Эффект калейдоскопа в Фотошоп
Эффект калейдоскопа в Фотошоп
Сложность урока: Легкий
На мой взгляд, каждый дизайнер должен владеть основами фотографии. Никогда не знаешь, когда Вам придётся выйти в город и сделать несколько снимков для своего проекта. Я, например, часто что-то фотографию и собираю свою библиотеку данных на всякий случай.
На Новый год я сделал несколько снимков в Центральном парке. Некоторые снимки получились хорошо, а некоторые – не очень. В этом уроке я покажу, что можно сделать с некачественными фотографиями, чтобы их можно было применить в определённых проектах. В данном случае мы будем создавать эффект калейдоскопа.
Конечный результат:

Ресурсы урока:
1. Подготовка фотографии
Для начала откройте DNG файл. Это формат Adode RAW. Всегда делайте снимки именно в RAW-формате, так как у Вас будет больше возможностей во время пост-обработки.
Помимо DNG файла предоставлен ещё и JPG файл. DNG файл имеет размер 40 мб и разрешение 7360 x 4912 пикселя. Если у Вас не очень мощный компьютер, советую сразу работать с JPG файлом и пропустить этап с Camera RAW.
Шаг 1
Откройте DNG файл в Adobe Camera RAW.

Шаг 2
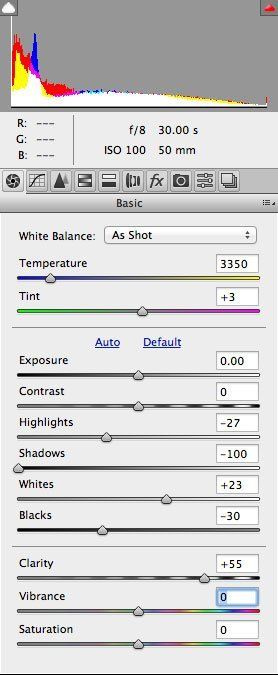
Мы изменим только основные настройки. Как закончите, нажмите на кнопку Открыть изображение (Open Image).

Результат:

Шаг 3
Выберите инструмент Кадрирование (Crop Tool) (C) и обрежьте часть фотографии. Нам нужно избавиться от звёзд и света. На верхней панели нужно включить функцию Удалить отсечённые пиксели (Delete Cropped Pixels).



Шаг 4
Кликните дважды на слое с фотографии, чтобы разблокировать его. Назовите слой «Top Left».


2. Эффект калейдоскопа
Шаг 1
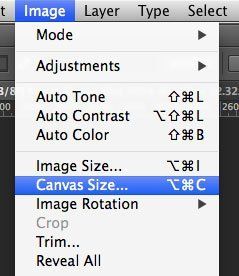
Для начала нужно расширить холст. Перейдите в меню Изображение > Размер холста (Image > Canvas Size). Введите значения, показанные ниже, и установите направление расширения холста.



Шаг 2
Создайте копию слоя с фотографией (Ctrl + J) и переименуйте её в «Top Right».

Поверните её в другую сторону Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal).

Расположите копию в правом верхнем углу. Используйте привязку Просмотр > Привязка (View > Snap), чтобы не было зазоров между слоями.

Выберите оба слоя и создайте их копии. Назовите копии «Bottom Right» и «Bottom Left».

Обе копии нужно отразить по вертикали Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical).

Если у Вас останется пустое место в нижней части холста, перейдите в меню Изображение > Тримминг (Image > Trim).

3. Последние коррекции
На этом можно закончить урок. Эффект калейдоскопа получен. На мой взгляд на изображении преобладают тёплые тона. Так как оригинальная фотография была сделана в зимнее время, я считаю, что нужно добавить больше холодных тонов.
Шаг 1
Выберите все слои и объедините их.

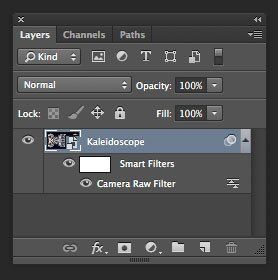
Назовите полученный слой «Kaleidoscope».

Шаг 2
Есть много способов цветовой коррекции. Я, например, воспользуюсь фильтром Camera Raw. Преобразуйте слой «Kaleidoscope» в смарт-объект.


Шаг 3
Перейдите в меню Фильтр > Camera Raw (Filter > Camera Raw).

Настройте температуру:

Так как мы применили смарт-фильтр, Вы в любой момент сможете изменить настройки.

Заключение
В графическом дизайне, на мой взгляд, очень важно уметь творчески обращаться с исходниками. В этом уроке Вы увидели, как мы обработали на первый взгляд бесполезное изображение и создали эффект калейдоскопа. Подобным образом Вы сможете создать что-угодно: фон, элемент интерфейса, текстуру и т.д.


Ещё примеры:



Автор: Grant Friedman
Источник: design.tutsplus.com
Комментарии 57
Спасибо за урок!
Спасибо за урок! Не смотря на простоту тут есть над чем поработать
Благодарю!
Спасибо
Спасибо!
Спасибо! Всё получилось)) Интересная фото с просторов Фб стала основой для этой работы.
Спасибо за урок!
спасибо
А вот и мой калейдоскоп
Спасибо за урок)
Большое спасибо:)
Спасибо!
Весь урок рассчитан на обработку в Camera RAW.У меня нет такого,как сделать подобный эффект без Camera RAW? Уменя фотошоп cs3,русская версия
Спасибо за урок.
спасибо за простой, но красивый урок!
И цветочки.. Куда ж без них то))
Спасибо, увлекательно! В подобных уроках интересно испробовать разные фото.
интересно)
Спасибо, очень интересно получается
Спасибо за интересный урок!
Спасибо за урок!
полезный урок
спасибо
Урок понравился.
Еще такой вариант...
Спасибо за урок!
Спасибо за простой и занимательный урок!
Урок понравился.Спасибо.
Как просто!