны на скриншоте ниже слева. На данном этапе ваша картина должна выглядеть, как на скриншоте ниже справа. На скриншоте ниже, вы также можете увидеть слой с мелкими частицами, а также слой с Группой 3 (Group 3), которые мы создадим позже для создания лёгкой глубины. На данном скриншоте, я указал все слои для наглядности, чтобы помочь вам понять расположение слоёв.

Шаг 7
Данный шаг –мы просто остановимся и посмотрим на полученный результат на данный момент урока. Сейчас отличный момент, чтобы навести порядок в палитре слоёв, чтобы все слои были правильно обозначены и расположены. Однажды я допустил ошибку, когда стал разбираться с множеством слоёв, не имея представления, где какие слои расположены, поэтому, давать названия слоям – это хорошая практика, как только вы приступаете к созданию картины. Далее, мы переходим к боевой красной раскраске, к дополнительным эффектам в качестве заключительного мастеринга нашего изображения.

Шаг 8
Переходим к боевой раскраске, надеюсь, вы знаете, как загружать кисти, а если нет, то поисковик Google – ваш лучший друг! Создайте новый слой. С помощью кисти сухая кисть, нарисуйте поперечную полосу красного цвета. Поменяйте режим наложения для данного слоя на Перекрытие (overlay). Теперь вы можете увидеть, что нарисованная полоса – это прямая линия, но если вы представите нарисованную полосу на лице человека, то это не будет прямая линия, а наоборот, нарисованная полоса будет с выпуклостями и кривыми линиями.
Чтобы исправить это, мы используем инструмент, который называется Марионеточная деформация (puppet warp), идём Редактирование - Марионеточная деформация (Edit > Puppet warp). Данный инструмент имеет много возможностей и может быть очень полезным, но в данном случае, мы используем данный инструмент, чтобы создать плавную выпуклость на переносице носа. Выбрав данный инструмент, добавьте опорные точки, далее, вы можете смещать эти опорные точки. См.скриншот ниже, чтобы увидеть, где расположить опорные точки. Экспериментируйте с инструментом – это самый лучший способ понять, как он работает. Режим наложения Перекрытие (Overlay) создаст красивое наложение, но вы можете пойти дальше, поэкспериментировав с дополнительными слоями краски и различными режимами наложения.

Шаг 9
Давайте продолжим дальше, добавьте текстуру с мелкими частицами, эта часть урока очень лёгкая, потому что, всё что надо, это добавить текстуру. Трюк заключается в том, чтобы поменять режим наложения для слоёв с текстурой на Осветление (Screen). Данный режим скроет тёмные участки кроме белых мелких частиц, это намного проще, чем пытаться вырезать их! (данный режим также отлично работает с текстурой огня!). С помощью текстур мелких частиц мы добавим чувство атмосферы к нашей картине. Далее, сгруппируйте все слои с текстурами. Также я добавил слой с текстурой мелких частиц на задний фон, расположив данный слой с текстурой ниже слоя с группой “Модель”, чтобы добавить небольшую глубину резкости, хотя данный шаг является выборочным.
Примечание переводчика: автор добавляет несколько слоёв с текстурой мелких частиц поверх слоёв с моделью, львом и крыльями, а также добавляет один слой с текстурой мелких частиц ниже слоя моделью, но данный шаг выборочный.

Шаг 10
Поздравляю! Композиция готова! Если вы чувствуете, что этого достаточно, то вы можете остановиться на данном этапе, но я предлагаю провести мастеринг изображения, включая; добавление Резкости (Sharpening), Размытие при малой глубине резкости (Lens Blurs), и применение Карты градиента (Gradiant Mapping).

Шаг 11
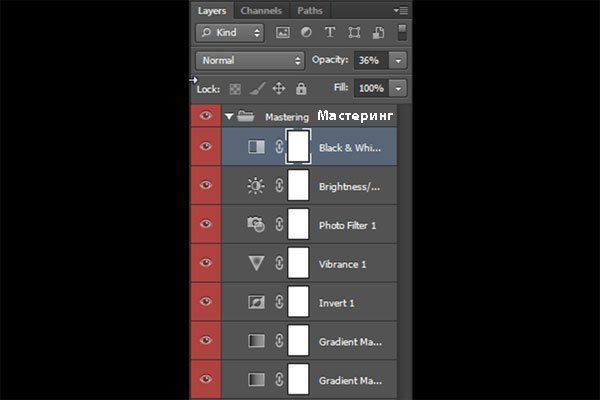
При проведении мастеринга, каждый дизайнер использует свою технику, сегодня я покажу вам свою технику мастеринга изображения, чтобы вы могли выбрать для себя, что вам лучше всего подходит. Вначале я сохраняю свой рабочий документ в формате JPG, таким образом, мы объединим слои, что позволит избежать каких-либо фатальных повреждений, которые могут иногда произойти при совмещении различных слоёв. Далее, я открываю файл, который мы сохранили в формате JPG, в новом документе, с которым мы будем работать.
На скриншоте ниже, вы можете увидеть расположение всех корректирующих слоёв, а также настройки для каждого корректирующего слоя. Здесь вы определённо можете поэкспериментировать, вы также можете поменять всё настроение вашей картины, используя другие цветовые оттенки и текстуры, если вам этого захочется! На данном этапе, я также предпочитаю использовать фильтр Умная резкость (Smart Sharpen), чтобы немного выделить детали, будьте здесь аккуратны, не переусердствуйте с настройками данного фильтра.
Большинство приёмов из моей техники мастернига было создано благодаря экспериментированию с различными корректирующими слоями и настройками, подбирая каждую деталь, которая мне понравилась в процессе создания картин (во время экспериментирования, получается много удачных приёмов!). Просто погрузитесь в это!







Шаг 12
Как только вы применили корректирующие слои, далее, мы применим заключительный эффект, который мне нравится использовать, чтобы объединить всё вместе, это фильтр Размытие при малой глубине резкости (lens blur). Данный фильтр поможет добавить немного глубины, а также объединить все элементы композиции. Но мы не можем просто так взять и применить фильтр, а затем скрыть отдельные участки фильтра, это будет неправильно. Мне нравится использовать инструмент Быстра маска  (quick mask), чтобы прокрасить участки, которые я хочу размыть, а потом, когда я применю размытие, то размытие получится плавное, с различной степенью размытия на различных участках в зависимости от степени непрозрачности кисти.
(quick mask), чтобы прокрасить участки, которые я хочу размыть, а потом, когда я применю размытие, то размытие получится плавное, с различной степенью размытия на различных участках в зависимости от степени непрозрачности кисти.
Нажмите клавишу “Q”, чтобы активировать режим Быстрой маски (Quick Mask). Уменьшите значение непрозрачности кисти до, примерно 20%, а теперь, начните прокрашивать края вашего изображения. Не забывайте, что если вы пройдёте кистью больше чем один раз, то размытие будет больше, чем на других участках. Старайтесь не обрабатывать кистью среднюю часть изображения, а также голову льва. Область обработки кистью будет окрашена в красный цвет, поэтому, вы сможете увидеть плотность, а также участки обработки.
Ещё раз нажмите клавишу “Q”, чтобы создать выделение, далее, идём Фильтр – Размытие – Размытие при малой глубине резкости (Filter > Blur > Lens Blur). Установите настройки, которые вы предпочитаете использовать. В окне настроек данного фильтра, не забудьте включить опцию Просмотр (Preveiw), чтобы вы могли увидеть результат применения фильтра, мой результат вы можете увидеть на скриншоте ниже, ваш результат может быть примерно таким же. Нажмите кнопку ОК и готово!

Мы завершили урок! Я советую вам поэкспериментировать с данными инструментами, чтобы вы лучше поняли, как они работают. Надеюсь, что вам понравился этот урок.
Итоговый результат

Автор: Jacob Pryor
Ссылка на PSD файл урока
Источник: www.photoshoptutorials.ws
Комментарии 27
Спасибо за урок)
С праздником ! Желаю дальнейших успехов!
Спасибо за урок)
Спасибо
Спасибо за урок)
Спасибо!!! Как-то так.
сапсан пересмешник
спасибо)
Ух не могу остановится - )
Спасибо большое. Урок класс!!!
спасибо. три дня бился, вот что получилось
Спасибо!
спасибо за урок! результат очень даже :)
Хороший урок, но не для новичков, мало примеров, весь урок в письменном виде!
Спасибо.
Cпасибо.
Спасибо за урок!!!
спасибо
Кот не дал использовать какого-то левого льва. Урок странноватый, но местами познавательный.
Нужно больше крыльев! :D
Не сложный и интересный урок, почему так мало выполненных работ? Не понимаю... Спасибо большое.
Спасибо за урок!
как-то так...
Спасибо за урок!)))
Спасибо за урок
фантазия так и блещет))
Кач-во оставляет желать лучшего, конечно...