Вышиваем текст в Фотошоп
Вышиваем текст в Фотошоп
Сложность урока: Сложный
В этом уроке я покажу вам, как создать вышитый текстовый эффект.

Шаг 1. Начнем с ткани. Создаем новый документ любого размера (я создал полотно 250х250 px).

Шаг 2. Используя Rectangle Tool  (Прямоугольник) (U), на новом слое рисуем маленький черный прямоугольник.
(Прямоугольник) (U), на новом слое рисуем маленький черный прямоугольник.

Чтобы создать текстуру, применяем стили слоя Layer - Layer Style (Слой - Стиль слоя):



И получаем вот такой результат.

Шаг 4. Дублируем прямоугольник (CTRL+J) и создаем вот такую фигуру:

Шаг 5. Объединяем все слои с прямоугольниками вместе и используем Rectangular Marquee Tool  (Прямоугольное выделение) (M), чтобы выделить область текстуры. Из выделенной области мы создадим бесшовную текстуру.
(Прямоугольное выделение) (M), чтобы выделить область текстуры. Из выделенной области мы создадим бесшовную текстуру.

Шаг 6. Выделив текстуру, переходим Edit - Define Pattern (Редактирование - Определить текстуру). В появившемся окне вводим название текстуры и жмем OK.

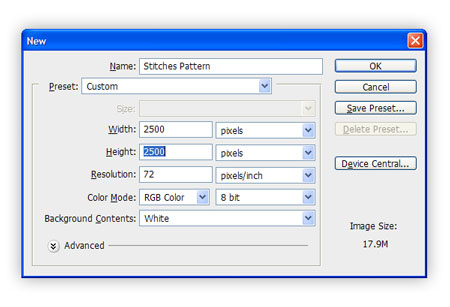
Шаг 7. Этой текстурой мы воспользуемся для создания ткани, которая будет фоном для нашей иллюстрации. Создаем новый документ размером 2500х2500 px.

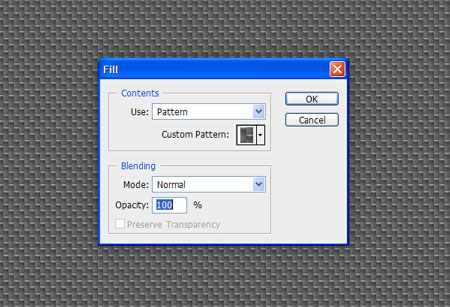
Шаг 8. Переходим Edit - Fill (Редактирование - Заливка). Выбираем нашу текстуру из выпадающего меню (она должна быть в самом низу списка текстур).

Шаг 9. Чтобы добавить немного цвета, применяем к этому слою Layer - Layer Style - Color Overlay (Слой - Стиль слоя - Перекрытие цветом).

Шаг 10. Я хочу добавить немного разнообразия текстуре. Начнем с создания нового слоя с белой заливкой. Затем применяем фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) 100% и размываем с помощью фильтра Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с углом 55 градусов и смещением 40 px. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.

Шаг 11. Продолжим работать с текстурой. Создаем еще один новый слой и применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 5%.

Шаг 12. Выделяем все слои на панели слоев, кликаем на них правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Переименовываем смарт-объект на "Ткань" и сохраняем этот файл.

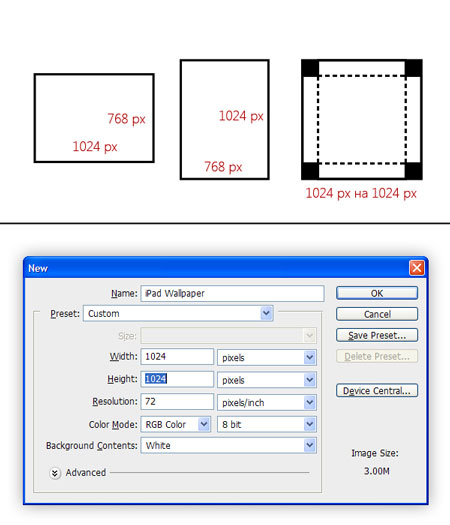
Шаг 13. Теперь нам нужно создать новый документ. Так как мы создаем заставку для iPad, выбираем разрешение 1024х768 px, а это значит, что при вращении по горизонтали или вертикали, она не будет превышать 1024 ширины или 1024 высоты. Чтобы убедиться, что наши обои уместятся на экране в любом положении, нам нужно создать новый документ размером 1024х1024 px.

Шаг 14. Для удобства я создал новую группу, в которой будут находится горизонтальные и вертикальные вспомогательные линии.

Шаг 15. Теперь мы можем скрыть группу с линиями. Импортируем смарт-объект с текстурой ткани на наш рабочий документ. Трансформируем (CTRL+T) текстуру в перспективе. Сохраняем документ.

Шаг 16. Стежки будем создавать на отдельном документе. Мы должны убедиться, что его размера будет достаточно для того, чтобы позже мы могли его немного трансформировать в перспективе. Общий размер документа будет зависеть от вашего текста или логотипа. Для этого проекта я создал новый документ размером 2200х500 px.

Шаг 17. Находим логотип или текст, который вы хотите использовать и вставляем на рабочий документ. Увеличиваем его (CTRL+T), чтобы заполнить пространство.

Шаг 18. Теперь мы будем создавать стежки. Если вы свободно владеете программой Illustrator, то это будет легче сделать именно в ней, особенно при использовании инструмента Blend Tool (Переход) (W). Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool  (Линия) (U), чтобы нарисовать стежки поверх логотипа.
(Линия) (U), чтобы нарисовать стежки поверх логотипа.

Чтобы облегчить работу, рисуем одну линию и дублируем ее (CTRL+J). Затем CTRL+T, чтобы перейти в режим трансформации. Перемещаем копию слегка вверх и жмем ENTER, чтобы принять изменения. После этого CTRL+ALT+SHIFT+T, чтобы повторить трансформацию. Продолжаем выполнять этот процесс до тех пор, пока у нас не будет готова полоса стежков.

После этого объединяем слои со стежками вместе и используем их, чтобы заполнить весь логотип.

Шаг 19. Продолжаем создавать стежки для закругленных областей логотипа.

Шаг 20. Теперь мы имеем логотип покрытый линиями. Нам нужно сделать концы всех линий закругленными. Добавляем фильтр Filter - Noise - Median (Фильтр - Шум - Медиана) с радиусом 1.

Шаг 21. Вы можете заметить, что некоторые стежки перекрывают друг друга. Чтобы исправить это используем ластик  (Е) и корректируем эти области. Закончив со стежками, мы можем продолжить создавать наши обои.
(Е) и корректируем эти области. Закончив со стежками, мы можем продолжить создавать наши обои.

Шаг 22. Вставляем стежки на документ с тканью и трансформируем их в перспективе (CTRL+T). Активируем вспомогательные линии, чтобы увидеть как выглядит иллюстрация в горизонтальном и вертикальном положениях.

Шаг 23. Нам нужно сделать так, чтобы середина стежков была чуть приподнята над тканью. Для этого мы воспользуемся фильтром Liquify (Пластика). Переходим Filter - Liquify (Фильтр - Пластика) и с помощью Forward Warp Tool (Прямое искривление) трансформируем стежки.

Шаг 24. Начнем с размера кисти 76. Аккуратно проводим по центру стежков, чтобы их приподнять. Так продолжаем со всеми стежками, регулируя размер кисти.

Результат должен быть таким:

Шаг 25. Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.

Шаг 26. Дублируем (CTRL+J) этот слой и добавляем фильтр Noise (Шум) с amount (количество) 100%. Далее переходи Filter - Blur - Blur More (Фильтр - Размытие - Размытие+), чтобы смягчить шум. Это придаст грубоватость стежкам.

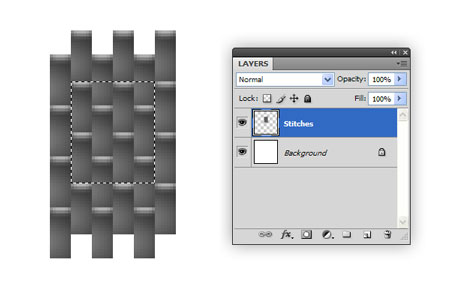
Шаг 27. Объединяем эти два слоя и называем "Швы".

Шаг 28. Чтобы добавить объемности, добавляем стиль слоя Bevel and Emboss (Фаска и тиснение).

Шаг 29. Дублируем (CTRL+J) слой "Швы" и переименовываем копию на "Тень". Удаляем стиль слоя и корректируем Уровни (CTRL+L) до тех пор, пока тень не станет полностью черной. Располагаем этот слой под слоем со стежками.

Шаг 30. Применяем к этому слою фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) 14 px и устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) на 50%.

Шаг 31. Далее еще раз дублируем слой "Швы" и добавляем стили слоя (этим мы заменим имеющиеся стили слоя).


Вот так выглядит результат:

Шаг 32. Переименовываем этот слой на "Текстура швов" и используем перемещение  (V), чтобы слегка сдвинуть этот слой вверх и право.
(V), чтобы слегка сдвинуть этот слой вверх и право.

Шаг 33. Активирем слой "Текстура швов", зажимаем CTRL и кликаем по его миниатюре на панели слоев, чтобы загрузить выделение.

Шаг 34. На новом слое заливаем выделение белым цветом. Добавляем фильтр Noise (Шум) с amount (количество) 87% и переходим Filter - Blur - Blur (Фильтр - Размытие - Размытие). Устанавливаем режим смешивания слоя на Screen (Осветление) и Opacity (Непрозрачность) на 35%.

Шаг 35. Чтобы закончить стежки, дублируем (CTRL+J) слой "Швы" еще раз. Удаляем стили слоя и корректируем Levels (Уровни) (CTRL+L), чтобы сделать копию полностью черной - как в шаге 29. Перемещаем этот слой под слой "Швы" и применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с параметром 1,8 px. Устанавливаем Opacity (Непрозрачность) на 71% и перемещаем слой немного вниз, чтобы он был более заметен. Благодаря этим несложным манипуляциям стежки теперь реалистичней лежат на ткани.

Шаг 36. Последняя вещь, которую мы должны сделать, это придать изображению эффект глубины. Начнем с создания объединенной копии всех слоев (CTRL+ALT+E).

Шаг 37. На новом слое используем Gradient Tool  (Градиент) (G) в режиме Reflected (Зеркальный), чтобы создать вот такую градиентную заливку.
(Градиент) (G) в режиме Reflected (Зеркальный), чтобы создать вот такую градиентную заливку.

Шаг 38. Выделяем все (CTRL+A) и копируем (CTRL+C) выделение, затем переходи на панель каналов. Создаем новый канал и вставляем (CTRL+V) выделение. Мы будем использовать новый альфа-канал, когда будем добавлять Lens Blur (Размытие при малой глубине резкости).

Шаг 39. Удаляем слой с градиентом, он нам больше не понадобится. Активируем объединенную копию всех слоев и переходим Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости). Применяем такие параметры:

Также я добавил черную виньетку. Ваша работа должна выглядеть вот так:

(нажмите на изображение, чтобы увеличить)
Автор: Stephen Petrany
Источник: design.tutsplus.com
Комментарии 73
Здравствуйте. Подскажите, можно ли такой текст теперь анимировать? Чтобы он стежками постепенно появлялся? Как это реализовать?
Спасибо за урок!
Вот такой вариант.
Спасибо. С перспективой не получилось.
Спасибо))
Спасибо!
друзья, пожалуйста отправьте свои работы в формате psd
Потрясный урок. Высший пилотаж
Добрый день.
Когда добавляю (Фильтр - Шум - Медиана) пропадают все стежки.
Подскажите, что не так делаю.
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Интересненько... Спасибо за урок!
прикольно!
Спасибо за интересный урок!
Интересно,но трудоемко.
Спасибо!
Спасибо за очень интересный и необычный урок
Я люблю фотошоп-мастер!!! <3
Спасибо, хороший урок!
я хоть убей, не пойму... как добились такой перспективы... и как потом перспективу текста подогнали так точно под перспективу текстуры... для перспективы где то задается конкретное значение?...
объясните кто нибудь... ну пожалуйста)
Возилась, Возилась! Сложно!
Познавательный урок!
Интересный урок.
Урок хорош. У всех работы отличные получились.
Спасибо за урок!
Интересный урок)))
Как сделадь шаг 5?
Пожалуй это самый сложный урок который я делал! Но у меня получилось! :)
Жалко что в уроке не указан размер инструмента линии (U) стежки получились чуть слитыми..
Егор Сорокин - нажимаешь CTRL+T потом правой кнопкой мышки нажимаешь "Перспектива"
Шаг канечно сложный у меня ушол гдето час
объяснение конечно оставляет желать лучшего! и так урок не простой еще и объяснения нету нормального! как поставили так текст? цвета надо подгонять а можно было написать код! ткань то ладно ее там не сложно а вот текст уже труднее! вот сижу мучаюсь но все равно очень хочется сделать и научиться! вот скрин то что пока получилось
Как сделать 15 шаг
piton - nickname (прозвище, уменьшительное имя, кличка);
Python - 1. высокоуровневый язык программирования; 2. крупная тропическая неядовитая змея.