Яркий дизайн для текста в Фотошоп
Яркий дизайн для текста в Фотошоп
Сложность урока: Сложный
В этом фотошоп уроке мы создадим потрясающе красивый эффект для текста. Вы научитесь комбинировать различные элементы в разных приложениях для создания полноценной работы.
Материалы для урока:
Шаг 1. Создание и редактирование текста
Примечание переводчика: в данном уроке автор использует для некоторых приемов программу Adobe Illustrator. Однако, при хорошем знании Adobe Photoshop, вы без особого труда сможете выполнить те же действия, что я вам и рекомендую. Учебник Фотошоп – Описание инструментов.
Желаю успехов!
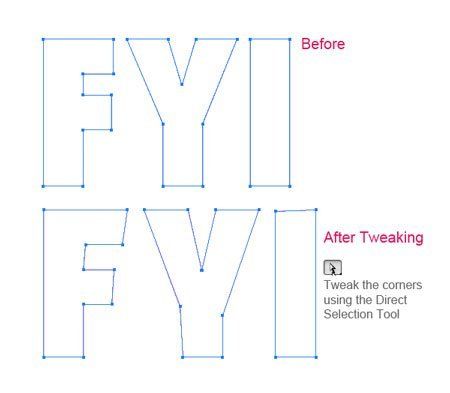
Для начала откройте программу Adobe Illustrator, выберите жирный шрифт и напишите слово, аббревиатуру. Можно использовать шрифт Futura Extra Bold Condensed, он достаточно подходит для данного урока.

Теперь придадим каждой нашей букве индивидуальности. Для этого преобразуйте текст в кривые, нажав по тексту правой кнопкой мышки и выбрав команду "Create Outlines" или нажмите на Ctrl+Shift+O. Затем разгруппируйте элементы нажав на клавиатуре сочетание клавиш Ctrl+Shift+U. Теперь двигайте углы букв, используя инструмент Direct Selection Tool.


С помощью Палитры Align (Выравнивание), сделайте буквы равноудаленными друг от друга.

Шаг 2. Создание нового документа в Adobe Photoshop. Импортирование текста
Создайте новый документ, настройки смотрите на изображении ниже.

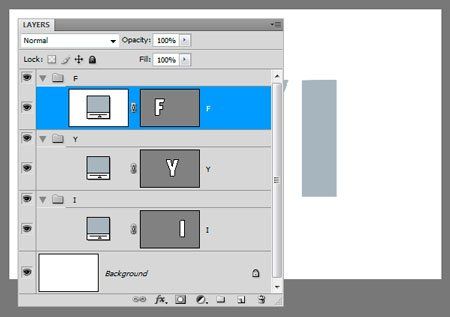
Скопируйте буквы в Adobe Illustrator и вставьте их в Adobe Photoshop, при вклеивании их в новый документ выберите параметр "Как слой-фигуру".

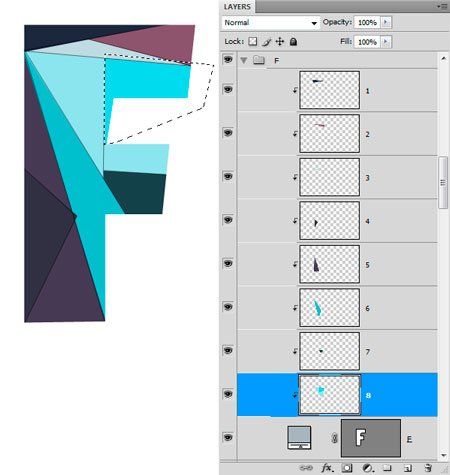
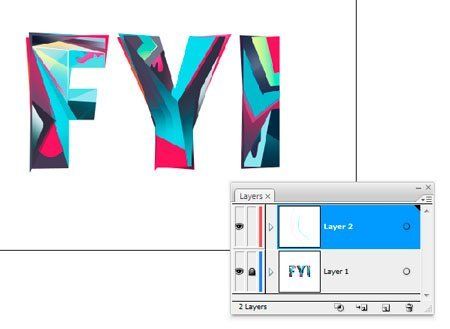
Наша задача на данном этапе разъединить буквы, чтобы каждая находилась на отдельном слое. Для этого сделайте копии нового слоя-фигуры столько, сколько букв в вашем слове, аббревиатуре. Затем выберите инструмент Path Selection Tool (A) (Инструмент "Выделение контура") и из каждого дубликата слоя-фигуры выделите и удалите ненужные элементы.
(Инструмент "Выделение контура") и из каждого дубликата слоя-фигуры выделите и удалите ненужные элементы.

В заключении этапа создайте для каждой буквы (отдельного слоя) группу.

Шаг 3. Плацдарм для дизайна
Всегда, когда начинаете что-либо создавать - начинайте с эскизов, зарисовок отдельных элементов, собирая их воедино, попутно подрисовывая или наоборот убирая лишнее. Автор нарисовал свой эскиз, так он примерно вообразил, как его идея будет выглядеть. Идея, которая возникает в голове, как правило, выглядит абстрактно без каких либо деталей, а эскиз помогает ее улучшить. Поверьте, это помогает - не держите идею в голове до последнего!

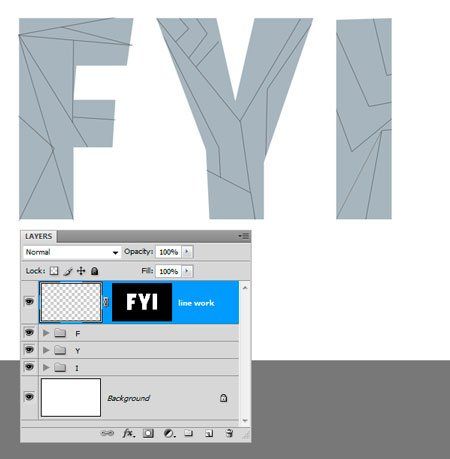
Создайте новый слой поверх букв. С помощью инструмента Line Tool  (U) (Инструмент "Линия"), опираясь на свой эскиз, разделите буквы на сегменты, которые будут заполнены различными цветами в дальнейшем.
(U) (Инструмент "Линия"), опираясь на свой эскиз, разделите буквы на сегменты, которые будут заполнены различными цветами в дальнейшем.

Ниже автор привел примерную палитру цветов, которые он будет использовать в своей работе. Совсем не обязательно использовать ее, у вас в распоряжении есть ваше воображение!

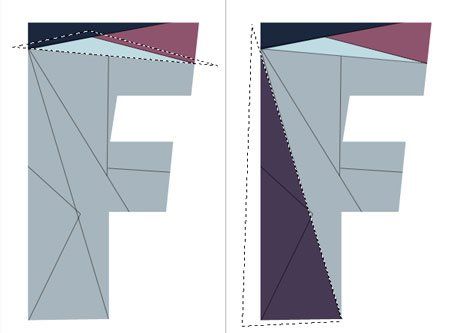
Теперь начнем самое интересное - творить! Переместитесь в первую группу слоев, у автора это буква "F". Создайте поверх слоя-фигуры новый слой, сделайте правый клик мышкой по слою и выберите пункт Create a Clipping Mask (Создать обтравочную маску). Выберите инструмент Polygonal Lasso Tool  (L) (Инструмент "Прямолинейное лассо") и сделайте выделение одного сегмента, затем залейте его соответствующим цветом.
(L) (Инструмент "Прямолинейное лассо") и сделайте выделение одного сегмента, затем залейте его соответствующим цветом.

Повторите действия для остальных сегментов буквы. Проверяйте, чтобы каждый цветной элемент располагался на отдельном слое, тогда вам будет легче ими манипулировать. Продолжайте работать, пока не заполните букву цветом, и не запутайтесь в группе слоев.




Повторите предыдущие действия для остальных букв - создайте новый слой, создайте обтравочную маску, залейте необходимым цветом.


Шаг 4. Добавление деталей и цветов
У нас получилась работа, полностью залитая различными цветами. Далее по ходу урока будем улучшать ее.

Добавим света и тени нашим элементам каждой буквы. Выберите необходимый слой, затем заблокируйте прозрачность пикселей слоя - в Палитре слоев, под режимами наложения, выберите опцию "Сохранять прозрачность пикселов". Далее с помощью инструмента Brush Tool (B) (Инструмент "Кисть") добавьте иного цвета.

Далее автор добавил еще несколько элементов различной окраски.

Снова заблокируйте прозрачность слоя и добавьте цвета.

Чтобы придать глубину цвету автор воспользовался следующим методом: создал новый слой, выделил инструментом Polygonal Lasso Tool (L) (Инструмент "Прямолинейное лассо"), далее кистью немного наложил цвета. На самом деле не обязателен именно такой способ, данный этап, наложение различных цветов на буквы, зависит от ваших умений и фантазии. Делайте так, как вам удобно!
Tool (L) (Инструмент "Прямолинейное лассо"), далее кистью немного наложил цвета. На самом деле не обязателен именно такой способ, данный этап, наложение различных цветов на буквы, зависит от ваших умений и фантазии. Делайте так, как вам удобно!


Для разнообразия картины можно добавить и другие геометрические фигуры, как это сделал автор - добавив овал, залив его пурпурным цветом, и удалив лишнее.



Продолжайте добавлять детали.




С помощью инструмента Pen Tool (P) (Инструмент "Перо") нарисуйте произвольную фигуру на свой вкус.
(P) (Инструмент "Перо") нарисуйте произвольную фигуру на свой вкус.

Далее автор разделил элементы белыми линиями. Создал новый слой и затем выделение, а залил белым цветом.

Пока наша буква еще слишком выражена. Давайте добавим еще несколько элементов, чтобы она выглядела как собранный объект, который сложился в букву. Сделайте на отдельном слое выделение, заполните его сплошным цветом. Заблокируйте слой (Сохранить прозрачность пикселей), затем добавьте кистью немного других цветов для глубины. То есть все так, как раньше.

После того как первая буква превратилась в самостоятельный арт-объект, можно приступать к остальным буквам.


Автор перекрасил один из элементов, Заблокировал прозрачность слоя, затем нажал Alt+Backspace, залив его новым цветом.

Понемногу добавляйте дополнительных деталей и не забывайте придавать глубину сплошному цвету, с помощью теней и других оттенков.


Затем, так же как и с первой буквой, поработайте с краями буквы, сделав ее индивидуальной.

И так до последней буквы в вашем слове.



Шаг 5. Создание векторных линий.
Примечание: для создания подобных линий в Photoshop вы можете использовать фрактальные кисти, например Fractal #4, либо нарисовать самостоятельно, используя инструменты Photoshop (Создаём эффектные узоры в Фотошоп – пример 4).
Текст на данном этапе закончен. Теперь мы может добавить интересные линии с помощью программы Adobe Illustrator. Сохраните работу в формате JPEG. Откройте в Illustrator. Заблокируйте слой в Палитре слоев. Создайте новый слой поверх основного.


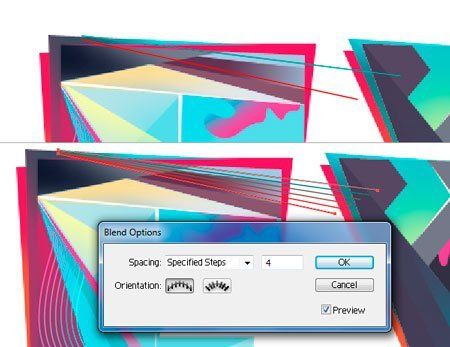
Создаём перетекание. С помощью инструмента Pen Tool нарисуйте две разные линии неподалеку друг от друга. Залейте каждую разными цветами, чтобы получился красивый эффект перехода между ними. Выделите две линии и нажмите Ctrl+Alt+B, чтобы создать перетекание. C помощью опций можно отредактировать настройки перетекания через меню Object - Blend - Blend Options. При необходимости поменяйте цвета линий.



Создайте такие линии и для остальных букв.

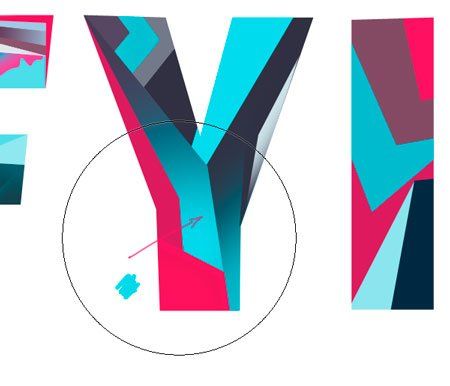
Далее переместим созданные линии в Adobe Photoshop. Скопируйте и вставьте каждые группы линий отдельно, как смарт-объекты.

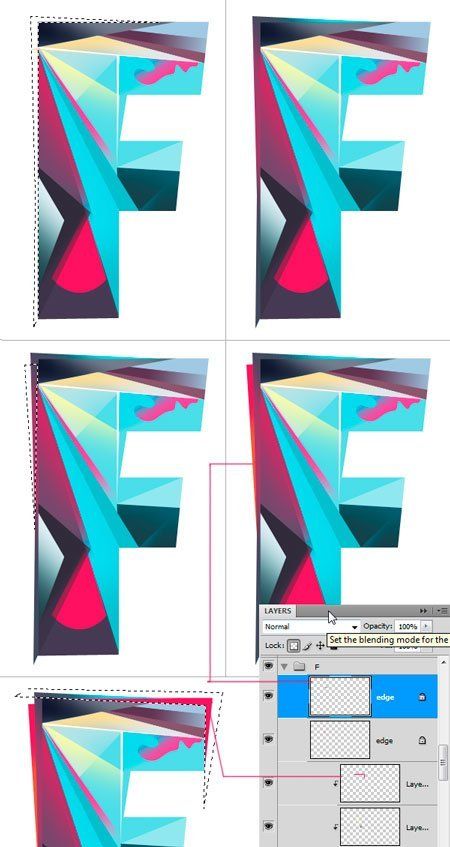
Чтобы спрятать некоторые части новых объектов, создайте маску, выделите необходимую зону и залейте черным цветом.

Или перетащите линии ниже другого слоя, чтобы он спрятал лишнее.

Перенесите и расположите остальные линии в Adobe Photoshop, как вам понравится.

Шаг 6. Задний фон
Создайте новый слой ниже всех букв. Залейте его градиентом.

Создайте новый слой поверх слоя с градиентом. Нажмите клавишу "D" чтобы сбросить цвета по-умолчанию. Создайте облака через фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Измените режим наложения слоя на Blending mode - Soft Light (Режим наложения - Мягкий свет).

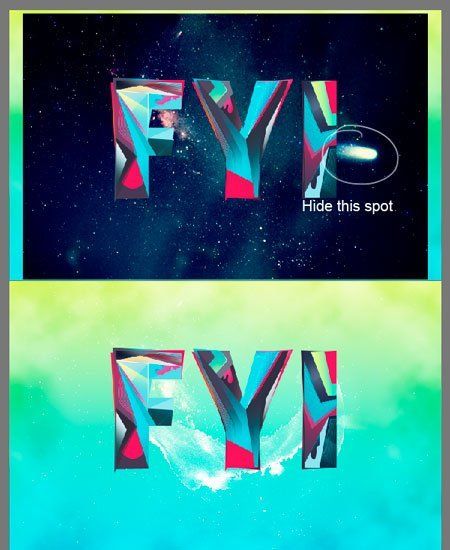
Если вам не нравится созданный эффект, его можно спрятать под маской. Уберите лишнее в центре работы.

Из архива с кофейными пятнами выберите файл 1.JPEG и перетащите его между буквами и задним слоем.

Дважды щелкните кнопкой мыши по слою в Палитре слоев, чтобы вызвать окно "Стиль слоя". Сперва, измените режим наложения на Screen (Осветление). В этом же разделе найдите ниже опцию Blend If (Наложение, если). Нажав клавишу "Alt" перетащите половинку ползунка так, как показано ниже на изображении. Это позволит лучше смешать слои вместе.

Дублируйте слой, чтобы усилить эффект. Лишние пятна спрячьте под маской слоя.

Добавьте в документ следующее изображение, туманность. Расположите поверх слоя с пятном кофе. С помощью маски слоя уберите светлое пятно в центре изображения. Измените режим наложения на Screen (Осветление).

Шаг 7. Больше фантазии
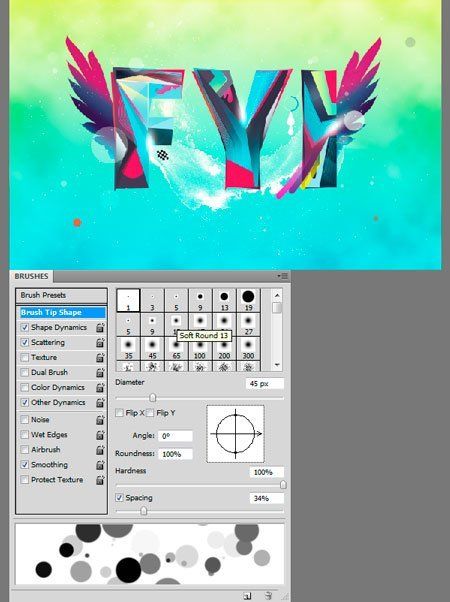
С помощью инструмента Brush Tool (B) (Инструмент "Кисть") добавим светящиеся пятна на буквах. Создайте новый слой поверх букв. Настройте кисть в Палитре Кисть, как показано ниже.
(Инструмент "Кисть") добавим светящиеся пятна на буквах. Создайте новый слой поверх букв. Настройте кисть в Палитре Кисть, как показано ниже.

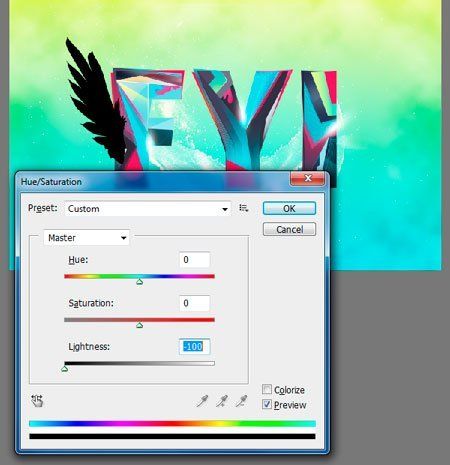
Немного оживить картину поможет следующее изображение, крылья. Перетащите изображение в документ, расположите и измените размер при необходимости.

Чтобы внедрить крыло в нашу работу нам понадобиться убрать цвет и оставить только форму. Поэтому нажмите Ctrl+U, чтобы открыть настройки Hue/Saturation (Цветовой тон/Насыщенность). Измените настройки яркости до -100.

С помощью окна "Стиль слоя" добавьте градиент, настройки смотрите ниже.

Дублируйте слой с крылом. Создайте пустой слой поверх дубликата, выделите оба слоя, нажмите Ctrl+E, чтобы объединить. Отразите дубликат крыла по горизонтали.

Примечание переводчика: Далее автор, используя инструментарий программы Adobe Illustrator, создал свои элементы. По его словам, такая техника придает индивидуальность работе, в отличие, если пользоваться готовыми наборами кистей, загруженных из интернета. Но наше дело творить, какими средствами мы бы не обладали - все в ваших руках. Если хотите, создавайте свои элементы, хотите, используйте уже готовые. Вас за это никто не поругает!

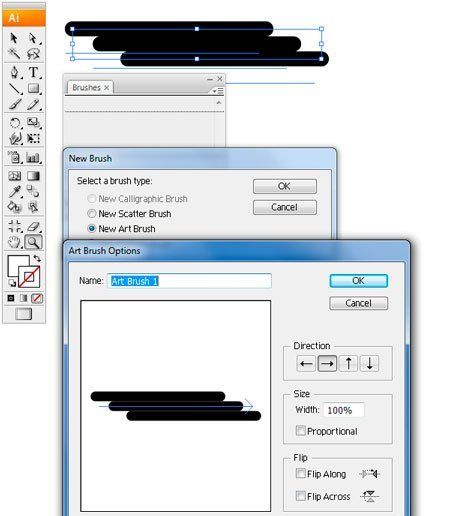
Попробуем создать кисть в программе Adobe Illustrator.
Примечание: того же результата в Photoshop вы можете добиться используя инструмент Перо, Обводку контура, Трансформирование и примерно тот же порядок действий.
Используя инструмент Line Tool, создайте линии. Толщину обводки Stroke установите на 20 pt. Расположите линии, чтобы между ними не было промежутков.

Откройте Палитре Кисть (F5). Выделите линии и перетащите их в палитру. В появившемся диалоговом окне выберите пункт New Art Brush и нажмите Ок. Далее вам предложат варианты настройки кисти, нажмите Ок, чтобы завершить проецесс.

Создайте кривую линию с помощью инструмента Pen Tool. Выделите линию и выберите в Палитре Кисть новую кисть. Затем преобразуйте кисть в объект через меню Object - Expand Appearance. Разгруппируйте линии и поменяйте цвет по желанию.

Поместите объект в Adobe Photoshop как смарт-объект. Для плавного перехода используйте маску слоя.

Придадим картине еще немного глубины. Выберите круглую твердую кисть Brush Tool  (B) (Инструмент "Кисть"). В Палитре Кисть поиграйте с настройками Scattering ("Рассеивание") и Color Dynamics ("Динамика цвета"), затем проведите несколько раз по холсту, нежелательные, большие точки можно удалить.
(B) (Инструмент "Кисть"). В Палитре Кисть поиграйте с настройками Scattering ("Рассеивание") и Color Dynamics ("Динамика цвета"), затем проведите несколько раз по холсту, нежелательные, большие точки можно удалить.

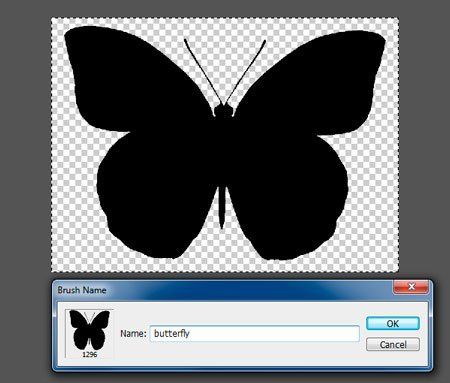
Сейчас мы создадим еще одну кисть, с помощью Adobe Photoshop. Для начала откройте изображение бабочки. Отделите изображение от белого фона, откройте настройки выделения Select - Color Range (Выделение - Цветовой диапазон). Кликните пипеткой по белому фону для создания выделения.

Инвертируйте выделение Ctrl+Shift+I, затем вырежьте бабочку на отдельный слой Ctrl+J (Вырезать на новый слой). Таким образом, мы получили чистое изображение бабочки. Слой с белым фоном желательно удалить. Нажмите Ctrl+U, чтобы открыть настройки Hue/Saturation (Цветовой тон/Насыщенность), уберите полностью Яркость.

Выделите все изображение с помощью Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область"), затем определите рисунок как кисть Edit - Define Brush Preset (Редактирование - Определить кисть).
(M) (Инструмент "Прямоугольная область"), затем определите рисунок как кисть Edit - Define Brush Preset (Редактирование - Определить кисть).

Теперь нанесите готовую кисть на вашу работу.

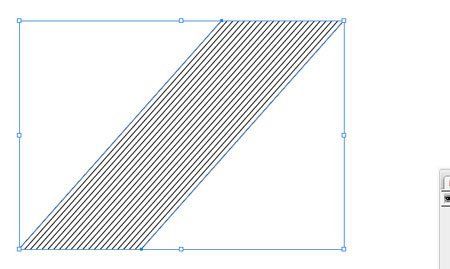
Вернемся в Adobe Illustrator. Создайте несколько простых линий с помощью метода, который мы использовали ранее. Нарисуйте инструментом Pen Tool две линии, затем через настройки Object - Blend - Blend Options заполните пространство дополнительными линиями. Цвет используйте белый. Скопируйте объект в Adobe Photoshop.
Примечание: самостоятельно нарисовать данный элемент в Photoshop можно, используя инструменты Photoshop (Создаём эффектные узоры в Фотошоп – пример 4).

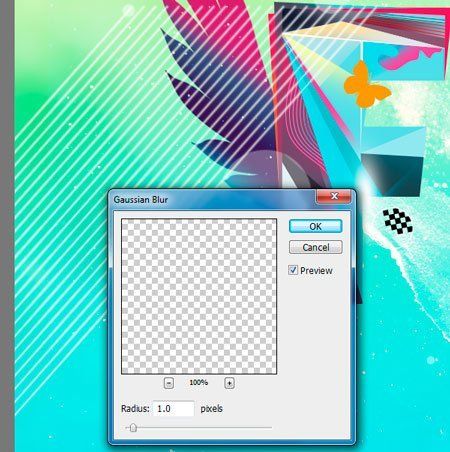
Расположите линии так, как считаете нужным, растрируйте слой, затем размойте с помощью фильтра Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу).

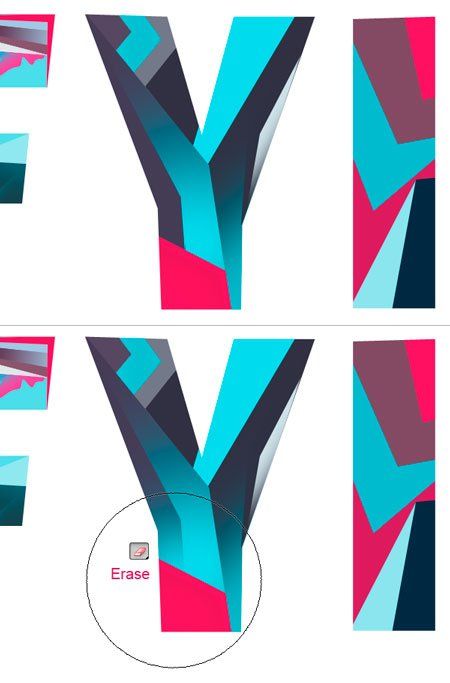
Края линий можно смягчить либо с помощью маски слоя, закрашивая черной кистью по краям, либо удаляя мягким ластиком Eraser Tool  (E) (Инструмент "Ластик").
(E) (Инструмент "Ластик").

Создайте белый, тонкий эллипс. Примените фильтр Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу). С помощью инструмента Rectangular Marquee Tool (M) (Инструмент "Прямоугольная область") выделите половину эллипса, нажмите на клавишу "Delete". На изображении ниже смотрите описанные действия.
(M) (Инструмент "Прямоугольная область") выделите половину эллипса, нажмите на клавишу "Delete". На изображении ниже смотрите описанные действия.

Добавьте произвольный текст.

Откройте изображение затертой текстуры. Разверните ее и растяните по размеру рабочего холста.

Откройте окно "Стиль слоя" и измените настройки наложения: Blending mode - Multiply (Режим наложения - Умножение), Opacity (Непрозрачность) 35%. Так же, измените настройки Blend If (Наложение, если), как показано ниже.

Поверх всех слоев создайте новый корректирующий слой Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые).

Примечание переводчика: далее автор использовал не бесплатный плагин, чтобы добавить молний. Смотрится, конечно эффектно, но и без них картину можно считать законченной либо вы можете использовать кисти из интернета и стили слоя - Внешнее свечение. Ура, у нас получилось. Поздравляю!


Вариант работы переводчика.

Автор: Niranth M.
Источник: www.photoshoptutorials.ws

Комментарии 29
Очень красивый результат, но быстро с ним не справиться. Спасибо!
Спасибо за урок!!!
Спасибо за урок!
Фантастический урок! Больше 2-х лет пролежал в незаконченных... Доделала с удовольствием!
классный урок, правда долго работать над ним надо, в ближайшее время надо будет сделать)
А я не смог :)
Но урок отличныи, спасибо.
на самом деле урок зэ бэст,огромнейшее спасибо автору,после того,как наконец-то закончила,почувствовала себя таки творцом!!)))
Очень увлекательный и кропотливый урок! Не хватило терпения сделать все как надо и довести до ума. Не судите строго!
Благодарю за урок!
спасибо огромнейшее переводчику. урок нереально красивый. постараюсь сделать, когда будет время и вдохновение
а все кто сделал - большие молодцы! и работы такие красивые. прямо глаз не отвести)
Спасибо)
было очень интересно.
Урок требует большого терпения.Почти все работы достойны-5
Спасибо за урок, Вы вообще молодчинки и сайт у Вас классный!
Интересный урок. Восхищена теми, кто его сделал! Я пока только на листочке нарисовала, но сделаю обязательно!
Интересная техника, спасибо автору и переводчику.
Всем, кто сделал этот урок, поставила пятерки - МОЛОДЦЫ!!!!
За перевод спасибо, надеюсь переводчику было веселее чем мне. Начало ооочень однообразное и кажется нескончаемым.
Фантастический урок!!! Иван, спасибо за перевод! Как хочется его сделать не спеша, чтобы посмаковать, а времени нет. Дачный сезон в разгаре...
Очень красивый и впечатляющий урок!!! Спасибоо:)
великолепная работа!
Спасибо за урок!
Спасибо!=)))
очень интересный!=)))
Очень трудоемкий урок. Мой вариант такой.
Спасибо. обязательно сделаю. надеюсь получится))просто долгий оч.
Полезный и красивый урок.
Спасибо за урок!
Дааа нравиться, надо попробовать)
Прикольно выглядит, над будет попробовать, чтот подобное сделать. За урок спасибо!
Урок яркий, емкий. Спасибо!