Заставка фильма в стиле Винтаж
Заставка фильма в стиле Винтаж
Сложность урока: Легкий
Стиль Vintage – один из любимых источников вдохновения дизайнеров. Его можно встретить среди текстовых эффектов, иллюстраций и работ веб-дизайна. 1930 год – одна из моих любимых эр. Тогда было создано множество различных технологий и художественных стилей, которые ценятся и сегодня.
В этом уроке Вы узнаете, как создать вступительную часть к фильму в стиле Vintage, используя Photoshop CS5. Мы будем использовать технику манипулирования перспективой, деформировать текст и применять разные эффекты, чтобы воссоздать нужную атмосферу.
Конечный результат:

Материалы для урока:
Шаг 1. Создайте новый документ (Ctrl + N) с параметрами, указанными ниже на скриншоте.

Активируйте Линейки (если они не активны) (Ctrl + R). Отведите вертикальную направляющую на отметку 800 пикселей и горизонтальную на отметку 600 пикселей. В точке пересечения направляющих находится центр холста. Направляющие можно включать и выключать при помощи сочетания клавиш Ctrl + ;.

Шаг 2. Выберите инструмент Заливка  (Paint Bucket Tool) (G) и установите основной цвет на чёрный. Создайте новый слой (Ctrl + Shift + N) и залейте его чёрным цветом.
(Paint Bucket Tool) (G) и установите основной цвет на чёрный. Создайте новый слой (Ctrl + Shift + N) и залейте его чёрным цветом.

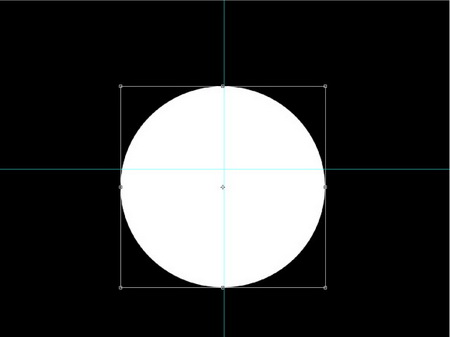
Шаг 3. Выберите инструмент Эллипс  (Ellipse Tool) (U). Создайте белый круг среднего размера в центре холста. Не беспокойтесь, если после создания он оказался не в центре. Используя инструмент Перемещение
(Ellipse Tool) (U). Создайте белый круг среднего размера в центре холста. Не беспокойтесь, если после создания он оказался не в центре. Используя инструмент Перемещение  (Move Tool) (V) расположите круг на 2/3 под горизонтальной направляющей. Вертикальная направляющая должна проходить через центр круга.
(Move Tool) (V) расположите круг на 2/3 под горизонтальной направляющей. Вертикальная направляющая должна проходить через центр круга.

Шаг 4. Кликните дважды на слое, чтобы открыть окно стилей. Примените стиль Наложение градиента (Gradient Overlay) с параметрами, указанными ниже на скриншоте.

Результат:

Шаг 5. Выберите слой с кругом и нажмите Ctrl + J, чтобы сделать его копию. Перейдите на оригинальный слой (он должен быть под копией) и инструментом Свободное трансформирование (Ctrl + T) увеличьте его, чтобы он был на 200 пикселей больше копии. Кликните дважды на слое, чтобы открыть окно стилей, перейдите к стилю Наложение градиента (Gradient Overlay) и измените два параметра: Непрозрачность (Opacity) – 100%, Масштаб (Scale) – 120%.
Повторите этот шаг ещё два раза, чтобы получить 4 круга. Каждый нижний круг должен быть больше. Результат должен быть таким:

Перейдите в меню стилей слоя самого большого круга и понизьте параметр Масштаб (Scale) стиля Наложение градиента (Gradient Overlay) до 110%.

Шаг 6. Создайте новый слой (Ctrl + Shift + N) над самым верхним кругов. Установите цвет заливки на #151515. Инструментом Эллипс  (Ellipse Tool) (U) создайте небольшую “дыру” в центре колец. Инструментом Свободное трансформирование (Ctrl + T) изменит размер и расположите круг по центру. Понизьте Непрозрачность (Opacity) слоя до 85%. Можете назвать слой “hole”. Кликните дважды на нём, чтобы открыть окно стилей и примените стиль Внешнее свечение (Outer Glow).
(Ellipse Tool) (U) создайте небольшую “дыру” в центре колец. Инструментом Свободное трансформирование (Ctrl + T) изменит размер и расположите круг по центру. Понизьте Непрозрачность (Opacity) слоя до 85%. Можете назвать слой “hole”. Кликните дважды на нём, чтобы открыть окно стилей и примените стиль Внешнее свечение (Outer Glow).

Это основной эффект, который поможет создать виньетирование. Примените стиль Внешнее свечение (Outer Glow) к каждому кругу, изменяя Размер (Size), Шум (Noise) и Непрозрачность (Opacity).

Шаг 7. Установите цвет заливки на белый и выберите инструмент Горизонтальный текст  (Horizontal Type Tool): шрифт – “Kaufman Bd BT” размером 60pt. Над кругами напишите презентационный текст. Кликните на иконке деформация текста, показанной ниже и выберите стиль деформации – Аркой (Arch).
(Horizontal Type Tool): шрифт – “Kaufman Bd BT” размером 60pt. Над кругами напишите презентационный текст. Кликните на иконке деформация текста, показанной ниже и выберите стиль деформации – Аркой (Arch).


Измените текст, чтобы он имел такой же изгиб, как и круг, на котором он расположен.

Шаг 8. Теперь выберите шрифт “Balloon” или “Bazooka”. Установите размер около 200pt и создайте текстовое поле вдоль верхней половины кругов. Напишите “Vintage Type” (или что-нибудь ещё). Размер шрифта нужно изменить если он слишком крупный. Затем деформируйте текст так, чтобы он был изогнут. Инструментом Свободное трансформирование (Ctrl + T) можно изменить угол наклона.

Сделайте копию этого текстового слоя (Ctrl + J). Из неё мы сделаем тень. Выберите нижний слой и измените цвет текста на чёрный. После этого примените стиль Обводка (Stroke): Цвет – чёрный, Размер (Size) – 9 пикселей.
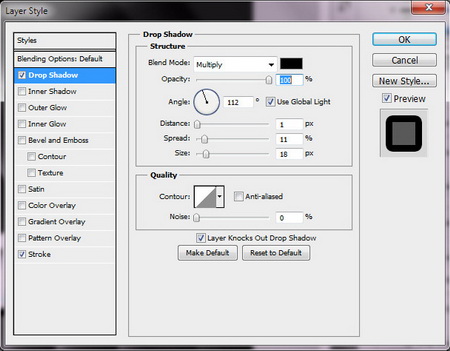
Далее примените стиль Тень (Drop Shadow) с такими параметрами:

Инструментом Перемещение  (Move Tool) сдвиньте текст, чтобы получить такой результат.
(Move Tool) сдвиньте текст, чтобы получить такой результат.

Шаг 9. Раньше текст фильмов писался вручную. Не было никаких технологий и процесс выравнивания был не простым.
Используя шрифты “Bazooka”, “Balloon” или “Kaufman” напишите что-нибудь похожее на мой скриншот ниже. Экспериментируйте с разным положением и размерами текста.

Примените стиль Тень (Drop Shadow) к словам в нижней половине холста с непрозрачностью 16%.
Шаг 10. В завершении можно добавить регистрационный знак шрифтом “Futura”.

Шаг 11. Перейдите в меню Слой > Объединить видимые (Layer > Merge Visible). Затем сделайте копию полученного слоя и примените фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur): Радиус (Radius) – 6 пикселей. Понизьте Непрозрачность (Opacity) слоя до 25%, чтобы создать мягкое свечение.

Изображение в большом размере можете посмотреть здесь.
Автор: Vail
Источник: www.2expertsdesign.com
Комментарии 124
Спасибо за урок!
Спасибо! Отличный урок!
Не хотел сначала браться, а оказался очень классный урок! Спасибо)
Очень хорошо получилось!
Спасибо!
Спасибо.
спасибо
Благодарю, друг
Спасибо ...
Спасибо!
Спасибо за интересный урок)
Классный УРок!
Спасибо за урок!
Спасибо за урок!
е е е
Первый вариант) Культурный)
Второй вариант)
Спасибо))
Жаль что старые уроки мало кому интересны) Заставка мультсериала какого-нибудь, забавно выглядит. Даже в чёрно-белом варианте
Класс, спасибо!
Заставка фильма в стиле Винтаж. Спасибо.
спасибо! интересный урок
спасибо
Интересный урок, спасибо!
Спасибо за урок.
интересно. спасибо большое!
Спасибо за идею!
Помогите!Я доделал всё до конца, но не понимаю как убрать эти линии!Пожалуйста, помогите
Спасибо
Спасибо! Заставка к моему любимому сериалу