Записываем экшен по созданию золотого текста с 3D-эффектом
Записываем экшен по созданию золотого текста с 3D-эффектом
 В этом уроке вы научитесь записывать экшн для создания объёмного золотого текста, который подойдет для работы с любым шрифтом любого размера.
В этом уроке вы научитесь записывать экшн для создания объёмного золотого текста, который подойдет для работы с любым шрифтом любого размера.
Сложность урока: Средний
Экшены – это мощный инструмент в Adobe Photoshop, и те, кто пользуются этой программой для работы, наверняка постоянно их применяют. Они позволяют экономить кучу времени в процессе работы.
В этом уроке вы научитесь создавать экшн для золотого текста из фильма, который подойдет для работы с любым шрифтом любого размера.
Прежде, чем мы начнем
Экшены помогут вам сэкономить время. Но они требуют внимания к деталям и порядку шагов. Помните, что когда вы записываете экшн, почти каждый клик мыши или нажатие кнопки на клавиатуре будет сохранено в нем.
Скачать архив с материалами к уроку
Примечание: В архиве вы найдёте фон, который использует автор. Для выполнения урока подойдёт любой шрифт любого размера. Автор использовал шрифт Trajan Pro 3.
Подготовка к записи экшена
Прежде чем мы будет готовы к записи экшена, нам потребуется подготовить текст для работы. В этом уроке мы также добавим тематически фон.
Шаг 1
Начните с открытия фона из кино из материалов урока. Параметры изображения - 900 на 600 пикселей, и оно послужит нам фоном.
Шаг 2
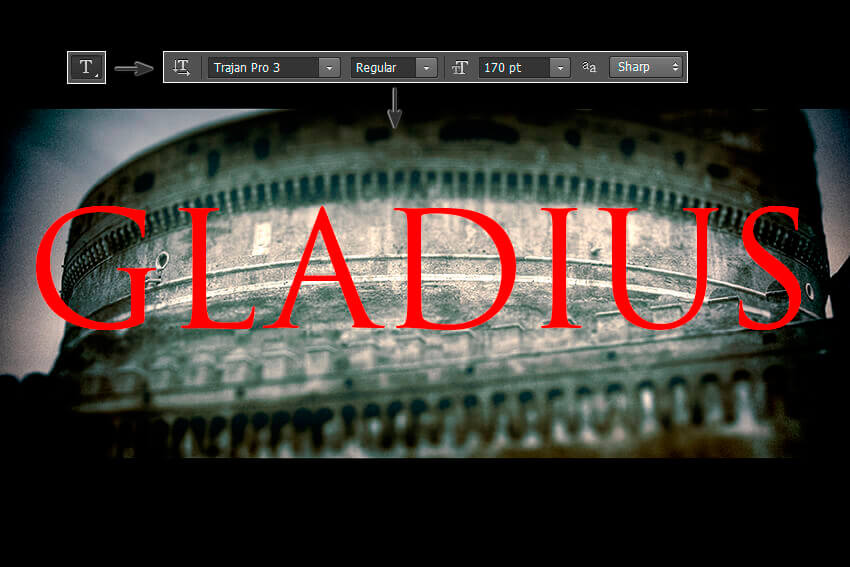
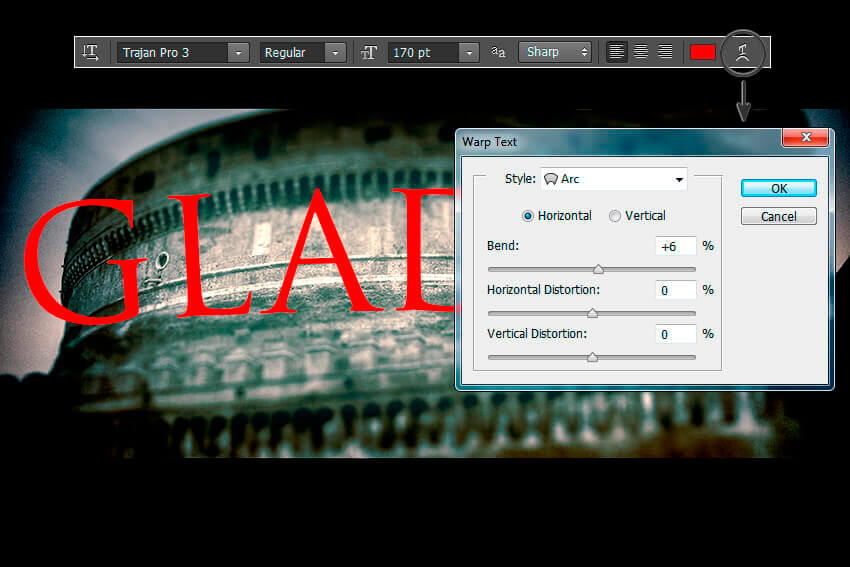
Выберите инструмент Type  (Текст), шрифт Trajan Pro 3 (он должен быть частью предустановленных шрифтов Adobe Photoshop, но если вы его не обнаружите, то можно скачать его из материалов урока), измените размер шрифта примерно на 170 пт и напишите GLADIUS (ГЛАДИУС) заглавными буквами. Цвет текста не имеет значения.
(Текст), шрифт Trajan Pro 3 (он должен быть частью предустановленных шрифтов Adobe Photoshop, но если вы его не обнаружите, то можно скачать его из материалов урока), измените размер шрифта примерно на 170 пт и напишите GLADIUS (ГЛАДИУС) заглавными буквами. Цвет текста не имеет значения.
Шаг 3
Кликните по кнопке Create Warped Text (Создает деформированный текст). Настройте деформацию: Style: Arc (Стиль: Дугой), галочка в графе Horizontal (Горизонтальный), Bend: 6% (Изгиб: 6%).
2. Начните запись экшена
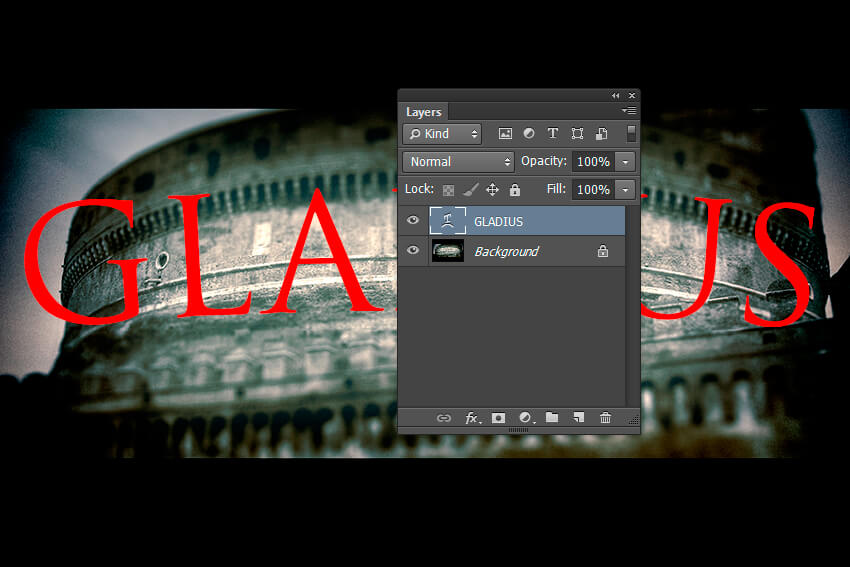
Прежде чем вы начнете записывать экшн, убедитесь, что на панели слоев у вас всего два слоя: верхний слой с текстом (GLADIUS) и нижний слой с фоном (Background).
Шаг 1
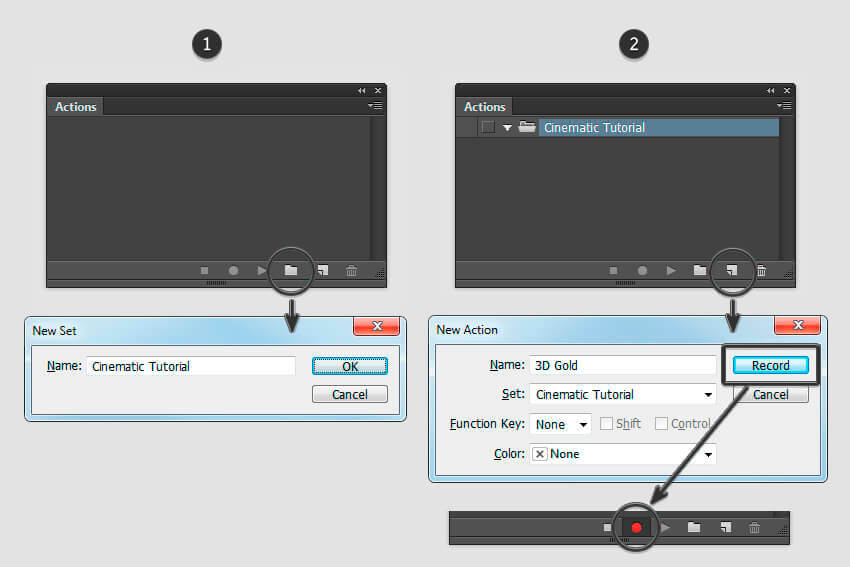
Нажмите Alt-F9 на клавиатуре, чтобы открыть панель экшенов, или вы можете открыть ее, нажав Window > Actions (Окно > Операции).
Шаг 2
Выделите слой с текстом и на панели операции кликните по кнопке Create new set (Создает новый набор), назовите его Cinematic Tutorial (Урок кино-эффекта). Затем кликните по кнопке Create new action (Создает новую операцию) и измените имя на 3D Gold (3D Золото), а после нажмите Record (Начинает запись). Кнопка начала записи должна стать красной.
Важно! С этого момента следуйте всем шагам по порядку, не совершая никаких лишний кликов мышкой и не нажимая ничего на клавиатуре.
3. Создайте и трансформируйте слои
Шаг 1
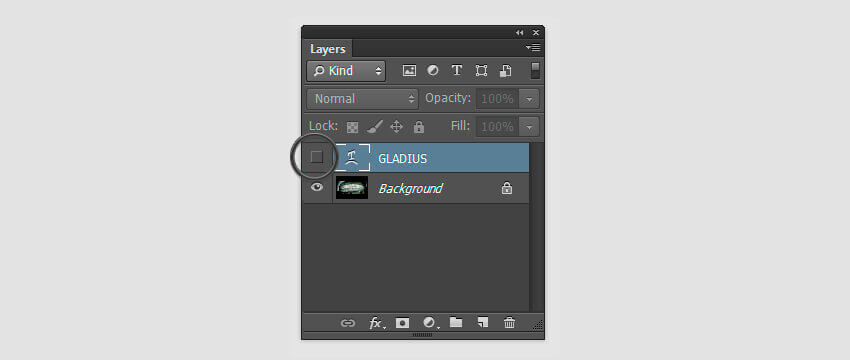
Скройте текущий слой с текстом кликнув по соответствующей кнопке на панели слоев.
Шаг 2
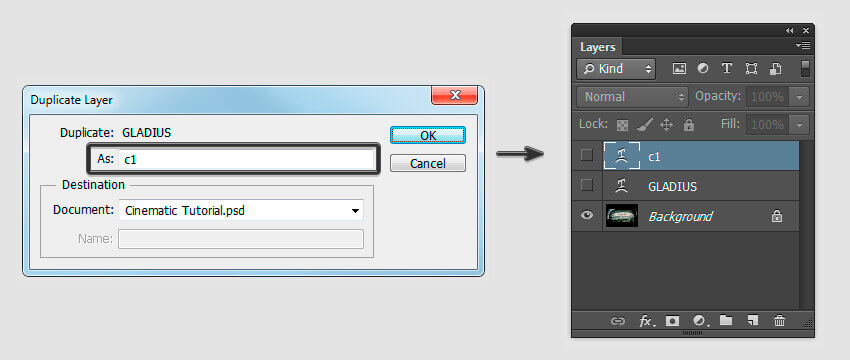
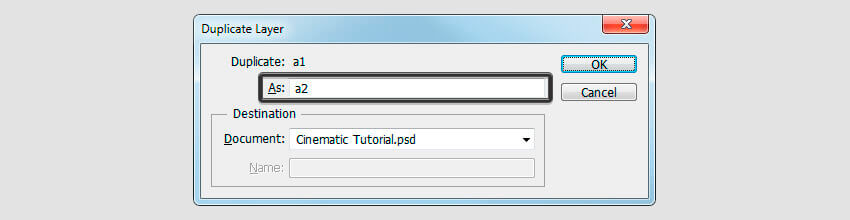
Кликните по слою с текстом правой кнопкой мыши и выберите Duplicate Layer (Создать дубликат слоя). В графе As: (Как:) наберите c1.
Шаг 3
Сделайте текущий выбранный слой c1 видимым, нажав по соответствующей кнопке, а затем кликните по слою правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект).
Эти первые шаги скроют и продублируют оригинальный текст, и экшн будет применен к дубликату, так что ваш оригинальный слой с надписью останется нетронутым. Конвертированием рабочего слоя в смарт-объект вы предотвращаете любые необратимые эффекты экшена.
Шаг 4
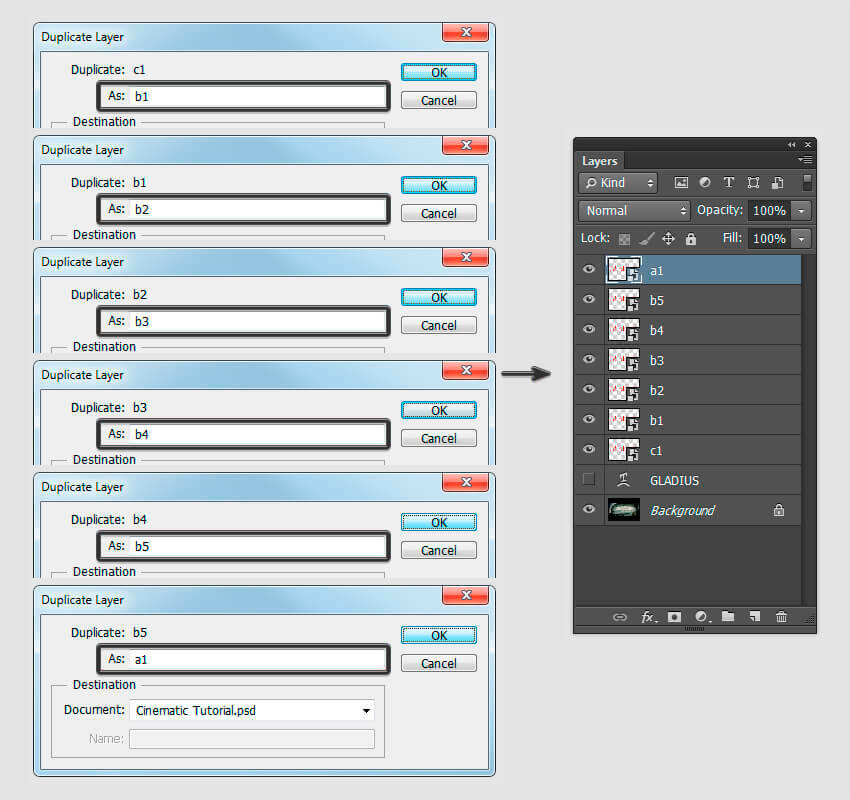
Продублируйте слои в следующем порядке:
- Кликните правой кнопкой мыши по слою c1 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - b1.
- Кликните правой кнопкой мыши по слою b1 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - b2.
- Кликните правой кнопкой мыши по слою b2 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - b3.
- Кликните правой кнопкой мыши по слою b3 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - b4.
- Кликните правой кнопкой мыши по слою b4 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - b5.
- Кликните правой кнопкой мыши по слою b5 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - a1.
Шаг 5
Выберите слой b2 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 99,5% и добавьте 1 пиксель к значению вертикальной позиции Y: (например, если значение Y: 287.55 пикселей, измените его на 288.55 пикселей). Наконец, нажмите Enter, чтобы применить изменения.
Шаг 6
Выберите слой b3 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 99% и добавьте 2 пикселя к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
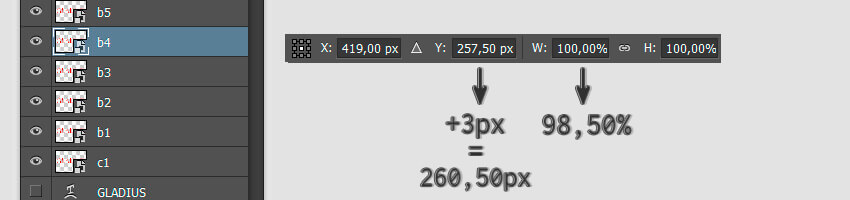
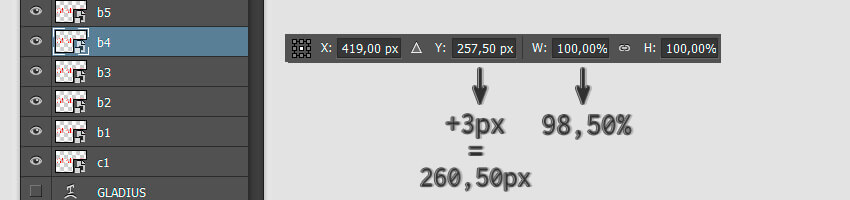
Шаг
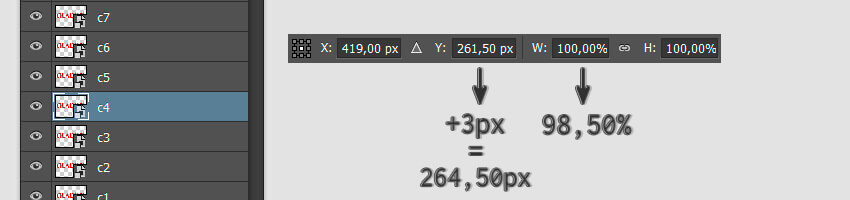
Выберите слой b4 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 98,5% и добавьте 3 пикселя к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 8
Выберите слой b5 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 98% и добавьте 4 пикселя к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 9
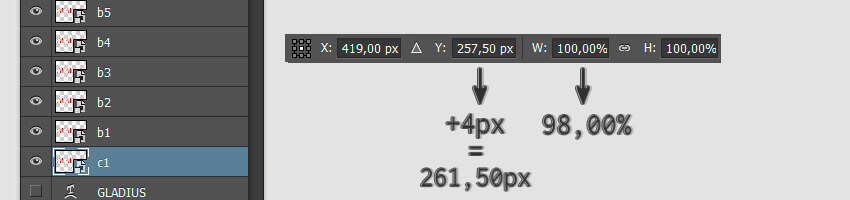
Выберите слой с1 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 98% и добавьте 4 пикселя к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 10
Дважды кликните по слою с1, чтобы применить следующий стиль:
Добавьте Stroke (Обводка) любого цвета со следующими настройками:
- Size (Размер): 5 пикселей
- Position (Положение): Outside (Снаружи)
Нажмите ОК, чтобы применить все изменения, а затем кликните правой кнопкой мыши по слою и выберите Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 11
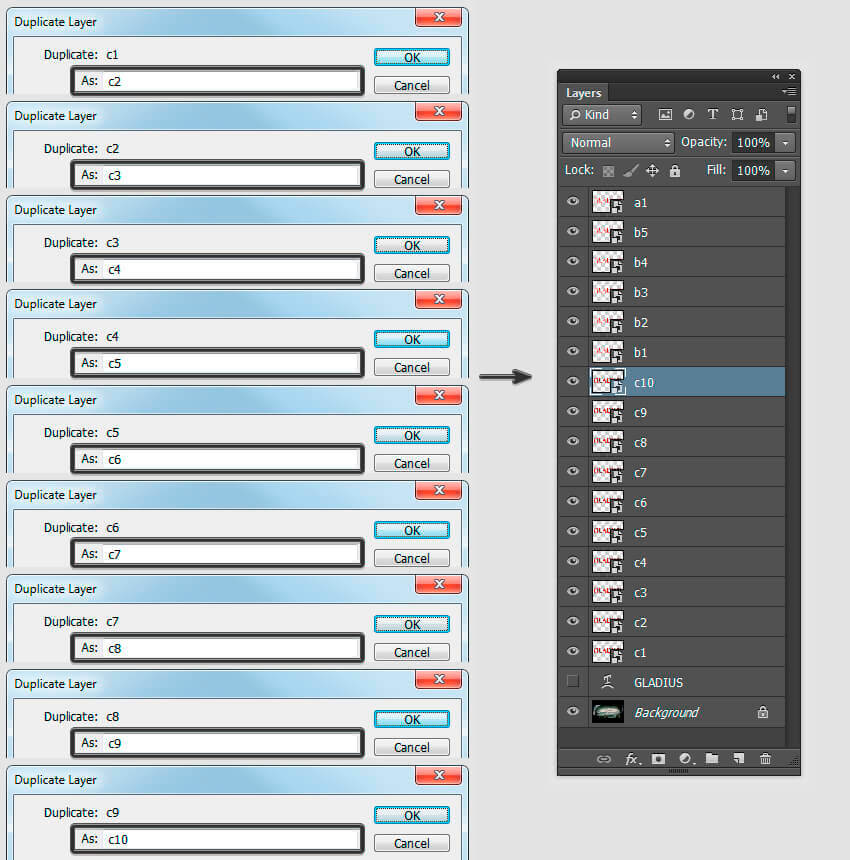
Продублируйте слои в следующем порядке:
- Кликните правой кнопкой мыши по слою с1 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с2.
- Кликните правой кнопкой мыши по слою с2 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с3.
- Кликните правой кнопкой мыши по слою с3 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с4.
- Кликните правой кнопкой мыши по слою с4 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с5.
- Кликните правой кнопкой мыши по слою с5 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с6.
- Кликните правой кнопкой мыши по слою с6 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с7.
- Кликните правой кнопкой мыши по слою с7 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с8.
- Кликните правой кнопкой мыши по слою с8 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с9.
- Кликните правой кнопкой мыши по слою с9 и выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - с10.
Шаг 12
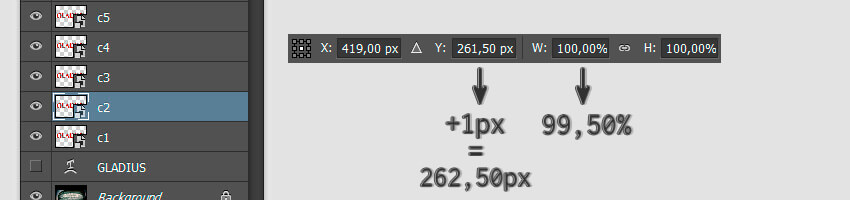
Выберите слой с2 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 99,5% и добавьте 1 пиксель к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 13
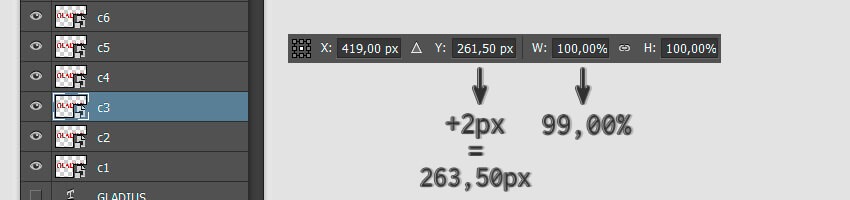
Выберите слой с3 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 99% и добавьте 2 пикселя к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 14
Выберите слой с4 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 98,5% и добавьте 3 пикселя к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 15
Выберите слой с5 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 98% и добавьте 4 пикселя к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 16
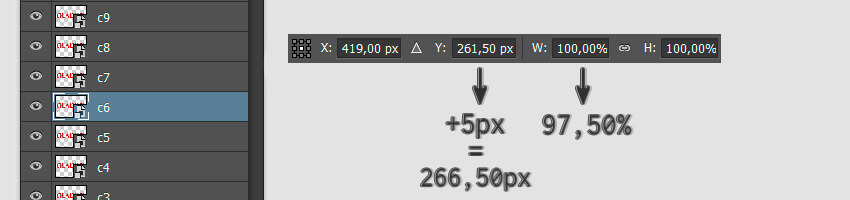
Выберите слой с6 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 97,5% и добавьте 5 пикселей к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 17
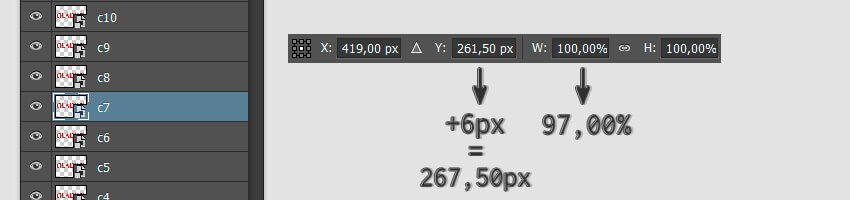
Выберите слой с7 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 97% и добавьте 6 пикселей к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 18
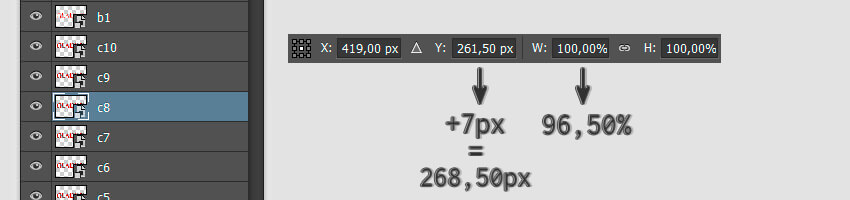
Выберите слой с8 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 96,5% и добавьте 7 пикселей к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
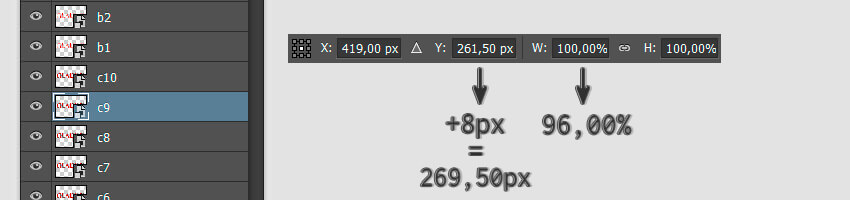
Шаг 19
Выберите слой с9 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 96% и добавьте 8 пикселей к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
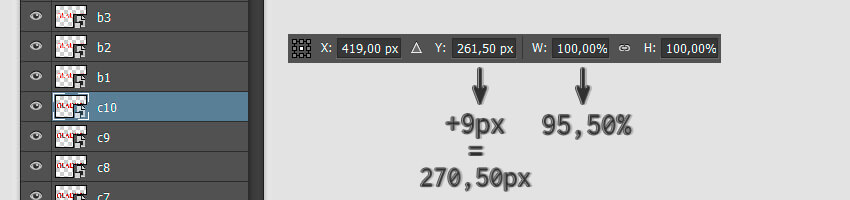
Шаг 20
Выберите слой с10 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите горизонтальный масштаб W (Ш): 95,5% и добавьте 9 пикселей к значению вертикальной позиции Y:. Наконец, нажмите Enter, чтобы применить изменения.
Шаг 21
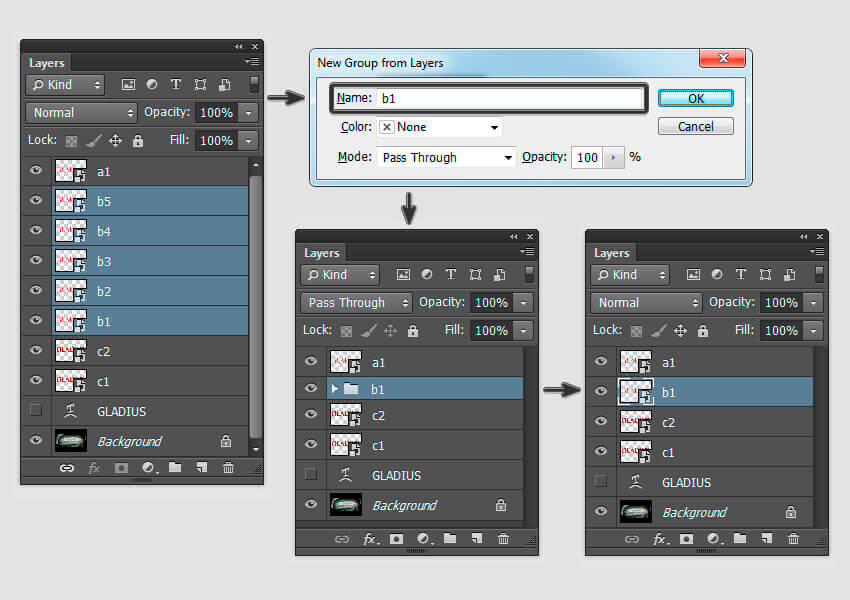
Выберите слой с2 и кликните по слою с10 с зажатой клавишей Shift, чтобы выбрать все слои между ними. Кликните правой кнопкой мыши по любому из этих слоев и нажмите Group from Layers (Группа из слоев), назовите ее с2 и нажмите ОК. Затем кликните правой кнопкой мыши по созданной группе и выберите Convert to Smart Object (Преобразовать в смарт-объект) из меню.
Шаг 22
Выберите слой b1 и кликните по слою b5 с зажатой клавишей Shift, чтобы выбрать все слои между ними. Кликните правой кнопкой мыши по любому из этих слоев и нажмите Group from Layers (Группа из слоев), назовите ее b1 и нажмите ОК. Затем кликните правой кнопкой мыши по созданной группе и выберите Convert to Smart Object (Преобразовать в смарт-объект) из меню.
Шаг 23
Выберите слой а1 и нажмите Edit > Free Transform (Редактирование > Свободное трансформирование) (или Control-T), уберите галочку в графе Maintain aspect ratio (Сохранять пропорции), если она там есть и установите вертикальный масштаб H(В): 95,5% и нажмите Enter, чтобы применить изменения.
Шаг 24
Кликните правой кнопкой мыши по слою а1 и выберите выберите Duplicate Layer (Создать дубликат слоя), в графе As: (Как:) - а2.
Шаг 25
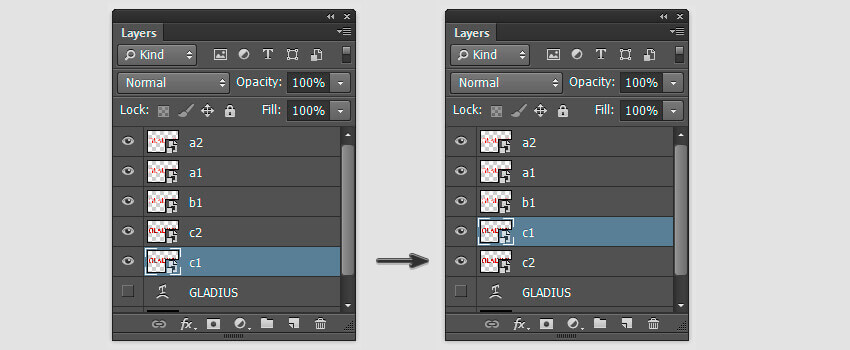
Выберите слой с1 и нажмите Layer > Arrange > Bring Forward (Слои > Упорядочить > Переложить вперед), чтобы разместить этот слой между слоями b1 и c2.
4. Добавьте стили слоя
Шаг 1
Выберите слой а2, дважды кликните по нему, чтобы применить следующий стиль слоя:
Установите параметр Fill Opacity (Непрозрачность заливки) в Advanced Blending (Дополнительные параметры) на 0%.
Шаг 2
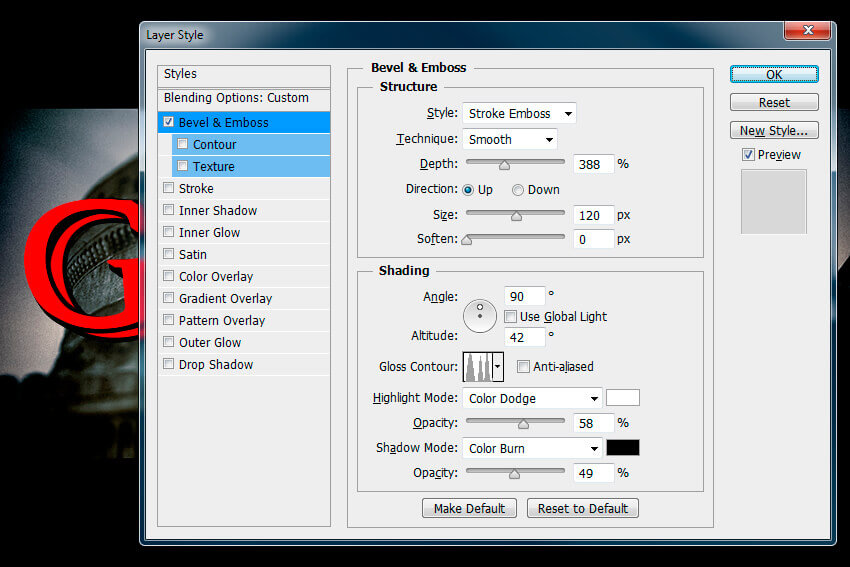
Добавьте стиль Bevel & Emboss (Тиснение) со следующими настройками:
- Style (Стиль): Stroke Emboss (Контурное тиснение)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 388%
- Direction (Направление): Up (Вверх)
- Size (Размер): 120 пикселей
- Уберите галочку в пункте Use Global Light (Глобальное освещение)
- Angle (Угол): 90°
- Altitude (Высота): 42°
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы) с цветом #ffffff и Opacity (Непрозрачность): 58%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы) с цветом #010101 и Opacity (Непрозрачность): 49%
Шаг 3
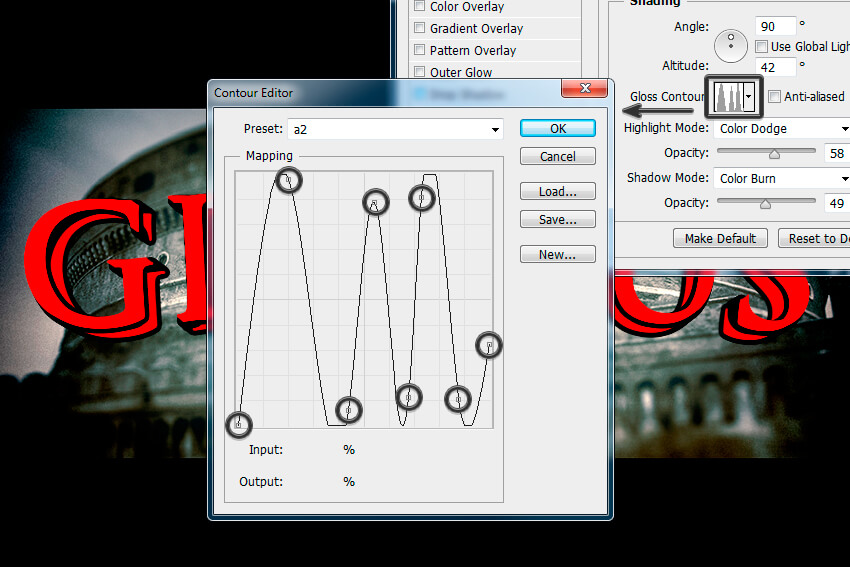
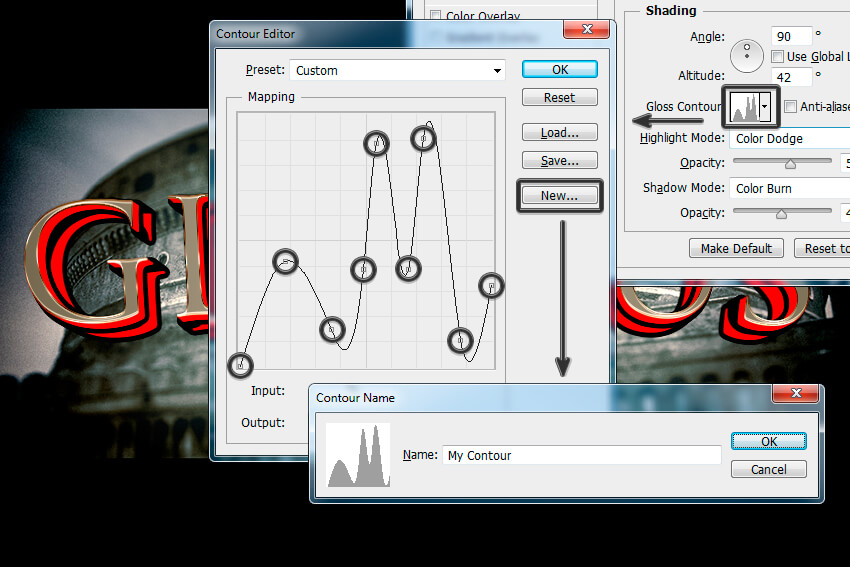
Пока вы все еще находитесь во вкладке Bevel & Emboss (Тиснение), создайте собственный Gloss Contour (Контур глянца) с этими настройками:
Добавьте 8 точек к контурной кривой. Чтобы добавлять точки, кликните в любом месте кривой. Теперь измените значения Input (Вход) и Output (Выход) для каждой из этих точек:
- Точка 1 - Input (Вход): 0% Output (Выход): 0%
- Точка 2 - Input (Вход): 20% Output (Выход): 98%
- Точка 3 - Input (Вход): 44% Output (Выход): 6%
- Точка 4 - Input (Вход): 54% Output (Выход): 89%
- Точка 5 - Input (Вход): 68% Output (Выход): 11%
- Точка 6 - Input (Вход): 73% Output (Выход): 91%
- Точка 7 - Input (Вход): 88% Output (Выход): 10%
- Точка 8 - Input (Вход): 100% Output (Выход): 32%
Шаг 4
Добавьте Stroke (Выполнить обводку) со следующими настройками:
- Size (Размер): 1 пиксель
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Color (Цвет): #9a8868
Шаг 5
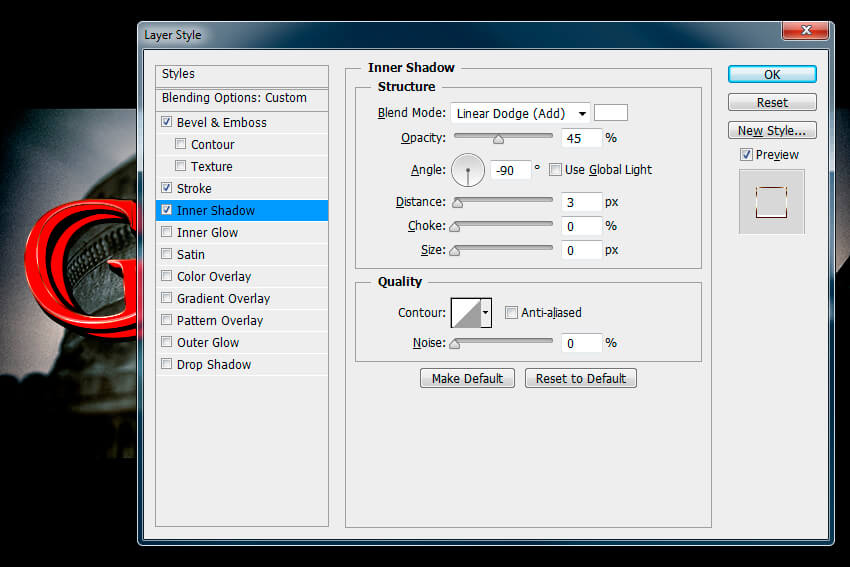
Добавьте Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель (Добавить)) с цветом #ffffff
- Opacity (Непрозрачность): 45%
- Уберите галочку в пункте Use Global Light (Глобальное освещение)
- Angle (Угол): -90°
- Distance (Смещение): 3 пикселя
- Choke (Стягивание): 0%
- Size (Размер): 0 пикселей
Нажмите ОК, чтобы применить все изменения.
Шаг 6
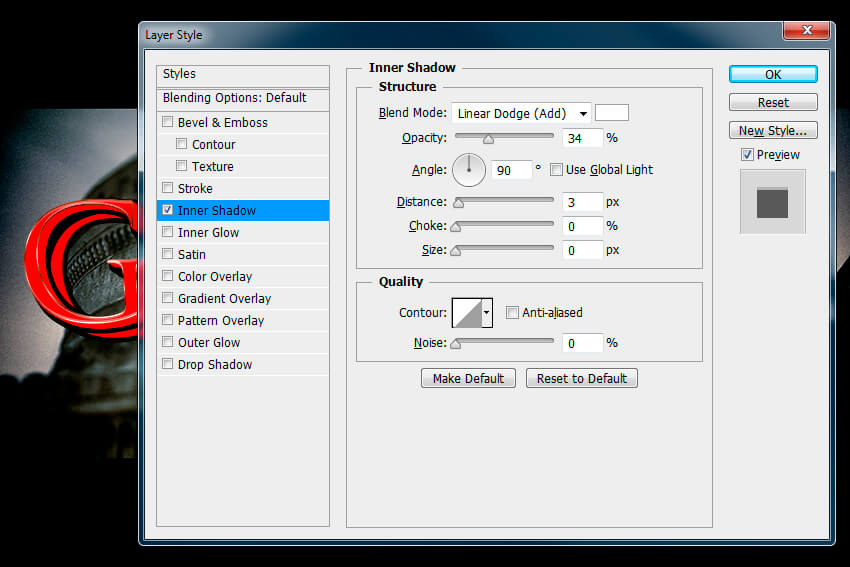
Выберите слой а1 и дважды кликните по нему, чтобы применить следующий стиль слоя:
Добавьте Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель (Добавить)) с цветом #ffffff
- Opacity (Непрозрачность): 34%
- Уберите галочку в пункте Use Global Light (Глобальное освещение)
- Angle (Угол): 90°
- Distance (Смещение): 3 пикселя
- Choke (Стягивание): 0%
- Size (Размер): 0 пикселей
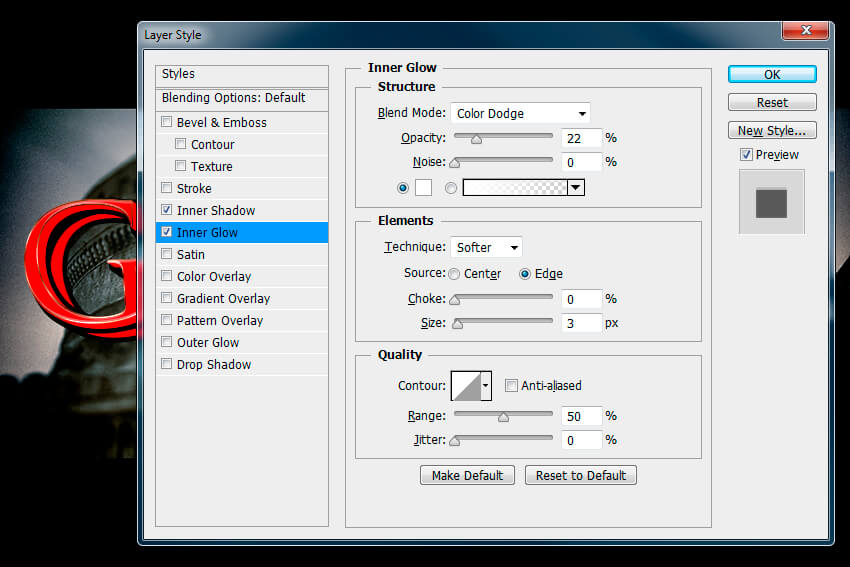
Шаг 7
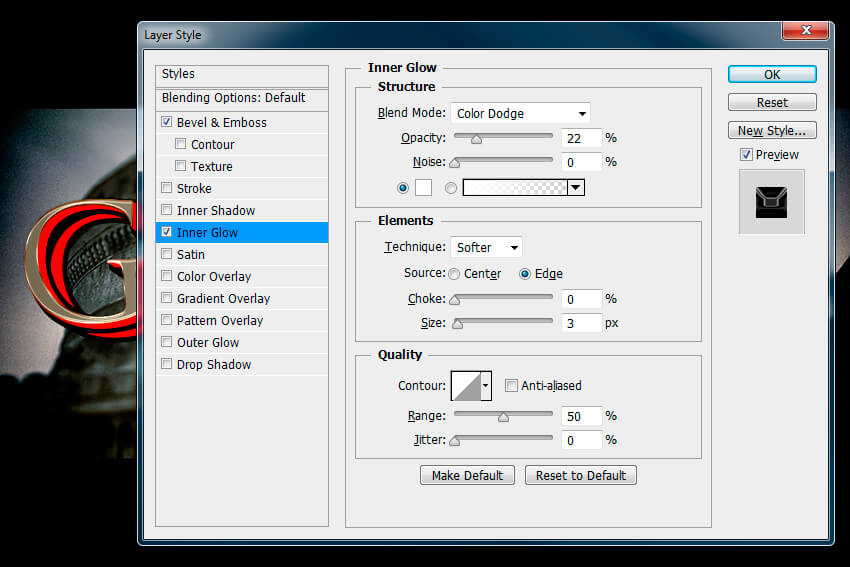
Добавьте Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 22%
- Выберите цвет #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Размер): 3 пикселя
Шаг 8
Добавьте Satin (Глянец) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель) с цветом #772000Opacity (Непрозрачность): 37%
- Angle (Угол): 90°
- Distance (Смещение): 2 пикселя
- Size (Размер): 2 пикселя
- Уберите галочку в пункте Invert (Инвертировать)
Шаг 9
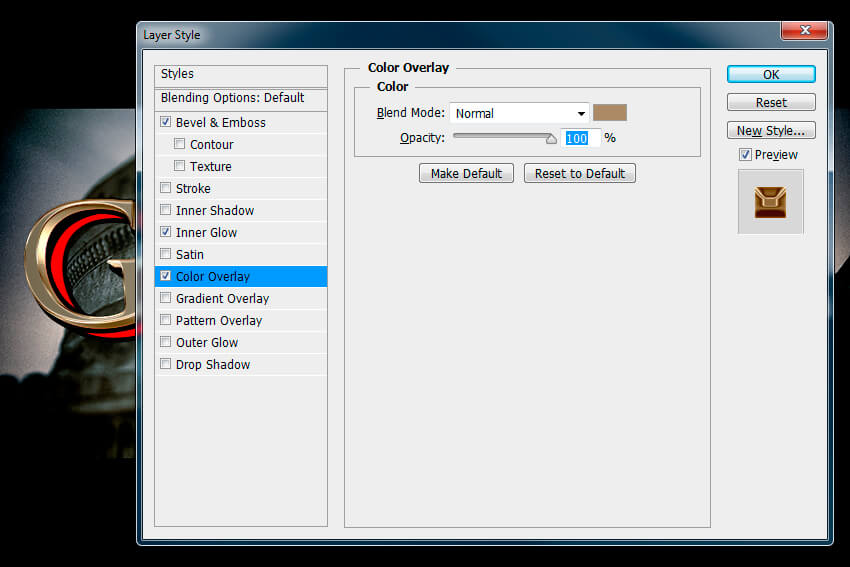
Добавьте Color Overlay (Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Color (Цветность)
- Выберите цвет #908770
- Opacity (Непрозрачность): 100%
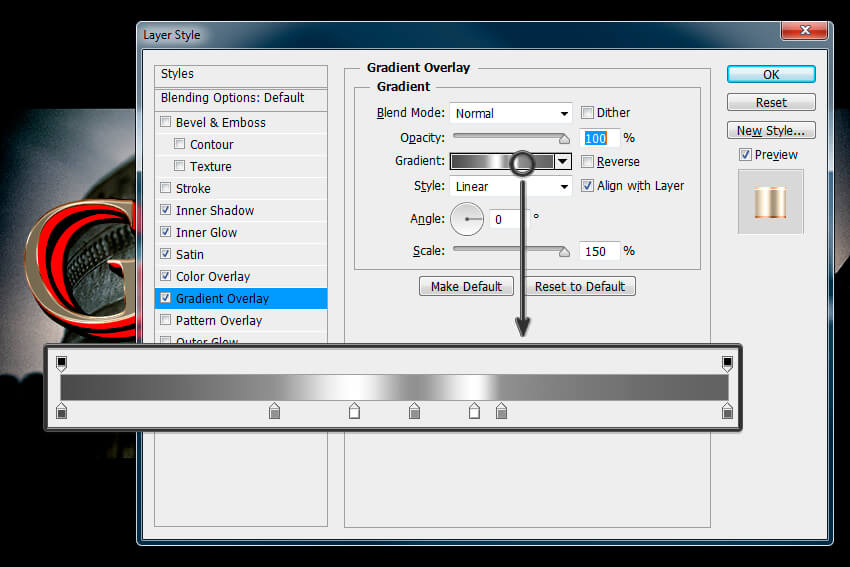
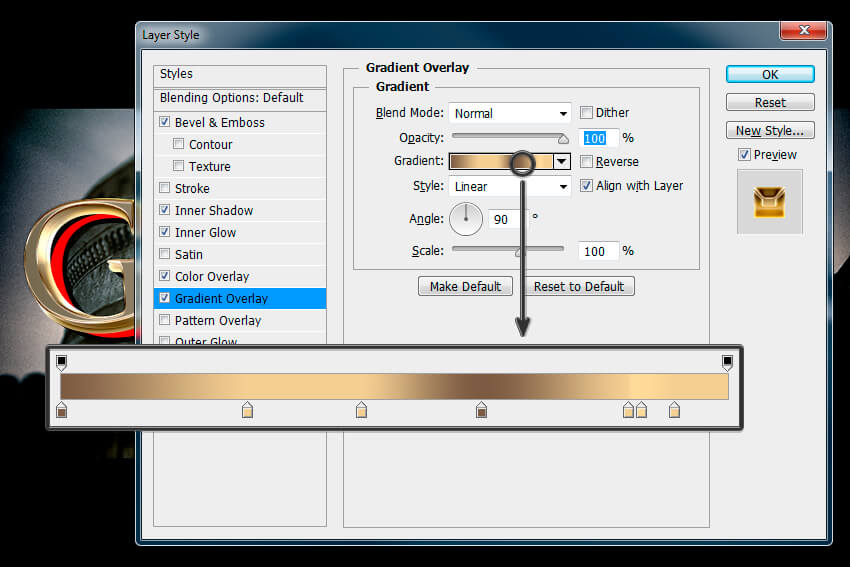
Шаг 10
Добавьте Gradient Overlay (Наложение градиента) со следующими настройками:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Style (Стиль): Linear (Линейная)
- Angle (Угол): 0°
- Scale (Масштаб): 150%
- Кликните по градиенту и установите следующие контрольные точки:
- Контрольная точка 1 - Color (Цвет): #4c4c4c Location (Позиция): 0%
- Контрольная точка 2 - Color (Цвет): #8f8f8f Location (Позиция): 32%
- Контрольная точка 3 - Color (Цвет): #ffffff Location (Позиция): 44%
- Контрольная точка 4 - Color (Цвет): #8f8f8f Location (Позиция): 53%
- Контрольная точка 5 - Color (Цвет): #ffffff Location (Позиция): 62%
- Контрольная точка 6 - Color (Цвет): #8f8f8f Location (Позиция): 66%
- Контрольная точка 7 - Color (Цвет): #616161 Location (Позиция): 100%
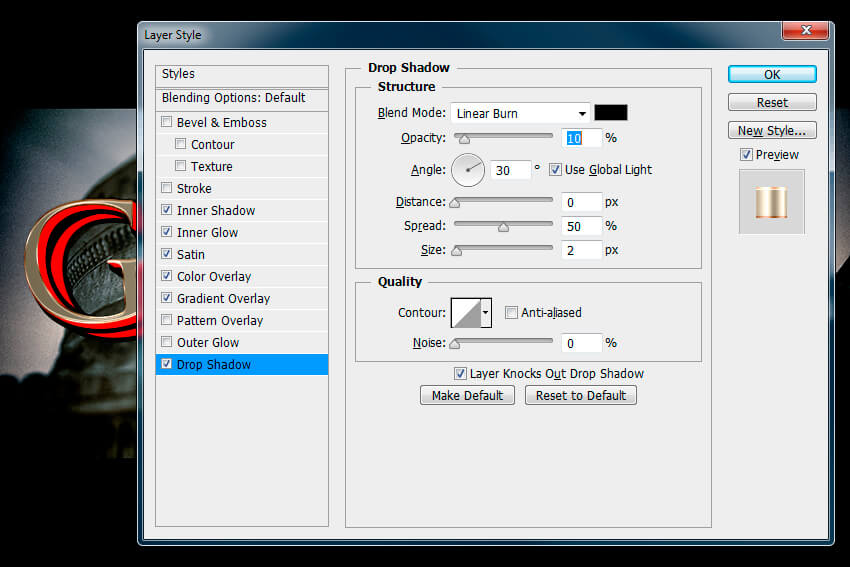
Шаг 11
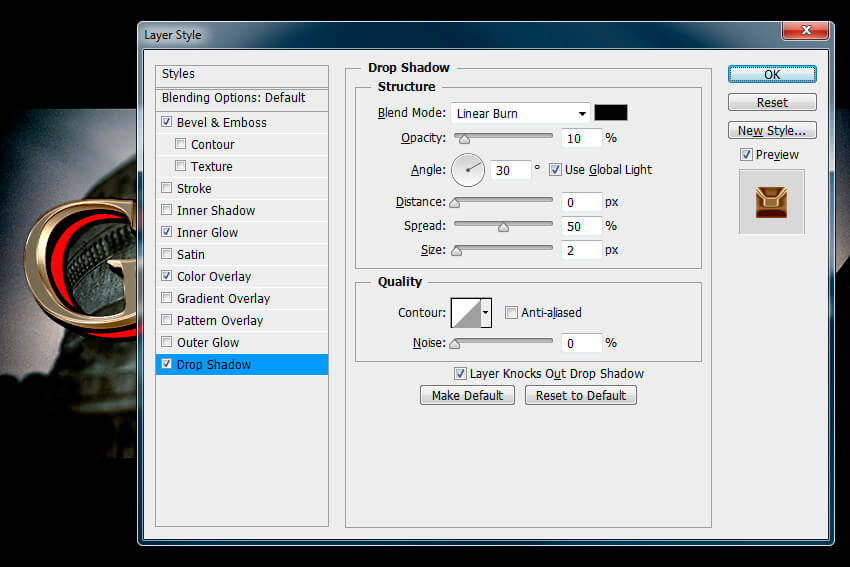
Добавьте Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Выберите цвет #010101
- Opacity (Непрозрачность): 10%
- Distance (Смещение): 0 пикселей
- Spread (Размах): 50%
- Size (Размер): 2 пикселя
Нажмите ОК, чтобы применить все изменения.
Шаг 12
Выберите слой b1 и дважды кликните по нему, чтобы применить следующий стиль слоя:
Добавьте стиль Bevel & Emboss (Тиснение) со следующими настройками:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 256%
- Direction (Направление): Up (Вверх)
- Size (Размер): 250 пикселей
- Уберите галочку в пункте Use Global Light (Глобальное освещение)
- Angle (Угол): 90°
- Altitude (Высота): 42°
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы) с цветом #ffffff и Opacity (Непрозрачность): 58%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы) с цветом #010101 и Opacity (Непрозрачность): 49%
Шаг 13
Пока вы все еще находитесь во вкладке Bevel & Emboss (Тиснение), создайте собственный Gloss Contour (Контур глянца) с этими настройками:
Добавьте 9 точек к контурной кривой. Чтобы добавлять точки, кликните в любом месте кривой. Теперь измените значения Input (Вход) и Output (Выход) для каждой из этих точек:
- Точка 1 - Input (Вход): 0% Output (Выход): 0%
- Точка 2 - Input (Вход): 18% Output (Выход): 42%
- Точка 3 - Input (Вход): 36% Output (Выход): 15%
- Точка 4 - Input (Вход): 49% Output (Выход): 39%
- Точка 5 - Input (Вход): 54% Output (Выход): 89%
- Точка 6 - Input (Вход): 67% Output (Выход): 39%
- Точка 7 - Input (Вход): 73% Output (Выход): 91%
- Точка 8 - Input (Вход): 88% Output (Выход): 10%
- Точка 9 - Input (Вход): 100% Output (Выход): 32%
Кликните по кнопке New (Новый) и назовите его My Contour (Мой контур), чтобы его сохранить - он понадобится нам позднее.
Шаг 14
Добавьте Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 22%
- Выберите цвет #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Размер): 3 пикселя
Шаг 15
Добавьте Color Overlay (Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Выберите цвет #9a8868
- Opacity (Непрозрачность): 100%
Шаг 16
- Добавьте Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Выберите цвет #010101
- Opacity (Непрозрачность): 10%
- Distance (Смещение): 0 пикселей
- Spread (Размах): 50%
- Size (Размер): 2 пикселя
Нажмите ОК, чтобы применить все изменения.
Шаг 17
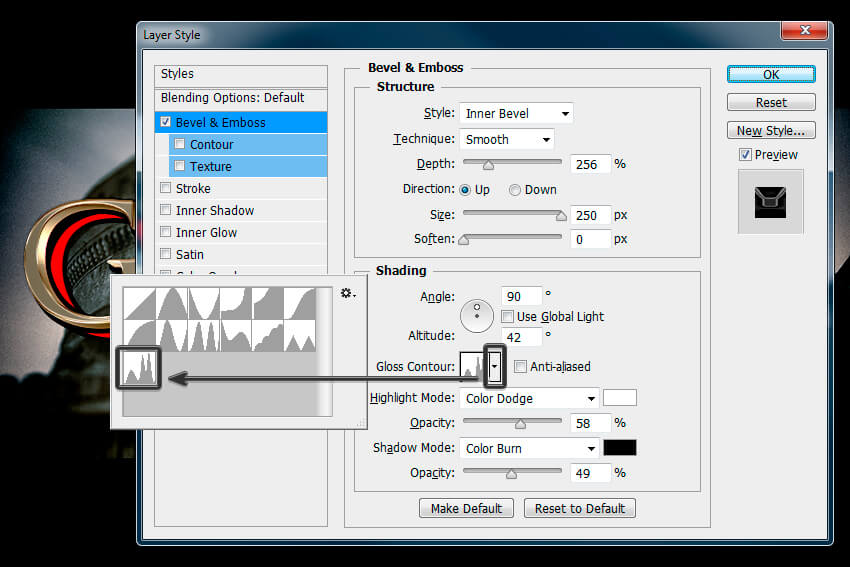
Выберите слой с1 и дважды кликните по нему, чтобы применить следующий стиль слоя:
Добавьте стиль Bevel & Emboss (Тиснение) со следующими настройками:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 256%
- Direction (Направление): Up (Вверх)
- Size (Размер): 250 пикселей
- Уберите галочку в пункте Use Global Light (Глобальное освещение)
- Angle (Угол): 90°
- Altitude (Высота): 42°Gloss Contour (Контур глянца): выберите ранее сохраненный контур My Contour (Мой контур)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы) с цветом #ffffff и Opacity (Непрозрачность): 58%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы) с цветом #010101 и Opacity (Непрозрачность): 49%
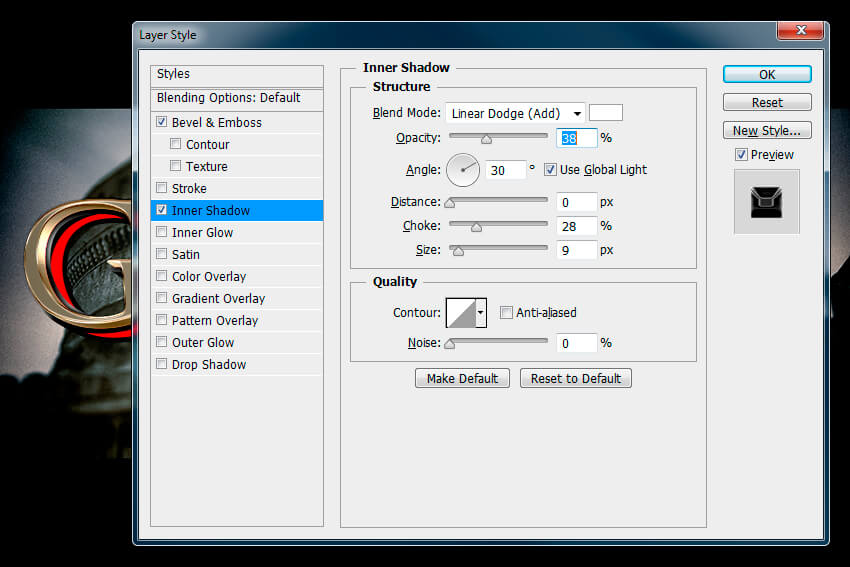
Шаг 18
Добавьте Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель (Добавить)) с цветом #ffffff
- Opacity (Непрозрачность): 38%
- Distance (Смещение): 0 пикселей
- Choke (Стягивание): 28%
- Size (Размер): 9 пикселей
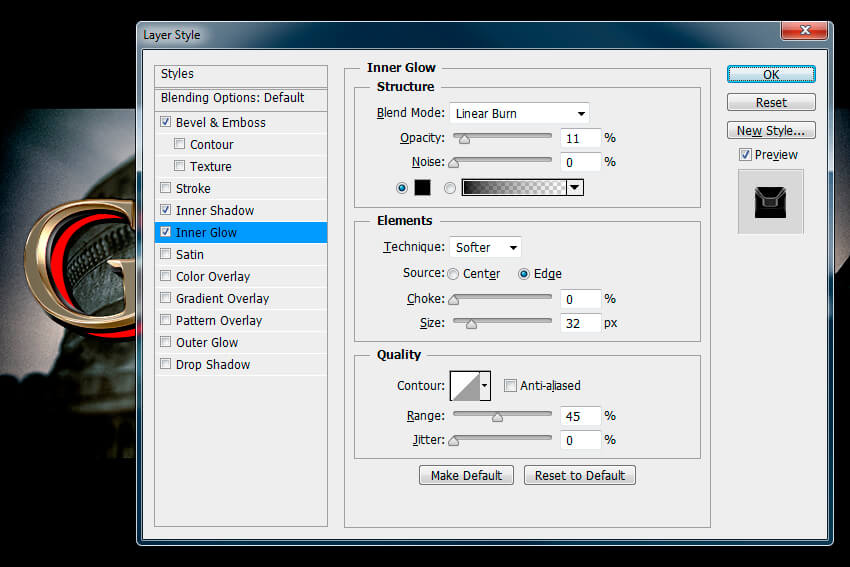
Шаг 19
Добавьте Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейны затемнитель)
- Opacity (Непрозрачность): 13%
- Выберите цвет #000000
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Размер): 3 пикселя
- Range (Диапазон): 45%
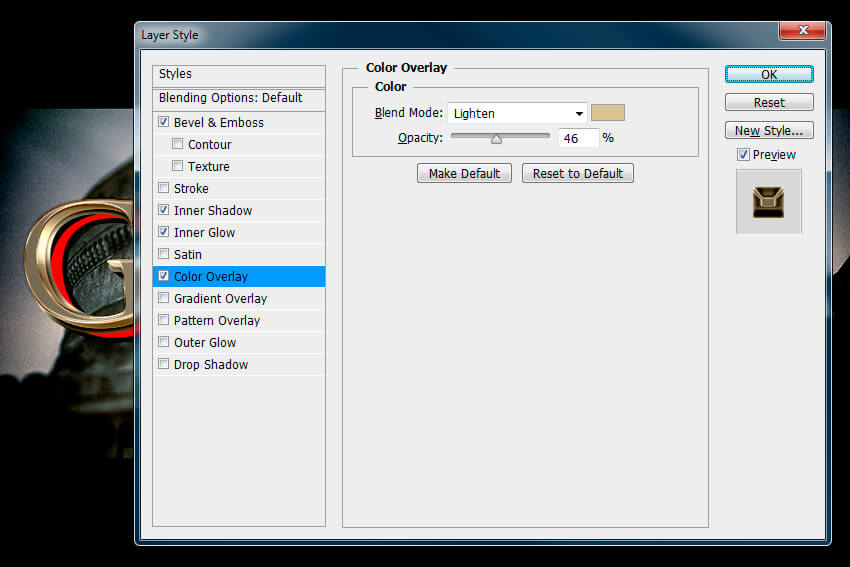
Шаг 20
Добавьте Color Overlay (Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Lighten (Замена светлым)
- Выберите цвет #ccc092
- Opacity (Непрозрачность): 46%
Шаг 21
Добавьте Gradient Overlay (Наложение градиента) со следующими настройками:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Style (Стиль): Linear (Линейная)
- Angle (Угол): 80°
- Scale (Масштаб): 150%
- Кликните по градиенту и установите следующие контрольные точки:
- Контрольная точка 1 - Color (Цвет): #6c5b48 Location (Позиция): 0%
- Контрольная точка 2 - Color (Цвет): #e2cd96 Location (Позиция): 28%
- Контрольная точка 3 - Color (Цвет): ##e2cd96 Location (Позиция): 45%
- Контрольная точка 4 - Color (Цвет): #6c5b48 Location (Позиция): 63%
- Контрольная точка 5 - Color (Цвет): #e2cd96 Location (Позиция): 85%
- Контрольная точка 6 - Color (Цвет): #eed89c Location (Позиция): 87%
- Контрольная точка 7 - Color (Цвет): #e2cd96 Location (Позиция): 92%
- Нажмите кнопку New (Новый) чтобы сохранить градиент в ваши наборы - он понадобится нам в следующем шаге.
Нажмите ОК, чтобы применить все изменения.
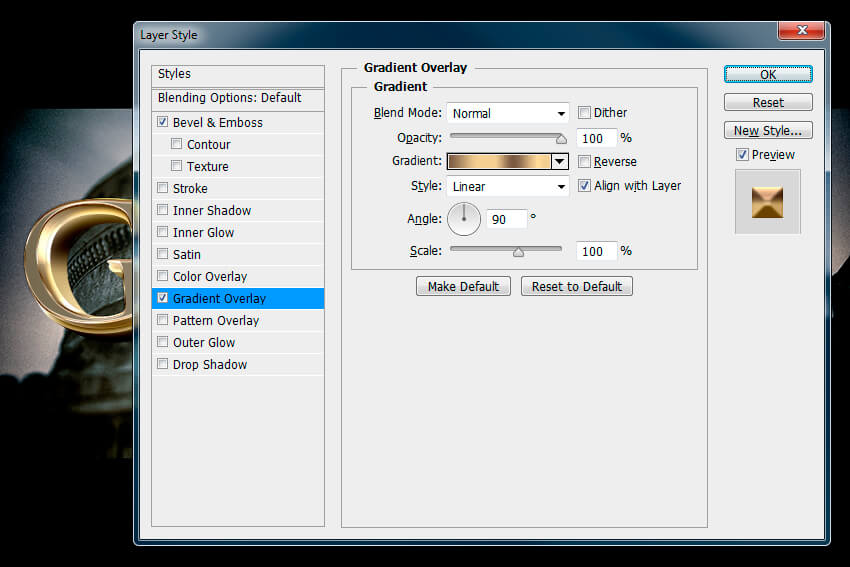
Шаг 22
Выберите слой с2 и дважды кликните по нему, чтобы применить следующий стиль слоя:
Добавьте Gradient Overlay (Наложение градиента) со следующими настройками:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Style (Стиль): Linear (Линейная)
- Angle (Угол): 90°
Шаг 23
Добавьте стиль Bevel & Emboss (Тиснение) со следующими настройками:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Chisel soft (Мягкая огранка)
- Depth (Глубина): 184%
- Direction (Направление): Up (Вверх)
- Size (Размер): 76 пикселей
- Soften (Смягчение): 15 пикселей
- Уберите галочку в пункте Use Global Light (Глобальное освещение)
- Angle (Угол): 96°
- Altitude (Высота): 42°
- Gloss Contour (Контур глянца): выберите ранее сохраненный контур My Contour (Мой контур)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы) с цветом #ffffff и Opacity (Непрозрачность): 44%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель) с цветом #010101 и Opacity (Непрозрачность): 56%
Шаг 24
Добавьте Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель) с цветом #010201
- Opacity (Непрозрачность): 39%
- Уберите галочку в пункте Use Global Light (Глобальное освещение)Distance (Смещение): 8 пикселей
- Spread (Размах): 0%
- Size (Размер): 7 пикселей
Нажмите ОК, чтобы применить все изменения.
5. Последние штрихи
Почти готово. Сейчас вы должны видеть следующие слои на панели слоев: а2, а1, b1, c1, c2, слой с текстом и фон. Давайте немного все это приберем.
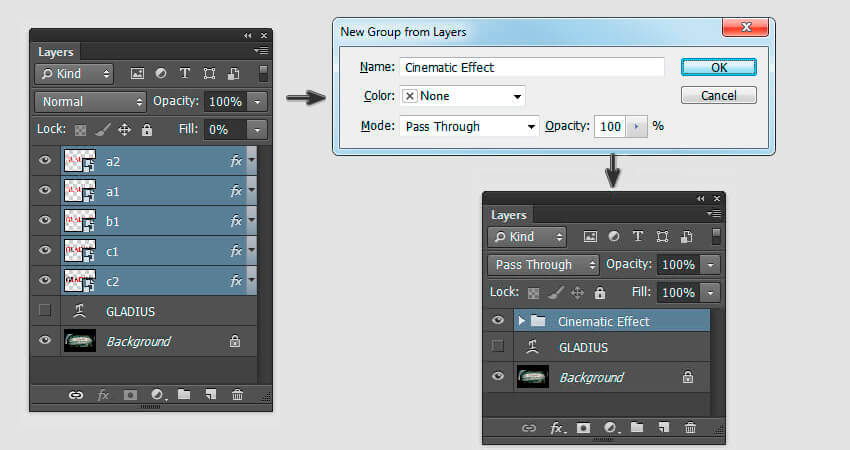
Шаг 1
Выберите слой с2 и кликните по слою а2 с зажатой клавишей Shift, чтобы выбрать все слои между ними. Кликните правой кнопкой мыши по любому из этих слоев и нажмите Group from Layers (Группа из слоев), назовите ее Cinematic Effect (Кино-эффект) и нажмите ОК.
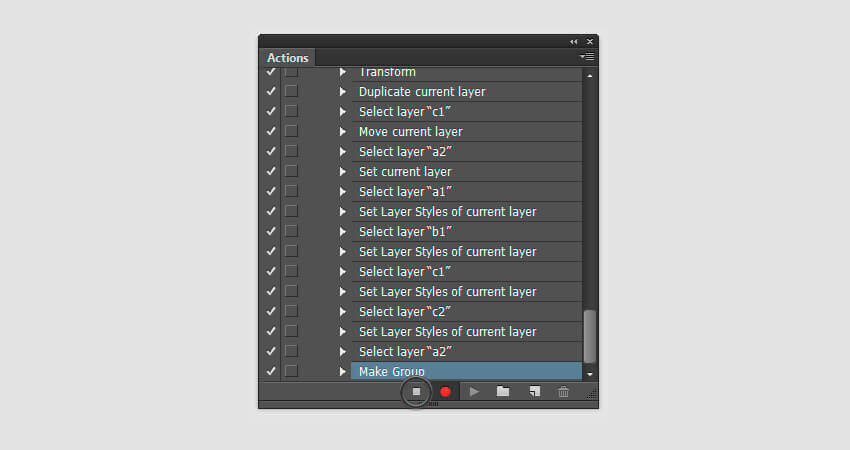
Шаг 2
Время остановить запись экшена. Нажмите кнопку Stop (Останавливает воспроизведение/запись) на панели операций.
Таким должен быть ваш финальный результат.
Теперь вы можете воспроизводить этот экшн на любом тексте. Выберите слой с текстом на панели слоев, затем выберите 3D Gold (3D Золото) на панели операций и нажмите кнопку воспроизведения.
Поздравляю! Все Готово
В этом уроке мы научились записывать экшн, созидающий текстовый 3D кино-эффект.
Мы начали с подготовки материалов и текста, а затем мы перешли к записи экшена. После этого, мы создавали и трансформировали множество слоев. Наконец, мы добавили разные стили слоя и завершили запись.
Автор: Jan Stverak
Источник: design.tutsplus.com




























































Комментарии 156
Возможно, не совсем идеально получилось.
Но сам урок очень обширный и познавательный. Спасибо большое!
Как-то так. И нет, не на каждом шрифте это красиво смотрится.
Как то так)))
Получилось!
Узрите: так выглядит триумфальный провал.
Это не Ваш провал! Это ошибка в уроке!
25 раз переделывала, пока ошибку не увидела. После этого все получилось.
В самом первом тиснении не правильно.
Получился экшен! Спасибо.
Увы... Не получилось... Две попытки = результат один...
не совсем получилось то как на оригинале ... но всё равно спасибо!
Елена Сокол, Я всё таки сделала это!!!!! ураааа!!!
Я тоже так могу
Спасибо за перевод!
Спасибо за урок
спасибо, то что нужно как раз
Вот что получилось! Спасибо)
Спасибо за урок.
По подсказке Rem-Rem переделала, заменила тиснение на обводящее. Теперь результат удовлетворяет. Спасибо еще раз за урок и подсказку внимательного Rem-Rem.
Благодарю за интересный урок! С удовольствием выполняла, много нового для себя уяснила... Но со слоем а2 что-то не пошло, не пойму, несколько раз переделывала с самого начала и результат один и тот же ,верхний слой по уроку не получается. Доделала по-своему, посылаю. Но буду еще разбираться, в чем моя ошибка...
Спасибо!
А заменив цвет, можно получить любую картинку. Класс! Спасибо еще раз за такой урок!
спасибо
Может кто поделиться этим экшеном, супер урок.
Спасибо за урок! Очень интересно. Получилось сразу 2 урока - Создали экшн и сделали красивую надпись!
Хорошее исполнение урока!
Спасибо за урок!
Спасибо за урок! Долго не могла справиться со слоем "а 2" пока поняла что Stroke Emboss, не "контурное тиснение" а "обводящее тиснение". И еще вопрос к знатокам, почему не делает экшен на 2-ва текстовых слоя? Я просто с экшеном только познакомилась. И как сделать несколько слов золотыми?
Спасибо за урок!
Этот текстовый 3D кино-эффект отлично смотрится и на звездном небе!
Спасибо за урок!
Спасибо за урок!
Великолепный урок! Действительно помог ещё кое-чего понять в освоении написания экшенов! Большое спасибо!!!
Спасибо!
Спасибо! Отличный урок!
очень хорошо!